团队作业5
团队作业5
电商系统测试、发布、说明
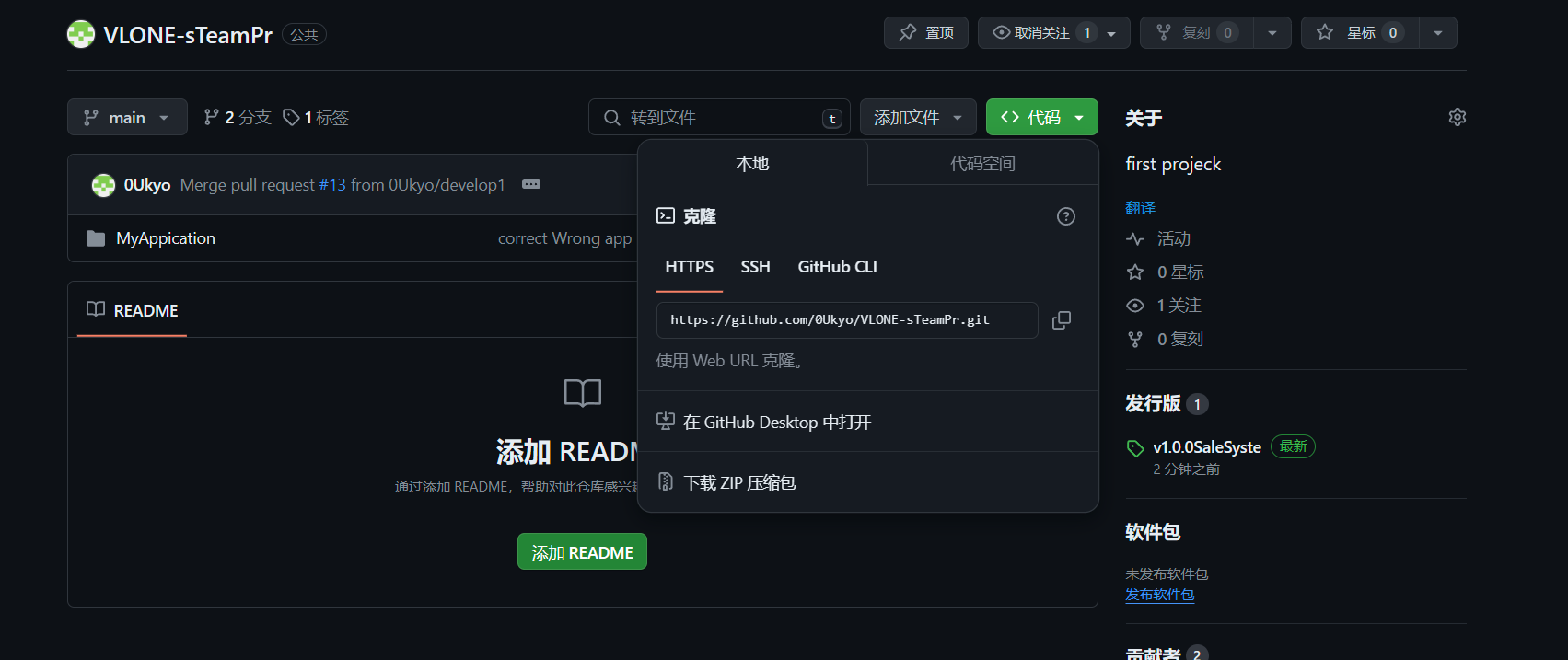
发行地址:https://github.com/0Ukyo/VLONE-sTeamPr.git

一、功能介绍
由于时间有限,所以做了一个简易版的电商系统,操作简洁,让所有交易回归最简单的买卖。实现一个基础版个性化个人商用系统,登录,上架,刷新,购买等功能。
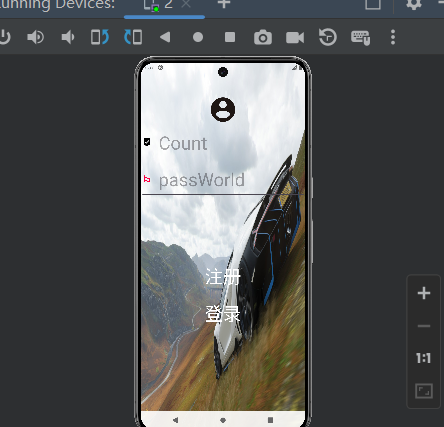
①注册登录页面
注册登录页面图示:

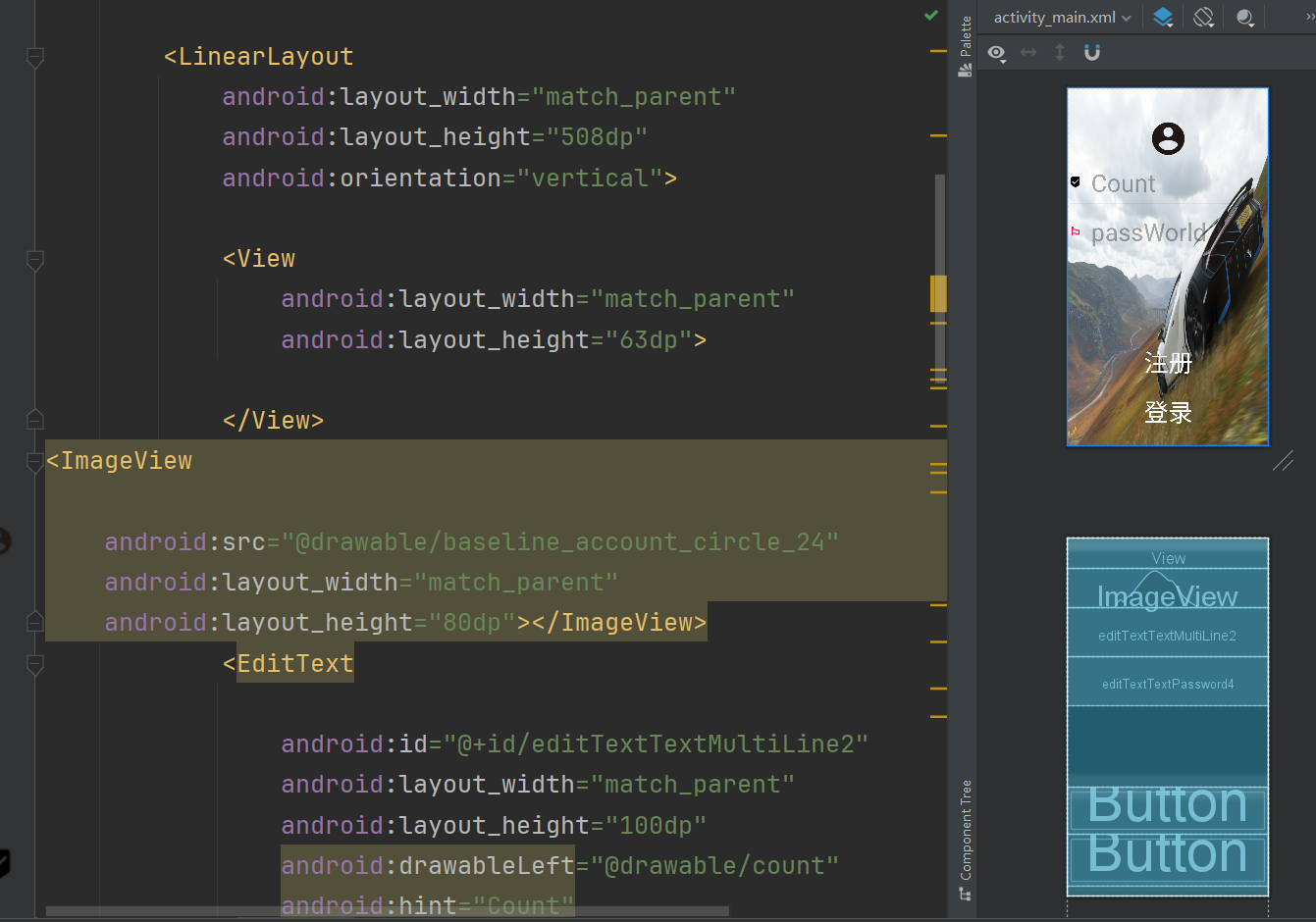
相关图示及UI.Xml代码(部分,完整代码在发行地址)

测试方法:通过用debug方法打印测试结果,以及设计UI回馈验证注册登录功能是否顺利实现。
///////////////////////////////////////////////////////////////////////////
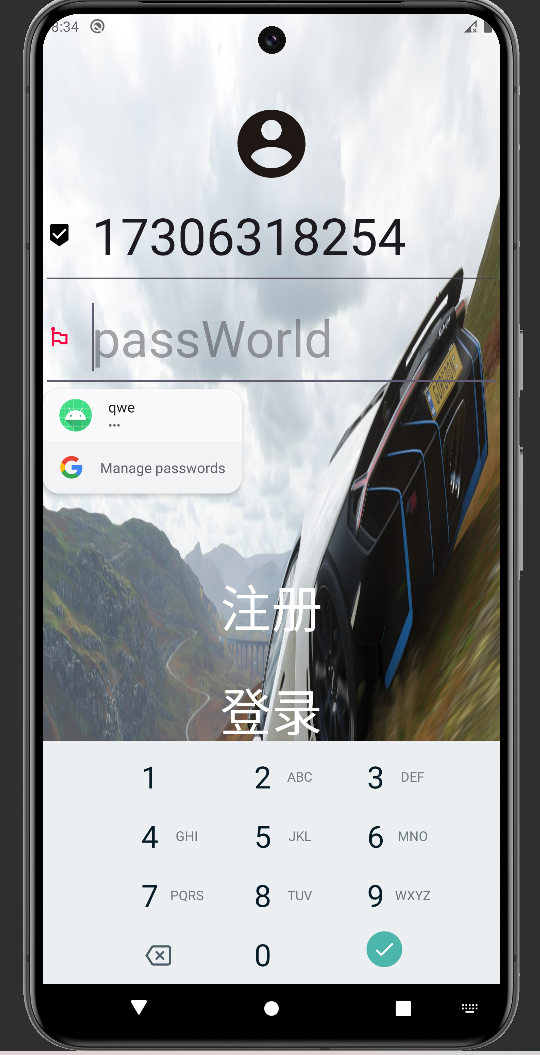
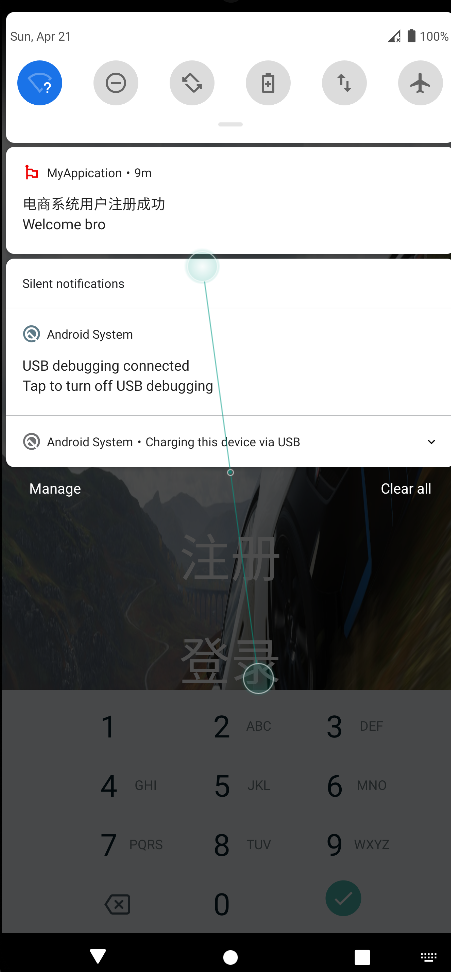
输入账户密码且账户密码是有要求的,密码是number类的账户是String类,点击注册即可。注册成功则会收到一条短信.
效果图:

注册功能验证:
LogCAt:


②主页及功能:
记住注册的信息,下次输入注册过的账户及密码点击登录即可可以进入主页面。密码和账户不对或是不存在的话都会显示错误信息,

登录成功及进入主页面:
LogCat:

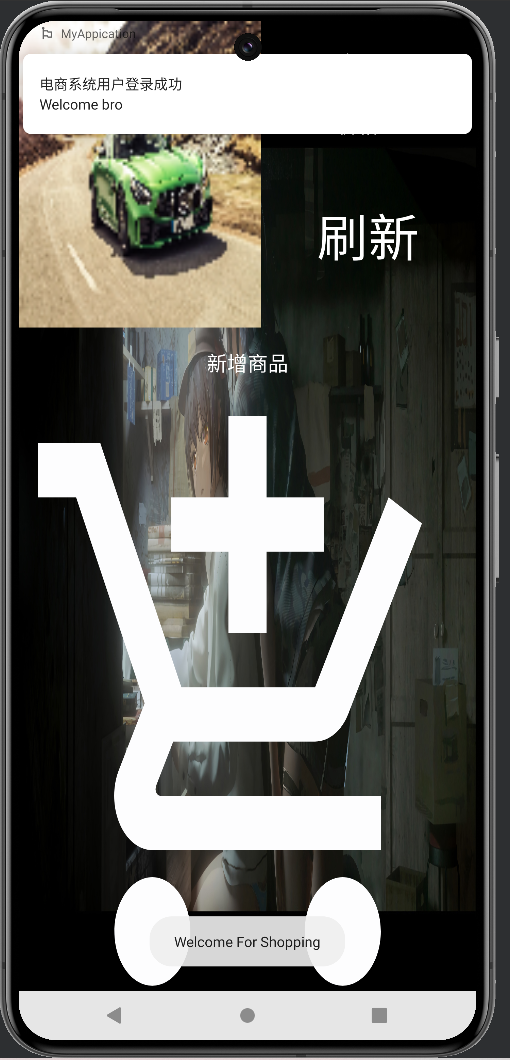
主页的UI设计风格简洁易上手。

进入主页可以看到有刷新和新增功能。点击刷新通过Okhttp发送get请求,获得已经上传的数据。刷新页面
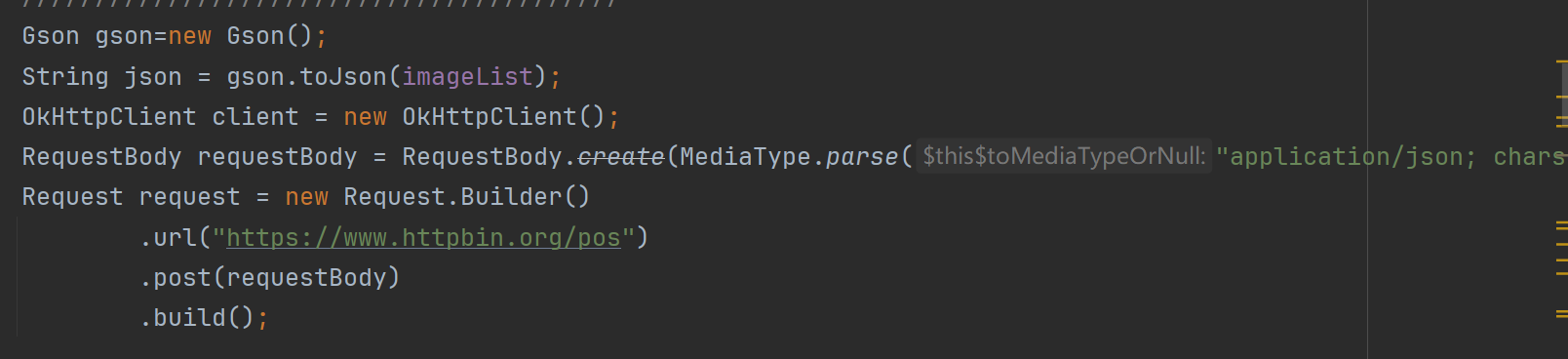
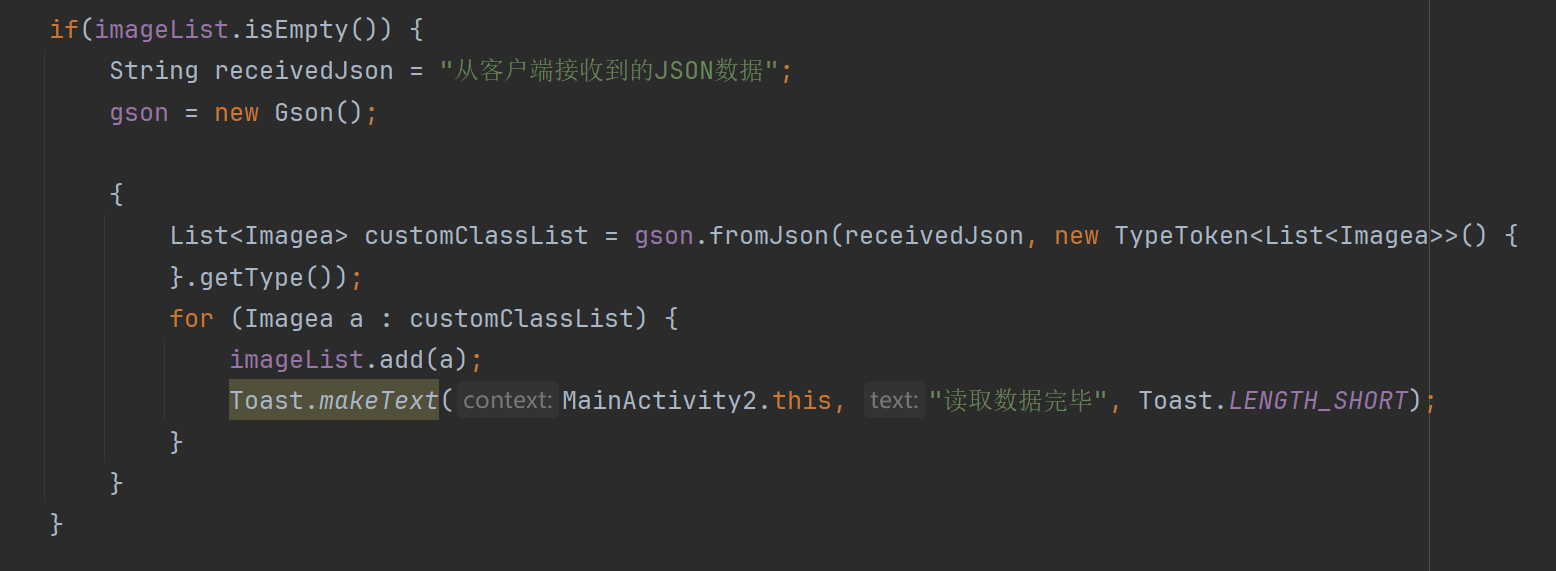
okhttp post和get数据解析的相关代码(部分,完整代码在发行地址)


刷新效果:

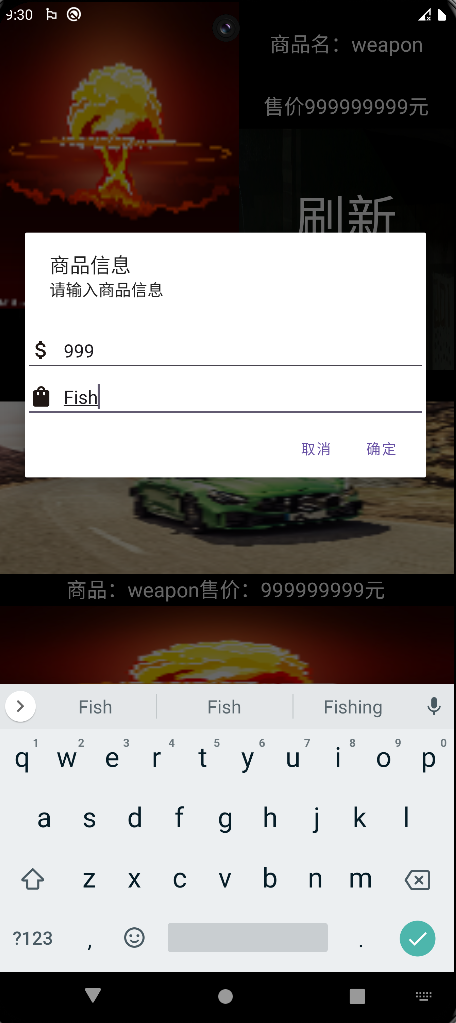
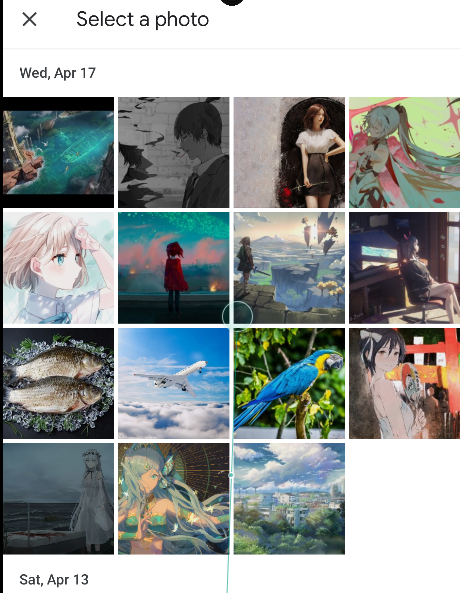
新增功能,点击新增商品,输入商品的名字和售价点击确定,并从Android手机里选择相应的商品。并将其post到www.http.......服务器上数据共享。
效果图:



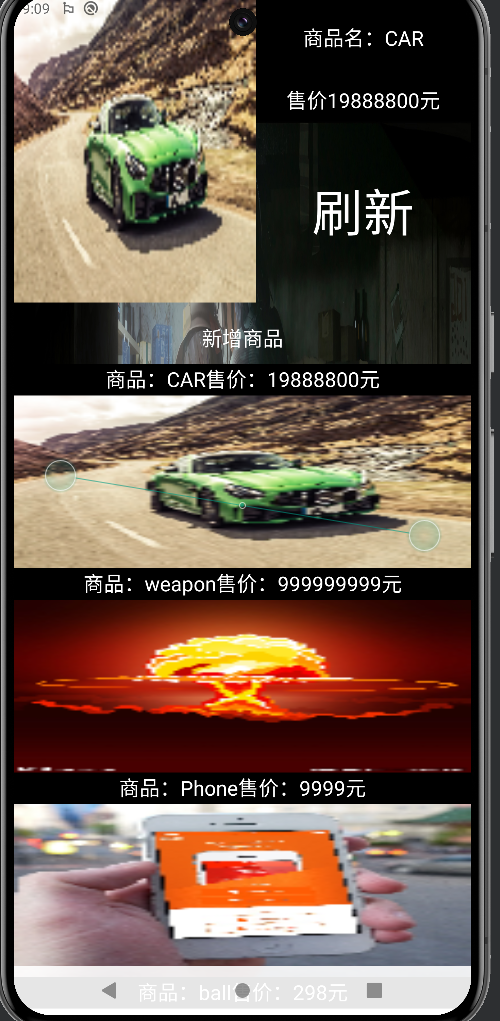
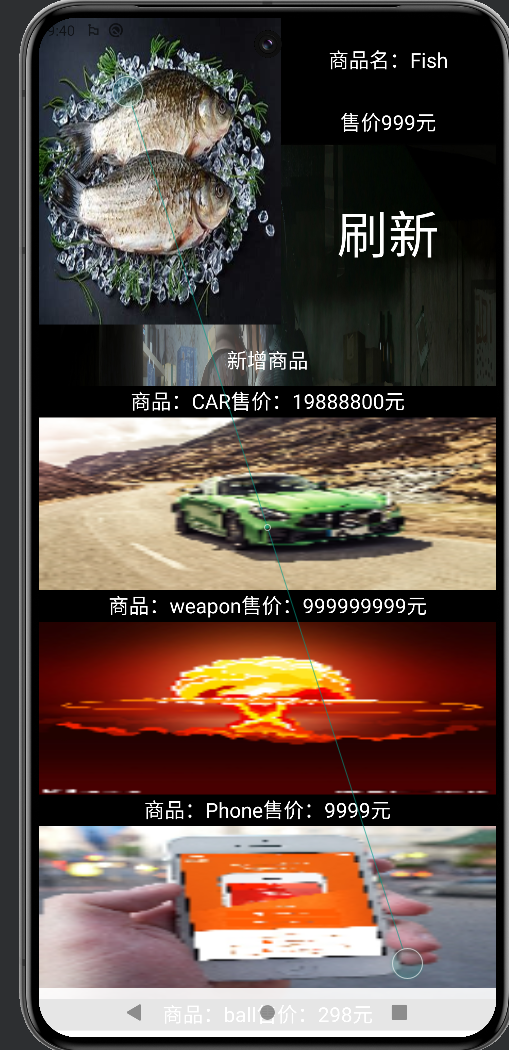
再点击刷新就会出现在列表里的最后一个,即滑到末尾就可以看到它了

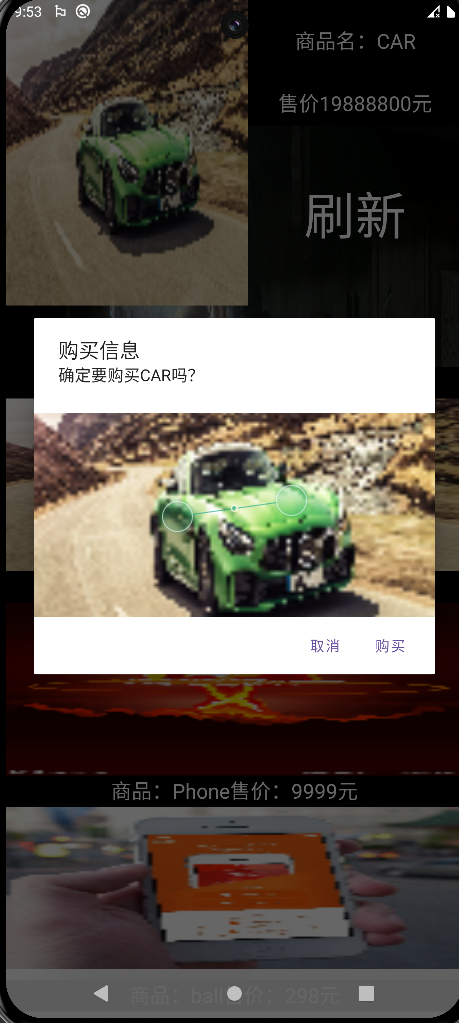
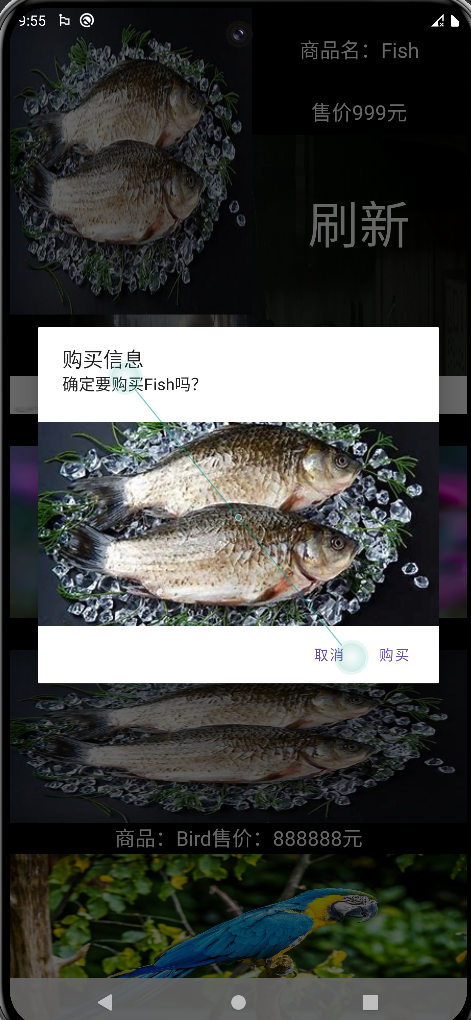
出于操作性的原因,新增,购买,浏览都设计在了一个页面里,当然也出于时间的考虑特地将其设计为简易版。所以购买功能改为了账户联系的方式,且购买功能藏在了ItemOnClick里,即点击列表里的商品即会提示购买信息。
效果图:


点击确定,购买结果以Toast效果显示

二、测试方法及Bug修复说明
采用最简单的Debug方法,然后看系统logCat有没有成功运行或者是报错。一般逻辑设计不存在相互冲突的,都不会产生bug。数据争抢或者是数据空即进行显示处理等等。Log.e(TAG,String str)即是本次使用的Debug方法,在可疑代码段后面Debug再根据系统logCat打印判断代码段是否异常。这是检查代码方法,功能异常也看系统logcat,可以判断大致问题。该系统是边测试边完成的,目前在我的虚拟机上运行是没有任何bug的。
功能:用户的注册、登录。商品的上架、购买、浏览。
| 系统 | 测试手机 | 是否存在BUG |
|---|---|---|
| 电商系统 | 小米手机 | 否 |
| 电商系统 | 华为手机 | 否 |
| 电商系统 | Android 虚拟机 | 否 |
该系统适用于Android 10.0以上的用户
三、版本发布说明
功能:用户的注册、登录。商品的上架、购买、浏览。
| 功能 | 完成度 | 功能效果个人点评 |
|---|---|---|
| 登录 | 100% | 10 |
| 注册 | 100% | 10 |
| 上架 | 100% | 7 |
| 浏览 | 100% | 8 |
| 购买 | 100% | 3 |
该版本为最终版,当然可以将购买信息的positiveOnClick设置为显示微信收款二维码,但是由于一些法律上明文的规定,所以我个人决定这为1.0最终版。
(所有代码均在发行地址,Java集成开发环境)
安装方法:下载文件,打开安装包,手机安装
安装手机版本:Android 10.0以上

发布地址https://github.com/0Ukyo/VLONE-sTeamPr.git


