一、原型设计工具对比
随着市场上软件数量的增加,对一个软件好坏的评估不仅仅聚焦于它的功能,也要注重软件本身是否美观、简洁,原型设计中会接触到很多设计工具,下面根据网络资源及个人使用体验进行对比~
| 序号 | 工具名称 | 简介 | 优点 | 价格(个人) | 兼容情况 |
| 1 |
Pixso |
集多种功能于一身的在线设计工具,可以完成从线框图、原型设计、UI 设计到协作、设计系统管理、开发人员交付等各种环节。 | 上手成本低,Pixso 拥有用户友好的界面,可以在没有任何代码知识的情况下创建原型,可快速且轻松地创建交互式、中等保真度的原型 |
永久免费 |
macOS,Windows |
| 2 |
Adobe XD |
Adobe XD,是 Adobe 推出的基于矢量的工具,可用于协同设计和原型制作。 | 有Adobe软件使用经验,上手起来比较简单,支持将静态设计文件转换为交互式原型 | 9.99美元/月 | macOS,Windows |
| 3 |
Sketch |
Sketch是一个一体化的数字设计平台,可用于创建静态设计和原型,以及与开发人员实现交互 | 使用Sketch灵活的矢量编辑工具在画布中创建静态设计,然后使用原型功能预览设计,在不同画板之间创建交互动画,实现页面间的切换 | 9美元/月 | macOS |
| 4 |
Axure |
Axure,国外老牌的原型设计工具,给众多用户体验设计师提供了一款用于创建高保真原型的强大工具。 |
软件构架庞大(对新手要求高);在协同设计方面,Axure可以连接到Slack和Microsoft Teams等其他工具和服务进行协作 |
29美元/月 |
macOS,Windows |
| 5 |
Framer |
Framer,是一个免费的网站原型工具,可以快速创建高保真原型和动画。 |
可在几分钟之内创建和测试基于代码的高保真、交互式原型,所有这些可以在一块画布上完成
|
免费用户可创建 3 个项目 | macOS,Windows,iOS,Android |
| 6 |
ProtoPie |
ProtoPie 是一个灵活而强大的原型工具,因其易于使用的界面和平衡的学习曲线而受到设计界的称赞。 | 集成了 Sketch、Figma 和 Adobe XD,比较适合初学者,因为它非常容易学习和使用 | 11美元/月 | macOS,Windows,iOS,iPadOS , Android |
| 7 |
Fluid |
Fluid UI,是一个可以快速产出原型的工具,拥有丰富的组件库,简单的动画和实时的协作。 | 软件界面友好、易于使用,并且内置大量现成的组件库,意味着不需要从头开始设计 | 15美元/月 | Windows,macOS ,Linux |
二、原型设计软件使用感受
1.Pixso



Pixso简单易学,有海量原型设计小组件以供选择,还可以根据需求搜索想要的小组件,推荐推荐!
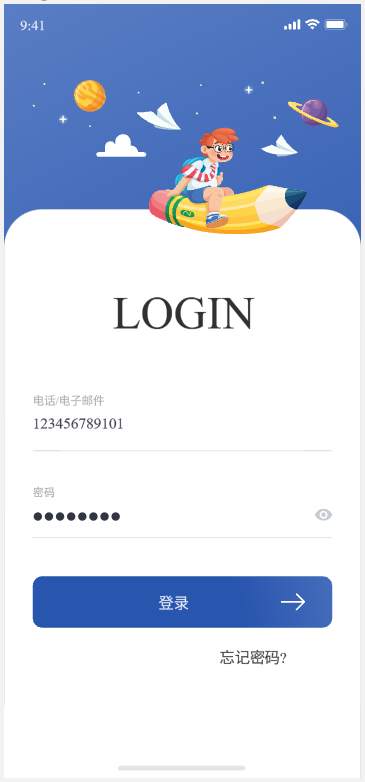
我们的小组作业时一个选课app,名字为“易选”,开始加载页面为APP的名称,有一个小朋友骑着铅笔,表示使用了这款“易选”APP就能够快乐上学!登录界面使用电话/电子邮件(设置登录页面的主要原因是防止校外不法人员窃取本校教学信息或贩卖学生或老师信息),登录后到达菜单栏,就可以选择自己想要实现的功能啦~
2.墨刀


墨刀是我接触的第一款原型设计工具,操作很简单,但是我个人感觉素材量不如Pixso,但是感觉墨刀胜在自带的小组件很多,图案也很多,更偏向于基础款,我们上学期的小组作业是一个书籍交易平台(包括海外书籍代购、二手书交易等等),我们小组兴致勃勃做了一点UI设计,但是后来又因为突发状况大家各自回家了,UI设计不了了之,但是墨刀的使用还是特别方便快捷的,个人不是很偏向,可能是我还没发现墨刀的精妙之处!
3.可画
可画生成的图案可以直接与其他第三方原型工具连接,可画上模板较多,而且可以添加可动的图案,动图很好玩,但是不推荐使用可画来进行UI设计,可以在可画上面找一些素材,毕竟可画不是专门用来做UI设计的,主要是平面展示(这个图是可以动的!书是可以翻的!小方块也是可以动的!但是我不知道怎么上传视频,所以只能截图下来啦)


三、总结
我个人最推荐的是Pixso,素材很多,而且很现代化,很有科技感,完全免费且支持团队交流协作,建议人手一个!!墨刀也很好用,但是感觉偏基础,或许做个不怎么精美的小程序是绰绰有余的,ps:可能我没挖掘到墨刀的庐山真面目。总的来说,这两款都很好用,主要看个人喜欢哪种吧,用了才知道(很好玩)。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律