第一次结对作业
| 这个作业属于哪个课程 | https://edu.cnblogs.com/campus/fzzcxy/2018SE1 |
|---|---|
| 队员1 | 211806384 |
| 队员2 | 211806418 |
| 这个作业要求在哪里 | https://edu.cnblogs.com/campus/fzzcxy/2018SE1/homework/11222 |
| 这个作业的目标 | 分析用户需求,使用墨刀设计一套原型模型 |
| 作业正文 | 如下 |
| 其他参考文献 | 文末 |
结对成员的介绍:
- 何梓枥:
- 我的学号是211806384,某不知名大学生,爱好篮球。
- 杨显之:
- 我的学号是211806418,来自2018级软件工程2班。平时比较闷的。有过几个爱好,但没有一直坚持下去。希望打代码是我能一直坚持下去的事情。
- 我的学号是211806418,来自2018级软件工程2班。平时比较闷的。有过几个爱好,但没有一直坚持下去。希望打代码是我能一直坚持下去的事情。
需求分析与设计过程:
-
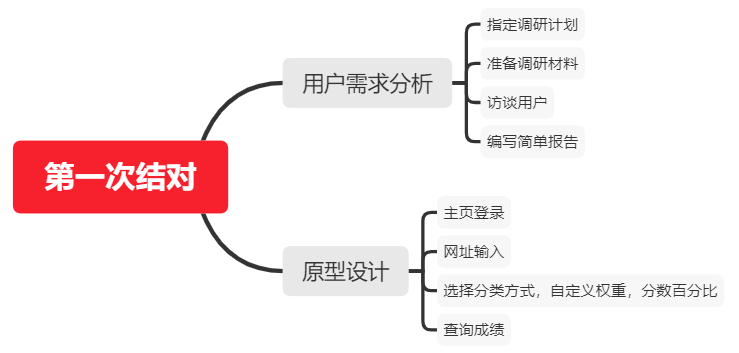
需求分析与原型设计大致流程:

-
获取需求:
-
指定调研计划:
- 确定本次调研的对象是老师,调研目标是确定老师对于计算期末成绩小程序的需求。调研的人员是:杨显之和何梓枥。我们还准备设计调研的问题。为了让我们的调研结果更加直观我们制作了简单的调研表格。之后我们还要对调研的信息进行分析处理,最后由我们结对小组公共进行审查,确保需求分析的正确性。
-
调研与用户需求汇总表:
项目名称 客户 获得成绩方式 经验计算要求 作业权重要求 作业经验分类要求 界面喜好 期末成绩小程序 亓晓静老师 输入网址即得总分 经验转换百分比可自定义 权重可自定义 至少分三种类型 淡蓝色 -
需求分析与方案设计:
-
需求分析:
-
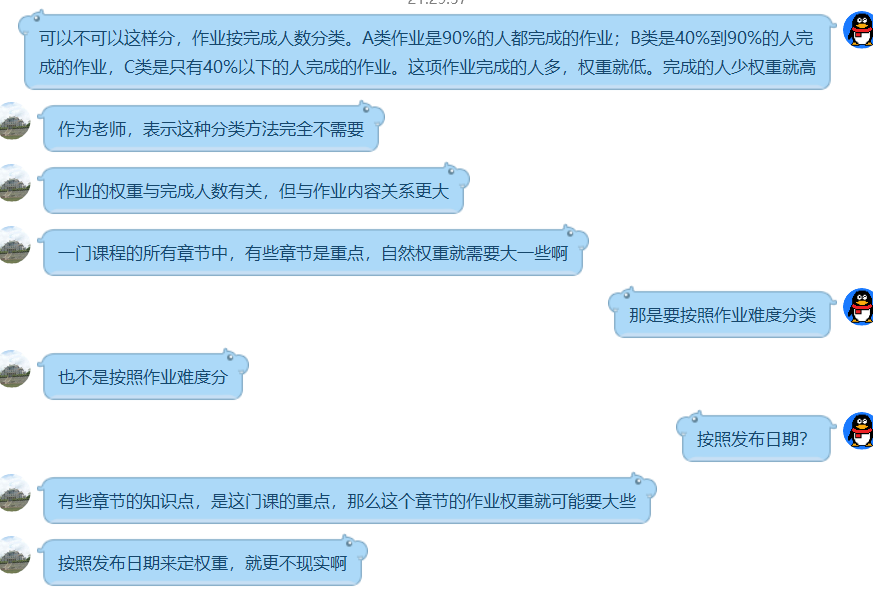
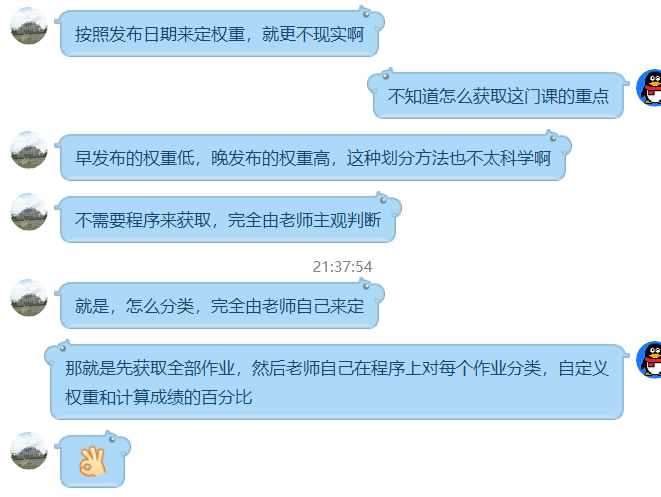
和用户进一步的沟通:


-
用户的初衷是想摆脱繁杂的手工计算,提高效率,所以用户提出只要输入网址就可以获取每个学生最好的经验总分,所以界面一定要简洁,操作要方便。根据经验计算的要求,将获取的各类的作业经验按照用户需求乘以对应的百分比得到各个部分的成绩。权重可以由用户自定义选择。分成三种类型的意思是我们将所有的作业放到程序里,让老师对作业进行自主分类。我们只要规定有三种类就行了,老师会根据每一章的重难点进行自主分类。按照用户需求该UI界面将采用淡蓝色设计完成。
-
-
方案设计:
- 根据用户的需求,我们的页面要包括网址的输入框,用户查询成绩的查询按钮,用户自定义权重和用户自定义分数百分比的输入框。为了让老师的用户体验更好,我们加入了登陆页面,也是为了软件可以提供给更多的客户使用。登录以后,就是老师获取成绩的页面。获取成绩的页面,页面上部是老师输入网址的地方,下部是查作业的按钮。点击按钮跳转页面显示全部的作业,每个作业底下有三个单选框,是选择老师对于作业的三个分类。点击最下面的按钮进入权重和百分比计算页面。之后就是学生成绩的展示页面用表格的形式呈现。
- 根据用户的需求,我们的页面要包括网址的输入框,用户查询成绩的查询按钮,用户自定义权重和用户自定义分数百分比的输入框。为了让老师的用户体验更好,我们加入了登陆页面,也是为了软件可以提供给更多的客户使用。登录以后,就是老师获取成绩的页面。获取成绩的页面,页面上部是老师输入网址的地方,下部是查作业的按钮。点击按钮跳转页面显示全部的作业,每个作业底下有三个单选框,是选择老师对于作业的三个分类。点击最下面的按钮进入权重和百分比计算页面。之后就是学生成绩的展示页面用表格的形式呈现。
-
-
原型效果展示:
-
登录页面:

-
输入网址:

-
全部作业

-
权重选择

-
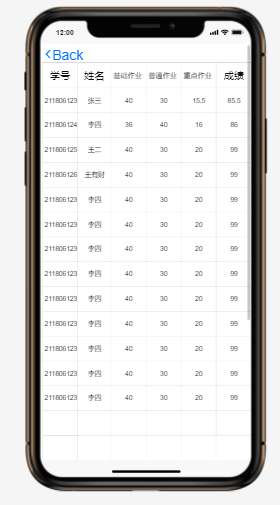
成绩显示

-
整体展示:
结对照片:

结对过程与感受:
-
杨显之的结对感受:
- 本次结对的过程十分坎坷,对于需求分析和设计方案的讨论十分的激烈,我们讨论几个晚上还问了几位同学,最后在老师的指导下明白了本次设计的需求,想到了基本的设计思路,虽然制作过程遇到了很多问题,比如墨刀的使用,最后通过百度,问同学也都解决了。总体来说,这次结对还是很顺利的,也让我们体验了一把团队协作,为以后的团队作业积累经验。
-
何梓枥的结对感受:
- 本人接触的第一次结对作业,应该来说是毫无经验从零开始,一开始十分抵触这种作业方式,既来之,就要接受,按照作业的要求,按部就班从需求分析到方案设计,以及到原型设计,我跟我的结对伙伴认真仔细的了解每一步的流程,在遇到不会的基本都能找到合适的方式来解决,虽说完成的质量不是那么客观,但是也是我们两努力的成果,希望下一次合作更加默契,完成更高质量的项目!
- 本人接触的第一次结对作业,应该来说是毫无经验从零开始,一开始十分抵触这种作业方式,既来之,就要接受,按照作业的要求,按部就班从需求分析到方案设计,以及到原型设计,我跟我的结对伙伴认真仔细的了解每一步的流程,在遇到不会的基本都能找到合适的方式来解决,虽说完成的质量不是那么客观,但是也是我们两努力的成果,希望下一次合作更加默契,完成更高质量的项目!



