第一次编程作业(My Own Score)
| 博客班级 | https://edu.cnblogs.com/campus/fzzcxy/2018SE2 |
|---|---|
| 作业要求 | https://edu.cnblogs.com/campus/fzzcxy/2018SE2/homework/11169 |
| 作业目标 | <爬取网页内容、学会使用Git、记录编程过程> |
| 作业源代码 | https://gitee.com/xie-daotong/personal |
| 学号 | <211806352> |
-
需求分析:
从网页中获取属于自己的经验值,利用 java 编程和已知的成绩算法实现计算自己的期末成绩,最后上传源码至码云。
-
思路分析:
分为三大块来进行。
-
解析保存到本地的网页并获取相对应的经验值数据
-
成绩计算:读取配置文件中的经验值,用成绩算法(个人获得的经验值总分 / 应得经验值总分 * 100)计算所得成绩
-
利用 Git 上传源码到远程仓库
分为三大块的优势在于这样理清了整个编程逻辑,可以分模块完成,若遇到自己不能解决的问题也能够分步学习,提高了编程的效率。
-
-
编程过程:
- 首先要解析网页,在度娘的帮助下我知道了要用到 Jsoup 来解析网页内容,所以第一步要导入 Jsoup 的 jar 包。(这个过程我又一次巩固了如何导包)
那么该如何利用 Jsoup 解析网页呢?
要利用到下面这段代码:
File Html = new File("文件目录"); Document source = Jsoup.parse(文件名, "UTF-8", "未找到文件替换的URL");这样 source 里现在存的就是整个网页的源代码
- 接下来获取相应部分的经验值:根据解析的源代码,利用 Jsoup 强大的选择器找出所要的经验值。
我在这里举如何获取课前自测部分的经验为例,其他部分大同小异
<div class="interaction-rows"> <div class="interaction-row" data-appraise-type="" data-appraiser-id="" data-type="QUIZ" data-show='show' data-row-status="END" data-id="EAB1BCA6-A538-F2B4-CE47-D83D44F9EEC9" data-url="https://www.mosoteach.cn/web/index.php? c=interaction_quiz&m=quiz_ranking&clazz_course_id=CD7AE281-4AF8-11EA-9C7F-98039B1848C6&id=EAB1BCA6-A538-F2B4-CE47-D83D44F9EEC9&order_item=group&status="> <img src="https://static-cdn-oss.mosoteach.cn/mosoteach2/common/images/activities-list-icon-testing.png" alt="" style="width:60px;vertical-align:middle;margin-right:10px;" /> <div class="" style="display:inline-block;vertical-align:middle;"> <div style="width:822px;white-space:nowrap;overflow:hidden;text-overflow:ellipsis;"> <span class="interaction-status end">已结束</span> <span class="interaction-name grey fontsize-14 color-33" title="2020-04-02课前自测:复习文件管理"> 2020-04-02课前自测:复习文件管理 </span> </div> <div class="clear20"></div> <div class="" style="width:822px;"> <div class="" style="float:left;"> <span>共</span> <span>5</span> <span>道题目</span> <span style="margin:0 5px;">|</span> <span>共 </span> <span>56</span> <span> 人作答 </span> <span style="margin:0 5px;">|</span> <span>2020-04-02</span> <span style="margin:0 5px;">|</span> <!-- 经验值 START --> <!-- 其他活动 --> <span style="color:#8FC31F;">3 经验</span> <!-- 经验值 END --> <!-- 剩余时间 --> </div> <div class="clear"></div> </div> </div> </div>放出课前自测部分的源代码,我们想获得其中的经验值,最开始的工作就是要定位这个块
那么该如何定位呢?(方法不止一种,我的仅作示例)
仔细的同学不难看出,源代码开头部分
//课前自测部分: <div class="interaction-row" data-appraise-type="" data-appraiser-id="" data-type="QUIZ" data-show='show' data-row-status="END"//编程题部分: <div class="interaction-row" data-appraise-type="TEACHER" data-appraiser-id="" data-type="HOMEWORK" data-show='show' data-row-status="END"观察上面两部分的代码块,不难发现,课前自测部分我们可以用
data-type="QUIZ"这个属性值来进行定
而编程题则用
data-appraise-type="TEACHER"来进行定位,当然,每个人看到的区别都不一样,选自己觉得最简单的那个方法就OK。我选这个是因为除了编程题和附加题外,其他部分的 data-appraise-type 属性都是不同的。
知道了定位方法后肯定要实现出来,上代码
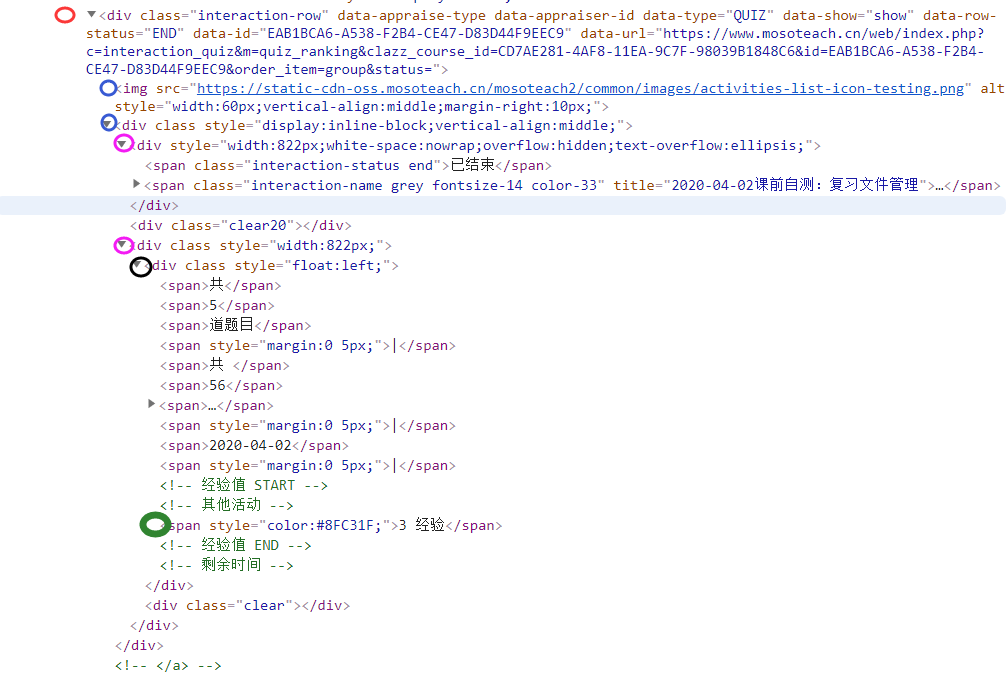
Elements beforeParent = sourceSmall.select("[data-type=QUIZ]"); // sourceSmall 为我们从小班课里解析的源码,调用方法 select 即可定位到属性值符合的 div 块,非常的方便。定位完成,看下图,我现在定位到的是红圈圈位置。绿圈是我们要定位的最终位置,每个颜色代表每一级。我们可以用到 child() 方法来进行定位下级。

按图示,此段代码应为beforeParent.child(1)//第二个蓝圈位置 .child(2)//第二个粉圈位置 .child(0)//第一个黑圈位置 .child(10)//绿圈位置很好理解对吧,经验值得获取到这里已经基本完成。
我们考虑到
data-appraise-type="TEACHER"//这个属性并不唯一,故需要利用循环将相同部分的经验值相加//循环代码 for (int i = 0; i < beforeParent.size(); i++) { //利用获取的条数作为循环次数 Element beforeSmall= beforeParent.get(i).select("div").first().child(1).child(2).child(0).child(10);//获取经验值数据的定位 String beforeScore = beforeSmall.text().replaceAll(" 经验", "");//获取的数据中有字符串,要过滤 float before = Float.parseFloat(beforeScore);//经验值在这之前位字符串,要转为浮点型 beforeSum += before;//经验值求和 }这样就完成了课前自测的经验值总分。其他部分类似,有些要加判断,例如是否已参与作为经验值相加的条件。
- 获取配置中的经验值总分
要利用到 Properties 类 ,如何使用? 代码如下
class myProperties { public static void main(String[] args) throws Exception { Properties pps = new Properties(); pps.load(new FileInputStream("file.properties"));//加载文件 Enumeration fileName = pps.propertyNames(); while (fileName.hasMoreElements()) { //判断元素 String strKey = (String) fileName.nextElement(); //获取关键字 String strValue = pps.getProperty(strKey); //获取关键字对应的值 System.out.println(strKey + "," + strValue); } } }网页链接如何读取配置文件
- 最后按照权重和比例计算成绩即可
4.git到远程仓库
* 在码云创建仓库。
* 在本地创建仓库
* git 配置远程仓库
* git clone 远程仓库到本地
* 进入与远程仓库同名的文件夹,右键 git base here
* 将要上传的文件拖入文件夹中
* 开始上传,利用以下代码
git add .
git commit -m"备注"
git push
* 最后输入码云账号密码即可
5.作业总结:
主要学会了 Jsoup 的使用,爬取网页内容的大概方式,读取配置文件,从本地仓库上传文件至远程仓库。
6.还未解决的问题:
代码冗余严重,使用CMD命令行无法运行程序,待优化。
7.作业实际完成时间
| 估计 | 实际 | |
|---|---|---|
| 代码行数 | ---- | 272 |
| 思路 | 15分钟 | 30分钟 |
| 理出逻辑 | 40分钟 | 60分钟 |
| 编程 | 120分钟 | 180分钟 |
| 测试 | 10分钟 | 20分钟 |
| 博客 | 100分钟 | 120分钟 |
| 总计 | 275分钟 | 390分钟 |

