第一次结对作业
| 这个作业属于哪个课程 | https://edu.cnblogs.com/campus/fzzcxy/2018SE2 |
|---|---|
| 陈少龙 | <211806306> |
| 黄龙骏 | <211806386> |
| 这个作业要求在哪里 | https://edu.cnblogs.com/campus/fzzcxy/2018SE2/homework/11223 |
| 这个作业的目标 | <熟悉结对完成任务和进行原型设计的过程> |
| 作业正文 | 如下 |
| 其他参考文献 | 附在文末 |
自我介绍:
黄龙骏:性格开朗个性乐观喜欢打游戏。
陈少龙:比黄龙骏重20斤。
结对过程:
因为是舍友还刚好在一节课还刚好坐在一起所以就这么结对了,也因为在同一个宿舍所以我们对彼此比 较熟悉,进行交流也比较方便,而且我们对待学习都比较认真,相信我们一定能顺利完成这次作业。
需求分析:
根据这次作业的要求,我们将用户需求主要分为以下几个部分
能自由地各个作业进行分类。
能够自行赋予每种作业不同的权重。
能对期末总分进行计算。
以上是本次原型设计的基本要求,而作为设计者,我们还必须站在客户(老师)的角度上思考,对于这一个成绩计算系统,教师还会希望有什么样的功能?
我们经过长时间讨论,认为除了计算成绩这一基本功能外,作为老师,关心的重点还有:
每一项作业的完成情况。
每一个学生在本学期的学习情况。
对于成绩计算,给出的权重是否合适。
班级的通过率/优秀率。
所以,我们认为我们产品还需要以下功能:
一个可以直接看出每份作业提交情况,得分情况的页面。
每个学生所得经验值的排行榜以及经验值较低学生的名单。
给出权重后的全班成绩预览。
受第一次编程作业的启发,在计算完期末成绩后添加一个教师评分环节,在教师评分界面可以查看每个学生的主页,了解ta的学习情况,以给出合适的分数
与客户(老师)的交流:

方案设计:
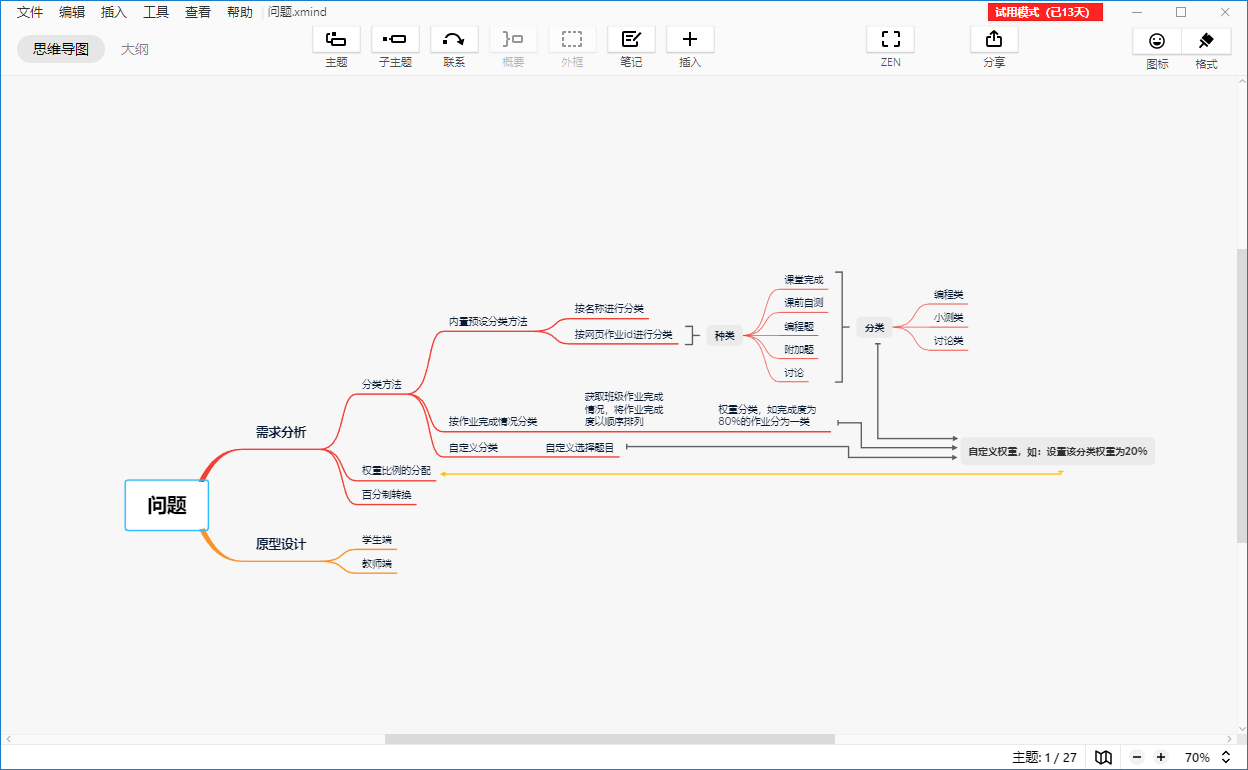
我们在融合了两个人的想法后做出了如下的思维导图:
.
原型设计软件介绍:
由于考虑到移动app需要下载软件,不便于随时使用。因此我们选择web原型开发,更精简更便捷。我们使用的原型设计软件是XiaoPiu,这个软件可以制作web端以及移动端的原型开发,有很多的模板,因此成为我们首选开发工具。
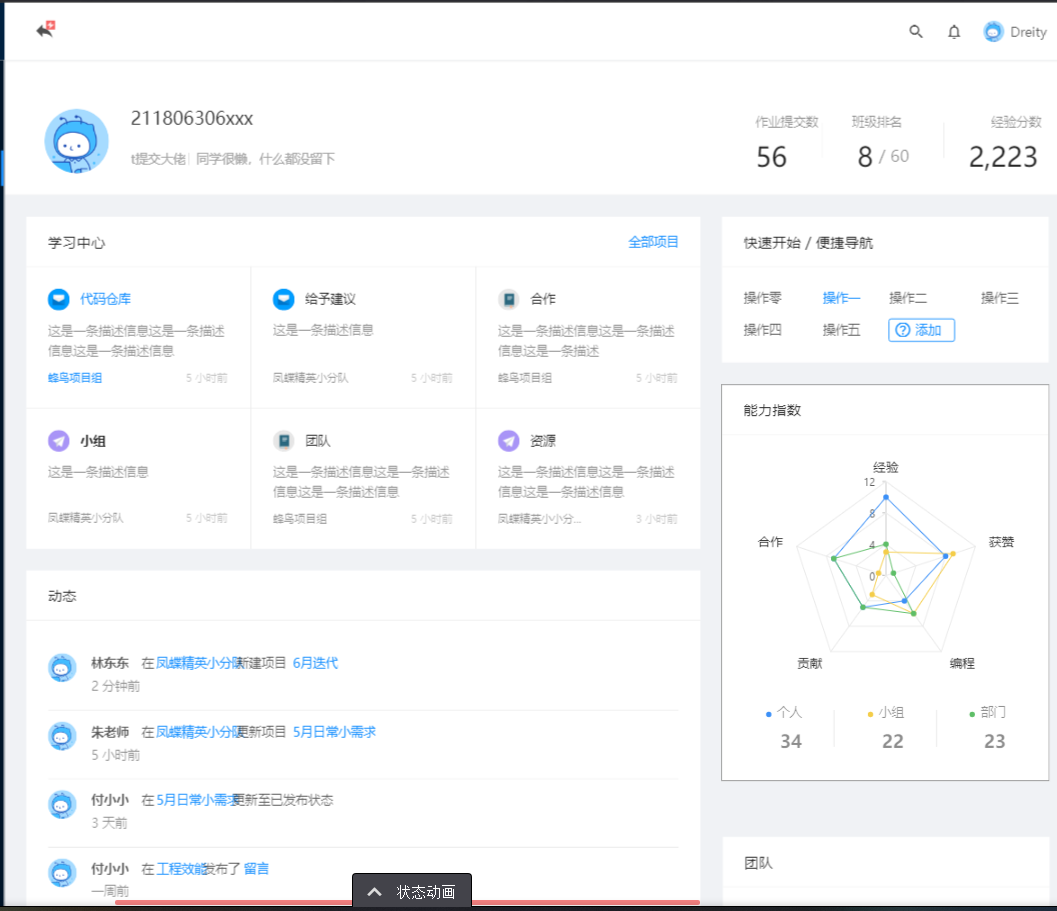
原型展示:
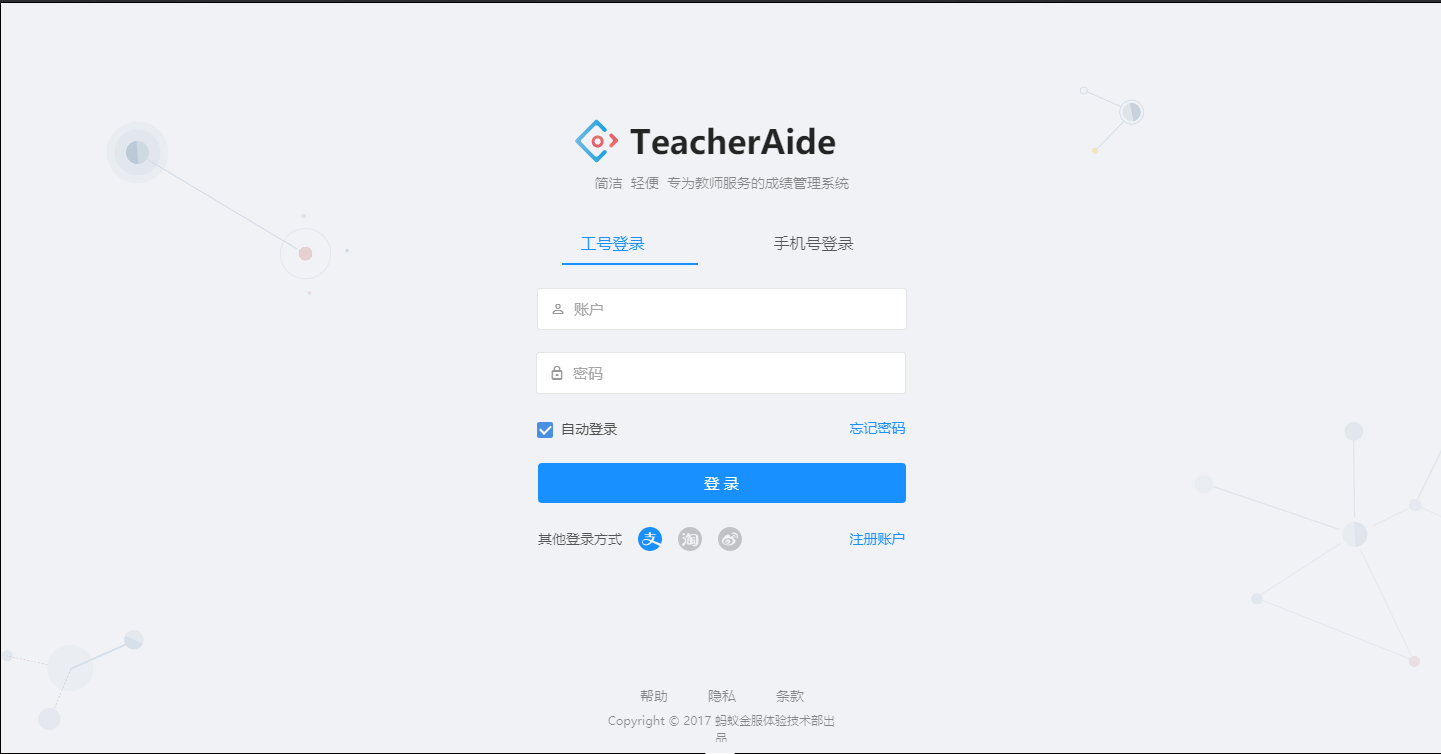
首先,教师可以使用教工号以及密码或是手机号进行登录。

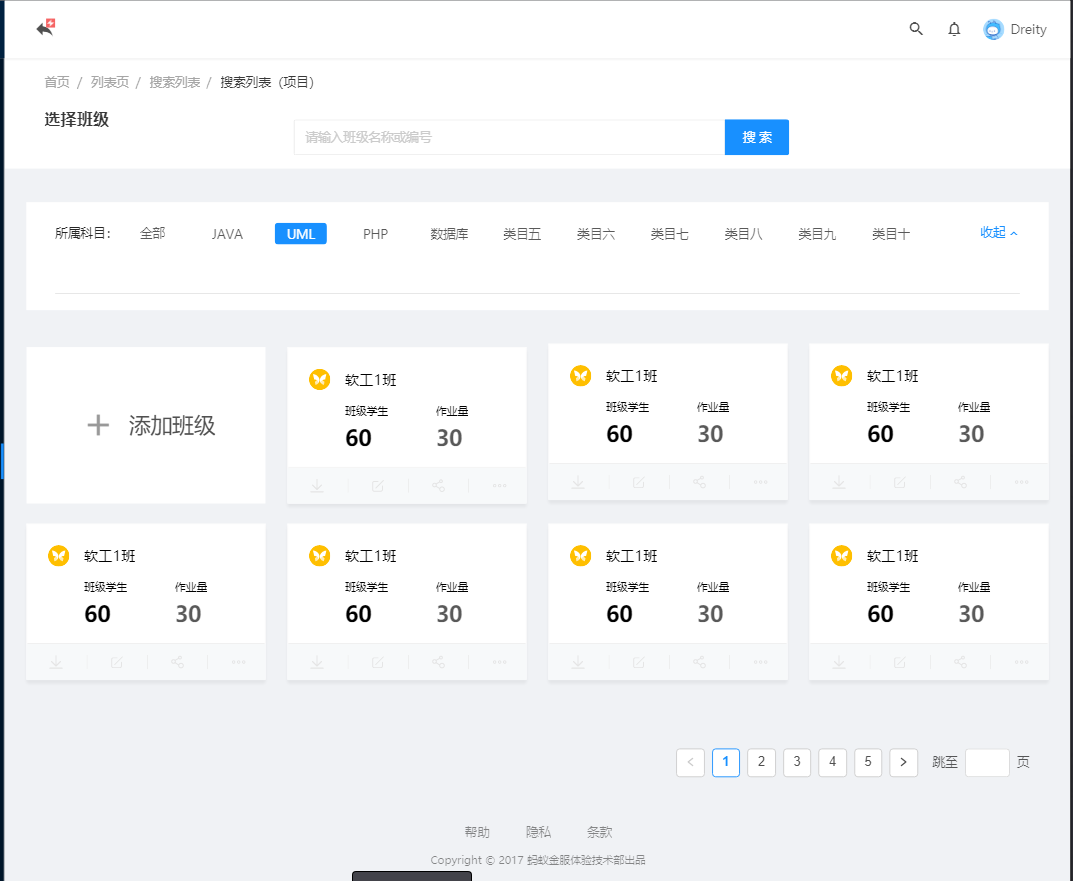
登录完成后,教师可以根据科目选择已有的班级进入,或是创建新的班级。

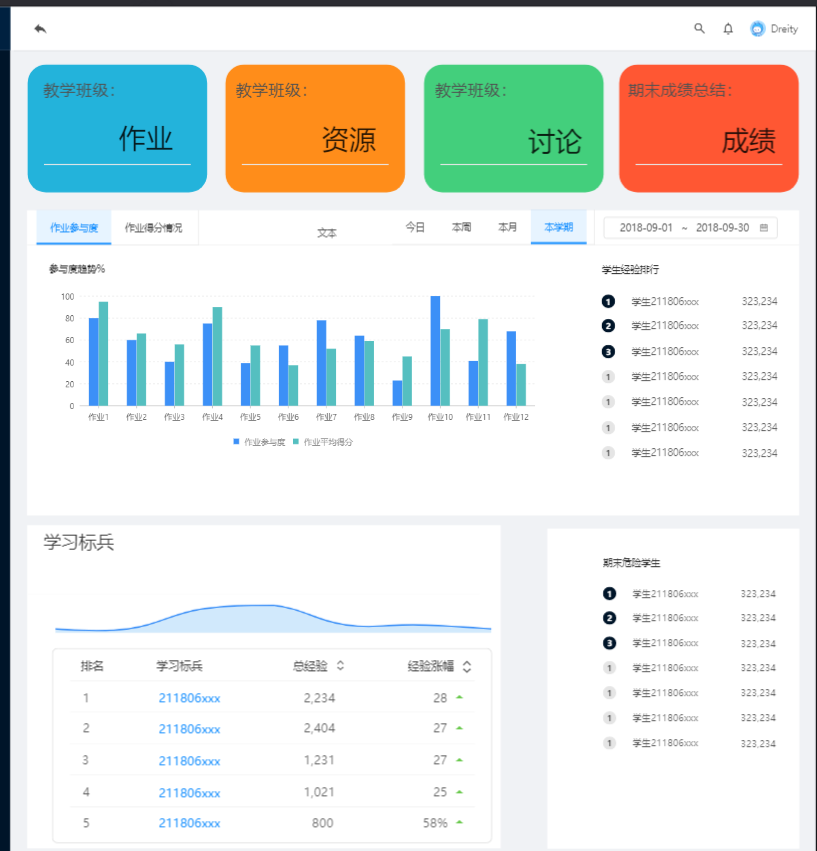
进入班级后,页面中心会显示出一个柱状图,教师可以很直观的看出每一份作业的班级完成情况,方便在接下来的流程中给作业分类并赋予权重。
在柱状图的右侧和右下角,分别是经验值和成绩较低的同学的排行,教师能够更方便的了解同学们的学习状况。

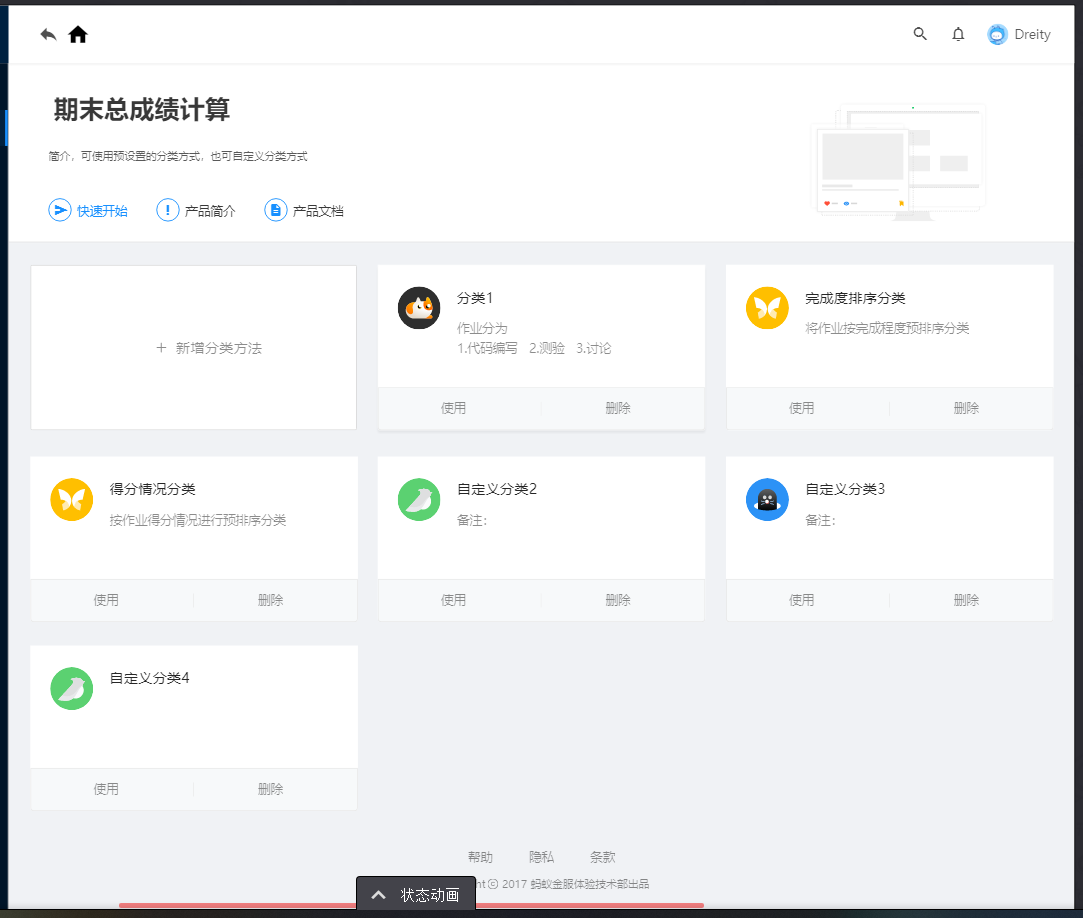
然后进入作业分类页面,教师可以使用预设的功能将作业进行分类。

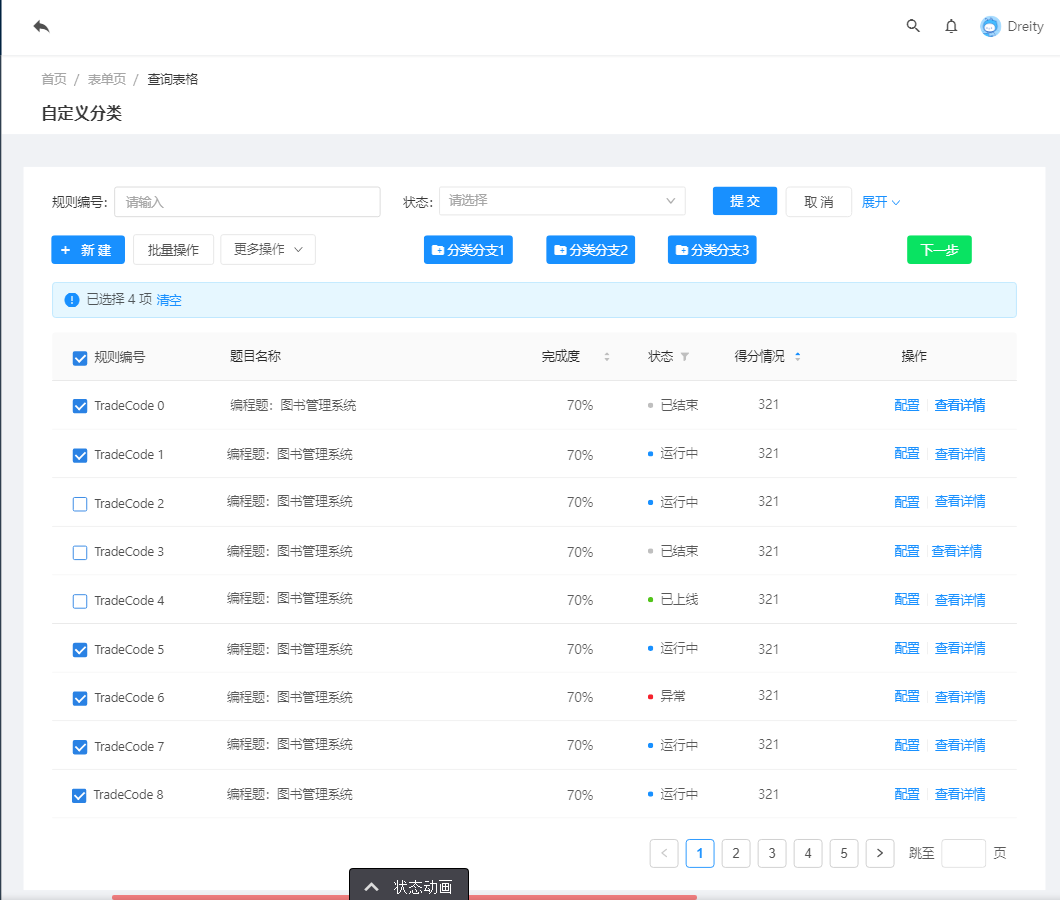
也可以自定义一个分类方法,自由的分类,更方便教师进行期末成绩的权重分配。

在作业分类完成后,进入权重分配页面,教师可以自由的对每一个分类的作业赋予权重,以计算期末成绩。
同时教师也可以进行多种权重分配方式进行测试,从而找出最合理的分配方式。

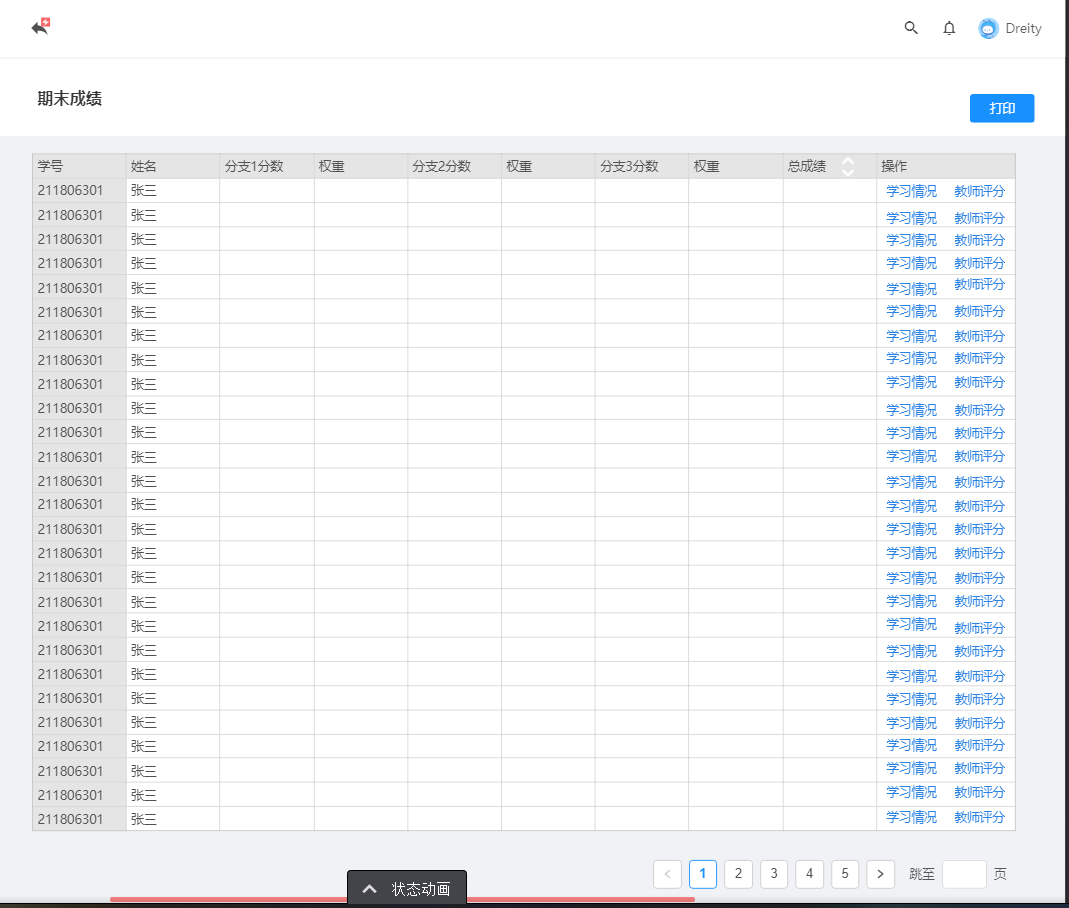
权重赋予完成后,系统会自动计算每个学生得分和应得总分的比值并与权重相乘,计算出期末成绩,然后教师即可进行成绩查看。

在这一页面,教师还需要对每一个同学进行评分,点击页面上的学习情况按钮,会跳转到该同学的主页,教师就可以根据每个同学的平时表现和作业完成情况给出评分。

本着慈悲为怀的原则,教师还可以对那些分数徘徊在及格边缘的同学给出适当的分数。在完成所有同学的评分之后就可以将期末成绩进行打印。
结对照片展示: