陈泊羽---第一次个人编程作业
| 博客班级 | [2018软件工程综合实践1班][1] |
|---|---|
| 作业要求 | [第一次个人编程作业][2] |
| 作业目标 | 数据的采集、处理、可视化、及git运用与规范 |
| 作业源代码 | [Wh1sperR][3] |
| 学号 | 211806155 |
| [1]:https://edu.cnblogs.com/campus/fzzcxy/2018CS | |
| [2]:https://edu.cnblogs.com/campus/fzzcxy/2018CS/homework/11732 | |
| [3]:https://github.com/Wh1sperR/first-personal-work |
看到题目,第一题要用爬虫爬数据,第二题直接有用友大哥提供的数据,想都没想选了第二题的全球疫情数据图,啪的一下,很快啊(懒得爬虫(手动狗头保命))
没想到选了条不归路(痛苦面具戴好了)
事件轴:
| 数据采集 | 30min |
|---|---|
| 数据处理 | 1h |
| 数据可视化 | 究极久究极痛苦 |
| git | 1h |
前前后后花了三天多完成(晚上当然是在愉快的无限火力)
首先是数据采集
点开用友
点一下

数据到手,很快嘛(用api搭建服务器感觉很痛苦就准备js读取数据)
接下来是数据处理
因为没有提前规划好重新搞了好几遍,数据可视化是用html写的,当时对html一无所知,不知道该把数据处理成什么样子。
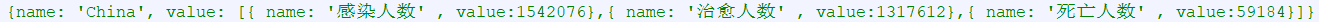
数据处理用python写的,最开始的数据处理是这样子的:

数据可视化and重新数据处理
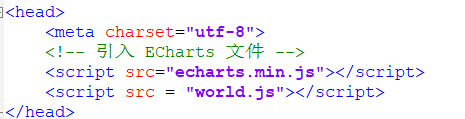
说实话,点开ehcarts官网的时候我是懵的,五分钟入门echarts(是五个小时吧!),and下载通道很不友好,我最后echarts.min.js和world.js是在githu大佬那里找到的。于是乎开始学习《HTML之echarts从入门到入土》
哪里不会点哪里(百度一下)
首先是echarts菜鸟教程之教你看懂五分钟入门echarts,了解了该怎么使用后,接着就是打开新的html和echarts配置项(这个还挺好用的就是有的有点解释不清楚,可能是我理解能力差)。
将js导入html后设置容器大小


接着就是配置项的设置了,然后电脑画面就是左半边echarts配置项查找,右半码代码
完成了地图demo后开始准备导入数据调节tooltip以出现标签
从这个标签开始出现一连串的问题
首当其冲的就是数据格式,由于数据处理没有优先了解下一步所需要的数据格式,几乎等于做了无用功。且formatter回调函数不会使用。
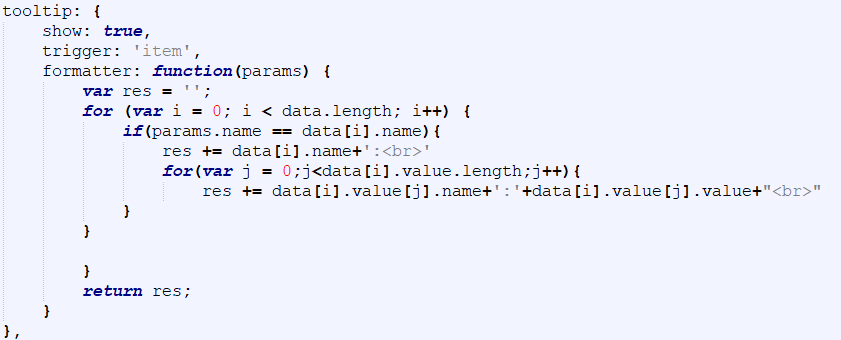
在点击了n遍 之后终于找到了有大佬写的通过formatter分别显示多个数值。
之后终于找到了有大佬写的通过formatter分别显示多个数值。复制黏贴进tooltip中并重新进行数据处理成功实现了提示框



设置完地图的缩放后发现,缩放拖拽了一下变成这样了

合着搁这给我练影分身之术呢,把geoIndex设置为0之后终于乖乖听话了。
在染色的时候(新的风暴已经出现),给的数据由于是上面呢种格式的,可能导致了不知道该取什么数据代入到颜色分段染色,于是乎又进行了一次数据处理,以感染人数为主要数据划分颜色

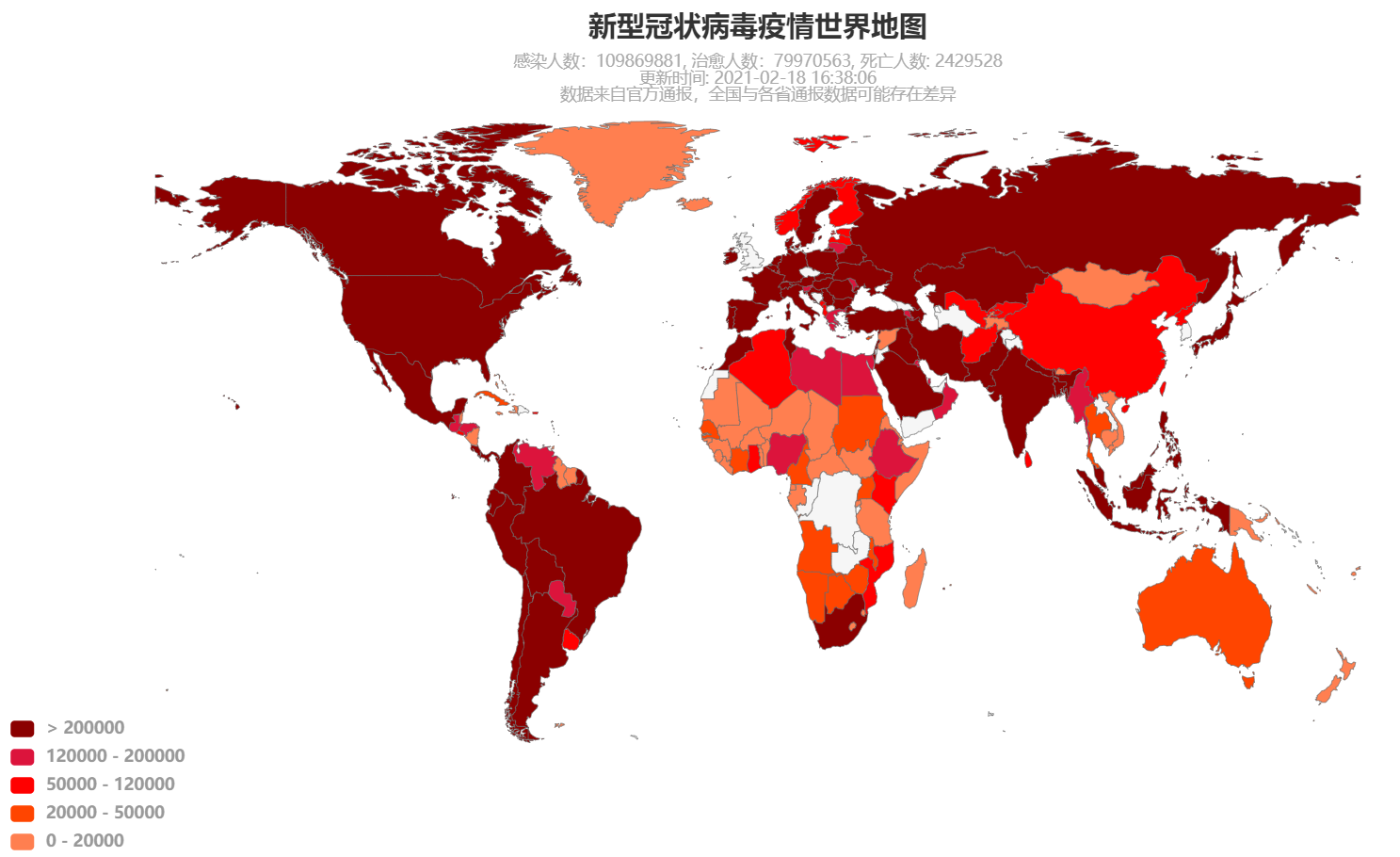
最后的效果就是这样子啦:

这张全球疫情图,更能直观展示当前全球疫情情况,祝愿全球疫情早日结束。
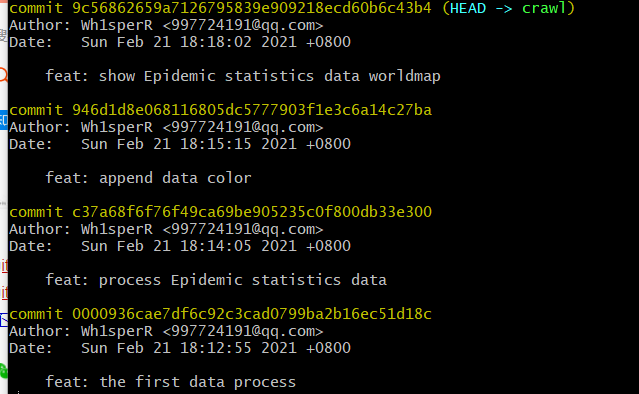
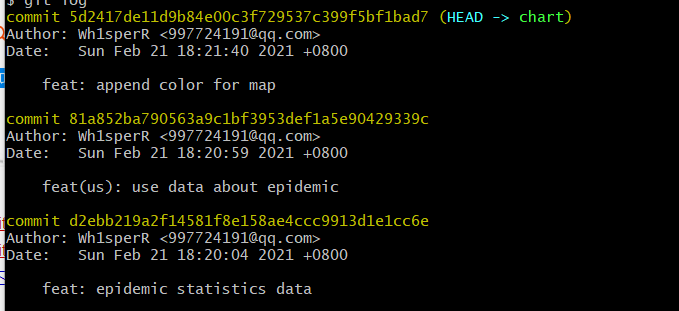
git仓库
创建crawl和chart分支,将代码放入chart,数据放入chart合并后上传到github



自我反思
这次的实践过程中因为没有安排好,目的性不明确,在作业要求已经分好每个部分的情况下,没有明确每个步骤的结果与需求导致某些步骤重新进行,效率很低。下次在看到题目的时候要做好安排,可以的话画个思维导图体现每个步骤的目的性,安排好各个步骤提高效率。(我错了,下次还敢)


