Vue学习之Webpack基本使用小结(十三)
一、新建dist 文件夹;
二、新建src文件夹:
在其下面创建 css 、js 、images文件夹及 index.html、main.js(这是项目Js的主入口)
三、html中简单创建一个列表;
main.js中设置单双行变色;
四、由于ES6太高级,浏览器解析不了,需要转换为低级的能识别的版本。
由于版本的不一样,需要进行以下设置:
在package.json中导致写下以下两行代码
"dev": "webpack --mode development",
"build": "webpack --mode production"这样才能将main.js转为bundle.js
创建 webpack.config.js内
const path = require("path");
//这个配置文件其实就是一个JS文件,通过NODE中的操作,向外暴露一个配置对象
module.exports = {
entry: path.join(__dirname, "./src/main.js"), //入口,要打包的文件
output: {
//输出相关配置
path: path.join(__dirname, "./dist"), //指定打包好的文件,输出到哪个文件夹目录中去
filename: "bundle.js" //指定输出的文件名称
},
mode: "development", //因为版本不一样,需要添加这个才能完成输出!!!
五、index.html 和 main.js:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <title>Document</title> <!-- 直接引入main.js会因为ES6新语法的问题,浏览器不识别 通过webpack这个前端构建工具,把main.js转成bundle.js --> <!-- 代码 webpack-dev-server 会将生成一个虚拟的bundle.js的文件,减少内存! --> <!-- <script src="http://localhost:8081/bundle.js"></script> --> <!-- 当使用 html-webpack-plugin 之后,我们不再需要手动处理 bundle.js 的引用路径了 因为,这个插件,已经帮我们自动创建了一个合适的 script ,并且,引用了正确的路径--> </head> <body> <ul> <li>1</li> <li>2</li> <li>3</li> <li>4</li> <li>5</li> <li>6</li> <li>7</li> <li>8</li> </ul> </body> </html>
//这是项目JS的主入口文件
//全局安装webpack npm i webpack -g (i 为 install g为 global 全局)
//输入 npm init -s
// (这个命令会在当前目录生成一个package.json文件,这个文件中会记录一些关于项目的信息,
// 比如:项目的作者,git地址,入口文件、命令设置、项目名称和版本号等等,一般情况下这个文件是必须要有的,
// 方便后续的项目添加和其他开发人员的使用。)
// (--save、-S参数意思是把模块的版本信息保存到dependencies(生产环境依赖)中,
// 即你的package.json文件的dependencies字段中)
// npm i jquery -S 导入jquery
// --save、-S参数意思是把模块的版本信息保存到dependencies(生产环境依赖)中,
// 即你的package.json文件的dependencies字段中
//由于ES6的代码,太高级了,浏览器解析不了,需要进行转换
import $ from "jquery";
$(function() {
$("li:odd").css("backgroundColor", "blue");
$("li:even").css("backgroundColor", function() {
return "#" + "D97634";
});
});
// 1.webpack能够处理JS文件的相互依赖关系;
// 2.webpack能够处理JS的兼容问题,把高级的、浏览器不能识别的语法,转为
//低级的,浏览器能正常识别的语法;
// webpack 要打包的文件的路径 打包好的输出的文件的路径
//因版本不一样,无法进行文件的转换,在package.json中导致写下以下两行代码
// "dev": "webpack --mode development",
// "build": "webpack --mode production"这样才能将main.js转为bundle.js
//使用 webpack-dev-server 这个工具,来实现自动打包编译的功能:是一个用来快速搭建本地运行环境的工具
//1. 运行 npm i webpack-dev-server -D 把这个工具安装到项目的本地开发依赖;
//2.安装完毕后,这个工具的用法 和 webpack 命令的用法,完全一样;
//3.由于,我们是在项目中,本地安装的 webpack-dev-server ,所以,无法把它当作脚本命令,
// 在powershell 终端中直接执行;(只有那些安装到全局-g的工具,才能在终端中正常执行)
//4.webpack-dev-server 这个工具,如果想要正常运行,要求,在本地项目中,必须安装webpack;
//5.webpack-dev-server 帮我们打包生成的 bunld.js 文件,并没有存放到 实际 的物理磁盘上,
// 而是,直接托管到了 电脑的内存中,所以,我们在项目根目录中,根本找不到这个打包好的 bundle.js
//6.我们可以认为,webpack-dev-server 把打包好的文件,以一种虚拟的形式,托管到了 咱们项目的根目录中,
// 虽然我们看不到它,但是,可以认为 和 dist src node_modules 平级,有一个看不见的文件,叫做 bundle.js
// "dev": "webpack-dev-server --open --port 8081 --contentBase src --hot",
// -直接打开-端口号 -要显示的页面路径(这下面的index.html) -减少源代码的刷新
六、webpack.config.js:
const path = require("path");
// 导入在内存中生成HTML页面的插件
//只要是插件,都一定要放到 plugins节点中去
//这个插件的两个作用:
//1.自动在内存中根据指定页面生成一个内存的页面;
//2.自动,把打包好的 bundle.js 追加到页面中去
const htmlWebpackPlugin = require("html-webpack-plugin");
//这个配置文件其实就是一个JS文件,通过NODE中的操作,向外暴露一个配置对象
module.exports = {
entry: path.join(__dirname, "./src/main.js"), //入口,要打包的文件
output: {
//输出相关配置
path: path.join(__dirname, "./dist"), //指定打包好的文件,输出到哪个文件夹目录中去
filename: "bundle.js" //指定输出的文件名称
},
mode: "development", //因为版本不一样,需要添加这个才能完成输出!!!
plugins: [
//配置插件的节点
new htmlWebpackPlugin({
//创建一个在内存中生成HTML 页面的插件
template: path.join(__dirname, "./src/index.html"), //指定模板页面,将会根据指定的页面路径,
//去生成内存中的页面
filename: "index.html" // 指定生成的页面的名称
})
]
};
//在控制台输入 webpack 对项目进行打包,此时webpack进行以下几步:
//1.首先,webpack发现,我们并没有通过命令的形式,给它指定入口和出口;
//2.webpack就会去项目的根目录中,查找一个叫做' webpack.config.js'的配置文件;
//3.当找到配置文件后,webpack 会去解析执行这个配置文件,当解析执行完配置文件后,
// 就得到了配置文件中,导出的配置对象;
//4.当webpack 拿到配置对象后,就拿到了配置对象中,指定的入口和出口,然后进行打包构建。
七、package.json:
{ "name": "vue", "version": "1.0.0", "description": "", "main": "webpack.config.js", "dependencies": { "jquery": "^3.4.1", "webpack-cli": "^3.3.5" }, "devDependencies": { "html-webpack-plugin": "^3.2.0", "webpack": "^4.35.2", "webpack-dev-server": "^3.7.2" }, "scripts": { "test": "echo \"Error: no test specified\" && exit 1", "dev": "webpack-dev-server --open --port 8081 --contentBase src --hot", "build": "webpack --mode production" }, "keywords": [], "author": "", "license": "ISC" }

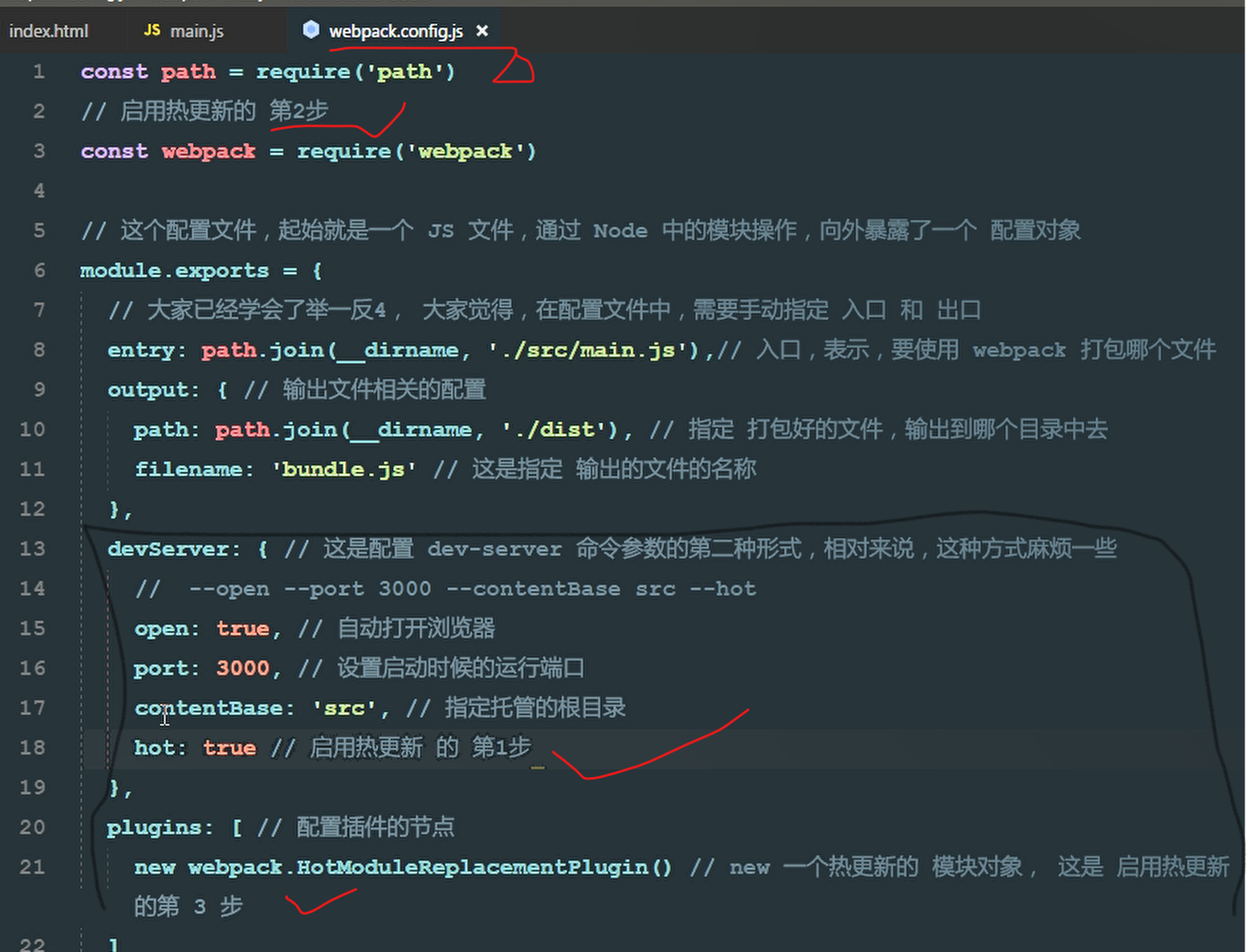
八、webpack-dev-server配置命令的第2种方式:比较繁琐版