网络爬虫的准备知识
网络爬虫的初步认识和网页理解
- 常见数据收集网络
- 网络爬虫理论
- 爬虫分类
- 网页的组成
- 片段和后端
- HTNL基本组成
- 前端body常见标签
常见数据收集网络
免费类

百度指数:https://index.baidu.com/v2/index.html#/
有百度内可以搜索到的热词查询次数、等相关数据
新浪指数:https://data.weibo.com/index
有微博内的热词、热搜的数据。
国家数据:http://www.gov.cn/shuju/index.htm
有人口普查数据、国内GDP等国家性质数据
世界银行:https://data.worldbank.org.cn/
由国外的机构收集数据,数据比较多元化
纳斯达克:https://www.nasdaq.com/zh/market-activity
主要针对于证券交易、股票等数据,要英语好
联合国:http://data.un.org/
内容多为英语,由PDF文件可以下载
付费类

国内:
艾瑞咨询:https://www.iresearch.com.cn/
国际:
埃森哲:https://www.accenture.com/cn-zh
麦肯锡:https://www.mckinsey.com.cn/
第三方平台:
数据堂:https://www.datatang.com/
贵阳大数据:http://gbdex.bdgstore.cn/
'''上诉机构都为给钱办事,并可以提供相应的数据查询、数据分析等相关服务'''
网络爬虫理论
1.什么是互联网
互联网是多台网络设备和终端连结在一起的网路
2.用互联网可干啥
互联网的用途在于数据的交互,当单个终端想要将其数据传输给里一个终端时,互联网可以使改操作非常便捷和快速,无需通过U盘拷贝,种物理成面上的数据转移来实现
3.什么是上网
上网就是用户端向目的终端发送请求,请求获取目的终端的数据信息
4.网络爬虫是干什么的
把互联网比作一张大的蜘蛛网,那一台计算机上的数据便是蜘蛛网上的一个猎物,而爬虫程序就是一只小蜘蛛,沿着蜘蛛网抓取自己想要的猎物/数据
网络爬虫是跳过网络请求,获取数据并解析之后,保存数据
5.网络爬虫的价值

互联网中最有价值的便是数据,谁掌握了行业内的第一手数据,谁就成了整个行业的主宰。那学习爬虫课程就是学习高效地挖掘数据,掌握了爬虫技能,它们都在免费为你提供有价值的数据。
'''我们要对爬虫要有敬畏之心,爬虫学的好 牢饭吃到饱'''
搜索引擎用的爬虫系统
尽可能把互联网所有的网页下载放到本地服务器形成备份,再对这些网页做相关处理(提取关键字、去掉广告)最后给用户提供检索结果
搜索引擎如何获取一个网站URL:
1.主动向搜索引擎提交网址
网址收录:https://ziyuan.baidu.com/site/index
2.在其他网址设置网站外链
3.与DNS服务商合作(DNS即域名解析技术)
简便获取ip地址:
ping URL
通用爬虫需要遵循robots协议
协议内会指明可以爬取网页的那些部分
例如:百度快照
'''该协议一般只有大型搜索引擎会遵循'''
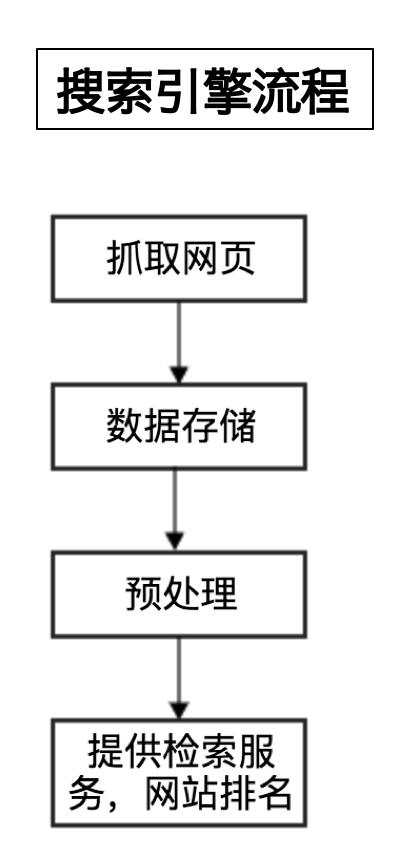
3.通用爬虫工作流程
爬取网页 存储数据 内容处理 提供检索及排名服务

排名:
1.PageRank值
根据网站的流量(点击、浏览、人气)统计,其级别从0到10级,10级为满分。PR值越高说明该网页越受欢迎
2.竞价排名
用钱堆
2.聚焦爬虫
爬虫程序员写的针对指定内容的爬虫
网页组成
浏览器请求数据展示的界面其实内部对应就是一堆HTML代码,爬虫程序对这一HTML代码做数据筛选,所以写好爬虫程序的第一步就是熟悉HTML代码基本组成
HTML:超文本标记语言
# 浏览器可以展示出来的界面都是由HTML构成的
eg:淘宝 天猫 京东 链家
任何与用户直接打交道的操作界面都可以称之为"前端"
后端
程序员编写的不直接与用户打交道的程序代码,一般都是指代程序员编写的代码。
前端三剑客
HTML:网页的骨架
CSS:网页的样式
JavaScript(JS):网页的动态效果

# 网页文件一般都是以.html结尾
语法:
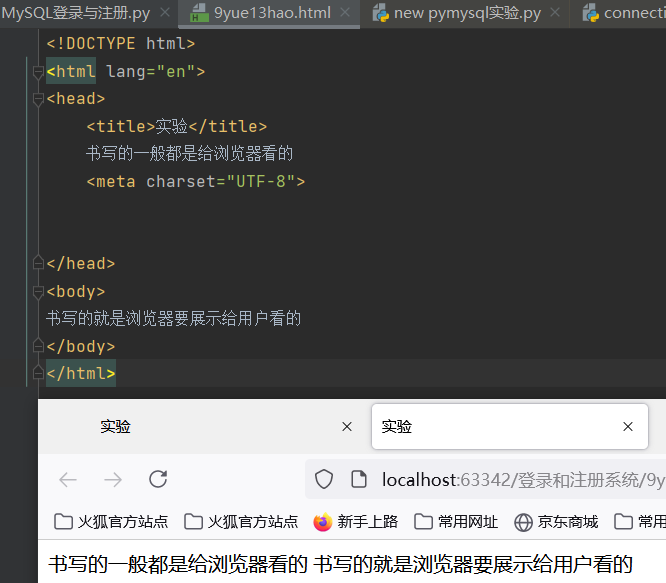
<html>
<head>书写的一般都是给浏览器看的</head>
<body>书写的就是浏览器要展示给用户看的</body>
</html>

head内常见标签(了解)
# 标签之间可以嵌套
title 定义网页标签

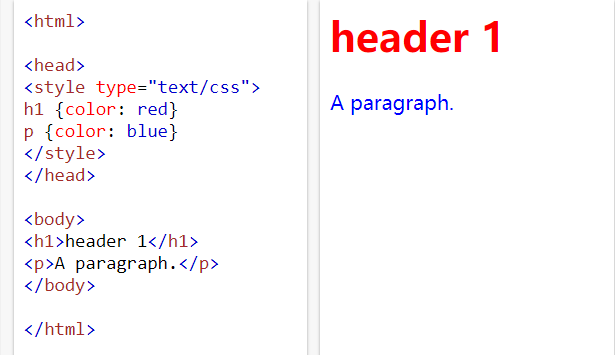
style 内部直接书写css代码

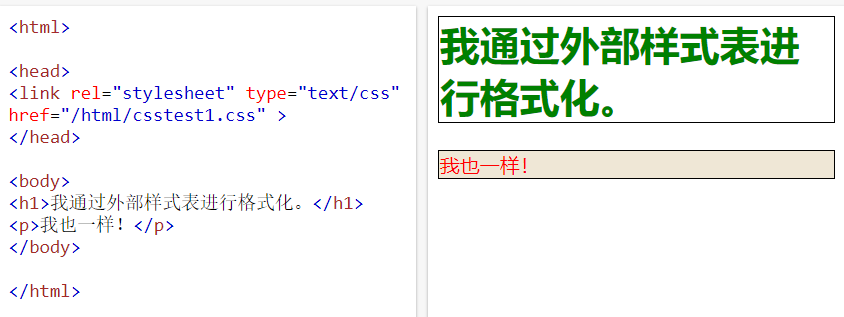
link 引入外部css文件

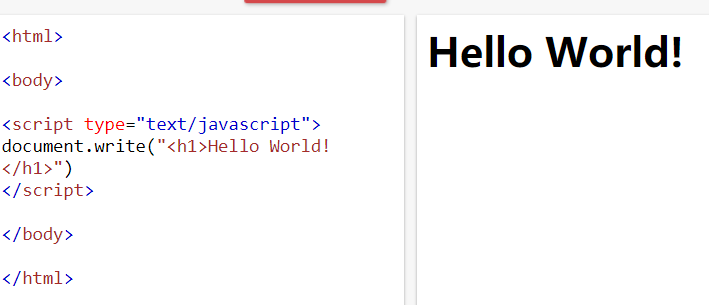
script 内部可以直接书写js代码也可以引入外部js文件

meta 可以刷新网页,也可以定义网页源信息

body内常见标签
双标签有头有尾
<a></a>
单标签(自闭和)
<img/>
基本标签
h标签
<h1> - <h6> 标签可定义标题。<h1> 定义最大的标题。<h6> 定义最小的标题。
u下划线
<html> <body> <p>如果文本不是超链接,就不要<u>对其使用下划线</u>。</p> </body> </html>

s删除线
<!DOCTYPE html> <html lang="en"> <head> </head> <body> <s>删除线</s> </body> </html>

i斜体
<i> 标签显示斜体文本效果。
b加粗
<b> 标签规定粗体文本。
p段落标记
<p> 标签定义段落。,p 元素会自动在其前后创建一些空白。
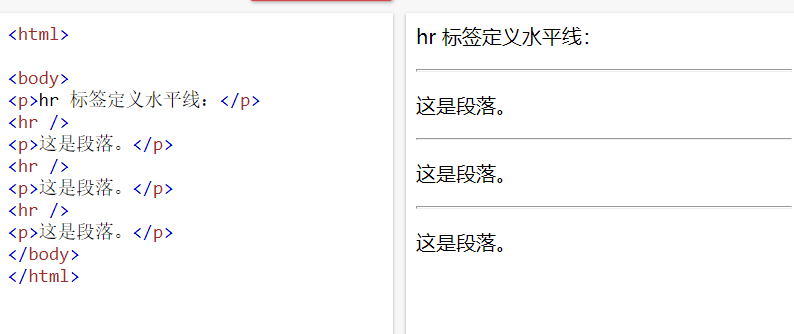
hr分割线

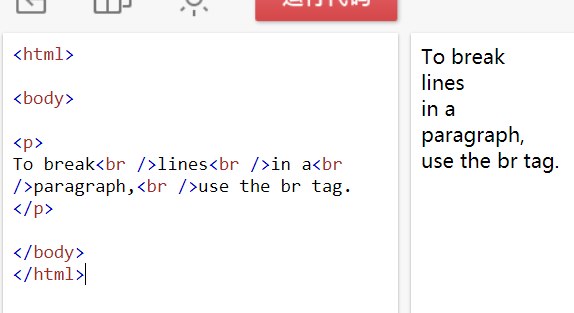
br换行符