javaScript的总结
1|0javaScript的总结
一、两种方式:
1、内部引入
2、外部引入
html文件
JS文件
在浏览器控制台(console)可以编写js代码
3、比较运算符
== 等于(类型不一样,值一样,也会判断为true)
===绝对等于(类型一样,值一样 结果为true)
注意:
-
NaN===NaN,这个与所有的数值都不相等,包括自己
- 只能通过isNaN(NaN)来判断这个数是否是NaN
浮点数问题:尽量避免使用浮点数进行运算,存在精度问题
4、数组和对象数组
5、对象
对象是大括号,数组是中括号
取值
person.name
6、严格检查格式
use strict:严格检查模式,预防js的随意性导致产生的一些问题必须写在js代码的第一行
局部变量建议都使用let去定义
7、字符串长度
str.length
8、字符串的可变性,不可变(对其赋值不可改变原先字符串)
9、大小写转换
student.toUpperCase() 转为大写字符
student.toLowerCase() 转为小写字符
10、indexOf() 获取指定的下标
student.substring(1,3) 截取1-3的字符串
student.substring(1) 截取1后面的字符串
3、数组
在数组中截取可以用 slice( )来截取数组长度对应的数组
1、push() pop() 尾部
2、unshift()、shift() 头部
3、排序
4、元素反转
5、concat() 会产生一个新的数组不会改变原来的数组
6、连接符join
7、多维数组
4、对象(和c的结构体相似)
1、通过delete动态删减属性
2、动态的添加属性的值
3、判断属性值是否在这个对象中
4、判断一个属性是否是这个对象自身拥有的属性
5、forEach循环
5、Map和Set
Set :无序不重复的集合
6、iterator
遍历数组
遍历map
遍历set
6、函数(js的函数和matlab里M文件相似)
6.1 绝对值函数
如果没有执行return,函数执行玩也会返回结果,结果就是undefine
定义方式2:
这是一个匿名函数。但是可以把结果赋值给abs,通过abs就可以调用函数
7、变量的作用域
在js中,var的定义会有实际作用域
- 如果两个函数使用了相同的变量名,在函数内部不会冲突
- 内部函数可以访问外部函数的成员,反之不行
- 函数重名的话,由内向外查找 相似于就近原则
8、全局对象 window
规范
由于所有的全局变量都会绑定在window上面,如果不同的js文件,使用了相同的全局变量,会造成冲突
局部作用域 let
常量 const (ES6之前全部的大写字母组成的便是常量)
9、方法
就是把函数放在对象的内部,调用方法要带括号 bo.age(2022)
10、apply 控制this指向
11、Date日期
12、JSON(数据交换格式类似于xml)
在js中一切皆为对象,任何js支持的类型都可以用JSON来表示;number、string...
- 对象都用{}
- 数组都用[]
- 所有的键值对 都是key:value
JSON对象和JS对象的区别
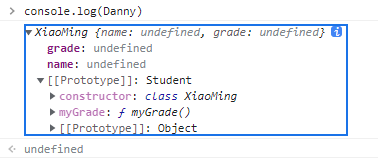
13、面向对象编程
最新的继承方式
14、操作BOM对象
BOM:操作浏览器对象模型
甚至 HTML DOM 的 document 也是 window 对象的属性之一:
相同
window.location 对象用于获得当前页面的地址 (URL),并把浏览器重定向到新的页面。
15、操作DOM对象
浏览器网页就是一个Dom树形结构
- 更新:更新Dom节点
- 遍历Dom节点:得到Dom节点
- 删除:删除一个新的Dom节点
- 添加:添加一个新的节点
要操作一个Dom节点,就必须先获取这个Dom节点
获得Dom节点
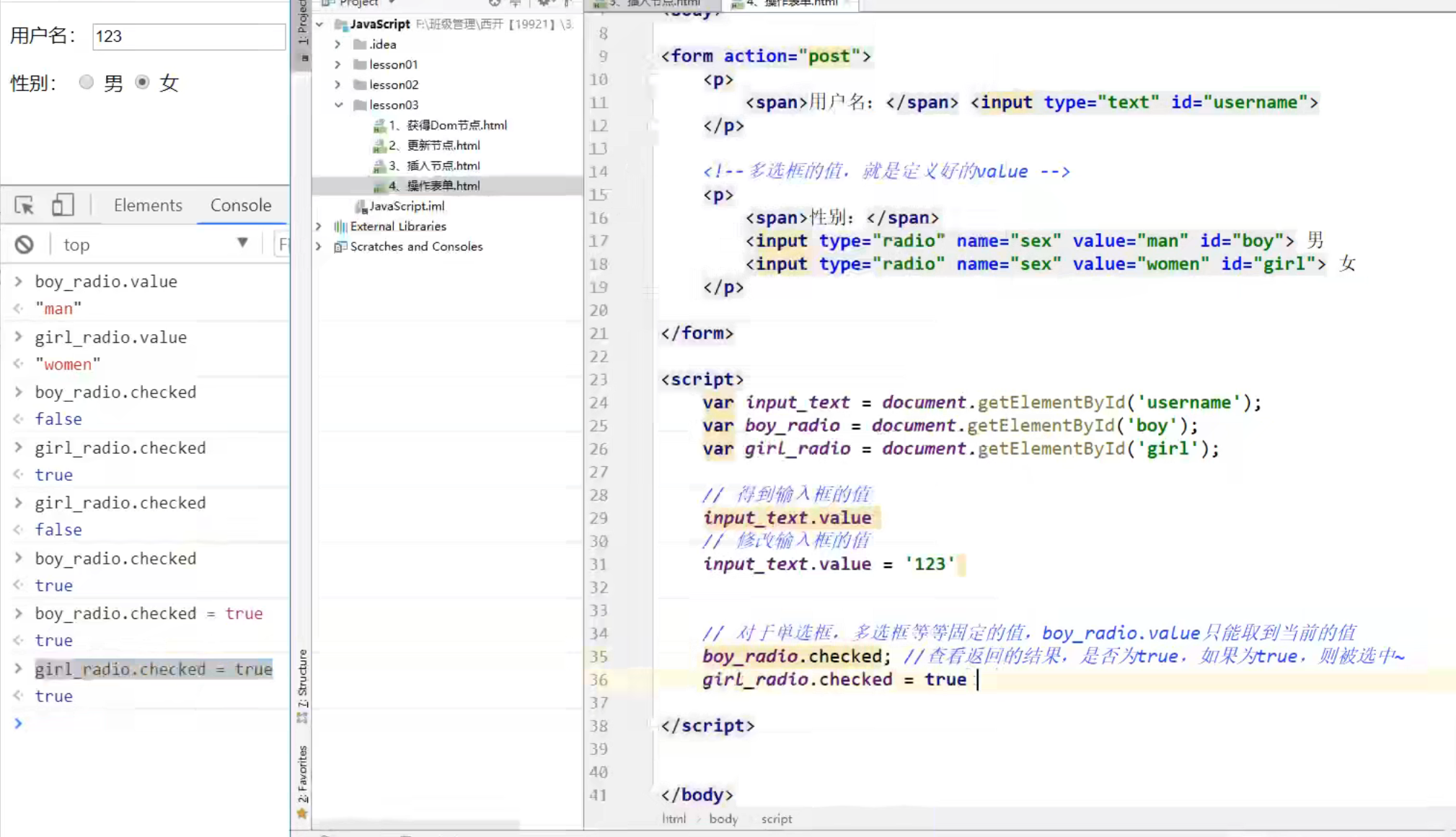
16、操作表单
17、提交表单
这两个事件发生在表单对象<form>上,而不是发生在表单的成员上。
reset事件当表单重置(所有表单成员变回默认值)时触发。
submit事件当表单数据向服务器提交时触发。注意,submit事件的发生对象是<form>元素,而不是<button>元素,因为提交的是表单,而不是按钮。
表单加密
18、JQuery的基本操作
使用方法:$(selector).action()
可以使用下面的查看文档进行学习
jQuery API 中文文档 | jQuery API 中文在线手册 | jquery api 下载 | jquery api chm (cuishifeng.cn)
__EOF__

本文链接:https://www.cnblogs.com/20kkk/p/16546926.html
关于博主:评论和私信会在第一时间回复。或者直接私信我。
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
声援博主:如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。您的鼓励是博主的最大动力!






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律