后台封装复杂数据,将数据转json,传前台
前台需要的数据是
function showCurve(dee,daa) {
$('#container').highcharts(
{
title: {
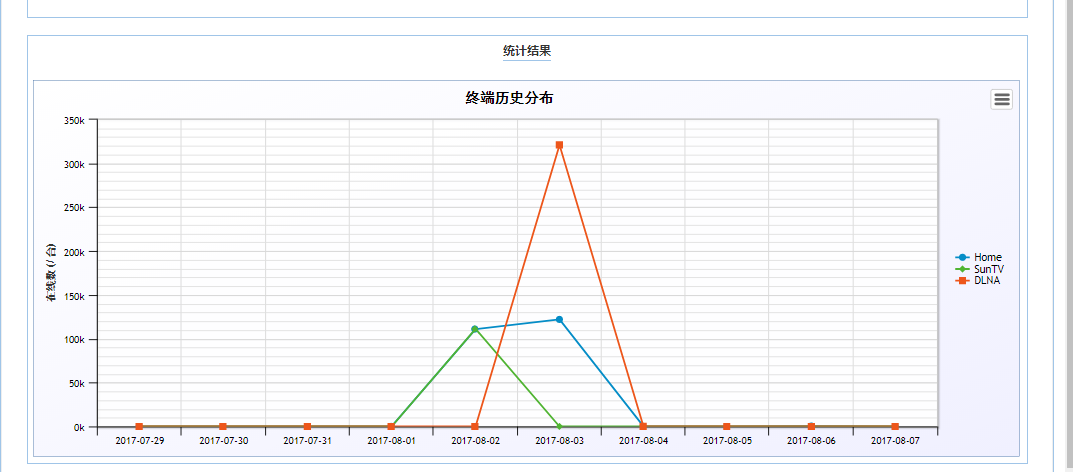
text: '终端历史分布 ',
x: -20
},
xAxis: {
categories:eval(dee)这里是日期数组['一月', '二月', '三月', '四月', '五月', '六月', '七月', '八月', '九月', '十月', '十一月', '十二月']
},
yAxis: {
title: {
text: '在线数 (/台)'
},
plotLines: [{
value: 0,
width: 1,
color: '#808080'
}]
},
tooltip: {
valueSuffix: '次'
},
legend: {
layout: 'vertical',
align: 'right',
verticalAlign: 'middle',
borderWidth: 0
},
series: eval(daa)这里是众坐标map 集合
[{
name: '东京',
data: [7.0, 6.9, 9.5, 14.5, 18.2, 21.5, 25.2, 26.5, 23.3, 18.3, 13.9]
}, {
name: '纽约',
data: [-0.2, 0.8, 5.7, 11.3, 17.0, 22.0, 24.8, 24.1, 20.1, 14.1, 8.6]
}, {
name: '柏林',
data: [-0.9, 0.6, 3.5, 8.4, 13.5, 17.0, 18.6, 17.9, 14.3, 9.0, 3.9]
}, {
name: '伦敦',
data: [3.9, 4.2, 5.7, 8.5, 11.9, 15.2, 17.0, 16.6, 14.2, 10.3, 6.6]
}]
}
)
}

List<List> result = new ArrayList<>();
List<String> dates = DateUtils.getMonsList(distributionStatistics.getStartDate(), distributionStatistics.getEndDate());
List dataList = new ArrayList();//存放多个map,一个map里放一条对应的数据
//
{
name: '东京',
data: [7.0, 6.9, 9.5, 14.5, 18.2, 21.5, 25.2, 26.5, 23.3, 18.3, 13.9]
}
//
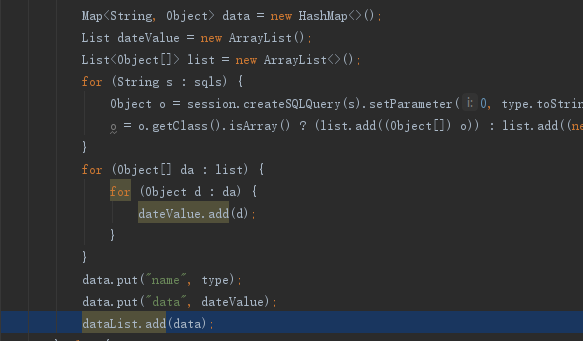
Map<String, Object> data = new HashMap<>();
List dateValue = new ArrayList();
List<Object[]> list = new ArrayList<>();
for (String s : sqls) {
Object o = session.createSQLQuery(s).setParameter(0, type.toString()).list().get(0);
o = o.getClass().isArray() ? (list.add((Object[]) o)) : list.add((new Object[]{o}));
}
for (Object[] da : list) {
for (Object d : da) {
dateValue.add(d);
}
}
data.put("name", type);
data.put("data", dateValue);
dataList.add(data);//将map存放到list集合
result.add(dates);//存放日期集合
result.add(dataList);//存放数据集合
return JSON.toJSONString(result);用fastjson 转
效果