绝对定位时关于bottom的参照点的一些问题
关于绝对定位元素的参照点,相信大家都知道,那就是离它最近的具有动态定位(absolute、relative、fixed)的祖先元素的左上角,如果它的祖先元素都没有动态定位,则把文档根元素即html元素的左上角当做参照点来进行绝对定位(记住,不是body元素,而是html元素,大家可以自己去验证,这不是本文的重点)。
但是这是我们使用left或top属性来进行定位时所遵照的原则,如果我们使用的是bottom或right属性来进行定位,那参照点又是什么呢?不知道大家想过这个问题没有。
这里先说明一下,left和top属性的权重是高于right和bottom,只有在没定义left或top的情况下,相应的right和bottom属性才会起作用,如果left或top定义了,则会忽略right或bottom的值(但是如果元素的宽度或高度没有定义,则在IE6除外的浏览器中它们也可以同时起作用,有兴趣的同学可以看我这边文章)。
好了,回到参照点上的问题来。本文仅以bottom属性为例进行讨论,right属性是与之类似的。
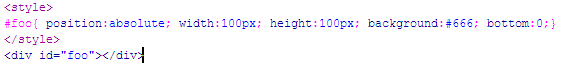
是的,那么bottom的参照点是哪里呢,是浏览器可视区域(viewport)的底部边缘吗?还是用事实来说话吧。

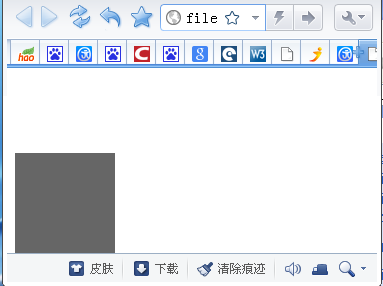
这段代码的效果如下:

我们可以看到bottom属性的参照点的确是浏览器可视区域的下边缘。
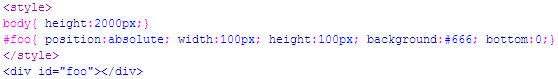
如果真的是这么简单,这个问题也就不必讨论了。上面的例子是没有滚动条的情况,如果出现滚动条会怎么样呢?

看看效果:

我们可以看到似乎没有变化,即使浏览器出现了滚动条,但bottom的参照点仍然浏览器可视区域的下边缘。
接着我们把滚动条拉下来一点点:

可以看到方块也随之往上走了,此时bottom的值仍然是0,但是方块却没有靠在浏览器可视区域的下边缘了。
因此,我们可以得出一个结论:绝对定位时bottom属性的参照点是浏览器的第一屏(就是没有移动滚动条的时候)的可视区域的下边缘。
至于为什么是这样,鬼才知道呢,但记住这个结论就行了。
有的时候我们可能需要把一个元素固定在屏幕的某个位置,IE6除外的其它浏览器用position:fixed就行了,但IE6就必须用脚本(或是css expression)了。根据滚动条的变化来动态改变绝对定位元素的top或left的值,这还是比较简单的。也建议大家能使用top或left就尽量使用top和left去做这个工作。
但如果硬是要用bottom或right呢,其它浏览器是可以的,但IE6却会让你死得很难看。
回到bottom的参照点上来,上面说了,浏览器有滚动条时,它的参照点是滚动条没有滚动时(也就是scrollTop为零)浏览器可视区域的下边缘,如果这时滚动条滚动了,这个参照点也会随着滚动条的滚动而滚动。就相当于这个参照点钉死在了滚动条没有移动时的那个位置,滚动条动,页面就动,它也随之就动了。这很好理解吧。所有浏览器都是这样的,包括IE6。但IE6往往是不按常理出牌的一个人,上面之所以说IE6在这里会有问题,是因为在IE6里,bottom的参照点是会随之滚动条的移动而移动,但却是乱动,没有规矩的移动。也就是说它不是滚动条往下移动了多少距离,它就往上移动相同的距离,它移动的距离跟滚动条移动的距离是有差距的,而且这个差距的大小,貌似是没有规律可循的。所以你用脚本去计算scrollTop的值,然后让bottom去减去这个值,就能抵消元素位置的变化,这样的方法在IE6中是行不通的。
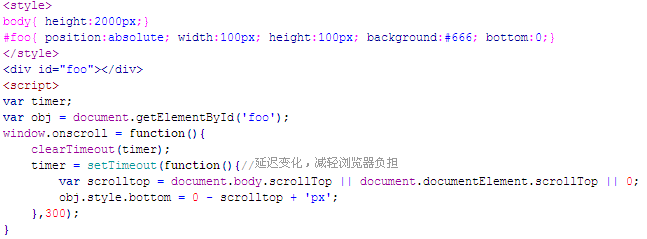
看下这段把元素固定在可视区域某个位置的代码:

在IE6以外的浏览器中,它是这样的:




我们看到不管滚动条怎么移动,那个方块始终是在那里的。
然后看看神奇的IE6又是怎么样的:




恩,是的,滚动条往下拉一点,方块位置也变了,滚动条再往下拉一点,然后,然后就没有然后了。。。方块已经跑到很下面很下面去了,我们已经看不见了。之所以这样,就是因为上面说的bottom参照点距离的变化与scrollTop的变化是不一致的。而在其他浏览器中,这个距离是一致的。
我想说的就是这个问题。
另外,我还注意到了一个事情:一个绝对定位的元素(假设在它与body之间没有动态定位的其它元素),如果显示的把body设为动态定位,例如相对定位,那么bottom的参照点就是整个body区域的下边缘,而不是浏览器可视区域的下边缘了,即使有滚动条,也同样是这样。而且所有浏览器都是这样的。

效果如下:


我们看到方块是出现在了包括滚动条区域的最底部的。
但是如果我们不是给body元素设定相对定位,而是给html元素设定相对的定位的话,就又有兼容性的问题了。
这回出现错误的不只是IE6,还有它那同样抽风的兄弟IE7。IE8及其以上表现是正常的。

看看IE6以及IE7的表现:

我们看到方块并没有出现在整个浏览器区域的底部,而只是出现在浏览器可视区域的底部。
说什么好呢,IE8以下都必须死!
总结:
今天要说的就是一句话:用bottom来进行绝对定位时,要知道它的参照点是浏览器的第一屏(就是没有移动滚动条的时候)的可视区域的下边缘,滚动条滚动时,这个参照点也会跟着动,但在IE6中则会有问题。所以在有滚动条的情况下,使用绝对定位还是尽量用top与left的好,免得出现浏览器兼容问题。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· .NET周刊【3月第1期 2025-03-02】
· [AI/GPT/综述] AI Agent的设计模式综述
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!