IE6、7下li元素的子元素为dl,ul,ol时产生的bug
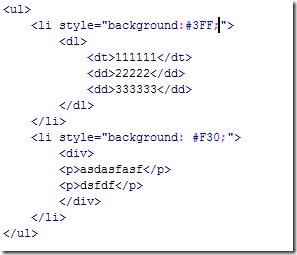
话不多说,先看测试代码:
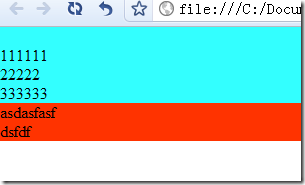
该段代码在标准浏览器(包括IE8+)中的效果为:
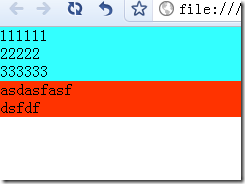
但在万恶的IE6和IE7中的却是这样的:
外面看到li元素的子元素是列表元素时(既ul,ol,dl),li的顶部会莫名其妙的空出一段来,就像是给li设了一个padding-top一样。
解决方法:触发li的hasLayout属性,最好的方法是设置 zoom:1
博学善思,自强不息
太牛了
你好,麻烦问下,那个PHP页面应该怎么写?在哪里可以找到
感谢大佬的列举,我想了很久看了大佬的评论才明白
可以啊 一篇博客直接入门
感谢
话不多说,先看测试代码:
该段代码在标准浏览器(包括IE8+)中的效果为:
但在万恶的IE6和IE7中的却是这样的:
外面看到li元素的子元素是列表元素时(既ul,ol,dl),li的顶部会莫名其妙的空出一段来,就像是给li设了一个padding-top一样。
解决方法:触发li的hasLayout属性,最好的方法是设置 zoom:1
Powered by:
博客园
Copyright © 2025 无双
Powered by .NET 9.0 on Kubernetes




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· .NET周刊【3月第1期 2025-03-02】
· [AI/GPT/综述] AI Agent的设计模式综述
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!