清除浮动概述
浮动布局能给我们带来很大的方便,但有时也会造成我们不想要的后果,这个时候就要清除浮动了。
第一种情况是,有时我们不想让浮动元素出现在不浮动元素的旁边,这时可以对不浮动元素应用clear了,至于是用left,right,还是both,这就得看实际情况了。这种情况比较简单,就不多加叙述了。
第二种情况是,有时我们想让一个父元素(父元素不设置高度)随着里面的内容的高度的变化而变化,如果里面没有浮动元素存在的话,这是完全可行的,但是如果里面有浮动元素的话,因为浮动元素师脱离了文档流的,所以父元素会直接忽视浮动元素的存在,而只会考虑不浮动的元素,其高度也就只能适应不浮动的那些元素。比如下面:
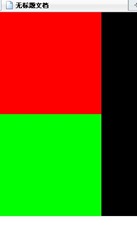
图一 图二
黑色div是父元素,没有设置高度,红色和绿色div是其子元素,在图一中其中红色div没有浮动,绿色div为左浮动,可以看到黑色div只适应了红色div的高度。如果红色和绿色div都不浮动的话,黑色div就能正确适应高度了(如图二)。
这个时候我们可以在浮动的绿色div下面添加一个<div style="clear:both"></div>,黑色div就能正确适应高度了
除了这种添加空div的方法外,我们还可以给父元素,即黑色div添加overflow:hidden或overflow:auto属性,但这只对IE7、IE8和FF等浏览器生效,在IE6下则不生效。针对IE6,我们可以显示的给它设置一个象征性的高度,如height:1px,这样IE6也能自适应高度了,
- 在不设置高度的情况下,IE、FF中父元素都只能适应不是浮动元素的高度,对浮动元素直接忽视。
- 在显示的设置了高度的情况下,IE7、IE8、FF中,不管父元素中的内容超没超过这个高度,父元素的高度都是设置的高度;在IE6中如果内容超过了设置的高度,则高度会自动增加以适应,包括里面的浮动元素的高度也是计算在内的,也就是说,IE6中一旦设定了具体的高度,更准确应该是说触发了layout,则父元素不会再忽视里面的浮动元素了。
- 如果设置了min-height,IE6不支持就不用说了,IE8、FF适应的也只是不浮动元素的高度,但IE7却会把浮动元素也算在内。
- 如果给父元素设置了overflow:hidden或overflow:auto,在IE7、IE8、FF中能起到清除浮动的作用,也就是说父元素能正确适应高度了,即使里面有浮动元素也一样有效。但是在IE6中,却是无效的,因为layout没有触发,这时只需添加一个zoom:1或height:1px就可以了
- height:auto貌似没有任何意义,因为不设置height的话,在IE、FF中父元素的高度就能适应里面的不浮动的子元素,而设置了,效果是一样的,IE浏览器设置了height:auto也是只能适应不浮动元素的宽度
- 最后得出结论,要使一个元素能适应所包含内容的高度(不管有没有浮动元素),IE6只需要添加一个zoom:1或显示设置一个高度或其它能触发layout的属性就可以了,而IE7、IE8、FF不用设置高度,只需添加一个overflow:auto或overflow:hidden就可以了。 当然,也可设置一个清除了浮动的空标签。
- 对于标准浏览器我们还可以使用after伪类的方法来清除浮动,如 黑色div:after {content:".";display:block;height:0;clear:both;visibility:hidden;}






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· .NET周刊【3月第1期 2025-03-02】
· [AI/GPT/综述] AI Agent的设计模式综述
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!