垂直外边距叠加问题探索
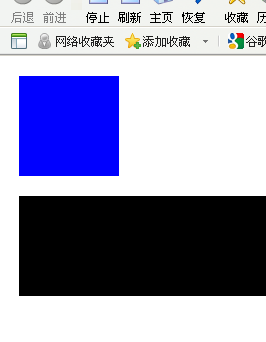
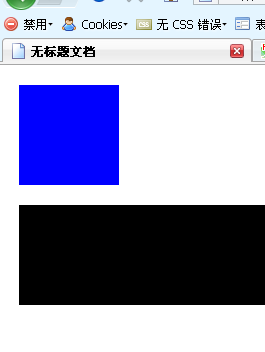
外边距叠加会出现在两种情况中,第一种是上下相邻的静态定位的同辈元素中,如下图:
上图中,蓝色div和黑色div的的四个方向上的margin都是20px,那照理说蓝色div和黑色div的垂直方向上的间距就应该是20+20=40px,但是事实是他们的间距只有20px,这就是所谓的外边距叠加效果,叠加后的值取的是两个相叠加边距中较大的那个。只有静态定位或是相对定位的元素之间才会发生外边距叠加,行内元素、浮动元素和绝对定位的元素不会发生。
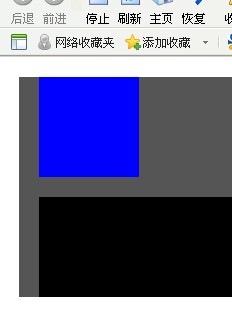
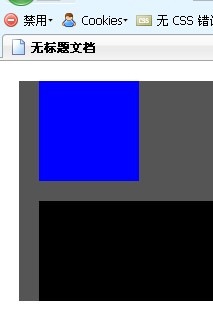
上面的是第一种情况,第二种情况是父元素和子元素之间发生的外边距叠加,如下图:
上图中,蓝色div和黑色div是灰色div的子元素,三个div的margin都是20,但是我们看到蓝色div与其父元素的上边界并没有20px的间隙,黑色div与其父元素的下边界也20px的间隙,也就是说蓝色div的上外边距与其父元素的上外边距叠加在了一起,就好像是蓝色div的上外边距跑出去了一样。黑色div也是同理。这就是父元素与子元素的边距叠加效果,叠加后的取值取的是两者中较大的那个。注意,在IE6、7中如果给父元素设定了一个具体的高度(height:auto不算),则不会出现叠加效果,但在IE8、FF等浏览器中,即使给父元素设定了高度,也还会出现叠加的现象。还有一点就是发生叠加的条件是子元素的上外边距或下外边距与父元素的上边界或下边界之间不能出现padding或border.








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· .NET周刊【3月第1期 2025-03-02】
· [AI/GPT/综述] AI Agent的设计模式综述
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!