浏览器布局兼容汇总
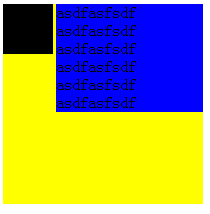
1、没有定义浮动的元素在IE7及其以下浏览器中仍然会与定义了浮动的元素产生作用,但是在IE8、火狐等标准浏览器中,没有定义浮动属性的元素会直接无视定义了浮动属性的元素的存在,不受其影响(但里面的文本不会),看图(黄色div为包含块,黑色div为向左浮动,蓝色div没定义浮动)
IE6、7的效果,注意,此时如果给蓝色div设置margin-left,则margin-left的值必须超过了黑色div的宽度才有效果,图中蓝黑div之间的3px间隙是IE6的一个BUG
蓝色div的margin-left为0的效果 蓝色div的margin-left为50px的效果
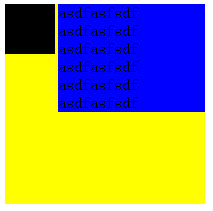
IE8、FF的效果
蓝色div的margin-left为0的效果 蓝色div的margin-left为50px的效果








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· .NET周刊【3月第1期 2025-03-02】
· [AI/GPT/综述] AI Agent的设计模式综述
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!