关于浮动与不浮动元素的关系
先看代码:
<style type="text/css">
#a{height:200px;background:#00ff00;}
#b{height:100px;width:200px;background:#000;float:left;}
#c{height:100px;width:200px;background:#000;float:right;}
</style>
<div id="b"> </div>
<div id="c"> </div>
<div
id="a">sadsfdsfdsfdggggggggggggggggggggggggggggggggggg<br>sad<br>sadsd<br>sdf
<br>sdfsd<br>safdsa<br>asfas</div>
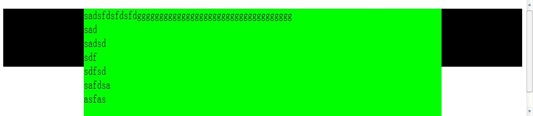
此时IE6、IE7结果为:
而IE8和FF则为:
-----------------------------------------------------------------------------
给#a加上100的左边距,即#a{height:200px;background:#00ff00;margin-left:100px}
此时IE6、IE7结果为:
而IE8和FF则为:
可以看出,在IE6和IE7中没有浮动的元素不会跑到浮动元素的下面,至少在表现上是这样的,但是margin的边距计算却认为不浮动的元素是跑到了浮动的元素下面的。在IE8和FF中,没有浮动的元素会跑到浮动元素的下面。







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· .NET周刊【3月第1期 2025-03-02】
· [AI/GPT/综述] AI Agent的设计模式综述
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!