关于左边2行右边1行的布局
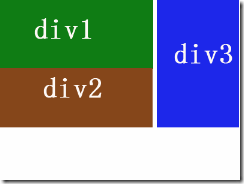
给出3个div,要做一个侧品字形布局,如下图:
代码:
<style type="text/css">
#a{width:70%;height:200px;background:#00ff00;float:left}
#b{width:70%;height:200px;background:#00ffff;float:left;}
#c{width:20%;height:400px;background:#ffff00;float:right;margin-top:-200px}
#d{height:200px;background:#061107;clear:both}
</style>
<div id="a"></div>
<div id="b"> </div>
<div id="c"></div>
<div id="d"></div>
这里利用的是负边距的方法,即div3的margin-top:-200px 来实现的
还有一种方法是在div2的css里加上clear:left来实现,可以这样理解,在没加clear属性前,虽然div1和div2也是分行显示的,但那只是因为一行里不能同时容下div1和div2,因此他们本质上还是要算作一行的,div1右边的空间此时是不能利用的。div2加上clear属性后,就把这种div1与div2是一行的关系清除掉了,于是div1右边的空间就可以利用了。但是这种方法只适用于IE6和IE7,IE8和FF都不支持这种方法,建议还是用负边距来实现。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· .NET周刊【3月第1期 2025-03-02】
· [AI/GPT/综述] AI Agent的设计模式综述
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!