设置vue项目运行后,自行打开浏览器。src起别名
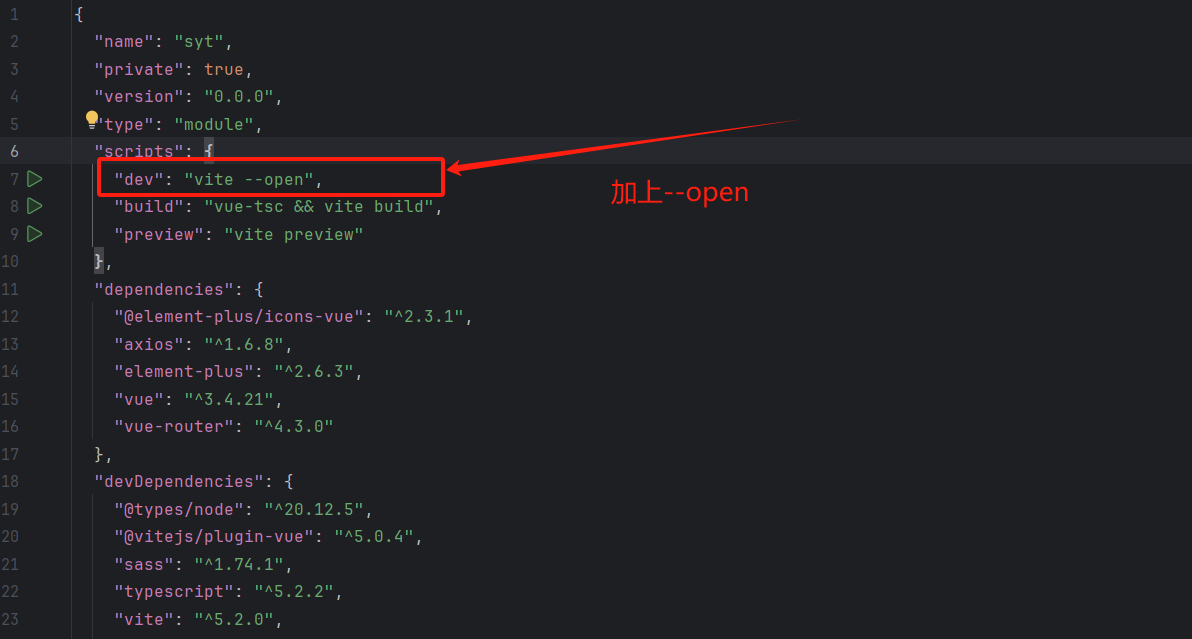
1:设置vue项目运行后,自行打开浏览器
找到package.json配置文件

2:src起别名,这样就可以直接找到文件路径,不需要../../的这些繁琐操作。意思直接使用@符号就代表src目录
1):在vite.config.ts修改
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
//引入node提供的内置模块path,可以获取绝对路径
import path from 'path'
// https://vitejs.dev/config/
export default defineConfig({
plugins: [vue()],
resolve:{
alias:{
'@':path.resolve(__dirname,'src') // 相对路径别名配置,使用 @ 代替 src
}
},
//配置代理跨域
server:{
proxy:{
'/api':{
target: 'http://syt.atguigu.cn',
changeOrigin: true,
// rewrite: (path) => path.replace(/^\/api/, ''),
}
}
}
})
2):如果__dirname爆红,请安装@type/node(用于描述node.js核心模块和常用的第三方库的类型消息)
npm i @type/node --save-dev
3):找到tsconfig.json,找到配置项compilerOptions添加配置,这一步的作用是让ide可以对路径进行智能提示
{
"compilerOptions": {
"target": "ES2020",
"useDefineForClassFields": true,
"module": "ESNext",
"lib": ["ES2020", "DOM", "DOM.Iterable"],
"skipLibCheck": true,
/* Bundler mode */
"moduleResolution": "bundler",
"allowImportingTsExtensions": true,
"resolveJsonModule": true,
"isolatedModules": true,
"noEmit": true,
"jsx": "preserve",
/* Linting */
"strict": true,
"noUnusedLocals": true,
"noUnusedParameters": true,
"noFallthroughCasesInSwitch": true,
"baseUrl": ".",// 解析非相对模块的基地址,默认是当前目录
"paths": {//路径映射,相对于baseUrl
"@/*": [
"src/*"
]
}
},
"include": ["src/**/*.ts", "src/**/*.tsx", "src/**/*.vue"],
"references": [{ "path": "./tsconfig.node.json" }]
}





