20222422 2024-2025-1 《网络与系统攻防技术》实验八实验报告
一、实验内容
(一)总结本周学习内容
本周主要学习了web安全,首先是从前端技术(包括HTML、JavaScript、CSS以及Web前端框架)和后端技术(主要使用C、Java、PHP、Python、C#等语言)引入,随后学习了:
- SQL注入攻击(通过构造特殊的SQL语句,注入到Web应用的输入字段中,从而绕过正常的身份验证和数据访问控制)
- XSS跨站脚本攻击(利用网站对用户提交数据没有进行充分的转义处理或过滤的缺点,添加恶意代码到Web页面中)
- CSRF跨站请求伪造攻击(挟持用户在当前已登录的Web应用程序上执行非本意的操作)
- Burpsuite工具(提供拦截、修改、重放HTTP请求的功能,以及自动化扫描和漏洞利用等功能)
- 其他Web安全相关内容(介绍了pikachu漏洞平台,涵盖了暴力破解、Cross-Site Scripting、CSRF、SQL-Inject等多种漏洞类型)
(二)实验内容
(1)Web前端HTML:能正常安装、启停Apache。理解HTML,理解表单,理解GET与POST方法,编写一个含有表单的HTML。
(2)Web前端javascipt
- 理解JavaScript的基本功能,理解DOM。
- 在(1)的基础上,编写JavaScript验证用户名、密码的规则。在用户点击登陆按钮后回显“欢迎+输入的用户名”
- 尝试注入攻击:利用回显用户名注入HTML及JavaScript。
(3)Web后端:MySQL基础:正常安装、启动MySQL,建库、创建用户、修改密码、建表
(4)Web后端:编写PHP网页,连接数据库,进行用户认证
(5)最简单的SQL注入,XSS攻击测试
(6)安装DVWA或WebGoat平台,并完成SQL注入、XSS、CSRF攻击。
二、实验过程
(一)Web前端HTML:能正常安装、启停Apache。理解HTML,理解表单,理解GET与POST方法,编写一个含有表单的HTML
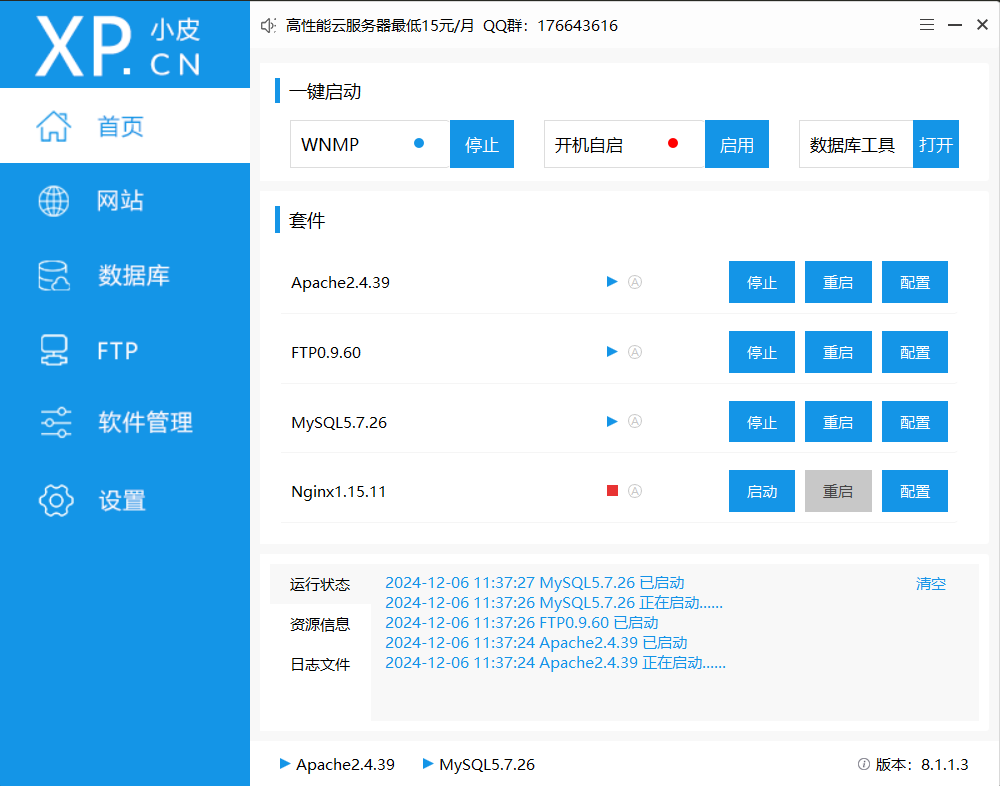
1、安装phpstudy,启动Apache服务

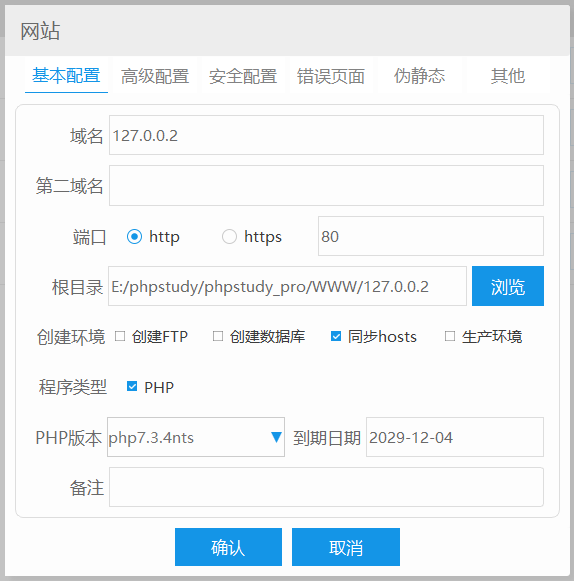
2、创建网站(127.0.0.2)

3、编写简单的html界面(包含GET和POST两种提交方式)
利用工具sublime_tex编写:
点击查看代码
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>用户注册表单</title>
<script>
// 通过JS设置表单提交方式为 GET
function setGETMethod() {
document.getElementById("registration-form").method = "GET";
}
// 通过JS设置表单提交方式为 POST
function setPOSTMethod() {
document.getElementById("registration-form").method = "POST";
}
</script>
</head>
<body>
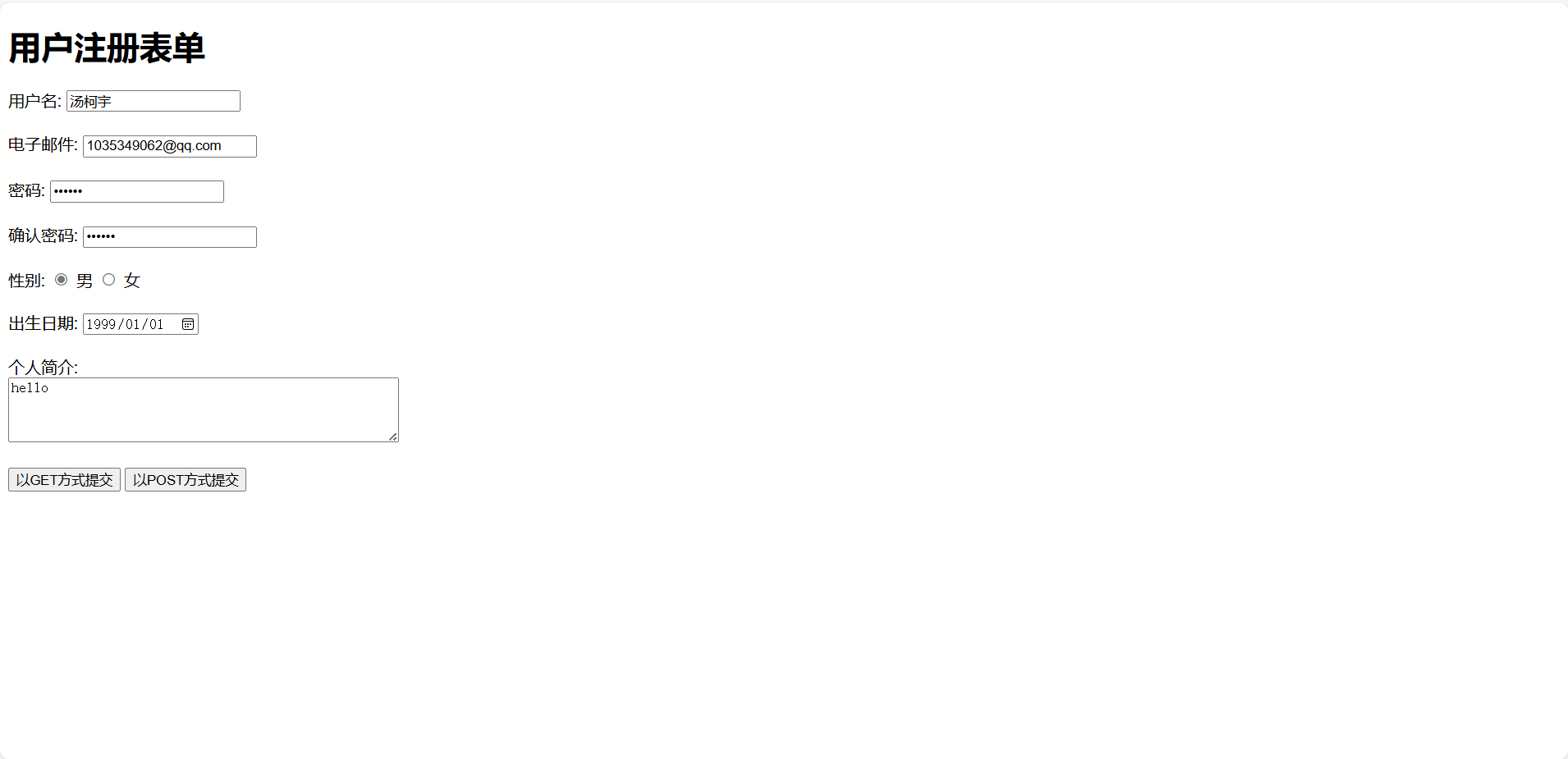
<h1>用户注册表单</h1>
<!-- 表单开始 -->
<form id="registration-form" action="/submit_registration">
<label for="username">用户名:</label>
<input type="text" id="username" name="username" required><br><br>
<label for="email">电子邮件:</label>
<input type="email" id="email" name="email" required><br><br>
<label for="password">密码:</label>
<input type="password" id="password" name="password" required><br><br>
<label for="confirm-password">确认密码:</label>
<input type="password" id="confirm-password" name="confirm-password" required><br><br>
<label>性别:</label>
<input type="radio" id="male" name="gender" value="male">
<label for="male">男</label>
<input type="radio" id="female" name="gender" value="female">
<label for="female">女</label><br><br>
<label for="birthdate">出生日期:</label>
<input type="date" id="birthdate" name="birthdate"><br><br>
<label for="bio">个人简介:</label><br>
<textarea id="bio" name="bio" rows="4" cols="50"></textarea><br><br>
<!-- 提交按钮:GET提交 -->
<input type="submit" value="以GET方式提交" onclick="setGETMethod()">
<!-- 提交按钮:POST提交 -->
<input type="submit" value="以POST方式提交" onclick="setPOSTMethod()">
</form>
</body>
</html>
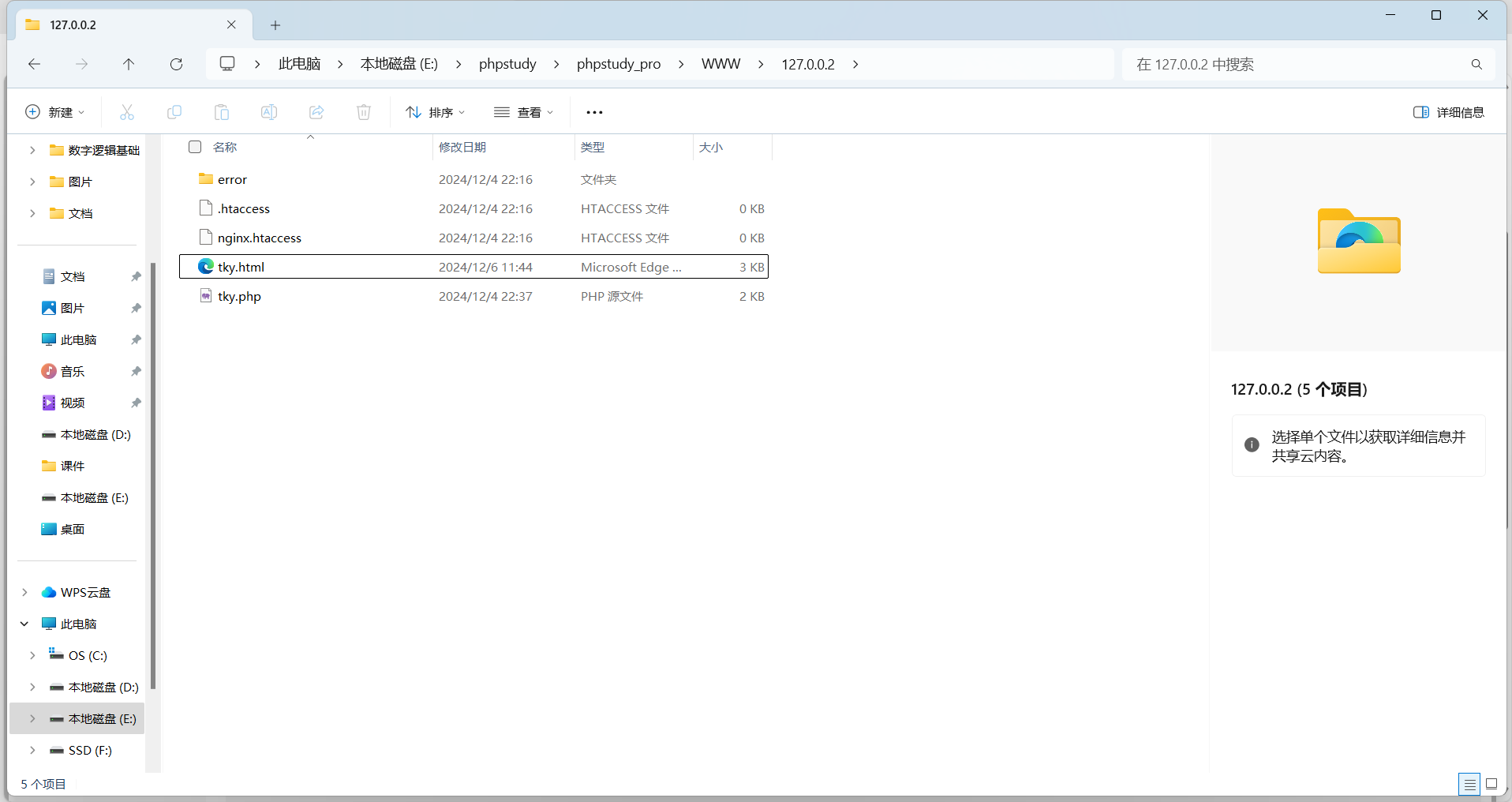
4、将编写的html文件放到网站文件下:(E:\phpstudy\phpstudy_pro\WWW\127.0.0.2)

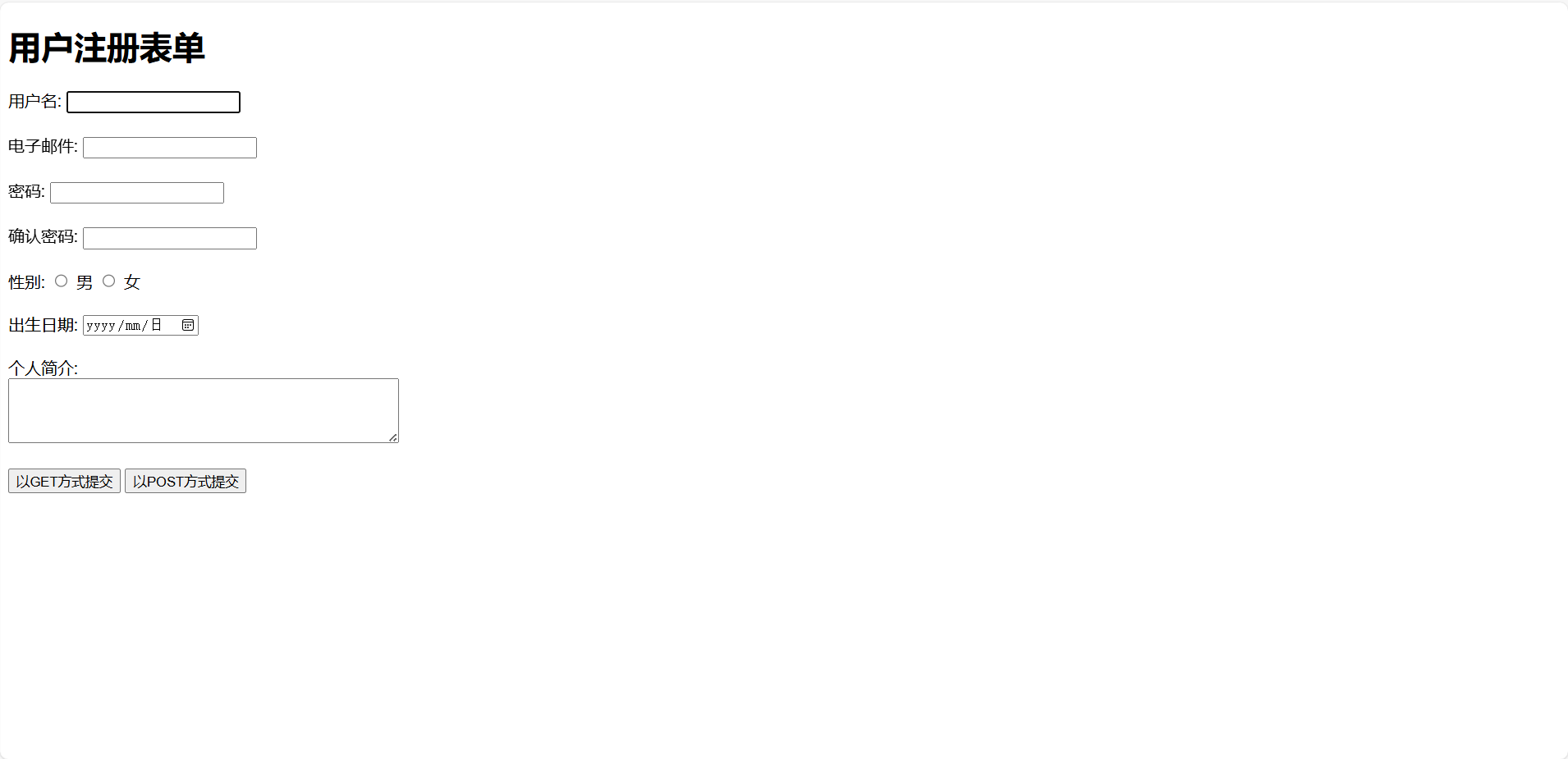
5、浏览器访问:127.0.0.2/tky.html

得到如上图的简单表单
6、填写表单信息:

(1)以GET方式提交:

发现数据都通过url传递,在url上有所显示
(2)以POST方式提交:

发现url上没有提交信息
7、GET和POST的区别
- GET 提交:数据会附加在URL后,适用于查询或获取数据,数据量有限,且不适合提交敏感信息。
- POST 提交:数据通过HTTP请求体发送,适用于提交敏感信息(如密码)或大量数据。
(二)Web前端javascipt
1、编写带有JavaScript验证用户名、密码的规则,在用户点击登陆按钮后回显“欢迎+输入的用户名”功能的代码:
点击查看代码
<!DOCTYPE html>
<html>
<head>
<title>20222422tky</title>
<script>
function validateForm() {
var username = document.forms["loginForm"]["username"].value;
var password = document.forms["loginForm"]["password"].value;
if (username.length < 3 || password.length < 6) {
alert("Username must be at least 3 characters long and password at least 6 characters long.");
return false;
}
// 这里存在XSS漏洞,因为直接将用户输入显示在了页面上
document.write('欢迎' + username);
return false; // 阻止表单实际提交,仅用于演示
}
</script>
</head>
<body>
<h1>20222422TKY</h1>
<form name="loginForm" onsubmit="return validateForm();" method="post">
<label for="username">username:</label>
<input type="text" id="username" name="username" minlength="3" required>
<br>
<label for="password">password:</label>
<input type="password" id="password" name="password" minlength="6" required>
<br>
<input type="submit" value="Login">
</form>
<div id="welcomeMessage"></div> <!-- 用于显示欢迎消息 -->
</body>
</html>
2、测试页面功能
(1)不输入用户名:

提示不能为空
(2)输入不符合要求用户名:(长度至少为3个字符)

提示用户名需要符合要求
(3)不输入密码

提示密码不能为空
(4)输入不符合要求密码:(长度至少为6个字符)

提示密码需要符合要求
(5)输入正确格式

提示欢迎+用户名,登陆成功
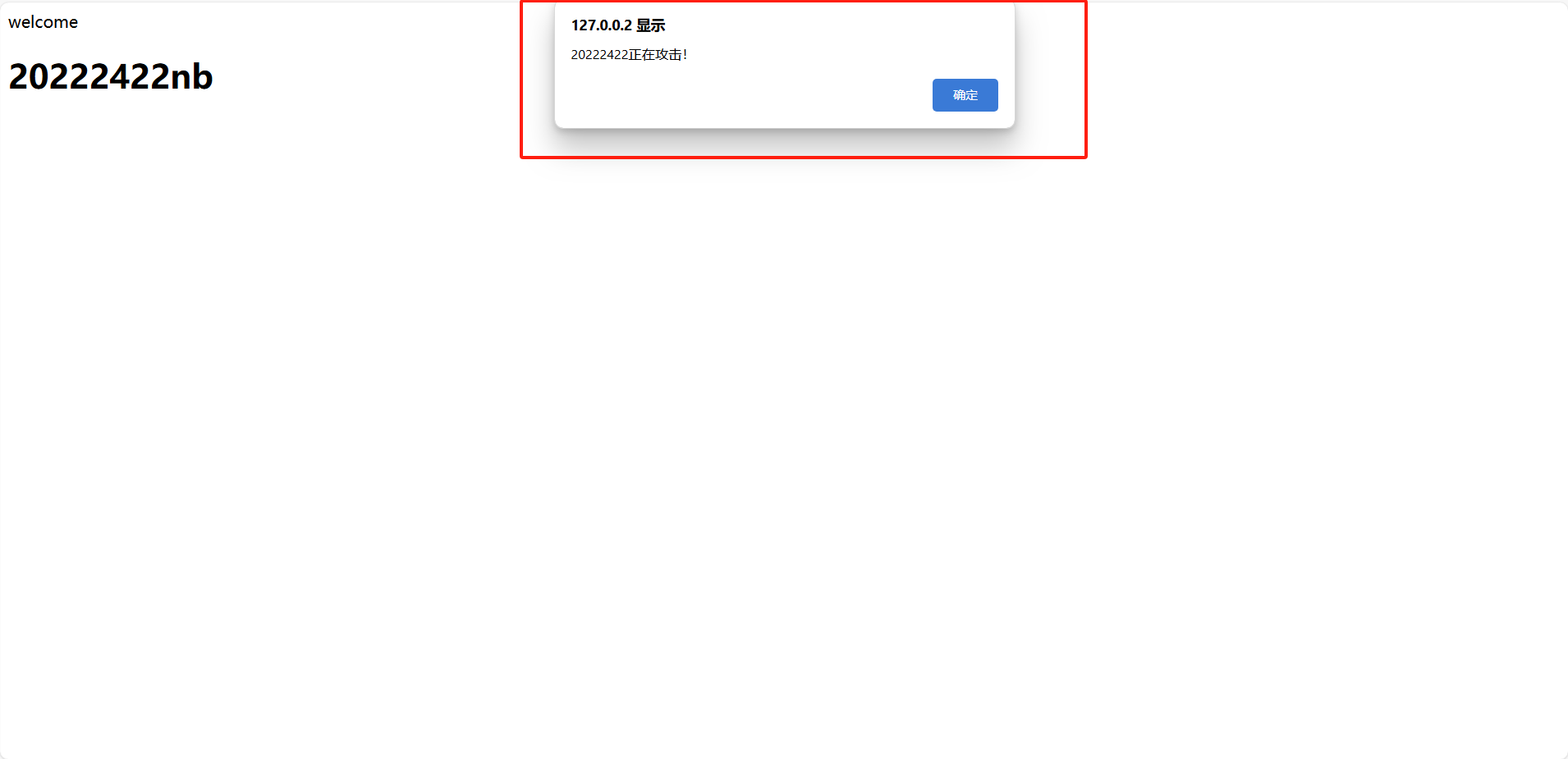
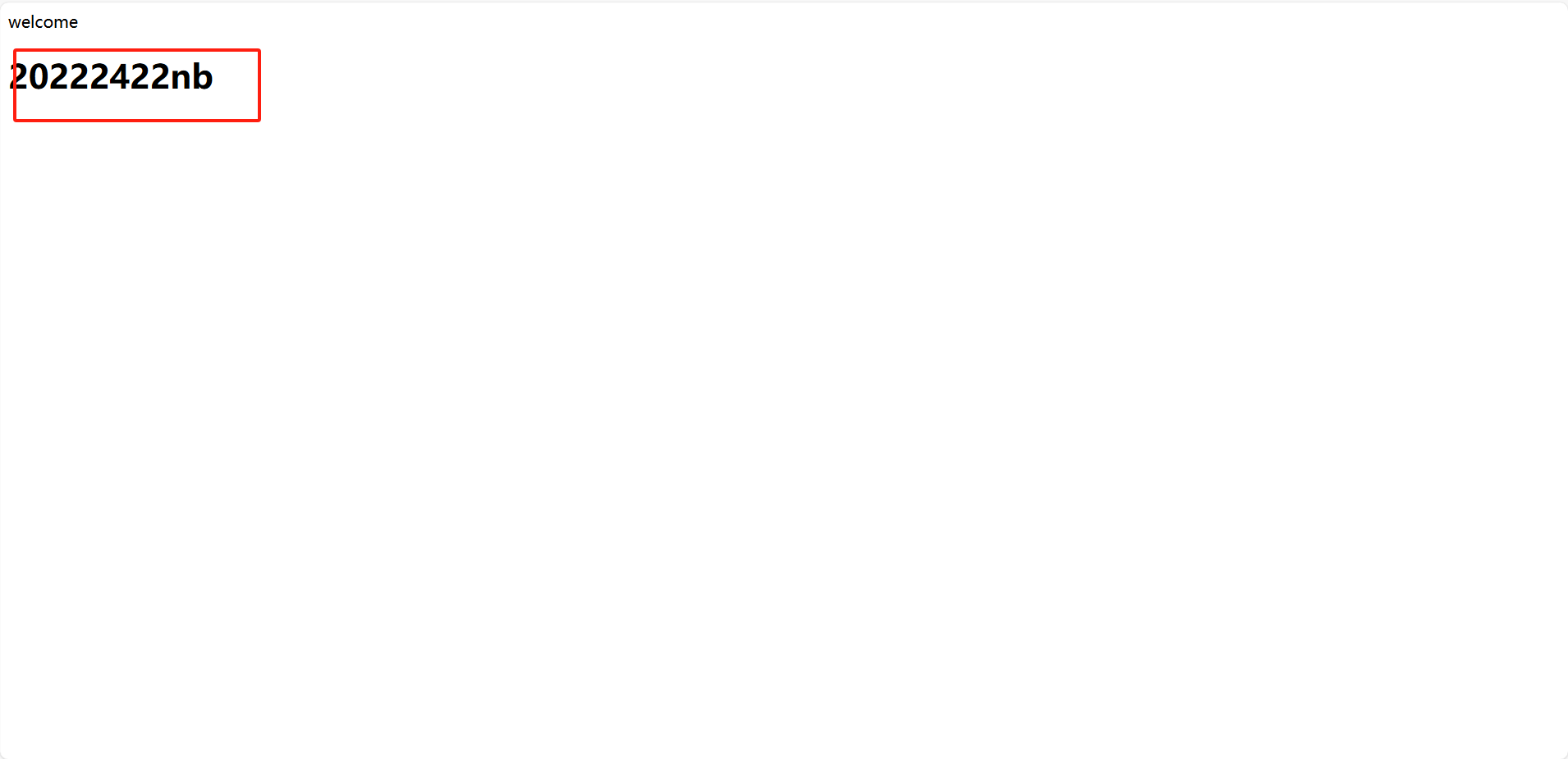
3、尝试注入攻击:利用回显用户名注入HTML及JavaScript
用户名输入;
<script>alert('20222422正在攻击!')</script> <h1>20222422nb</h1>


发现注入成功
(三)Web后端:MySQL基础:正常安装、启动MySQL,建库、创建用户、修改密码、建表
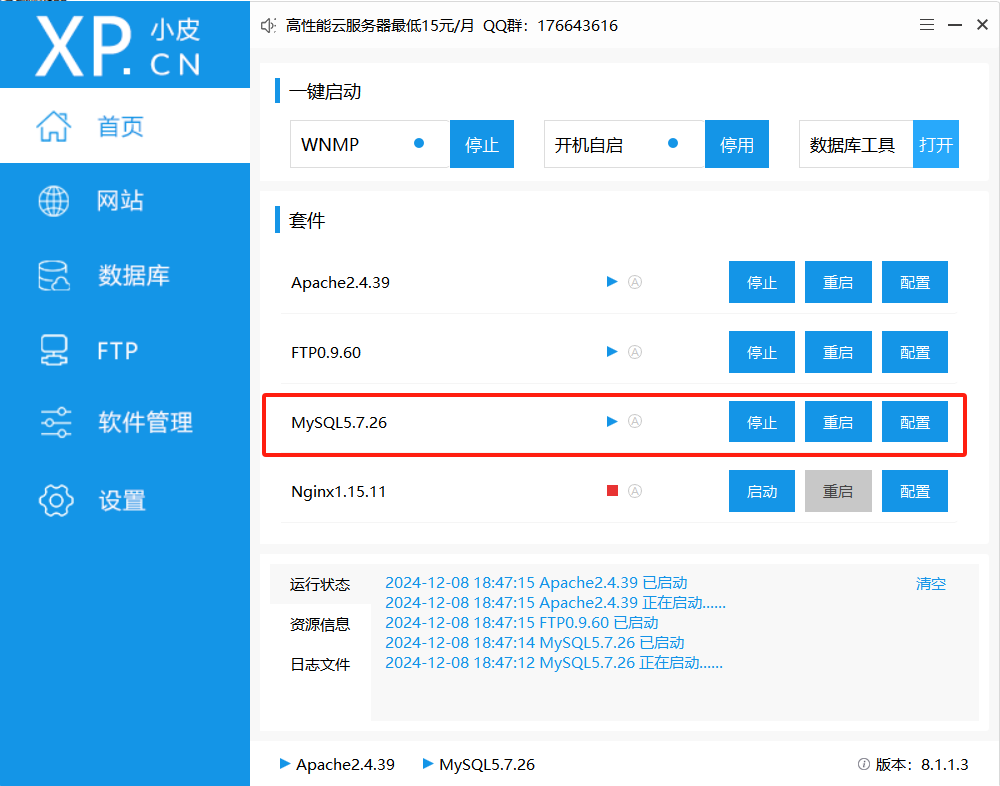
1、安装phpstudy,启动mysql服务

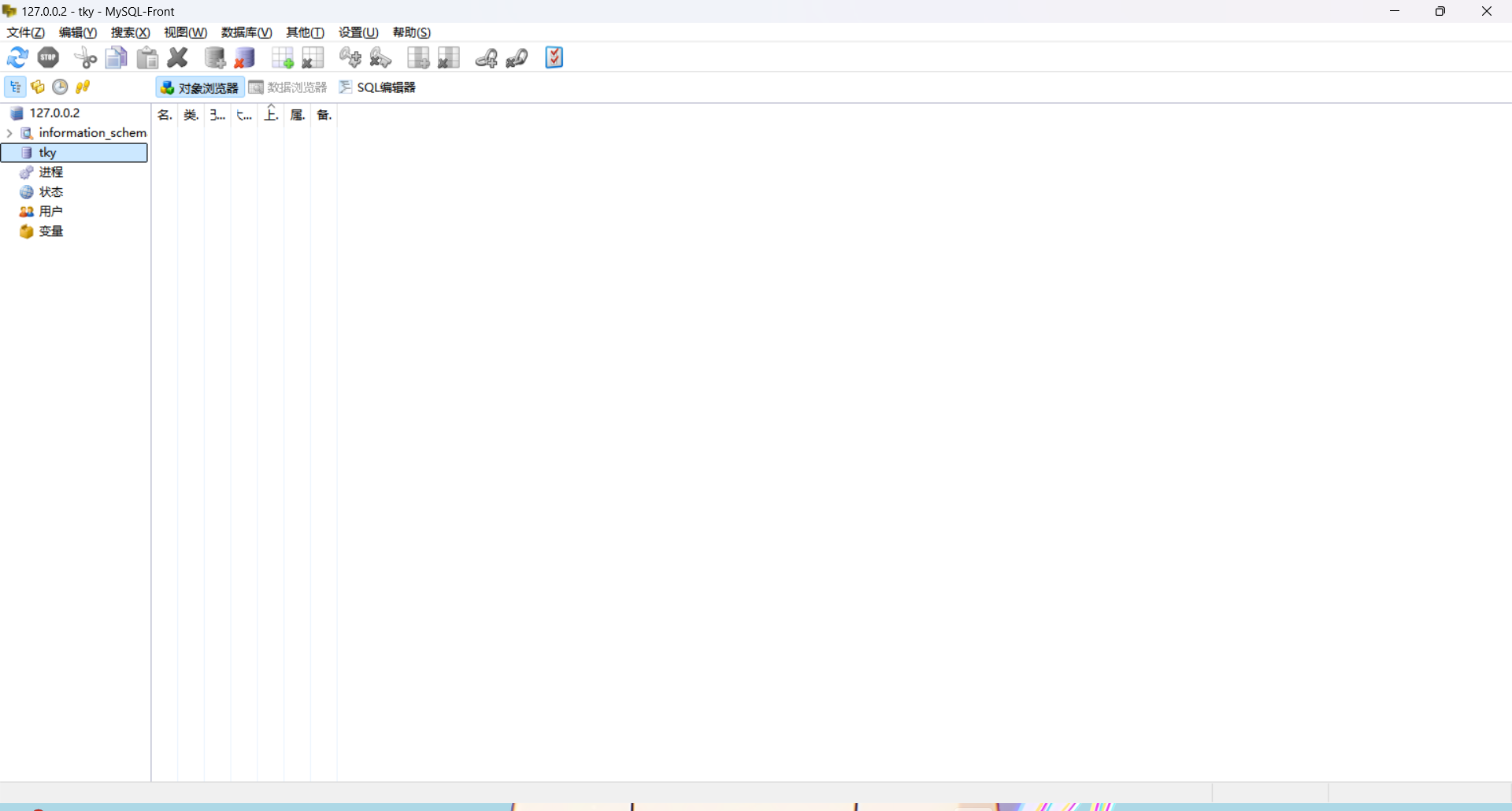
启动数据库工具:SQL_Front

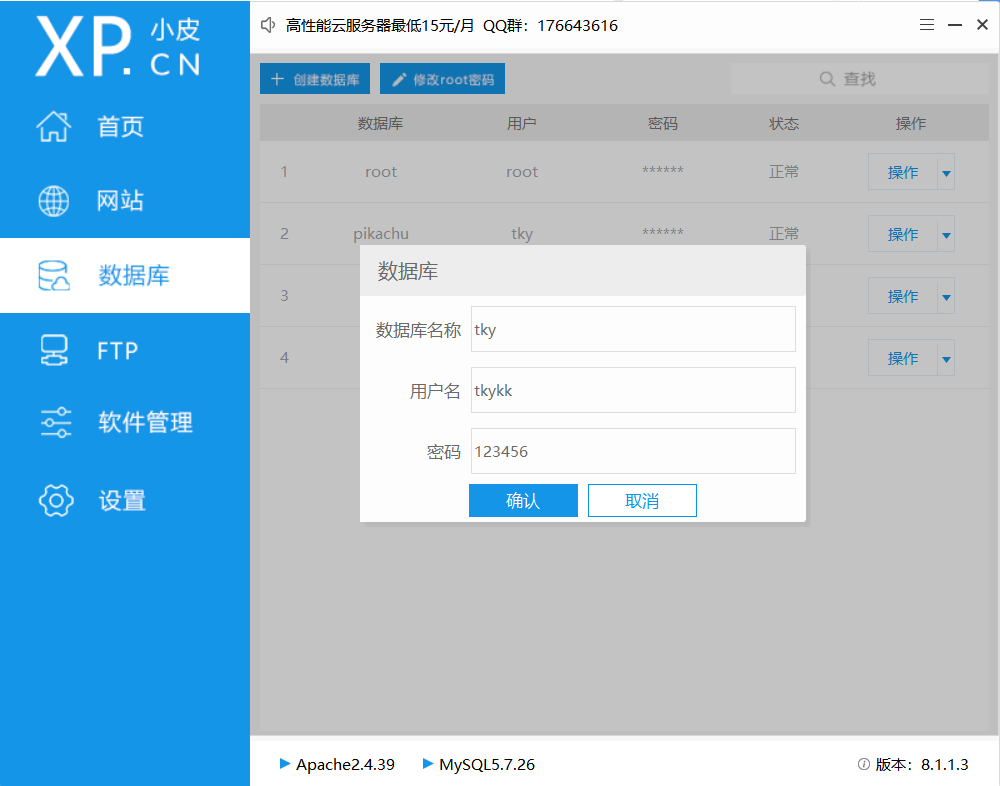
2、建库,创建用户

数据库:tky
用户名:tkykk
密码:123456
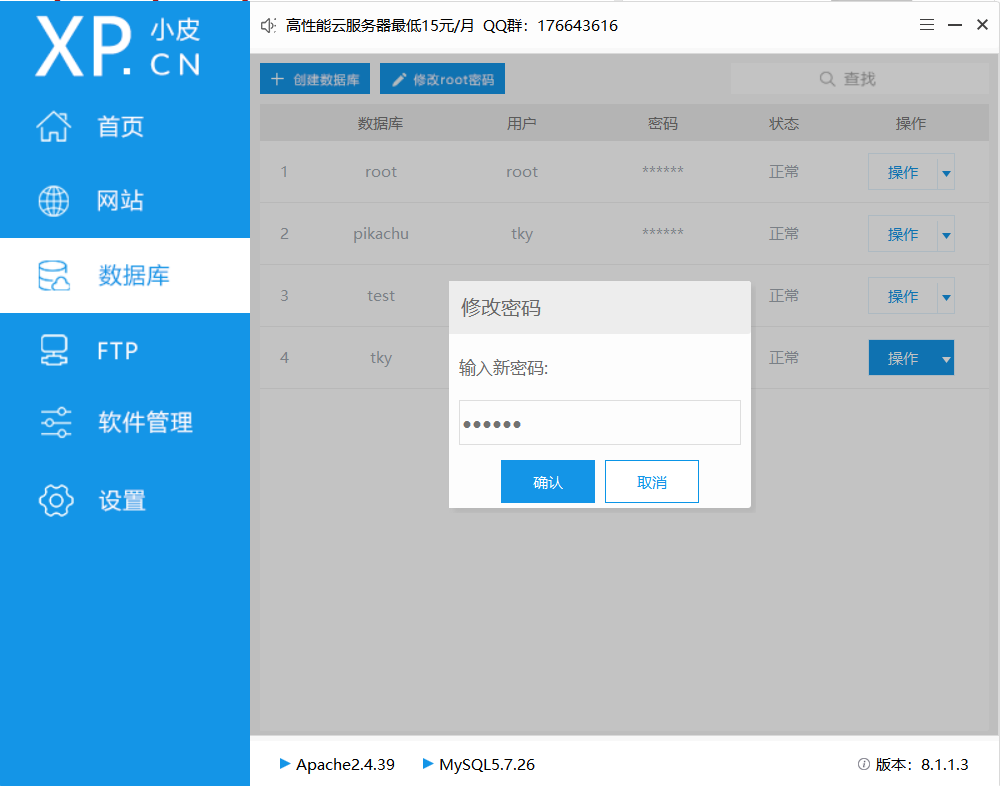
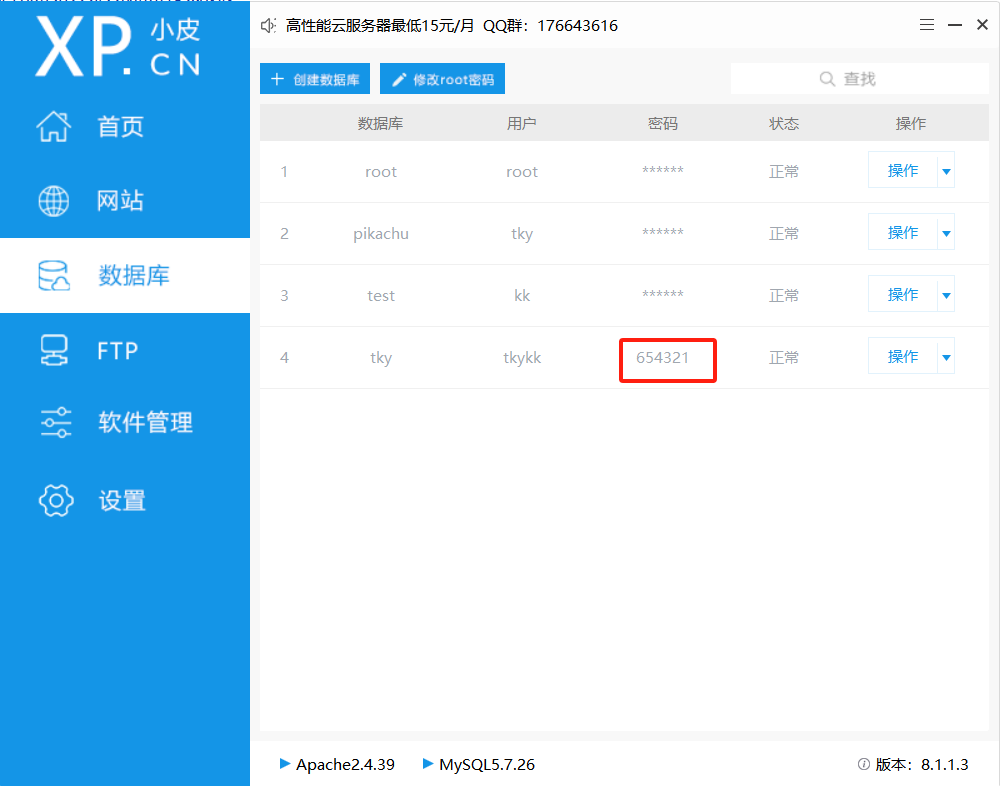
3、修改密码

密码改为:654321

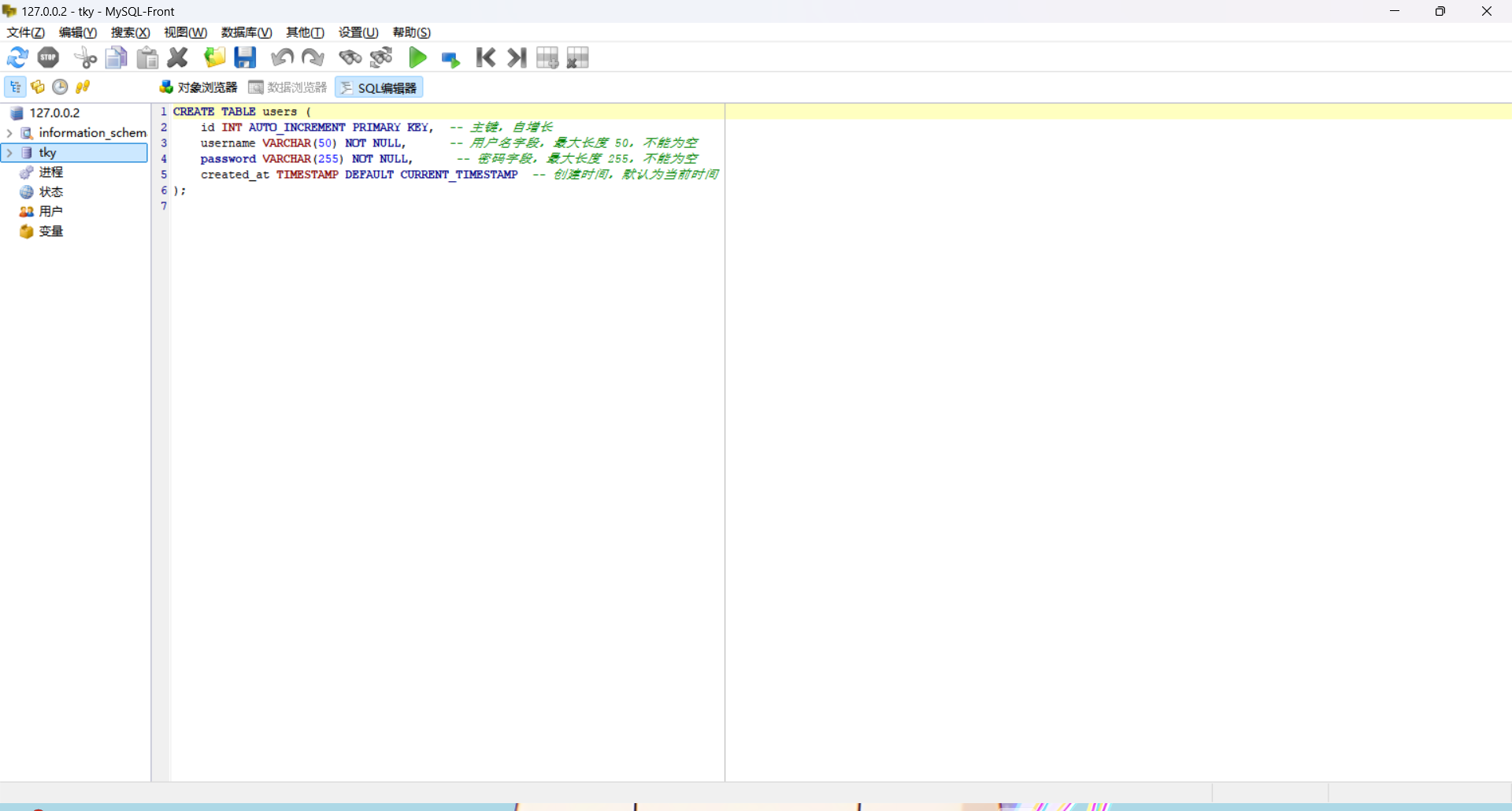
4、建表
建一张有用户名和密码信息的表,sql语句如下:
点击查看代码
CREATE TABLE users (
id INT AUTO_INCREMENT PRIMARY KEY, -- 主键,自增长
username VARCHAR(50) NOT NULL, -- 用户名字段,最大长度 50,不能为空
password VARCHAR(255) NOT NULL, -- 密码字段,最大长度 255,不能为空
created_at TIMESTAMP DEFAULT CURRENT_TIMESTAMP -- 创建时间,默认为当前时间
);


5、插入数据
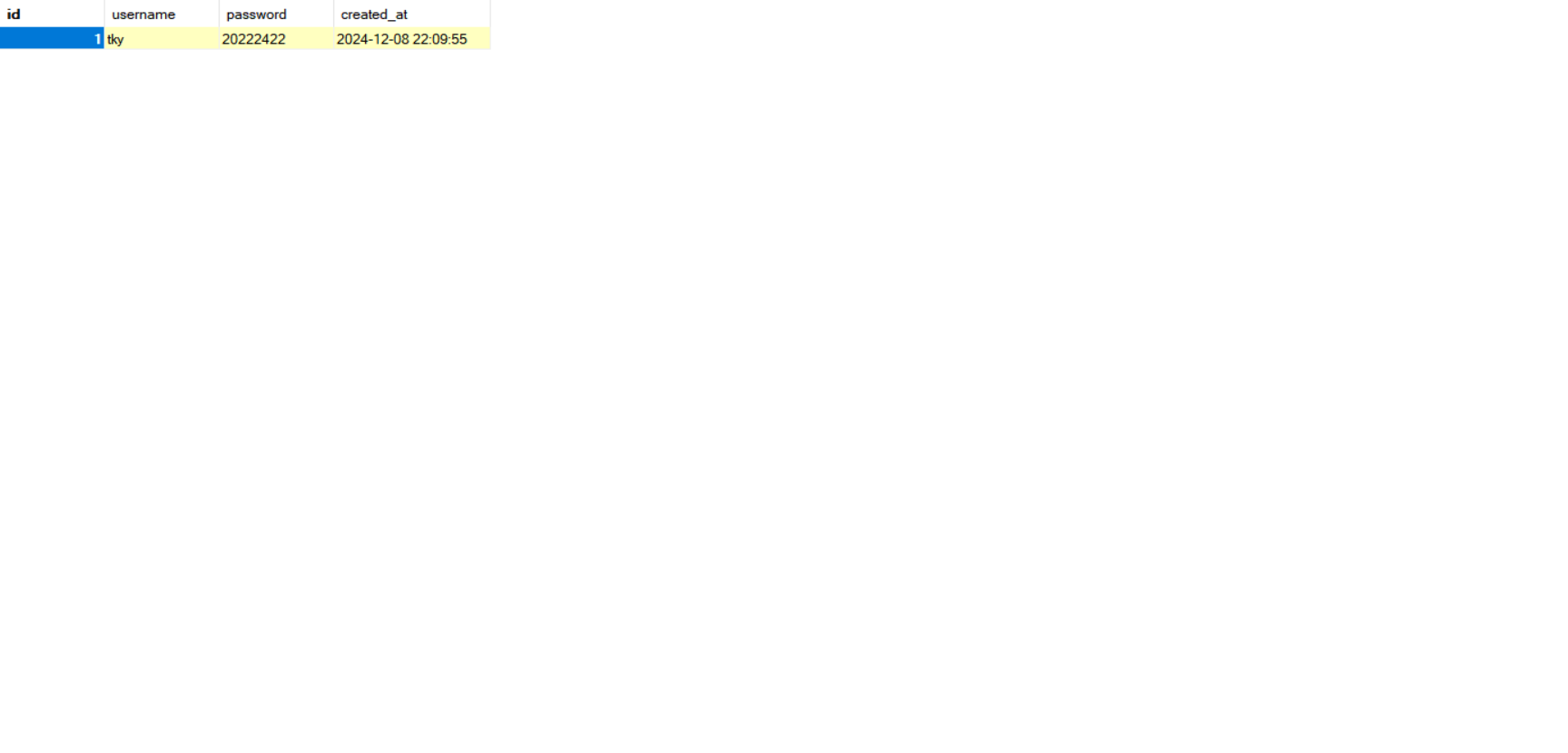
(1)sql语句插入:
INSERT INTO users (username, password) VALUES ('tky', '20222422');


用户名:tky
密码:20222422
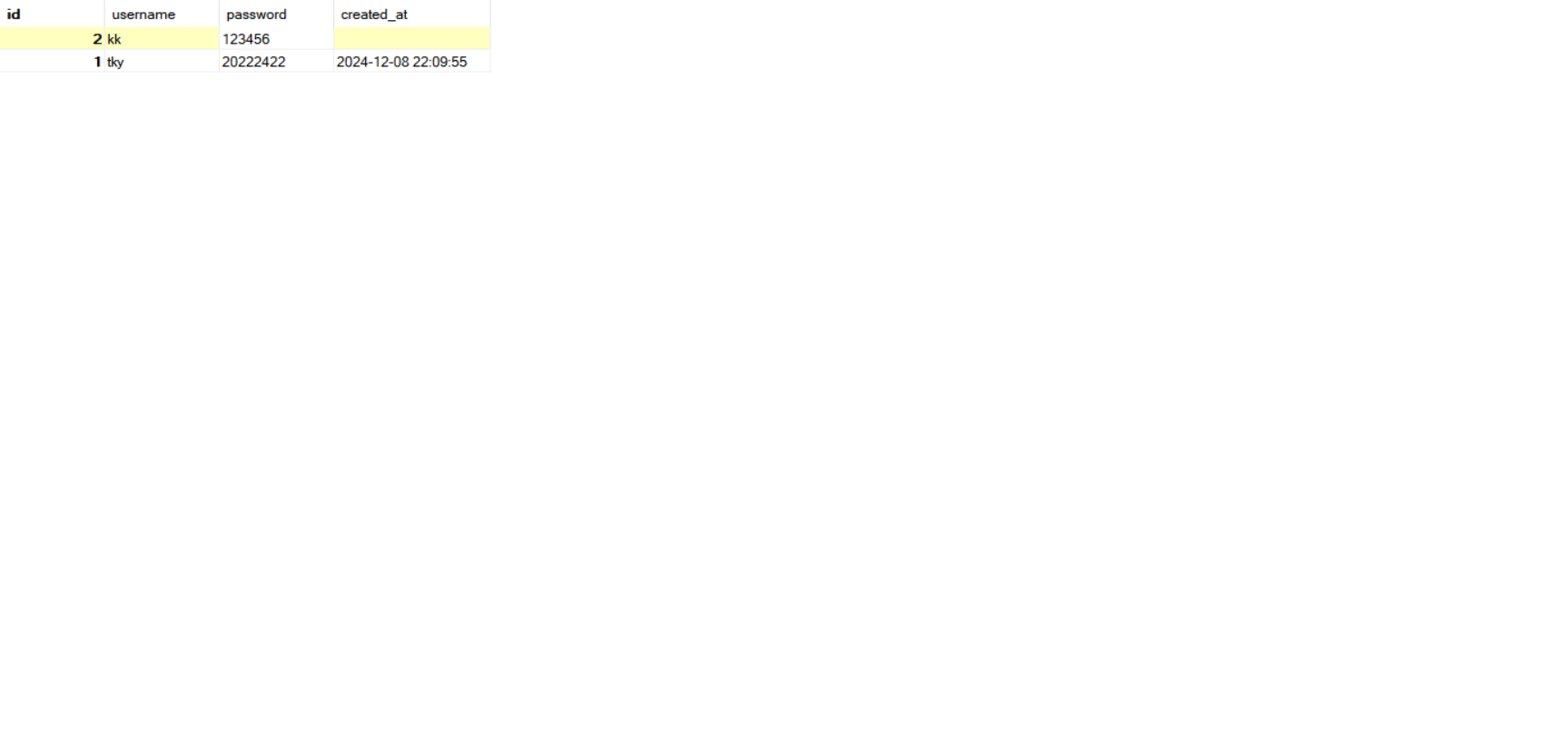
(2)SQL_Front可视化界面直接插入

用户名:kk
密码:123456
(四)Web后端:编写PHP网页,连接数据库,进行用户认证
1、编写PHP网页,连接数据库,代码如下:
点击查看代码
<?php
session_start();
// 数据库连接参数
$servername = "localhost";
$dbusername = "tkykk";
$dbpassword = "654321";
$dbname = "tky";
// 创建数据库连接
$conn = new mysqli($servername, $dbusername, $dbpassword, $dbname);
// 检查连接是否成功
if ($conn->connect_error) {
die("连接失败: " . $conn->connect_error);
}
// 如果表单已提交
if ($_SERVER["REQUEST_METHOD"] == "POST") {
$inputUsername = $_POST['username'];
$inputPassword = $_POST['password'];
// 查询数据库中的用户
$result = $conn->query("SELECT * FROM users WHERE username = '$inputUsername' AND password = '$inputPassword'");
if ($result->num_rows > 0) {
// 如果用户存在,获取其信息
$row = $result->fetch_assoc();
$_SESSION['loggedin'] = true;
$_SESSION['username'] = $inputUsername;
echo "欢迎 " .$inputUsername. "!登录成功!";
// 这里可以重定向到其他页面
// header("Location: protected_page.php");
// exit();
} else {
echo "用户 " . $inputUsername. "登录失败";
}
// 关闭结果集
$result->close();
}
// 关闭数据库连接
$conn->close();
?>
<!DOCTYPE html>
<html>
<head>
<title>20222422用户登录</title>
</head>
<body>
<h2>20222422 登录界面</h2>
<form method="post" action="<?php echo htmlspecialchars($_SERVER["PHP_SELF"]);?>">
用户名: <input type="text" name="username" required><br>
密码: <input type="password" name="password" required><br>
<input type="submit" value="登录">
</form>
</body>
</html>
数据库服务器:localhost
用户名:tkykk
密码:654321
数据库名称:tky
数据库数据:
用户名:tky 密码:20222422
用户名:kk 密码:123456
2、进行用户认证
(1)输入正确用户名、密码:

回显欢迎+用户名
(2)输入错误用户名、密码:

五、最简单的SQL注入,XSS攻击测试
因为回显的时候没有对提交数据进行转义处理或者过滤,所以当用户名输入<script>alert("20222422正在攻击")</script>时:

执行插入语句,实现xss攻击
(六)安装DVWA或WebGoat平台,并完成SQL注入、XSS、CSRF攻击
1、DVWA平台
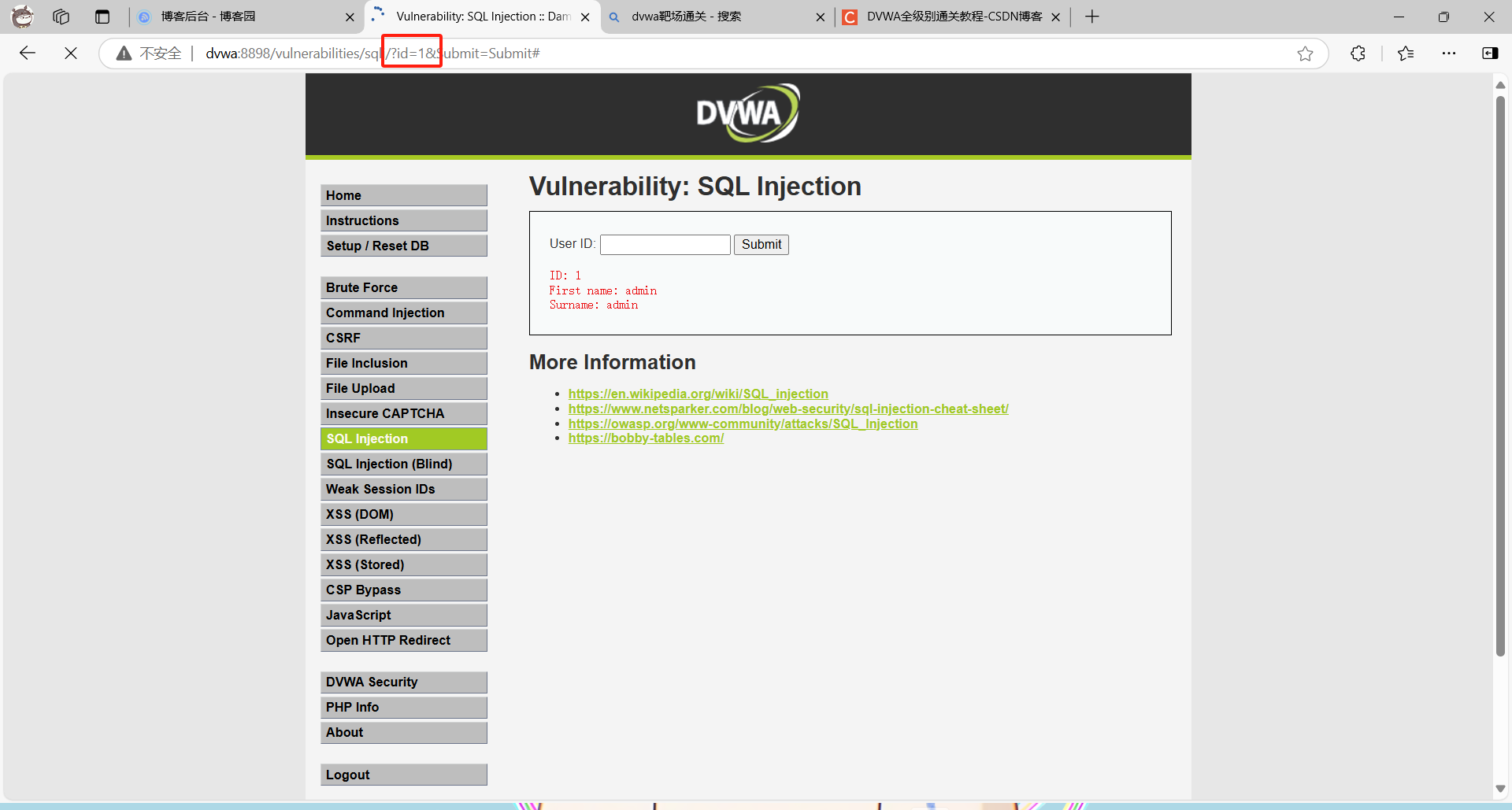
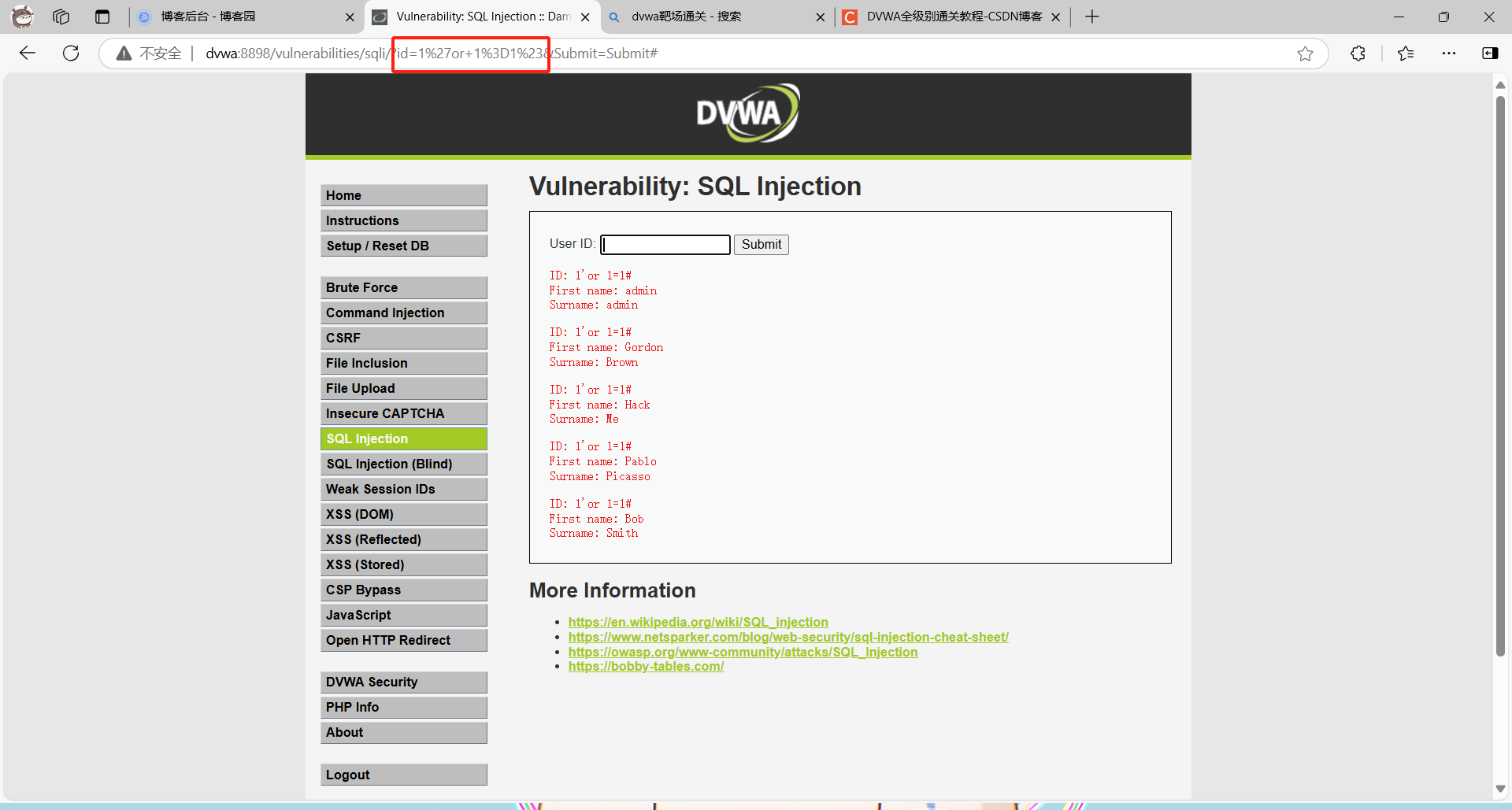
(1)SQL注入

输入1查看正常查询数据
注入语句1’ or 1=1#:

发现查看到了所有用户信息,注入成功
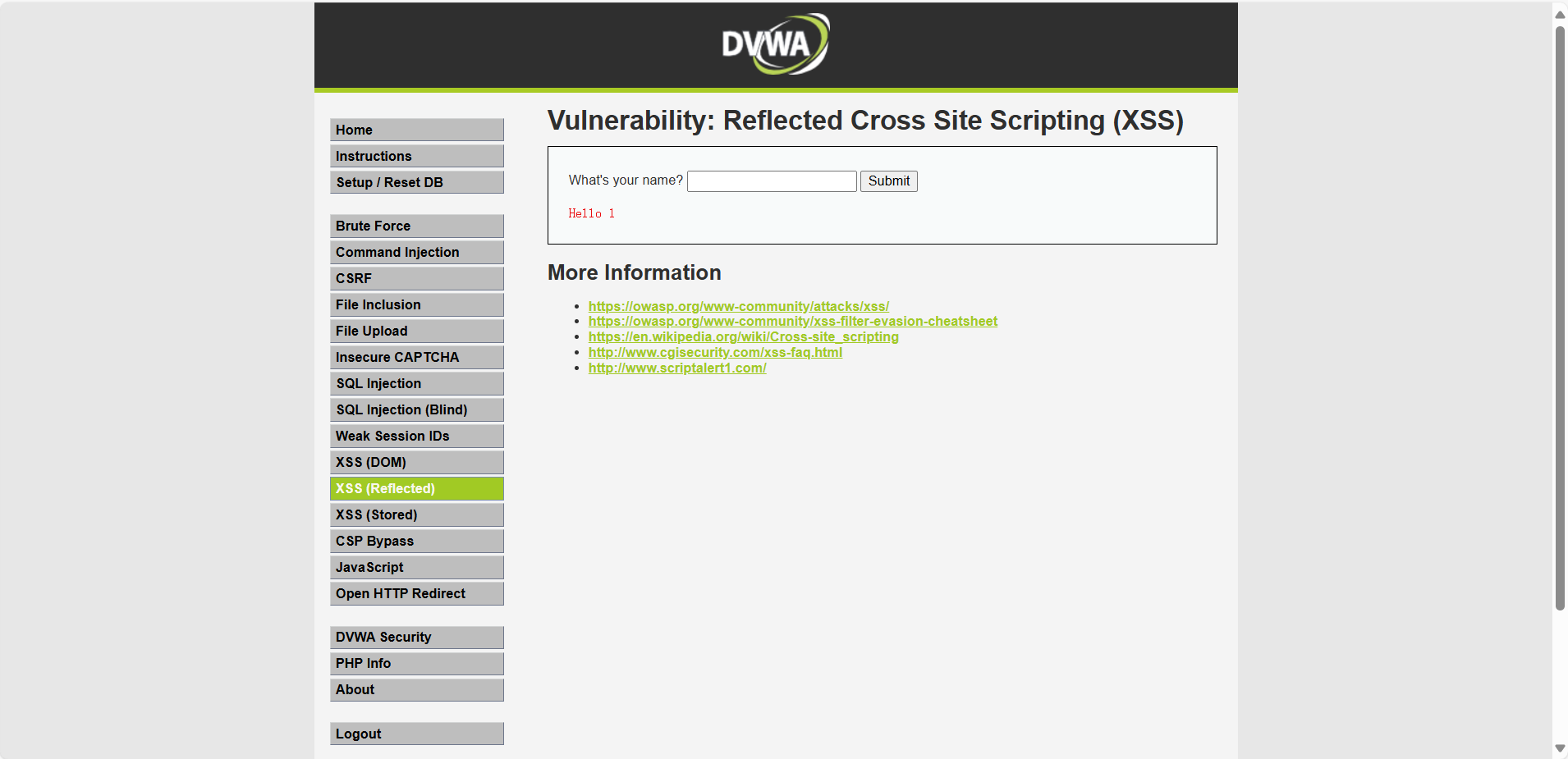
(2)XSS攻击:(反射型)
随便输入一个:

正常回显Hello+用户名
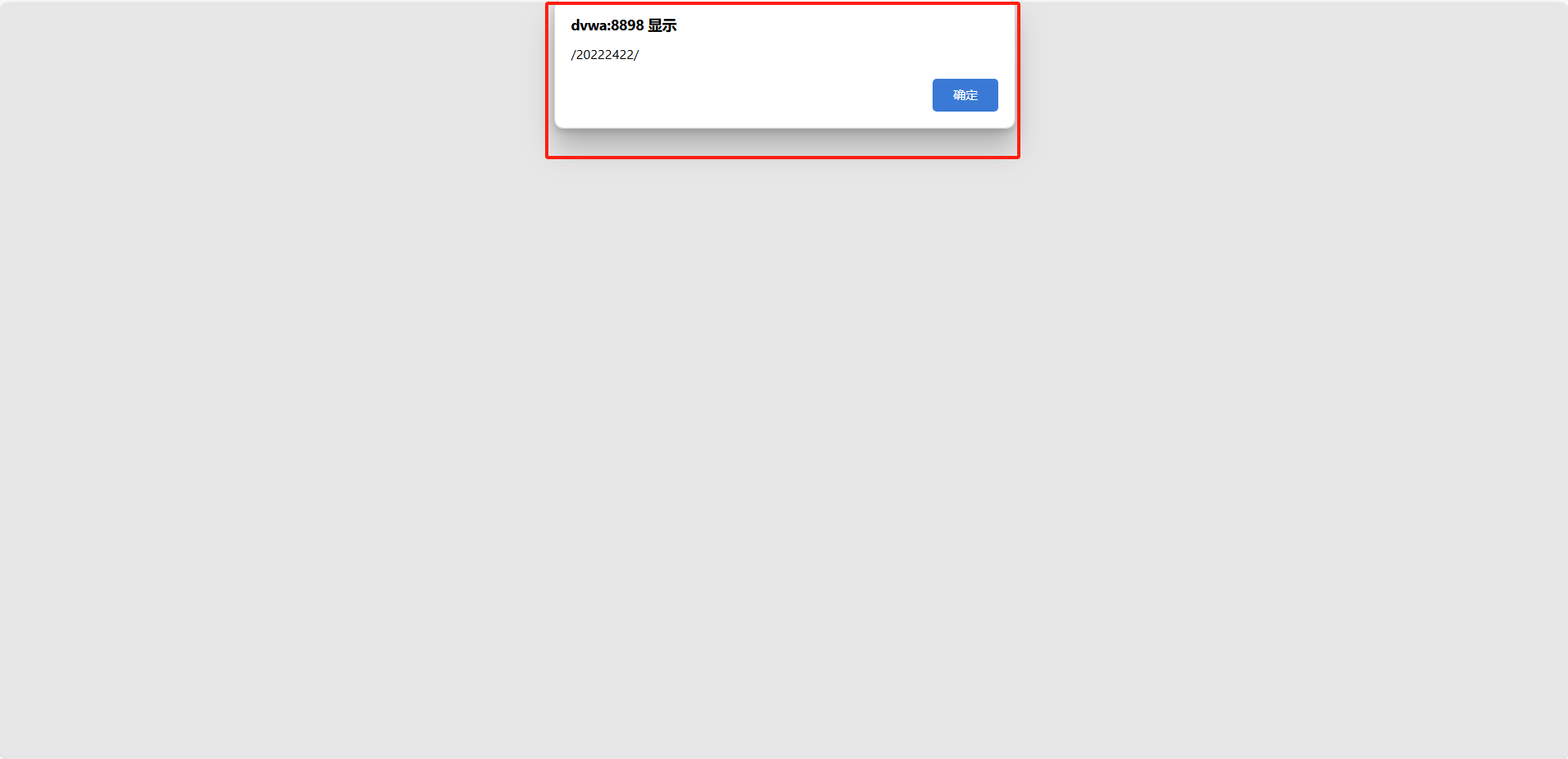
输入<script>alert(/20222422/)</script>:

攻击成功
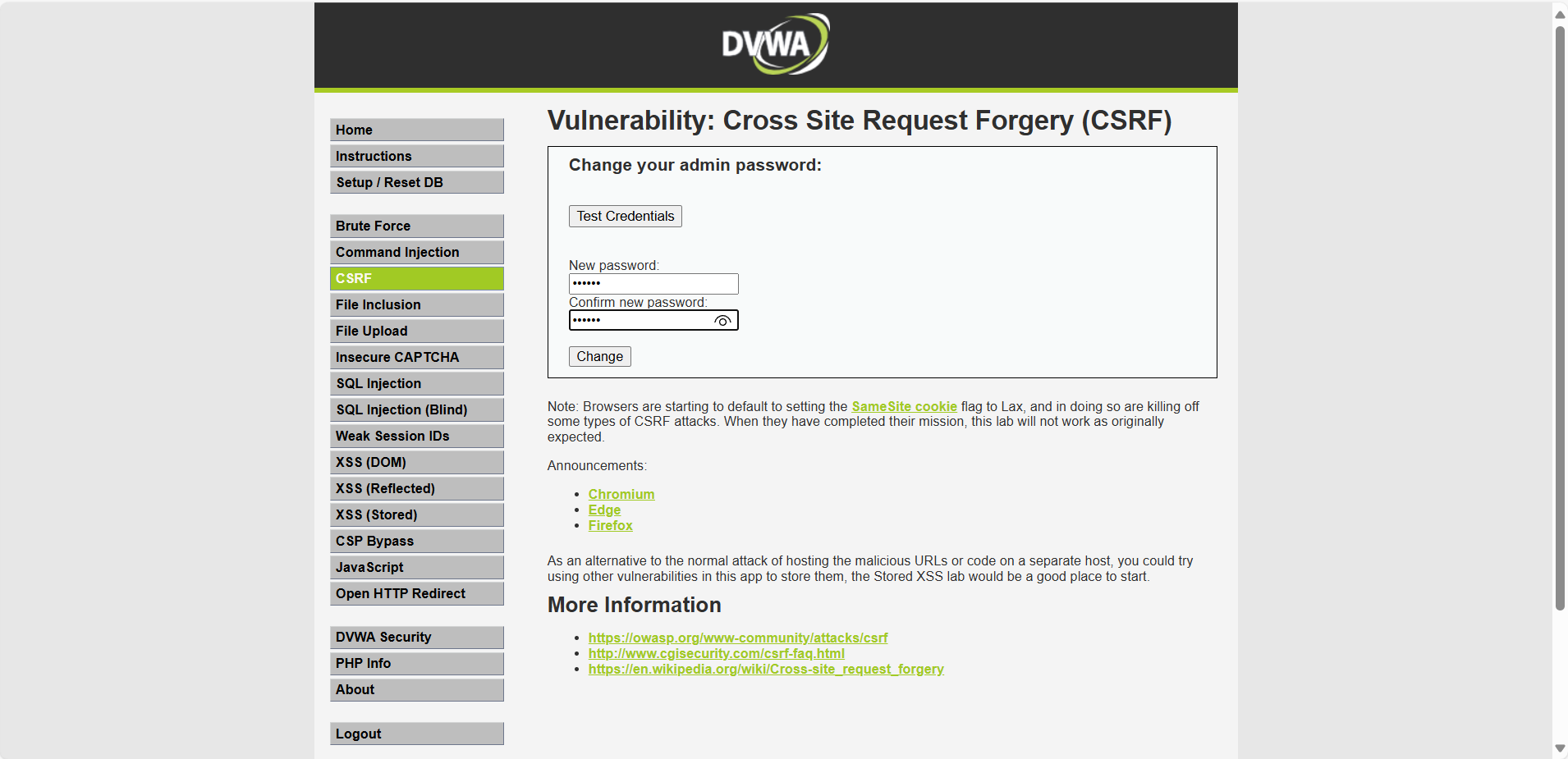
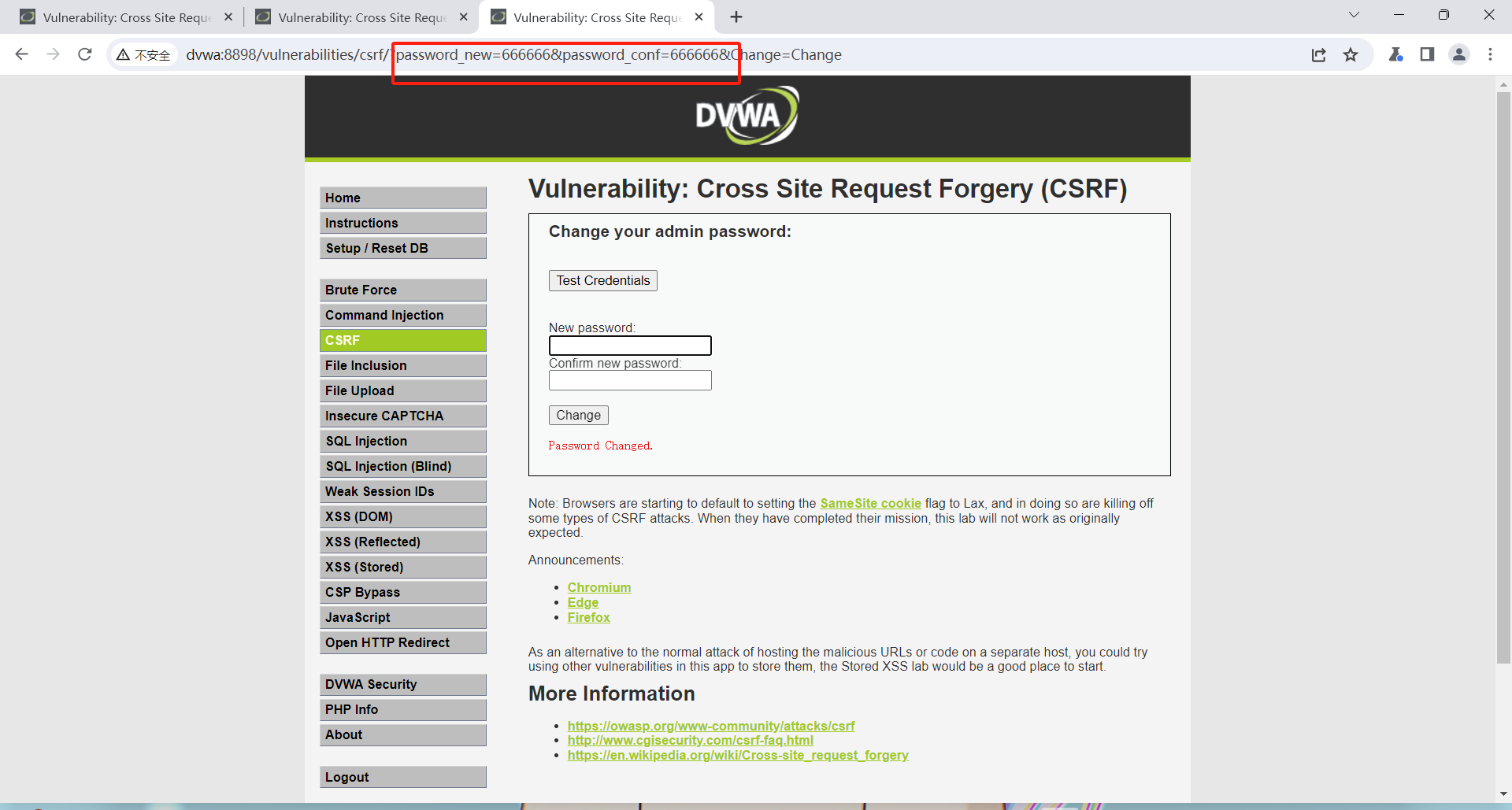
(3)CSRF攻击

正常输入:
更改密码:654321
确认更改密码:654321
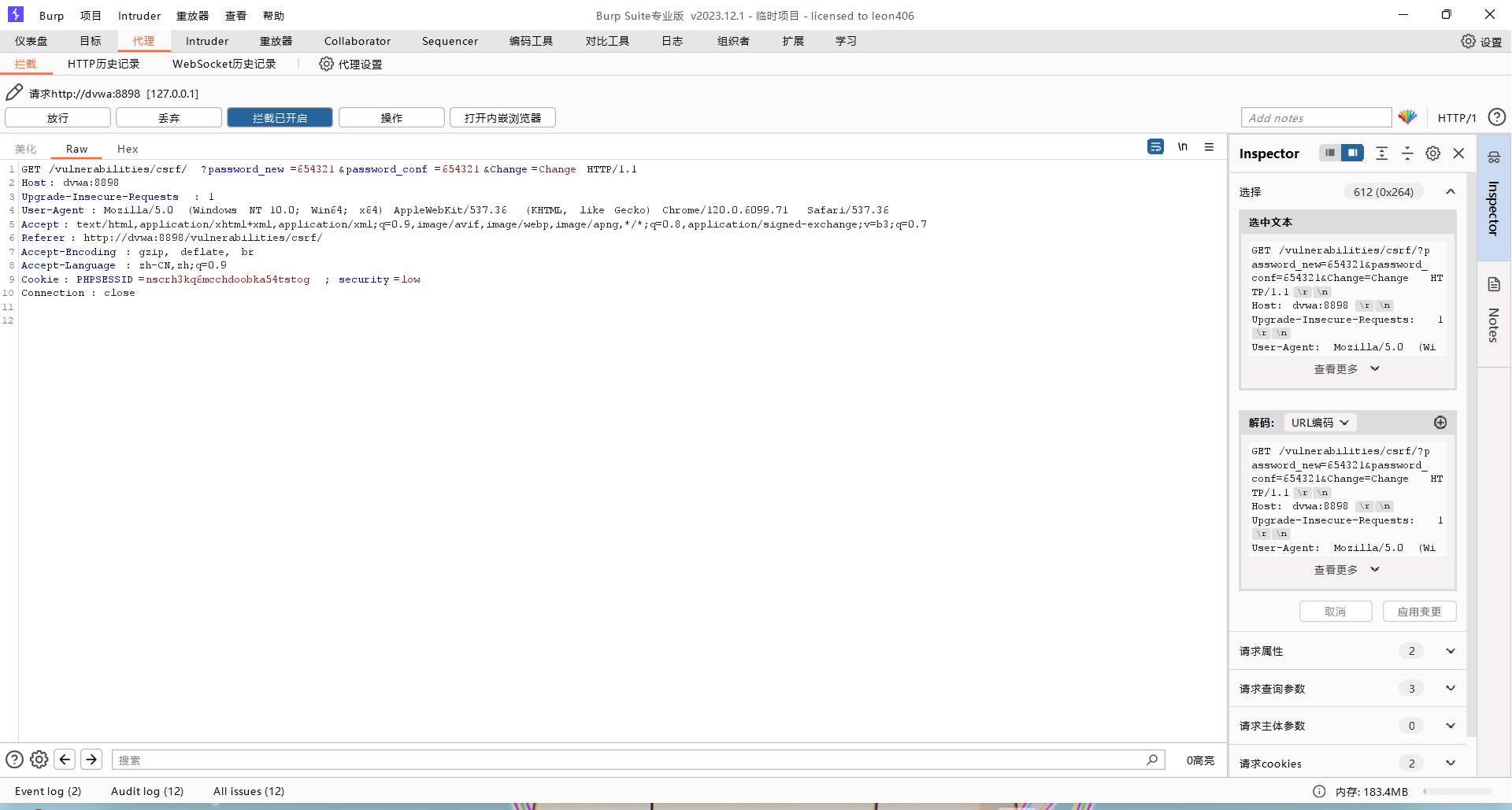
使用Burp suite拦截

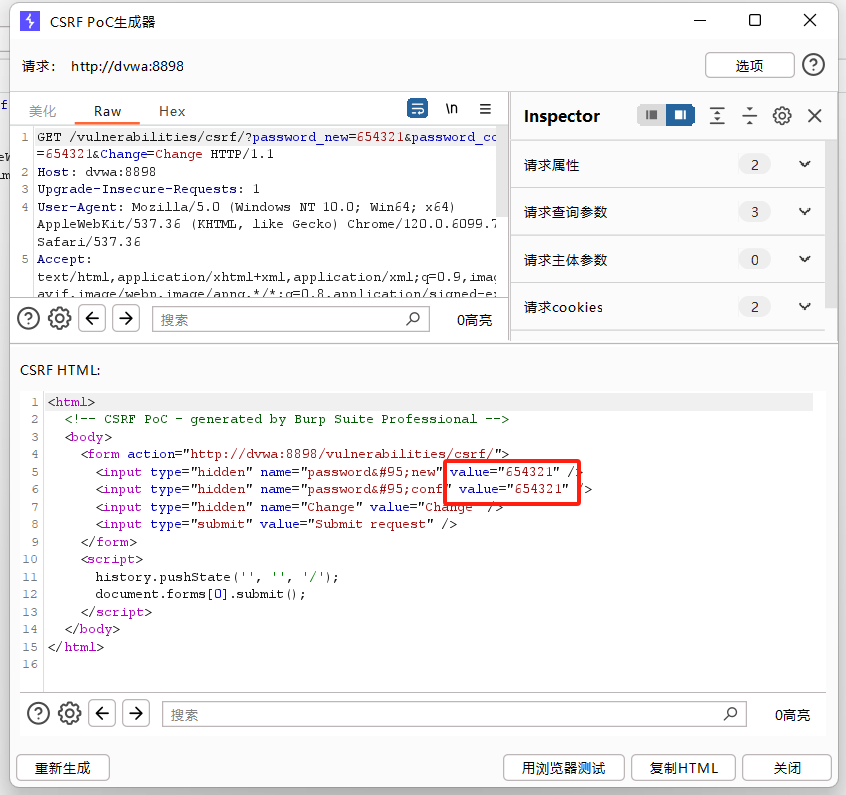
生成CSRF Poc:

可以看到提交信息
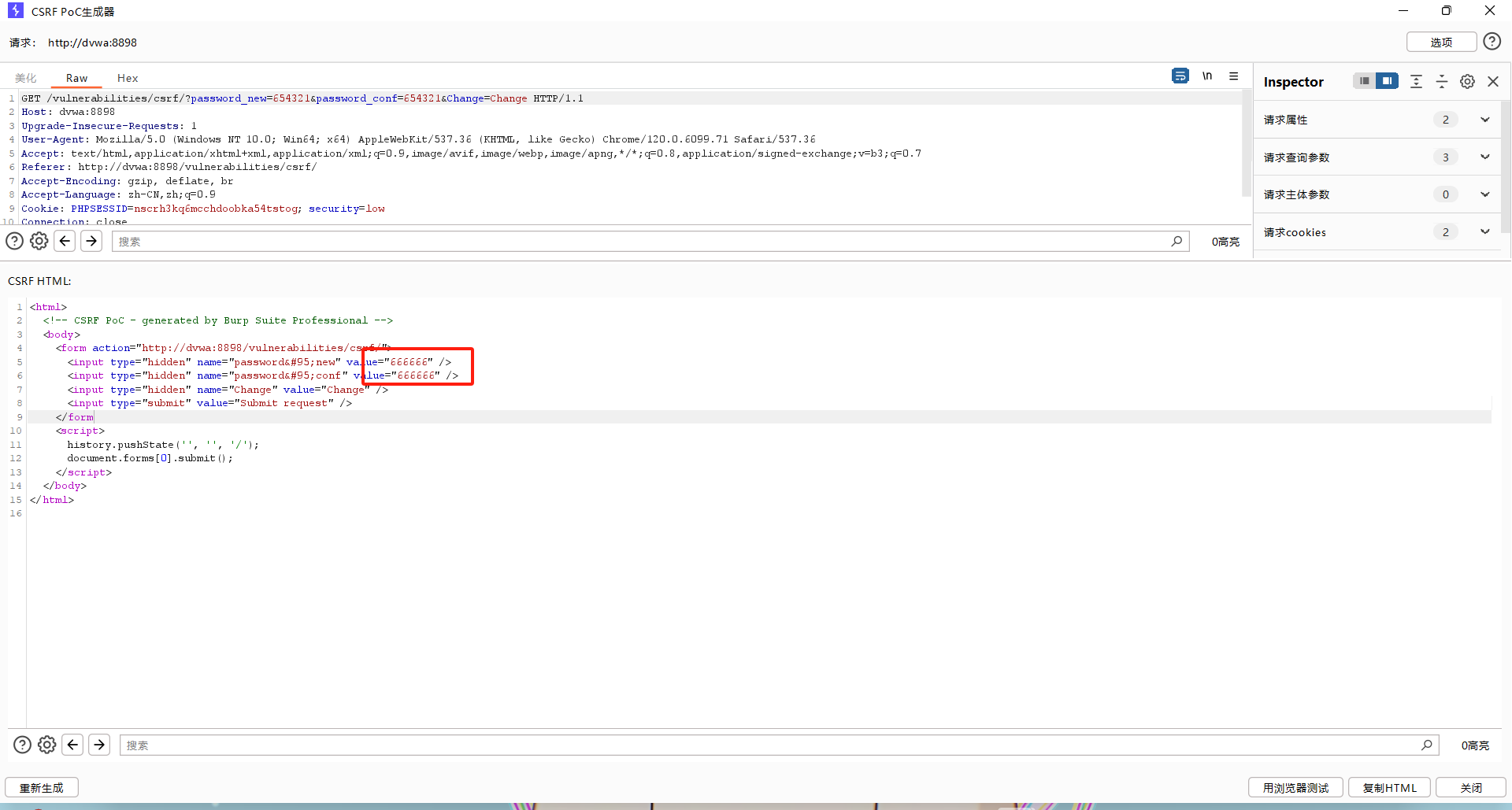
更改修改密码:

更改为666666
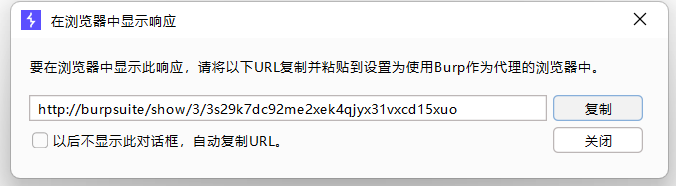
生成链接:

在生成的链接里点击:


发现提交信息被修改,攻击成功
用修改密码登录:

登陆成功
2、webgoat平台
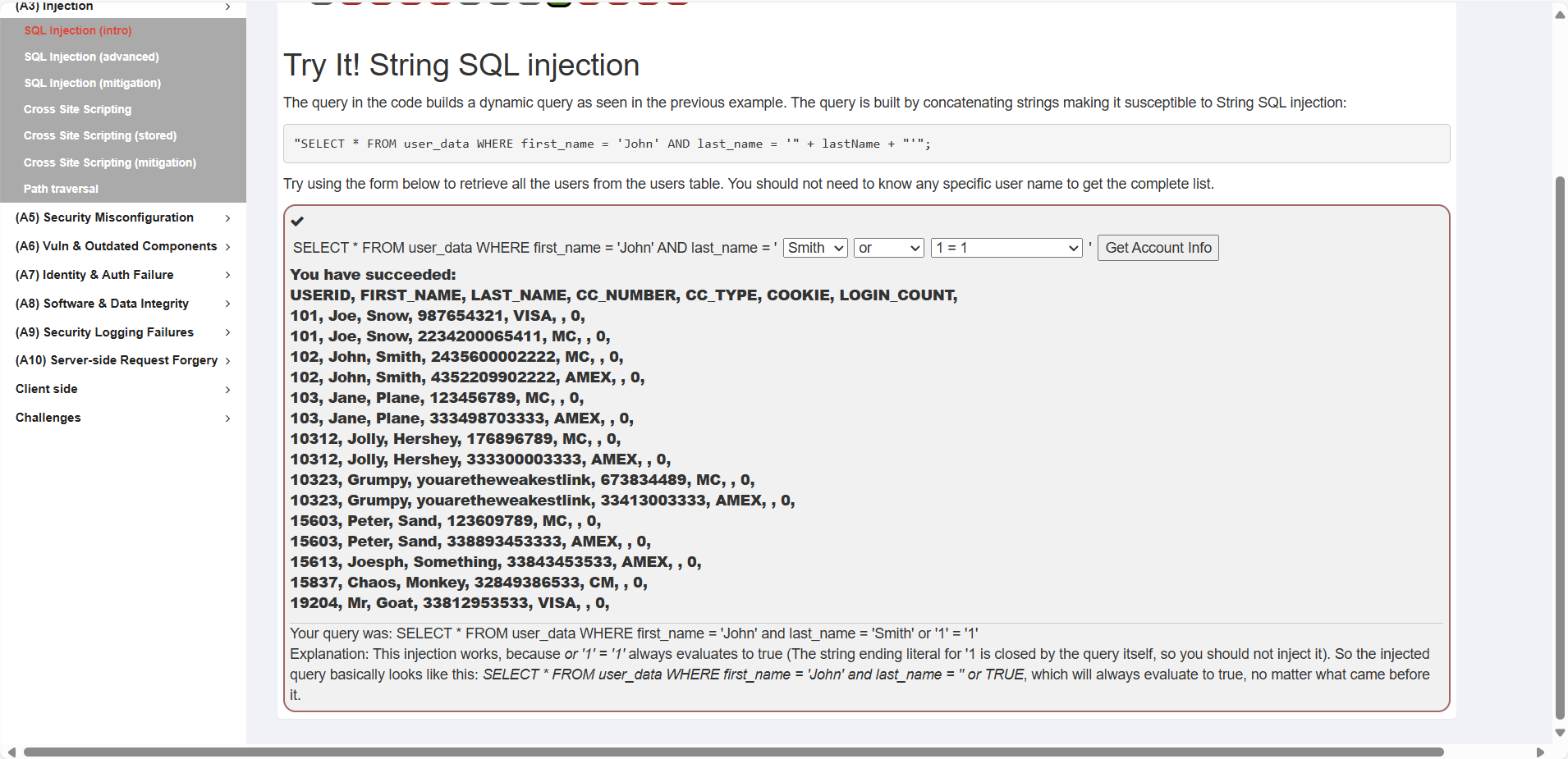
(1)SQL注入

如图所示注入后为:SELECT * FROM user_data WHERE first_name = 'John' and last_name = 'Smith' or '1' = '1',获取到所有人信息
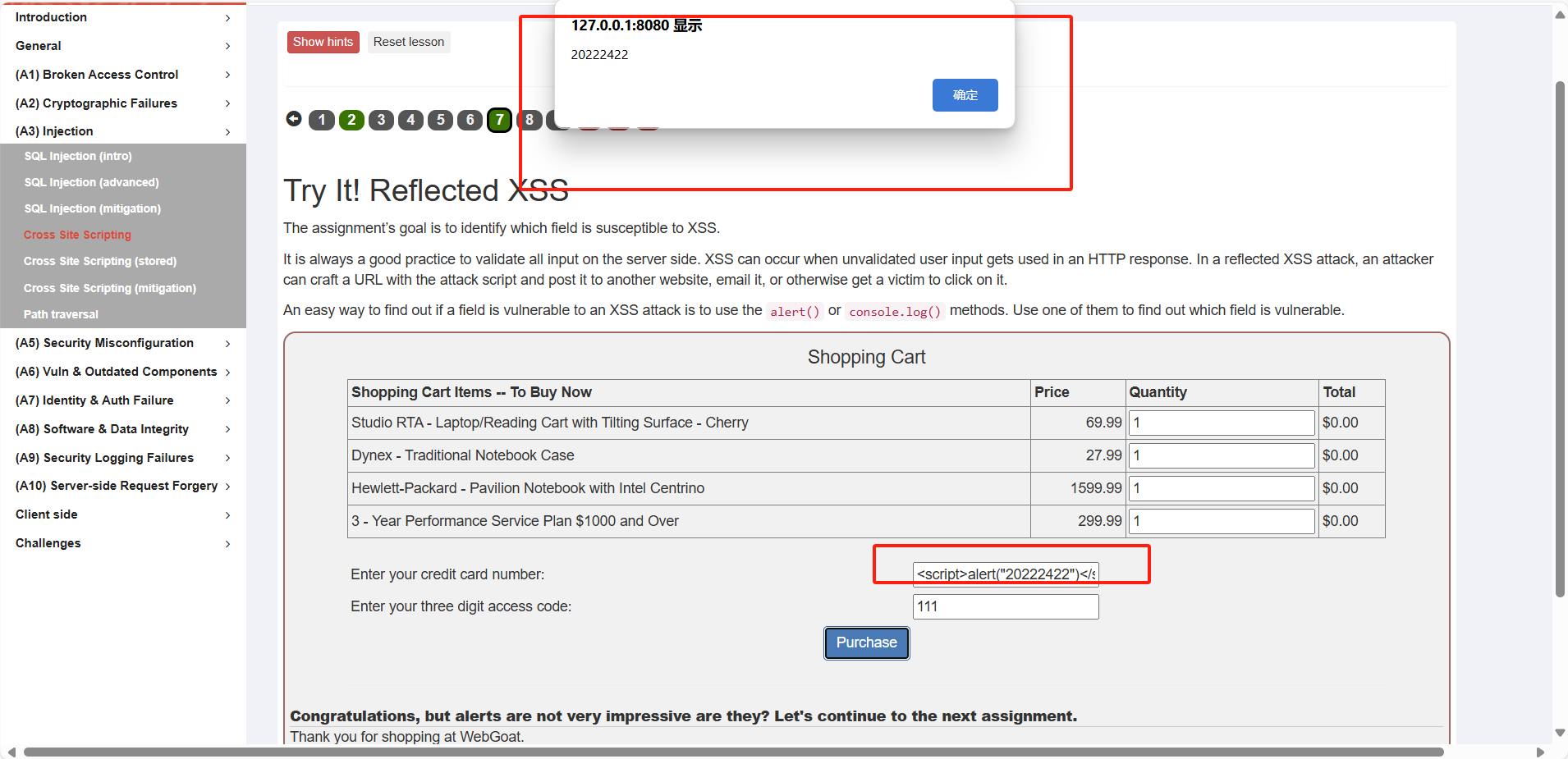
(2)XSS攻击
直接输入<script>alert("20222422")</script>进行XSS注入

攻击成功
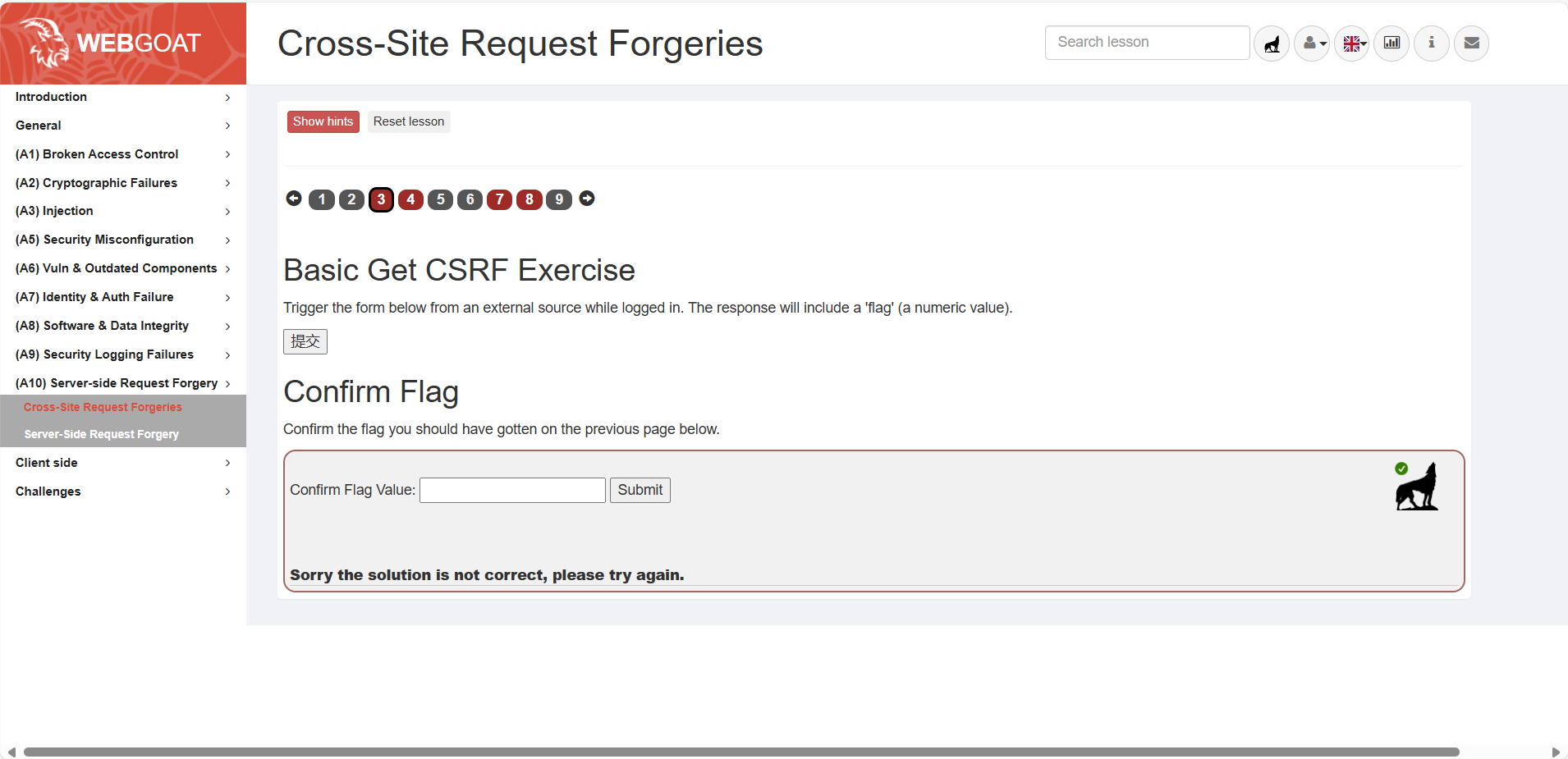
(3)CSRF攻击

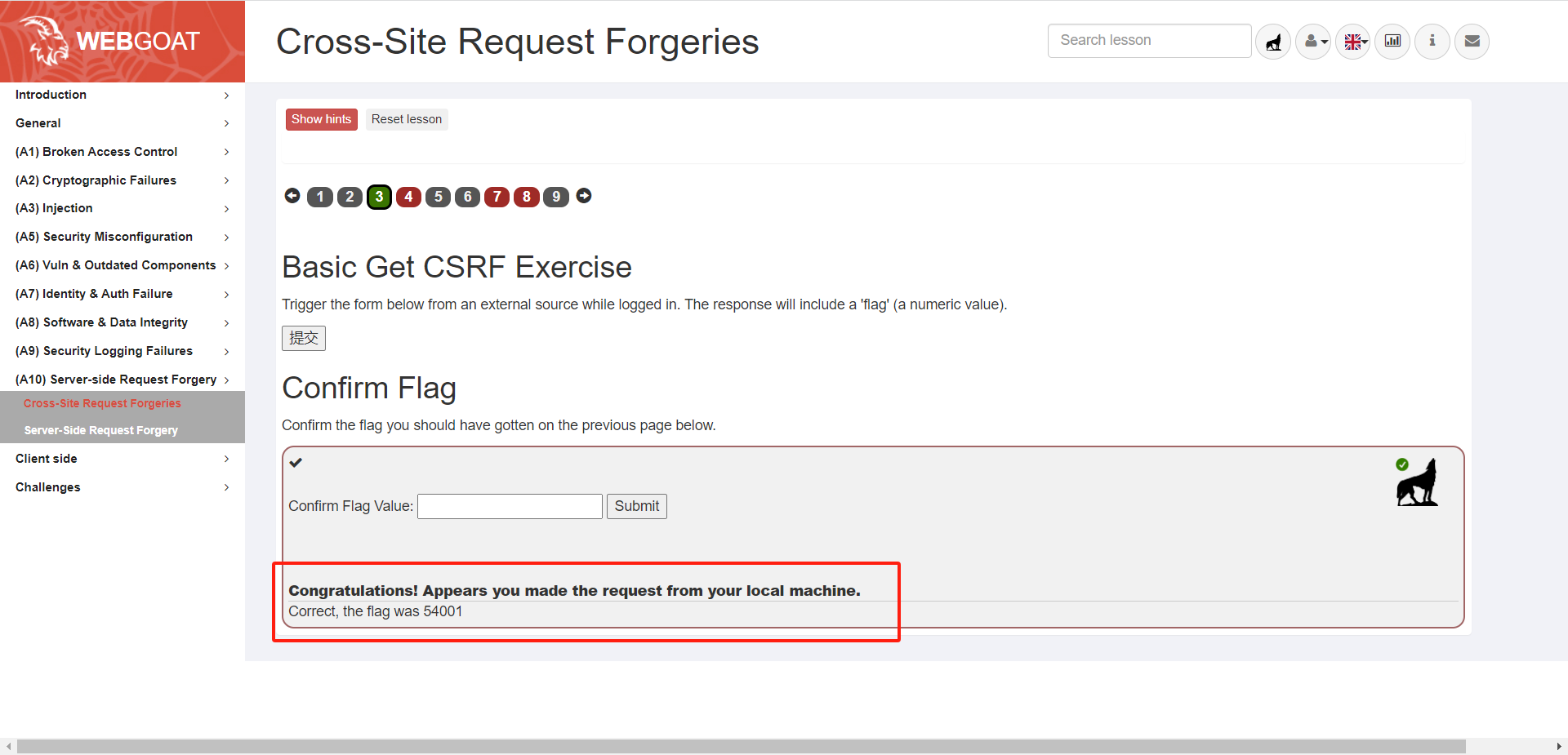
题目要求:要求外部触发表单然后会返回一个数值flag
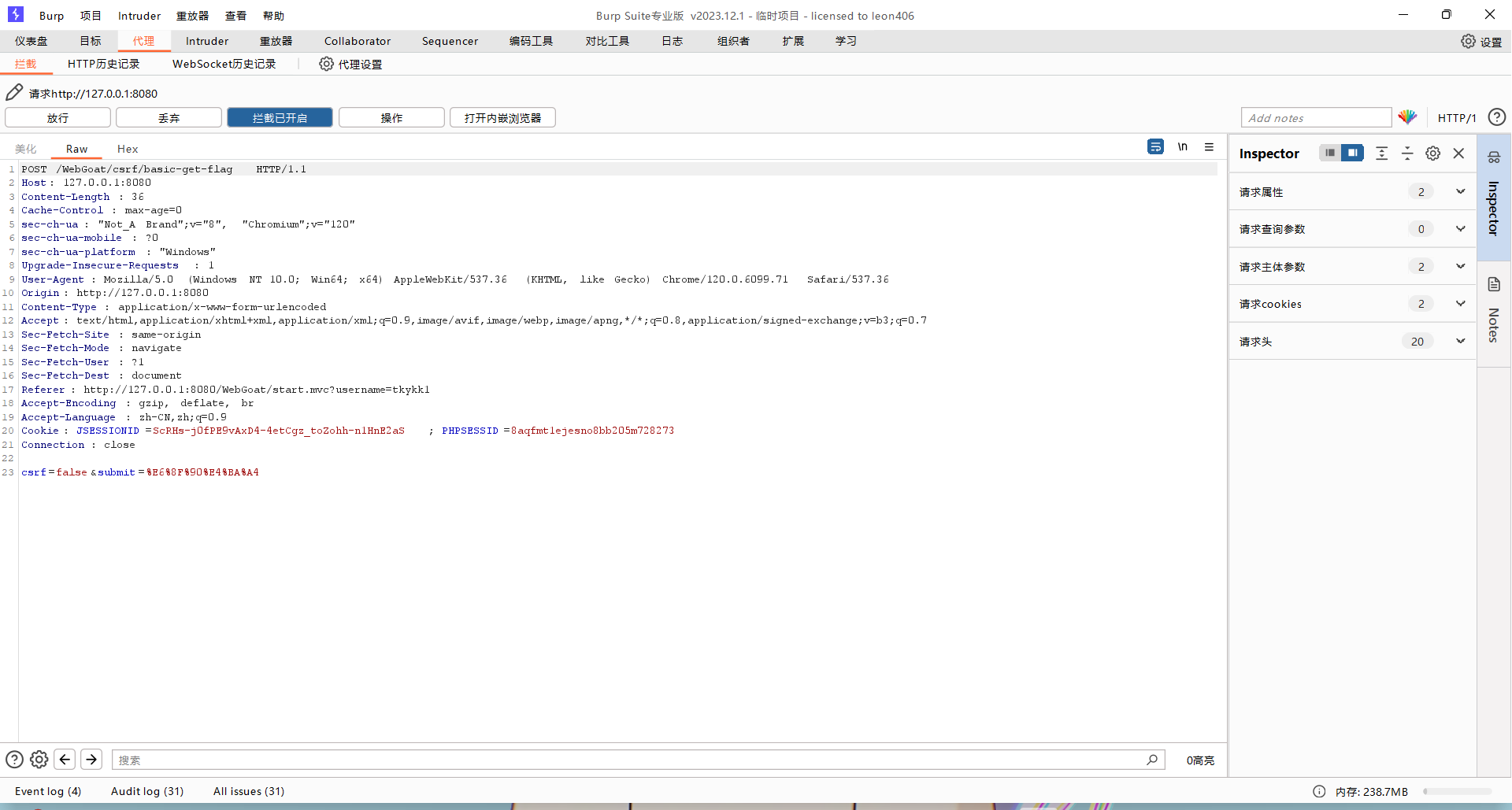
点击提交,抓取表单数据包

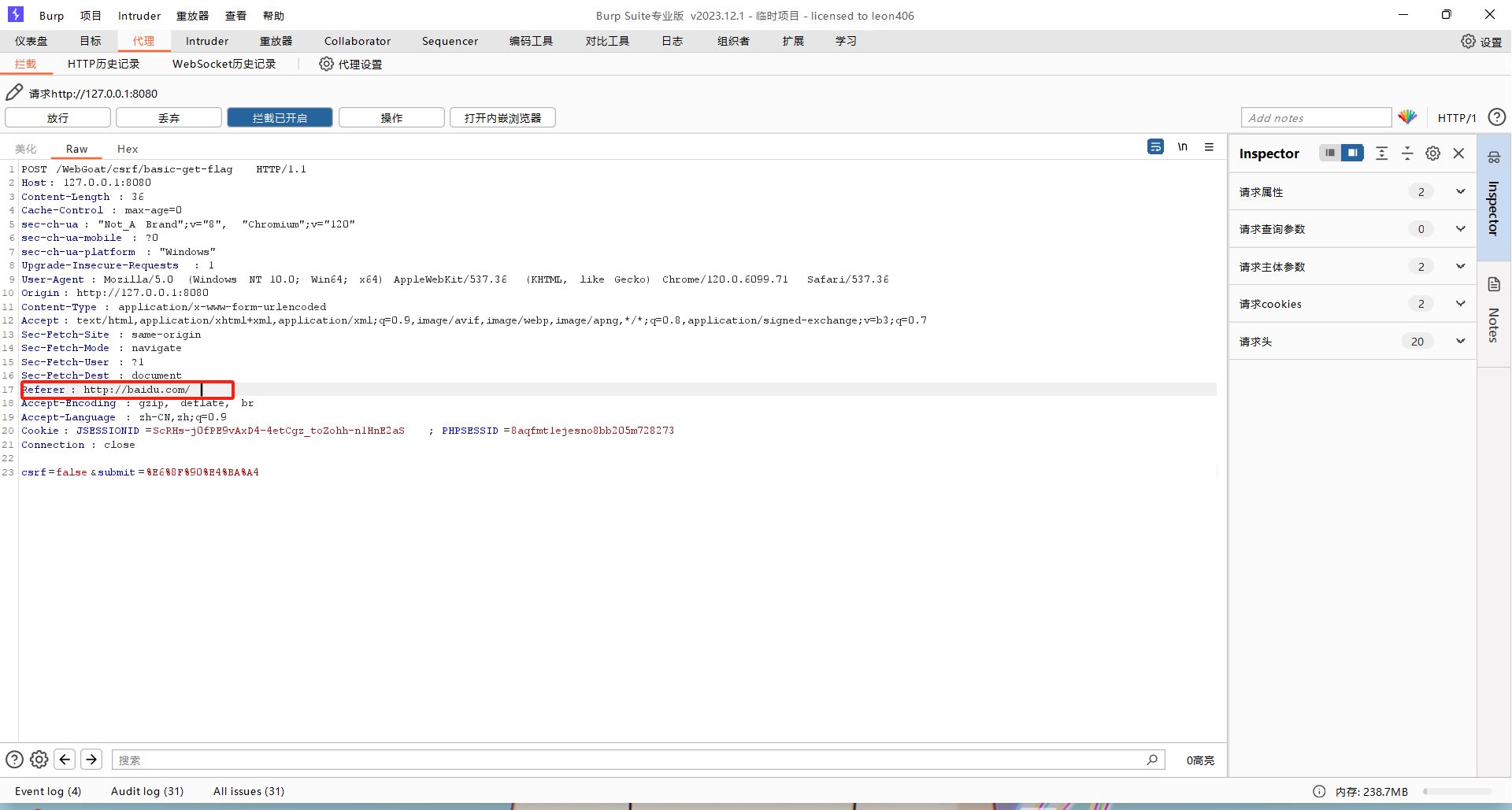
修改refer字段:

意思就是不能从webgoat触发这个url,最简单的方法就是修改请求的refer,refer表示这个请求从哪个网站来的,合理改为baidu.com
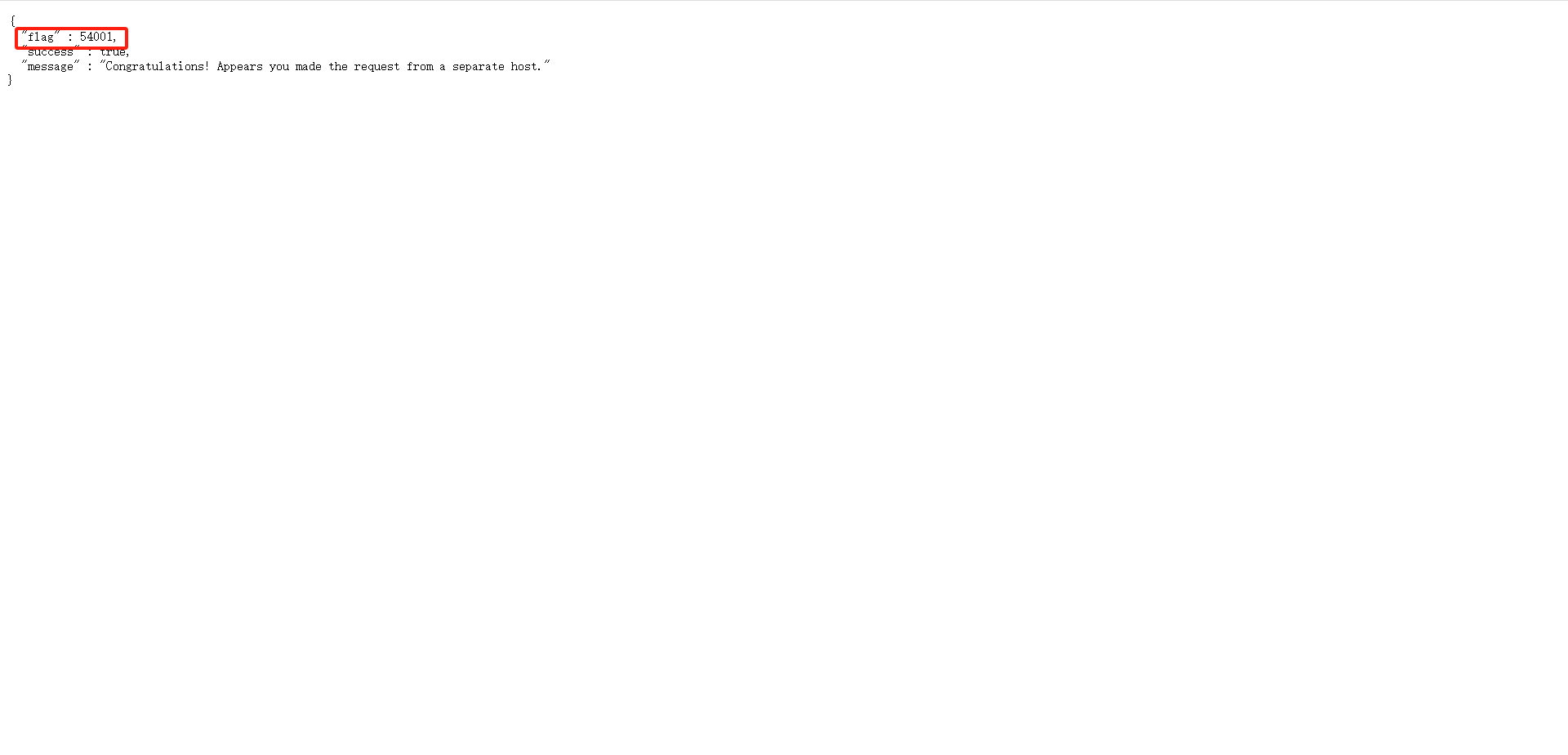
获取flag:

输入获取的flag值(54001)

攻击成功
三、问题及解决方案
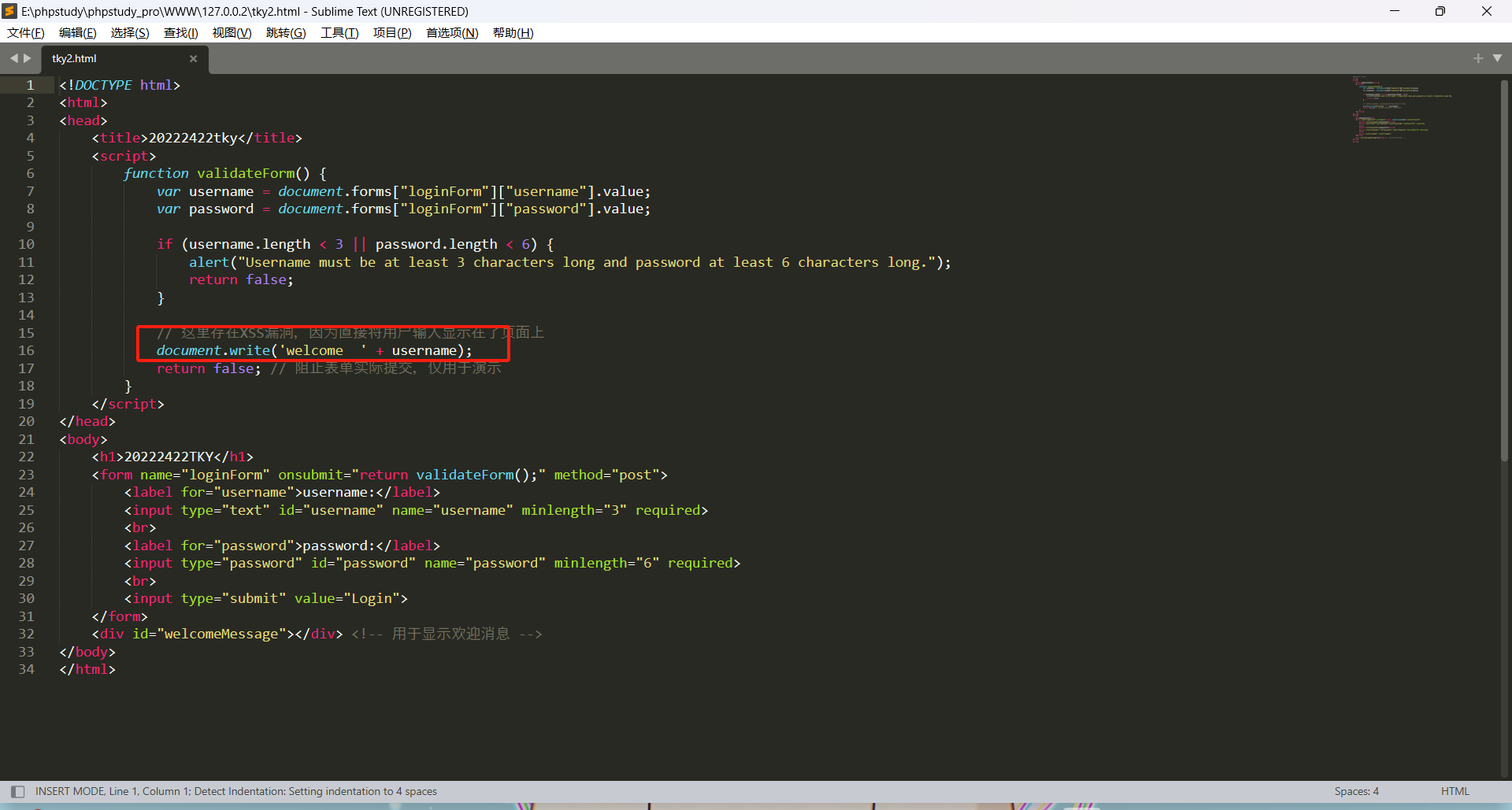
- 问题1:在用XSS攻击自己的html表单的时候,输入
<scipt>alert("20222422")</script>的时候,可以看出用户名确实不回显了,但是不会跳出警告弹窗 - 问题1解决方案:

回显数据改为 document.write('welcome ' + username);后成功
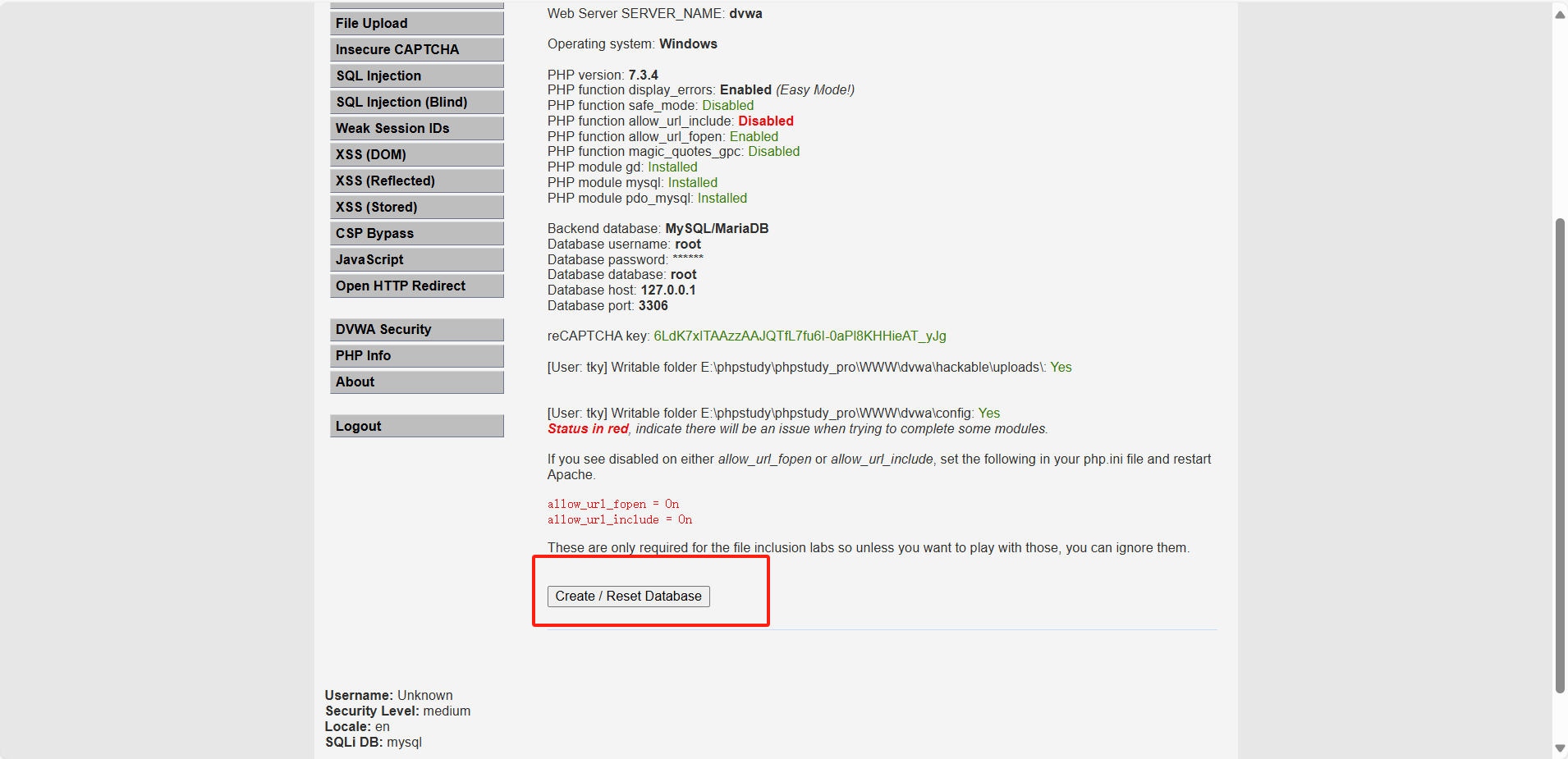
- 问题2:在搭建DVWA后,发现使用时数据库有异常,不能正常查询数据
- 问题2解决方案:如下图

重置完数据后后解决。
- 问题3:在编写php连接mysql数据库的时候,发现连不上
- 问题3解决方案:在代码中发现数据库用户的密码少了一个字符,更改后得以解决。
四、学习感悟、思考等
在本次实验中,我对 Web 安全的各个方面有了更为深入的理解,涵盖了从前端到后端的多个环节,包括 HTML 表单、JavaScript、MySQL 数据库以及 PHP 编程。同时,我还实践了常见的 Web 安全漏洞,如 SQL 注入、XSS 攻击和 CSRF 攻击。这些知识和技能的学习,不仅让我意识到 Web 安全的重要性,也让我深刻认识到开发人员在设计和实现 Web 应用时需要时刻保持对潜在风险的警惕。
本次实验让我全面了解了 Web 开发中可能面临的各种安全问题,从前端到后端,从数据库到用户认证,都涉及到大量的安全隐患。通过实践,我掌握了如何通过合适的安全措施来防止常见的 Web 攻击,例如 SQL 注入、XSS 攻击和 CSRF 攻击等。在未来的学习过程中,我将更加注重安全性,采取必要的防护措施,以确保 Web 应用的安全性和稳定性。
参考资料
- wengoat中CSRF教程:https://bbs.zkaq.cn/t/4368.html
- DVWA通关教程:https://blog.csdn.net/weixin_52515588/article/details/123752765




