20222418 2024-2025-1《网络与系统攻防技术》实验八实验报告
1.实验内容
(1)Web前端HTML
能正常安装、启停Apache。理解HTML,理解表单,理解GET与POST方法,编写一个含有表单的HTML。
(2)Web前端javascipt
理解JavaScript的基本功能,理解DOM。
在(1)的基础上,编写JavaScript验证用户名、密码的规则。在用户点击登陆按钮后回显“欢迎+输入的用户名”
尝试注入攻击:利用回显用户名注入HTML及JavaScript。
(3)Web后端:MySQL基础:正常安装、启动MySQL,建库、创建用户、修改密码、建表
(4)Web后端:编写PHP网页,连接数据库,进行用户认证
(5)最简单的SQL注入,XSS攻击测试
(6)安装DVWA或WebGoat平台,并完成SQL注入、XSS、CSRF攻击。
2.实验过程
(1)Web前端HTML
1. 能正常安装、启停Apache。
kali自带apache2,输入systemctl start apache2即可启动
在浏览器中打开127.0.0.1,出现下图表示打开成功

2. 理解HTML,理解表单,理解GET与POST方法,编写一个含有表单的HTML。
表单是web里学的比较基础的一种,代码比较短可以直接在记事本中编辑,写完保存为20222418hs.html用浏览器打开就能看到。

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>20222418hsform</title>
</head>
<script type="text/javascript">
function check(){
var uname = form1.usrname.value;
var upwd = form1.pwd.value;
if(uname == ""){
alert("用户名不能为空!")}
else if(upwd == ""){
alert("密码不能为空!");}
else {
document.write("欢迎"+uname)
}
}
</script>
<body>
<div style="width: 300px; margin: 0 auto;">
<form name="form1" method="POST" action="">
<h2>登录</h2>
<br>
<input type="text" placeholder="请输入账号" name="username">
<br>
<br>
<input type="password" placeholder="请输入密码" name="pwd">
<br>
<br>
<input type="submit" value="登入">
<br>
</form>
</body>
</html>
(2)Web前端javascipt
1. 理解JavaScript的基本功能,理解DOM。
在(1)的基础上,编写JavaScript验证用户名、密码的规则。在用户点击登陆按钮后回显“欢迎+输入的用户名”
<!DOCTYPE html>
<html>
<script type="text/javascript">
function check(){
var uname = form1.usrname.value;
var upwd = form1.pwd.value;
if(uname == ""){
alert("用户名不能为空!")}
else if(upwd == ""){
alert("密码不能为空!");}
else {
document.write("欢迎"+uname)
}
}
</script>
<head>
<meta charset="UTF-8">
</head>
<body>
<div style="text-align:center">
<h1>登入</h1>
<form name="form1" method="post" action="">
用户名:<input type="text" name="usrname"/>
<br><br>
密码:<input type="password" name="pwd"/>
<br><br>
<input type="submit" name="sub1" value="确定" onclick="check()"/>
</form>
</div>
</body>
</html>
无密码或用户名:


都不为空:

2. 尝试注入攻击:利用回显用户名注入HTML及JavaScript。
可以在在用户名框输入><script>alert('你好我是20222418hs');</script>,提交时会把其中的 <script> 标签内的代码当作 JavaScript 脚本去执行,这样就会弹出 “你好我是20222418hs” 这样的提示框。

(3)Web后端:MySQL基础:正常安装、启动MySQL,建库、创建用户、修改密码、建表
- 启动mysql
kali自带有mysql,输入systemctl start mysql可以启动mysql,输入systemctl status mysql可以查看状态,此时状态为active。

输入mysql启动数据库,输入use mysql;进入,show databases; 查看现有数据库,select host, user, password from user; 查看用户表数据。

- 建库、创建用户、修改密码、建表
输入create user 'heshan'@'localhost';创建用户heshan:

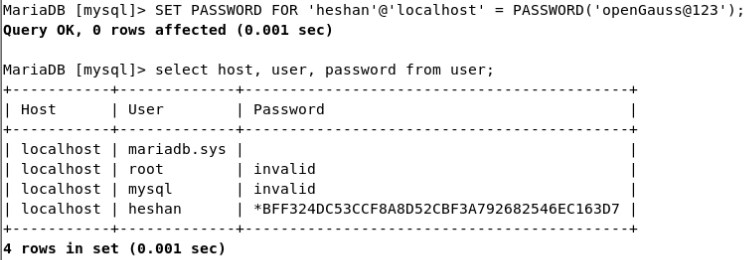
修改用户密码:set password for 'heshan'@'localhost' = password('openGauss@123');
可以看到用户密码已修改:

创建数据库postgres并切换:
create database postgres;

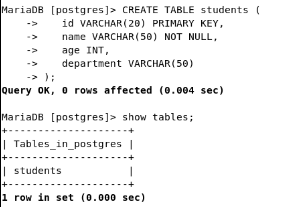
在数据库建表students:
CREATE TABLE students (
id VARCHAR(20) PRIMARY KEY,
name VARCHAR(50) NOT NULL,
age INT,
department VARCHAR(50)
);

CREATE TABLE user(
password varchar(50) not null,
uname char(12) not null
);
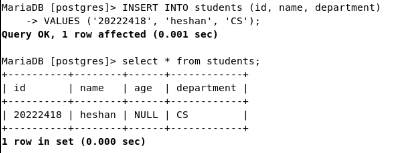
插入数据:
INSERT INTO students (id, name, department)
VALUES ('20222418', 'heshan', 'CS');

(4)Web后端:编写PHP网页,连接数据库,进行用户认证
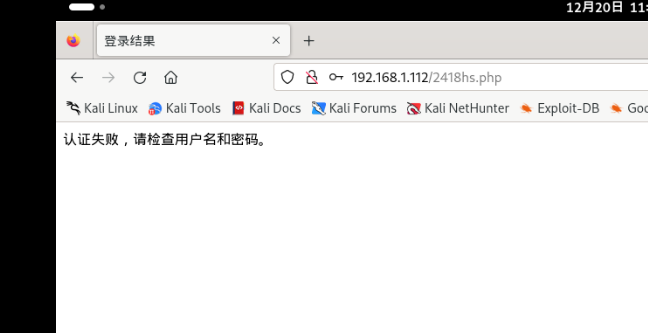
编写php代码,并且将表单的“action”属性指向http://192.168.1.112/2418hs.php:
<?php
$servername = "localhost";
$db_username = "root";
$db_password = "openGauss@123";
$dbname = "postgres";
// 创建数据库连接
$conn = new mysqli($servername, $db_username, $db_password, $dbname);
// 检查连接是否成功,如果连接出现错误,则终止执行并输出错误信息
if ($conn->connect_error) {
die("连接数据库失败: ". $conn->connect_error);
}
// 判断当前请求的方法是否为POST,通常表单提交数据时使用POST方法
if ($_SERVER["REQUEST_METHOD"] == "POST") {名
$input_username = isset($_POST["usrname"])? $_POST["usrname"] : "";
$input_password = isset($_POST["pwd"])? $_POST["pwd"] : "";
// 准备SQL查询语句,使用预处理语句的方式(? 为占位符)来防止SQL注入攻击
$sql = "SELECT * FROM user WHERE uname =? AND password =?";
// 初始化预处理语句对象
$stmt = $conn->prepare($sql);
$stmt->bind_param("ss", $input_username, $input_password);
$stmt->execute();
// 获取查询结果集
$result = $stmt->get_result();
if ($result->num_rows == 1) {
echo "认证成功!欢迎,". $input_username. "";
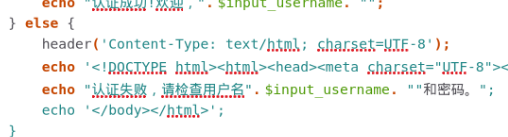
} else {
header('Content-Type: text/html; charset=UTF-8');
echo '<!DOCTYPE html><html><head><meta charset="UTF-8"><title>登录结果</title></head><body>';
echo "认证失败,请检查用户名和密码。";
echo '</body></html>';
}
$stmt->close();
}
$conn->close();
?>
<form name="form1" method="post" action="http://192.168.1.112/2418hs.php">
进行用户认证(需要是对应数据库里user表里有的用户信息):
输入错误用户名和账号:

输入heshan/root和对应密码:


(5)最简单的SQL注入,XSS攻击测试
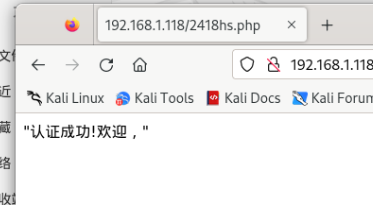
ip变成192.168.1.118,对应代码和浏览器地址都换了。
SQL 注入攻击是一种恶意攻击技术,攻击者通过在用户输入或其他数据源中注入恶意的 SQL 语句,利用目标应用程序中存在的安全漏洞,来操纵数据库的操作。当应用程序使用用户输入的数据构建 SQL 查询语句,并且没有对这些输入进行充分的验证和过滤时,攻击者就可以构造特殊的输入,这些输入会被当作 SQL 语句的一部分被数据库执行。
XSS(跨站脚本攻击,Cross - Site Scripting)是一种常见的网络安全漏洞,攻击者通过在目标网站中注入恶意脚本,来获取用户的敏感信息或者执行其他恶意操作。XSS 攻击主要是利用了目标网站对用户输入内容的信任,没有对其进行充分的过滤和转义。当网站将用户输入的内容(如评论、表单数据等)直接输出到 HTML 页面中时,攻击者就可以注入脚本代码。这些脚本代码可以是 JavaScript、VBScript(在较旧的浏览器环境下可能会涉及)等,其中 JavaScript 是最常用的。
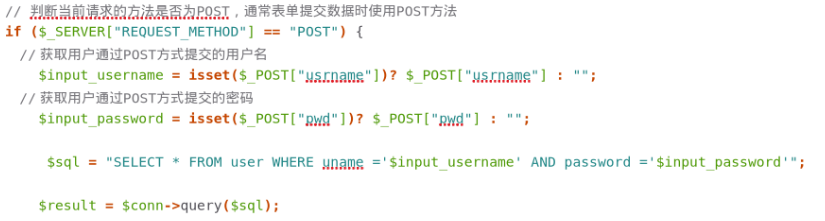
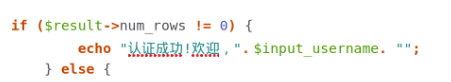
对上面的代码进行这两种攻击。(需要稍微修改代码,不使用占位符?来构造sql语句而是直接用变量,并且取消对结果数量是否为1的判断,这里改成了不为0):


然后用户名输入' or '1'='1,密码随便输(简单sql注入):

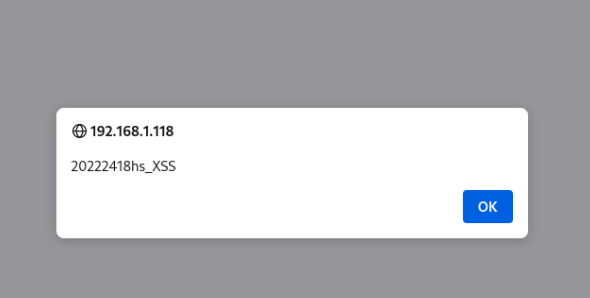
用户名输入<script>alert('20222418hs_XSS');</script>,密码随便输(xss攻击):
(这一步需要修改认证失败的提示语含有用户名)


(6)安装DVWA或WebGoat平台,并完成SQL注入、XSS、CSRF攻击。
下载webgoat,在目录下运行指令java -jar webgoat-2023.8.jar(对应的名字)


下面出现网页地址,访问即可。

网站上有讲解也有题目,按提示完成即可。
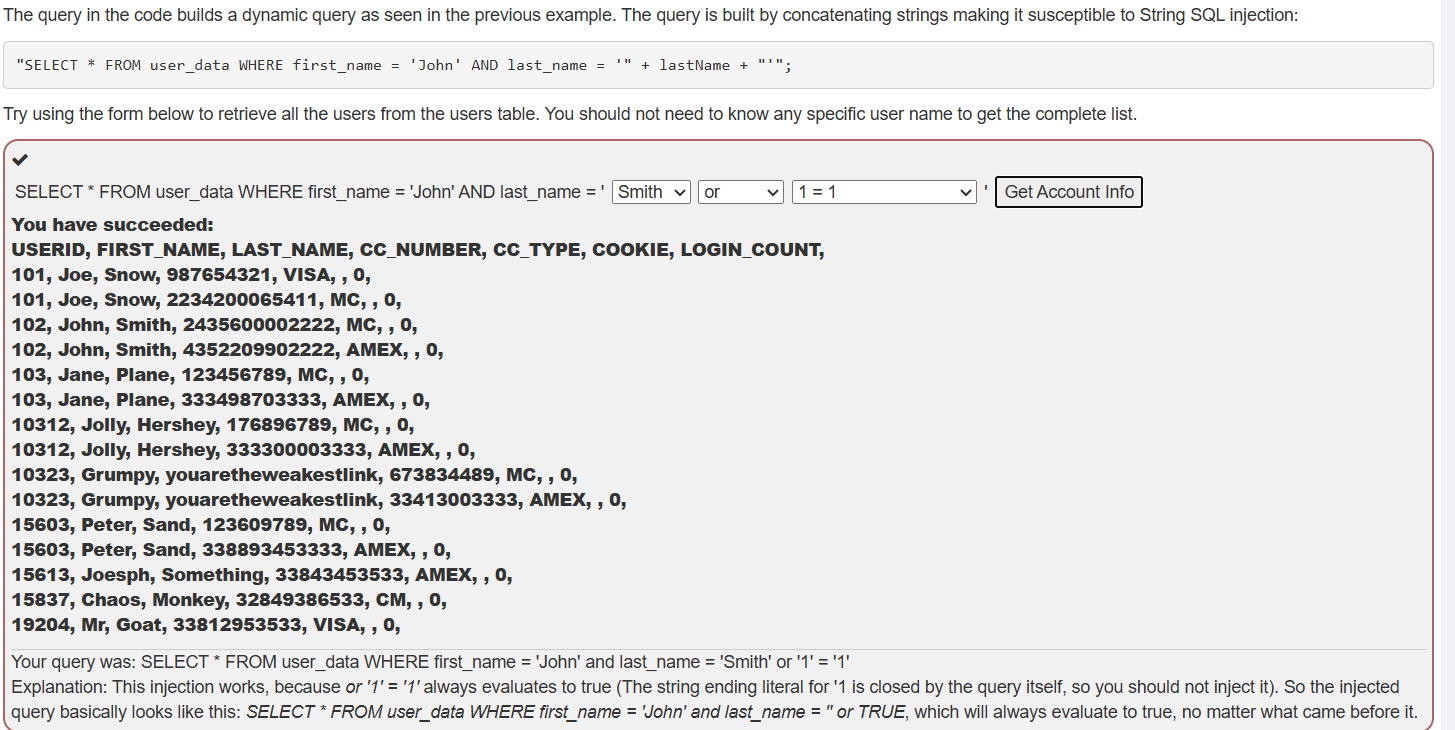
sql注入:

XSS攻击:

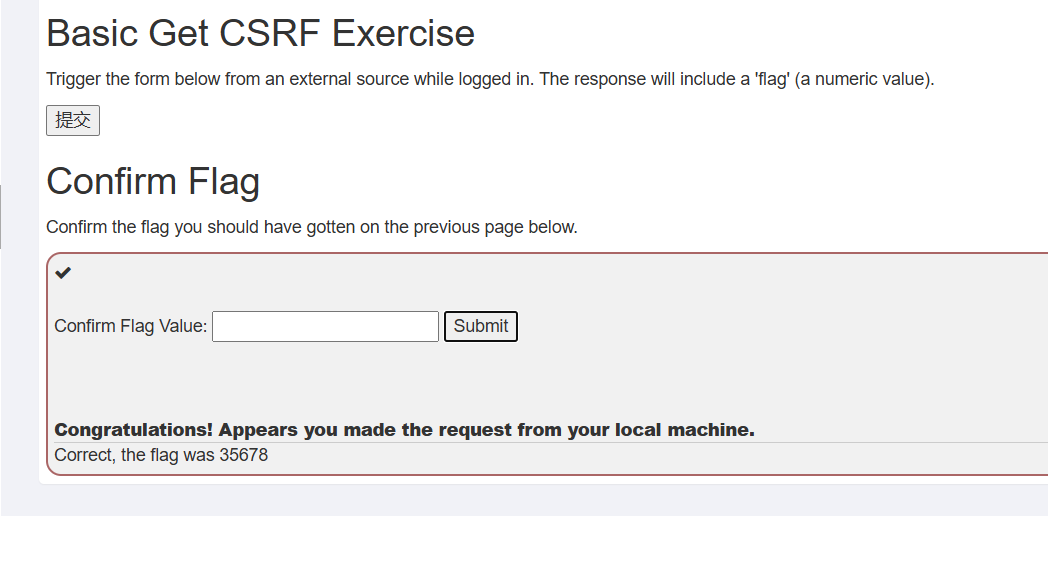
CSRF攻击:
CSRF 攻击是一种恶意利用用户已登录的身份,在用户不知情的情况下,让用户浏览器发送非预期的请求,以执行某些操作的网络攻击方式。通常攻击者会诱导用户访问一个包含恶意请求的页面,当用户的浏览器加载这个页面时,就会自动发送请求,这些请求会被目标网站当作是用户合法的操作来处理。
跨站点请求伪造(CSRF)也被称为“一键攻击”或“会话劫持”,简称CSRF(有时发音为“sea-surf”)或XSRF,是一种网站恶意攻击类型,其中来自网站信任的用户会发送未经授权的命令。与跨站点脚本(XSS)不同,后者利用用户对特定网站的信任,而CSRF则利用网站对用户浏览器的信任。
例如,假设用户已经登录了银行网站,并且在浏览器中保存了登录会话。攻击者制作一个恶意网页,这个网页包含了一个请求转账的表单,当用户访问这个恶意网页时,浏览器会将转账请求发送到银行网站,由于用户在银行网站是登录状态,银行网站可能会认为这是用户自己发起的转账操作,从而执行转账,导致用户的资金受损。
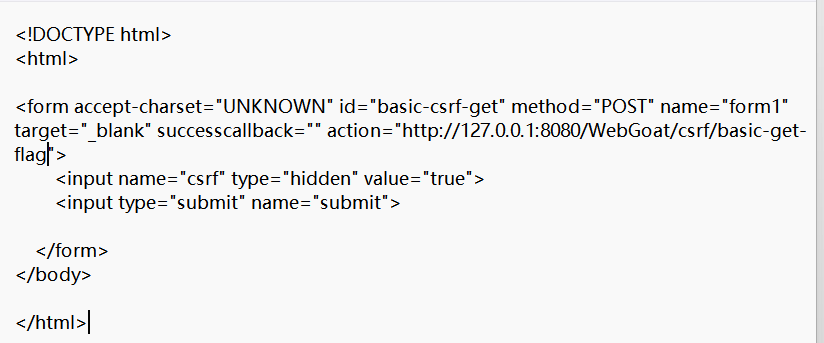
点进题目发现是需要我们获取flag的值,且检查发现只要提交的value为true就可以成功。
那就只需要造假一个一样的提交表单,value改为true,成功后跳转到对应页面即可。(注意这里要改为url不能是原本的相对地址否则会以文件系统方式打开,攻击失败,测试的时候就是这个问题🤯)

点开html页面,点击提交:

提交后就能看见flag值了(这里可能需要登录,登陆后重新提交就可以了):

将获得的flag值填入,成功。

3.问题及解决方案
- 问题1:apache又启动不了了,报错如下
[core:warn] [pid 3544:tid 3544] AH00111: Config variable ${APACHE_RUN_DIR} is not defined
apache2: Syntax error on line 80 of /etc/apache2/apache2.conf: DefaultRuntimeDir must be a valid directory, absolute or relative to ServerRoot
-
问题1解决方案:原因是由于升级后apache 配置文件变化,没有导入新的apache 环境变量。输入
source /etc/apache2/envvars执行并加载/etc/apache2/envvars文件中的环境变量设置。 -
问题2:php连接数据库表单提交时无限跳转php空白页面。观察发现这php是通过文件系统打开的,也就是浏览器尝试从本地文件系统中加载PHP文件,浏览器本身不具备解析PHP的能力,所以执行失败,会显示源代码(在主机的edge浏览器查看时)或者不断打开空白页面。

- 问题2解决方案:将表单提交方式从相对路径(
2418hs.php)改为完整url(http://192.168.1.112/2418hs.php),保证表单数据提交到apache提供的web服务器以正确读取和执行。
4.学习感悟、思考等
哦哦哦为什么测试前只把前面的做了一遍到连接数据库就没仔细做了!!后面的只准备了平台但用的不太明白……感觉学到了很多web知识,嗯,数据库也想起来很多。
以及话说某节课老师抽我问数据库查询语句的时候我其实不是不知道,只是那句select后面没有from我在疑惑它真的用起来不会报错吗……
做到最后发现测试的时候比较紧张只差一点就做出来的题目今天特别顺手就很想笑(bushi)。


【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)