# 20222403 2024-2025-1 《网络与系统攻防技术》实验八实验报告
1.实验内容
(1)Web前端HTML
能正常安装、启停Apache。理解HTML,理解表单,理解GET与POST方法,编写一个含有表单的HTML。
(2)Web前端javascipt
理解JavaScript的基本功能,理解DOM。在(1)的基础上,编写JavaScript验证用户名、密码的规则。在用户点击登陆按钮后回显“欢迎+输入的用户名”
尝试注入攻击:利用回显用户名注入HTML及JavaScript。
(3)Web后端:MySQL基础:正常安装、启动MySQL,建库、创建用户、修改密码、建表
(4)Web后端:编写PHP网页,连接数据库,进行用户认证
(5)最简单的SQL注入,XSS攻击测试
(6)安装DVWA或WebGoat平台,并完成SQL注入、XSS、CSRF攻击。
2.实验过程
2.1Web前端HTML
2.1.1启动Apache
输入指令systemctl start apache2
开启Apache服务

在浏览器输入网址127.0.0.1

Apache开启成功
2.1.2编写含有表单的HTML
输入命令vi /var/www/html/2403.html
编辑创建一个登陆界面,HTML代码如下:
点击查看代码
<!DOCTYPE html>
<html>
<head><meta charset="UTF-8"></head>
<body>
<h1>Login</h1>
<form method="post">
<font>账号:</font>
<input type="text" name="username" id="username"><br>
<font>密码:</font>
<input type="password" name="password" id="password"><br>
<button onclick="login()">login</button>
</form>
</body>
</html>

2.1.3浏览器打开编辑的网页
在浏览器访问网址 http://127.0.0.1/2403.html

2.2Web前端javascipt
在(1)的基础上,编写JavaScript验证用户名、密码的规则。在用户点击登陆按钮后回显“欢迎+输入的用户名”
2.2.1编写JavaScript验证用户名、密码的规则,在用户点击登陆按钮后回显“欢迎+输入的用户名”
输入命令vi /var/www/html/2403.html
添加以下代码:
点击查看代码
<script>
function login() {
const username = document.getElementById("username").value;
const password = document.getElementById("password").value;
// 检查账号和密码是否为空
if (username === "" || password === "") {
alert("Username or password cannot be null!");
return;
}
// 检查密码是否正确
if (password !== "20222403") {
alert("Wrong password!");
return;
}
// 显示欢迎信息
document.body.innerHTML = "Welcome, " + username + "!";
}
</script>

再次进入网页http://127.0.0.1/2403.html
当输入的账号或者密码为空,会提示 :username or password can not be null!

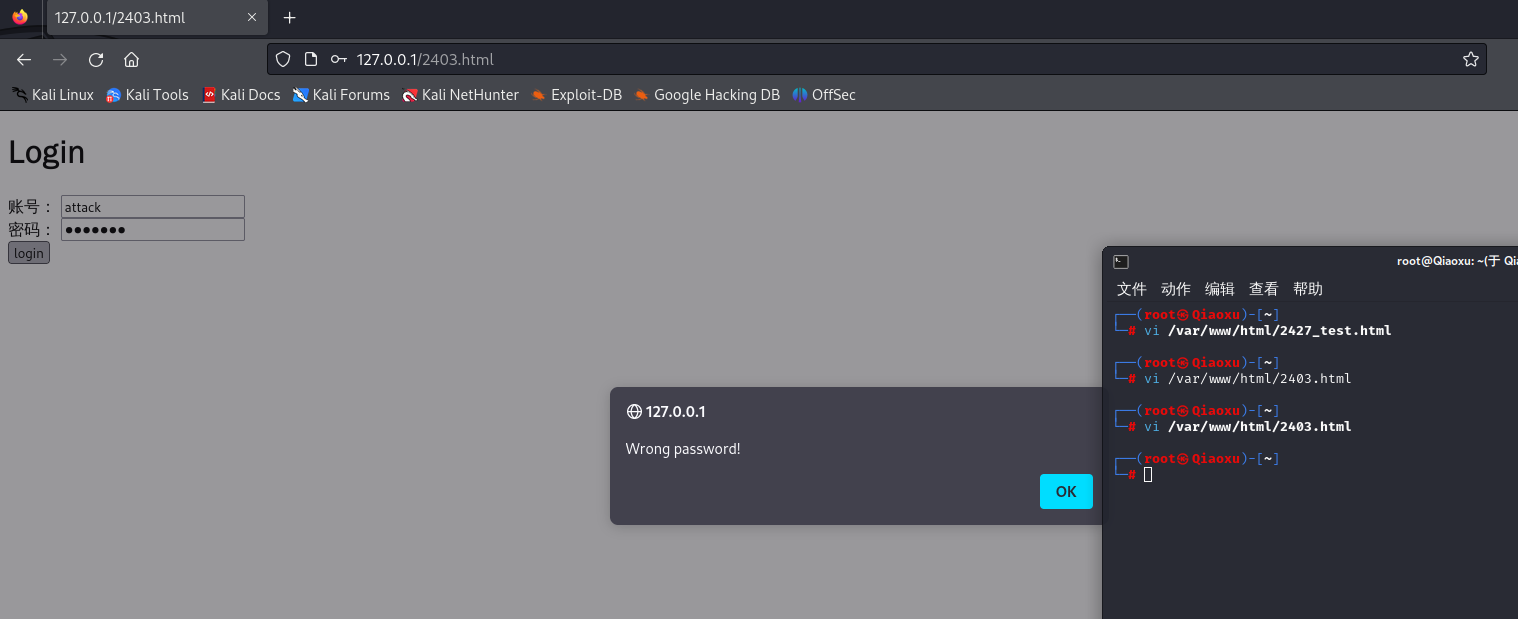
如果输入的密码错误,则会提示:Wrong password!

输入密码正确,则登陆成功,打印Welcome ***!

2.2.3尝试注入攻击:利用回显用户名注入HTML及JavaScript。
注入HTML,在网页的账号的文本框中输入 <h1> QX </h1> ,进行HTML注入,密码不变。结果如下:

注入JavaScript,在网页的账号的文本框中输入<script>alert("QX")</script>,密码不变。结果注入成功。

2.3Web后端:MySQL基础:正常安装、启动MySQL,建库、创建用户、修改密码、建表
2.3.1 安装、启动MySQL
systemctl start mysql //打开MySQL服务
systemctl status mysql //显示MySQL服务的当前目前状态

接下来进行:
service mysql start //启动MySQL服务
mysql_secure_installation //MySQL安全安装脚本
mysql -u root -p //登录到MySQL数据库
use mysql //切换大MySQL数据库
show databases; //列出MySQL服务器上的所有数据库

2.3.2创建用户、建库、修改密码、建表
-
输入create user 'QX'@'%' IDENTIFIED BY '20222403';
创建一个名为QX的用户,允许该用户从任何主机连接到数据库,并进行身份验证。 -
输入create database 20222403QX;
创建数据库,再输入use 20222403QX命令使用该数据库 -
输入create table user (username VARCHAR(30),password VARCHAR(20));
创建一个名为user的表,该表包含两个字段:username和password。
使用insert into user values('QX','20222403');指令实现插入数据,插入操作成功后可以输入select * from user;命令查看数据表中的内容, -
输入如下命令,允许用户QX从任何主机连接到数据库,并对名为20222403QX的数据库拥有所有权限:
GRANT ALL PRIVILEGES ON 20222403QX.* TO 'QX'@'%'; //授予用户所有权限
FLUSH PRIVILEGES; //刷新权限

2.4Web后端:编写PHP网页,连接数据库,进行用户认证
输入vi /var/www/html/20222403.php
创建一个php文件,编写代码具体如下:
点击查看代码
<?php
// 设置数据库服务器的名称
$servername = "localhost";
// 设置连接数据库的用户名
$username = "root";
// 设置连接数据库的密码
$password = "123456";
// 设置要连接的数据库名
$dbname = "20222403QX";
// 使用mysqli创建一个新的数据库连接
$conn = new mysqli($servername, $username, $password, $dbname);
// 检查连接是否成功
if ($conn->connect_error) {
// 如果连接失败,输出错误信息并停止脚本执行
die("连接数据库失败: " . $conn->connect_error);
}
// 使用null合并运算符从POST请求中获取用户名,如果POST请求中没有该值,则将其设置为空字符串
$username = $_POST['username'] ?? '';
// 使用null合并运算符从POST请求中获取密码,如果POST请求中没有该值,则将其设置为空字符串
$password = $_POST['password'] ?? '';
// 创建一个SQL查询语句,用于从user表中查找与给定用户名和密码匹配的用户
$sql = "SELECT * FROM user WHERE username = '$username' AND password = '$password'";
// 执行SQL查询并获取结果
$result = $conn->query($sql);
// 检查查询结果中的行数是否大于0,即是否找到了匹配的用户
if ($result->num_rows > 0) {
// 如果找到了匹配的用户,输出登录成功的消息
echo " 欢迎 ! 登陆成功!";
} else {
// 如果没有找到匹配的用户,输出用户名或密码错误的消息
echo "用户名或密码错误!";
}
// 关闭数据库连接
$conn->close();
?>
修改之前的2403.html文件,使用创建的PHP脚本来处理登录验证,
将表单的“action”属性指向“20222403.php”具体如下所示:

打开浏览器,访问网址http://127.0.0.1/2403.html
输入用户名:QX,密码:20222403。效果如下:

输入错误:

成功实现用户认证。
2.5最简单的SQL注入,XSS攻击测试
2.5.1SQL注入
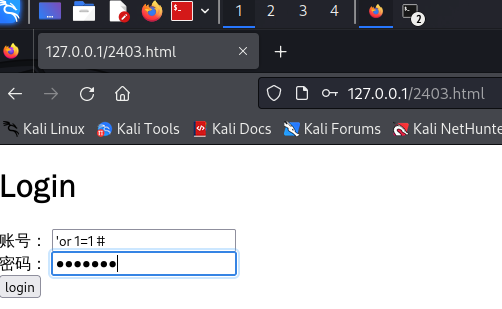
在账号框中输入'or 1=1 #,密码随便输入。

结果:

数据库中本来没有这个账号,但是因为1=1始终为真,并且# 后面的内容被注释掉了,所以进行查询时返回users表中的所有记录,使得登录成功。SQL注入成功。
2.5.2 实现XSS攻击
在账号框中输入,密码随便输入 。

结果:

攻击成功。
2.6安装DVWA或WebGoat平台,并完成SQL注入、XSS、CSRF攻击。
先下载webgoat.jar文件,将文件拖入kali。
使用指令java -jar webgoat-2023.8.jar启动webgoat。

当所有的输出结束之后,在kali的浏览器中输入http://localhost:8080/WebGoat/login
进入网页,注册用户名和密码
进入主页面

2.6.1SQL注入
按顺序选择:A3->SQL injection(Intro)->9
选择“ Smith'”“ or ”和“ '1'='1”填入

观察查询语句,SELECT * FROM user_data WHERE first_name = 'John' AND last_name = '" + lastName + “’;要显示符合条件的人的所有信息,即使first_name且last_name为真,first_name已经固定,所以只需last_name为真。让格式成为‘Smith','1'='1’即可,成功获取信息。
2.6.2XSS攻击
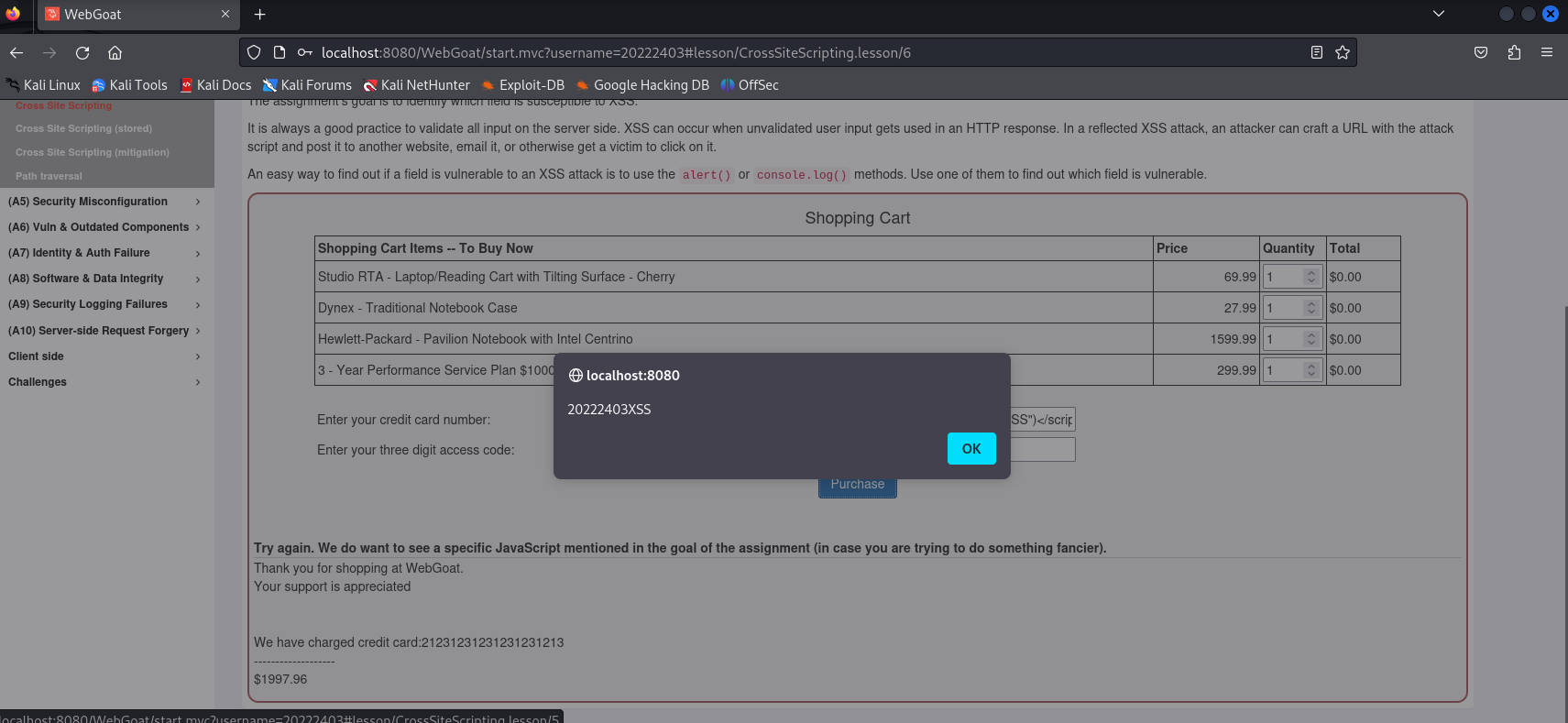
选择左侧栏A3→Cross Site Sorpting→7
输入

提示框告警弹出,提示20222403XSS,攻击成功。
2.6.3CSRF攻击
选择左侧栏A10-> Cross-Site Request Forgeries→8

保持此网页打开,然后在另一个网页中根创建一个用户前缀为csrf-20222403qx。

用此新用户访问这道题目,点击提交solved看到题目已经通过

攻击成功!
3.问题及解决方案
- 问题1:编写好web后端php文件后,从浏览器进入网址,输入用户名和密码,跳转后白屏。
- 问题1解决方案: 仔细检查php文件中连接的数据库名,和html文件中 action语句的指向文件名。
4.学习感悟、思考等
通过SQL注入、跨站脚本(XSS)、跨站请求伪造(CSRF)等攻击手段,我深刻意识到,安全意识是防范Web安全威胁的第一道防线。无论是开发者还是用户,都需要时刻保持警惕,了解常见的安全漏洞和攻击手段,以便及时采取措施进行防范。




