20222326 2024-2025-2 《网络与系统攻防技术》实验八实验报告
1.实验内容
实验内容:
1.Web前端HTML
要求:能正常安装、启停Apache。理解HTML,理解表单,理解GET与POST方法,编写一个含有表单的HTML。
2.Web前端javascipt
理解JavaScript的基本功能,理解DOM。
在(1)的基础上,编写JavaScript验证用户名、密码的规则。在用户点击登陆按钮后回显“欢迎+输入的用户名”
尝试注入攻击:利用回显用户名注入HTML及JavaScript。
3.Web后端:MySQL基础:正常安装、启动MySQL,建库、创建用户、修改密码、建表
4.Web后端:编写PHP网页,连接数据库,进行用户认证
5.最简单的SQL注入,XSS攻击测试
6.安装DVWA或WebGoat平台,并完成SQL注入、XSS、CSRF攻击。
本周内容学习基础:
1.web安全基础:
- 前端:一些名词的介绍 HTML JavaScript(JS) CSS Web前端框架
- 后端:使用各种库,API,Web服务等技术搭建后端应用体系,确保各种Web服务接口之间的正确通信。与数据库的交互操作。编写语言可以是 C C++ C# python.
2.web安全攻防:
SQL注入:字符串型注入和整数型注入 普通注入和盲注入.
XSS跨站脚本攻击(Cross-site Scripting (XSS)):恶意攻击者利用网站没有对用户提交数据进行转义处理或者过滤不足的缺点,进而添加一些代码,嵌入到web页面中去。可以在pikachu靶场中做一些测试,输入一些脚本语言比如
dom型XSS 反射型Xss 存储型Xss
CSRF:CSRF(Cross-site request forgery),跨站请求伪造,缩写为:CSRF/XSRF,它挟持用户在当前已登录的Web应用程序上执行非本意的操作的攻击方法。
3.Burpsuite工具:web安全测试平台,可以拦截web页面的提交信息,进行分析、尝试暴力破解等等。
2.实验过程
一、Web前端HTML设计
能正常安装、启停Apache。理解HTML,理解表单,理解GET与POST方法,编写一个含有表单的HTML。
1、理解 HTML GET与POST方法 总结:
HTML:即为超文本标记语言,是用于创建网页的标准标记语言。它是由一系列的元素(elements)组成的,这些元素可以通过标签(tags)来表示,用于告诉浏览器如何显示网页的内容。
GET 方法:
- 数据传递:通过URL参数传递数据。
- 可见性:数据对用户是可见的,并且可以被书签或者缓存。
- 长度限制:由于数据是包含在URL中,因此存在一定的长度限制(不同浏览器和服务器可能有不同的限制)。
- 安全性:不适合传递敏感信息,因为数据会显示在URL中,可能会被记录在浏览历史或服务器日志中。
POST 方法:
- 数据传递:通过HTTP消息体传递数据,不显示在URL中。
- 可见性:数据对用户不可见,不能直接通过URL访问。
- 长度限制:理论上没有长度限制,实际取决于服务器配置。
- 安全性:相对更安全,因为数据不在URL中显示,也不会被缓存或保存在浏览历史中。
2、正常安装、启停Apache。可以是在kali上或者是在windows上。
在kali上:
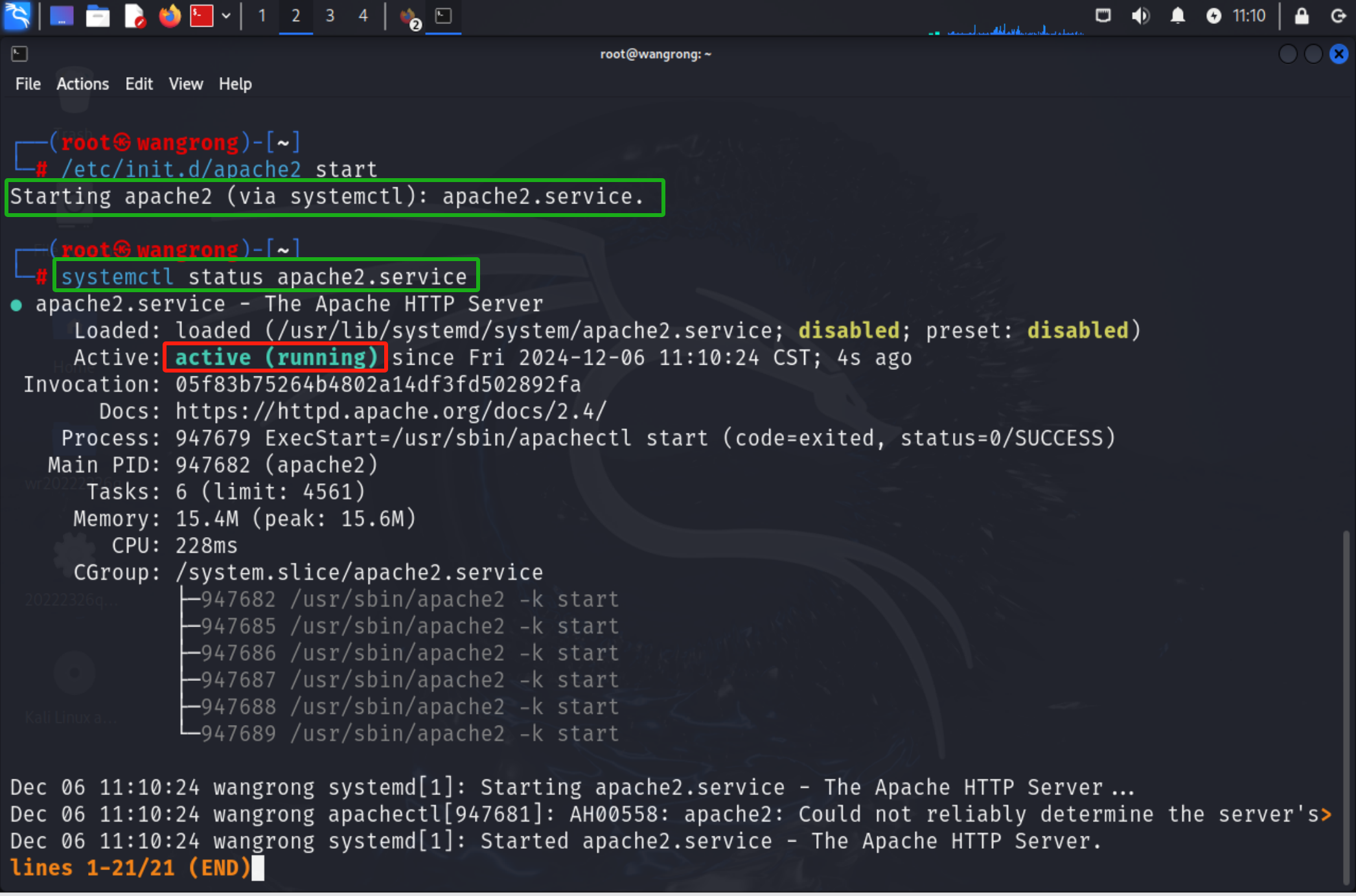
kali中是默认安装了Apache的,所以可以直接采用/etc/init.d/apache2 start来开启服务,而后使用systemctl status apache2.service 这个命令来查看apache2服务是否开启。

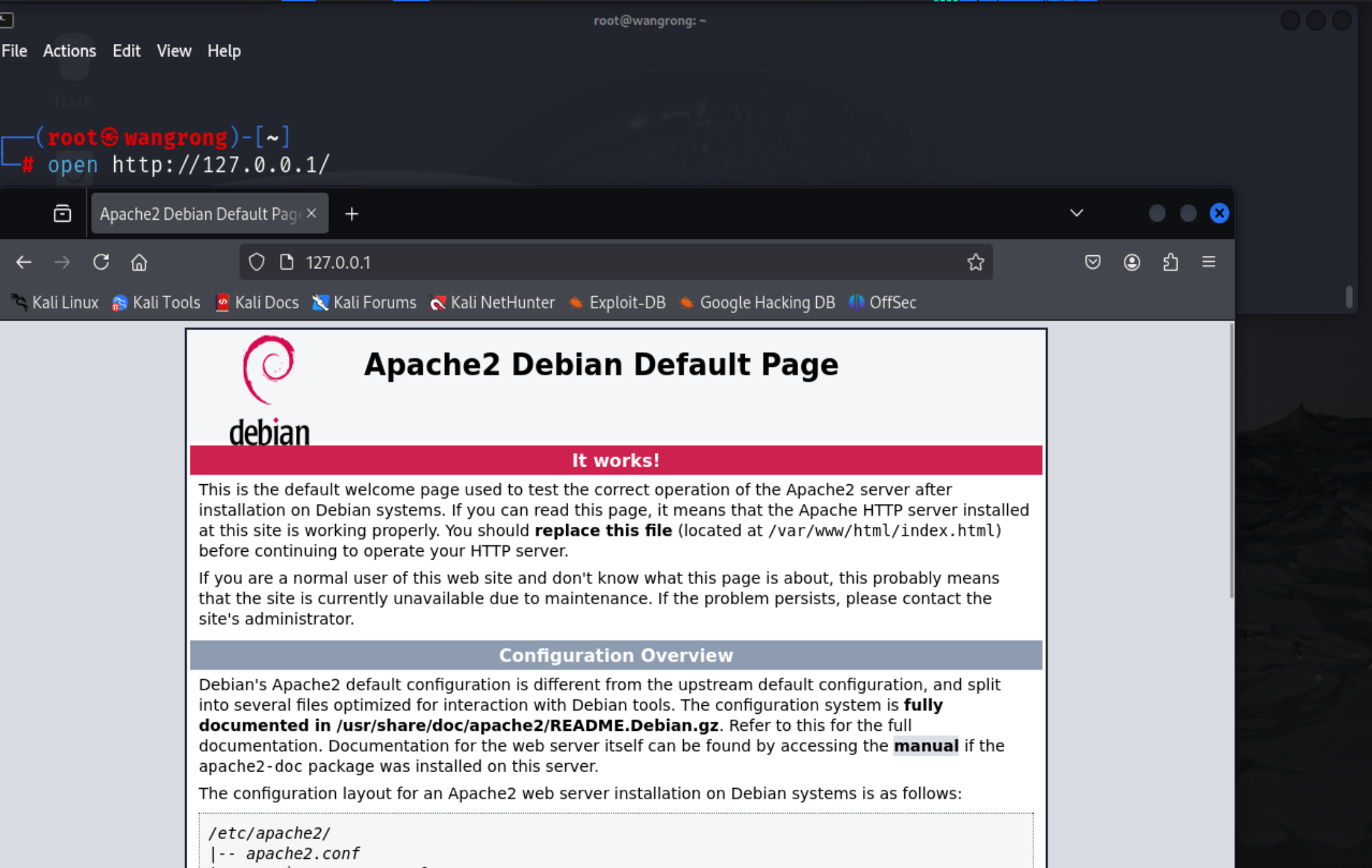
使用 open http://127.0.0.1/ 在浏览器中打开Apache的默认页面。

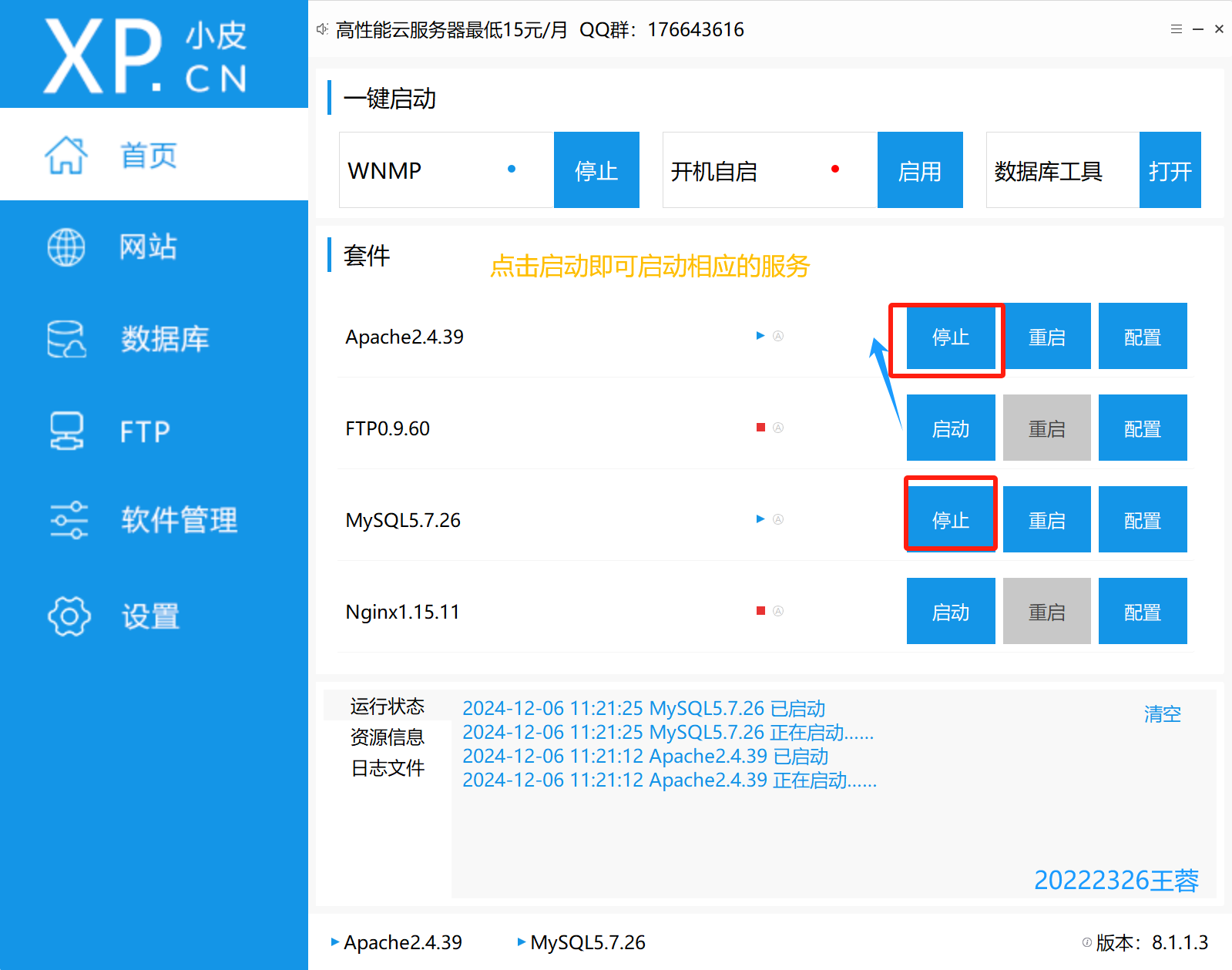
在Windows上:可以下载phpstudy集成环境,其中会有apache2服务、MySQL等服务。
【这里会给出下载安装完成后的内容】


【以上就是windows中的服务】
3、编写含有表单的HTML
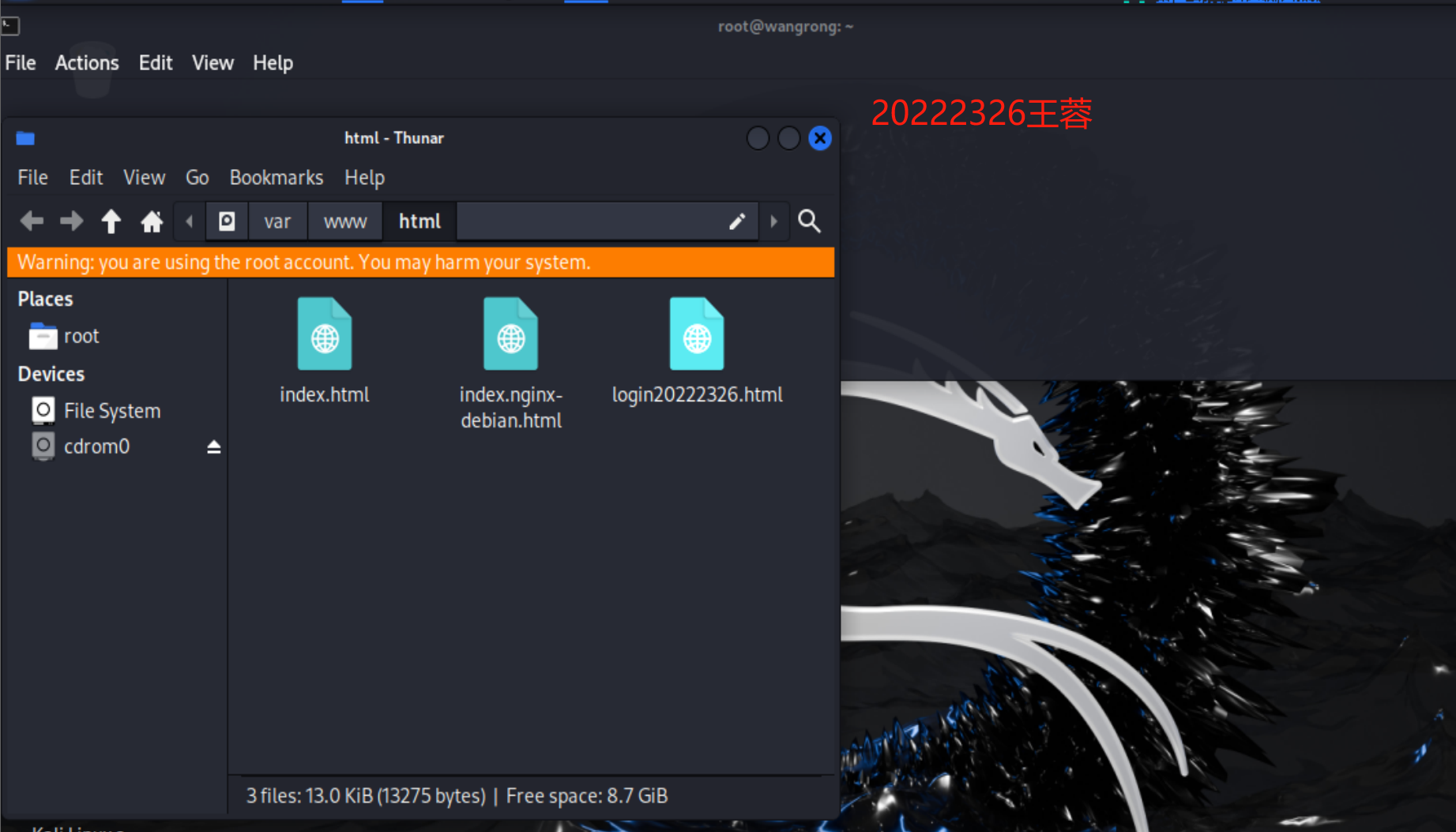
(1)在kali中进入 /var/www/html这个目录创建一个html文件——login20222326.html文件【注意,只有root权限下才可以对该目录进行访问更改】

文件内容如下:
点击查看代码
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>登录表单</title>
<style>
body {
font-family: Arial, sans-serif;
background-color: #f4f4f9;
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
margin: 0;
}
.login-form {
background-color: #fff;
padding: 20px;
border-radius: 5px;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.1);
width: 300px;
}
.login-form h2 {
margin-bottom: 20px;
text-align: center;
}
.form-group {
margin-bottom: 15px;
}
.form-group label {
display: block;
margin-bottom: 5px;
}
.form-group input {
width: 100%;
padding: 8px;
box-sizing: border-box;
}
.form-group button {
width: 100%;
padding: 10px;
background-color: #007bff;
color: white;
border: none;
border-radius: 5px;
cursor: pointer;
}
.form-group button:hover {
background-color: #0056b3;
}
</style>
</head>
<body>
<div class="login-form">
<h2>登录</h2>
<form action="#" method="post">
<div class="form-group">
<label for="username">用户名:</label>
<input type="text" id="username" name="username" required>
</div>
<div class="form-group">
<label for="password">密码:</label>
<input type="password" id="password" name="password" required>
</div>
<div class="form-group">
<button type="submit">登录</button>
</div>
</form>
</div>
</body>
</html>
(2)在浏览器中输入这个命令 127.0.0.1/login20222326.html来进行访问上述HTML表单。如下图

二、Web前端javascipt
理解JavaScript的基本功能,理解DOM。
1、名词理解总结:
(1)JavaScript的基本功能
- 变量声明:使用 var, let 和 const 关键字来声明变量。
- 数据类型:包括数字、字符串、布尔值、数组、对象、null 和 undefined 等。
- 控制结构:例如条件语句(if, else, switch)和循环(for, while, do...while)。
- 函数:定义可重用的代码块,可以接受参数并返回结果。
- 事件处理:响应用户的动作或浏览器的动作,比如点击按钮、加载页面等。
(2)DOM的理解
- 选择元素:使用方法如 document.getElementById(), document.getElementsByClassName(), document.getElementsByTagName() 或更现代的选择器 document.querySelector() 和 document.querySelectorAll()。
- 创建元素:使用 document.createElement() 创建新的 HTML 元素。
- 修改元素:改变元素的内容(.innerHTML 或 .textContent)、属性(.setAttribute() 和 .getAttribute())、样式(.style 属性)等。
- 添加或移除元素:通过 appendChild(), removeChild(), insertBefore() 等方法对元素进行增删。
- 监听事件:给元素添加事件监听器,例如 element.addEventListener('click', function),以便在特定事件发生时执行相应的代码。
2、使用JavaScript编写html
设计的规则:——验证用户名、密码的规则是用户名、密码不能为空。
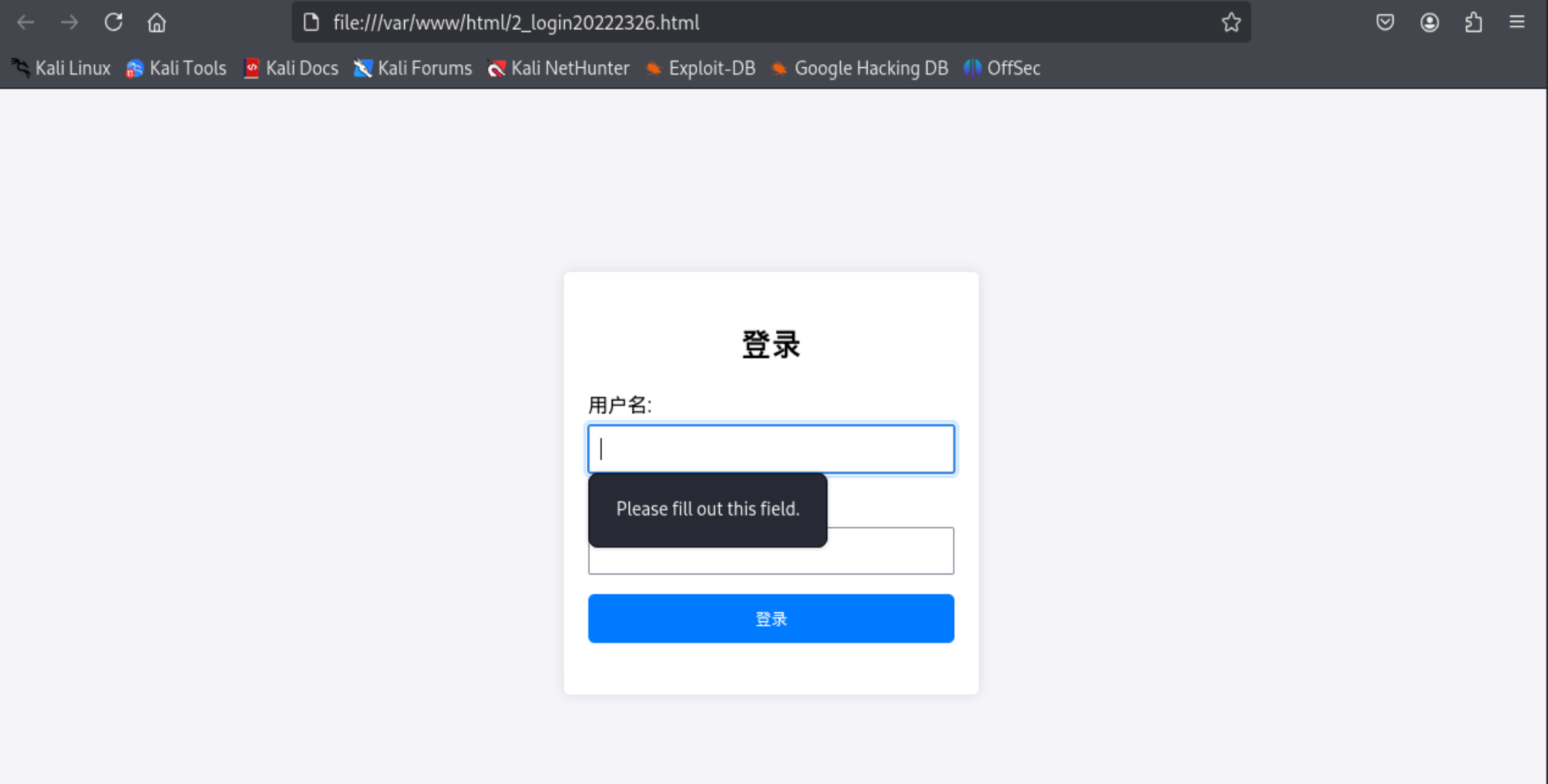
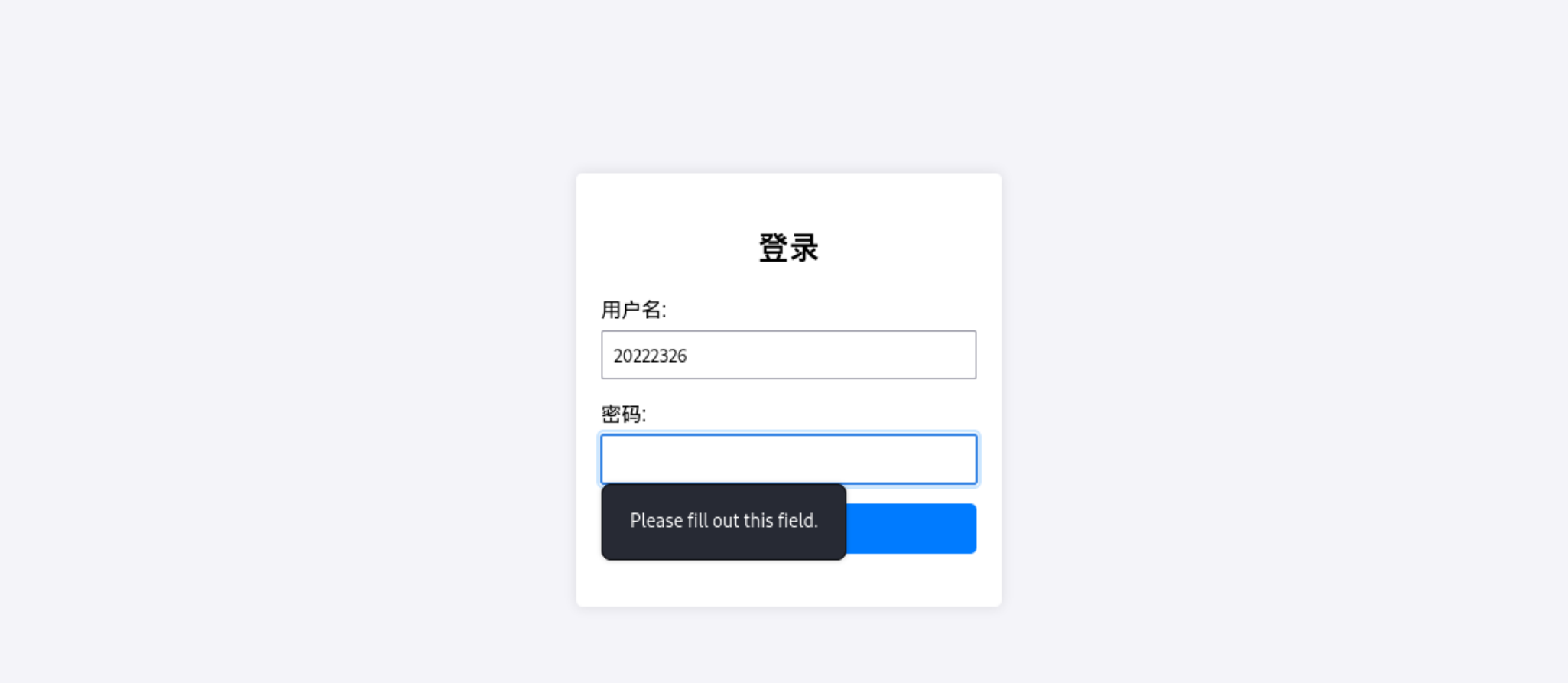
(1)测试用户、密码为空:


(2)测试登录后输出 欢迎 +用户名的内容:


html表单代码:
点击查看代码
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>登录表单</title>
<style>
body {
font-family: Arial, sans-serif;
background-color: #f4f4f9;
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
margin: 0;
}
.login-form {
background-color: #fff;
padding: 20px;
border-radius: 5px;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.1);
width: 300px;
}
.login-form h2 {
margin-bottom: 20px;
text-align: center;
}
.form-group {
margin-bottom: 15px;
}
.form-group label {
display: block;
margin-bottom: 5px;
}
.form-group input {
width: 100%;
padding: 8px;
box-sizing: border-box;
}
.form-group button {
width: 100%;
padding: 10px;
background-color: #007bff;
color: white;
border: none;
border-radius: 5px;
cursor: pointer;
}
.form-group button:hover {
background-color: #0056b3;
}
.message {
margin-top: 20px;
text-align: center;
color: red;
}
</style>
</head>
<body>
<div class="login-form">
<h2>登录</h2>
<form id="loginForm" action="welcome.php" method="post">
<div class="form-group">
<label for="username">用户名:</label>
<input type="text" id="username" name="username" required>
</div>
<div class="form-group">
<label for="password">密码:</label>
<input type="password" id="password" name="password" required>
</div>
<div class="form-group">
<button type="submit">登录</button>
</div>
</form>
<div class="message" id="message"></div>
</div>
<script>
document.getElementById('loginForm').addEventListener('submit', function(event) {
const username = document.getElementById('username').value.trim();
const password = document.getElementById('password').value.trim();
// 简单验证用户名和密码是否为空
if (username === '') {
event.preventDefault();
document.getElementById('message').textContent = '用户名不能为空';
return;
}
if (password === '') {
event.preventDefault();
document.getElementById('message').textContent = '密码不能为空';
return;
}
// 若都不为空,正常提交表单,不做注入防范相关处理
return true;
});
</script>
</body>
</html>
welcome.php文件代码:
点击查看welcome.php文件代码
<?php
// 获取通过 POST 方式提交的转义后的用户名
$username = isset($_POST['username'])? $_POST['username'] : '';
// 对用户名进行反转义,恢复原始用户名(这里假设前端已经做了正确的转义)
$originalUsername = htmlspecialchars_decode($username, ENT_QUOTES);
// 输出欢迎信息
echo "欢迎 ". $originalUsername;
?>
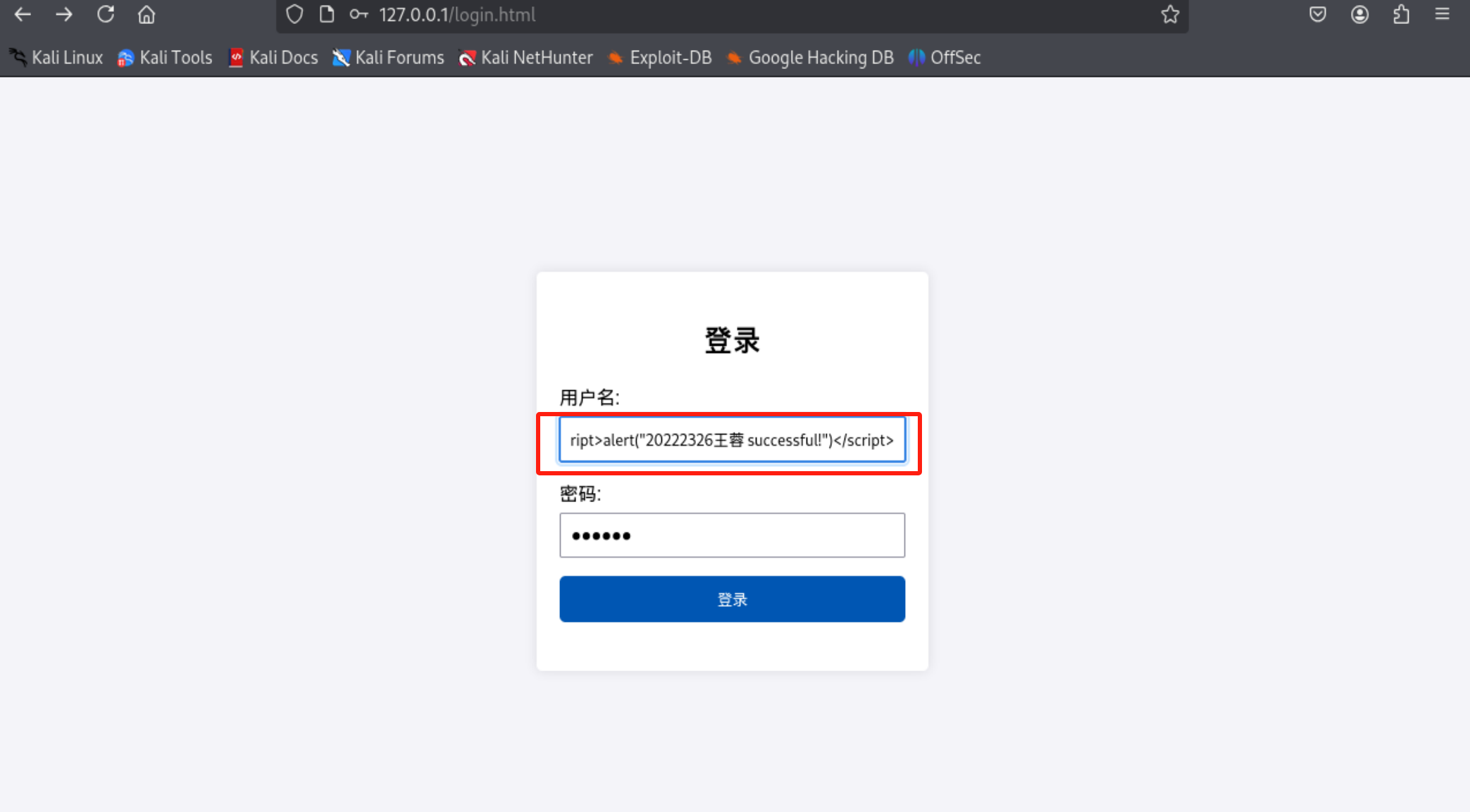
(3)尝试注入攻击:利用回显用户名注入HTML及JavaScript。
合法的用户名(在上述代码中是只要不为空)会经由php代码块回显,若用户名是恶意脚本也将会被执行,现准备如下恶意脚本Javascrip的payload:
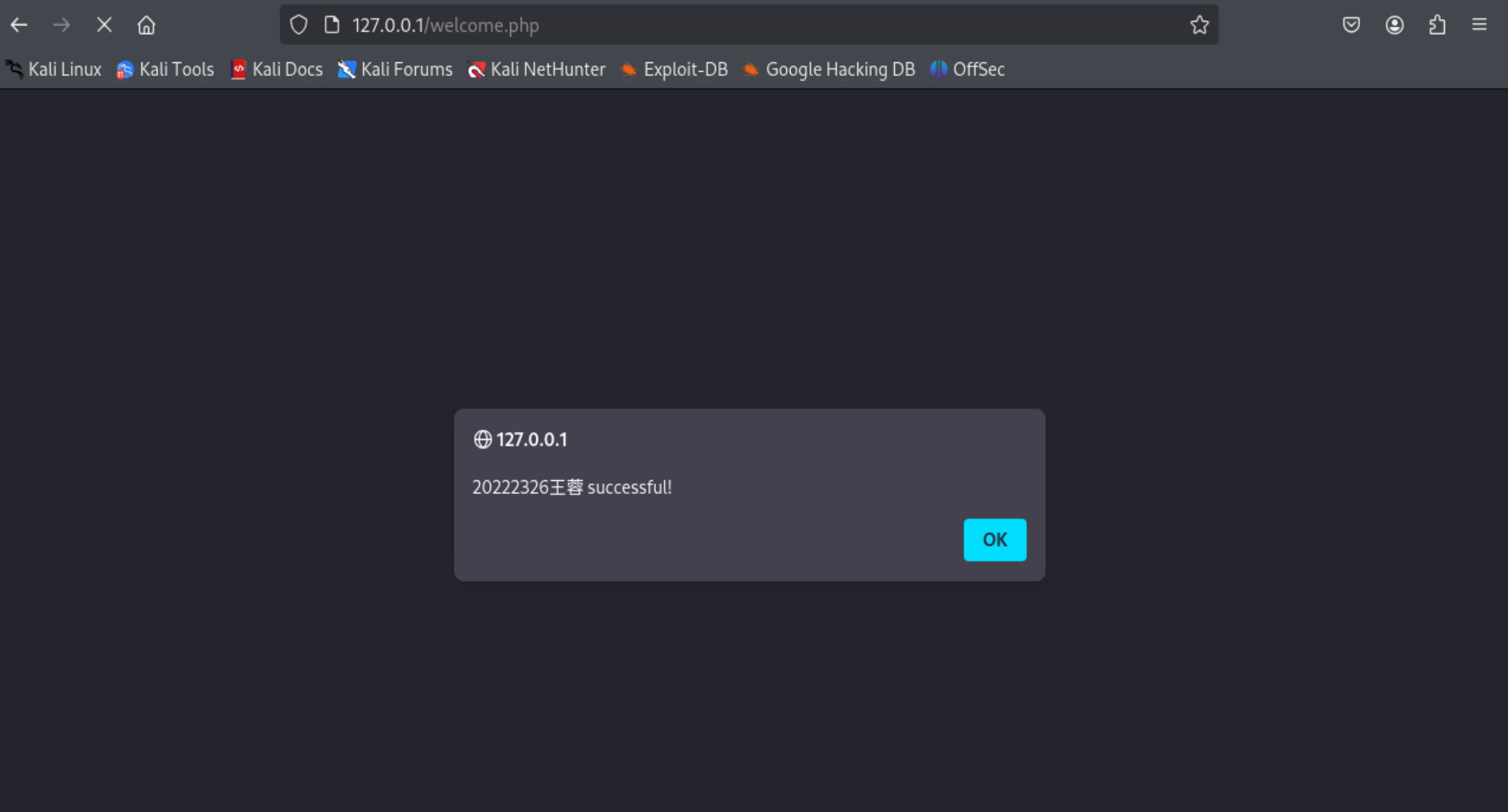
<script>alert("20222326王蓉 successful!")</script>


【可以看出,php文件直接执行了<script>alert("20222326王蓉 successful!")</script>这条语句】
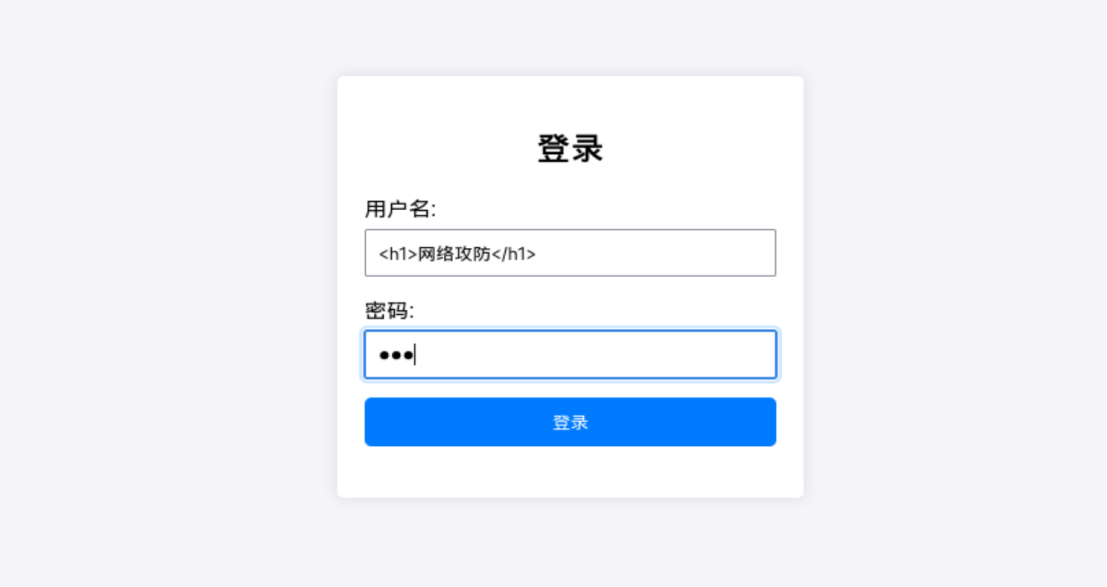
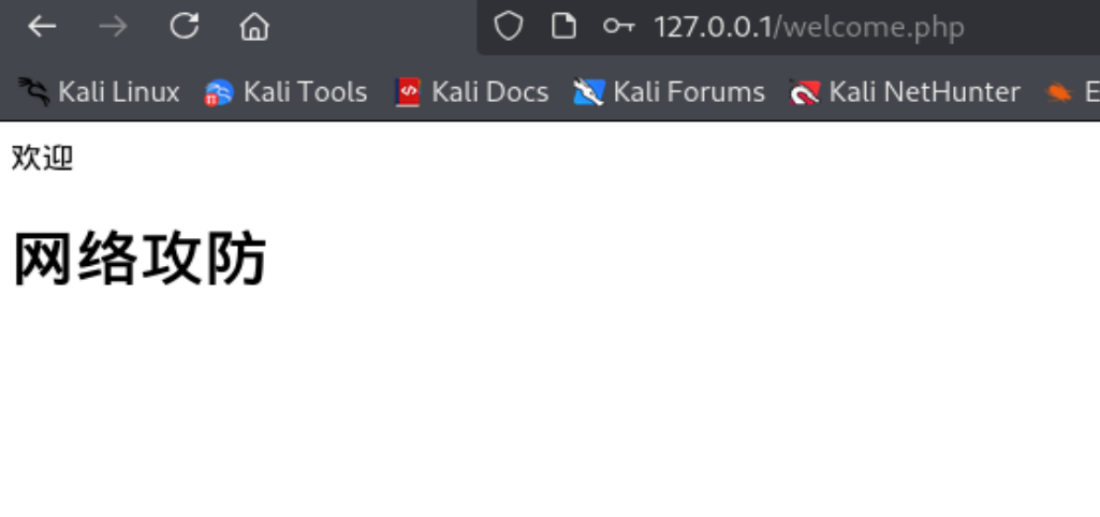
HTML 注入:payload:<h1>网络攻防</h1>


【可以看到回显的内容,“网络攻防”已经执行成里一个h1标题】
三、Web后端:MySQL基础:正常安装、启动MySQL,建库、创建用户、修改密码、建表
1.service mysql start 启动数据库mysql。
2.mysql -u root 以root身份登录数据库

3.use mysql 使用mysql 而后输入show databases; 列出MySQL服务器上的所有数据库,查看数据库信息.

4.输入CREATE USER 'wangrong' IDENTIFIED BY '20222326';创建一个名为wangrong的用户,并且该用户可以从任何主机连接到数据库mysql,并使用密码20222326进行身份验证。

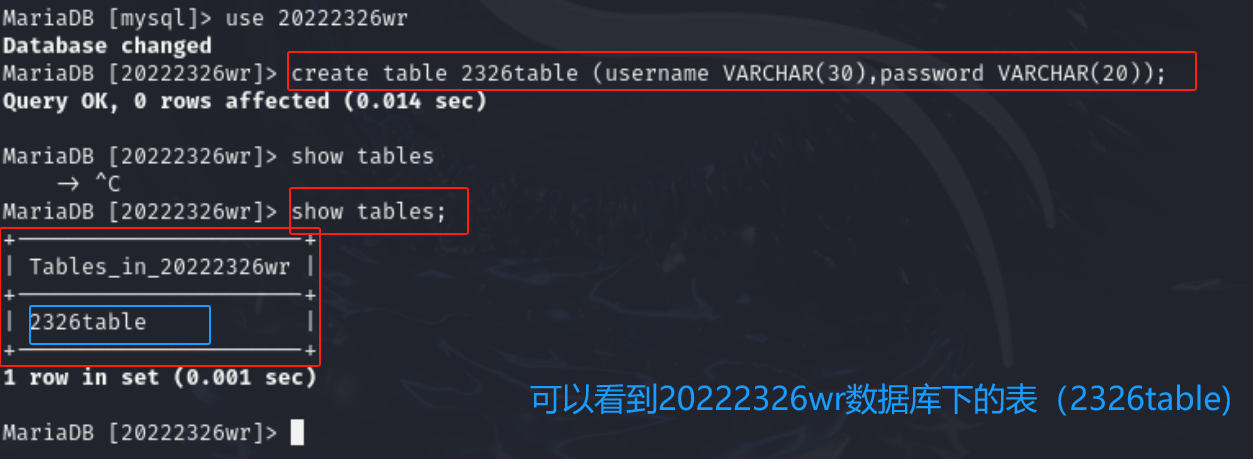
5.输入create database 20222326wr;创建数据库20222326wr,在使用use 20222326wr尝试切换到该数据库,测试是否创建成功。

6.输入命令create table 2326table (username VARCHAR(30),password VARCHAR(20));创建一个名为2326table的表,白话来说该表有两列:username和password,数据类型都是VARCHAR但是长度各有不同。创建之后输入show tables;来查看新建的表2326table

7.输入命令INSERT INTO 2326table (username, password) VALUES ('wangrong', '20222326');向表中插入数据。后输入命令SELECT * FROM 2326table;查看2326table表中刚插入的内容。

4.Web后端:编写PHP网页,连接数据库,进行用户认证
1.sql.php内容如下:
点击查看sql.php代码
<?php
// 从POST请求中获取用户名和密码
$username = $_POST["username"];
$password = $_POST["password"];
// 创建一个新的MySQLi对象,连接到指定的数据库服务器及数据库
$conn = new mysqli("localhost", "wangrong", "20222326", "20222326wr");
// 检查连接是否成功,如果失败则输出详细错误信息并终止脚本执行
if ($conn->connect_error) {
die("数据库连接失败: ". $conn->connect_error);
}
// 使用预处理语句来防止SQL注入
$sql = "SELECT password FROM 2326table WHERE username =? AND password =?";
$stmt = $conn->prepare($sql);
$stmt->bind_param("ss", $username, $password);
$stmt->execute();
$result = $stmt->get_result();
// 检查查询结果
if ($result->num_rows > 0) {
echo "欢迎登录: ". htmlspecialchars($username). "!";
} else {
echo "用户名或密码错误";
}
// 释放相关资源,先关闭结果集,再关闭预处理语句,最后关闭数据库连接
$result->close();
$stmt->close();
$conn->close();
?>
2.对login.html代码也进行了修改
posted on 2024-12-12 12:29 20222326王蓉 阅读(13) 评论(0) 编辑 收藏 举报



