20222320 2024-2025-1 《网络与系统攻防技术》实验八实验报告
目录
1.实验目标
(1)Web前端HTML
能正常安装、启停Apache。理解HTML,理解表单,理解GET与POST方法,编写一个含有表单的HTML。
(2)Web前端javascipt
理解JavaScript的基本功能,理解DOM。
在(1)的基础上,编写JavaScript验证用户名、密码的规则。在用户点击登陆按钮后回显“欢迎+输入的用户名”
尝试注入攻击:利用回显用户名注入HTML及JavaScript。
(3)Web后端:MySQL基础:正常安装、启动MySQL,建库、创建用户、修改密码、建表
(4)Web后端:编写PHP网页,连接数据库,进行用户认证
(5)最简单的SQL注入,XSS攻击测试
(6)安装DVWA或WebGoat平台,并完成SQL注入、XSS、CSRF攻击。
2.实验内容
会使用tomcat,会写简单前端和后端验证,能够使数据库完成简单的sql注入;学习完成SQL注入、XSS、CSRF攻击
3.实验过程
3.1 Web前端HTML
1.正常安装、启停Apache
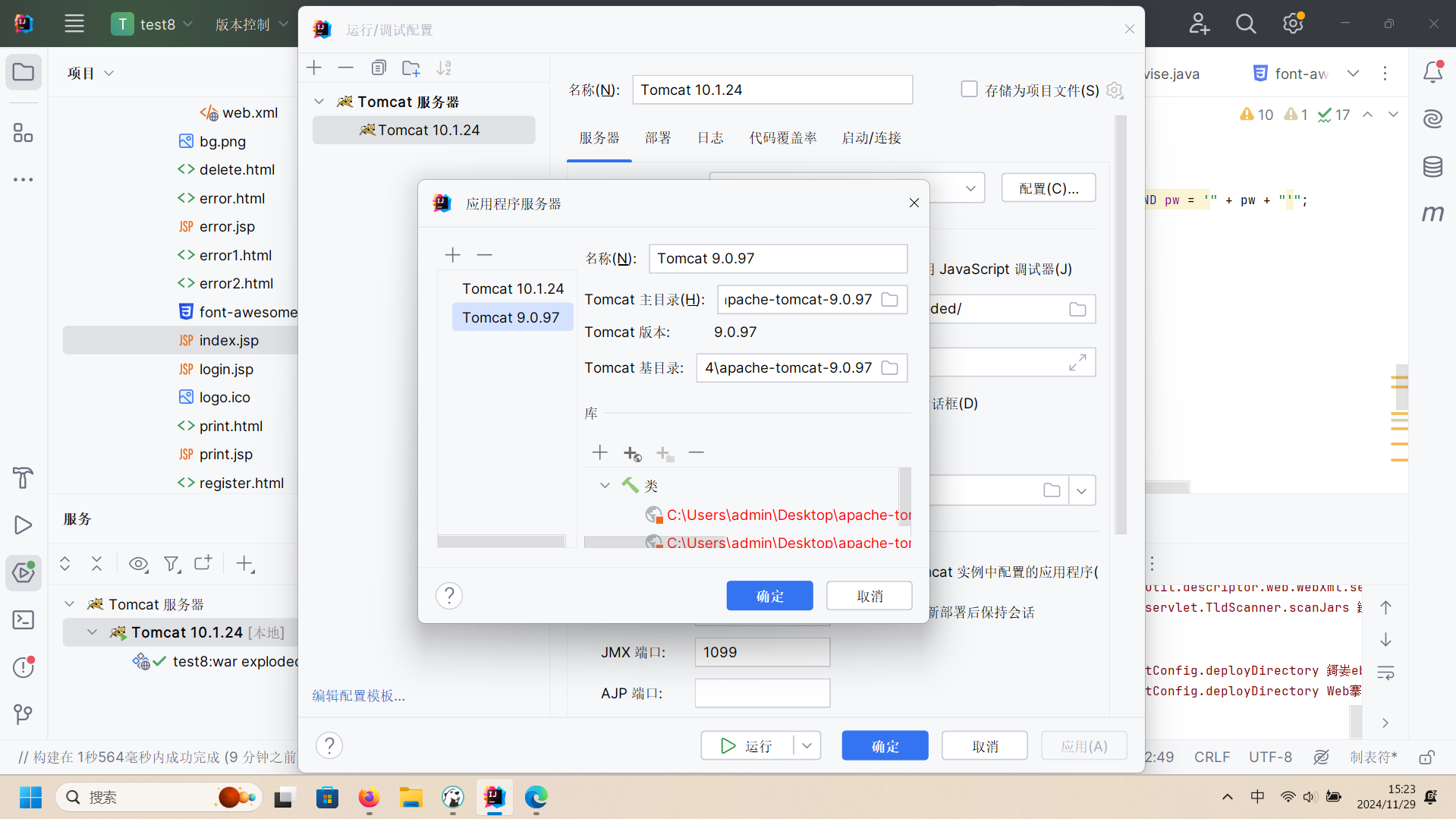
这里直接就在windows平台做就行,官网上下载tomcat,解压到目录就行。剩下的就是在ide上配置设置,但要注意版本要和java语句匹配,不然找不到资源:

配好后直接ide用就行

2.学习HTML,表单和GET,POST方法
HTML 是一种标记语言,用于创建和设计 Web 页面。它通过标签来定义页面的结构和内容。HTML 文档由多个元素(tags)组成,例如文本、图片、链接、表单、表格等;
表单是 HTML 中的一部分,允许用户输入数据并将其提交到服务器进行处理。表单通常包含输入字段、按钮等元素,用户可以通过这些控件填写数据。
GET 是一种 HTTP 请求方法,主要用于从服务器获取数据。数据通过 URL 传递,因此它适合于获取不敏感的信息。通过 GET 方法提交的数据会附加在 URL 后面,这使得数据在请求中是可见的
3.写一个含表单的简单界面
写个简单的登录页:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>2320登录表单</title>
<style>
body {
font-family: Arial, sans-serif;
background-color: #f4f4f9;
margin: 0;
padding: 0;
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
}
.form-container {
background-color: #ffffff;
padding: 20px;
border-radius: 8px;
box-shadow: 0 2px 10px rgba(0, 0, 0, 0.1);
width: 300px;
}
.form-container h2 {
text-align: center;
margin-bottom: 20px;
}
.form-group {
margin-bottom: 15px;
}
.form-group label {
display: block;
font-size: 14px;
margin-bottom: 5px;
}
.form-group input {
width: 100%;
padding: 8px;
font-size: 14px;
border: 1px solid #ccc;
border-radius: 4px;
}
.form-group input[type="submit"] {
background-color: #4CAF50;
color: white;
cursor: pointer;
border: none;
}
.form-group input[type="submit"]:hover {
background-color: #45a049;
}
.error-message {
color: red;
font-size: 12px;
text-align: center;
}
</style>
</head>
<body>
<div class="form-container">
<h2>用户登录</h2>
<!-- 登录表单 -->
<form action="/loginservlet" method="POST">
<div class="form-group">
<label for="username">用户名</label>
<input type="text" id="username" name="username" required>
</div>
<div class="form-group">
<label for="password">密码</label>
<input type="password" id="password" name="password1" required>
</div>
<div class="form-group">
<input type="submit" value="登录">
</div>
</form>
<!-- 错误消息,若登录失败则显示 -->
<div class="error-message">
<p>用户名或密码错误!</p>
</div>
</div>
</body>
</html>
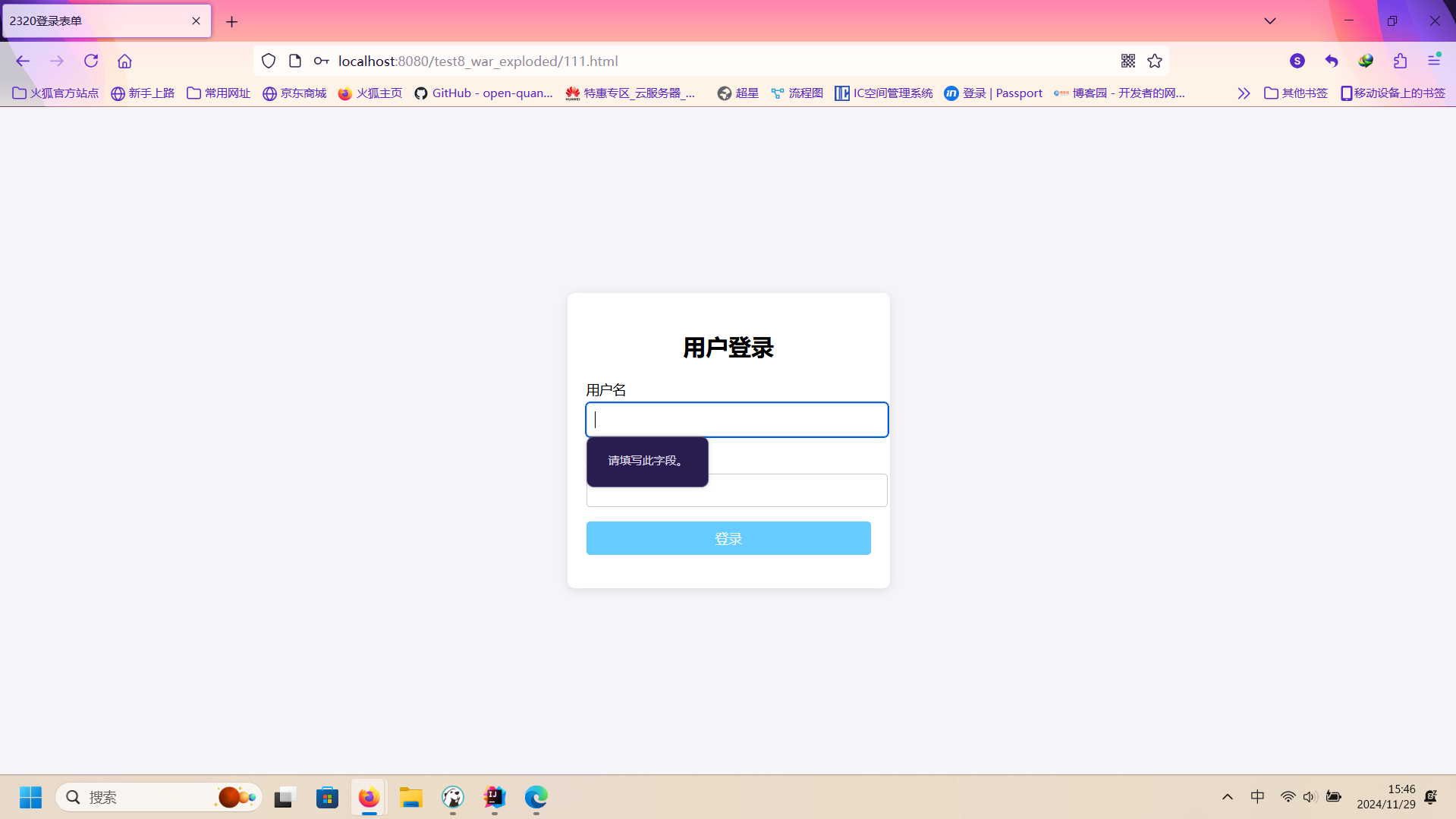
4.启动效果:
tomcat打开,直接拉起:

3.2 Web前端javascipt
1.什么是JavaScript
一种脚本语言,通常不需要编译,代码会在网页加载时或者用户交互时由浏览器执行。支持面向对象的编程风格,并且也支持函数式编程;它使用对象来封装数据和方法,可以创建类和对象。通过函数,JavaScript 实现了事件驱动和回调机制。主要用于响应用户在网页上的操作,比如点击按钮、提交表单、鼠标悬停等,通过事件监听器捕捉这些操作并执行相应的动作。
2.用js和html写一个网页
在刚才基础上加一段就行,js放后面:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>2320登录表单</title>
<style>
body {
font-family: Arial, sans-serif;
background-color: #f4f4f9;
margin: 0;
padding: 0;
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
}
.form-container {
background-color: #ffffff;
padding: 20px;
border-radius: 8px;
box-shadow: 0 2px 10px rgba(0, 0, 0, 0.1);
width: 300px;
}
.form-container h2 {
text-align: center;
margin-bottom: 20px;
}
.form-group {
margin-bottom: 15px;
}
.form-group label {
display: block;
font-size: 14px;
margin-bottom: 5px;
}
.form-group input {
width: 100%;
padding: 8px;
font-size: 14px;
border: 1px solid #ccc;
border-radius: 4px;
}
.form-group input[type="submit"] {
background-color: #66ccff;
color: white;
cursor: pointer;
border: none;
}
.form-group input[type="submit"]:hover {
background-color: #66ccff;
}
.error-message {
color: red;
font-size: 12px;
text-align: center;
}
.welcome-message {
color: green;
font-size: 16px;
font-weight: bold;
text-align: center;
}
</style>
</head>
<body>
<div class="form-container">
<h2>用户登录</h2>
<!-- 登录表单 -->
<form id="loginForm" action="/loginservlet" method="POST" onsubmit="return validateForm()">
<div class="form-group">
<label for="username">用户名</label>
<input type="text" id="username" name="username" required>
</div>
<div class="form-group">
<label for="password">密码</label>
<input type="password" id="password" name="password1" required>
</div>
<div class="form-group">
<input type="submit" value="登录">
</div>
</form>
<!-- 错误消息 -->
<div class="error-message" id="errorMessage"></div>
<!-- 欢迎消息 -->
<div class="welcome-message" id="welcomeMessage"></div>
</div>
<script>
function validateForm() {
// 获取表单数据
var username = document.getElementById("username").value;
var password = document.getElementById("password").value;
var errorMessage = document.getElementById("errorMessage");
var welcomeMessage = document.getElementById("welcomeMessage");
// 清除之前的错误和欢迎消息
errorMessage.innerHTML = "";
welcomeMessage.innerHTML = "";
// 定义验证规则
var usernamePattern = /[\w\u4e00-\u9fa5]{6,12}/; // 6-12位字母/数字/中文
var passwordPattern = /^[0-9]{1,20}$/; // 密码为1-20位数字
// 检查用户名和密码是否为空
if (username == "" || password == "") {
errorMessage.innerHTML = "用户名和密码不能为空!";
return false;
}
// 检查用户名是否符合规则
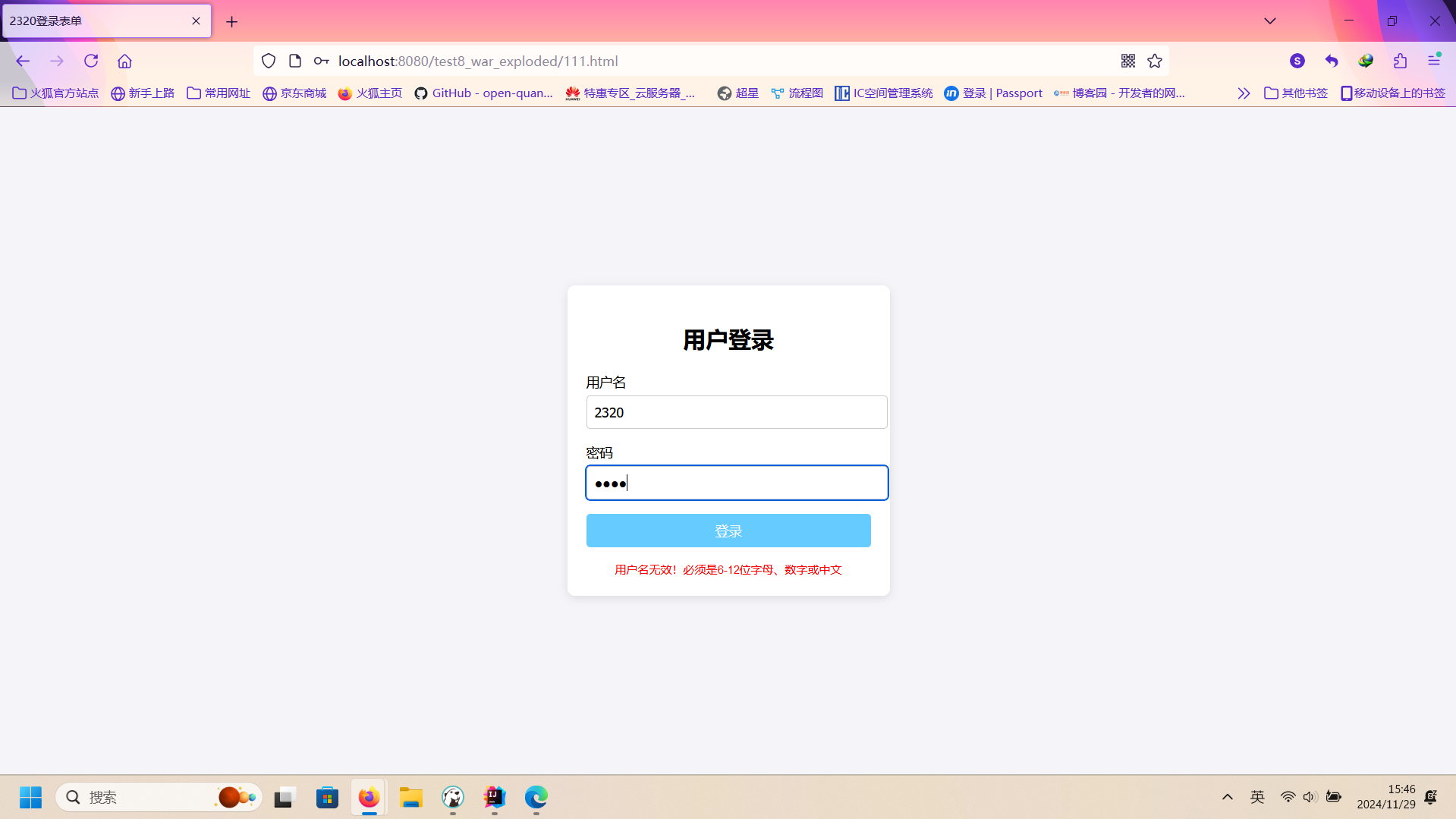
if (!usernamePattern.exec(username)) {
errorMessage.innerHTML = "用户名无效!必须是6-12位字母、数字或中文";
return false;
}
// 检查密码是否符合规则
if (!passwordPattern.exec(password)) {
errorMessage.innerHTML = "密码无效!密码必须是1到20位数字";
return false;
}
// 显示欢迎消息
welcomeMessage.innerHTML = "欢迎, " + username + "!";
return false;
}
</script>
</body>
</html>
3.测试网页:
(1)什么也不写

(2)用户名不符合

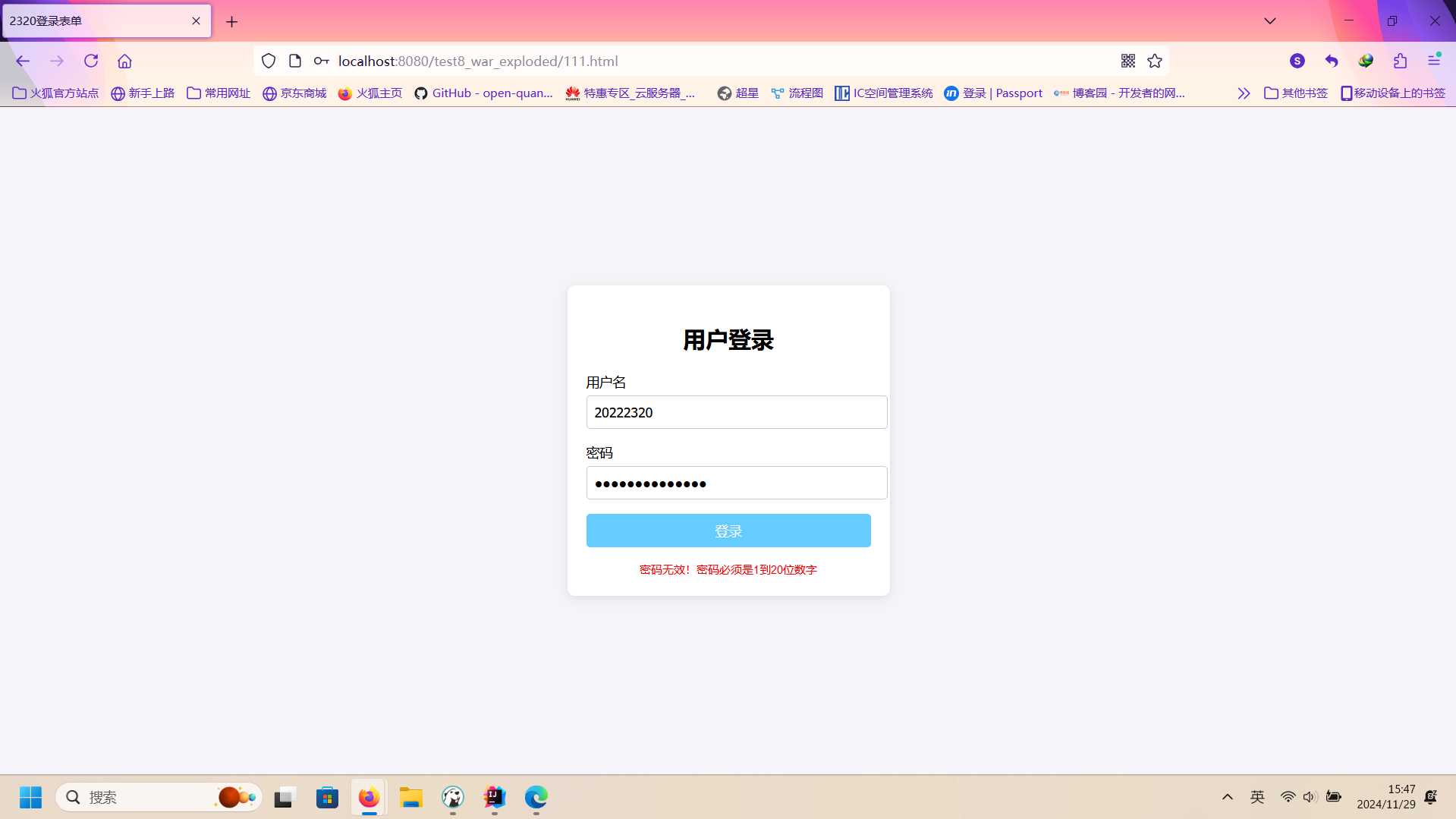
(3)密码不符合

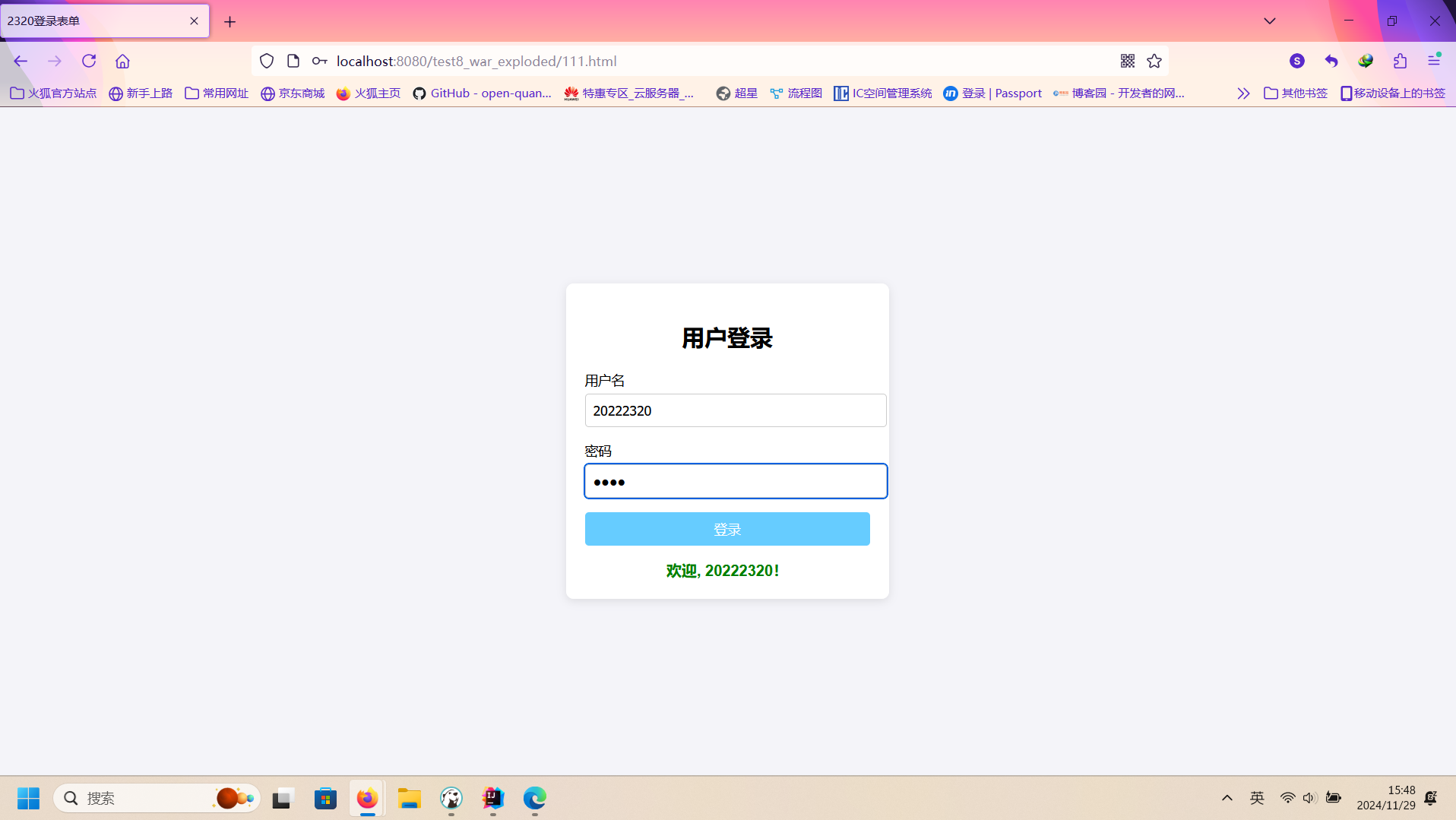
(4)正确登录

3.3 Web后端MySQL基础
1.安装
官网上找安装包,按照exe指示安装就行
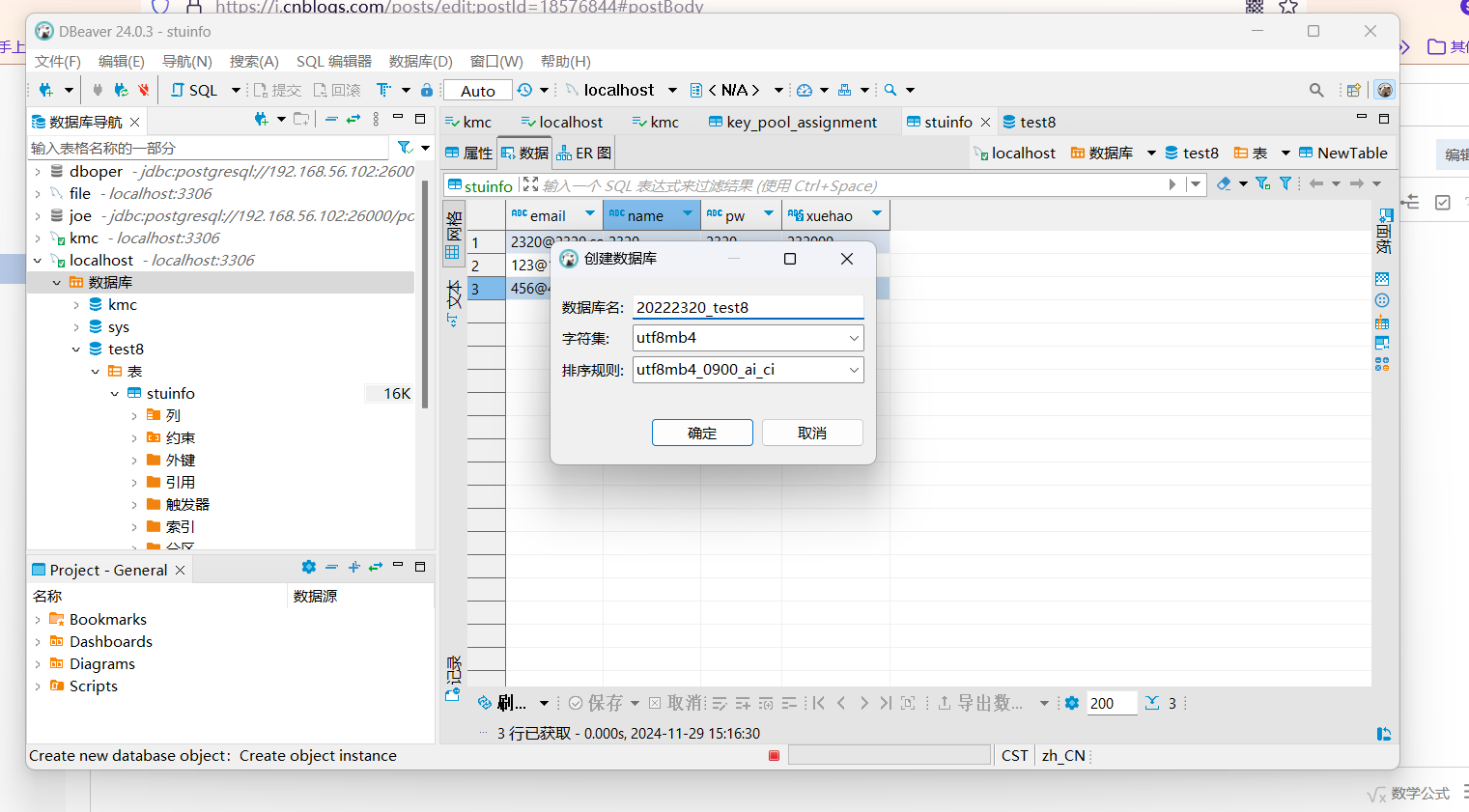
2.建库建表
这里推荐数据库管理软件,就免得命令行写代码了,还直观一些:

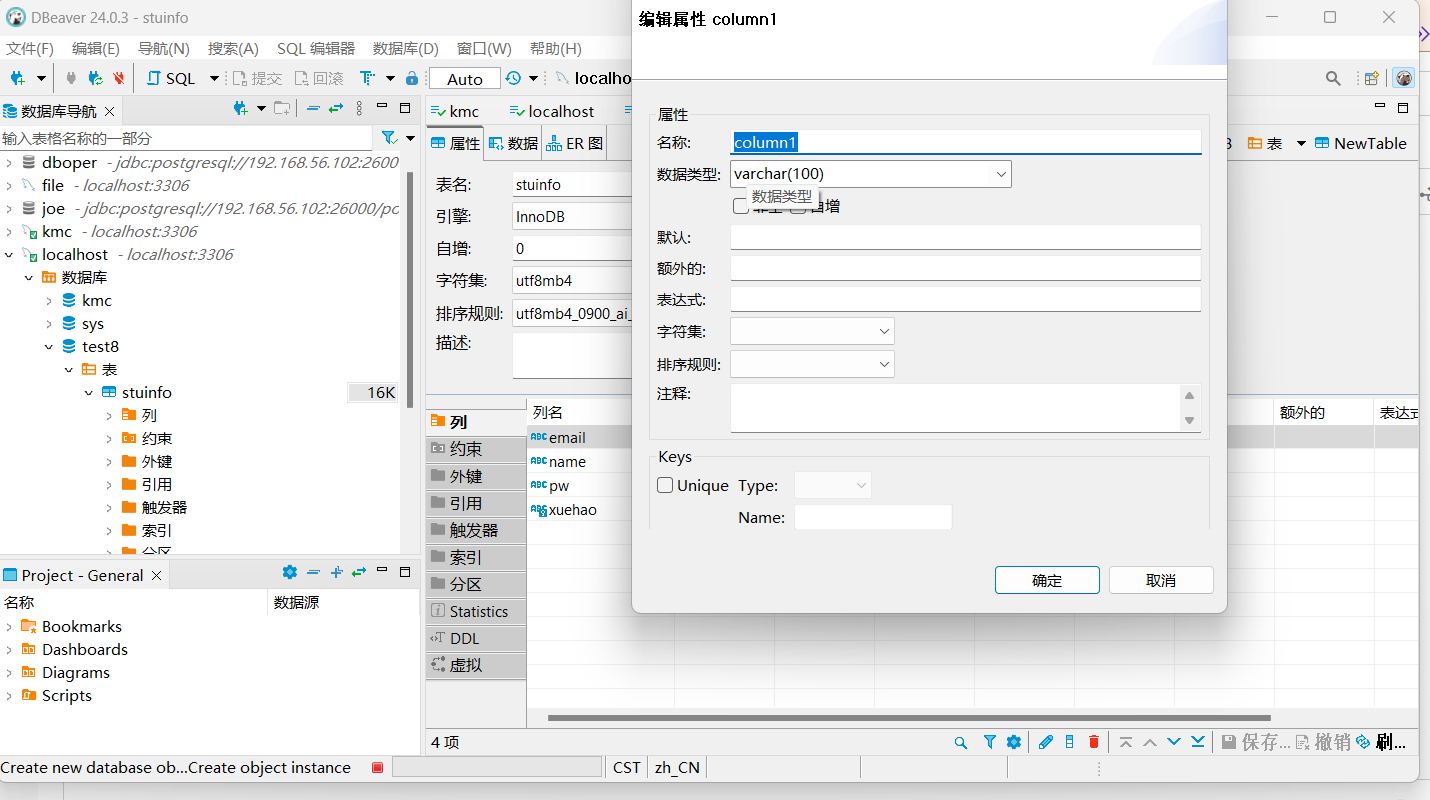
建表也很简单:

点击保存就完了
3.创建用户、修改密码
用mysql的root账户登进去,会发现系统设置的表,在那里改就行,很方便:

3.4 Web后端PHP
1.什么是php
PHP是一种广泛使用的开源脚本语言,专门用于开发动态网页和Web应用程序。。PHP代码通常嵌入在HTML中,在服务器端执行,然后将渲染后的页面发送给客户端。由于其易用性和灵活性,PHP成为了一种广泛采用的Web编程语言。还可以与多种数据库(如MySQL、PostgreSQL)连接使用,常用于开发与数据库交互的Web应用程序
2.编写PHP网页,连接数据库,进行用户认证
<?php
// 数据库连接配置
$servername = "localhost";
$username = "root";
$password = "mysql123";
$dbname = "test8";
// 创建数据库连接
$conn = new mysqli($servername, $username, $password, $dbname);
// 检查连接
if ($conn->connect_error) {
die("连接失败: " . $conn->connect_error);
}
// 设置字符集为 UTF-8
$conn->set_charset("utf8");
// 如果是 POST 请求
if ($_SERVER["REQUEST_METHOD"] == "POST") {
// 获取表单输入的数据
$user = $_POST['username'];
$pass = $_POST['password1'];
// 防止SQL注入
$user = $conn->real_escape_string($user);
$pass = $conn->real_escape_string($pass);
// 查询数据库,检查用户名和密码是否匹配
$sql = "SELECT * FROM stuinfo WHERE name = '$user' AND pw = '$pass'";
$result = $conn->query($sql);
// 如果有匹配的用户,登录成功
if ($result->num_rows > 0) {
$row = $result->fetch_assoc();
header("Location: index.html");
exit();
} else {
// 如果用户名或密码不匹配,跳转错误界面
header("Location: error1.html");
exit();
}
}
// 关闭数据库连接
$conn->close();
?>
3.测试
(1)输入正确:

跳转到::

(2)输入错误:

3.5 最简单的SQL注入,XSS攻击测试
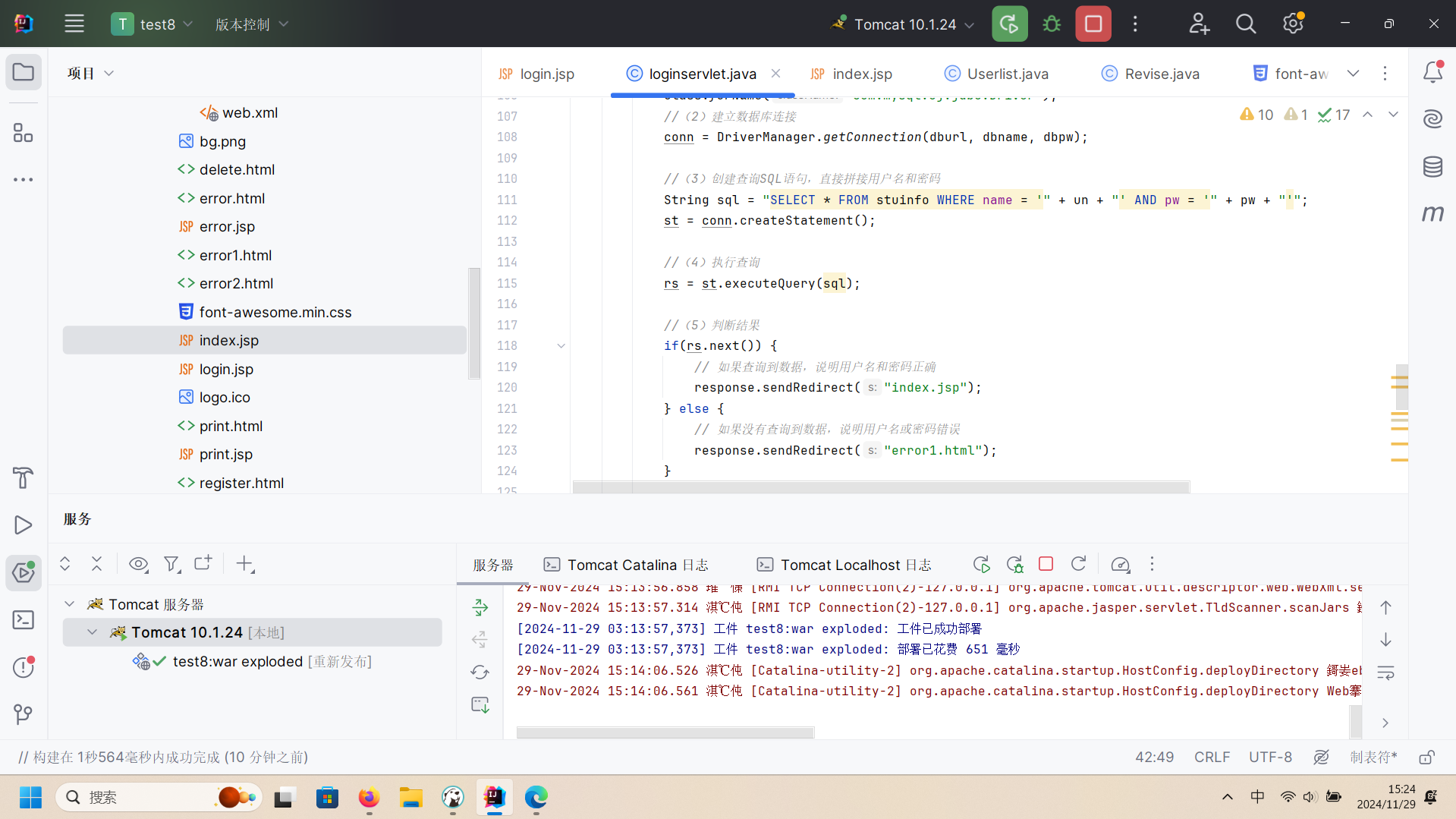
为便于分析,我改成Java做后端,验证逻辑:
String sql = "SELECT * FROM stuinfo WHERE name = '" + un + "' AND pw = '" + pw + "'";
1.SQL注入
要注意之前的正则规定格式:
admin' or 1=1 --
密码随便输就行

这里我随便输的密码,但可以看到直接就成功了;sql注入成功
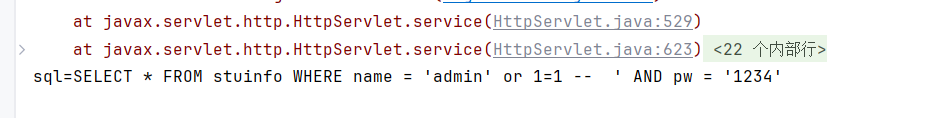
后端实际拼接的sql语句是这样:

--后面都被注释掉了,所以成功
2.xss攻击
输入
<script>alert("XSS 攻击")</script>
测试一下:

攻击成功,但要注意这个得在php里面才行,java后端处理逻辑做不到这个
3.6 安装WebGoat平台,并完成SQL注入、XSS、CSRF攻击
1.安装平台:
下载到kali里面,将压缩包拷贝到kali文件夹下
输入
java -jar webgoat-2023.8.jar
运行完后,访问80端口的webgoat就可以了

注册账号密码,进入这个界面就可以准备学习:

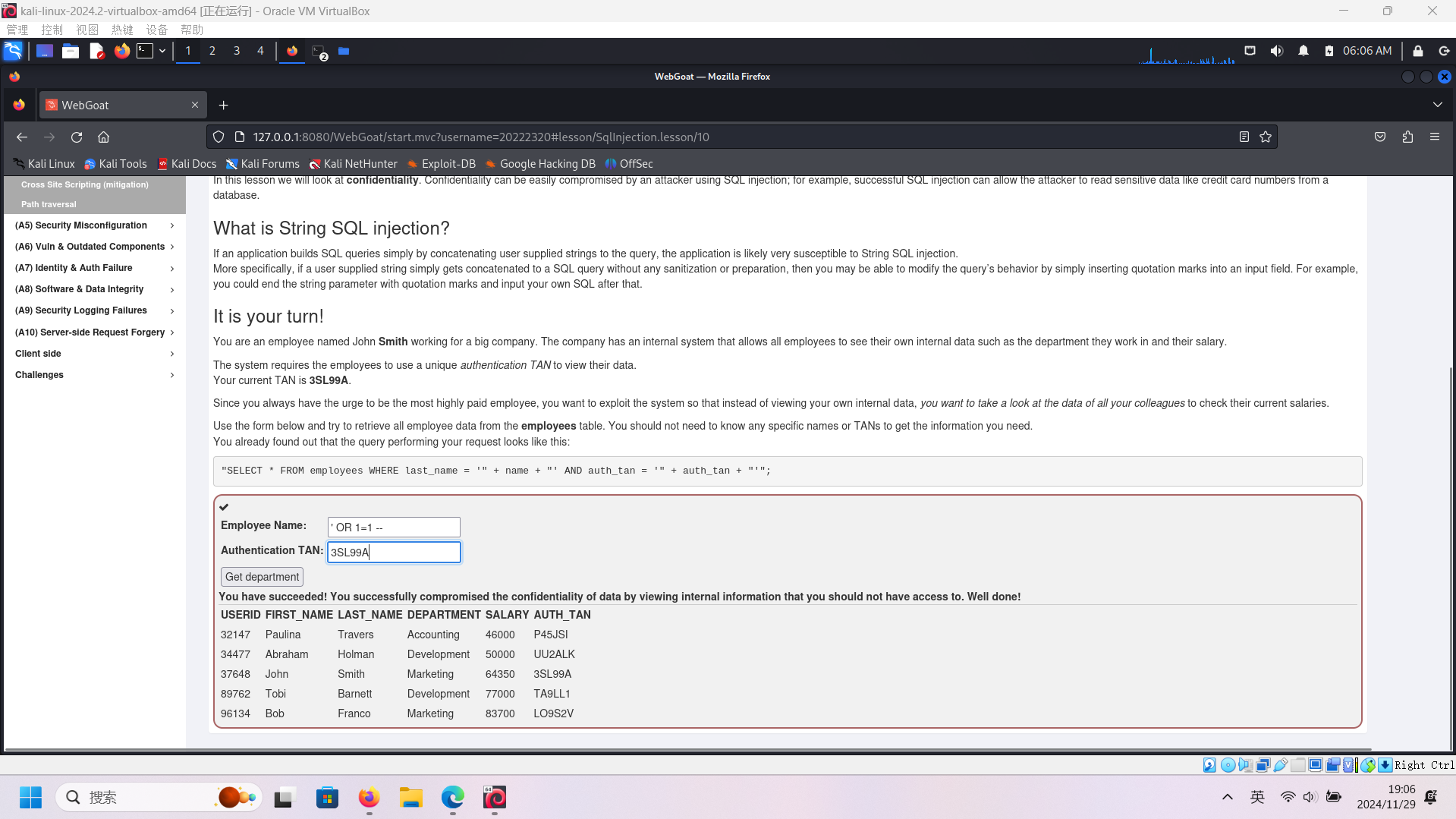
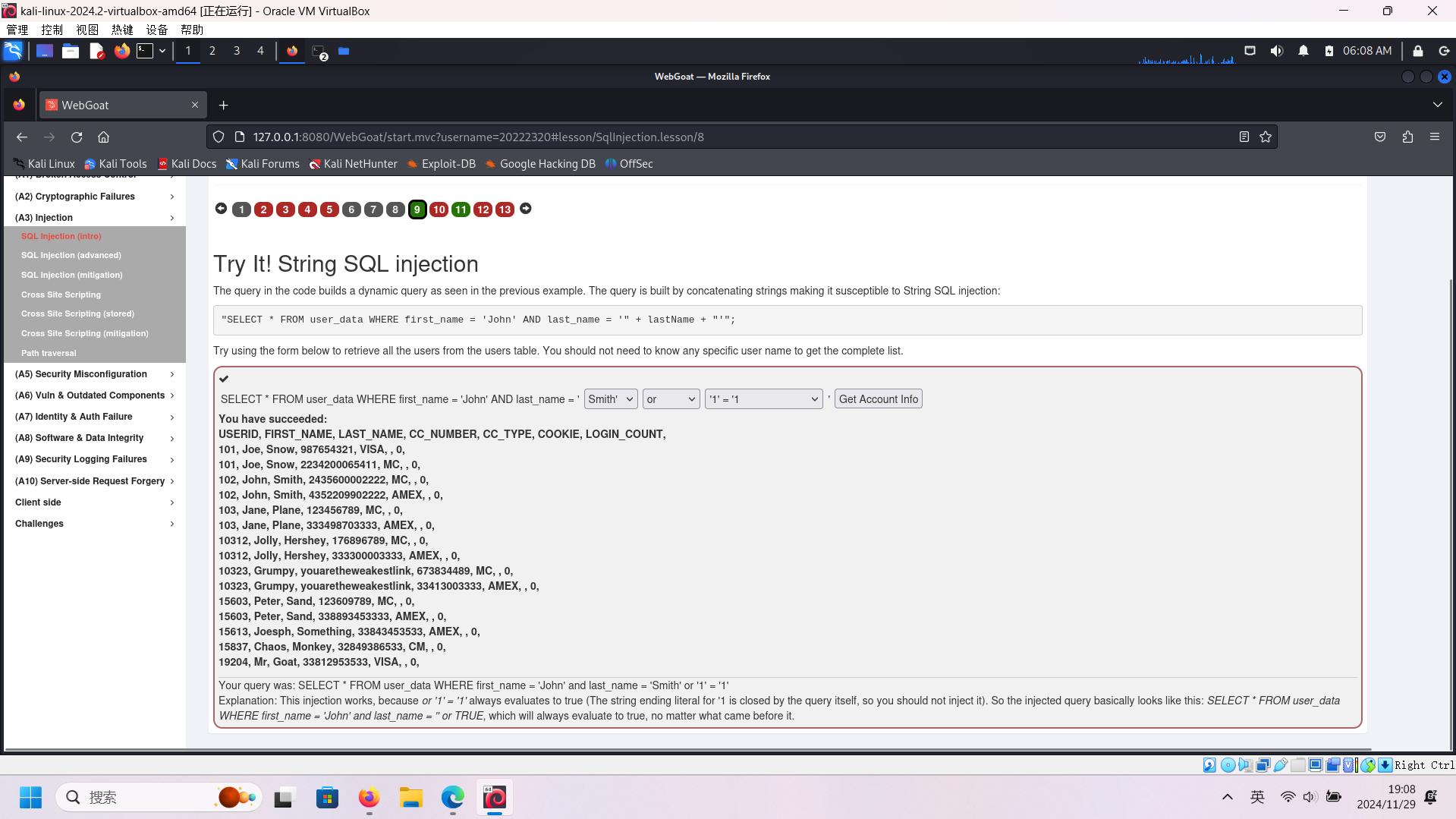
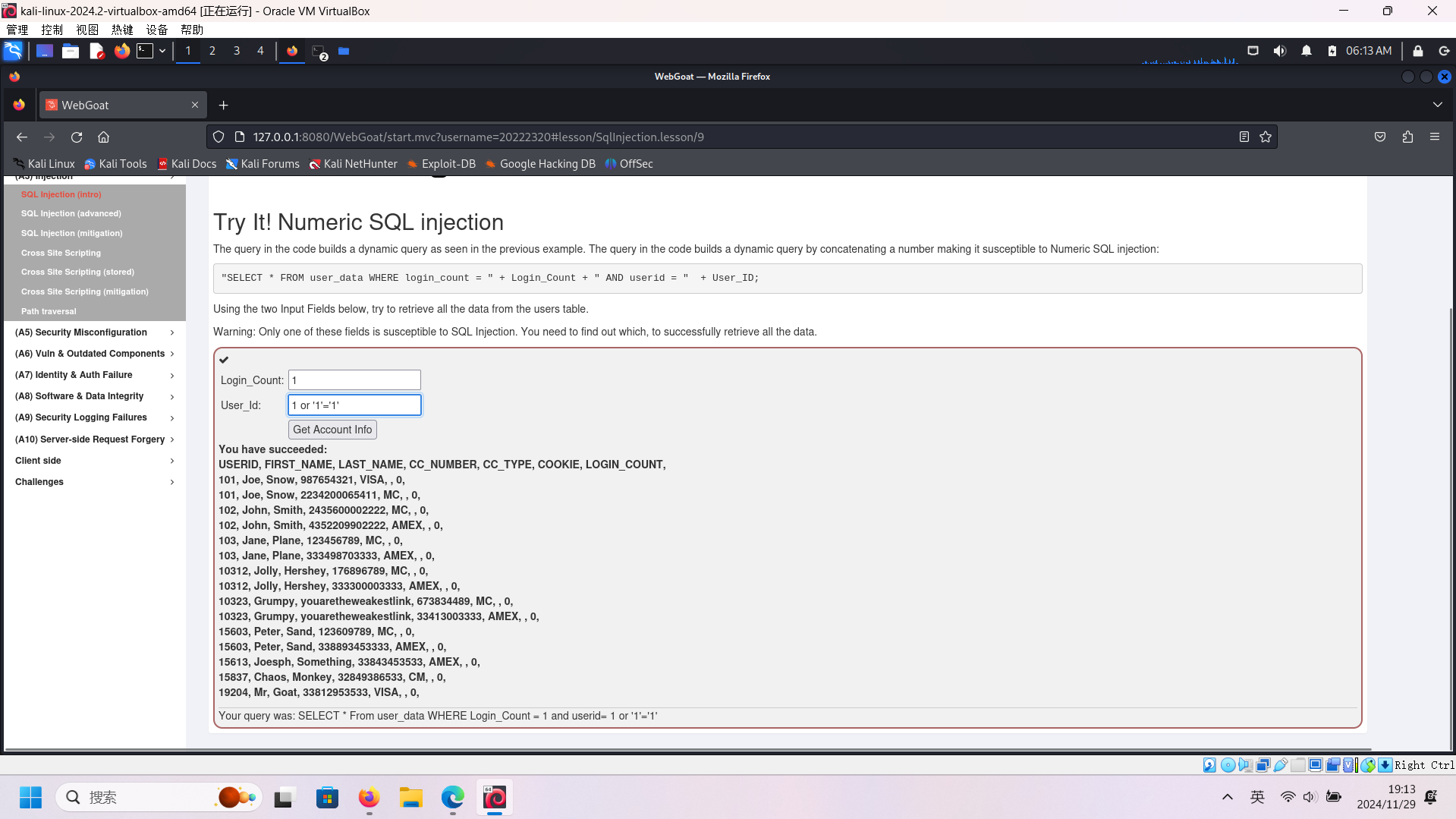
2.SQL注入学习:
照着他的说明进行学习就行了,展示点学习截图:



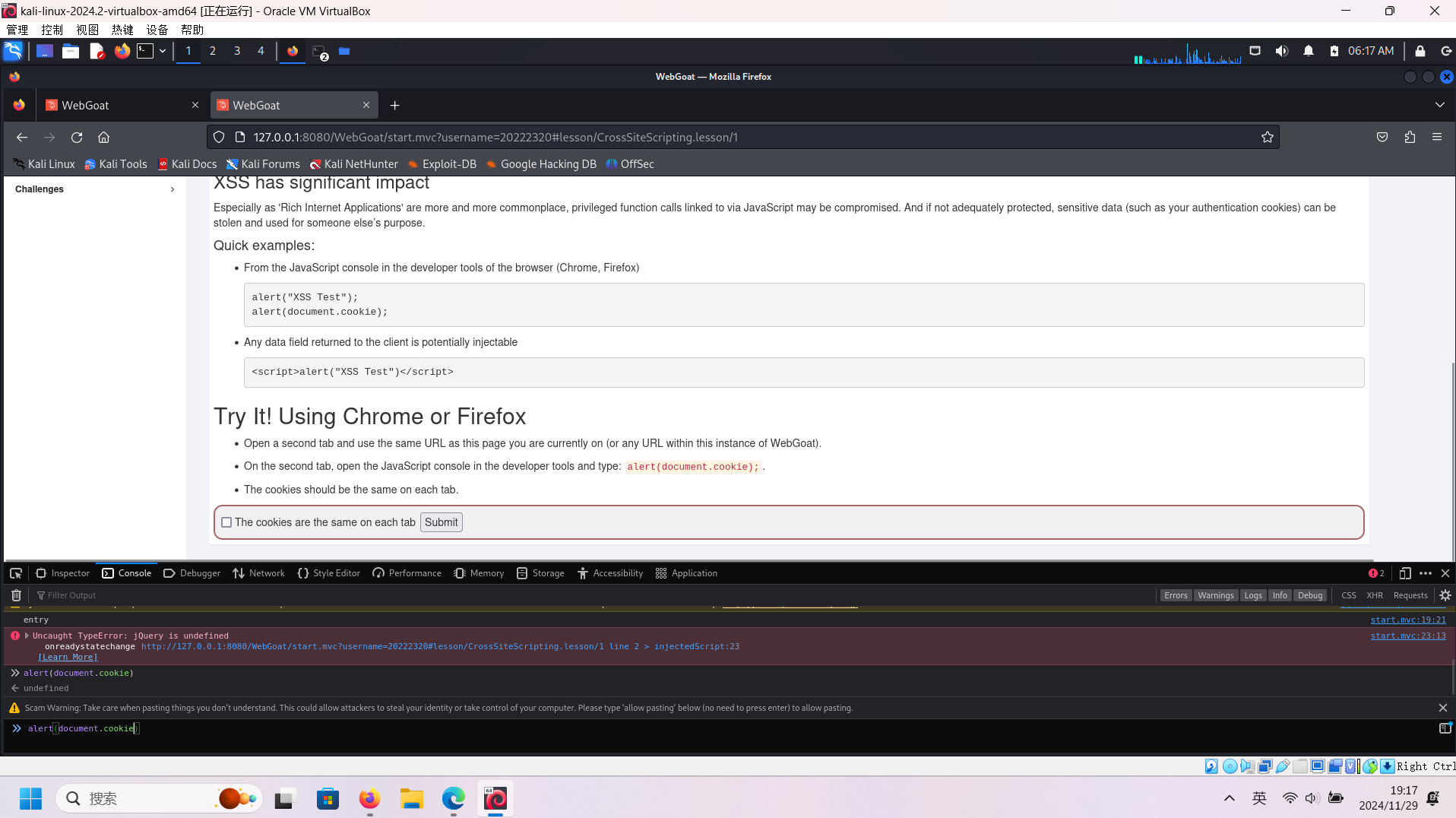
3.xss攻击
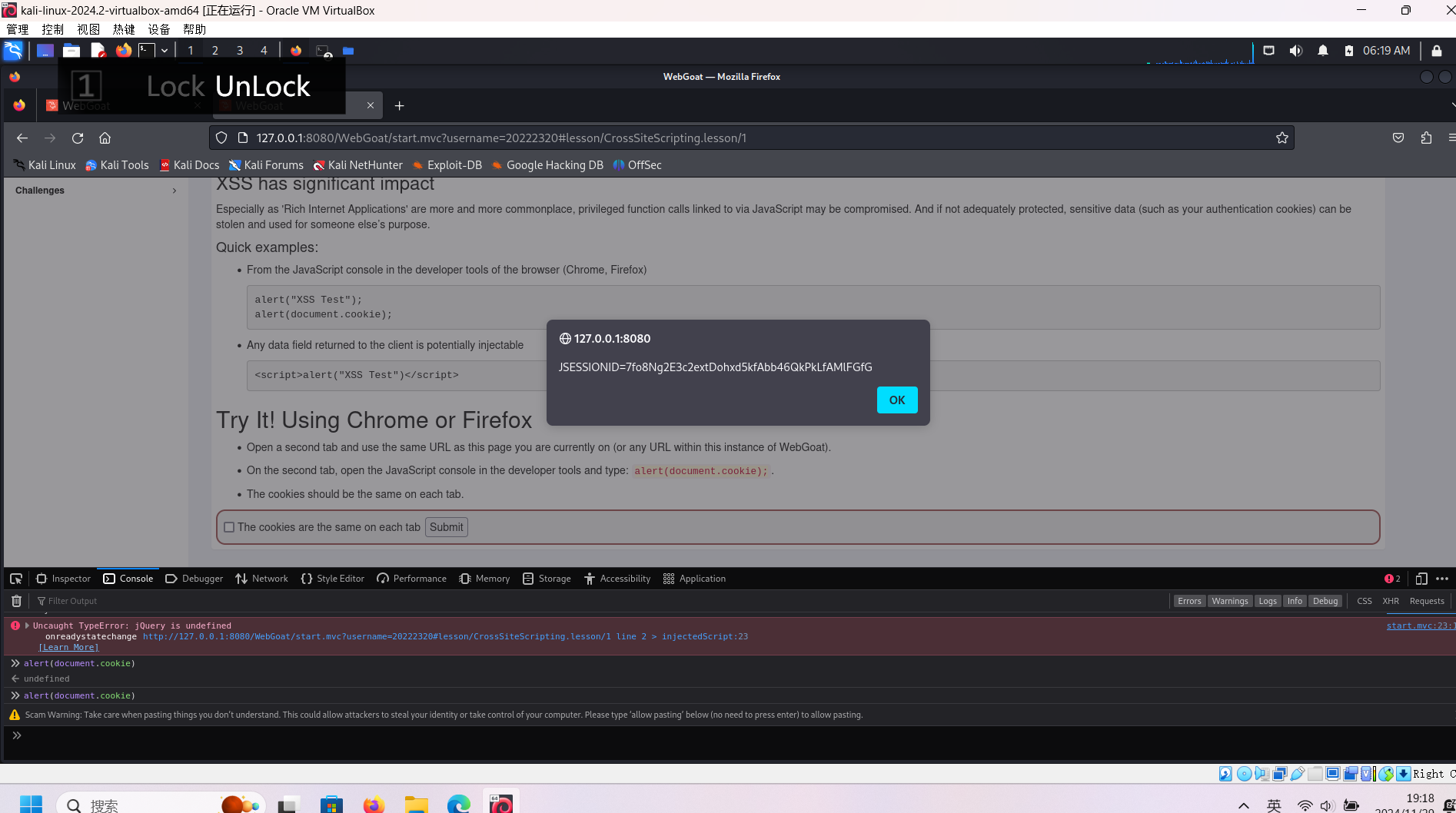
按照他说的打开一个新标签页,进入控制台输入alert(document.cookie):

显示出当前的cookie:

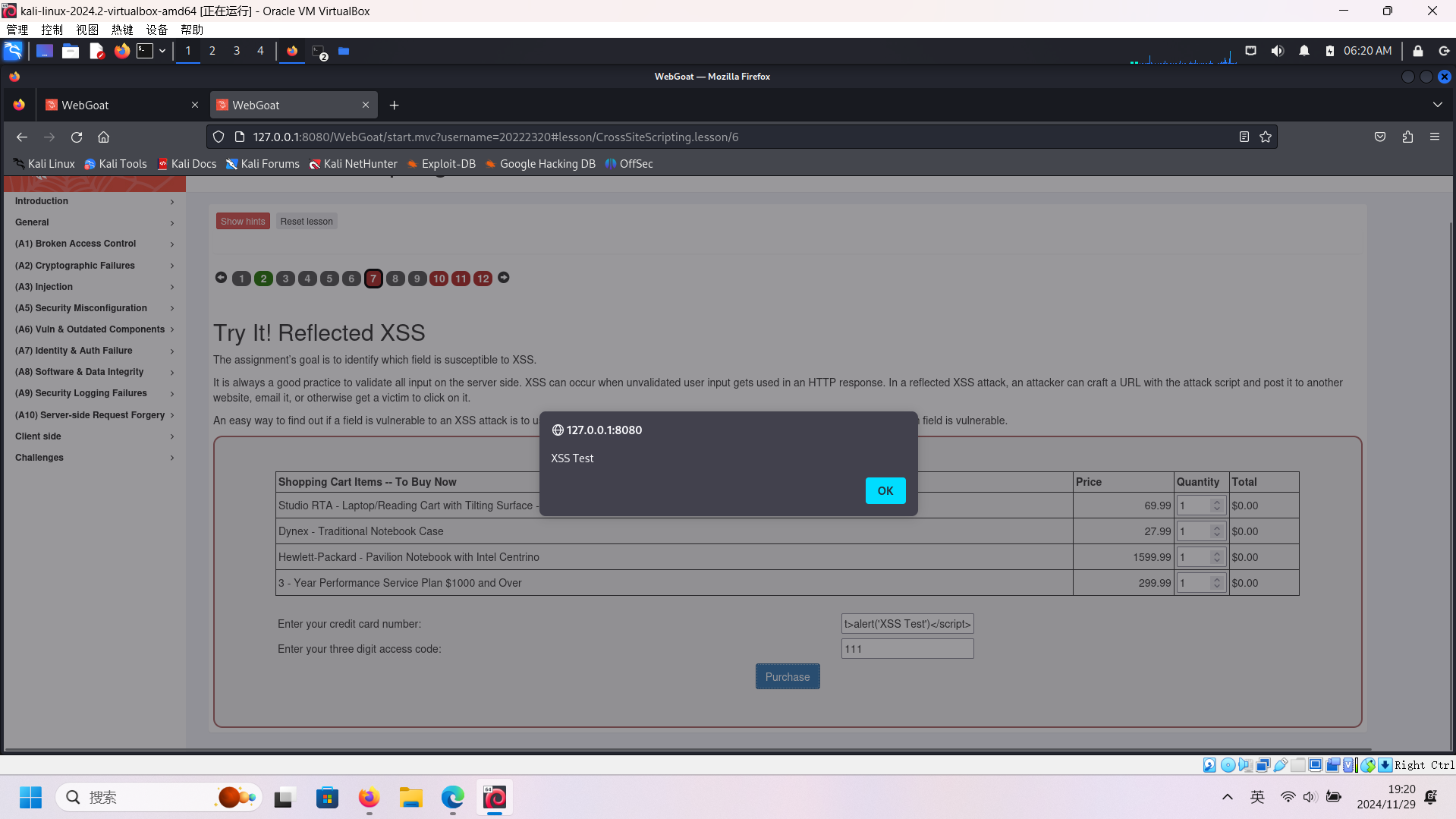
另一个就是尝试反射式xss:

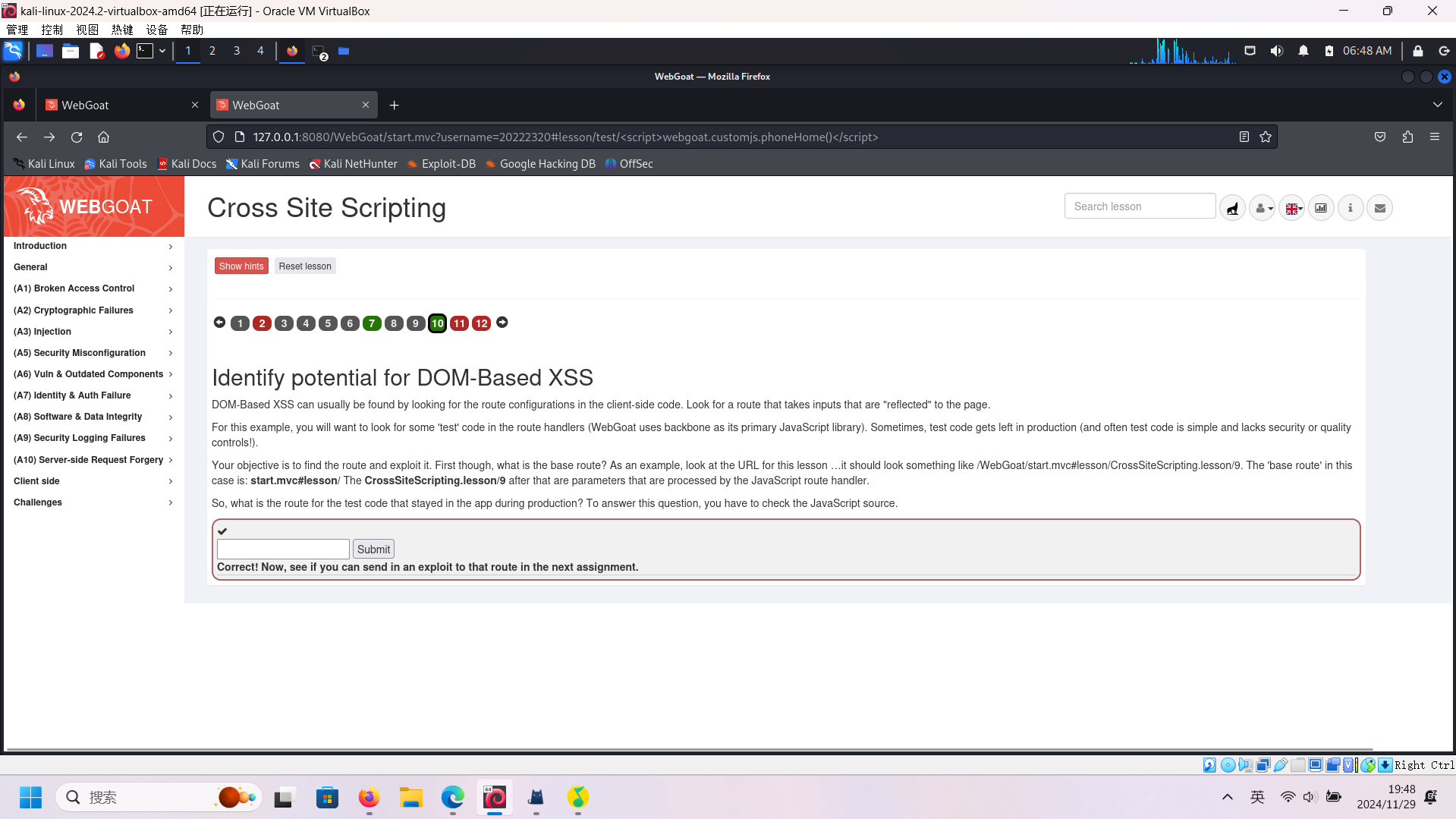
还有就是查找测试路由:

这里找到goatrouter.js就可以找到测试路由了
继续做题,这里告诉我们要用刚刚的测试路由调用函数,方法已给出,尝试拼接:
/test/<script>webgoat.customjs.phoneHome()</script>
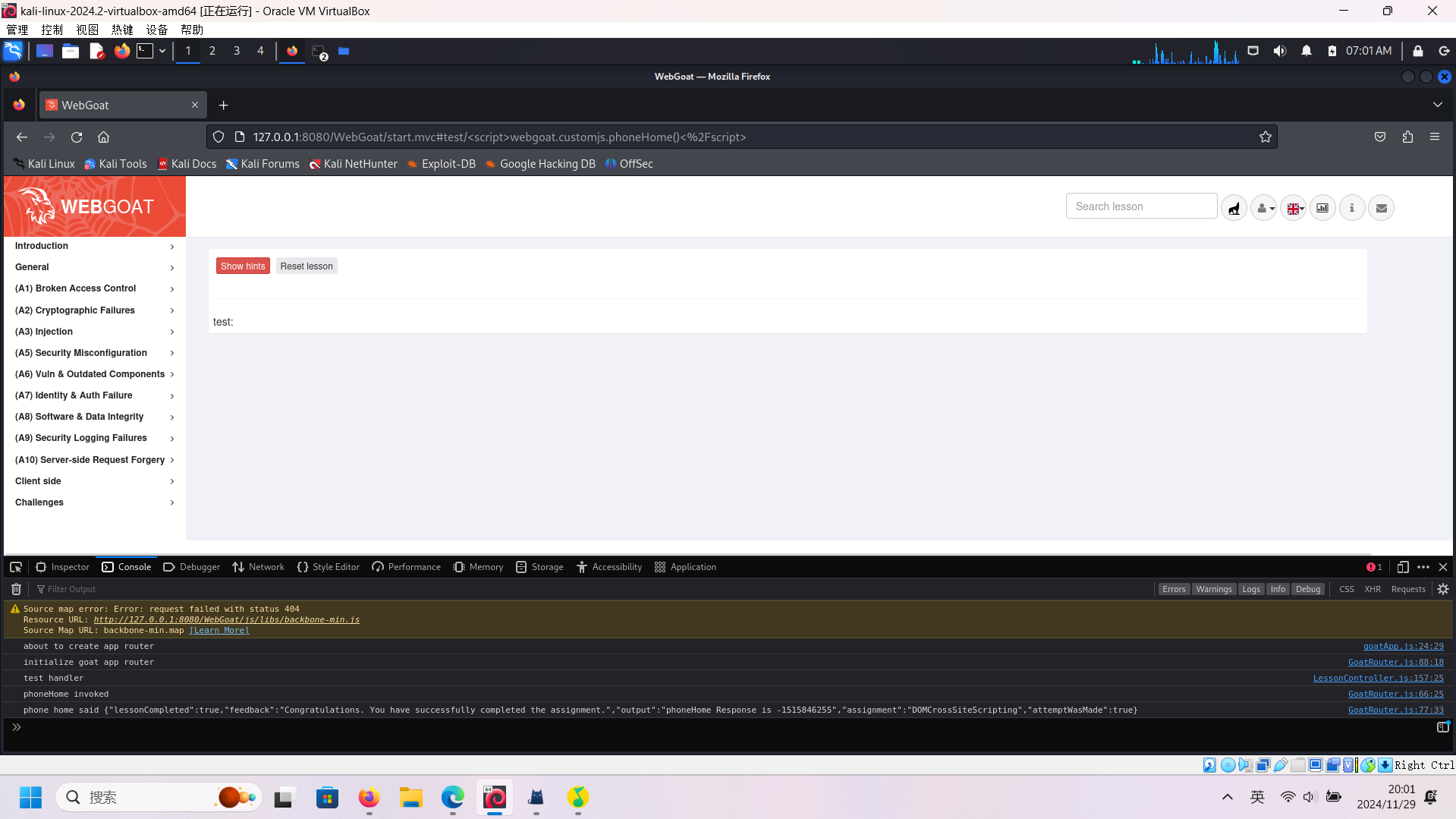
但显示错误,后面找了很久,才知道要转译字符:
test/%3Cscript%3Ewebgoat.customjs.phoneHome%28%29%3C%2Fscript%3E

这样就完成了
4.xsrf攻击
XSRF是跨站请求伪造的缩写。攻击者伪造一个请求,诱骗受害者进行操作,例如点击一个链接或者按钮,从而在用户不知情的情况下执行恶意操作,比如更改用户账号、发邮件等。该攻击主要通过获取用户的cookie或者session ID来完成攻击
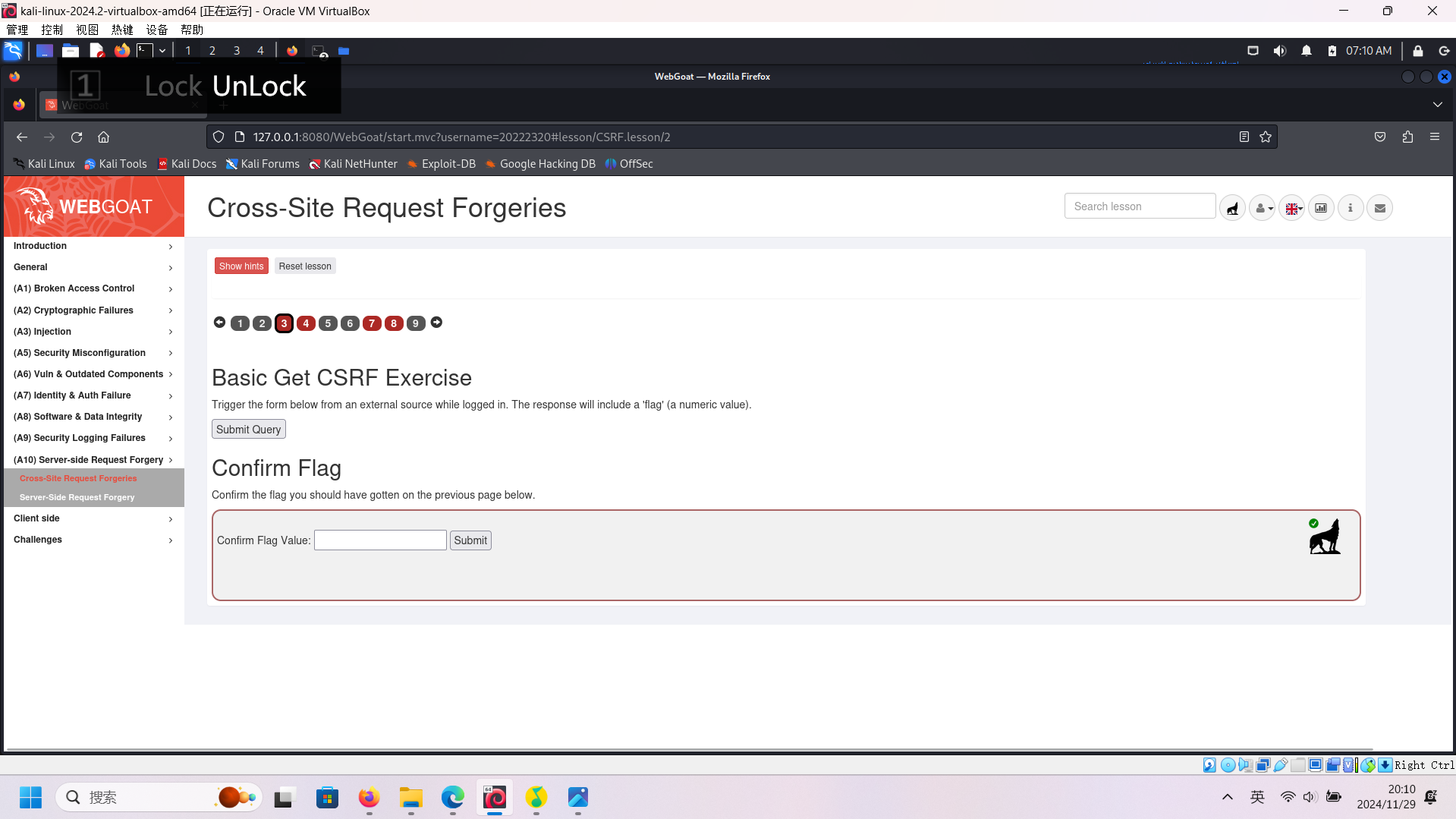
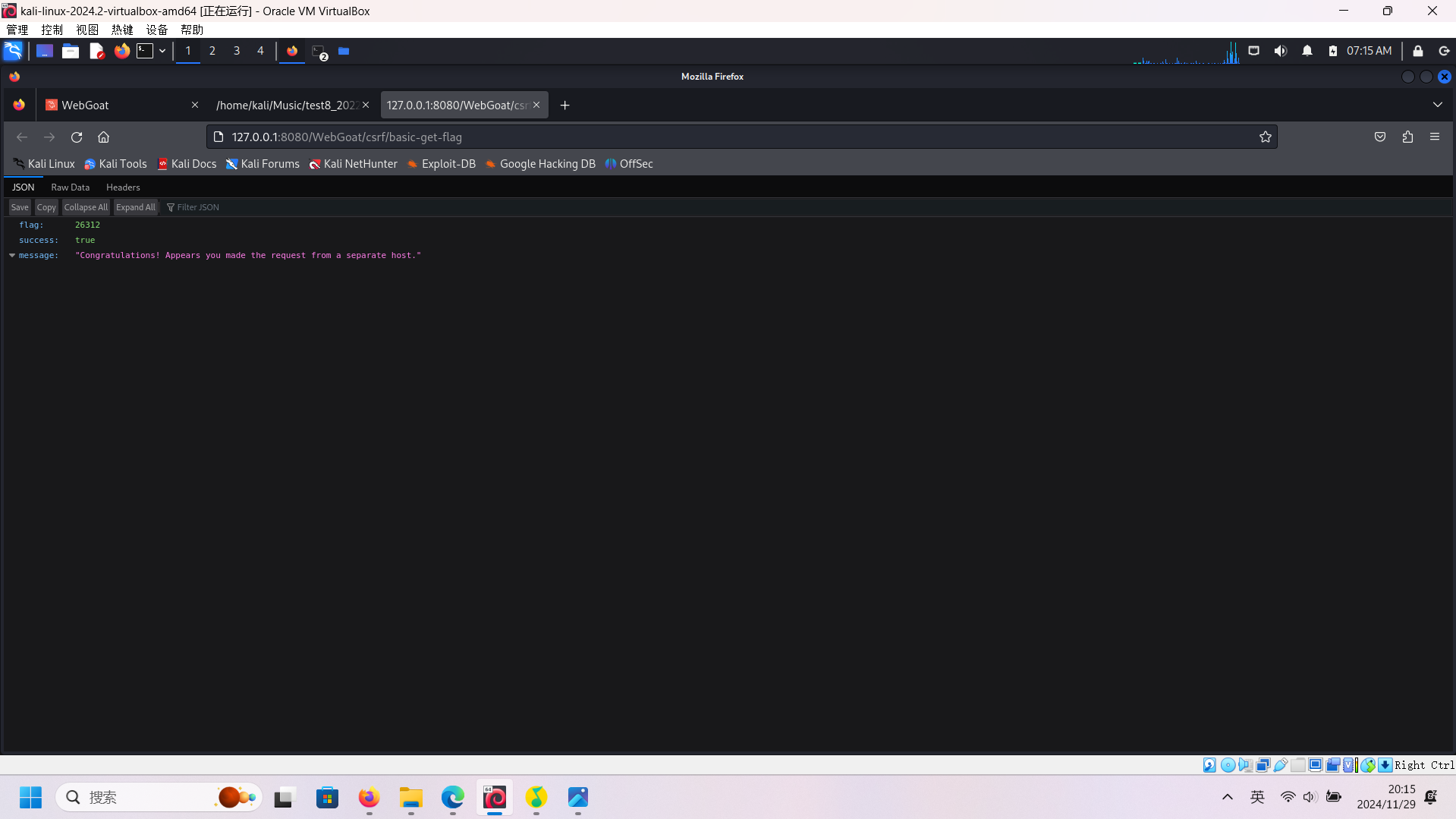
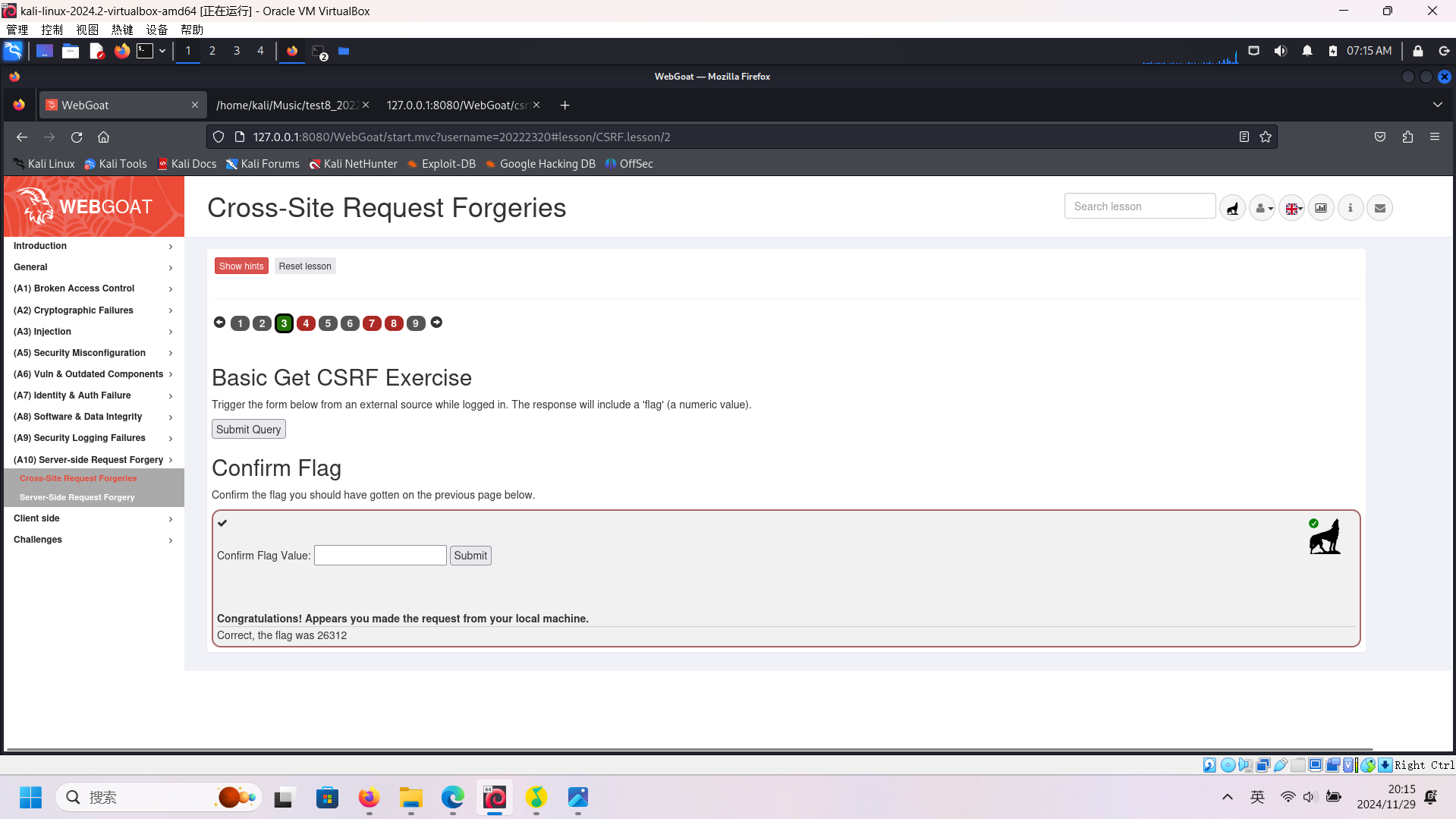
这里需要我们外部触发表单:

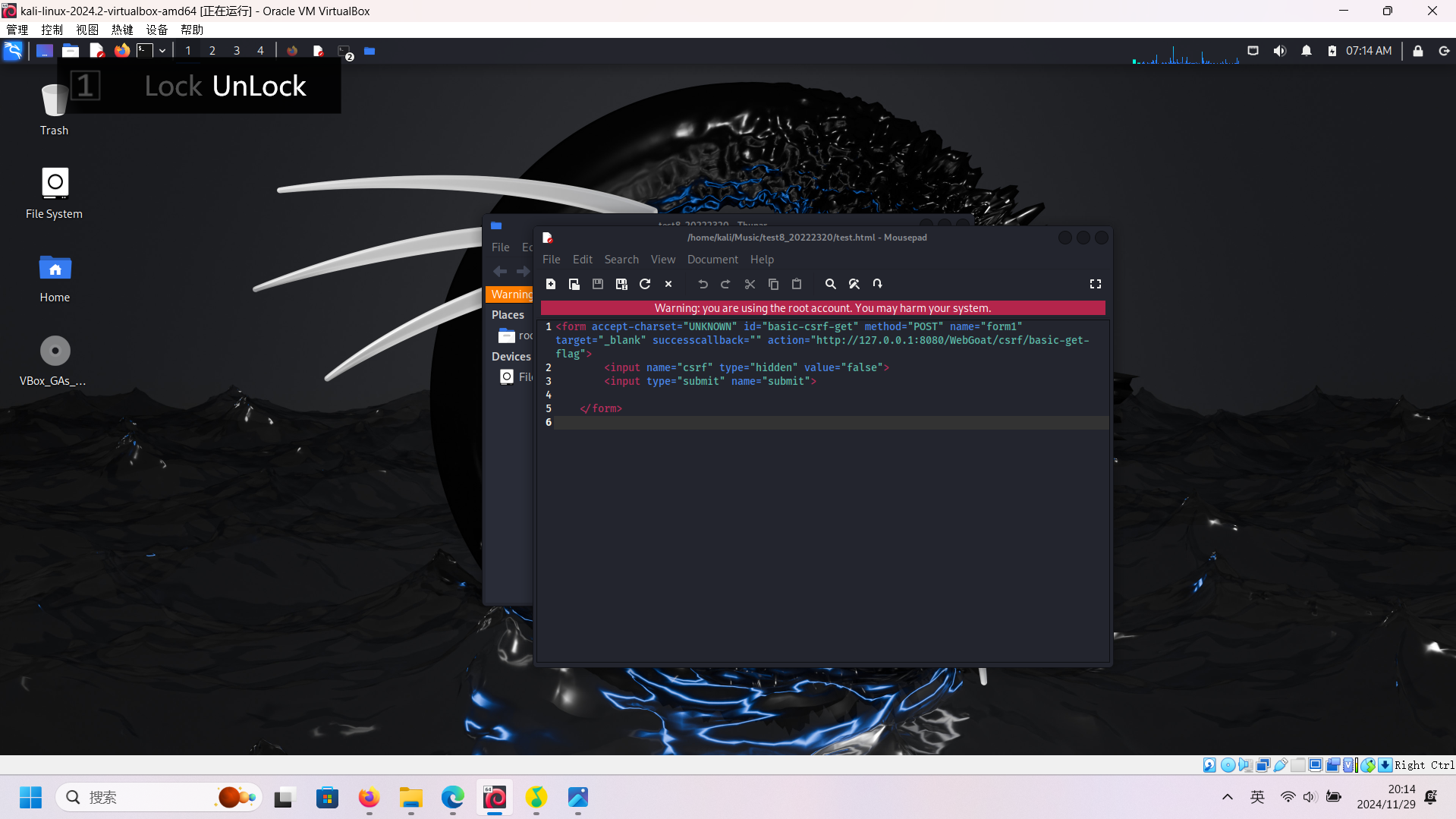
想了一下,做一个html,外部点进去就行:

进入网站一个按钮,注意链接地址就行:

完成:

4.问题及解决方案
- 问题1:tomcat总是请求servlet时,找不到资源
- 问题1解决方案:很神奇,只能换tomcat版本,我之前是10的,只能降级到9才能运行;因为我写的前后端交互的代码是tomcat9支持的,10支持的是另一套写法

这种就是9版本的写法 - 问题2:网页做题的时候卡在找测试路由
- 问题2解决方案:试了很多种办法,后面想到上课讲过有些sql注入要转译,死马当活马医试试,没想到真就是要转译字符
5.学习感悟、思考等
这次试验真的很耗时,主要是神奇bug的修复;永远不知道他会卡在哪;比如写web,真的各种工件模板都换了写一次,谁想得到是tomcat兼容性这么差,高版本不能向下兼容,还得重新下一个做实验。后面写测试题又挺烧脑的,有时候就是想不到要绕一下才能做出来,卡在那了就很久。完成的话反而觉得挺有趣,这些神奇测试题真挺离谱的,下次能提示一点就好做多了;总之做完了还是觉得收获了不少的。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)