20222313 2024-2025-1 《网络与系统攻防技术》实验八实验报告
1. 实验内容
1.1 Web前端HTML
能正常安装、启停Apache。理解HTML,理解表单,理解GET与POST方法,编写一个含有表单的HTML
1.2 Web前端javascipt
理解JavaScript的基本功能,理解DOM
在1的基础上,编写JavaScript验证用户名、密码的规则。在用户点击登陆按钮后回显“欢迎+输入的用户名”
尝试注入攻击:利用回显用户名注入HTML及JavaScript
1.3 Web后端:MySQL基础
正常安装、启动MySQL,建库、创建用户、修改密码、建表
1.4 Web后端:编写PHP网页,连接数据库,进行用户认证
1.5 最简单的SQL注入,XSS攻击测试
1.6 安装DVWA或WebGoat平台,并完成SQL注入、XSS、CSRF攻击
2. 实验过程
2.1 Web前端HTML
2.1.1 正常安装、启动Apache
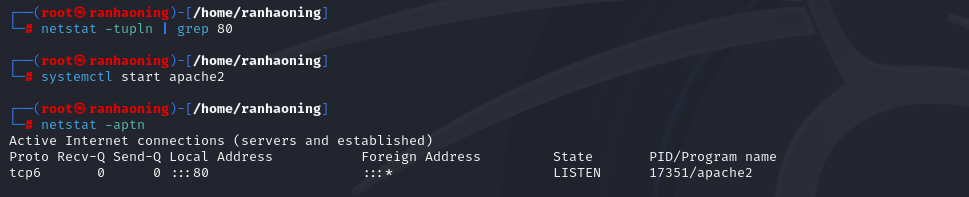
kali终端输入
netstat -tupln | grep 80 //查找正在监听TCP或UDP端口80的进程
systemctl start apache2 //启动Apache HTTP服务器
netstat -aptn //显示系统上所有的TCP连接和监听套接字

用浏览器访问> http://127.0.0.1,如果出现下面的结果,则表示Apache启动成功。

2.1.2 编写一个含有表单的HTML
kali终端输入vi /var/www/html/20222313.html

对20222313.html进行编辑。
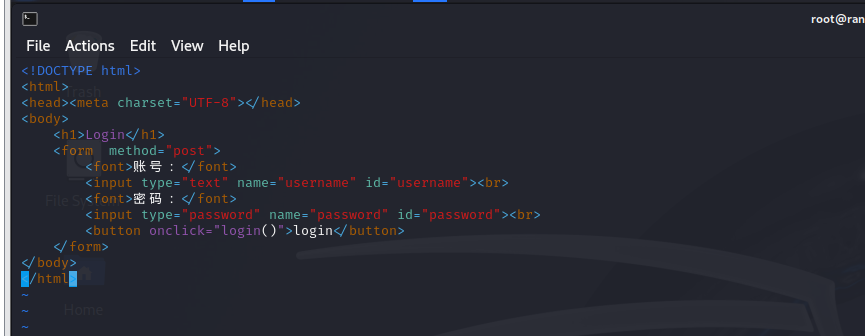
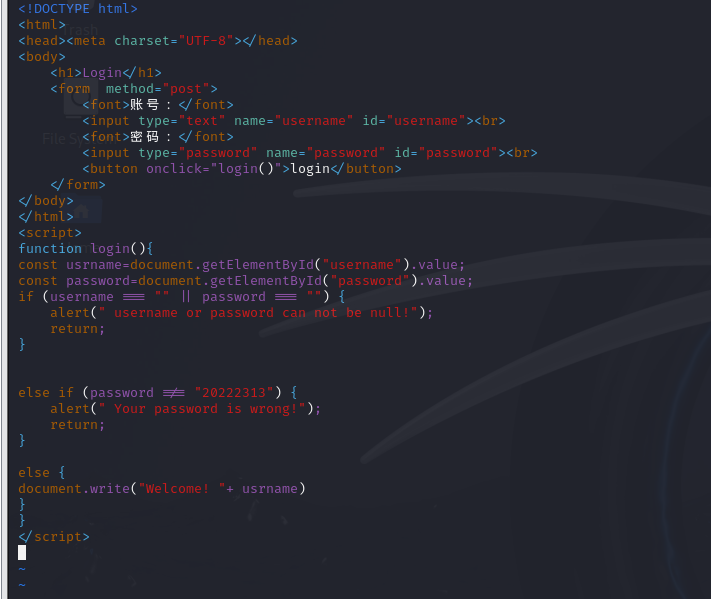
代码如下:
<!DOCTYPE html>
<html>
<head>
<title>Login</title>
<script>
function login() {
const username = document.getElementById("username").value;
const password = document.getElementById("password").value;
if (username === "" || password === "") {
alert("Username or password can not be null!");
return false; // Prevent form submission
}
else if (password !== "20222313") {
alert("Your password is wrong!");
return false; // Prevent form submission
}
// If validation passes, allow form to submit normally
return true;
}
</script>
</html>

保存后,打开服务器访问> http://127.0.0.1/20222313.html。

2.2 Web前端javascipt
2.2.1 理解JavaScript的基本功能,理解DOM
JavaScript 是一种基于对象和事件驱动的脚本语言,广泛应用于客户端网页开发。它具备相对较高的安全性,并通过其核心组件实现了动态内容展示与交互功能。JavaScript 由以下三个主要部分构成:
-
ECMAScript:作为 JavaScript 的语法和语义规范,ECMAScript 定义了语言的基本结构、数据类型、操作符、语句以及内置对象。它为 JavaScript 提供了统一的标准,确保了跨浏览器和平台的一致性。ECMAScript 不仅涵盖了基础的语言特性,还引入了诸如箭头函数、解构赋值、模块化等现代编程特性,增强了代码的可读性和维护性。作为标准,它不断演进,新的版本(如ES6/ES2015, ES7/ES2016等)引入了许多新特性来改善开发者体验并解决编程挑战。比如,类的定义、模块化支持、异步函数(async 和 await)等都是近年来添加的重要特性。
-
文档对象模型:DOM 是一种用于处理 HTML 和 XML 文档的标准编程接口。它将文档表示为一个树形结构,其中每个节点代表一个元素、属性或文本内容。通过 DOM,开发者可以动态地访问、修改、添加或删除文档中的任何部分。DOM 树的构建过程称为解析(parse),即将 HTML 或 XML 文档转换为内存中的对象模型。这种模型不仅描述了文档的结构,还定义了节点的行为,允许开发者通过调用节点的方法和属性来实现对页面内容的实时操作。DOM 的灵活性使得 JavaScript 能够高效地响应用户交互,动态更新页面内容,从而提升用户体验。DOM API允许JavaScript代码与页面内容直接互动。通过选择器,JavaScript可以获取页面上的元素,并且可以通过修改这些元素的属性、样式或直接添加/移除元素来改变页面结构。此外,事件监听机制让JavaScript能够响应用户的动作,如点击、键盘输入等,从而实现动态交互。
-
浏览器对象模型:BOM 是一组用于与浏览器环境进行交互的对象和方法。它提供了对浏览器窗口、历史记录、位置信息、定时器等功能的访问。通过 BOM,JavaScript 可以控制浏览器的行为,例如打开新窗口、导航到不同的 URL、管理会话状态等。BOM 还支持异步网络请求,允许开发者通过 XMLHttpRequest 或 Fetch API 与服务器进行数据交换,实现 AJAX 操作和 RESTful API 调用,从而实现无刷新的数据加载和动态内容更新。虽然“BOM”这个术语不像DOM那样有一个正式的标准文档,但它通常指的是浏览器提供的全局对象,如window、navigator、location、history等。这些对象提供了对浏览器环境本身的访问,包括控制窗口、处理用户导航、执行定时任务等功能。特别是XMLHttpRequest和现在的fetch API,它们使得从客户端向服务器发送请求变得非常简单,是构建单页应用(SPA)和进行AJAX调用的基础。
三者结合,使得JavaScript成为一种功能强大的语言,适用于创建复杂且高度互动的Web应用程序。随着Node.js的出现,JavaScript的应用范围已经超出了浏览器端,扩展到了服务器端编程,实现了全栈JavaScript开发的可能性。此外,诸如React、Vue、Angular这样的前端框架和库也大大推动了JavaScript生态系统的繁荣和发展。
JavaScript 的强大之处在于它能够通过修改 HTML 元素和 CSS 样式,实现动态的内容展示和交互效果。它可以通过监听用户的操作(如点击、滚动、提交表单等)触发事件处理程序,执行复杂的业务逻辑和算法。JavaScript 内置了丰富的函数库和对象,支持数据处理、计算、逻辑判断等功能,能够满足各种复杂的前端开发需求。此外,JavaScript 还可以通过网络请求与服务器进行通信,实现实时数据交互,进一步增强了网页的功能性和互动性。
总之,JavaScript 通过 ECMAScript、DOM 和 BOM 的协同作用,赋予了开发者强大的工具来操作网页内容、响应用户交互并实现复杂的业务逻辑。DOM 的树形结构和节点操作机制为 JavaScript 提供了灵活的文档 manipulation 能力,使其成为现代 Web 开发中不可或缺的核心技术。
2.2.2 编写JavaScript验证用户名、密码的规则,在用户点击登陆按钮后回显“欢迎+输入的用户名”
kali再次输入vi /var/www/html/20222313.html,编辑刚刚的html文件,加入代码,如图。

2.2.3 浏览器打开编辑后的网页
再次用浏览器访问> http://127.0.0.1/20222313.html
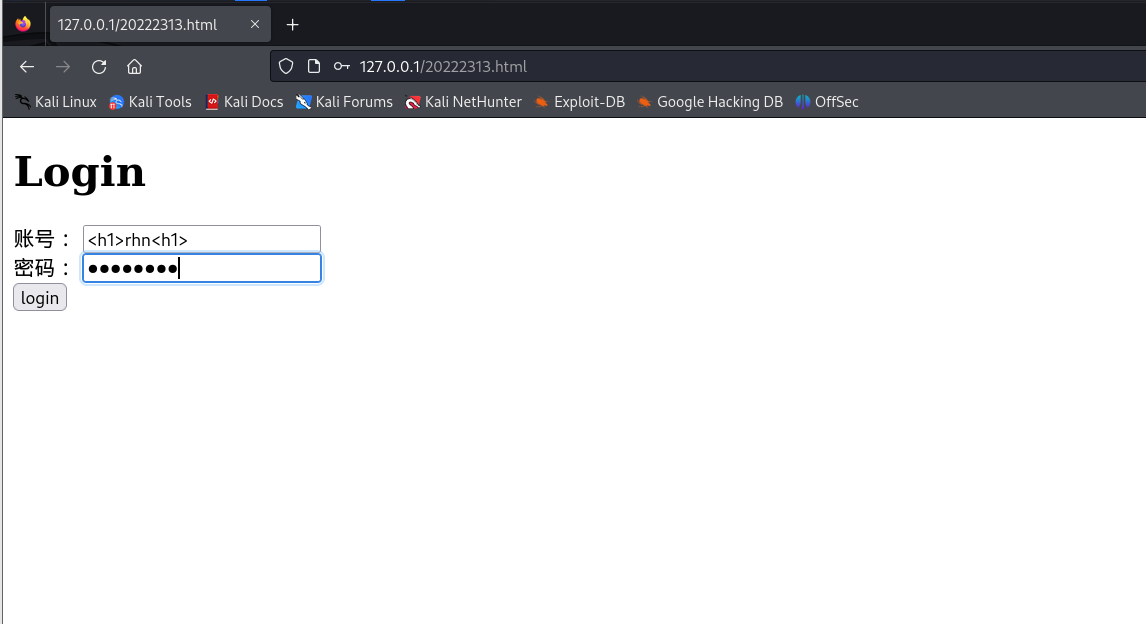
在账号中输入<h1>rhn<h1>,密码仍为20222313。

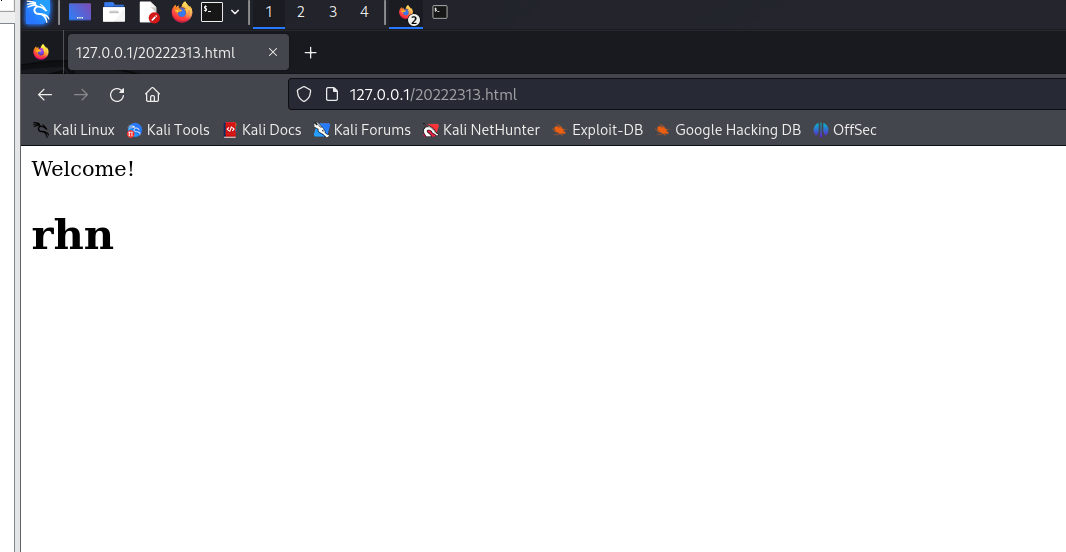
点击登录,可以看到,账号变为一级标题字体。

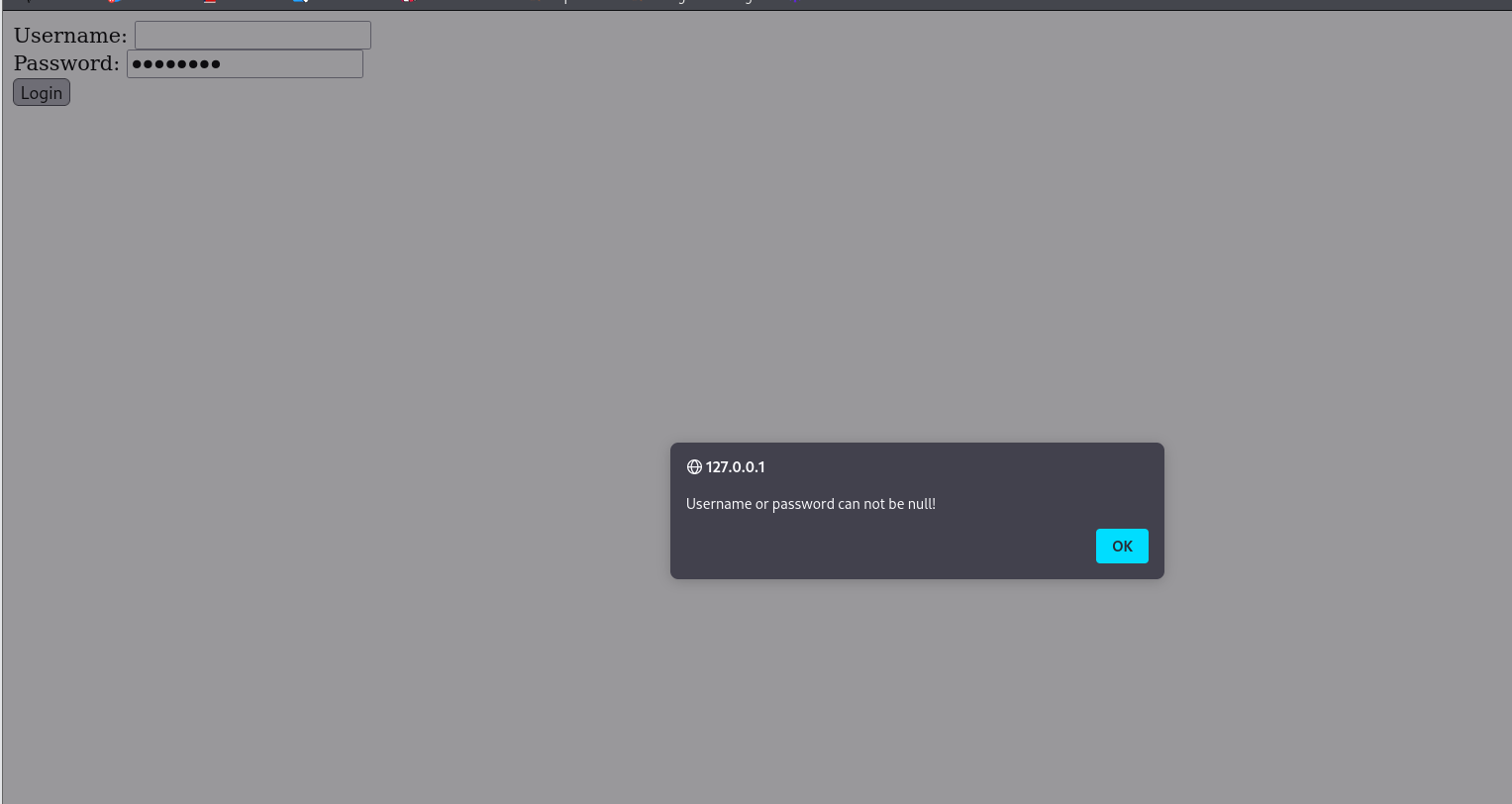
注入JavaScript,在网页的账号的文本框中输入``,密码不变。

可以看到,登录后弹出了告警消息。
2.3 Web后端:MySQL基础,正常安装、启动MySQL,修改密码、创建用户
kali终端输入systemctl start mysql,打开MySQL服务,再输入systemctl status mysql,可以查看MySQL当前的状态

输入:
service mysql start //启动MySQL服务
mysql_secure_installation //MySQL安全安装脚本
mysql -u root -p //登录到MySQL数据库,密码就是root的密码
use mysql //切换到MySQL数据库
show databases; //列出MySQL服务器上的所有数据库

输入CREATE USER 'rhn' IDENTIFIED BY '20222313';;创建一个名为rhn的用户,允许该用户从任何主机连接到数据库,并使用密码20222313进行身份验证。

输入create database 2313rhn;创建数据库,再输入use 2313rhn切换到该数据库。

输入create table test1 (username VARCHAR(30),password VARCHAR(20));创建一个名为test1的表,该表包含两个字段:username和password。

输入INSERT INTO test1 (username, password) VALUES ('ranhaoning', '20222313');向表中插入数据。

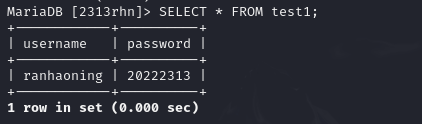
输入SELECT * FROM test1;,查看表中所有内容。

2.4 Web后端:编写PHP网页,连接数据库,进行用户认证。
输入命令apt-get install php下载php。

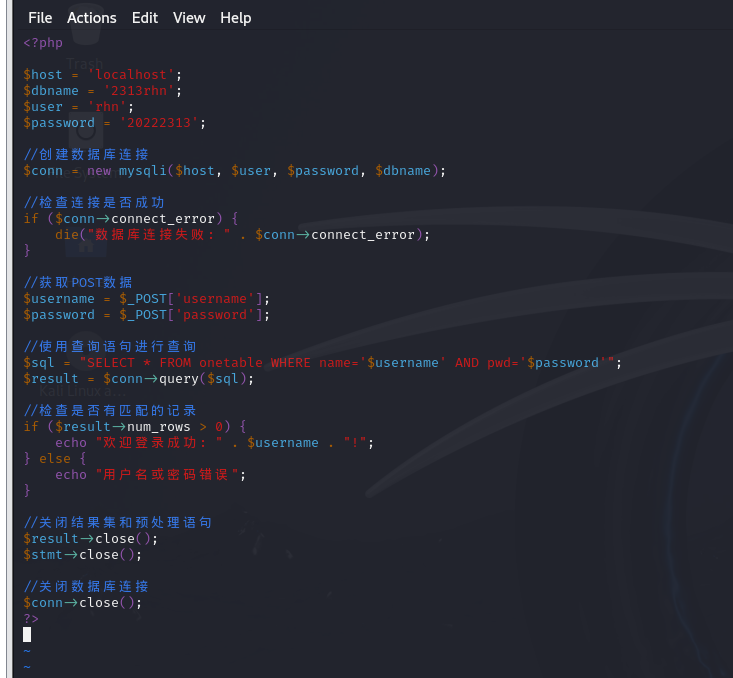
输入vi /var/www/html/20222313.php命令创建一个php文件,
编写一个php文件。
<?php
$host = 'localhost';
$dbname = '2313rhn';
$user = 'rhn';
$password = '20222313';
try {
// 创建数据库连接
$conn = new mysqli($host, $user, $password, $dbname);
// 检查连接是否成功
if ($conn->connect_error) {
throw new Exception("数据库连接失败: " . $conn->connect_error);
}
// 获取POST数据并过滤
$username = filter_input(INPUT_POST, 'username', FILTER_SANITIZE_STRING);
$inputPassword = filter_input(INPUT_POST, 'password', FILTER_SANITIZE_STRING);
// 检查是否有匹配的记录
if ($stmt->num_rows > 0) {
$stmt->bind_result($hashedPassword);
$stmt->fetch();
// 使用 password_verify() 来验证密码
if (password_verify($inputPassword, $hashedPassword)) {
echo "欢迎登录成功: " . htmlspecialchars($username) . "!";
} else {
echo "用户名或密码错误";
}
} else {
echo "用户名或密码错误";
}
} catch (Exception $e) {
// 错误处理
echo "发生错误: " . $e->getMessage();
} finally {
// 关闭预处理语句和数据库连接
if (isset($stmt)) {
$stmt->close();
}
if (isset($conn)) {
$conn->close();
}
}
?>

输入vi /var/www/html/20222313.html修改原来的html文件,将action指向20222313.php。
代码如下:
<!DOCTYPE html>
<html>
<head>
<title>Login</title>
<script>
function login() {
const username = document.getElementById("username").value;
const password = document.getElementById("password").value;
if (username === "" || password === "") {
alert("Username or password can not be null!");
return false; // Prevent form submission
}
else if (password !== "20222313") {
alert("Your password is wrong!");
return false; // Prevent form submission
}
// If validation passes, allow form to submit normally
return true;
}
</script>
</head>
<body>
<form action="20222313.php" method="post" onsubmit="return login()">
Username: <input type="text" id="username" name="username"><br>
Password: <input type="password" id="password" name="password"><br>
<input type="submit" value="Login">
</form>
</body>
</html>
用浏览器打开> http://127.0.0.1/20222313.html

若输入的用户名和密码正确(ranhaoning,20222313),登陆成功,提示欢迎!登陆成功!

若没有输入用户名,则提示username is null。

若用户名或密码错误,则会提示用户名或密码错误。

2.6 pikachu平台的SQL注入、XSS、CSRF攻击
2.6.1 搭建pikachu靶场环境
Burp Suite是一款由PortSwigger公司开发的集成型网络安全测试平台,主要用于Web应用安全测试。
所有的工具都共享一个能处理并显示HTTP消息,认证,代理,日志,警报的一个强大的可扩展的框架。
需要提前下载phpstudy,其他安装步骤均已完成。
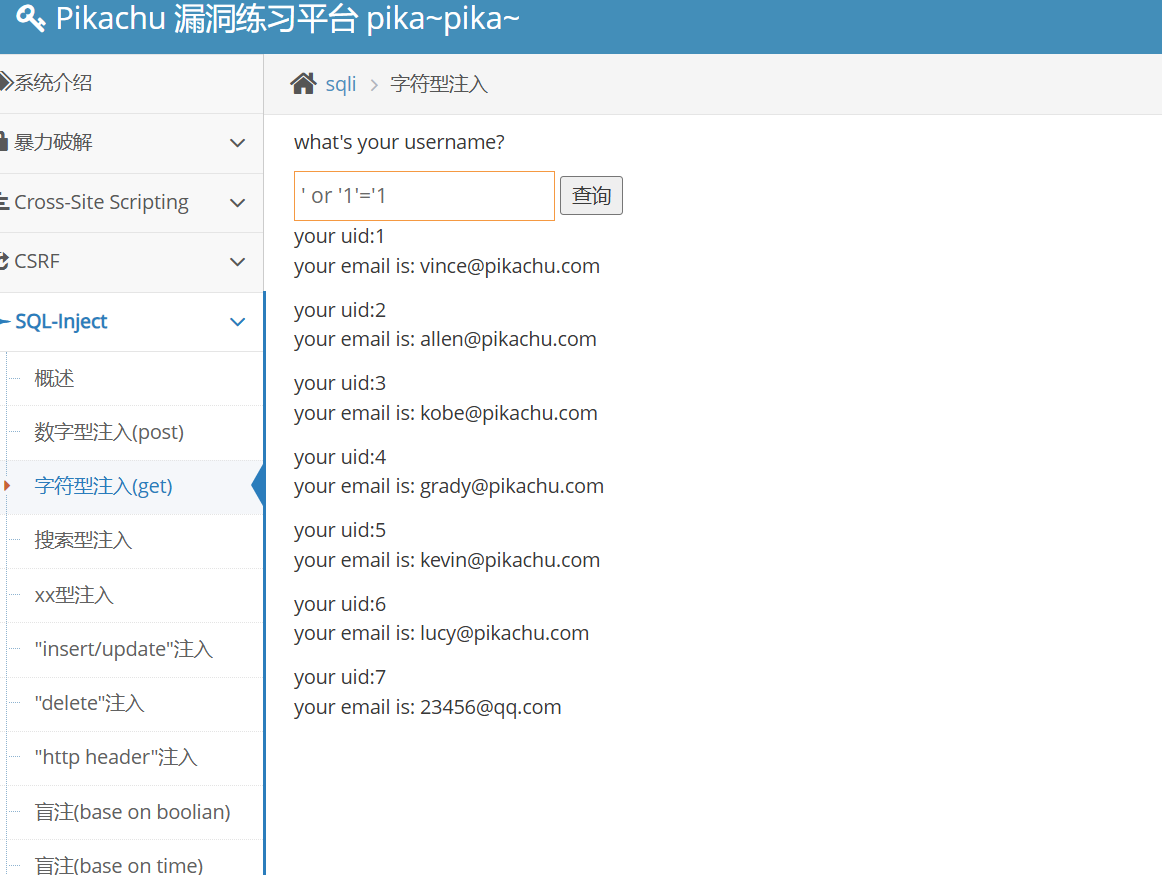
2.6.2 完成一个SQL注入攻击。
输入' or '1'='1。

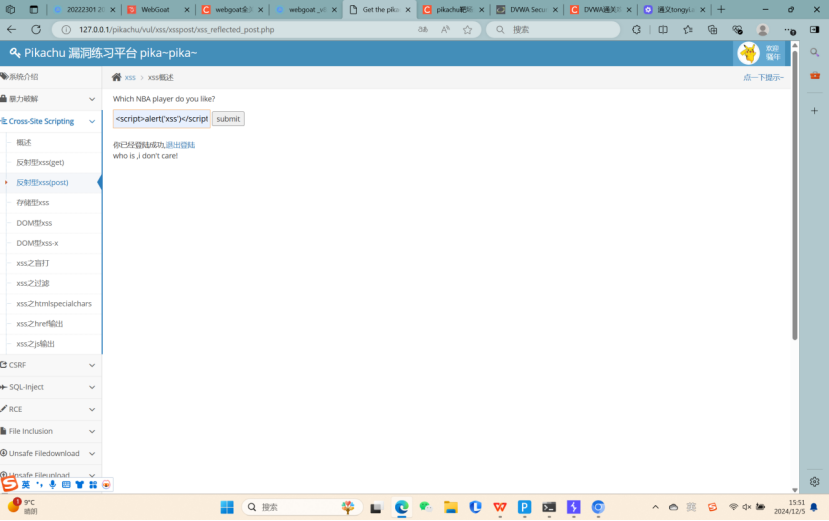
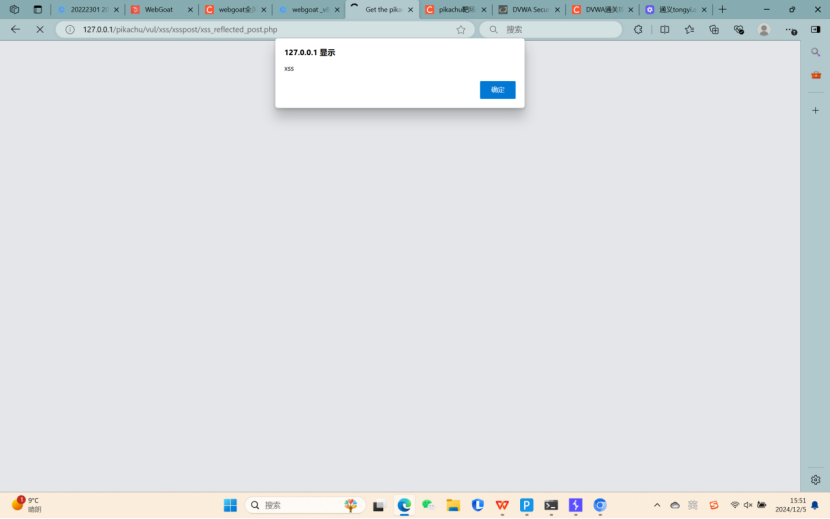
2.6.3 完成一个反射型XSS攻击。

输入<script>alert('xss')</script>。

可以看到,XSS攻击成功,出现告警信息。

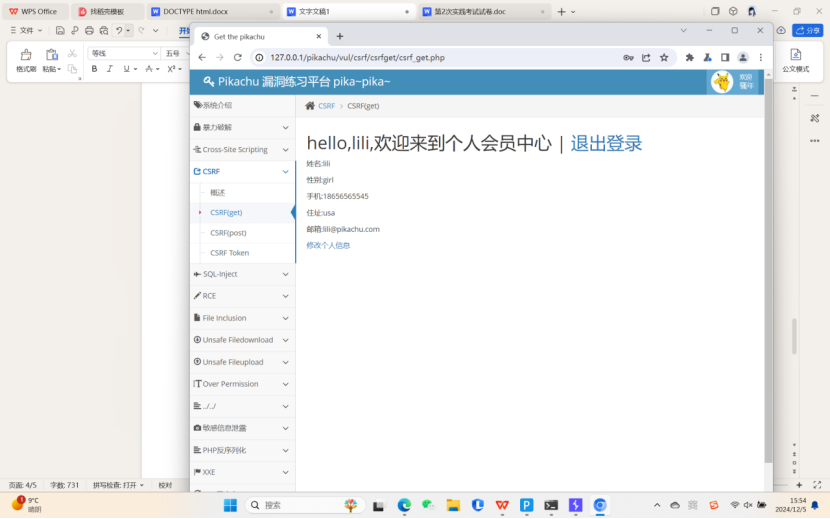
2.6.4 完成一个CSRF实验。

登录后,选择修改个人信息。

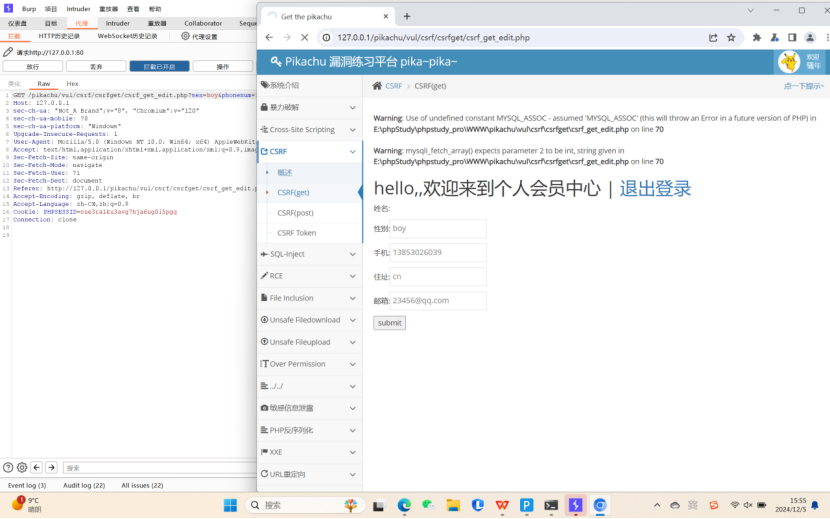
开启拦截。

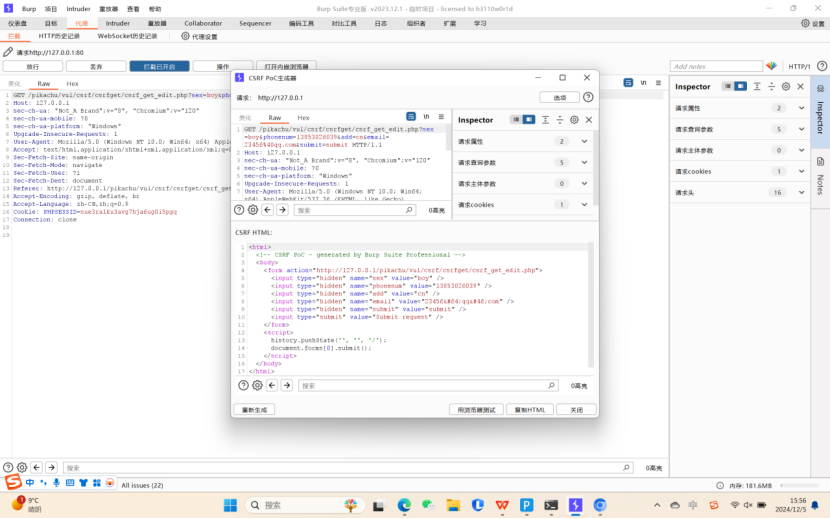
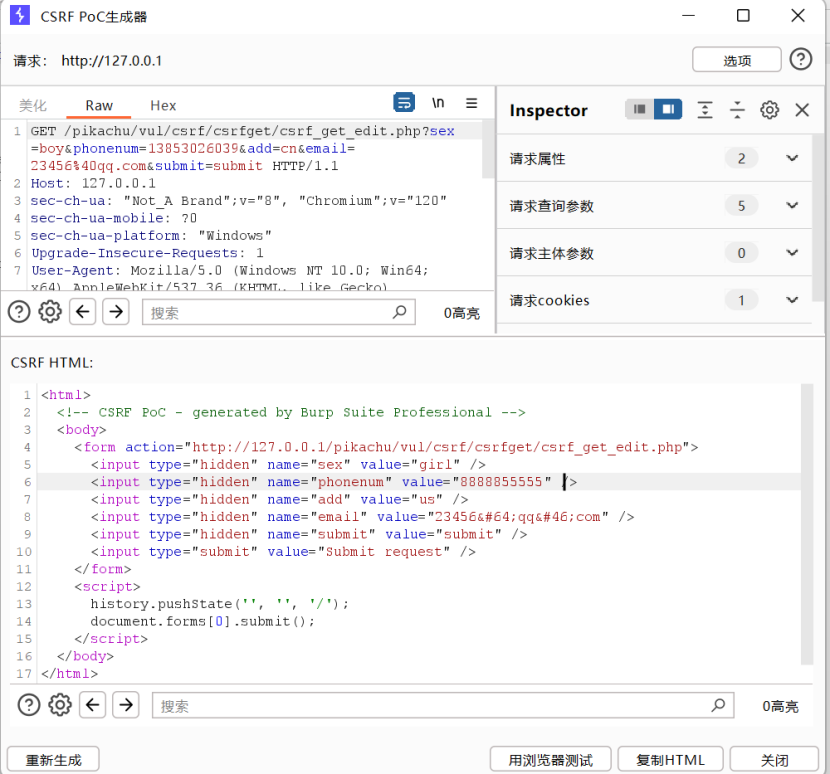
选择生成一个CSRF,对个人信息进行修改。


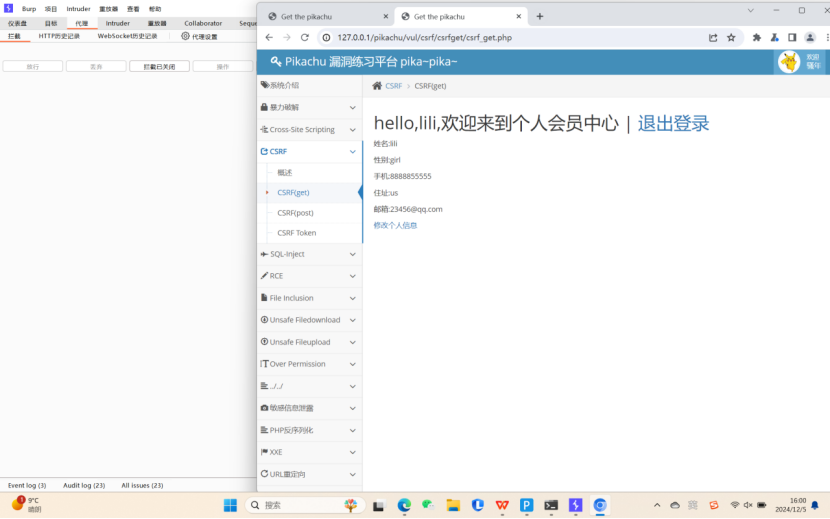
将生成的url复制:http://burpsuite/show/2/4j69t4i3pi8xhos119hhzforqi0zf81i,在浏览器中打开。可以看到,个人信息已经被修改,攻击成功。

3.问题及解决方案
问题1:html跳转到php时显示没有连接到数据库。

问题1解决方案:在SQL命令行中输入GRANT ALL PRIVILEGES ON 2313rhn.* TO 'rhn'@'localhost' IDENTIFIED BY '20222313';、FLUSH PRIVILEGES;,为用户rhn进行授权。
4.学习感悟、思考等
本次实验我掌握HTML注入、JavaScript注入、SQL注入、XSS(跨站脚本攻击)、CSRF(跨站请求伪造)等多种攻击方式,我的技能和知识得到了显著提升,不仅深入了解了Web应用可能面临的各种威胁,也教会了我如何构建更加安全的应用程序。
通过实践这些攻击方式,我深刻认识到,在开发Web应用时,如果忽视了对用户输入数据或客户端提交数据的校验和处理,就可能导致严重的安全问题。例如,通过对用户输入的数据进行严格的校验和过滤,可以有效防止HTML注入和JavaScript注入;而采用参数化查询或预编译语句,则可以避免SQL注入的风险。此外,我还学会了如何使用内容安全策略(CSP)抵御XSS攻击,并通过抗CSRF令牌保护表单提交免受CSRF攻击。
最重要的是,这次学习让我深刻意识到网络安全的重要性。知己知彼,百战不殆——只有深入了解攻击原理和常见漏洞,才能编写出更安全的代码,更好地保护用户的隐私和数据安全。通过这次实验,我不仅掌握了Web前端和后端的基本技能,提升了在HTML、JavaScript、PHP、MySQL等技术方面的实践能力,还学到了如何防范多种常见的Web攻击,为未来的职业发展打下了坚实的基础。




