20222311 2024-2025-1 《网络与系统攻防技术》实验八实验报告
1.学习内容
- Web前端:负责开发用户所看到的内容。
前端语言:HTML、JavaScript(JS):与Java没有关系,与JSP两回事,CSS。
Web前端框架:Vue.js(中国人尤雨溪)、Bootstrap(Twitter)、Layui(极简单)、Element-UI(基于Vue.js2.0,饿了么)、Angular(Google)…… - Web后端:主要使用各种库,API,Web服务等技术搭建后端应用体系,确保各种Web服务接口之间的正确通信。比如处理前端用户发起的请求,各种业务逻辑的操作,最后与数据库交互,完成增、删、改、查等数据库操作。
后端语言:C、Java、PHP、Python、C# - 数据库:增删改查,、create/select/delete/update/insert………………
SQLServe、MySql、Oracle。 - WEB安全
1)SQL注入
2)XSS跨站脚本攻击(Cross-site Scripting (XSS))
3)CSRF:CSRF(Cross-site request forgery) - Burpsuite工具
2.实验内容
- (1)Web前端HTML
能正常安装、启停Apache。理解HTML,理解表单,理解GET与POST方法,编写一个含有表单的HTML。 - (2)Web前端javascipt
理解JavaScript的基本功能,理解DOM。
在(1)的基础上,编写JavaScript验证用户名、密码的规则。在用户点击登陆按钮后回显“欢迎+输入的用户名”
尝试注入攻击:利用回显用户名注入HTML及JavaScript。 - (3)Web后端:MySQL基础:正常安装、启动MySQL,建库、创建用户、修改密码、建表
- (4)Web后端:编写PHP网页,连接数据库,进行用户认证
- (5)最简单的SQL注入,XSS攻击测试
- (6)安装DVWA或WebGoat平台,并完成SQL注入、XSS、CSRF攻击。
3.实验过程
3.1Web前端HTML
-
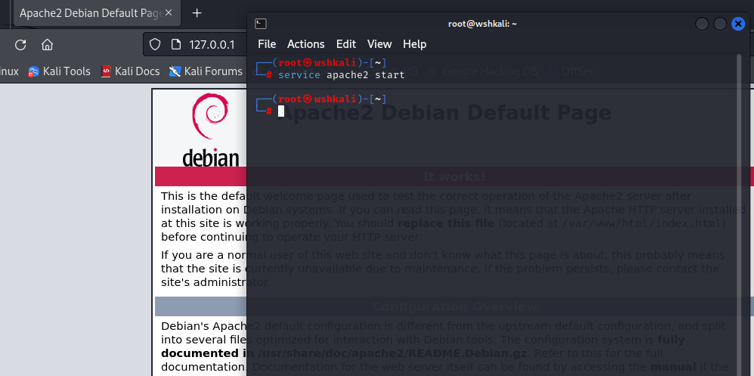
正常安装、启停Apache
打开Apache服务service apache2 start,并在浏览器输入 127.0.0.1,如果可以打开Apache的默认网页,则表示开启成功!

-
查看Apache状态sudo systemctl status apache2

显示开启。 -
关闭apache
sudo systemctl stop apache2

-
查看Apache状态
sudo systemctl status apache2

成功关闭。 -
对HTML,表单,GET与POST方法的理解
- HTML表单(Form)是用户输入数据的重要工具,而GET与POST方法是提交表单数据的两种主要方式。
- GET方法:GET方法是从服务器获取数据的一种请求方法。
工作原理:当使用GET方法提交表单时,表单数据将附加到URL的末尾,以查询字符串的形式发送给服务器。 - POST方法:POST方法是向服务器发送和处理敏感或大量表单数据的一种请求方法。
工作原理:当使用POST方法提交表单时,表单数据将被放置在HTTP请求的正文中发送到服务器。这样,表单数据不会出现在URL中。
-
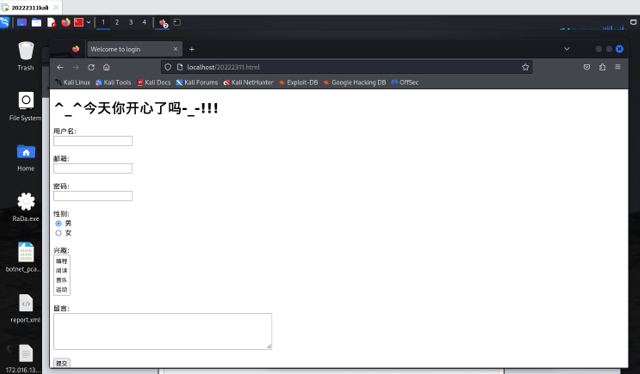
设计一个简单的html网页
-
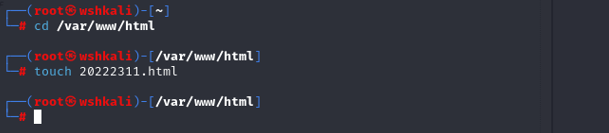
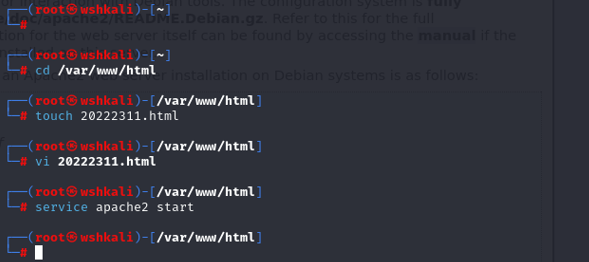
进入html的文件夹cd /var/www/html
-
创建html文件touch 20222311.html

-
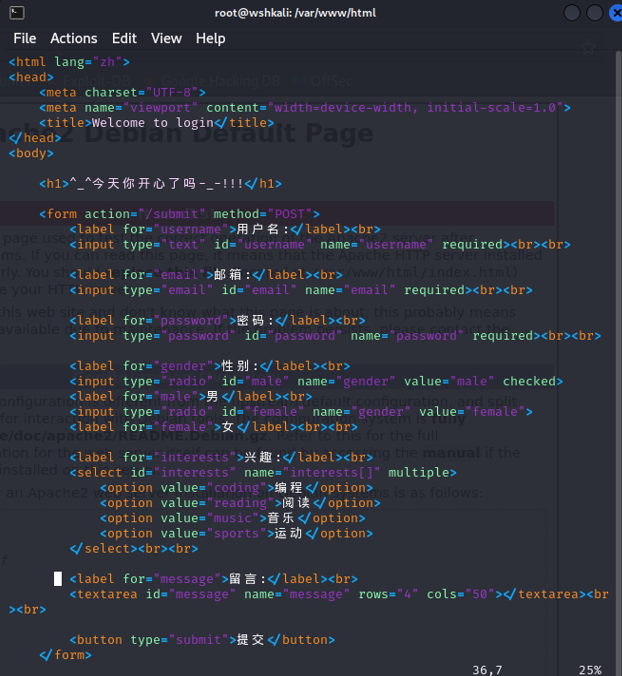
进入编辑页面,将html代码粘贴进去vi 20222311.html

-
再次开启Apache服务service apache2 start

-
使用浏览器打开制作的网页,在浏览器输入localhost/20222311.html

-
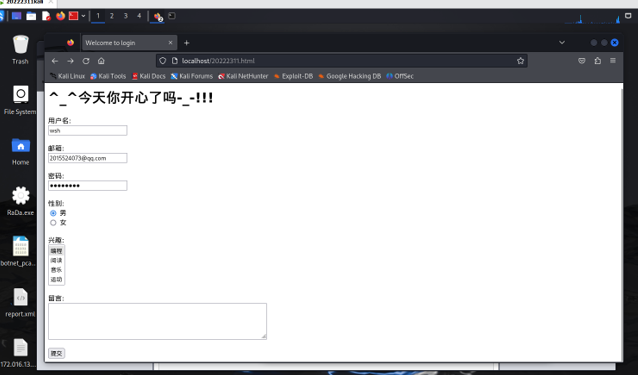
可提交表单,实现跳转

-
跳转后,没有.php文件,直接NOT Found

3.2Web前端javascipt
-
理解JavaScript的基本功能,理解DOM
- JavaScript是一种基于对象和事件驱动的编程语言,而DOM是一种与平台和语言无关的接口。
- JavaScript的基本功能:
动态内容展示:通过修改HTML元素和CSS样式,JavaScript能够实现网页内容的动态更新。
用户交互体验:响应用户的鼠标点击、键盘输入等操作,实现表单验证、按钮点击等功能。
数据处理计算:提供丰富的内置函数和对象,支持复杂的数据操作和逻辑判断。
网络请求交互:可以发起网络请求,与服务器进行数据交换,实现异步加载和数据更新。
跨平台适应性:由于其解释性脚本语言的特性,JavaScript可以在多种平台上运行,无需编译。 - DOM的作用:
访问文档结构:DOM提供了对整个HTML文档的树形结构访问,每个节点都代表一个HTML元素或文本项。
操作元素属性:通过DOM,可以读取和修改HTML元素的属性,如id、class、style等。
事件处理:DOM允许为HTML元素添加事件监听器,响应用户的操作,如点击、滚动、输入等。
创建删除元素:可以使用DOM API动态地在文档中创建新的元素或删除现有的元素。
遍历文档树:DOM提供了遍历文档树的方法,可以访问和操作树中的每个节点。 - 总的来说,JavaScript作为一门功能强大的脚本语言,它不仅能够实现页面的动态效果,还能处理复杂的逻辑和数据。而DOM作为JavaScript操作HTML文档的标准API,使得开发者能够轻松地对页面结构和内容进行动态控制。两者的结合极大地推动了Web前端开发的发展,为用户提供了更加丰富和互动的网络体验。
-
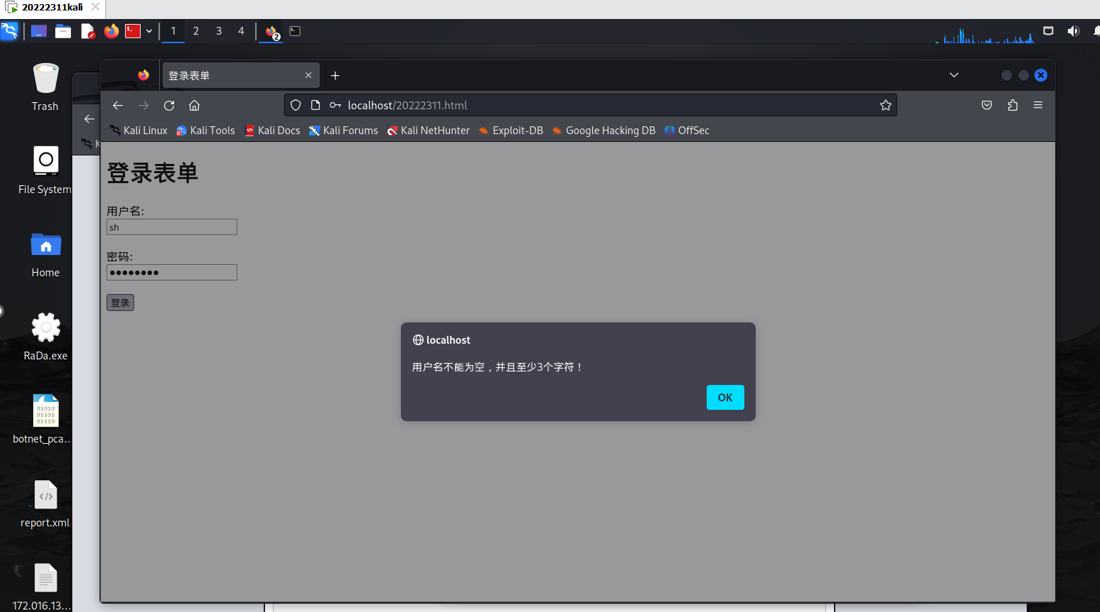
编写JavaScript验证用户名、密码的规则,在用户点击登陆按钮后回显“欢迎+输入的用户名”
我补充的JavaScript 验证函数:
验证规则:
用户名至少3个字符且不能为空。
密码至少6个字符且不能为空。 -
编辑20222311.html
vim 20222311.html
将其改写成下面的源码:

-
用户名不符合规则。

-
密码不符合规则。

-
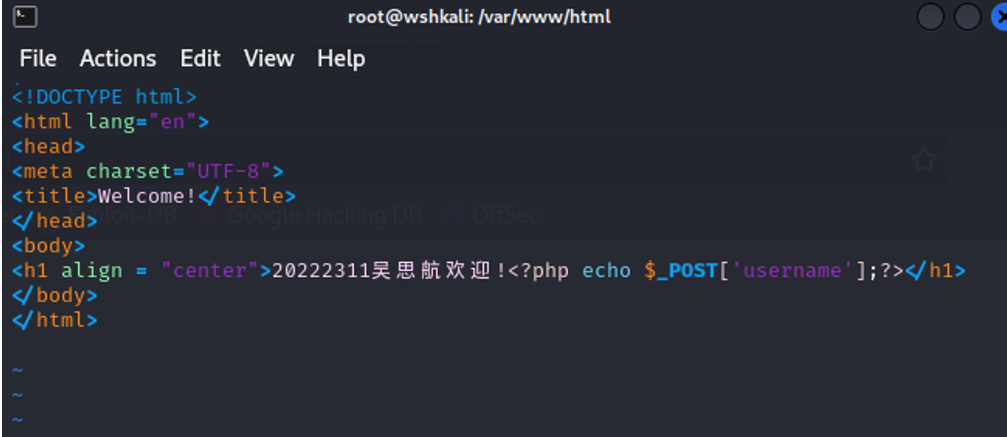
编写一个在用户点击登陆按钮后回显“欢迎+输入的用户名”的PHP页面
进入html的文件夹cd /var/www/html
创一个用于接收用户登陆数据的文件touch index.php
进入编辑页面,将代码粘贴进去vi index.php

-
继续访问localhost/20222311.html ,输入正确格式的用户名和密码后点击登录,成功跳转到欢迎界面。

-
尝试注入攻击:利用回显用户名注入HTML及JavaScript
-
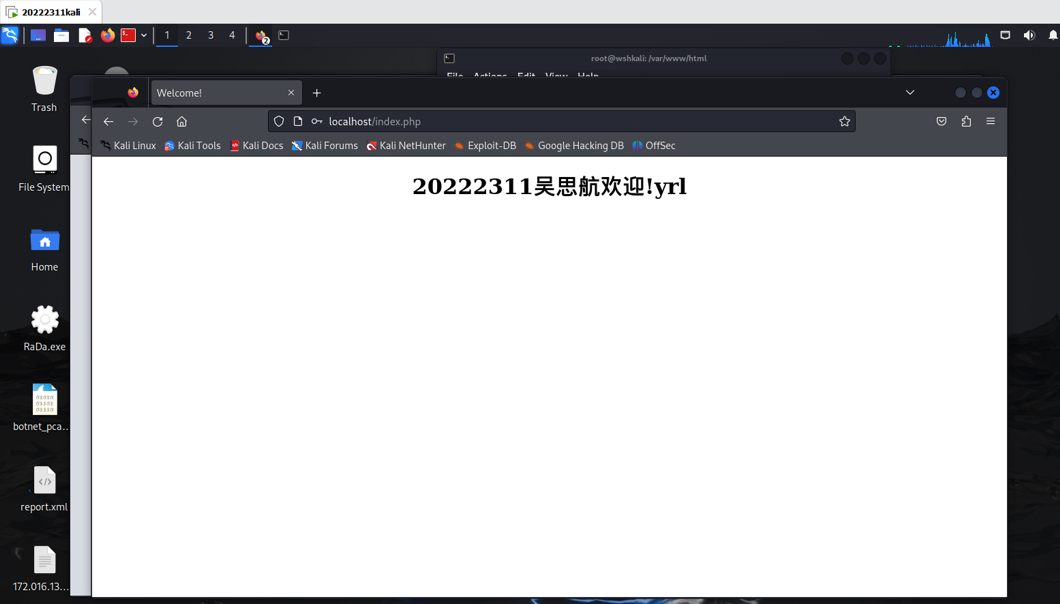
注入HTML,在网页的账号的文本框中输入
<h1>yrl<h1>,密码不变。

-
在登陆界面输出一级标题yrl,如下图所示:

-
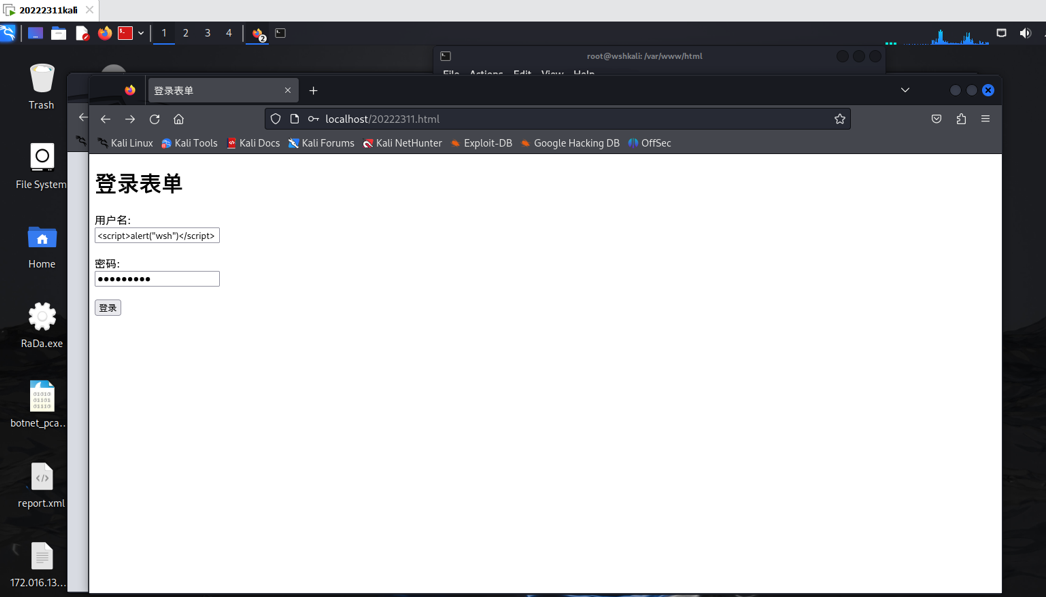
注入JavaScript,在网页的账号的文本框中输入
<script>alert("wsh")</script>
-
会出现wsh的提示框,如下图所示:

3.3Web后端:MySQL基础:正常安装、启动MySQL,建库、创建用户、修改密码、建表
- 打开kali中安装并启动MySQL
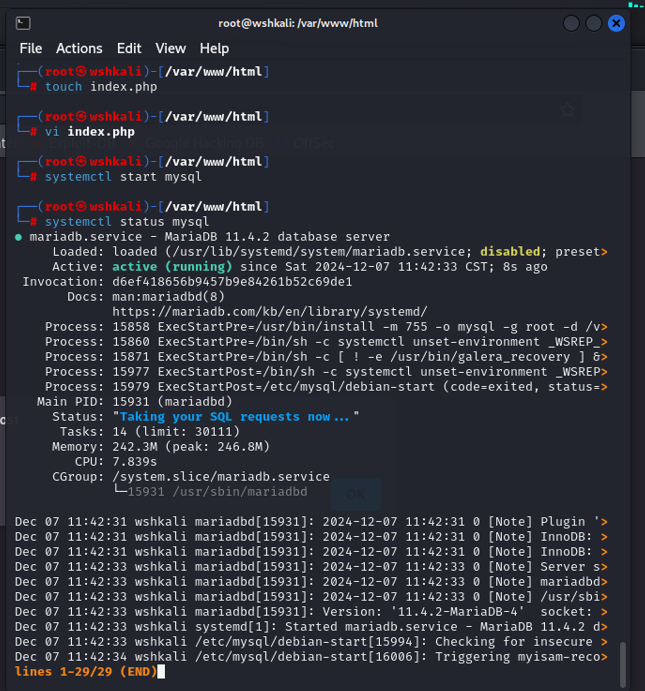
打开MySQL服务systemctl start mysql
显示MySQL服务的当前目前状态systemctl status mysql

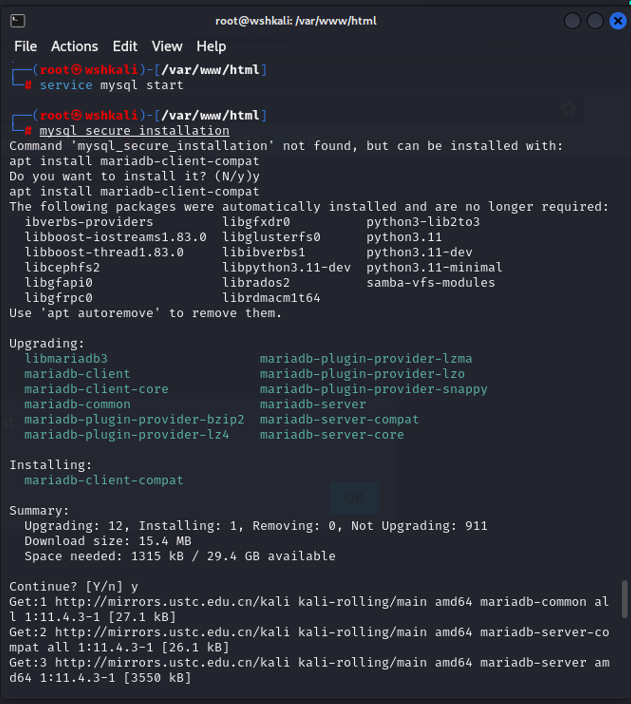
- 启动MySQL服务service mysql start
MySQL安全安装脚本mysql_secure_installation

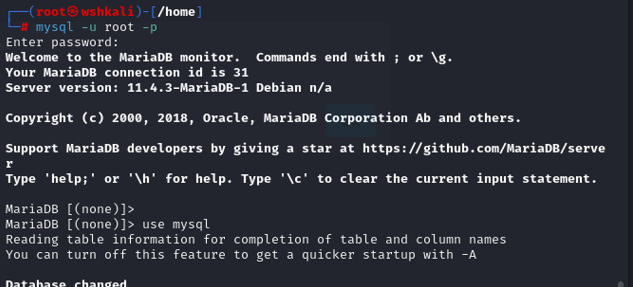
- 登录到MySQL数据库
systemctl restart mysql
mysql -u root -p
默认密码:password。

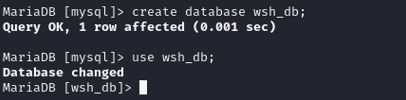
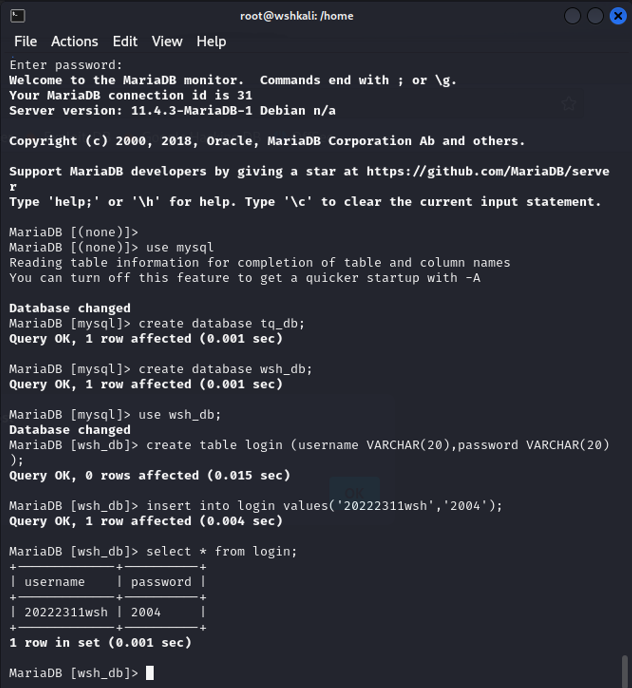
- 建库、建表
创建数据库create database wsh_db;
使用它use wsh_db;

- 用create table 表名 (字段设定列表);建立数据库表,并插入数据:
用户名为20222311wsh,密码为2004。
create table login (username VARCHAR(20),password VARCHAR(20));
insert into login values('20222311wsh','2004');
查询login表中的数据select * from login;

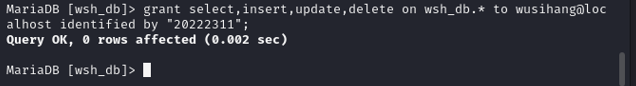
成功啦! - 创建用户、修改密码
在MySQL中增加新用户grant select,insert,update,delete on wsh_db.* to wusihang@localhost identified by "20222311";
这也同时完成了将对该数据库的所有表的select,insert,update,delete权限授予新用户。

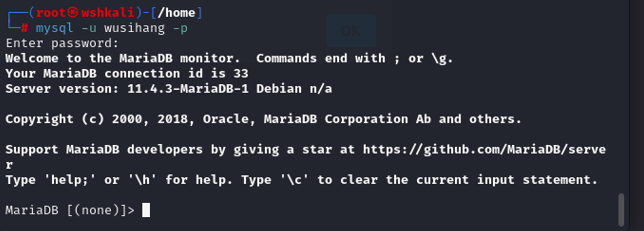
- 退出quit
登入新用户mysql -u tianqing -p

恭喜登陆成功。
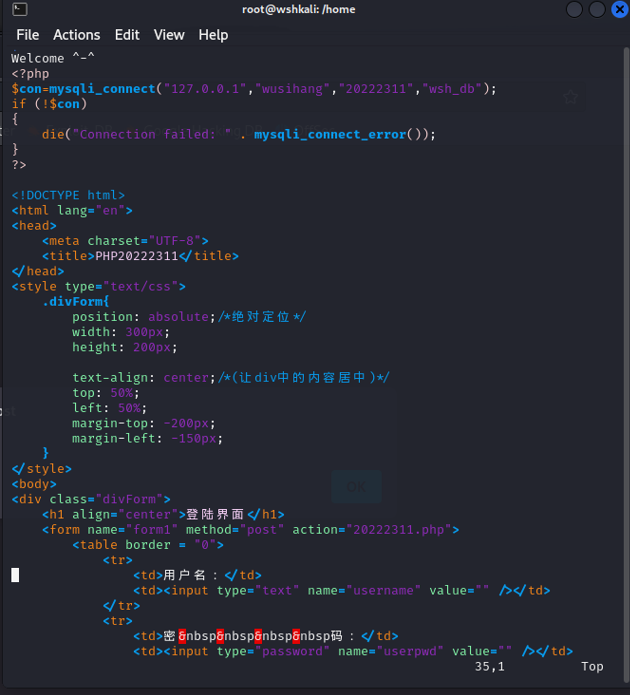
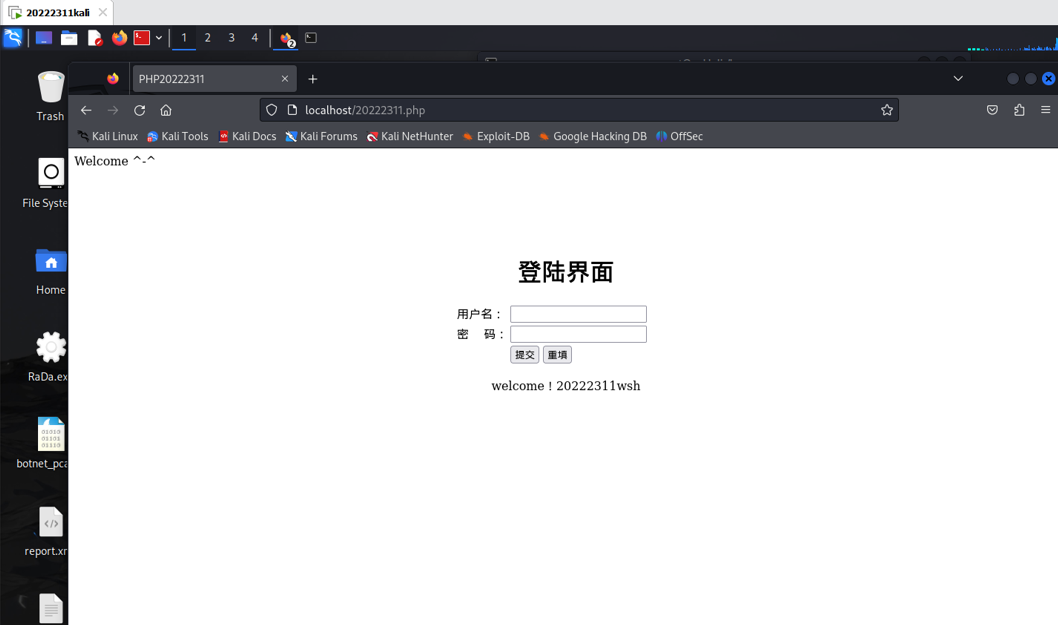
3.4Web后端:编写PHP网页,连接数据库,进行用户认证
- 创建一个php文件vi /var/www/html/20222311.php

- 修改之前的20222311html文件,使用创建的PHP脚本来处理登录验证,即将
20222311html文件的action修改为20222311.php - 验证
输入正确的用户名和密码进行登陆,表示欢迎。用户名:20222311wsh,密码:2004

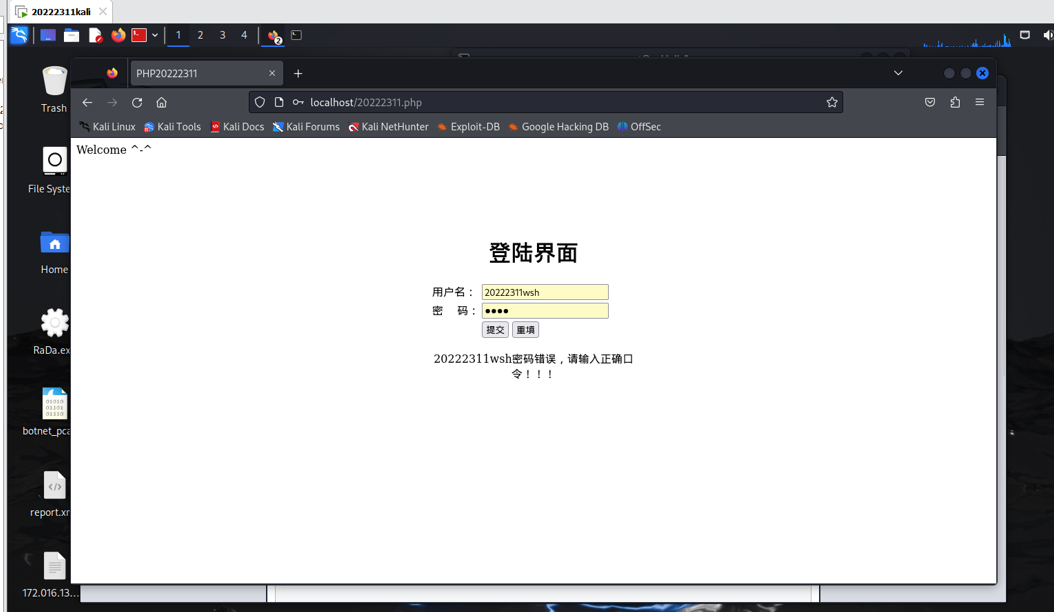
- 输入错误密码。

3.5 SQL注入,XSS攻击测试
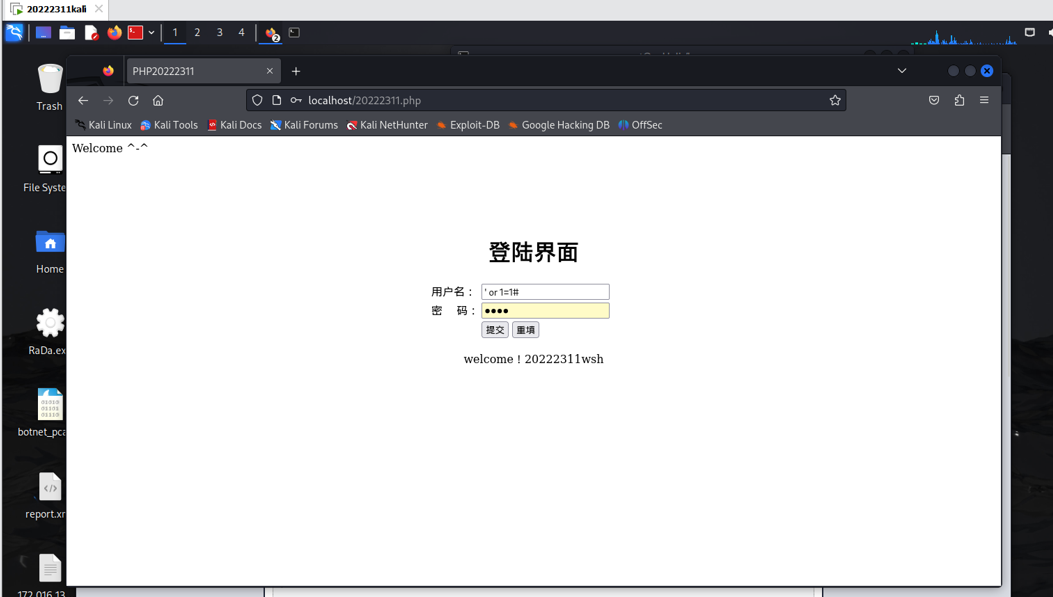
- SQL注入
用户名' or 1=1#
这是一个永真式,不管输入的用户名和密码正确与否,都能登录成功。

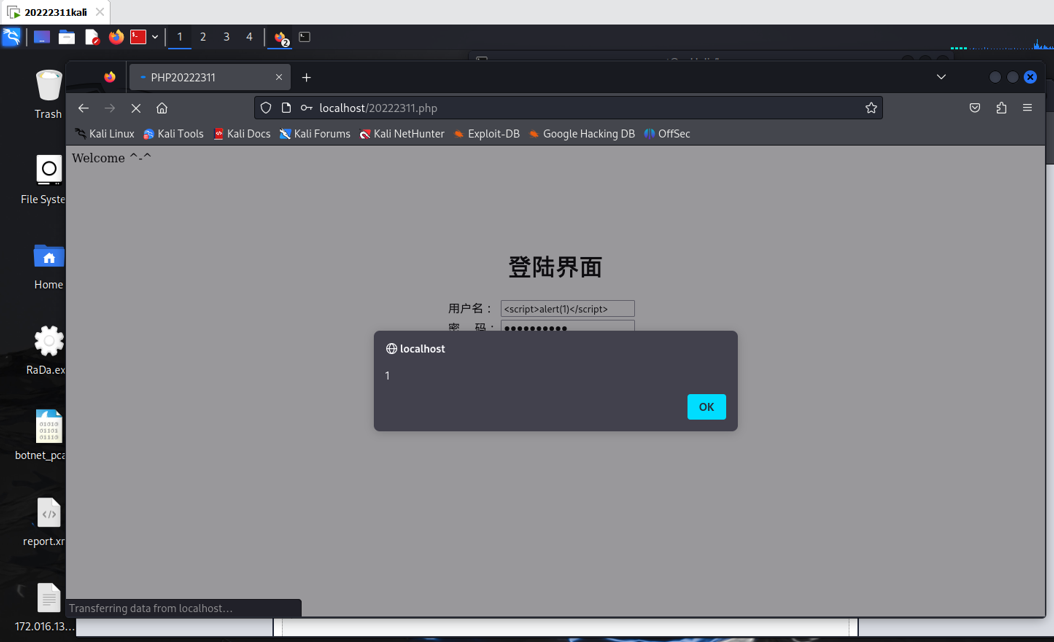
- XSS攻击测试
用户名
提示“1”,成功了。

3.6安装DVWA或WebGoat平台,并完成SQL注入、XSS、CSRF攻击。
- 安装dvwa平台

- 调整难度到low

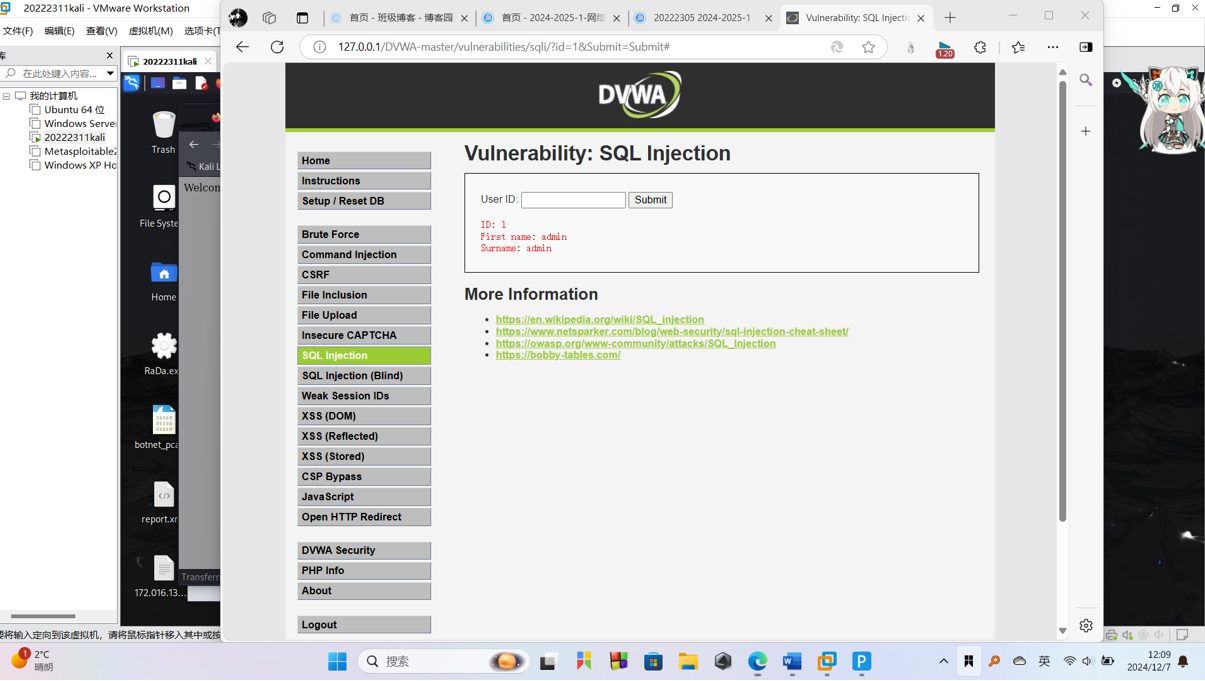
- SQL注入攻击
SQL Injection——Union注入
sql语句猜测1

First name即回显的First name在数据库中对应的字段,Surname同理假设表名为admin。 - 获取数据库名
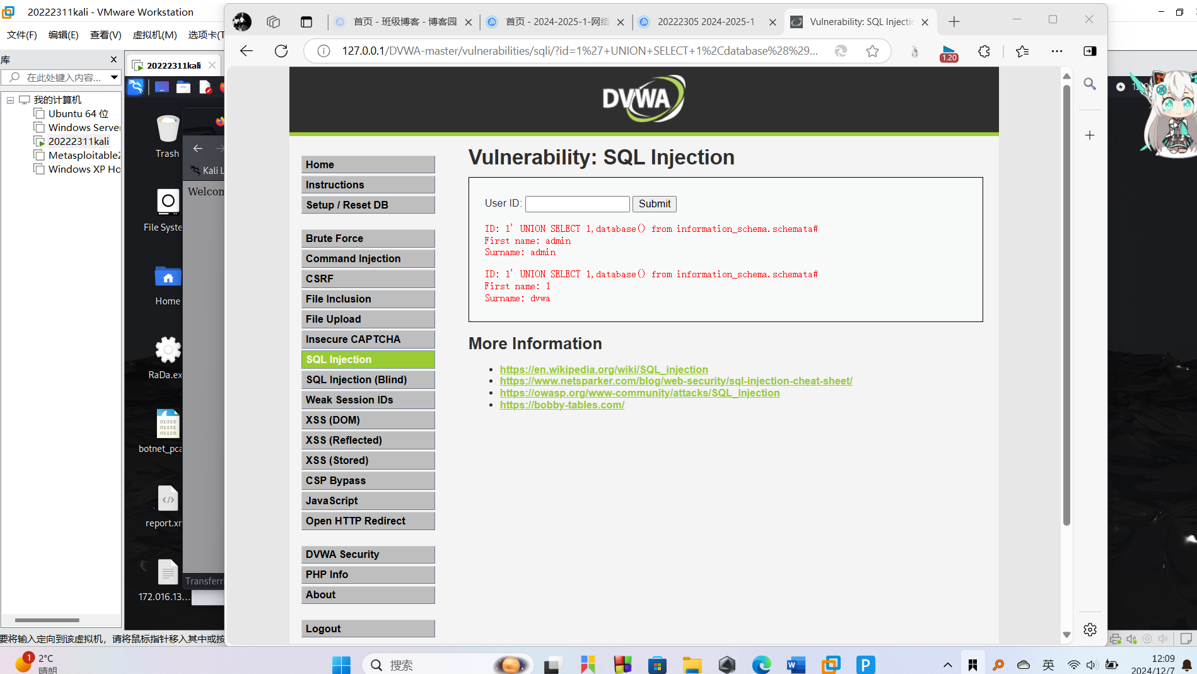
1' UNION SELECT 1,database() from information_schema.schemata#

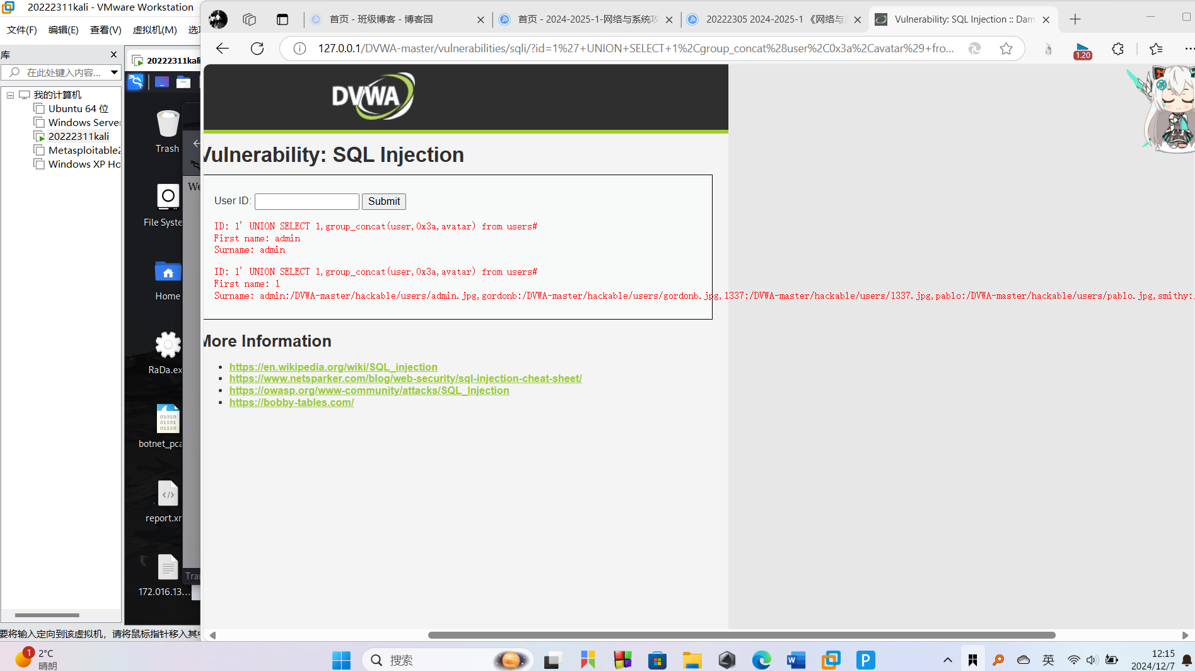
数据库名:dvwa - 获取数据
1' UNION SELECT 1,group_concat(user,0x3a,avatar) from users#
(以user和avatar为例子;为了避免分不清各个数据,使用":",即0x3a进行分隔。)

user:admin对应的avatar:/dvwa/hackable/users/admin.jpg,后面的以此类推 - XSS攻击
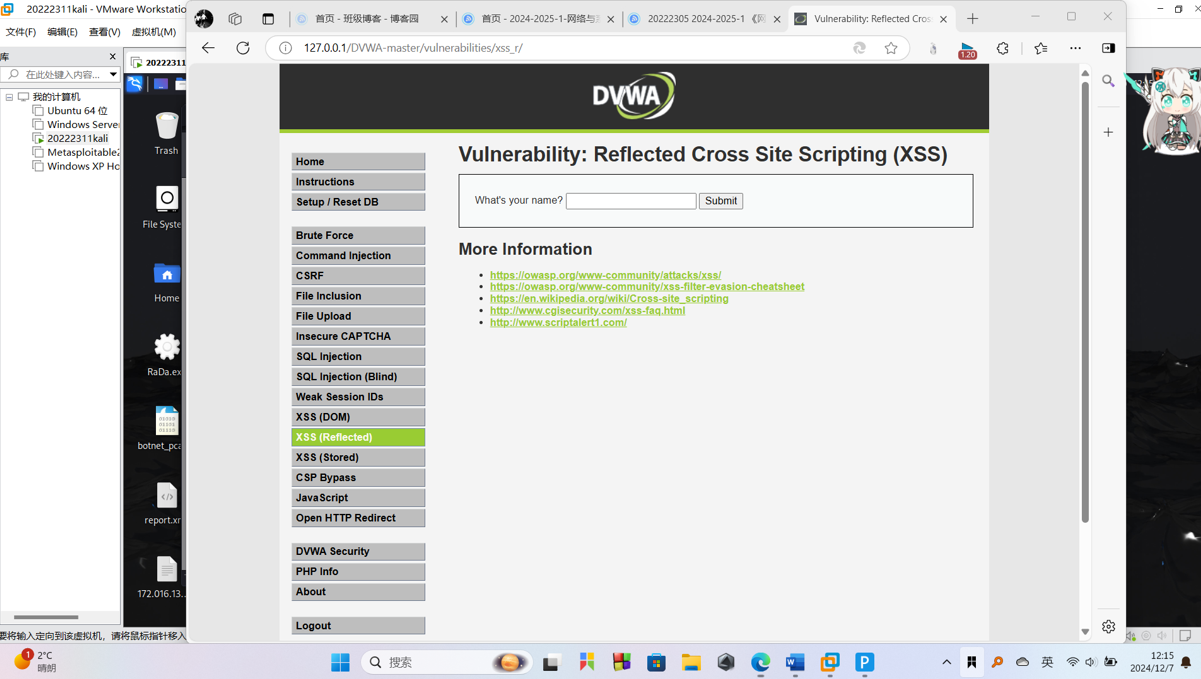
选中反射型xss

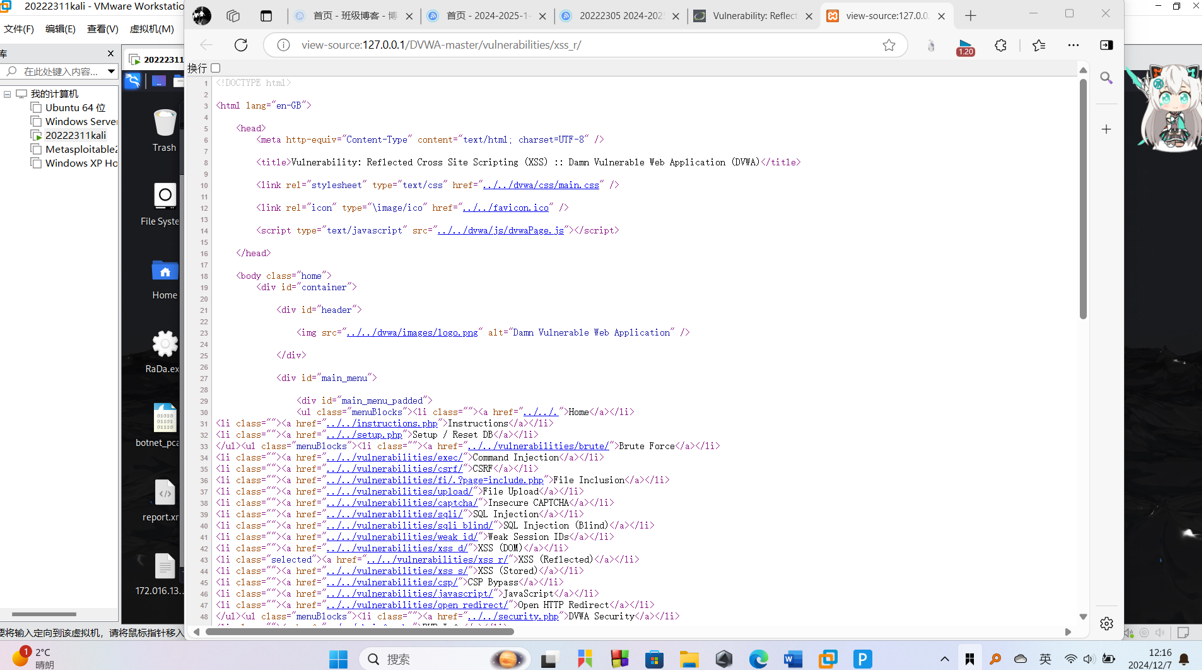
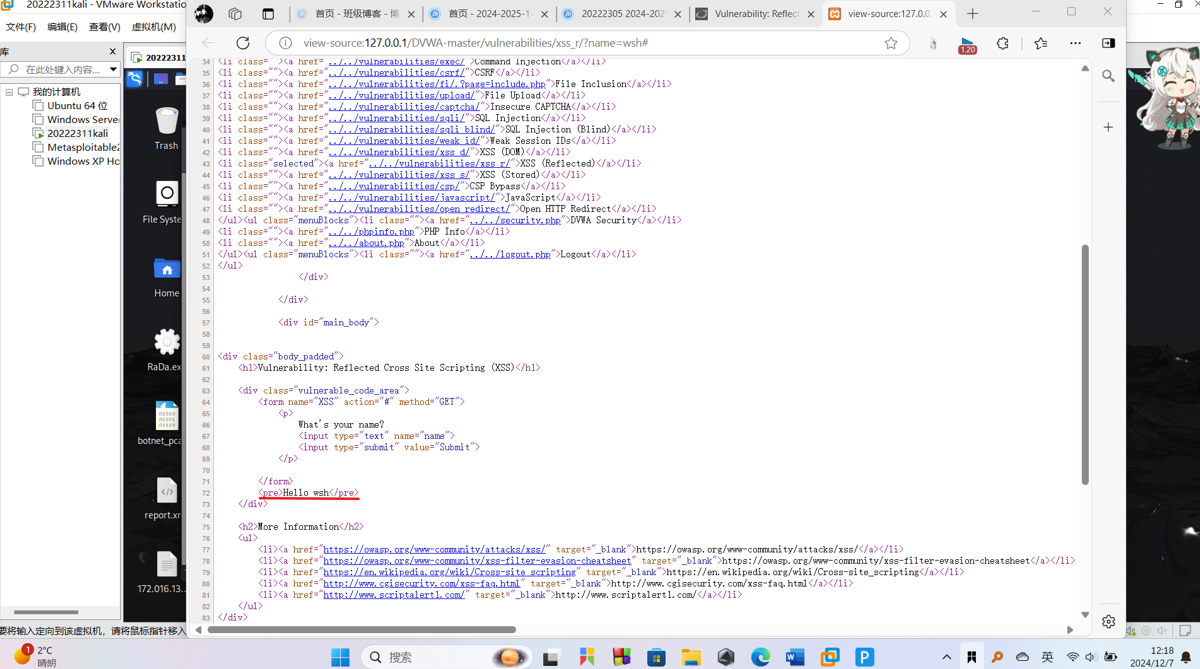
- 查看页面源码
ctrl+u

- 发现“submit”
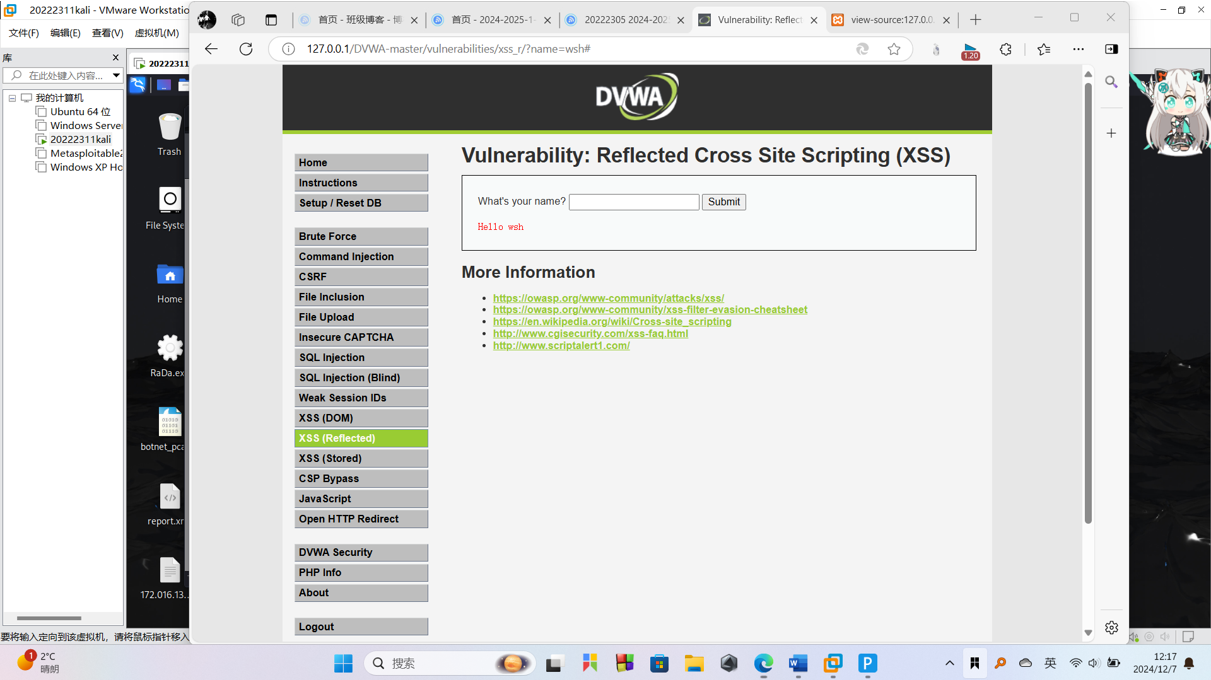
在输入框输入wsh,点击submit。

- 再次打开页面原码,发现wsh,嵌入进去了。

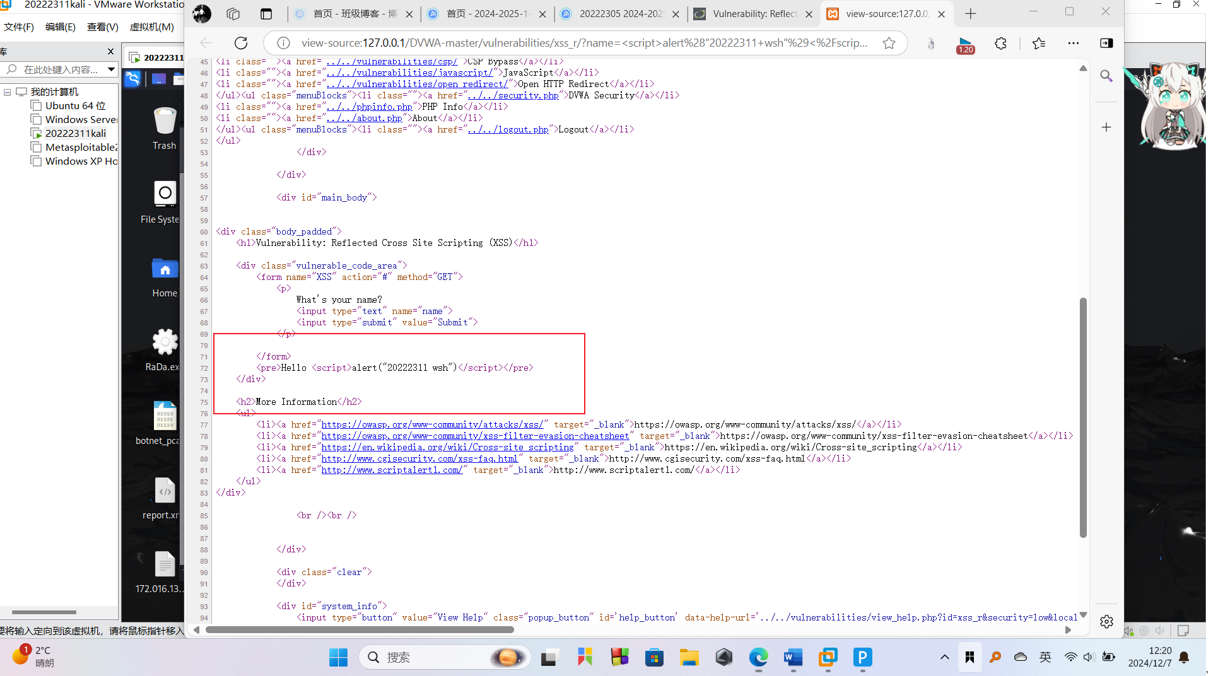
- 输入
<script>alert("20222311 wsh")</script>

- 再次打开页面原码,发现服务器没对我们的输入进行过滤,直接将内容传给了浏览器,浏览器将解析成脚本标签,alert当成js脚本代码执行了。

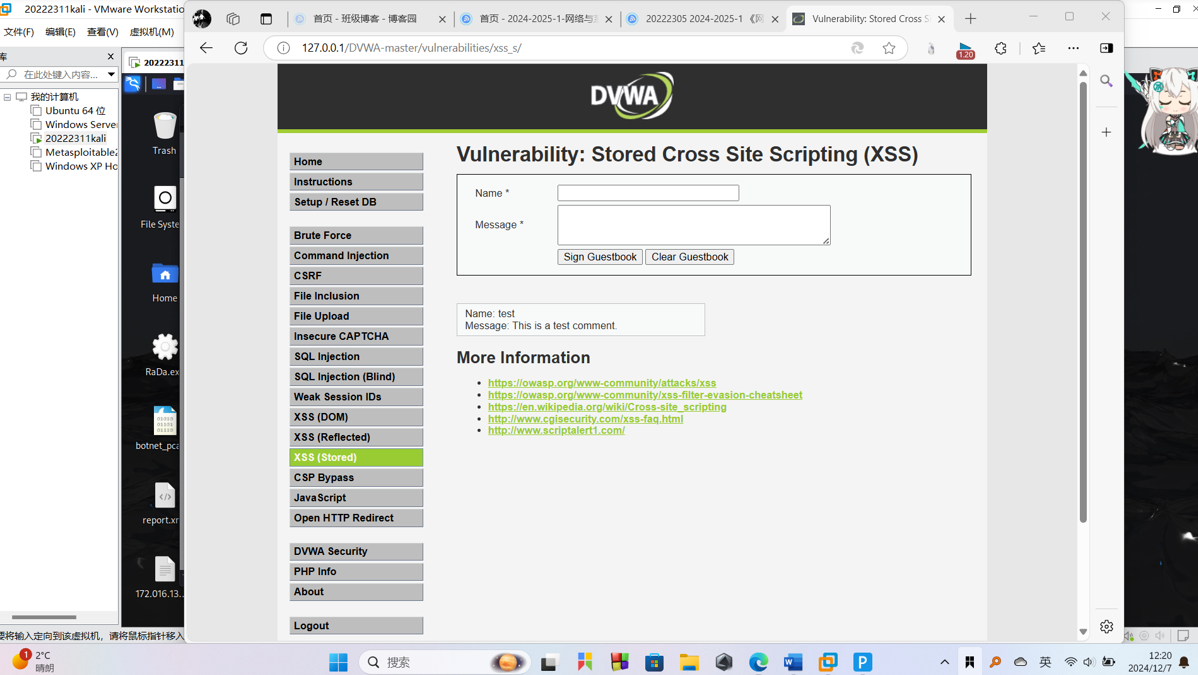
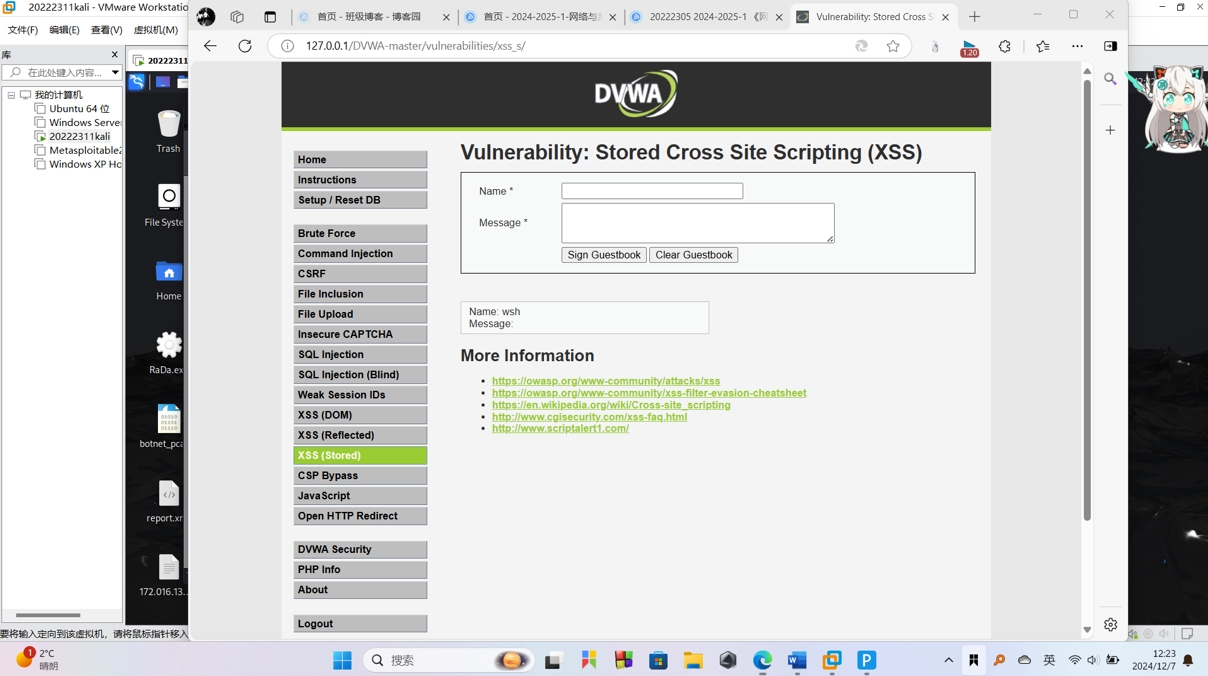
- 选中存储型xss

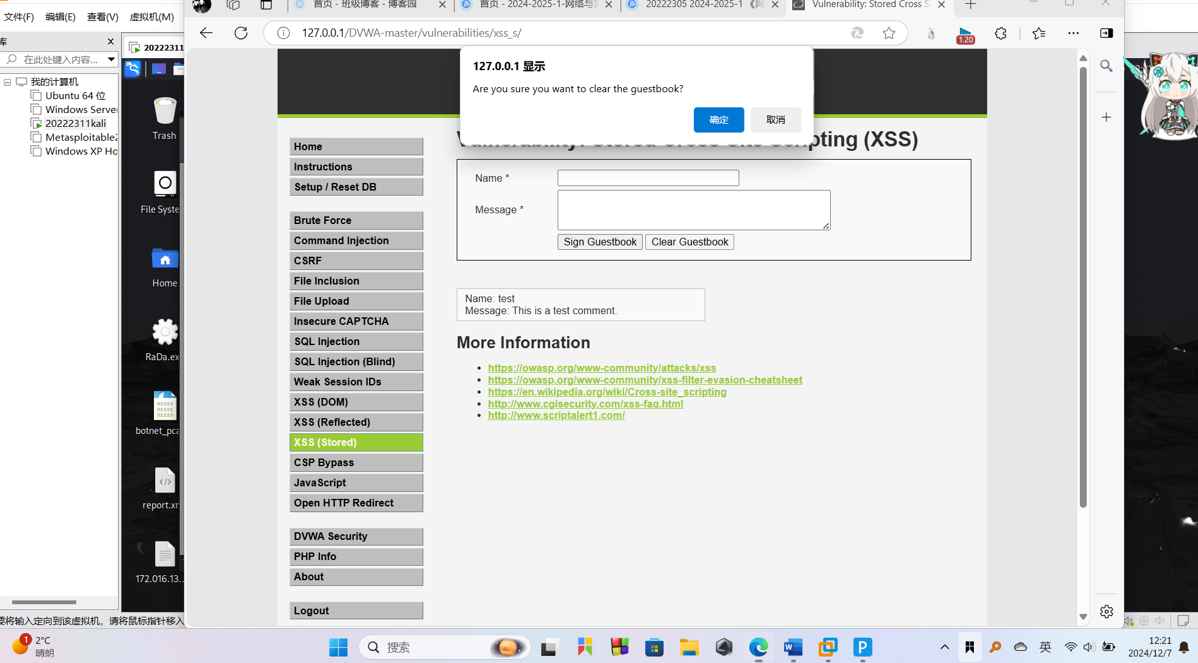
- 先点击ClearGuestbook,清空一下

- 再message中注入:
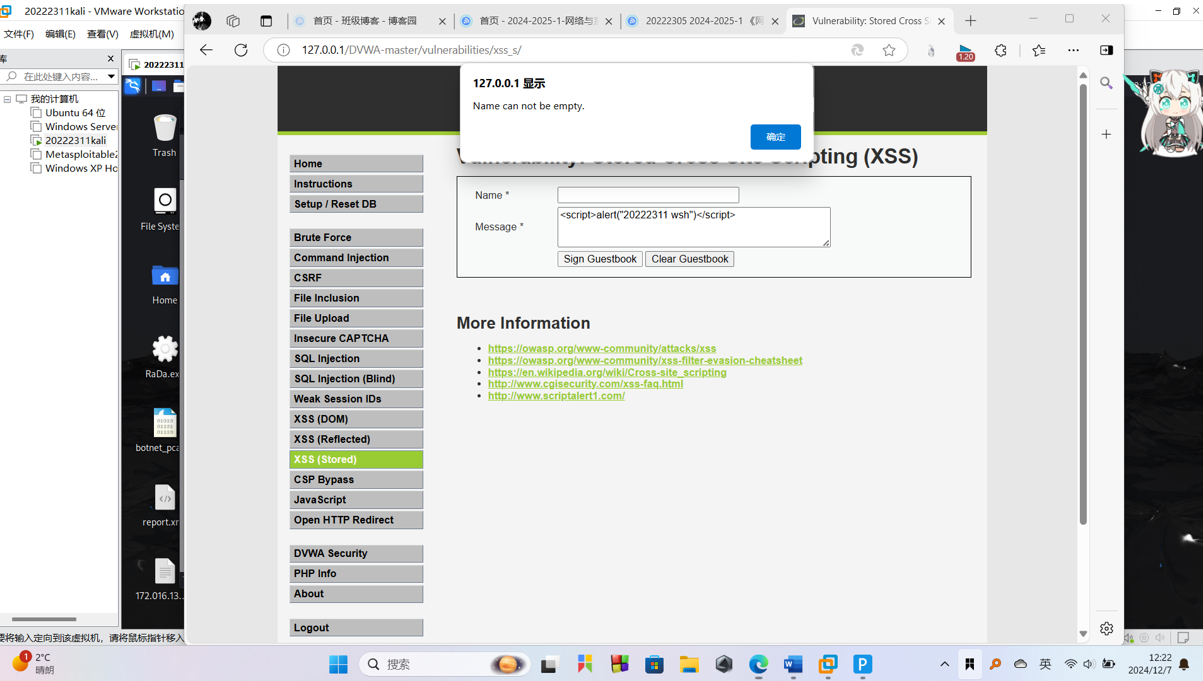
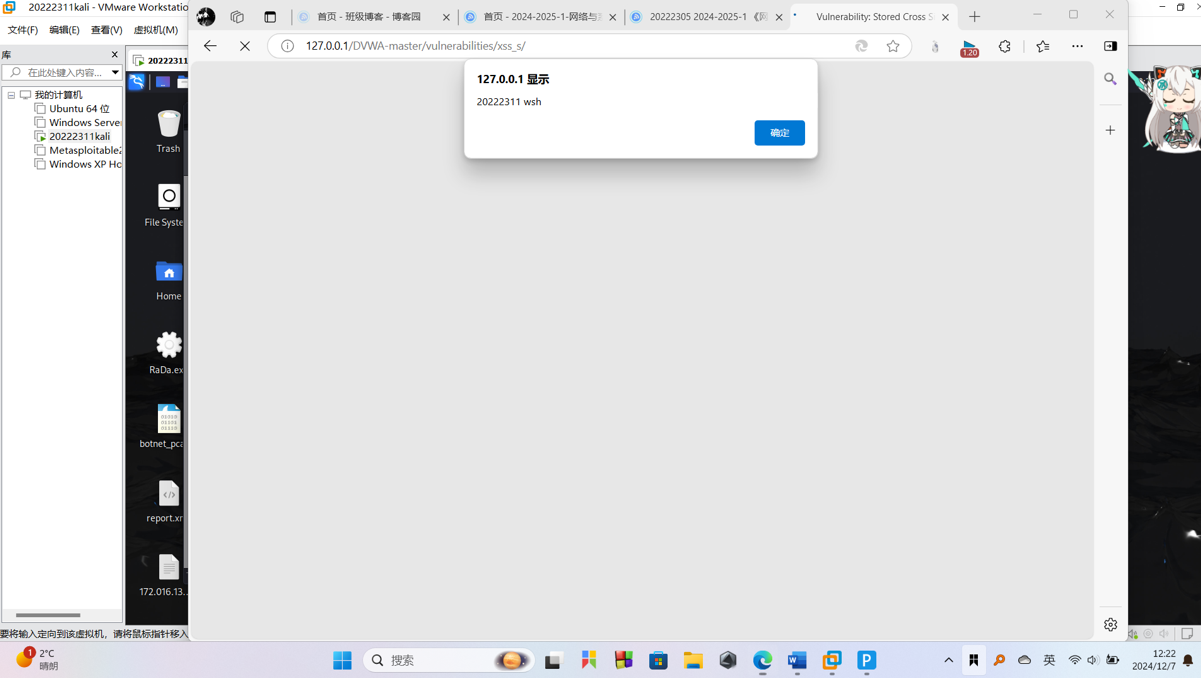
<script>alert("20222311 wsh")</script>

- 发现Name不能为空,补齐为“wsh”点击Sign


- CSRF攻击
原理:服务器收到修改密码的请求后,会检查参数password_new与password_conf是否相同,如果相同,就会修改密码,并没有任何的防CSRF机制 - 观察没有修改的URL

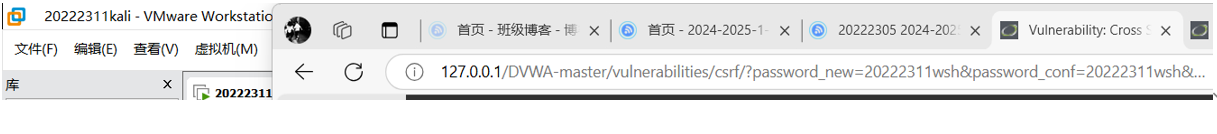
- 输入新的密码之后就会在地址栏出现相应的链接(是get型所以提交的参数会显示),并提示密码修改成功:点击Change,查看上方的链接,将修改后的密码显示了出来:
20222311wsh

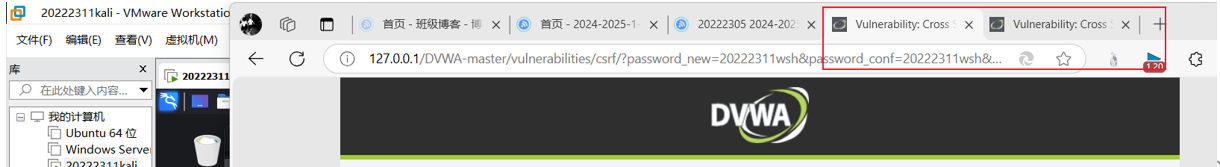
- 此时在同一个浏览器中打开新的页面将上面的链接粘贴到地址栏并进行访问,此时成功访问:

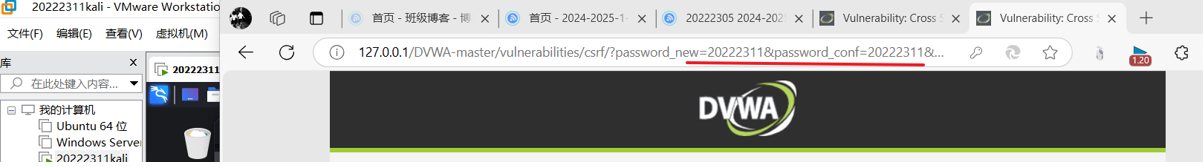
- 在新打开的页面地址栏修改链接的密码为20222311(原本为20222311wsh)并回车,新页面会显示密码修改成功,此时退出登录后重新登录会发现登录密码变为新的20222311而20222311wsh无法登陆:

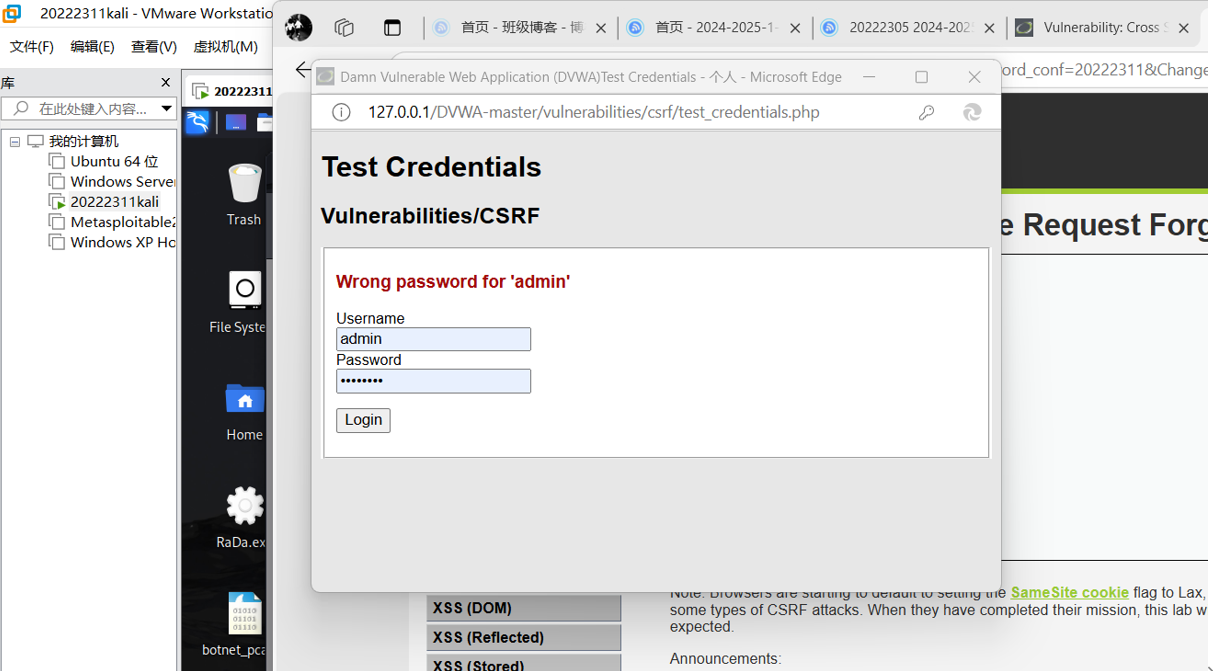
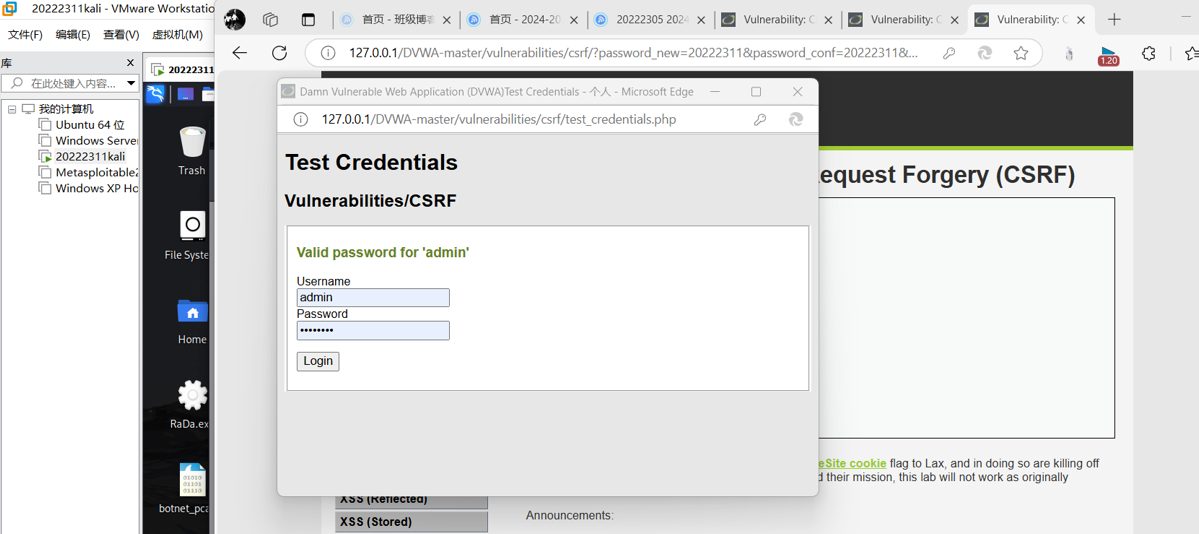
- 点击上方的Test,尝试原密码20222311wsh,发现无法登录。

- 输入更改后的密码20222305,显示登陆成功。

4.问题及解决方案
- 问题:新建的.php文件无法跳转
- 解决方案:令html文件中的action=20222311.php
5.学习感悟、思考等
-
完成这次网络攻防实验后,我深刻体会到了网络安全的重要性和复杂性。在实验过程中,我首先学习了Web前端技术,包括HTML、JavaScript和DOM操作。通过编写含有表单的HTML页面和JavaScript代码,我理解了前端技术在用户交互中的作用,同时也意识到了前端安全的重要性,比如如何通过JavaScript验证用户名和密码的规则,以及如何防止XSS攻击。
-
在后端部分,我学习了MySQL数据库的安装、启动、建库、创建用户等操作,并尝试了PHP网页的编写,实现了与数据库的连接和用户认证功能。这些操作让我对后端技术有了更深入的了解,同时也让我认识到了数据库安全的重要性。
-
实验中最让我印象深刻的是SQL注入和XSS攻击的测试。通过这些攻击测试,我了解到了代码中潜在的安全漏洞,以及如何通过注入攻击来破坏系统的正常运行。我也学会了如何通过简单的防御措施来防止这些攻击,比如使用预处理语句和对用户输入进行严格的验证。
-
最后,通过安装和使用DVWA或WebGoat这样的安全训练平台,我不仅实践了SQL注入、XSS和CSRF攻击,还学习了如何防御这些攻击。这些实验让我认识到,作为一名网络空间安全专业的学生,我需要不断学习和适应新的安全威胁,同时也要提高自己的编程和防御技能,以保护网络环境的安全。
-
总的来说,这次实验不仅增强了我的技术能力,也提高了我对网络安全的认识。我意识到,网络安全是一个永远在变化中的领域,需要我们不断地学习新知识,更新防御策略,以应对日益复杂的网络威胁。



