node.js+vue3+vite的简单搭建 每日打卡
编译软件是vscode,可以先去搜vue.js看看官方文档,vue3是推荐基于vite下创建,官方文档里有怎么配置。当然我图片里的也是全部的配置步骤。(vscode和vite都是官方推荐)
首先要有node.js,不知道就打开终端node -v.然后搜索下载稳定版本,在下好的文档里添加2个文件夹,就是图片中的node_cache和node_global.
配置文件要打开终端以管理员。
下载安装cnpm是测试之前的镜像网址是否可以快速下载。


只配置node开头的,再添加到path路径
- 安装node.js以及配置

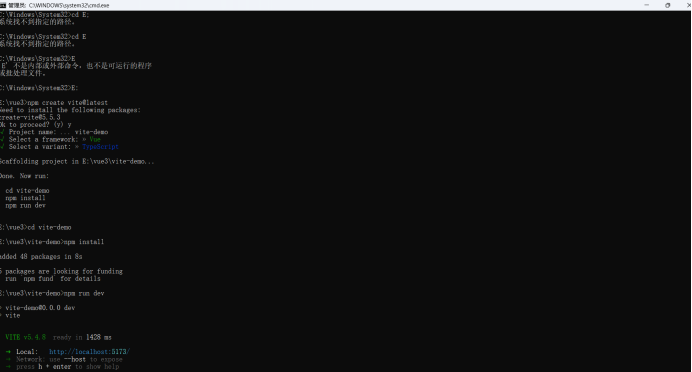
2基于vite的搭建(也是管理员,自己找一个可以找到的路径,先以管理员身份打开在cd命令跳转,或者直接在桌面打开)
在now run之前是先创建项目名称,在选择vue和ts,就好了,在之前的路径找到文件,或者在vscode打开都是一样的。
从now run开始后面是打开vscode后的操作,(打开可能会有错误,是因为没有添加依赖,继续进行操作)在软件的最底下把控制台,终端拉起来,(注意一开始打开就是在最底下被覆盖,放到底下的边框鼠标会变成可扩展的样子拉起),看图片,不需要你在导到文件路径,开始输入
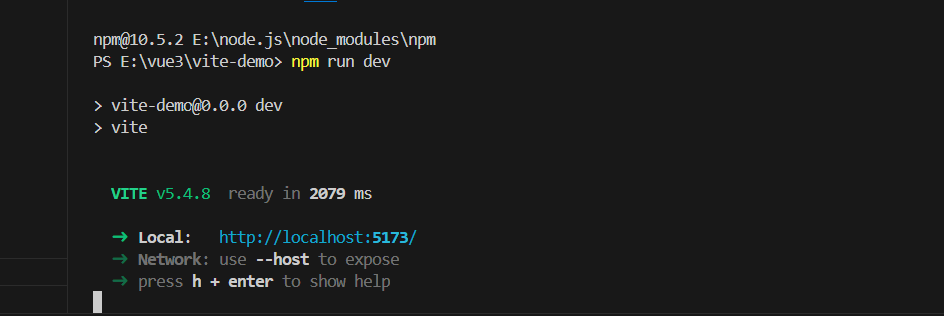
npm install等一会下载依赖,这个项目有一个示例,也就一个index.html,输入npm run dev,出现下面图片中的内容,在vscode中是按住ctrl点击http://localhost:5173/,就会跳转到页面。


这个是我自己改写的,正常你们的是vue介绍页面。