2023年8月24日
1.一个简单的手机号注册JS表单校验的案例
为了突出这部分的代码,就不给出样式、图片代码了
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>小兔鲜儿 - 新鲜 惠民 快捷!</title>
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="renderer" content="webkit">
<link rel="shortcut icon" href="./favicon.ico">
<link rel="stylesheet" href="./css/common.css">
<link rel="stylesheet" href="./css/register.css">
<link rel="stylesheet" href="https://at.alicdn.com/t/font_2143783_iq6z4ey5vu.css">
</head>
<body>
<!-- 项部导航 -->
<div class="xtx_topnav">
<div class="wrapper">
<!-- 顶部导航 -->
<ul class="xtx_navs">
<li>
<a href="./login.html">请先登录</a>
</li>
<li>
<a href="./register.html">免费注册</a>
</li>
<li>
<a href="./center-order.html">我的订单</a>
</li>
<li>
<a href="./center.html">会员中心</a>
</li>
<li>
<a href="javascript:;">帮助中心</a>
</li>
<li>
<a href="javascript:;">在线客服</a>
</li>
<li>
<a href="javascript:;">
<i class="mobile sprites"></i>
手机版
</a>
</li>
</ul>
</div>
</div>
<!-- 头部 -->
<div class="xtx_header">
<div class="wrapper">
<!-- 网站Logo -->
<h1 class="xtx_logo"><a href="/">小兔鲜儿</a></h1>
<!-- 主导航 -->
<div class="xtx_navs">
<ul class="clearfix">
<li>
<a href="./index.html">首页</a>
</li>
<li>
<a href="./category01.html">生鲜</a>
</li>
<li>
<a href="./category01.html">美食</a>
</li>
<li>
<a href="./category01.html">餐厨</a>
</li>
<li>
<a href="./category01.html">电器</a>
</li>
<li>
<a href="./category01.html">居家</a>
</li>
<li>
<a href="./category01.html">洗护</a>
</li>
<li>
<a href="./category01.html">孕婴</a>
</li>
<li>
<a href="./category01.html">服装</a>
</li>
</ul>
</div>
<!-- 站内搜索 -->
<div class="xtx_search clearfix">
<!-- 购物车 -->
<a href="./cart-none.html" class="xtx_search_cart sprites">
<i>2</i>
</a>
<!-- 搜索框 -->
<div class="xtx_search_wrapper">
<input type="text" placeholder="搜一搜" onclick="location.href='./search.html'">
</div>
</div>
</div>
</div>
<div class="xtx-wrapper">
<div class="container">
<!-- 卡片 -->
<div class="xtx-card">
<h3>新用户注册</h3>
<form class="xtx-form">
<div data-prop="username" class="xtx-form-item">
<span class="iconfont icon-zhanghao"></span>
<input name="username" type="text" placeholder="设置用户名称">
<span class="msg"></span>
</div>
<div data-prop="phone" class="xtx-form-item">
<span class="iconfont icon-shouji"></span>
<input name="phone" type="text" placeholder="输入手机号码 ">
<span class="msg"></span>
</div>
<div data-prop="code" class="xtx-form-item">
<span class="iconfont icon-zhibiaozhushibiaozhu"></span>
<input name="code" type="text" placeholder="短信验证码">
<span class="msg"></span>
<a class="code" href="javascript:;">发送验证码</a>
</div>
<div data-prop="password" class="xtx-form-item">
<span class="iconfont icon-suo"></span>
<input name="password" type="password" placeholder="设置6至20位字母、数字和符号组合">
<span class="msg"></span>
</div>
<div data-prop="confirm" class="xtx-form-item">
<span class="iconfont icon-suo"></span>
<input name="confirm" type="password" placeholder="请再次输入上面密码">
<span class="msg"></span>
</div>
<div class="xtx-form-item pl50">
<i class="iconfont icon-queren"></i>
已阅读并同意<i>《用户服务协议》</i>
</div>
<div class="xtx-form-item">
<button class="submit">下一步</button>
<!-- <a class="submit" href="javascript:;">下一步</a> -->
</div>
</form>
</div>
</div>
</div>
<!-- 公共底部 -->
<div class="xtx_footer clearfix">
<div class="wrapper">
<!-- 联系我们 -->
<div class="contact clearfix">
<dl>
<dt>客户服务</dt>
<dd class="chat">在线客服</dd>
<dd class="feedback">问题反馈</dd>
</dl>
<dl>
<dt>关注我们</dt>
<dd class="weixin">公众号</dd>
<dd class="weibo">微博</dd>
</dl>
<dl>
<dt>下载APP</dt>
<dd class="qrcode">
<img src="./uploads/qrcode.jpg">
</dd>
<dd class="download">
<span>扫描二维码</span>
<span>立马下载APP</span>
<a href="javascript:;">下载页面</a>
</dd>
</dl>
<dl>
<dt>服务热线</dt>
<dd class="hotline">
400-0000-000
<small>周一至周日 8:00-18:00</small>
</dd>
</dl>
</div>
</div>
<!-- 其它 -->
<div class="extra">
<div class="wrapper">
<!-- 口号 -->
<div class="slogan">
<a href="javascript:;" class="price">价格亲民</a>
<a href="javascript:;" class="express">物流快捷</a>
<a href="javascript:;" class="quality">品质新鲜</a>
</div>
<!-- 版权信息 -->
<div class="copyright">
<p>
<a href="javascript:;">关于我们</a>
<a href="javascript:;">帮助中心</a>
<a href="javascript:;">售后服务</a>
<a href="javascript:;">配送与验收</a>
<a href="javascript:;">商务合作</a>
<a href="javascript:;">搜索推荐</a>
<a href="javascript:;">友情链接</a>
</p>
<p>CopyRight © 小兔鲜儿</p>
</div>
</div>
</div>
</div>
<script>
(function (){
// 1.发送短信验证码模块 >> 点击5后变为重新获取
const code = document.querySelector('.code');
// 控制按钮是否可以点击
let flag = true;
code.addEventListener('click', function(){
let i = 5;
code.innerHTML = `0${i}秒后重新获取`;
if(flag){
flag = false;
// 开启定时器
let timeId = setInterval(function(){
i--;
code.innerHTML = `0${i}秒后重新获取`;
// 时间到了
if(i === 0){
clearInterval(timeId);
// 更新按钮内容
code.innerHTML = '重新获取';
flag = true;
}
}, 1000);
}
});
})();
// 2.验证的是用户名
const username = document.querySelector('[name=username]');
username.addEventListener('change', verifyName);
function verifyName(){
// 拿到我们的span标签,用来输出错误提示信息
const span = username.nextElementSibling;
// 定义正则表达式
const reg = /^[a-zA-Z0-9-_]{6,10}$/;
if(!reg.test(username.value)){
span.innerHTML = '输入不合法,请输入以数字、字母、下划线开头的六到十位用户名';
return false;
}else{
span.innerHTML = '';
return true;
}
}
// 3.验证的是手机号 >> 中国大陆手机号
const phone = document.querySelector('[name=phone]');
phone.addEventListener('change', verifyPhone);
function verifyPhone(){
const span = phone.nextElementSibling;
// 以1开头,然后跟着两位特定的数字,然后随机八个数字 >> 匹配的是中国大陆手机号,实际 /^1[3-9]\d{9}/ 就可以匹配大部分的手机号
const reg = /^1(3\d|4[5-9]|5[0-35-9]|6[567]|7[0-8]|8\d|9[0-35-9])\d{8}$/;
if(!reg.test(phone.value)){
// 提示错误信息
span.innerHTML = '输入不合法,请输入正确的11位手机号码';
return false;
}else{
span.innerHTML = '';
return true;
}
};
// 4.验证的是验证码 >> 6位阿拉伯数字即可
const codeInput = document.querySelector('[name=code]');
codeInput.addEventListener('change', verifyCode);
function verifyCode(){
const span = codeInput.nextElementSibling;
const reg = /^\d{6}/;
if(!reg.test(codeInput.value)){
span.innerHTML = '输入不合法,验证码应为6位数字';
return false;
}else{
span.innerHTML = '';
return true;
}
};
// 5.验证的是密码 >> 6-20位由字母、数字、下划线组成
const password = document.querySelector('[name=password]');
password.addEventListener('change', verifyPwd);
function verifyPwd(){
const span = password.nextElementSibling;
const reg = /^[a-zA-Z0-9-_]{6,20}$/;
if(!reg.test(password.value)){
span.innerHTML = '输入不合法,密码由字母、数字、下划线组成,长度为6~20位';
return false;
}else{
span.innerHTML = '';
return true;
}
};
// 6.密码的再次验证
const confirm = document.querySelector('[name=confirm]');
confirm.addEventListener('change', verifyConfirm);
function verifyConfirm(){
const span = confirm.nextElementSibling;
if(confirm.value !== password.value){
span.innerHTML = '两次输入的密码不一致,请重新输入';
return false;
}else{
span.innerHTML = '';
return true;
}
};
// 7.同意协议 >> 通过切换类来更新样式
const queren = document.querySelector('.icon-queren');
queren.addEventListener('click', function(){
// toggle 的作用是添加/移除类名,已存在就是移除,不存在就添加 >> 提前为 icon-queren2 设置好了样式
this.classList.toggle('icon-queren2');
});
// 8.提交模块
const form = document.querySelector('form');
form.addEventListener('submit', function(e){
// 先验证是否勾选了同意协议
if(!queren.classList.contains('icon-queren2')){
alert('请勾选同意协议');
// 阻止按钮的默认提交行为
e.preventDefault();
}
// 统一检查所有的输入框是否符合要求
if(!verifyName() || !verifyPhone() || !verifyCode() || !verifyPwd() || !verifyConfirm()){
e.preventDefault();
}
});
</script>
</body>
</html>
2.登录可以切换登录方式的案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>小兔鲜儿 - 新鲜 惠民 快捷!</title>
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="renderer" content="webkit">
<link rel="shortcut icon" href="../favicon.ico">
<link rel="stylesheet" href="./css/common.css">
<link rel="stylesheet" href="./css/login.css">
<link rel="stylesheet" href="https://at.alicdn.com/t/font_2143783_iq6z4ey5vu.css">
</head>
<body>
<!-- 登录头部 -->
<div class="xtx-login-header">
<h1 class="logo"></h1>
<a class="home" href="./index.html">进入网站首页</a>
</div>
<!-- 登录内容 -->
<div class="xtx-login-main">
<div class="wrapper">
<form action="">
<div class="box">
<div class="tab-nav">
<a href="javascript:;" class="active" data-id="0">账户登录</a>
<a href="javascript:;" data-id="1">二维码登录</a>
</div>
<div class="tab-pane">
<div class="link">
<a href="javascript:;">手机验证码登录</a>
</div>
<div class="input">
<span class="iconfont icon-zhanghao"></span>
<input required type="text" placeholder="请输入用户名称/手机号码" name="username">
</div>
<div class="input">
<span class="iconfont icon-suo"></span>
<input required type="password" placeholder="请输入密码" name="password">
</div>
<div class="agree">
<label for="my-checkbox">
<input type="checkbox" value="1" id="my-checkbox" class="remember" name="agree">
<span class="iconfont icon-xuanze"></span>
</label>
我已同意 <a href="javascript:;">《服务条款》</a href="javascript:;"> 和 <a>《服务条款》</a>
</div>
<div class="button clearfix">
<button type="submit" class="dl">登 录</button>
<!-- <a class="dl" href="./center.html">登 录</a> -->
<a class="fl" href="./forget.html">忘记密码?</a>
<a class="fr" href="./register.html">免费注册</a>
</div>
</div>
<div class="tab-pane" style="display: none;">
<img class="code" src="./images/code.png" alt="">
</div>
</div>
</form>
</div>
</div>
<!-- 登录底部 -->
<div class="xtx-login-footer">
<!-- 版权信息 -->
<div class="copyright">
<p>
<a href="javascript:;">关于我们</a>
<a href="javascript:;">帮助中心</a>
<a href="javascript:;">售后服务</a>
<a href="javascript:;">配送与验收</a>
<a href="javascript:;">商务合作</a>
<a href="javascript:;">搜索推荐</a>
<a href="javascript:;">友情链接</a>
</p>
<p>CopyRight © 小兔鲜儿</p>
</div>
</div>
<script>
// 1.tab 栏切换 事件委托
const tab_nav = document.querySelector('.tab-nav');
const pane = document.querySelector('.tab-pane');
tab_nav.addEventListener('click', function(e){
if(e.target.tagName === 'A'){
// 取消上一个 active
tab_nav.querySelector('.active').classList.remove('.active');
// 给当前元素添加
e.target.classList.add('.active');
// 清除账户登录和二维码登录的内容
for(let i = 0; i < pane.length; i++){
pane[i].style.display = 'none';
}
// 让当前的元素显示
pane[e.target.dataset.id].style.display = 'block';
}
});
// 点击提交模块
const form = document.querySelector('form');
const agree = document.querySelector('[name=agree]');
const username = document.querySelector('[name=username]');
form.addEventListener('submit', function(e){
// 阻止默认行为,如果满足条件我们指定跳转链接
e.preventDefault();
if(!agree.checked){
return alert("请勾选同意协议");
}
// 记录用户名到本地存储
localStorage.setItem('xtx-uname', username.value);
// 跳转到首页
location.href = './index.html';
});
</script>
</body>
</html>
3.来到首页后,可以显示登录的用户名,点击退出后清除本地存储的案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>小兔鲜儿 - 新鲜 惠民 快捷!</title>
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="renderer" content="webkit">
<link rel="shortcut icon" href="./favicon.ico">
<link rel="stylesheet" href="./css/common.css">
<link rel="stylesheet" href="./css/index.css">
<link rel="stylesheet" href="https://at.alicdn.com/t/font_2143783_iq6z4ey5vu.css">
<script>
// 检测 userAgent(浏览器信息)
!(function () {
const userAgent = navigator.userAgent
// 验证是否为Android或iPhone
const android = userAgent.match(/(Android);?[\s\/]+([\d.]+)?/)
const iphone = userAgent.match(/(iPhone\sOS)\s([\d_]+)/)
// 如果是Android或iPhone,则跳转至移动站点
if (android || iphone) {
location.href = 'http://m.itcast.cn'
}
})()
</script>
</head>
<body>
<!-- 项部导航 -->
<div class="xtx_topnav">
<div class="wrapper">
<!-- 顶部导航 -->
<ul class="xtx_navs">
<li>
<a href="./login.html">请先登录</a>
</li>
<li>
<a href="./register.html">免费注册</a>
</li>
<li>
<a href="./center-order.html">我的订单</a>
</li>
<li>
<a href="./center.html">会员中心</a>
</li>
<li>
<a href="javascript:;">帮助中心</a>
</li>
<li>
<a href="javascript:;">在线客服</a>
</li>
<li>
<a href="javascript:;">
<i class="mobile sprites"></i>
手机版
</a>
</li>
</ul>
</div>
</div>
<!-- 头部 -->
<div class="xtx_header">
<div class="wrapper">
<!-- 网站Logo -->
<h1 class="xtx_logo"><a href="/">小兔鲜儿</a></h1>
<!-- 主导航 -->
<div class="xtx_navs">
<ul class="clearfix">
<li>
<a href="./index.html">首页</a>
</li>
<li>
<a href="./category01.html">生鲜</a>
</li>
<li>
<a href="./category01.html">美食</a>
</li>
<li>
<a href="./category01.html">餐厨</a>
</li>
<li>
<a href="./category01.html">电器</a>
</li>
<li>
<a href="./category01.html">居家</a>
</li>
<li>
<a href="./category01.html">洗护</a>
</li>
<li>
<a href="./category01.html">孕婴</a>
</li>
<li>
<a href="./category01.html">服装</a>
</li>
</ul>
</div>
<!-- 站内搜索 -->
<div class="xtx_search clearfix">
<!-- 购物车 -->
<a href="./cart-none.html" class="xtx_search_cart sprites">
<i>2</i>
</a>
<!-- 搜索框 -->
<div class="xtx_search_wrapper">
<input type="text" placeholder="搜一搜" onclick="location.href='./search.html'">
</div>
</div>
</div>
</div>
<!-- 分类及焦点图 -->
<div class="xtx_entry">
<div class="wrapper">
<!-- 分类 -->
<div class="xtx_category">
<!-- 顶级分类 -->
<ul class="xtx_category_super">
<li>
<a href="javascript:;">
生鲜
<small>水果</small>
<small>蔬菜</small>
</a>
<i class="sprites"></i>
</li>
<li class="active">
<a href="javascript:;">
美食
<small>面点</small>
<small>干果</small>
</a>
<i class="sprites"></i>
</li>
<li>
<a href="javascript:;">
电器
<small>数码产品</small>
</a>
<i class="sprites"></i>
</li>
<li>
<a href="javascript:;">
居家
<small>床品</small>
<small>四件套</small>
<small>被枕</small>
</a>
<i class="sprites"></i>
</li>
<li>
<a href="javascript:;">
洗护
<small>洗发洗护</small>
<small>美妆</small>
</a>
<i class="sprites"></i>
</li>
<li>
<a href="javascript:;">
孕婴
<small>奶粉</small>
<small>玩具</small>
<small>辅食</small>
</a>
<i class="sprites"></i>
</li>
<li>
<a href="javascript:;">
餐橱
<small>数码产品</small>
</a>
<i class="sprites"></i>
</li>
<li>
<a href="javascript:;">
服饰
<small>女装</small>
<small>男装</small>
</a>
<i class="sprites"></i>
</li>
<li>
<a href="javascript:;">
杂货
<small>户外</small>
<small>图书</small>
</a>
<i class="sprites"></i>
</li>
<li>
<a href="javascript:;">
品牌
<small>品牌制造</small>
</a>
<i class="sprites"></i>
</li>
</ul>
<!-- 子分类 -->
<div class="xtx_category_subset">
</div>
</div>
<!-- 焦点图 -->
<div class="xtx_banner">
<ul>
<li>
<a href="javascript:;">
<img src="./uploads/banner_1.png" alt="">
</a>
</li>
</ul>
<!-- 切换按钮 -->
<a href="javascript:;" class="prev sprites"></a>
<a href="javascript:;" class="next sprites"></a>
<!-- 指示器 -->
<div class="indicator">
<span></span>
<span></span>
<span class="active"></span>
<span></span>
<span></span>
</div>
</div>
</div>
</div>
<!-- 新鲜好物 -->
<div class="xtx_goods_new xtx_panel">
<div class="wrapper">
<!-- 面板头部 -->
<div class="xtx_panel_header">
<h3>新鲜好物<small>新鲜出炉 品质靠谱</small></h3>
<a href="./index-new.html" class="more">
查看全部<i class="sprites"></i>
</a>
</div>
<!-- 商品列表 -->
<div class="xtx_panel_goods_1">
<a href="javascript:;">
<img src="./uploads/new_goods_1.jpg" alt="">
<span class="name">睿米无线吸尘器F8</span>
<span class="price"><small>¥</small>899</span>
</a>
<a href="javascript:;">
<img src="./uploads/new_goods_2.jpg" alt="">
<span class="name">智能环绕3D空调</span>
<span class="price"><small>¥</small>1299</span>
</a>
<a href="javascript:;">
<img src="./uploads/new_goods_3.jpg" alt="">
<span class="name">广东软软糯米煲仔饭</span>
<span class="price"><small>¥</small>129</span>
</a>
<a href="javascript:;">
<img src="./uploads/new_goods_4.jpg" alt="">
<span class="name">罗西机械智能手表</span>
<span class="price"><small>¥</small>3399</span>
</a>
</div>
</div>
</div>
<!-- 人气推荐 -->
<div class="xtx_goods_popular xtx_panel">
<div class="wrapper">
<!-- 面板头部 -->
<div class="xtx_panel_header">
<h3>人气推荐<small>人气爆款 不容错过</small></h3>
</div>
<!-- 商品列表 -->
<div class="xtx_panel_goods_1">
<a href="javascript:;">
<img src="./uploads/popular_1.jpg">
<span class="title">特惠推荐</span>
<span class="alt">我猜得到 你的需要</span>
</a>
<a href="./index-hot.html">
<img src="./uploads/popular_2.jpg">
<span class="title">爆款推荐</span>
<span class="alt">人气好物推荐</span>
</a>
<a href="./index-one.html">
<img src="./uploads/popular_3.jpg">
<span class="title">场景使用一站买全</span>
<span class="alt">编辑精心整理推荐</span>
</a>
<a href="javascript:;">
<img src="./uploads/popular_4.jpg">
<span class="title">领券中心</span>
<span class="alt">发现更多超值优惠券</span>
</a>
</div>
</div>
</div>
<!-- 热门品牌 -->
<div class="xtx_goods_brand xtx_panel">
<div class="wrapper">
<div class="xtx_panel_header">
<h3>热门品牌<small>国际经典 品质保证</small></h3>
<div class="page-bar">
<a href="javascript:;" class="prev sprites"></a>
<a href="javascript:;" class="next sprites active"></a>
</div>
</div>
<!-- 商品列表 -->
<div class="xtx_goods">
<ul>
<li>
<a href="./index-brand.html">
<img src="./uploads/brand_goods_1.jpg" alt="">
</a>
<a href="./brand-list.html">
<img src="./uploads/brand_goods_2.jpg" alt="">
</a>
<a href="javascript:;">
<img src="./uploads/brand_goods_3.jpg" alt="">
</a>
<a href="javascript:;">
<img src="./uploads/brand_goods_4.jpg" alt="">
</a>
<a href="javascript:;">
<img src="./uploads/brand_goods_5.jpg" alt="">
</a>
</li>
</ul>
</div>
</div>
</div>
<!-- 分类商品 -->
<div class="xtx_goods_category xtx_panel">
<div class="wrapper">
<!-- 生鲜 -->
<div class="xtx_panel_header">
<h3>生鲜</h3>
<a href="javascript:;" class="more">
查看全部<i class="sprites"></i>
</a>
<div class="tabs-bar">
<a href="javascript:;" class="active">水果</a>
<a href="javascript:;">蔬菜</a>
<a href="javascript:;">肉禽蛋</a>
<a href="javascript:;">裤装</a>
<a href="javascript:;">衬衫</a>
<a href="javascript:;">内衣</a>
</div>
</div>
<!-- 商品列表 -->
<div class="xtx_panel_goods_2">
<ul class="clearfix">
<li>
<a href="javascript:;">
<img src="./uploads/fresh_goods_cover.jpg" alt="">
</a>
<div class="label">
<span>生鲜馆</span>
<span>全场3件8折</span>
</div>
</li>
<li>
<!-- 商品图片 -->
<a href="javascript:;">
<div class="img-box">
<img src="./uploads/fresh_goods_1.jpg" alt="">
</div>
</a>
<!-- 商品信息 -->
<div class="meta">
<p class="name">美威 智利原味三文鱼排 240g/袋 4片装</p>
<p class="flag">海鲜年货</p>
<p class="price"><small>¥</small>59</p>
</div>
<!-- 其它 -->
<div class="extra">
<a href="javascript:;">
<span>找相似</span>
<span>发现现多宝贝></span>
</a>
</div>
</li>
<li>
<a href="javascript:;">
<div class="img-box">
<img src="./uploads/fresh_goods_2.jpg" alt="">
</div>
</a>
<div class="meta">
<p class="name">红功夫 麻辣小龙虾1.5kg 4-6钱/25-32只</p>
<p class="flag">火锅食材</p>
<p class="price"><small>¥</small>71.9</p>
</div>
<!-- 其它 -->
<div class="extra">
<a href="javascript:;">
<span>找相似</span>
<span>发现现多宝贝></span>
</a>
</div>
</li>
<li>
<a href="javascript:;">
<div class="img-box">
<img src="./uploads/fresh_goods_3.jpg" alt="">
</div>
</a>
<div class="meta">
<p class="name">三都港 冷冻无公害黄花鱼 700g 2条 袋装</p>
<p class="flag">海鲜水产</p>
<p class="price"><small>¥</small>49.9</p>
</div>
<!-- 其它 -->
<div class="extra">
<a href="javascript:;">
<span>找相似</span>
<span>发现现多宝贝></span>
</a>
</div>
</li>
<li>
<a href="javascript:;">
<div class="img-box">
<img src="./uploads/fresh_goods_4.jpg" alt="">
</div>
</a>
<div class="meta">
<p class="name">渔公码头 大连鲜食入味 即食海参 辽参刺参 调味海</p>
<p class="flag">海鲜年货</p>
<p class="price"><small>¥</small>899</p>
</div>
<!-- 其它 -->
<div class="extra">
<a href="javascript:;">
<span>找相似</span>
<span>发现现多宝贝></span>
</a>
</div>
</li>
<li>
<a href="javascript:;">
<div class="img-box">
<img src="./uploads/fresh_goods_5.jpg" alt="">
</div>
</a>
<div class="meta">
<p class="name">越南进口白心火龙果4个 装 标准果 单果400-550g </p>
<p class="flag"></p>
<p class="price"><small>¥</small>29</p>
</div>
<!-- 其它 -->
<div class="extra">
<a href="javascript:;">
<span>找相似</span>
<span>发现现多宝贝></span>
</a>
</div>
</li>
<li>
<a href="javascript:;">
<div class="img-box">
<img src="./uploads/fresh_goods_6.jpg" alt="">
</div>
</a>
<div class="meta">
<p class="name">广西沃柑 柑橘1.5kg</p>
<p class="flag">新鲜水果</p>
<p class="price"><small>¥</small>59</p>
</div>
<!-- 其它 -->
<div class="extra">
<a href="javascript:;">
<span>找相似</span>
<span>发现现多宝贝></span>
</a>
</div>
</li>
<li>
<a href="javascript:;">
<div class="img-box">
<img src="./uploads/fresh_goods_7.jpg" alt="">
</div>
</a>
<div class="meta">
<p class="name">进口 牛油果 6个装 单果重约130-180g</p>
<p class="flag">新鲜水果</p>
<p class="price"><small>¥</small>39.9</p>
</div>
<!-- 其它 -->
<div class="extra">
<a href="javascript:;">
<span>找相似</span>
<span>发现现多宝贝></span>
</a>
</div>
</li>
<li>
<a href="javascript:;">
<div class="img-box">
<img src="./uploads/fresh_goods_8.jpg" alt="">
</div>
</a>
<div class="meta">
<p class="name">泰国进口山竹5A级 500g </p>
<p class="flag">新鲜水果</p>
<p class="price"><small>¥</small>29.9</p>
</div>
<!-- 其它 -->
<div class="extra">
<a href="javascript:;">
<span>找相似</span>
<span>发现现多宝贝></span>
</a>
</div>
</li>
</ul>
</div>
<!-- 服饰 -->
<div class="xtx_panel_header">
<h3>服饰</h3>
<a href="javascript:;" class="more">
查看全部<i class="sprites"></i>
</a>
<div class="tabs-bar">
<a href="javascript:;" class="active">行李箱</a>
<a href="javascript:;">男士包袋</a>
<a href="javascript:;">女士包袋</a>
<a href="javascript:;">钱包及小提袋</a>
<a href="javascript:;">男鞋</a>
<a href="javascript:;">女鞋</a>
<a href="javascript:;">拖鞋</a>
</div>
</div>
<!-- 商品列表 -->
<div class="xtx_panel_goods_2">
<ul class="clearfix">
<li>
<a href="javascript:;">
<img src="./uploads/clothes_goods_cover.jpg" alt="">
</a>
<div class="label">
<span>服饰馆</span>
<span>3折狂欢</span>
</div>
</li>
<li>
<!-- 商品图片 -->
<a href="javascript:;">
<div class="img-box">
<img src="./uploads/clothes_goods_1.jpg" alt="">
</div>
</a>
<!-- 商品信息 -->
<div class="meta">
<p class="name">人本秋季厚底帆布鞋 韩版低帮增高学生</p>
<p class="flag"></p>
<p class="price"><small>¥</small>55</p>
</div>
<!-- 其它 -->
<div class="extra">
<a href="javascript:;">
<span>找相似</span>
<span>发现现多宝贝></span>
</a>
</div>
</li>
<li>
<a href="javascript:;">
<div class="img-box">
<img src="./uploads/clothes_goods_2.jpg" alt="">
</div>
</a>
<div class="meta">
<p class="name">迪士尼真皮针扣表带宽度 14-16mm规格双色压纹 女表带</p>
<p class="flag">海鲜年货</p>
<p class="price"><small>¥</small>20.9</p>
</div>
<!-- 其它 -->
<div class="extra">
<a href="javascript:;">
<span>找相似</span>
<span>发现现多宝贝></span>
</a>
</div>
</li>
<li>
<a href="javascript:;">
<div class="img-box">
<img src="./uploads/clothes_goods_3.jpg" alt="">
</div>
</a>
<div class="meta">
<p class="name">三都港 冷冻无公害黄花鱼 700g 2条 袋装</p>
<p class="flag">海鲜水产</p>
<p class="price"><small>¥</small>209</p>
</div>
<!-- 其它 -->
<div class="extra">
<a href="javascript:;">
<span>找相似</span>
<span>发现现多宝贝></span>
</a>
</div>
</li>
<li>
<a href="javascript:;">
<div class="img-box">
<img src="./uploads/clothes_goods_4.jpg" alt="">
</div>
</a>
<div class="meta">
<p class="name">ONLY夏季新款高腰宽松 七分阔腿裙裤休闲裤</p>
<p class="flag"></p>
<p class="price"><small>¥</small>274.5</p>
</div>
<!-- 其它 -->
<div class="extra">
<a href="javascript:;">
<span>找相似</span>
<span>发现现多宝贝></span>
</a>
</div>
</li>
<li>
<a href="javascript:;">
<div class="img-box">
<img src="./uploads/clothes_goods_5.jpg" alt="">
</div>
</a>
<div class="meta">
<p class="name">拉夫劳伦t恤男正品 </p>
<p class="flag">圆领短袖</p>
<p class="price"><small>¥</small>99</p>
</div>
<!-- 其它 -->
<div class="extra">
<a href="javascript:;">
<span>找相似</span>
<span>发现现多宝贝></span>
</a>
</div>
</li>
<li>
<a href="javascript:;">
<div class="img-box">
<img src="./uploads/clothes_goods_6.jpg" alt="">
</div>
</a>
<div class="meta">
<p class="name">李宁跑步鞋男鞋空气 弧2018春季款</p>
<p class="flag"></p>
<p class="price"><small>¥</small>79</p>
</div>
<!-- 其它 -->
<div class="extra">
<a href="javascript:;">
<span>找相似</span>
<span>发现现多宝贝></span>
</a>
</div>
</li>
<li>
<a href="javascript:;">
<div class="img-box">
<img src="./uploads/clothes_goods_7.jpg" alt="">
</div>
</a>
<div class="meta">
<p class="name">Dickies男鞋2020春季 英伦休闲工装鞋低帮</p>
<p class="flag"></p>
<p class="price"><small>¥</small>179</p>
</div>
<!-- 其它 -->
<div class="extra">
<a href="javascript:;">
<span>找相似</span>
<span>发现现多宝贝></span>
</a>
</div>
</li>
<li>
<a href="javascript:;">
<div class="img-box">
<img src="./uploads/clothes_goods_8.jpg" alt="">
</div>
</a>
<div class="meta">
<p class="name">北极绒春夏季纯棉背心 男士修身纯色打底</p>
<p class="flag"></p>
<p class="price"><small>¥</small>69</p>
</div>
<!-- 其它 -->
<div class="extra">
<a href="javascript:;">
<span>找相似</span>
<span>发现现多宝贝></span>
</a>
</div>
</li>
</ul>
</div>
<!-- 餐厨 -->
<div class="xtx_panel_header">
<h3>餐厨</h3>
<a href="javascript:;" class="more">
查看全部<i class="sprites"></i>
</a>
<div class="tabs-bar">
<a href="javascript:;" class="active">水果</a>
<a href="javascript:;">蔬菜</a>
<a href="javascript:;">肉禽蛋</a>
<a href="javascript:;">裤装</a>
<a href="javascript:;">衬衫</a>
<a href="javascript:;">内衣</a>
</div>
</div>
<!-- 商品列表 -->
<div class="xtx_panel_goods_2">
<ul class="clearfix">
<li>
<a href="javascript:;">
<img src="./uploads/kitchen_goods_cover.jpg" alt="">
</a>
<div class="label">
<span>餐厨馆</span>
<span>大额优惠<br>等你来拿</span>
</div>
</li>
<li>
<!-- 商品图片 -->
<a href="javascript:;">
<div class="img-box">
<img src="./uploads/kitchen_goods_1.jpg" alt="">
</div>
</a>
<!-- 商品信息 -->
<div class="meta">
<p class="name">创意可爱不锈钢便携餐具 套装筷子便携三件套</p>
<p class="flag"></p>
<p class="price"><small>¥</small>5.9</p>
</div>
<!-- 其它 -->
<div class="extra">
<a href="javascript:;">
<span>找相似</span>
<span>发现现多宝贝></span>
</a>
</div>
</li>
<li>
<a href="javascript:;">
<div class="img-box">
<img src="./uploads/kitchen_goods_2.jpg" alt="">
</div>
</a>
<div class="meta">
<p class="name">三金西瓜霜竹炭牙刷软毛 成人家用家庭装</p>
<p class="flag"></p>
<p class="price"><small>¥</small>20.9</p>
</div>
<!-- 其它 -->
<div class="extra">
<a href="javascript:;">
<span>找相似</span>
<span>发现现多宝贝></span>
</a>
</div>
</li>
<li>
<a href="javascript:;">
<div class="img-box">
<img src="./uploads/kitchen_goods_3.jpg" alt="">
</div>
</a>
<div class="meta">
<p class="name">朴(TOPOTO)大卫免手 洗平板拖把拓扑懒人木地 板刮刮乐桶拖布</p>
<p class="flag"></p>
<p class="price"><small>¥</small>129</p>
</div>
<!-- 其它 -->
<div class="extra">
<a href="javascript:;">
<span>找相似</span>
<span>发现现多宝贝></span>
</a>
</div>
</li>
<li>
<a href="javascript:;">
<div class="img-box">
<img src="./uploads/kitchen_goods_4.jpg" alt="">
</div>
</a>
<div class="meta">
<p class="name">ONLY夏季新款高腰宽松 七分阔腿裙裤休闲裤</p>
<p class="flag"></p>
<p class="price"><small>¥</small>274.5</p>
</div>
<!-- 其它 -->
<div class="extra">
<a href="javascript:;">
<span>找相似</span>
<span>发现现多宝贝></span>
</a>
</div>
</li>
<li>
<a href="javascript:;">
<div class="img-box">
<img src="./uploads/kitchen_goods_5.jpg" alt="">
</div>
</a>
<div class="meta">
<p class="name">金纺不伤手柔顺剂 妈妈的选择</p>
<p class="flag"></p>
<p class="price"><small>¥</small>29</p>
</div>
<!-- 其它 -->
<div class="extra">
<a href="javascript:;">
<span>找相似</span>
<span>发现现多宝贝></span>
</a>
</div>
</li>
<li>
<a href="javascript:;">
<div class="img-box">
<img src="./uploads/kitchen_goods_6.jpg" alt="">
</div>
</a>
<div class="meta">
<p class="name">洁成绵柔抹布洗碗巾超 值5片装 洗锅刷碗</p>
<p class="flag"></p>
<p class="price"><small>¥</small>10.9</p>
</div>
<!-- 其它 -->
<div class="extra">
<a href="javascript:;">
<span>找相似</span>
<span>发现现多宝贝></span>
</a>
</div>
</li>
<li>
<a href="javascript:;">
<div class="img-box">
<img src="./uploads/kitchen_goods_7.jpg" alt="">
</div>
</a>
<div class="meta">
<p class="name">大卫双驱动旋转拖把桶 免手洗拓扑拖布地拖墩布 </p>
<p class="flag"></p>
<p class="price"><small>¥</small>159</p>
</div>
<!-- 其它 -->
<div class="extra">
<a href="javascript:;">
<span>找相似</span>
<span>发现现多宝贝></span>
</a>
</div>
</li>
<li>
<a href="javascript:;">
<div class="img-box">
<img src="./uploads/kitchen_goods_8.jpg" alt="">
</div>
</a>
<div class="meta">
<p class="name">斧头牌(AXE)去污地板 清洁剂2L 柠檬清香 </p>
<p class="flag">海鲜年货</p>
<p class="price"><small>¥</small>22.9</p>
</div>
<!-- 其它 -->
<div class="extra">
<a href="javascript:;">
<span>找相似</span>
<span>发现现多宝贝></span>
</a>
</div>
</li>
</ul>
</div>
<!-- 居家 -->
<div class="xtx_panel_header">
<h3>居家</h3>
<a href="javascript:;" class="more">
查看全部<i class="sprites"></i>
</a>
<div class="tabs-bar">
<a href="javascript:;" class="active">咖啡具</a>
<a href="javascript:;">水具酒具</a>
<a href="javascript:;">锅具</a>
<a href="javascript:;">餐具</a>
<a href="javascript:;">功能厨具</a>
<a href="javascript:;">茶具</a>
<a href="javascript:;">清洁保鲜</a>
</div>
</div>
<!-- 商品列表 -->
<div class="xtx_panel_goods_2">
<ul class="clearfix">
<li>
<a href="javascript:;">
<img src="./uploads/home_goods_cover.jpg" alt="">
</a>
<div class="label">
<span>居家馆</span>
<span>全场满减</span>
</div>
</li>
<li>
<!-- 商品图片 -->
<a href="javascript:;">
<div class="img-box">
<img src="./uploads/home_goods_1.jpg" alt="">
</div>
</a>
<!-- 商品信息 -->
<div class="meta">
<p class="name">菜鸟异常专用链接 非请 勿拍</p>
<p class="flag">海鲜年货</p>
<p class="price"><small>¥</small>8999</p>
</div>
<!-- 其它 -->
<div class="extra">
<a href="javascript:;">
<span>找相似</span>
<span>发现现多宝贝></span>
</a>
</div>
</li>
<li>
<a href="javascript:;">
<div class="img-box">
<img src="./uploads/home_goods_2.jpg" alt="">
</div>
</a>
<div class="meta">
<p class="name">【中盐软水盐】汉斯希 尔家用软水机适配</p>
<p class="flag"></p>
<p class="price"><small>¥</small>65</p>
</div>
<!-- 其它 -->
<div class="extra">
<a href="javascript:;">
<span>找相似</span>
<span>发现现多宝贝></span>
</a>
</div>
</li>
<li>
<a href="javascript:;">
<div class="img-box">
<img src="./uploads/home_goods_3.jpg" alt="">
</div>
</a>
<div class="meta">
<p class="name">云米净水壶家用直饮台式 净水机渗透过滤自来水</p>
<p class="flag">海鲜年货</p>
<p class="price"><small>¥</small>129</p>
</div>
<!-- 其它 -->
<div class="extra">
<a href="javascript:;">
<span>找相似</span>
<span>发现现多宝贝></span>
</a>
</div>
</li>
<li>
<a href="javascript:;">
<div class="img-box">
<img src="./uploads/home_goods_4.jpg" alt="">
</div>
</a>
<div class="meta">
<p class="name">ztk恒温调奶器配件玻璃壶 炖盅</p>
<p class="flag">海鲜年货</p>
<p class="price"><small>¥</small>129</p>
</div>
<!-- 其它 -->
<div class="extra">
<a href="javascript:;">
<span>找相似</span>
<span>发现现多宝贝></span>
</a>
</div>
</li>
<li>
<a href="javascript:;">
<div class="img-box">
<img src="./uploads/home_goods_5.jpg" alt="">
</div>
</a>
<div class="meta">
<p class="name">荞麦枕头单人枕芯双人 护颈椎枕头芯</p>
<p class="flag"></p>
<p class="price"><small>¥</small>29</p>
</div>
<!-- 其它 -->
<div class="extra">
<a href="javascript:;">
<span>找相似</span>
<span>发现现多宝贝></span>
</a>
</div>
</li>
<li>
<a href="javascript:;">
<div class="img-box">
<img src="./uploads/home_goods_6.jpg" alt="">
</div>
</a>
<div class="meta">
<p class="name">Bear/小熊 LLJ-B04G1 家用多功能切碎机 电动</p>
<p class="flag">料理机</p>
<p class="price"><small>¥</small>10.9</p>
</div>
<!-- 其它 -->
<div class="extra">
<a href="javascript:;">
<span>找相似</span>
<span>发现现多宝贝></span>
</a>
</div>
</li>
<li>
<a href="javascript:;">
<div class="img-box">
<img src="./uploads/home_goods_7.jpg" alt="">
</div>
</a>
<div class="meta">
<p class="name">荣事达薄饼机春饼春卷皮 家用博饼机电饼铛 </p>
<p class="flag"></p>
<p class="price"><small>¥</small>159</p>
</div>
<!-- 其它 -->
<div class="extra">
<a href="javascript:;">
<span>找相似</span>
<span>发现现多宝贝></span>
</a>
</div>
</li>
<li>
<a href="javascript:;">
<div class="img-box">
<img src="./uploads/home_goods_8.jpg" alt="">
</div>
</a>
<div class="meta">
<p class="name">美式双人实木床 红实木 显档次</p>
<p class="flag"></p>
<p class="price"><small>¥</small>22.9</p>
</div>
<!-- 其它 -->
<div class="extra">
<a href="javascript:;">
<span>找相似</span>
<span>发现现多宝贝></span>
</a>
</div>
</li>
</ul>
</div>
</div>
</div>
<!-- 最新主题 -->
<div class="xtx_goods_topic xtx_panel">
<div class="wrapper">
<div class="xtx_panel_header">
<h3>最新专题</h3>
<a href="javascript:;" class="more">
查看全部<i class="sprites"></i>
</a>
</div>
<div class="xtx_topic">
<ul class="clearfix">
<li>
<a href="javascript:;">
<img src="./uploads/topic_goods_1.jpg" alt="">
<div class="meta">
<p class="title">
吃这些美食才不算辜负自己
<small>餐厨起居洗护好物</small>
</p>
<span class="price"><small>¥</small>29.9起</span>
</div>
</a>
<div class="social">
<span class="like">
<i class="sprites"></i>1220
</span>
<span class="view">
<i class="sprites"></i>1800
</span>
<span class="reply">
<i class="sprites"></i>1220
</span>
</div>
</li>
<li>
<a href="javascript:;">
<img src="./uploads/topic_goods_2.jpg" alt="">
<div class="meta">
<p class="title">
吃这些美食才不算辜负自己
<small>餐厨起居洗护好物</small>
</p>
<span class="price"><small>¥</small>29.9起</span>
</div>
</a>
<div class="social">
<span class="liked">
<i class="sprites"></i>1220
</span>
<span class="view">
<i class="sprites"></i>1800
</span>
<span class="reply">
<i class="sprites"></i>1220
</span>
</div>
</li>
<li>
<a href="javascript:;">
<img src="./uploads/topic_goods_3.jpg" alt="">
<div class="meta">
<p class="title">
吃这些美食才不算辜负自己
<small>餐厨起居洗护好物</small>
</p>
<span class="price"><small>¥</small>29.9起</span>
</div>
</a>
<div class="social">
<span class="like">
<i class="sprites"></i>1220
</span>
<span class="view">
<i class="sprites"></i>1800
</span>
<span class="reply">
<i class="sprites"></i>1220
</span>
</div>
</li>
</ul>
</div>
</div>
</div>
<!-- 公共底部 -->
<div class="xtx_footer clearfix">
<div class="wrapper">
<!-- 联系我们 -->
<div class="contact clearfix">
<dl>
<dt>客户服务</dt>
<dd class="chat">在线客服</dd>
<dd class="feedback">问题反馈</dd>
</dl>
<dl>
<dt>关注我们</dt>
<dd class="weixin">公众号</dd>
<dd class="weibo">微博</dd>
</dl>
<dl>
<dt>下载APP</dt>
<dd class="qrcode">
<img src="./uploads/qrcode.jpg">
</dd>
<dd class="download">
<span>扫描二维码</span>
<span>立马下载APP</span>
<a href="javascript:;">下载页面</a>
</dd>
</dl>
<dl>
<dt>服务热线</dt>
<dd class="hotline">
400-0000-000
<small>周一至周日 8:00-18:00</small>
</dd>
</dl>
</div>
</div>
<!-- 其它 -->
<div class="extra">
<div class="wrapper">
<!-- 口号 -->
<div class="slogan">
<a href="javascript:;" class="price">价格亲民</a>
<a href="javascript:;" class="express">物流快捷</a>
<a href="javascript:;" class="quality">品质新鲜</a>
</div>
<!-- 版权信息 -->
<div class="copyright">
<p>
<a href="javascript:;">关于我们</a>
<a href="javascript:;">帮助中心</a>
<a href="javascript:;">售后服务</a>
<a href="javascript:;">配送与验收</a>
<a href="javascript:;">商务合作</a>
<a href="javascript:;">搜索推荐</a>
<a href="javascript:;">友情链接</a>
</p>
<p>CopyRight © 小兔鲜儿</p>
</div>
</div>
</div>
</div>
<script>
/*这部分的主要实现显示登录的用户名 + 退出后清除登录用户名*/
// 获取存储用户名和退出登录对应的元素
const li1 = document.querySelector('.xtx_navs li:first-child');
const li2 = li1.nextElementSibling;
// 定义一个渲染函数,退出登录时需要重新渲染
function render(){
const uname = localStorage.getItem('xtx-uname');
if(uname){
li1.innerHTML = `<a href="javascript:;"><i class="iconfont icon-user">${uname}</i></a>`;
li2.innerHTML = '<a href="javascript:;">退出登录</a>';
}else{
li1.innerHTML = '<a href="javascript:;">请先登录</a>';
li2.innerHTML = '<a href="./register.html">免费注册</a>';
}
}
render();
// 2.点击退出登录模块
li2.addEventListener('click', function(){
// 删除本地存储的数据
localStorage.removeItem('xtx-uname');
// 重新渲染
render();
});
</script>
</body>
</html>
4.一些综合需求设计的参考代码
<script>
//顶部导航栏自动滑出
(function () {
const sticky = document.querySelector('.sticky');
const header = document.querySelector('.xtx_header .wrapper');
const headerTop = header.offsetTop;
const heaerHeight = header.clientHeight;
const top = headerTop + heaerHeight;
window.addEventListener('scroll', function () {
const n = document.documentElement.scrollTop;
if (n >= top) {
sticky.style.top = '0px';
} else {
sticky.style.top = '-80px';
}
})
})();
//三个图的故事
(function () {
// 1. 获取三个盒子
// 2. 小盒子 图片切换效果
const small = document.querySelector('.small')
// 中盒子
const middle = document.querySelector('.middle')
// 大盒子
const large = document.querySelector('.large')
// 2. 事件委托
small.addEventListener('mouseover', function (e) {
if (e.target.tagName === 'IMG') {
// console.log(111)
// 排他 干掉以前的 active li 上面
this.querySelector('.active').classList.remove('active')
// 当前元素的爸爸添加 active
e.target.parentNode.classList.add('active')
// 拿到当前小图片的 src
// console.log(e.target.src)
// 让中等盒子里面的图片,src 更换为 小图片src
middle.querySelector('img').src = e.target.src
// 大盒子更换背景图片
large.style.backgroundImage = `url(${e.target.src})`
}
})
// 3. 鼠标经过中等盒子, 显示隐藏 大盒子
middle.addEventListener('mouseenter', show)
middle.addEventListener('mouseleave', hide)
let timeId = null
// 显示函数 显示大盒子
function show() {
// 先清除定时器
clearTimeout(timeId)
large.style.display = 'block'
}
// 隐藏函数 隐藏大盒子
function hide() {
timeId = setTimeout(function () {
large.style.display = 'none'
}, 200)
}
// 4. 鼠标经过大盒子, 显示隐藏 大盒子
large.addEventListener('mouseenter', show)
large.addEventListener('mouseleave', hide)
// 5. 鼠标经过中等盒子,显示隐藏 黑色遮罩层
const layer = document.querySelector('.layer')
middle.addEventListener('mouseenter', function () {
layer.style.display = 'block'
})
middle.addEventListener('mouseleave', function () {
layer.style.display = 'none'
})
// 6.移动黑色遮罩盒子
middle.addEventListener('mousemove', function (e) {
// let x = 10, y = 20
// console.log(11)
// 鼠标在middle 盒子里面的坐标 = 鼠标在页面中的坐标 - middle 中等盒子的坐标
// console.log(e.pageX)鼠标在页面中的坐标
// middle 中等盒子的坐标
// console.log(middle.getBoundingClientRect().left)
let x = e.pageX - middle.getBoundingClientRect().left
let y = e.pageY - middle.getBoundingClientRect().top - document.documentElement.scrollTop
// console.log(x, y)
// 黑色遮罩移动 在 middle 盒子内 限定移动的距离
if (x >= 0 && x <= 400 && y >= 0 && y <= 400) {
// 黑色盒子不是一直移动的
// 声明2个变量 黑色盒子移动的 mx my变量
let mx = 0, my = 0
if (x < 100) mx = 0
if (x >= 100 && x <= 300) mx = x - 100
if (x > 300) mx = 200
if (y < 100) my = 0
if (y >= 100 && y <= 300) my = y - 100
if (y > 300) my = 200
layer.style.left = mx + 'px'
layer.style.top = my + 'px'
// 大盒子的背景图片要跟随 中等盒子移动 存在的关系是 2倍
large.style.backgroundPositionX = -2 * mx + 'px'
large.style.backgroundPositionY = -2 * my + 'px'
}
})
})();
//商品详情和商品评价切换
(function () {
const tabHead = document.querySelector('.tab-head');
tabHead.addEventListener('click', function (e) {
if (e.target.tagName == 'A') {
const active = document.querySelector('.tab-head .active');
if (active) active.classList.remove('active');
e.target.classList.add('active');
const id = e.target.dataset.id;
const a = id == 2 ? 3 : 2;
document.querySelector('.main .cont>div:nth-child(' + id + ')').style.display = 'block';
document.querySelector('.main .cont>div:nth-child(' + a + ')').style.display = 'none';
}
})
})();
//点击尺寸
(function () {
const dd = document.querySelector('.item #size');
dd.addEventListener('click', function (e) {
if (e.target.tagName == 'SPAN') {
const active = document.querySelector('.item #size .active');
if (active) active.classList.remove('active');
e.target.classList.add('active');
}
});
})();
//点击颜色
(function () {
const dd = document.querySelector('.item #color');
dd.addEventListener('click', function (e) {
if (e.target.tagName == 'IMG') {
const active = document.querySelector('.item #color img.active');
if (active) active.classList.remove('active');
e.target.classList.add('active');
}
});
})();
</script>
5.函数参数个数不固定的时候应该怎么处理?
<script>
// 参数个数位置的两种处理方式
// 1.动态参数,使用函数内部的隐藏伪数组 arguments
function sum(){
let res = 0;
for(let i = 0; i < arguments.length; i++)
{
res += arguments[i];
}
console.log(res);
}
sum(1);
sum(1, 2, 3);
// 2.剩余参数,结合展开运算符 ...
function max(...other){
let maxValue = Number.MIN_VALUE;
for(let i = 0; i < other.length; i++){
maxValue = other[i] > maxValue ? other[i] : maxValue;
}
console.log(maxValue);
}
max(2, 1);
max(1, 3, 5);
</script>
6.数组结构,用于数据元素快速赋值,必须在结构前面添加分号

<script>
const pc = ['海尔', '联想', '小米', '方正'];
const [hr, lx, mi, fz] = pc;
console.log(hr + lx + mi + fz);
function getValue(){
return [100, 60];
}
const [max, min] = getValue();
console.log(max + min);
</script>
7.对象解构是将对象属性和方法快速批量赋值给一系列变量的简洁语法

<script>
// 需求(1)
const pig = {name:'佩奇', age : 6};
const {name: name, age} = pig;
console.log(name + age);
// 需求(2)
const {name : uname} = pig;
console.log(uname);
// 需求(3)
const goods = [
{
goodsName: '小米',
price: 1999
}
]
const [{goodsName, price}] = goods;
console.log(goodsName + price);
</script>
8.forEach的用法和小案例
<script>
const arr = ['red', 'green', 'pink'];
// forEach 第一个参数是元素,第二个参数是索引
const result = arr.forEach(function(item, index){
console.log(item);
console.log(index);
});
</script>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>商品渲染</title>
<style>
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
.list {
width: 990px;
margin: 0 auto;
display: flex;
flex-wrap: wrap;
padding-top: 100px;
}
.item {
width: 240px;
margin-left: 10px;
padding: 20px 30px;
transition: all .5s;
margin-bottom: 20px;
}
.item:nth-child(4n) {
margin-left: 0;
}
.item:hover {
box-shadow: 0px 0px 5px rgba(0, 0, 0, 0.2);
transform: translate3d(0, -4px, 0);
cursor: pointer;
}
.item img {
width: 100%;
}
.item .name {
font-size: 18px;
margin-bottom: 10px;
color: #666;
}
.item .price {
font-size: 22px;
color: firebrick;
}
.item .price::before {
content: "¥";
font-size: 14px;
}
</style>
</head>
<body>
<div class="list">
<!-- <div class="item">
<img src="" alt="">
<p class="name"></p>
<p class="price"></p>
</div> -->
</div>
<script>
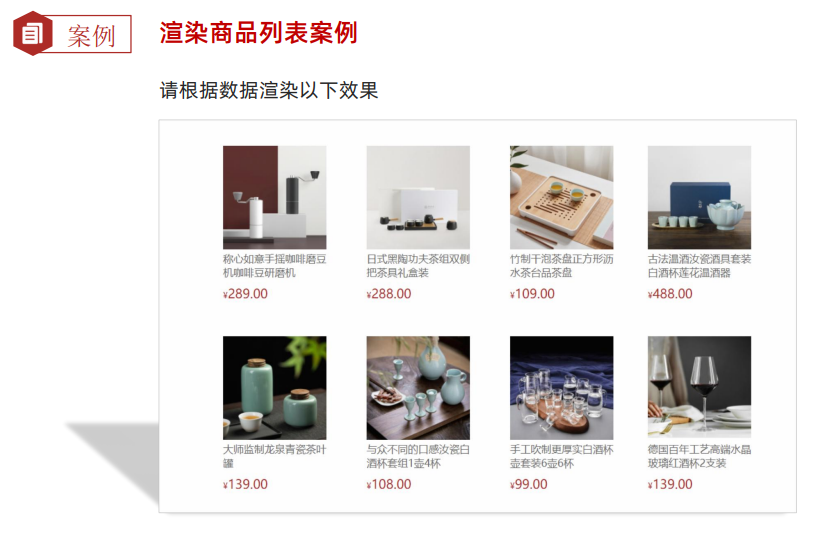
const goodsList = [
{
id: '4001172',
name: '称心如意手摇咖啡磨豆机咖啡豆研磨机',
price: '289.00',
picture: 'https://yanxuan-item.nosdn.127.net/84a59ff9c58a77032564e61f716846d6.jpg',
},
{
id: '4001594',
name: '日式黑陶功夫茶组双侧把茶具礼盒装',
price: '288.00',
picture: 'https://yanxuan-item.nosdn.127.net/3346b7b92f9563c7a7e24c7ead883f18.jpg',
},
{
id: '4001009',
name: '竹制干泡茶盘正方形沥水茶台品茶盘',
price: '109.00',
picture: 'https://yanxuan-item.nosdn.127.net/2d942d6bc94f1e230763e1a5a3b379e1.png',
},
{
id: '4001874',
name: '古法温酒汝瓷酒具套装白酒杯莲花温酒器',
price: '488.00',
picture: 'https://yanxuan-item.nosdn.127.net/44e51622800e4fceb6bee8e616da85fd.png',
},
{
id: '4001649',
name: '大师监制龙泉青瓷茶叶罐',
price: '139.00',
picture: 'https://yanxuan-item.nosdn.127.net/4356c9fc150753775fe56b465314f1eb.png',
},
{
id: '3997185',
name: '与众不同的口感汝瓷白酒杯套组1壶4杯',
price: '108.00',
picture: 'https://yanxuan-item.nosdn.127.net/8e21c794dfd3a4e8573273ddae50bce2.jpg',
},
{
id: '3997403',
name: '手工吹制更厚实白酒杯壶套装6壶6杯',
price: '99.00',
picture: 'https://yanxuan-item.nosdn.127.net/af2371a65f60bce152a61fc22745ff3f.jpg',
},
{
id: '3998274',
name: '德国百年工艺高端水晶玻璃红酒杯2支装',
price: '139.00',
picture: 'https://yanxuan-item.nosdn.127.net/8896b897b3ec6639bbd1134d66b9715c.jpg',
},
];
// 1.声明一个字符串变量,将所有的内容拼接到一起
let str = '';
// 2.遍历数据
goodsList.forEach(item => {
const {name, price, picture} = item;
str += `
<div class="item">
<img src=${picture} alt="">
<p class="name">${name}</p>
<p class="price">${price}</p>
</div>
`
})
// 3.采用内容赋值的方式将这些内容添加到父div中
document.querySelector('.list').innerHTML = str;
</script>
</body>
</html>
9.基于上面的案例根据价格区间筛选的小案例


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>商品渲染</title>
<style>
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
.list {
width: 990px;
margin: 0 auto;
display: flex;
flex-wrap: wrap;
}
.item {
width: 240px;
margin-left: 10px;
padding: 20px 30px;
transition: all .5s;
margin-bottom: 20px;
}
.item:nth-child(4n) {
margin-left: 0;
}
.item:hover {
box-shadow: 0px 0px 5px rgba(0, 0, 0, 0.2);
transform: translate3d(0, -4px, 0);
cursor: pointer;
}
.item img {
width: 100%;
}
.item .name {
font-size: 18px;
margin-bottom: 10px;
color: #666;
}
.item .price {
font-size: 22px;
color: firebrick;
}
.item .price::before {
content: "¥";
font-size: 14px;
}
.filter {
display: flex;
width: 990px;
margin: 0 auto;
padding: 50px 30px;
}
.filter a {
padding: 10px 20px;
background: #f5f5f5;
color: #666;
text-decoration: none;
margin-right: 20px;
}
.filter a:active,
.filter a:focus {
background: #05943c;
color: #fff;
}
</style>
</head>
<body>
<div class="filter">
<a data-index="1" href="javascript:;">0-100元</a>
<a data-index="2" href="javascript:;">100-300元</a>
<a data-index="3" href="javascript:;">300元以上</a>
<a href="javascript:;">全部区间</a>
</div>
<div class="list">
<!-- <div class="item">
<img src="" alt="">
<p class="name"></p>
<p class="price"></p>
</div> -->
</div>
<script>
// 2. 初始化数据
const goodsList = [
{
id: '4001172',
name: '称心如意手摇咖啡磨豆机咖啡豆研磨机',
price: '289.00',
picture: 'https://yanxuan-item.nosdn.127.net/84a59ff9c58a77032564e61f716846d6.jpg',
},
{
id: '4001594',
name: '日式黑陶功夫茶组双侧把茶具礼盒装',
price: '288.00',
picture: 'https://yanxuan-item.nosdn.127.net/3346b7b92f9563c7a7e24c7ead883f18.jpg',
},
{
id: '4001009',
name: '竹制干泡茶盘正方形沥水茶台品茶盘',
price: '109.00',
picture: 'https://yanxuan-item.nosdn.127.net/2d942d6bc94f1e230763e1a5a3b379e1.png',
},
{
id: '4001874',
name: '古法温酒汝瓷酒具套装白酒杯莲花温酒器',
price: '488.00',
picture: 'https://yanxuan-item.nosdn.127.net/44e51622800e4fceb6bee8e616da85fd.png',
},
{
id: '4001649',
name: '大师监制龙泉青瓷茶叶罐',
price: '139.00',
picture: 'https://yanxuan-item.nosdn.127.net/4356c9fc150753775fe56b465314f1eb.png',
},
{
id: '3997185',
name: '与众不同的口感汝瓷白酒杯套组1壶4杯',
price: '108.00',
picture: 'https://yanxuan-item.nosdn.127.net/8e21c794dfd3a4e8573273ddae50bce2.jpg',
},
{
id: '3997403',
name: '手工吹制更厚实白酒杯壶套装6壶6杯',
price: '99.00',
picture: 'https://yanxuan-item.nosdn.127.net/af2371a65f60bce152a61fc22745ff3f.jpg',
},
{
id: '3998274',
name: '德国百年工艺高端水晶玻璃红酒杯2支装',
price: '139.00',
picture: 'https://yanxuan-item.nosdn.127.net/8896b897b3ec6639bbd1134d66b9715c.jpg',
},
]
// 封装渲染函数 >> 之所以要封装,因为过滤后数组是变化的
function render(arr){
let str = '';
arr.forEach(item => {
const {name, picture, price} = item;
str += `
<div class="item">
<img src=${picture} alt="">
<p class="name">${name}</p>
<p class="price">${price}</p>
</div>
`;
});
document.querySelector('.list').innerHTML = str;
}
document.querySelector('.filter').addEventListener('click', e => {
const {tagName, dataset} = e.target;
if(tagName === 'A'){
let arr = goodsList;
if(dataset.index === '1'){
arr = goodsList.filter(item => item.price > 0 && item.price <= 100);
}else if(dataset.index === '2'){
arr = goodsList.filter(item => item.price >= 100 && item.price <= 300);
}else if (dataset.index === '3'){
arr = goodsList.filter(item => item.price >= 300);
}
render(arr);
}
});
</script>
</body>
</html>




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现