vsCode断点调试 breakpoint set but not bound
安装好react、npm以及vsCode之后,通过前端页面去访问后端接口,发现页面上没有数据显示,于是在vsCode中打断点进行调试,但是调试了一会儿之后,发现所有的断点都变成灰色了,并提示:breakpoint set but not bound。
搞了半天,最终解决了,解决办法如下:
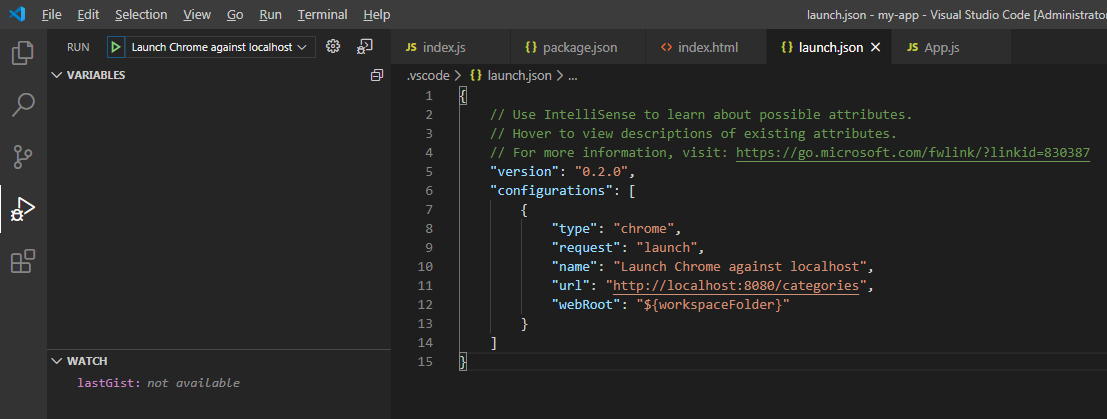
1、跟lauch.json无关,看网上推荐的很多办法都是各种花式修改lauch.json,其实并没有什么鸟用;
2、配置好断点及相关断点文件,按三角形按钮启动即可;

3、配置好的断点在index.js中,发现并没有进入断点,而是直接去请求"http://localhost:8080/categories"接口去了,并且返回了json字符串;

4、直接在这个新弹出的页面地址栏中输入localhost:3000即可进入断点调试。(主程序需要启动,即在terminal控制台中输入npm start)