第六次会议记录
一、 每日任务内容
本次会议为第六次Scrum Meeting会议~
由于本次会议项目经理召开时间为8:30,在海梦咖啡馆召开,召开时长约40min,探讨了本次取得的重大突破和后续要继续开展的工作。
|
队员 |
已完成任务 |
待完成任务 |
|
张旋 |
规划了整个程序的大体框架,筹备此次会议内容 |
学习微信小程序开发语言和前端设计 |
|
王艺菲 |
https://github.com/lychee-2277 测试计划(初期)、问题梳理 |
https://github.com/lychee-2277 测试计划(后期)、部分会议记录 |
|
崔丽莹 |
学习了前端界面的开发 |
学习微信小程序不同于网页的控件的写法 |
|
周晓曦 |
UI界面的设计初稿,初步学习前端相关知识 |
进一步优化界面,开始前端开发的工作 |
|
张越 |
学习了微信小程序自带数据库的使用 |
让微信小程序数据与后台数据互通 |
|
张义康 |
小程序的整体框架及协同分工 |
小程序后端的学习与开发 |
二、 开会照片

三、 关于困难和难点
在近期的工作实践中我们再一次精准定位了项目开发的各个要素,包括表现形式、功能选择等多个要点,最终选择了时下非常流行的基于微信平台的微信小程序开发设计。小组的每个人都成功在微信平台官网注册账号,并且大量搜集了关于小程序开发的相关资源。在讨论的过程中我们进一步明确了UI设计和前端开发的整体效果和界面样式,但相对困难的要点在于大家再接触新的表达方式,熟悉的过程相对缓慢。WXML、WXSS、JS在语言方面,小程序看似重新定义了一套标准。它们与「前端三件套」——HTML、CSS 和 Jav差不太多。HTML 与 WXML:两者差异比较大WXML 更像是 Android 开发中的界面 XML 描述文件,适合于程序界面的构建;而 HTML 则倾向于文章的展示(这与 HTML 的历史有关),以及互联网页面的构建。WXSS 与 CSS:两者在语言上几乎没有差别,可以直接通用。JS 文件:小程序的 JS 文件与前端开发使用的 JS 几乎没有区别,只是小程序的 JS 新增了微信的一些 API 接口,并去除了一些不必要的功能(如 DOM)。
四、 关于高兴的地方
大家都非常具有团队意识,小组成员间分工明确并且在相互沟通的过程中非常顺畅,常常会产生新的不同的创意点。相较于之前的整体的思维把握,大家现在都更注重实操取得的效果。
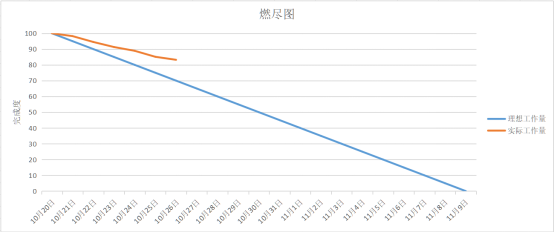
五、 燃尽图





 浙公网安备 33010602011771号
浙公网安备 33010602011771号