官网下载UEditor文件没有ueditor.all.js、ueditor.all.min.js文件
需本机已安装node.js
安装 Grunt
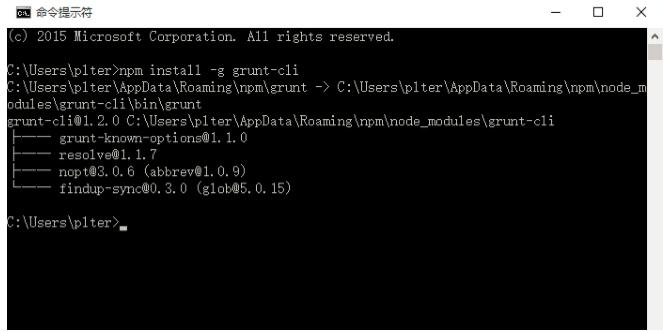
执行命令 npm install -g grunt-cli 以安装grunt,等待呈现如下图所示界面就算成功
建立 C:\ueditor\ 目录 。在建立需要的版本目录 ,然后cmd进入命令窗口
编译 Ueditor
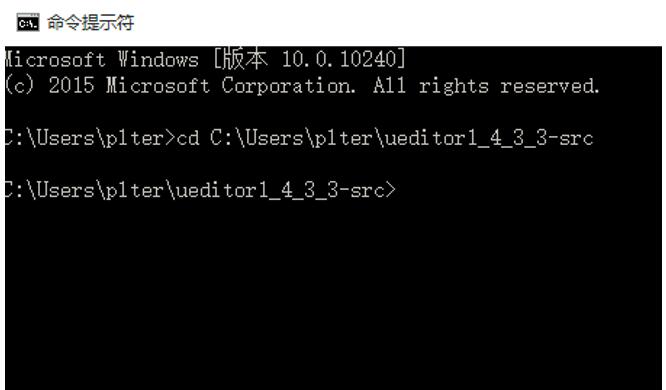
执行命令 cd C:\Users\sks\ueditor1_4_3_3-src 以进入ueditor目录,如下图所 示

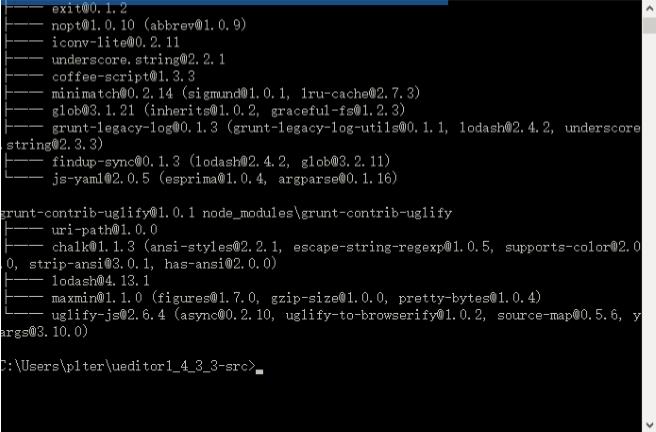
2 执行命令 npm install ,等待呈现如下界面就算成功

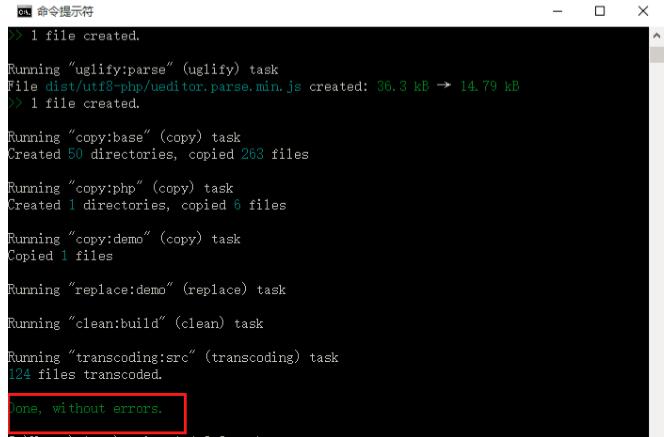
3.执行命令 grunt 进行编译,等待看到如下界面中的提示信息就算成功
直接执行 grunt 命令,默认是php版本,
这个是jsp版本 grunt --encoding=utf8 --server=jsp 命令,
自行选中用什么版本

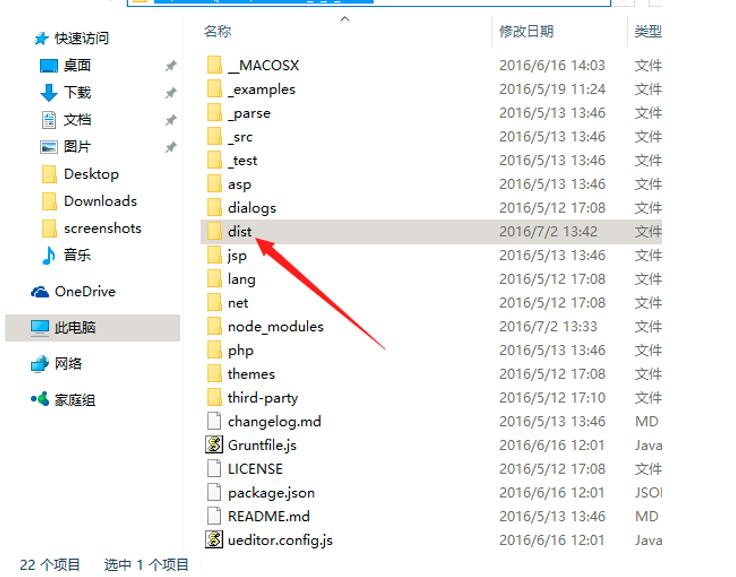
4.查看ueditor目录,发现目录中多出一个 dist 文件夹,其中便是编译生成的文 件,如下图所示

5 进行 dist 目录会发现utf8-php 目录,此目录便是默认编译出来的目录,进入 该目录,双击 index.html 文件,如下图所示

6.如果呈现如下界面,则说明编译成功
————————————————
版权声明:本文为CSDN博主「wu_Duo」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/wu_duo/article/details/52497034

