处理iframe中嵌套本页面的问题
在框架中,常常会出现一种状况,当session失效之后再次操作时,会发现登录页面(或者你要操作的页面)突然见就显示在了iframe中,这是很不好的体验。
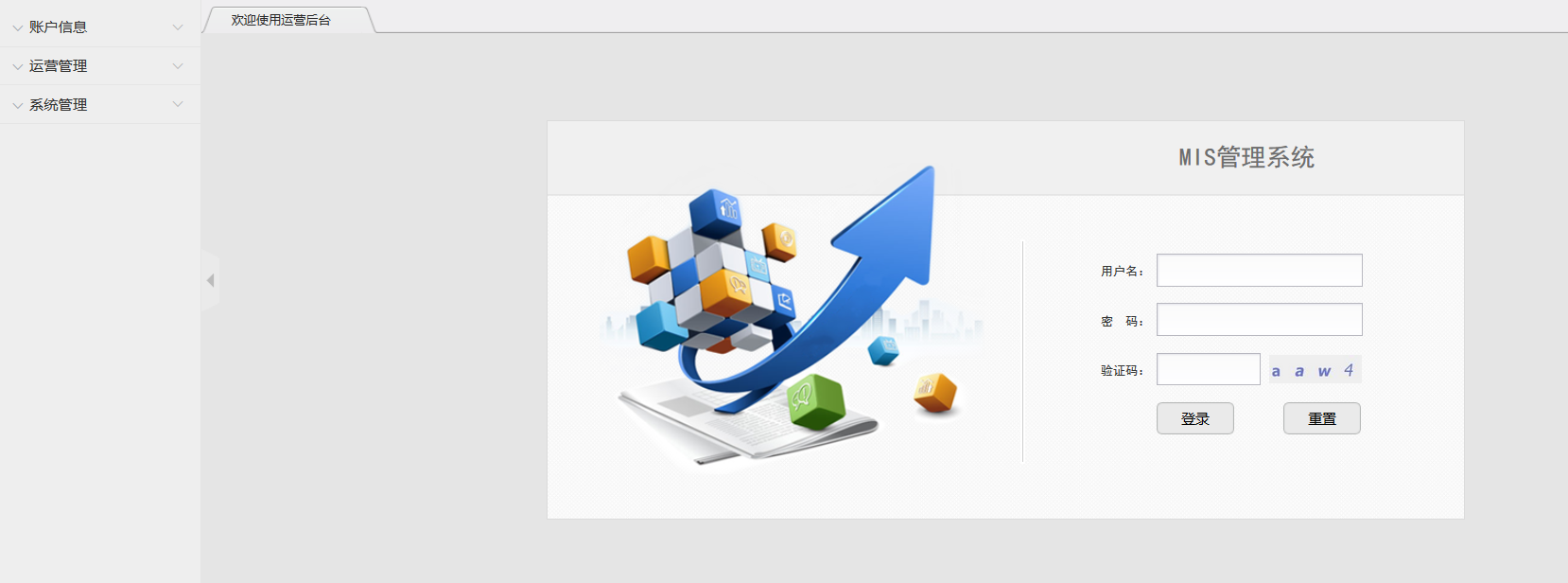
出现的效果大致像这样:
出现了这种状况,我们常常希望的是——当session失效之后再次操作时进入登录页面,而且该登录页面是在iframe的父级页面,也就是浏览器上地址栏里面能看见的路径的页面。
解决这种bug很简单,只需要在登录界面里面加上如下代码即可:
1 <script type="text/javascript">
2 $(function(){
3 //判断登录页面是否在iframe中
4 if (self.frameElement && self.frameElement.tagName == "IFRAME") {
5 parent.location.reload();//父页面重新加载
6 }
7 });
8 </script>
这段代码的意思就是:先判断该页面是否是在iframe里面,如果是——刷新父页面(此时重新加载,因为session失效的缘故,导致父页面刷新的结果是登录界面);
最终我们的效果就会变成这样:

代码十分简短,也十分有用。。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
· 三行代码完成国际化适配,妙~啊~
2019-11-29 音频和视频嵌入
2019-11-29 音视频同页面播放代码
2019-11-29 H5 canvas如何载入视频