20192425 2021-2022-2 《网络与系统攻防技术》实验八实验报告
20192425 2021-2022-2 《网络与系统攻防技术》实验八实验报告
1.实验内容
(1)Web前端HTML
能正常安装、启停Apache。理解HTML,理解表单,理解GET与POST方法,编写一个含有表单的HTML。
(2)Web前端javascipt
理解JavaScript的基本功能,理解DOM。
在(1)的基础上,编写JavaScript验证用户名、密码的规则。在用户点击登陆按钮后回显“欢迎+输入的用户名”
尝试注入攻击:利用回显用户名注入HTML及JavaScript。
(3)Web后端:MySQL基础:正常安装、启动MySQL,建库、创建用户、修改密码、建表
(4)Web后端:编写PHP网页,连接数据库,进行用户认证
(5)最简单的SQL注入,XSS攻击测试
(6)安装Webgoat或类似平台,并完成SQL注入、XSS、CSRF攻击。
2.实验过程
基础知识
SQL注入
SQL注入,就是通过把SQL命令插入到Web表单提交或输入域名或页面请求的查询字符串,最终达到欺骗服务器执行恶意的SQL命令。具体来说,它是利用现有应用程序,将(恶意的)SQL命令注入到后台数据库引擎执行的能力,它可以通过在Web表单中输入(恶意)SQL语句得到一个存在安全漏洞的网站上的数据库,而不是按照设计者意图去执行SQL语句。
-
命令注入(Command Injection)
概念:命令注入攻击对任何一个以参数驱动的站点来说都是一个严重威胁。这种攻击技术背后的技术方法,简单易学,能造成大范围的损害,危及系统安全。尽管这类风险数目令人难以置信,互联网中的系统很容易受到这种形式的攻击。 原理:在正常的参数提交过程中添加恶意代码以执行某条指令。 目标:可以在目标主机上执行任何系统命令 -
字符串型注入(String SQL Injection)
概念:通过注入字符串绕过认证 原理:基于以下查询语句构造自己的 SQL 注入字符串 目的:尝试通过 SQL 注入将所有信用卡信息显示出来
XSS攻击
跨站脚本攻击(Cross Site Scripting),为不和层叠样式表(Cascading Style Sheets, CSS)的缩写混淆。故将跨站脚本攻击缩写为XSS。XSS是一种经常出现在web应用中的计算机安全漏洞,它允许恶意web用户将代码植入到提供给其它用户使用的页面中。比如这些代码包括HTML代码和客户端脚本。攻击者利用XSS漏洞旁路掉访问控制——例如同源策略(same origin policy)。这种类型的漏洞由于被骇客用来编写危害性更大的phishing攻击而变得广为人知。
XSS 钓鱼(Phishing with XSS)
原理:当用户输入非法HTTP响应时容易受到XSS攻击。在XSS的帮助下,可以实现钓鱼工具或向某些官方页面中增加内容。对于受害者来说很难发现该内容是否存在威胁
目标:创建一个 form,要求填写用户名和密码。将数据提交到http://localhost/WebGoat/catche r?PROPERTY=yes&user=catchedUserName&password=catchedPasswordNam
绕过 CSRF 确认( CSRF Prompt By‐Pass)
-
原理:跨站点请求伪造(CSRF/XSRF)是一种攻击,它欺骗受害者加载包含“伪造请求”的页面,以便使用受害者的凭据执行命令。提示用户确认或取消命令可能听起来像一个解决方案,但如果提示符是可编写脚本的,则可以忽略它。本课展示如何通过发出另一个伪造的请求来绕过这样的提示符。这也适用于一系列提示,例如向导或发出多个不相关的伪造请求。
-
目标:与上一个题目类似,向包含多个恶意请求的新闻组发送电子邮件:第一个请求用于转移资金,第二个请求用于确认第一个请求触发的提示符。url应该指向攻击servlet,其中包含这个CSRF-prompt-by-pass课程的屏幕、菜单参数和一个额外的参数“transferFunds”,其中包含一个数值“5000”来启动传输,一个字符串值“CONFIRM”来完成传输。您可以从右边的插图中复制课程的参数,创建格式为attack?Screen=XXX&menu=YYY&transferFunds=ZZZ的url。无论谁收到这封电子邮件,并且碰巧在那个时候通过了身份验证,他的资金就会被转移。
实践过程
(1)Web前端HTML
能正常安装、启停Apache。理解HTML,理解表单,理解GET与POST方法,编写一个含有表单的HTML。
kali默认已安装Apache,直接使用sudo service apache2 start命令打开Apache服务即可。如图所示,如果没有任何错误提示,即表明成功开启。

此时在浏览器输入127.0.0.1,如果可以打开Apache的默认网页,则开启成功:

使用sudo su进入root权限模式,用cd /var/www/html进入Apache目录下,新建一个简单的含有表单的html文件20192425_form.html,内容如下:
html>
<head>
<title>Login</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<style>
body{
background-color:#d0e4fe;
}
h1 {
color:orange;
text-align:center;
}
</style>
</head>
<body>
<h1 align="center">Login</h1>
<center>
<form action="login.php" method="get">
用户名:<input type="text" name="username" placeholder="请输入用户名"><br><br>
密 码:<input type="password" name="password" placeholder="请输入密码"><br><br>
<input type="submit" value="提交">
</form>
</center>
</body>
</html>
使用浏览器打开制作的网页,在浏览器输入/var/www/html/20192425.html,结果如下图所示:

什么是表单?
表单在网页中主要负责数据采集功能。一个表单有三个基本组成部分:
表单标签:这里面包含了处理表单数据所用CGI程序的URL以及数据提交到服务器的方法。
表单域:包含了文本框、密码框、隐藏域、多行文本框、复选框、单选框、下拉选择框和文件上传框等。
表单按钮:包括提交按钮、复位按钮和一般按钮;用于将数据传送到服务器上的CGI脚本或者取消输入,还可以用表单按钮来控制其他定义了处理脚本的处理工作。
GET和POST请求的区别
- get请求用来从服务器上获得资源,而post是用来向服务器提交数据;
- get将表单中数据按照name=value的形式,添加到action 所指向的URL 后面,并且两者使用”?”连接,而各个变量之间使用”&”连接;post是将表单中的数据放在HTTP协议的请求头或消息体中,传递到action所指向URL;
- get传输的数据要受到URL长度限制(最大长度是 2048 个字符);而post可以传输大量的数据,上传文件通常要使用post方式;
- 使用get时参数会显示在地址栏上,如果这些数据不是敏感数据,那么可以使用get;对于敏感数据还是应用使用post;
- get使用MIME类型application/x-www-form-urlencoded的URL编码(也叫百分号编码)文本的格式传递参数,保证被传送的参数由遵循规范的文本组成,例如一个空格的编码是”%20”。ps:GET方式提交表单的典型应用是搜索引擎。GET方式就是被设计为查询用的。
(2)Web前端javascipt
理解JavaScript的基本功能,理解DOM。在(1)的基础上,编写JavaScript验证用户名、密码的规则。在用户点击登陆按钮后回显“欢迎+输入的用户名”尝试注入攻击:利用回显用户名注入HTML及JavaScript。
在原有20192425.html基础上,添加一段JavaScript代码,以完成对用户名和密码是否为空的判断。修改后的代码如下:
<html>
<head>
<title>Login</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<style>
body {
background-color:#d0e4fe;
}
h1 {
color:orange;
text-align:center;
}
</style>
</head>
<script language="javascript">
function validateForm() {
var x = Form.username.value;
var y = Form.password.value;
if ((x == "")) {
alert("用户名不能为空");
return false;
}else if((y == "")){
alert("密码不能为空");
return false;
}else
alert("欢迎"+x);
}
</script>
<body>
<h1 align="center">Login</h1>
<center>
<form action="login.php" onsubmit="return validateForm()" method="post" name="Form">
用户名:<input type="text" name="username" placeholder="请输入用户名"><br><br>
密 码:<input type="password" name="password" placeholder="请输入密码"><br><br>
<input type="submit" value="提交">
</form>
</center>
</body>
</html>
onsubmit="return validateForm()"表示点击提交按钮将会触发validateForm函数。
alert():将括号内的文本信息显示在弹框中,该弹框上有一个“OK”按钮,用户阅读完所显示的信息后,单击该按钮就可以关闭对话框。
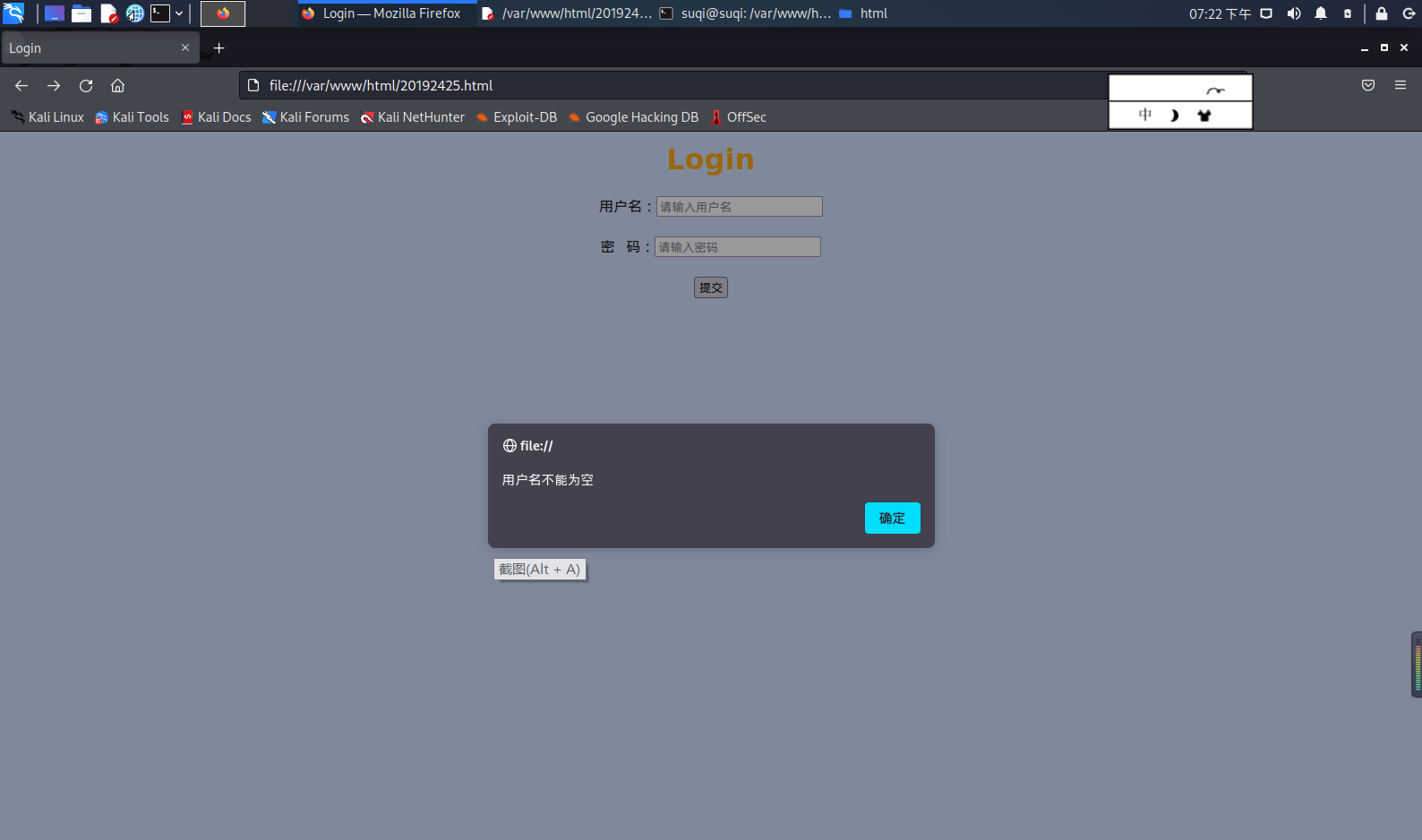
首先尝试不输入用户名,发现弹框提示“用户名不能为空”

输入用户名,不输入密码,发现弹框提示“密码不能为空”

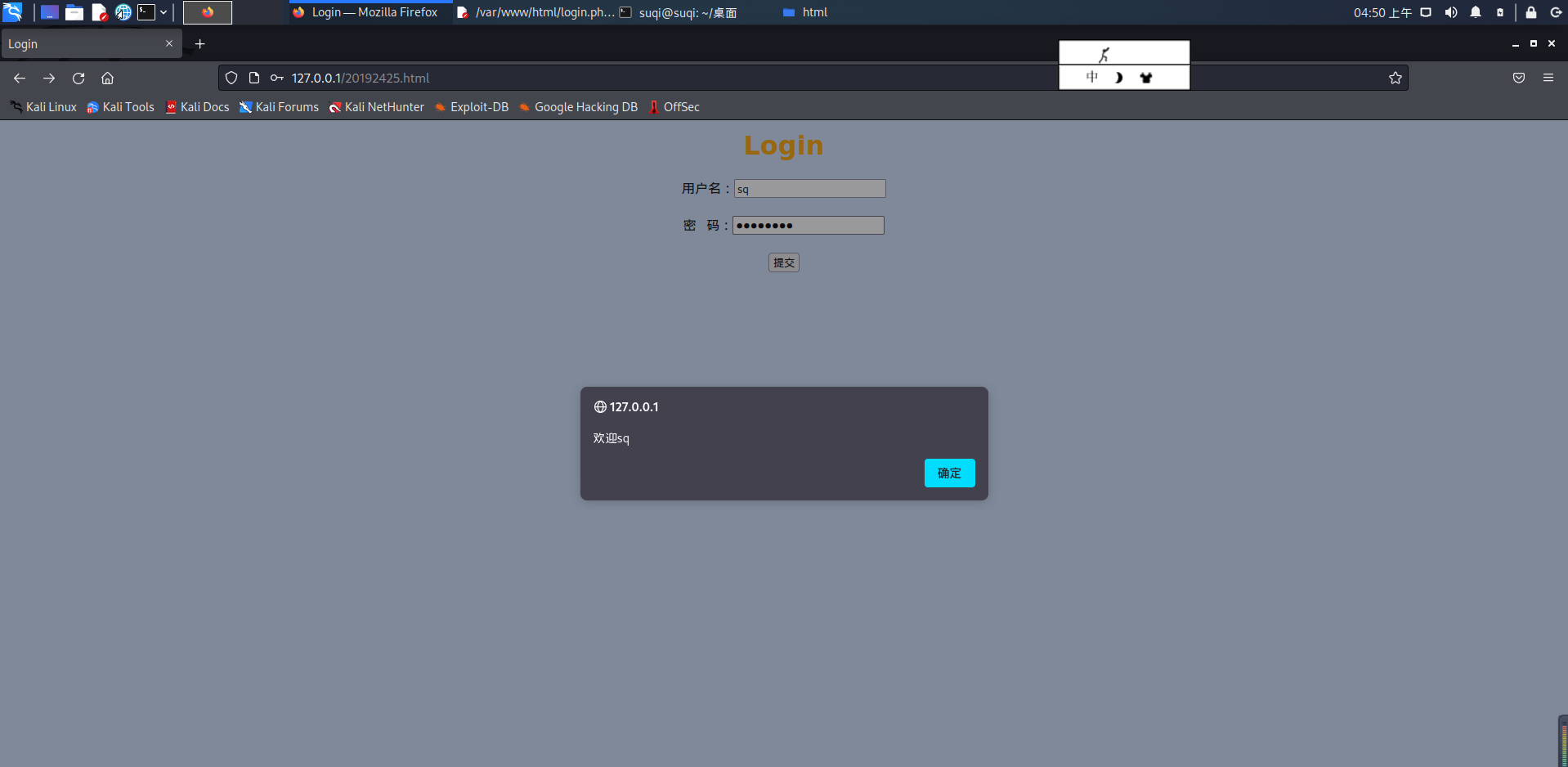
输入用户名和密码,发现弹框提示“欢迎+用户名”

DOM
DOM 是 W3C(万维网联盟)的标准。它允许程序和脚本动态地访问和更新文档的内容、结构和样式。HTML DOM 定义了所有 HTML 元素的对象和属性,以及访问它们的方法。换言之,HTML DOM 是关于如何获取、修改、添加或删除 HTML 元素的标准。
尝试注入攻击:利用回显用户名注入HTML及JavaScript
首先,编写一个能够接收我们提交的用户名和口令的php页面,命名为login.php。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Welcome!</title>
</head>
<body>
<h1 align="center">欢迎!<?php echo $_POST['username'];?></h1>
<h1 align="center">你的密码是:<?php echo $_POST['password'];?></h1>
</body>
</html>
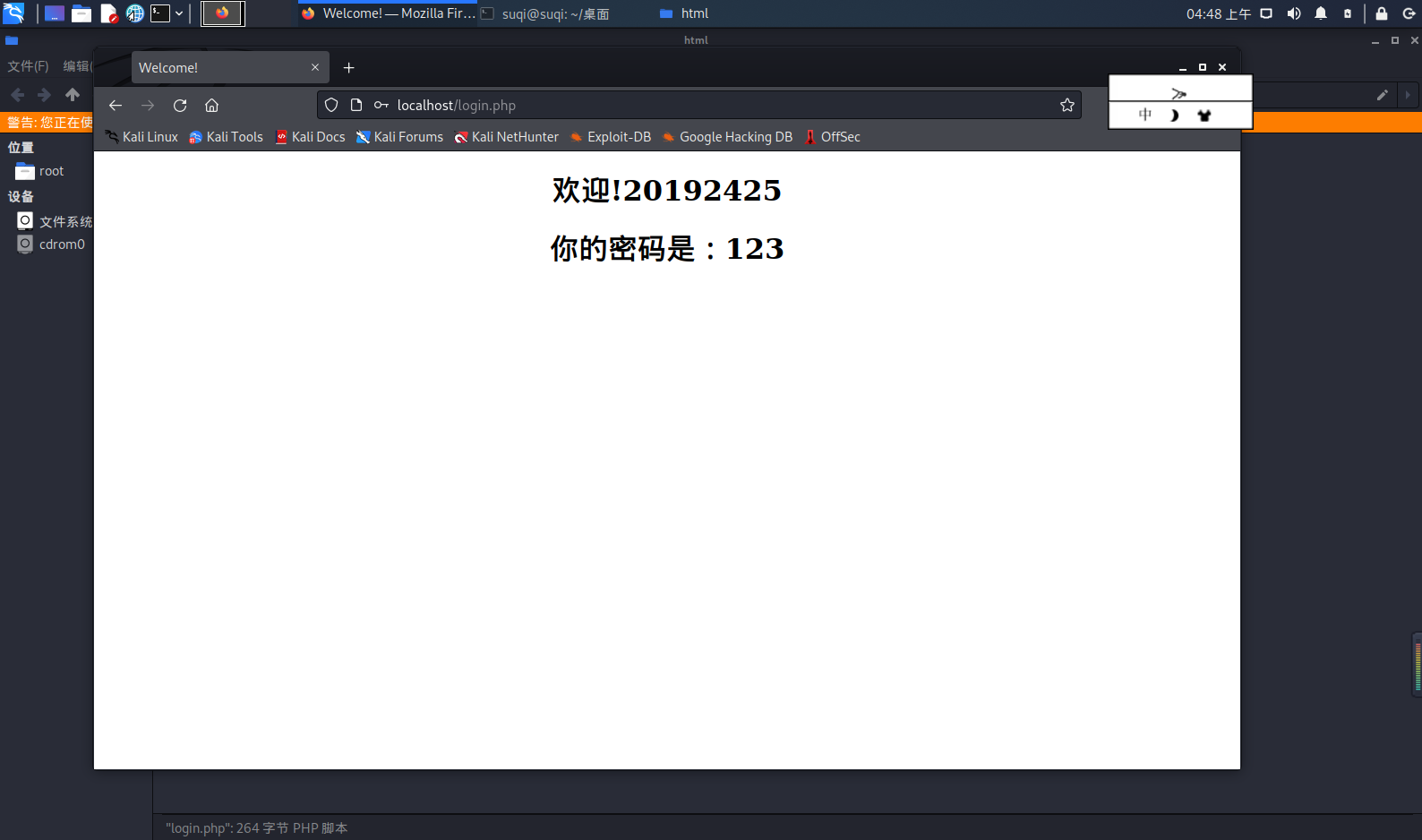
在地址栏输入localhost/20192425.html,输入用户名、密码后,点击“提交”,页面便跳转至localhost/login.php界面,结果如下图:

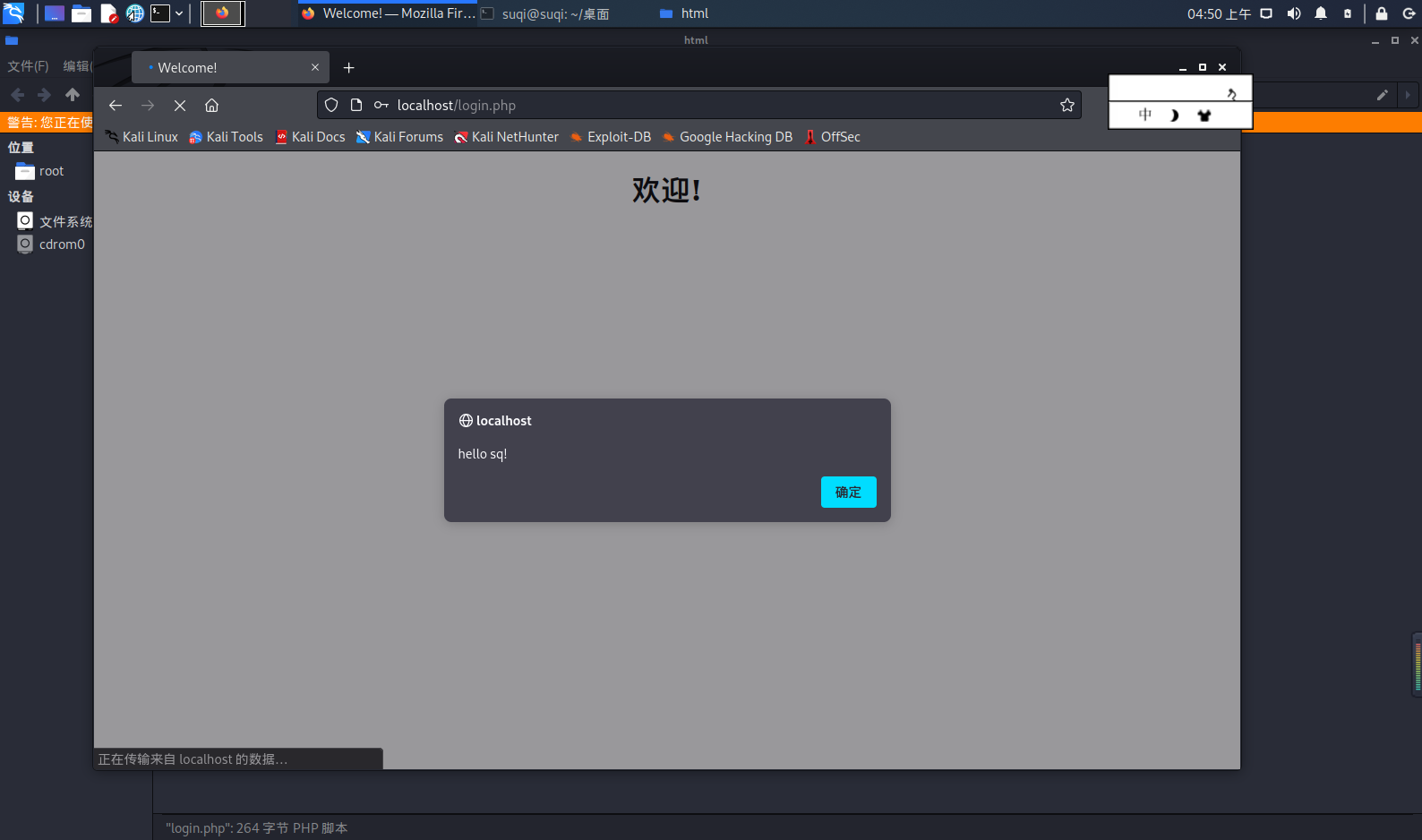
尝试攻击,输入用户名时,可以输入script脚本语言 ,使其弹出窗口,并显示"hello sq!",结果如下图:

(3)Web后端:MySQL基础:正常安装、启动MySQL,建库、创建用户、修改密码、建表
-
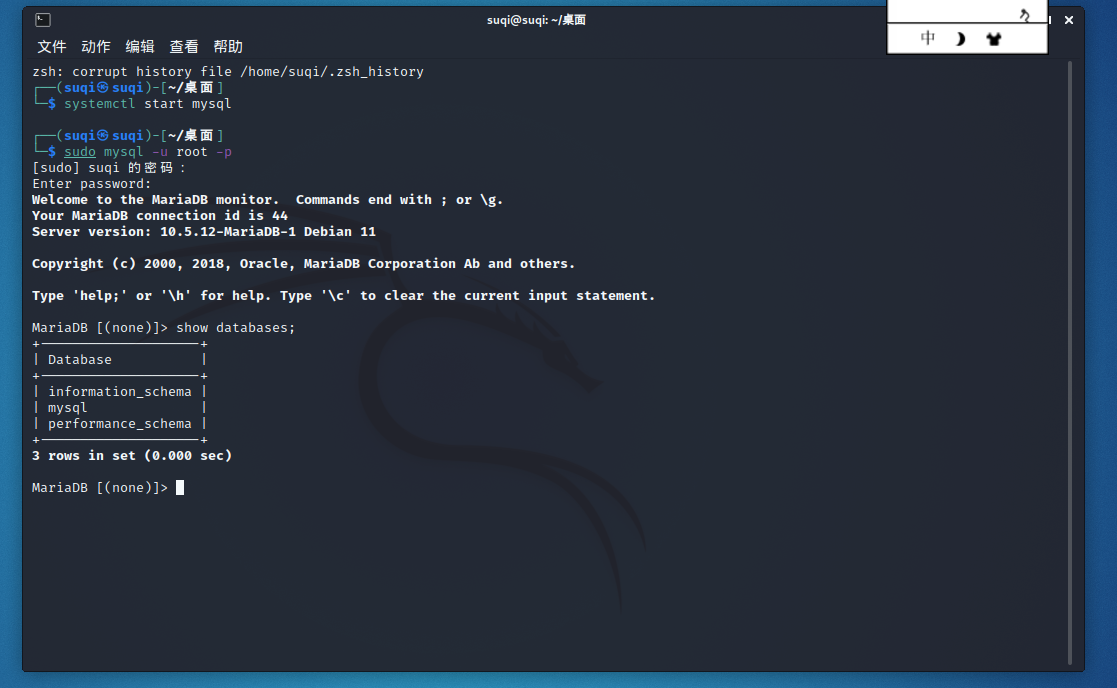
kali已经安装好了mysql,输入systemctl start mysql即可启动
-
输入sudo mysql -u root -p进入mysql数据库,默认密码为空
-
输入show databases; 查看数据库基本信息(一定要注意有分号)

-
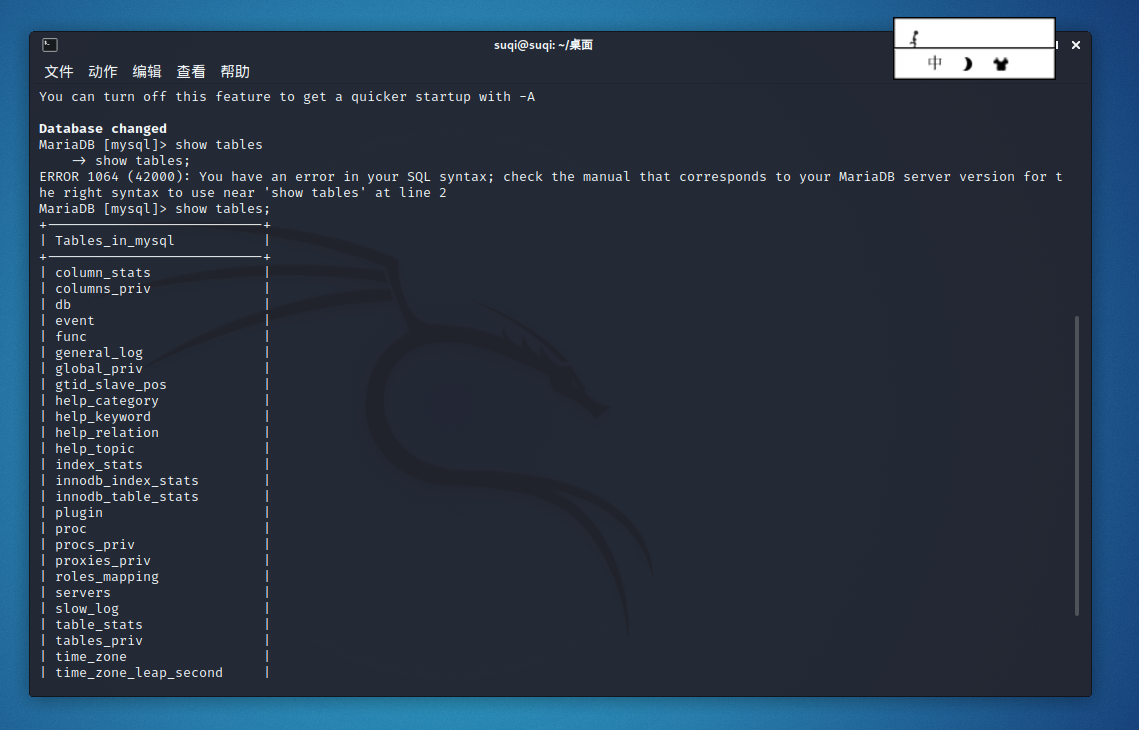
输入 use mysql 进入mysql数据库
-
输入 show tables 查看mysql数据库中表的信息

-
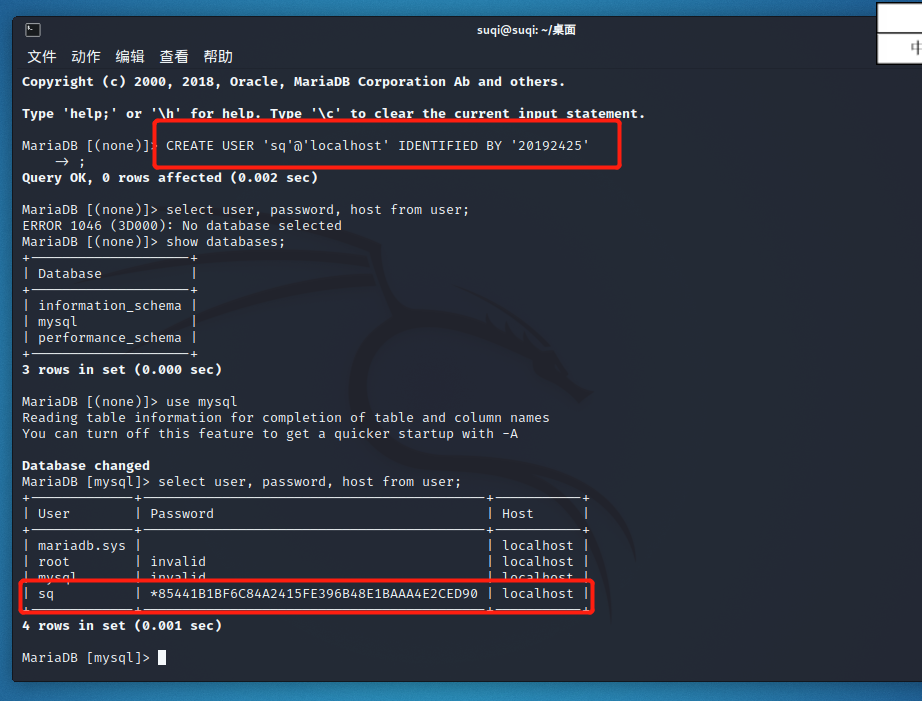
输入 select user, password, host from user; 查看user表的相关信息
-
创建用户 CREATE USER 'sq'@'localhost' IDENTIFIED BY '20192425';
上述代码的意思是:创建一个在本地登录的,名为sq,密码是20192425的用户。
host:指定该用户在哪个主机上可以登陆,localhost表示在本地登录,通配符%表示该用户可以从任意远程主机登陆。

从图中可以看出,我们的密码是以密文的形式存储在数据库中的。
-
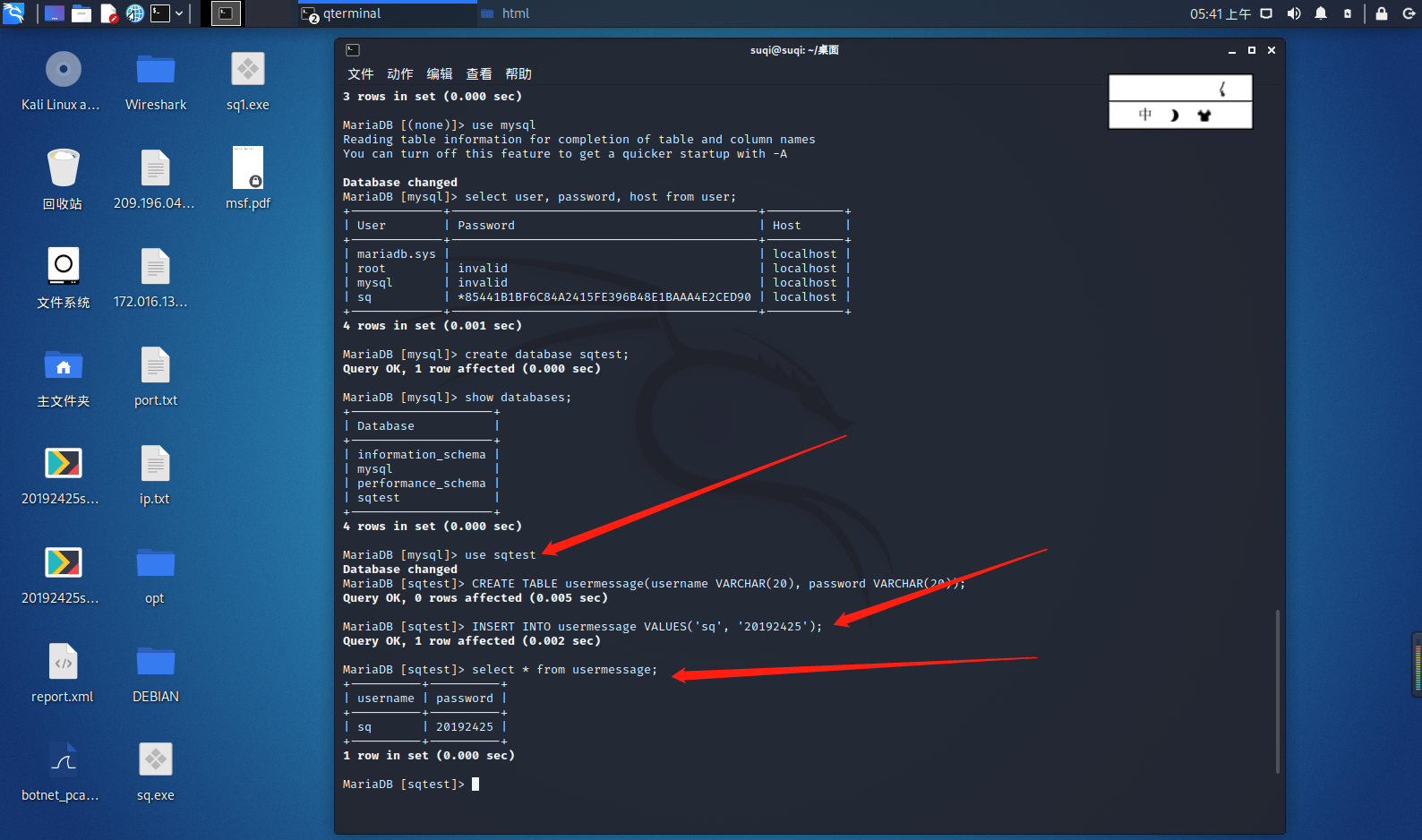
建库建表
创建一个名为sqtest的数据库 create database sqtest;
在此数据库中创建一个名为usermessage的表
REATE TABLE usermessage( username VARCHAR(20), password VARCHAR(20));向该表中插入一条用户信息 INSERT INTO usermessage VALUES('sq', '20192425');
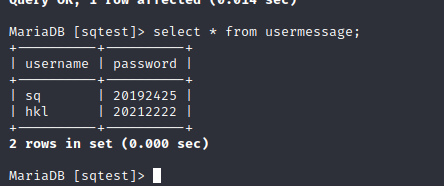
输入select * from usermessage;查询表中的数据

-
修改密码
方法1:用SET PASSWORD命令格式:mysql> set password for 用户名@localhost = password('新密码');
方法2:进入mysql数据库,使用ALTER命令修改MariaDB [mysql]> ALTER USER 'root'@'localhost' IDENTIFIED BY 'newpassword';MariaDB [mysql]> flush privileges; MariaDB [mysql]> exit;
方法3:在命令行,直接使用mysqladmin修改格式:mysqladmin -uroot -poldpassword password newpassword
(4)Web后端:编写PHP网页,连接数据库,进行用户认证
- PHP安装
输入命令 sudo apt-get install php (kali默认安装)
- PHP简单编程
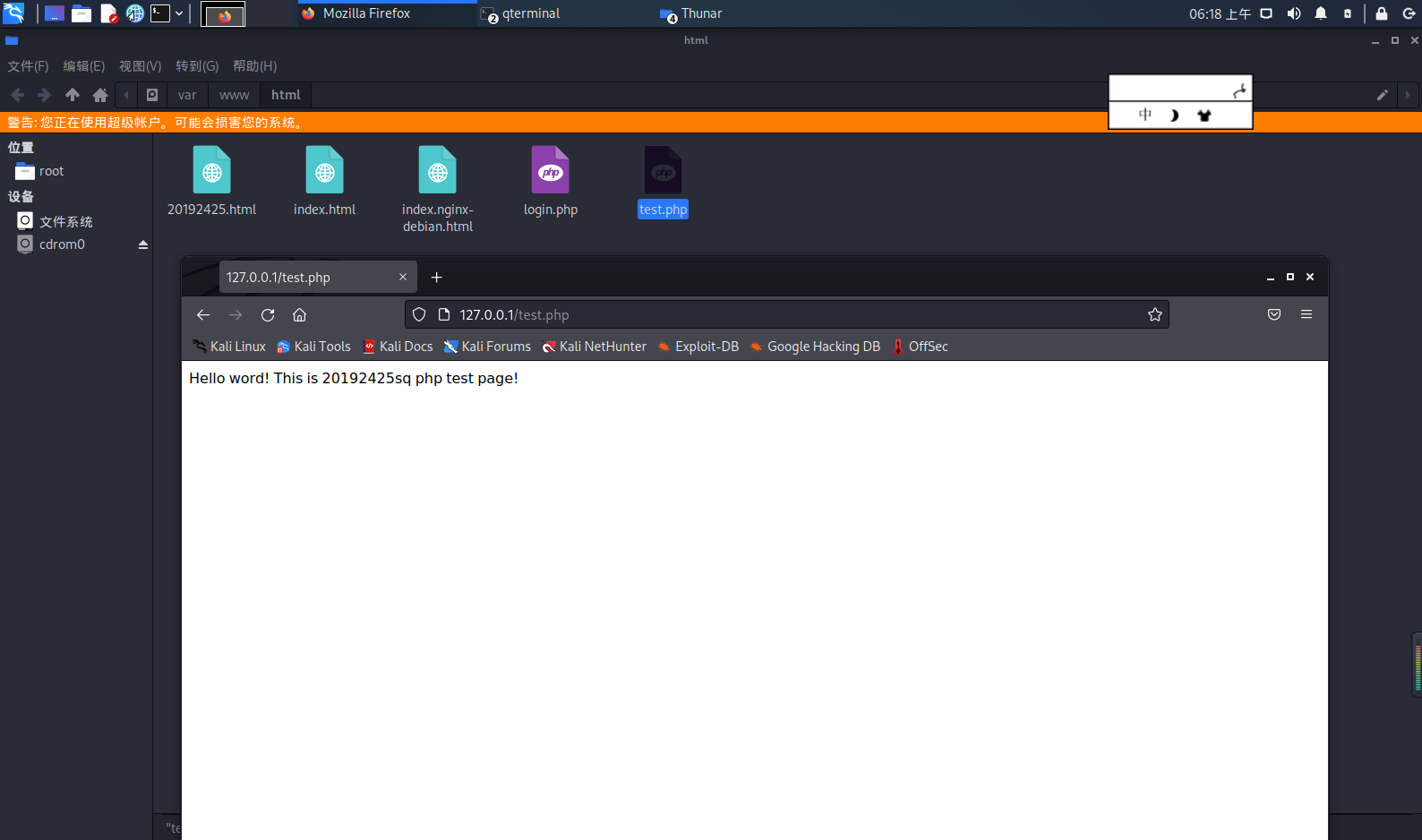
编写测试代码test.php,测试PHP能否正常工作
<?php
echo ($_GET["a"]);
include($_GET["a"]);
echo "Hello word! This is 20192425sq php test page!<br>";
?>
在浏览器网址栏中输入localhost:80/test.php,可看到文件的内容,如下图所示:

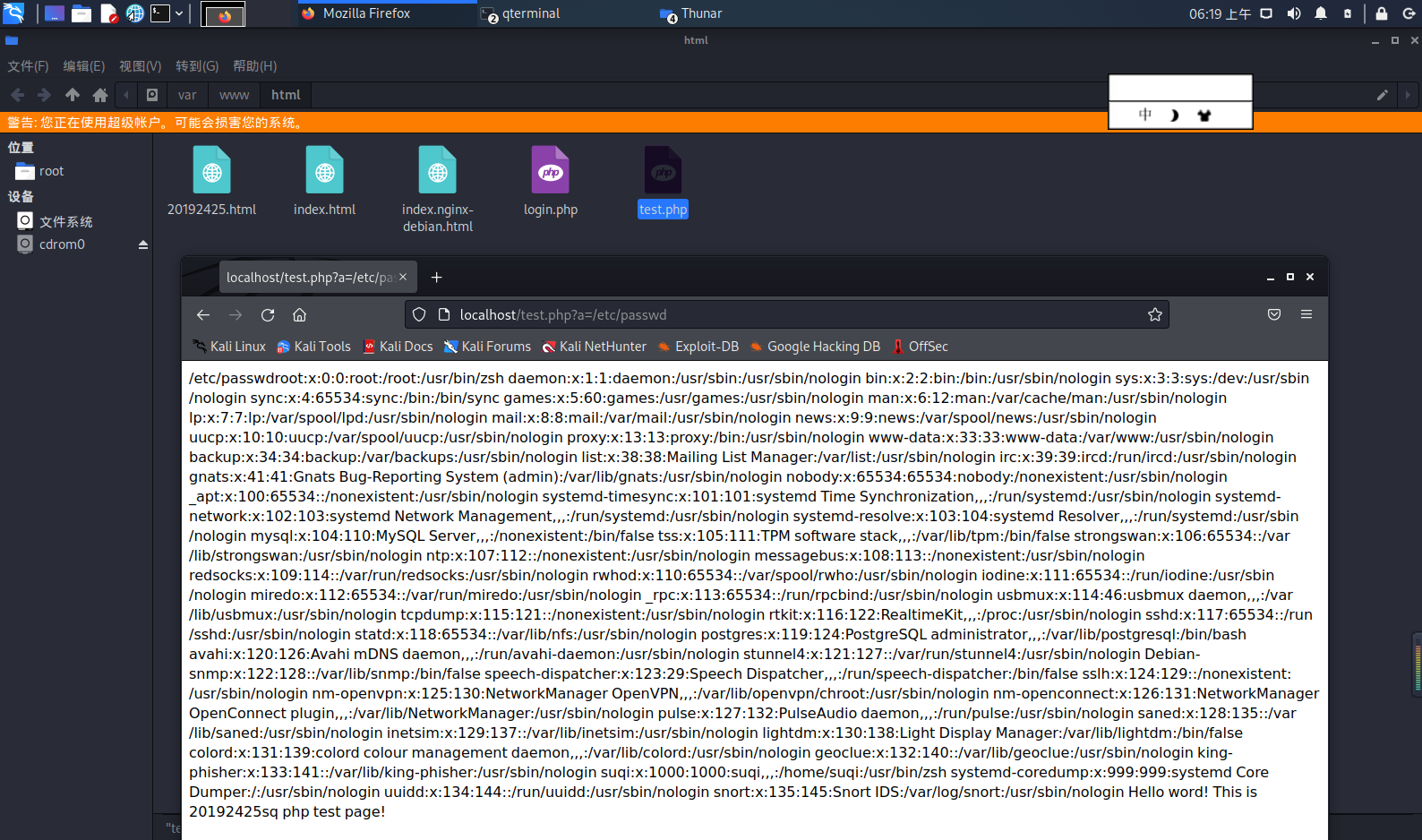
还可以在浏览器网址栏中输入localhost:80/test.php?a=/etc/passwd,可看到/etc/passwd文件的内容:

- 编写login.php文件,连接MySQL
<?php
$uname=$_POST["username"];
$pwd=$_POST["password"];
echo $uname;
$query_str="SELECT * FROM usermessage where username='$uname' and password='$pwd';";
$mysqli = new mysqli("127.0.0.1","root","20192425","sqtest");
/* check connection */
if ($mysqli->connect_errno) {
printf("Connect failed: %s\n", $mysqli->connect_error);
exit();
}
echo "数据库连接成功!";
/* Select queries return a resultset */
if ($result = $mysqli->query($query_str)) {
if ($result->num_rows > 0 ){
echo "<br> {$uname}:欢迎登录!! <br> ";
}
else {
echo "<br> 账户名或密码错误!!!! <br> " ;
}
/* free result set */
$result->close();
}
$mysqli->close();
?>
注意修改20192425.html中的action为login.php,在浏览器中输入127.0.0.1/login.html进入登录界面。
在表中存了sq和hkl两个用户的信息,接下来在登录页面输入用户名和密码,看是否连接数据库成功。

输入用户名:sq,密码:20192425,发现认证成功。


输入用户名和错误的密码,发现登录失败!

(5)最简单的SQL注入,XSS攻击测试
SQL注入
' or 1=1#
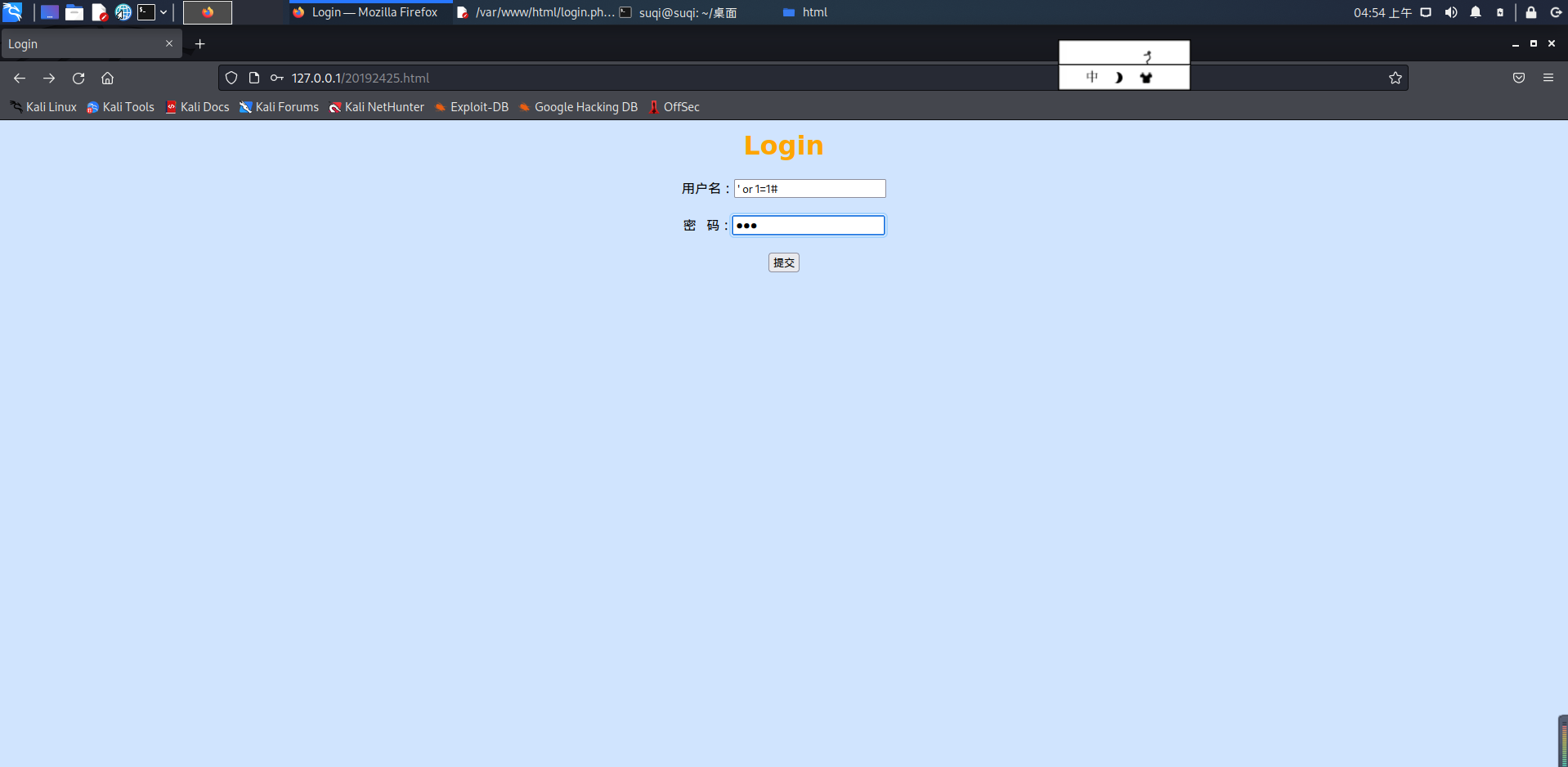
在登录界面用户名处输入' or 1=1#,密码任意输入,将用户名和密码填充到sql查询语句中,如下:
select * from usermessage where username='' or 1=1#' and pwd='XXX';


‘#’是注释符,其后面的内容将被注释掉,所以只剩下前面的1=1,这是一个恒成立的式子,因此无论密码是什么均可以成功的登录。
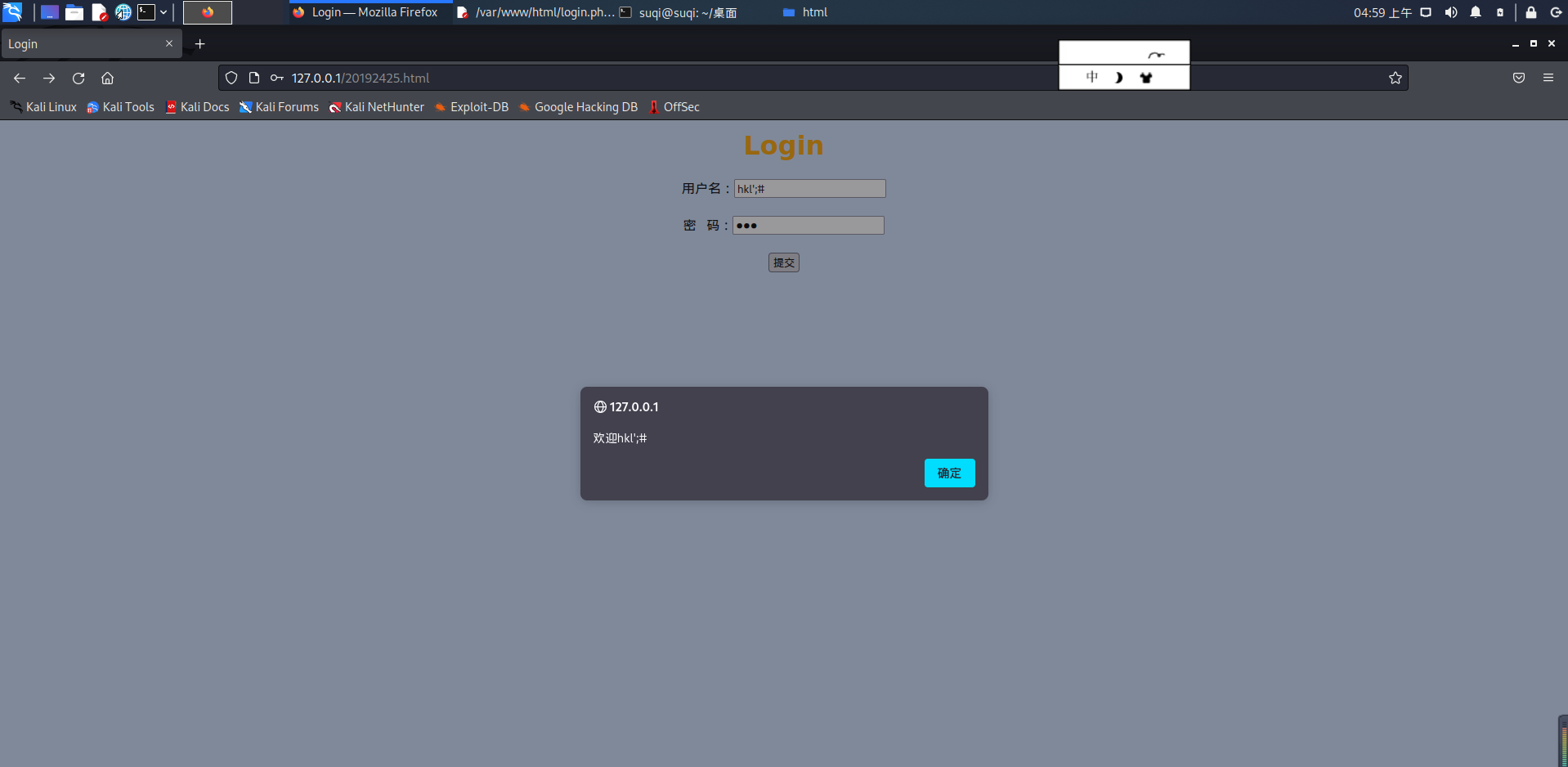
admin';#
在用户名中输入admin';# ,密码任意输入,放在sql语句中则为:
select * from usermessage where username='admin';#'and pwd='XXX';


‘#’后的部分被识别为注释,相当于执行一个仅查询用户名的操作,不需要匹配密码,admin换成任何一个你知道数据库中存在的用户名即可。
XSS攻击
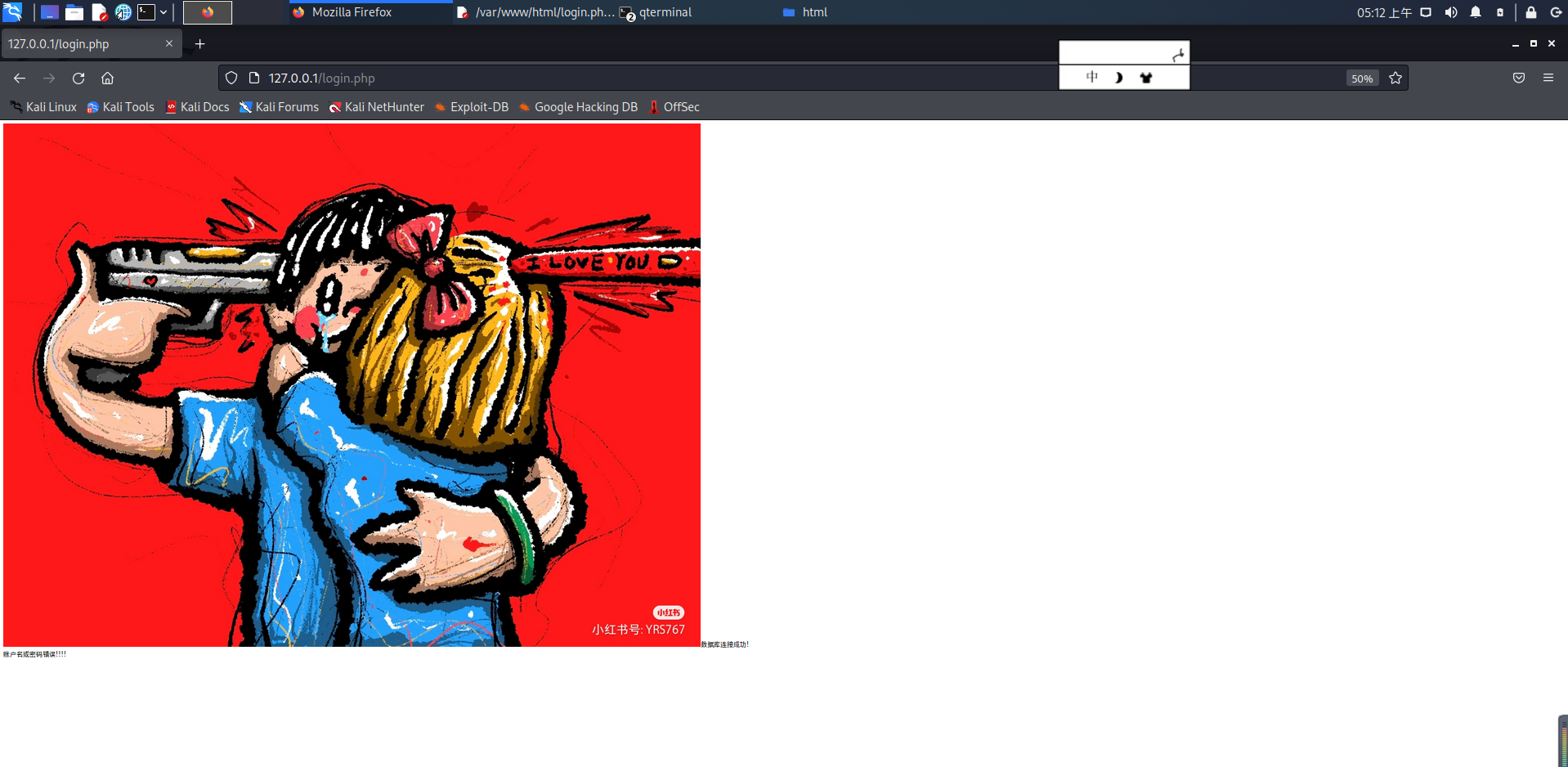
将一张图片放在/var/www/html目录下,在用户名输入框输入< img src = "1.jpg">,密码任意,成功登录并读取图片!

(6)安装Webgoat或类似平台,并完成SQL注入、XSS、CSRF攻击。
安装Webgoat
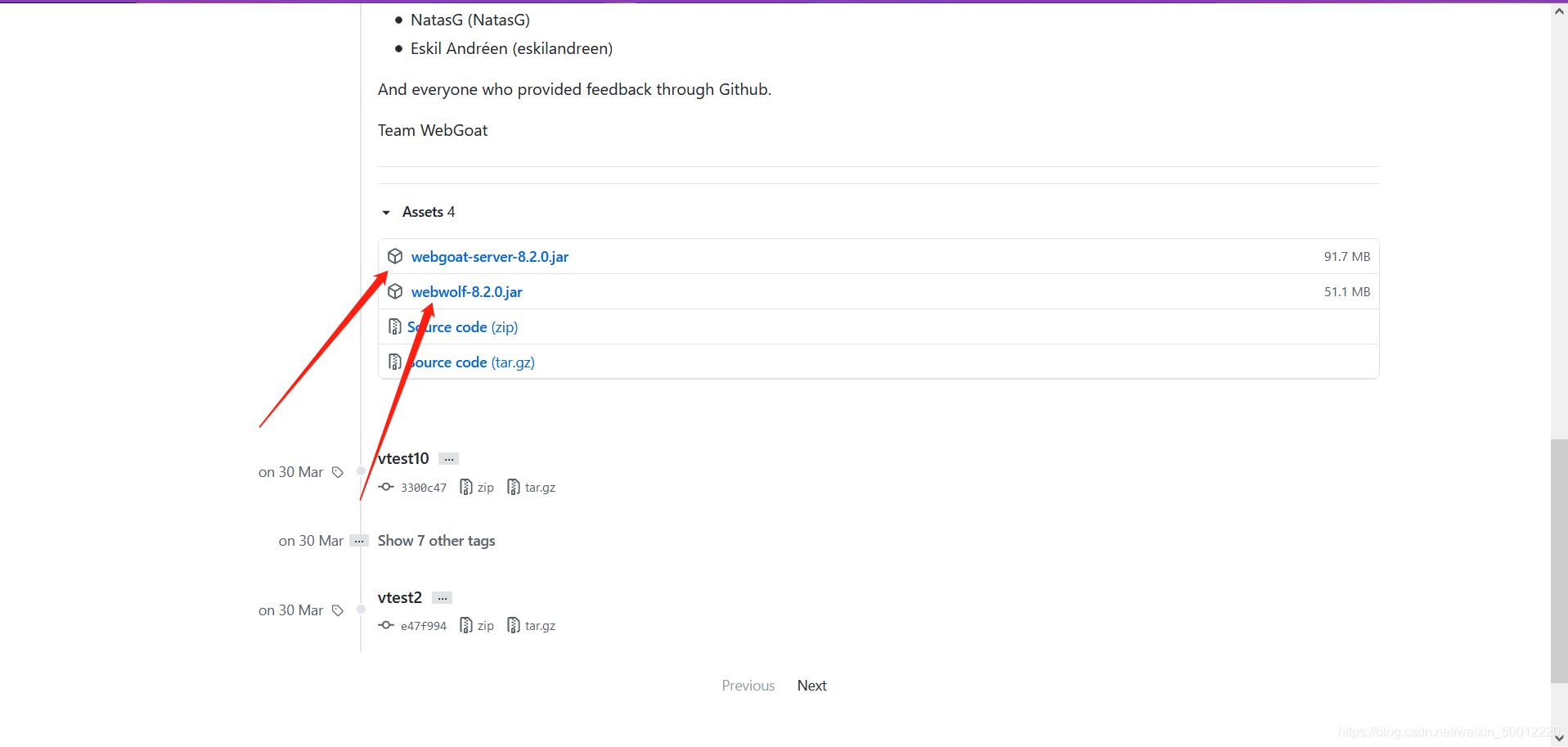
下载webgoat,下载地址为https://github.com/WebGoat/WebGoat/releases,选择合适版本下载,直接拖入kali并创建一个webgoat的文件夹。

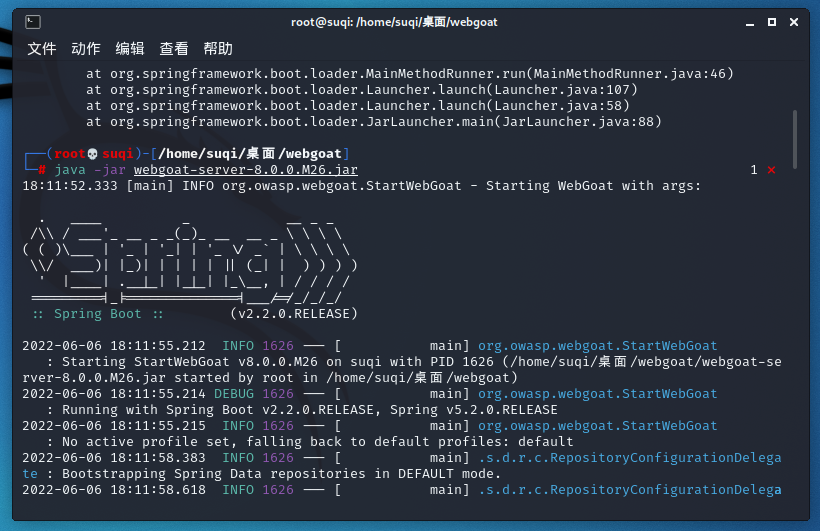
kali预装Java环境,在终端打开webgoat-server-8.0.0.M26.jar的文件夹,输入命令运行,java -jar webgoat-server-8.0.0.M26.jar,启动成功。

浏览器直接访问地址:127.0.0.1:8080/WebGoat/login.html,注册登入即可访问。

SQL注入攻击
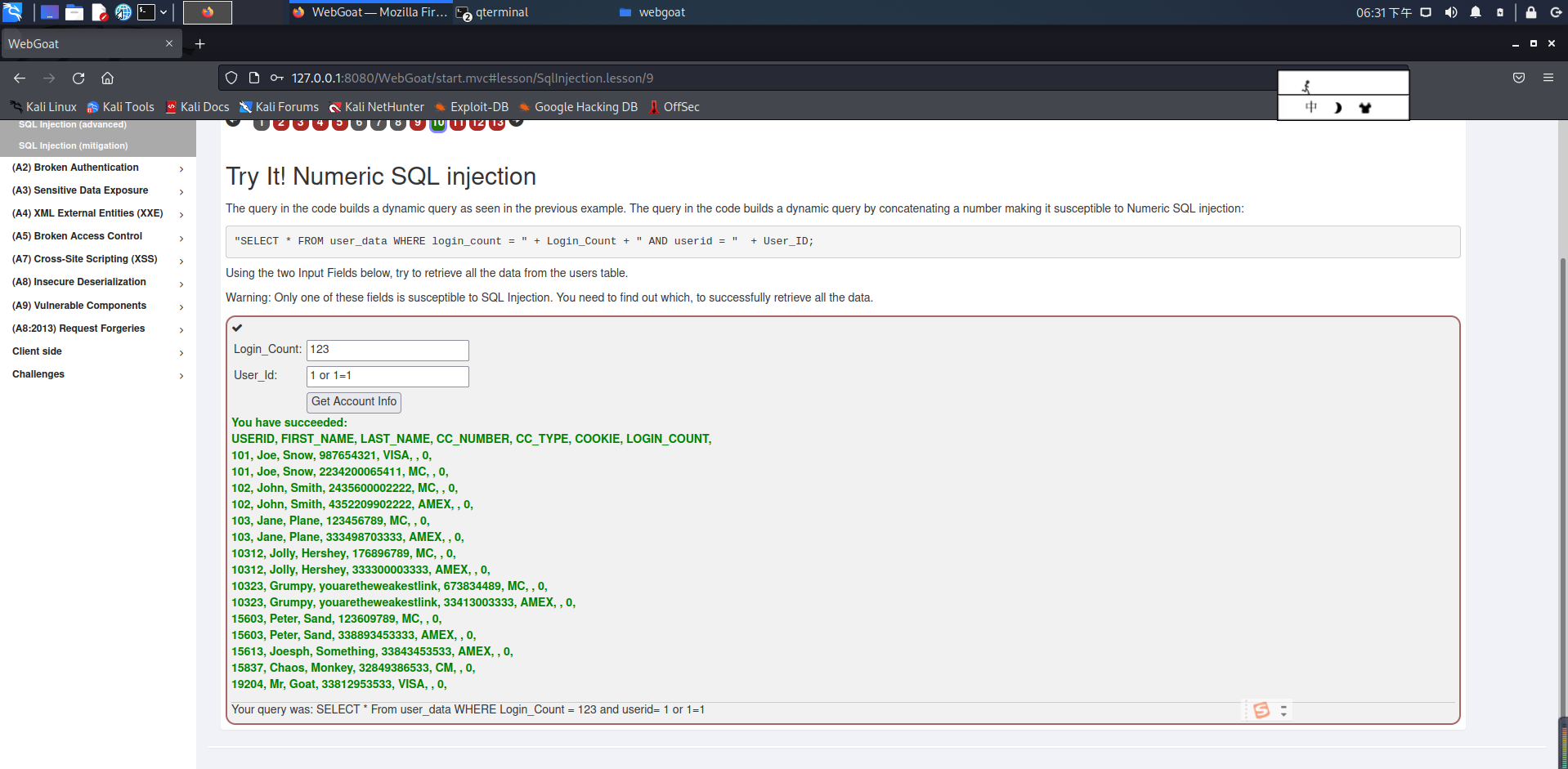
代码中的查询构建了一个动态查询,使用相关输入字段,尝试从users表中检索所有数据,结果如下图所示:

XSS攻击
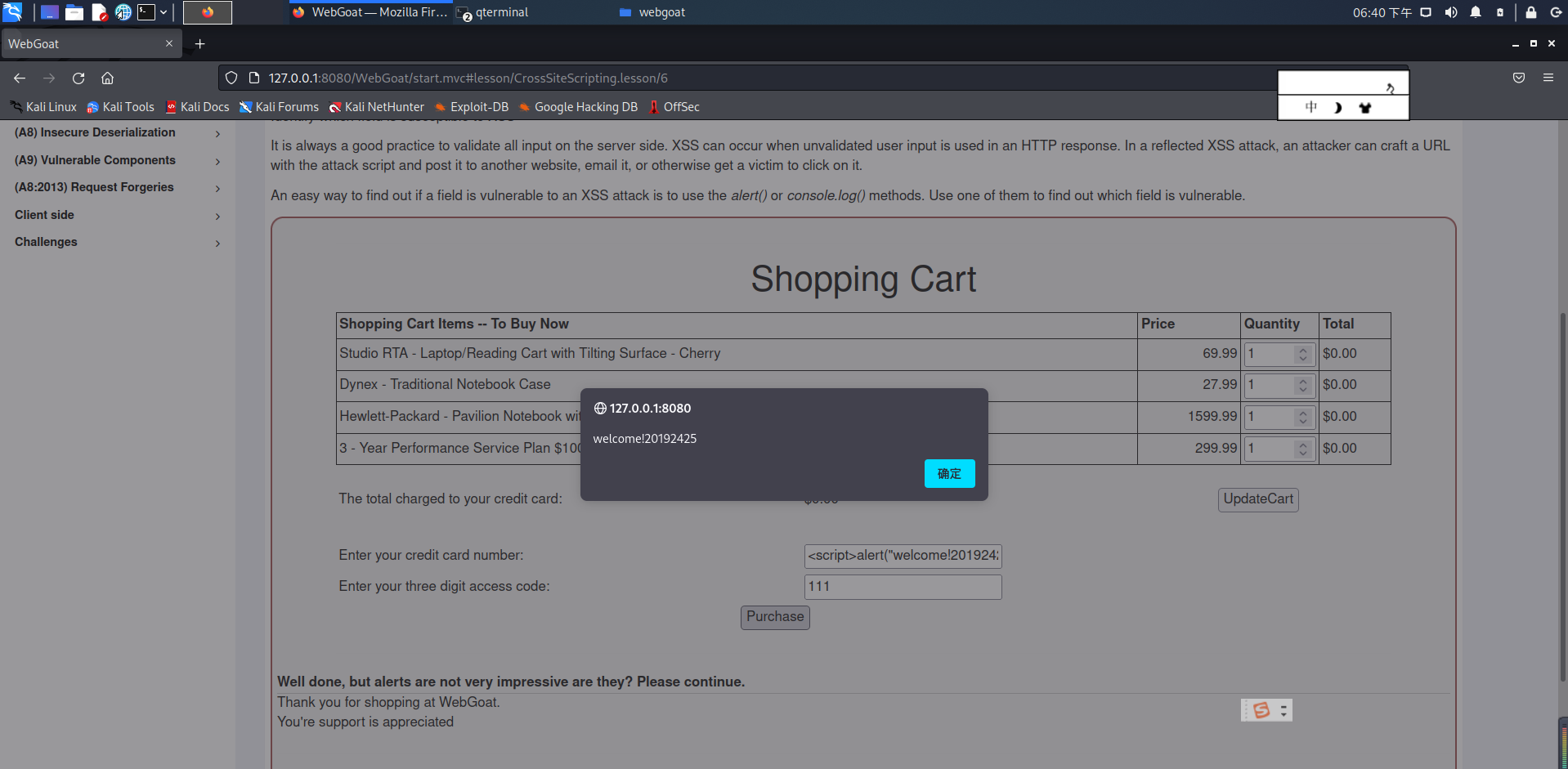
在HTTP响应中使用未验证的用户输入时,可能会发生XSS。在反射的XSS攻击中,攻击者可以使用攻击脚本创建URL,并将其发布到另一个网站、通过电子邮件发送,或者让受害者单击它。确定字段是否易受XSS攻击的一种简单方法是使用alert()或控制台,结果如下图:

CSRF攻击
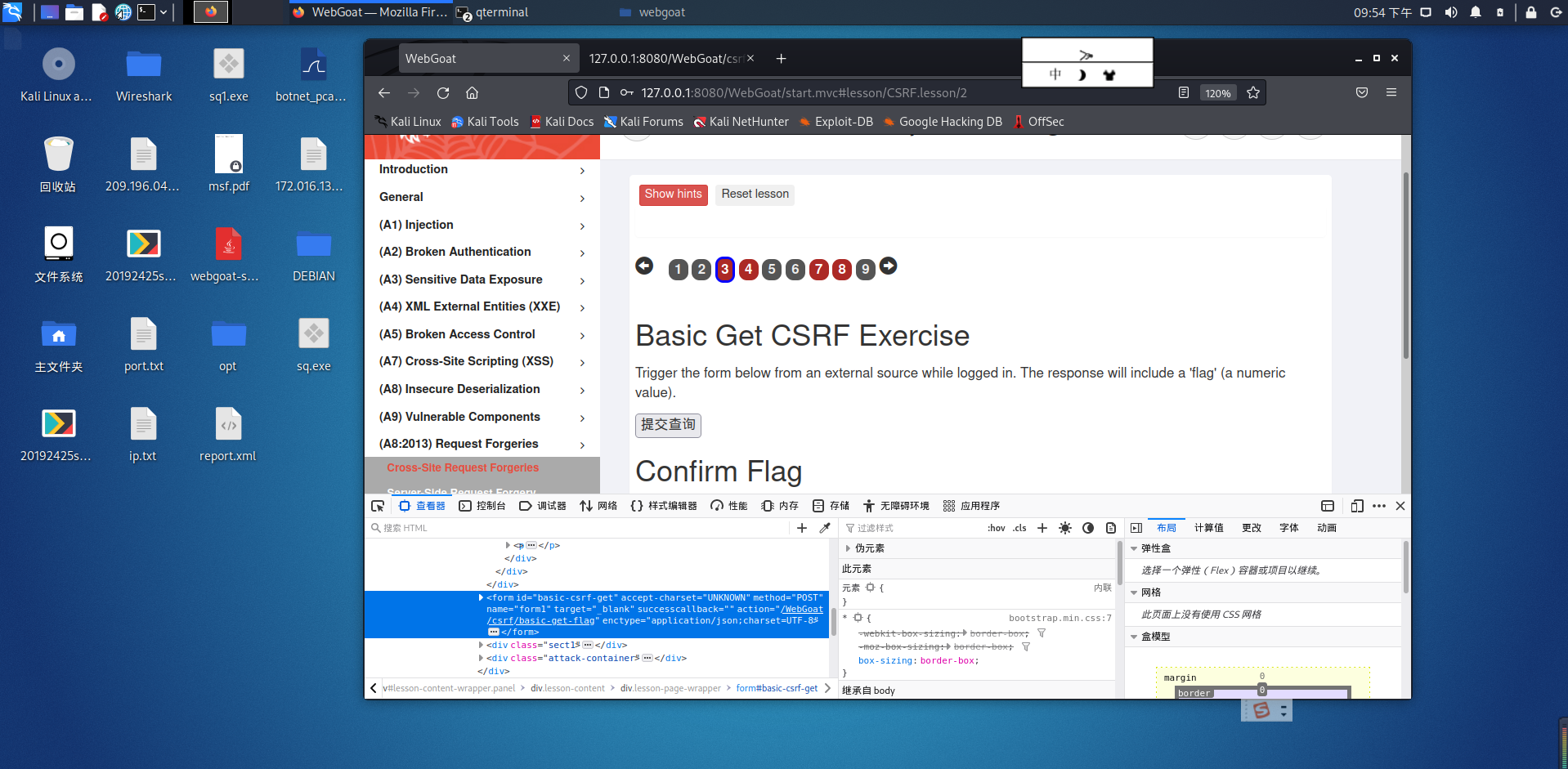
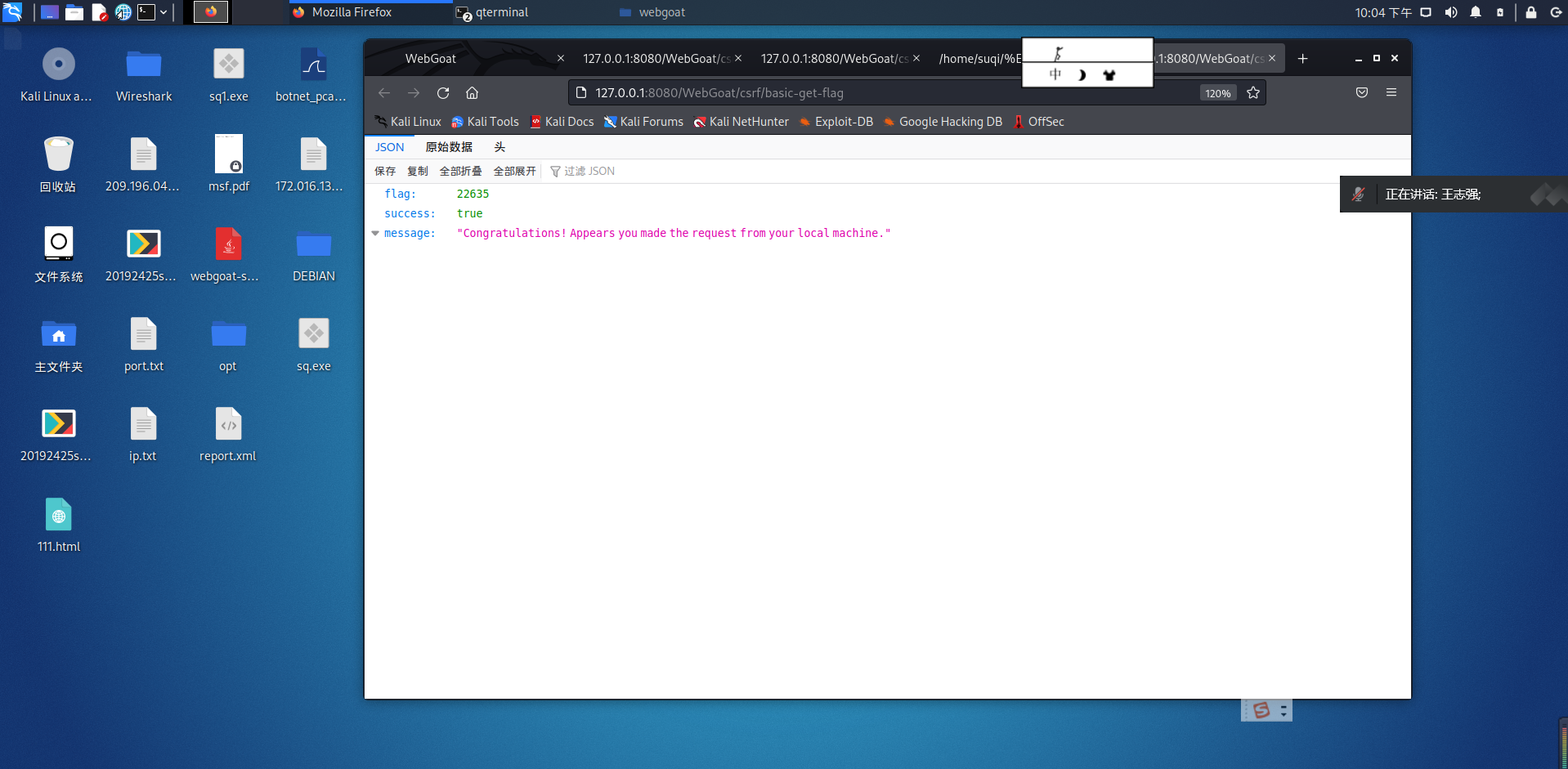
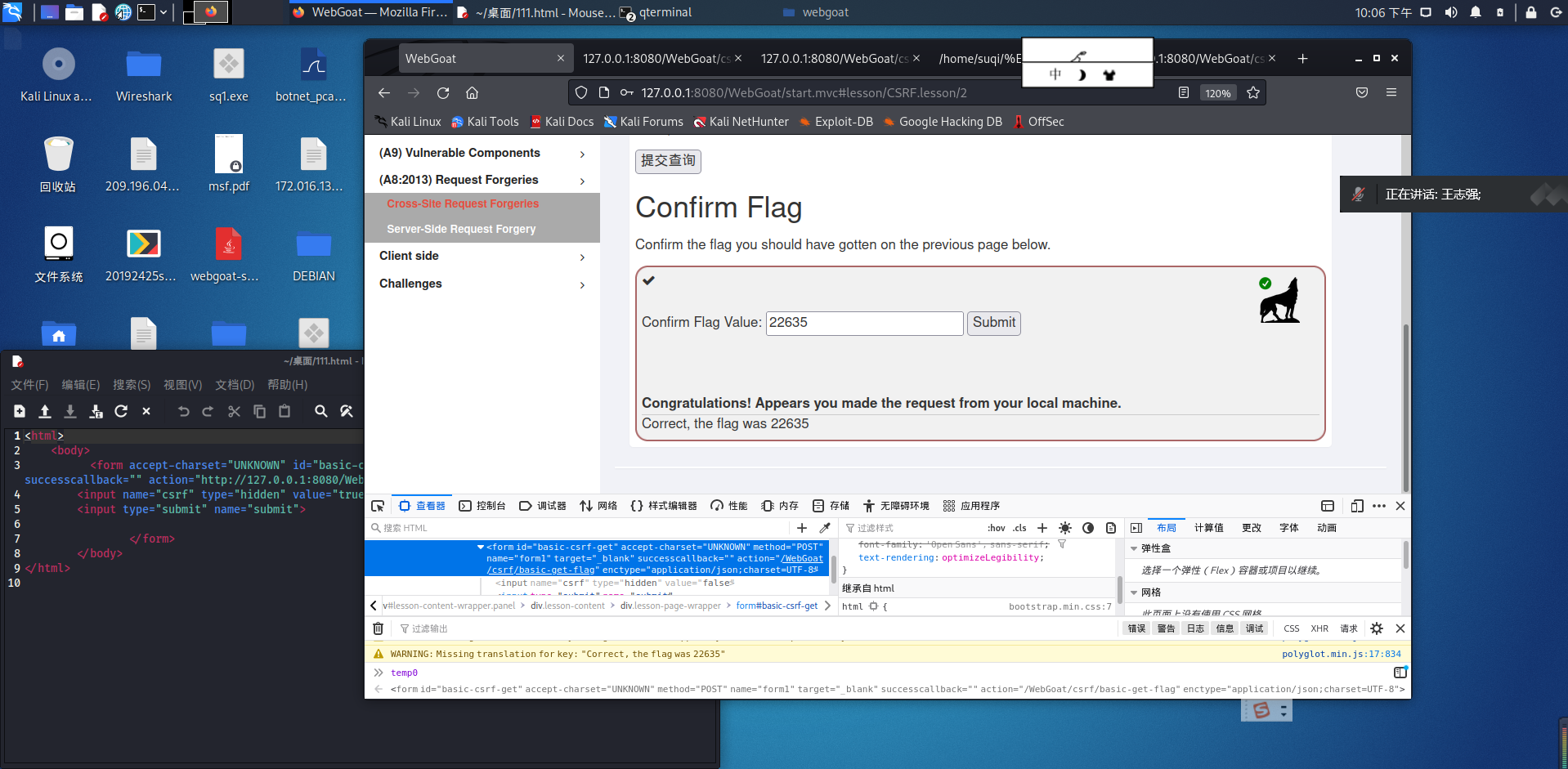
登录时从外部源触发表单,响应将包括一个“标志”(数值),应该在下一页上获得的标志。

<html>
<body>
<form accept-charset="UNKNOWN" id="basic-csrf-get" method="POST" name="form1" target="_blank" successcallback="" action="http://127.0.0.1:8080/WebGoat/csrf/basic-get-flag" >
<input name="csrf" type="hidden" value="true">
<input type="submit" name="submit">
</form>
</body>
</html>


3.问题及解决方案
-
问题1:在进行XSS攻击时,用户名输入< img src="1.jpg" />输入密码点击提交后,页面会为我们显示出此张图片,无法显示此图片。

-
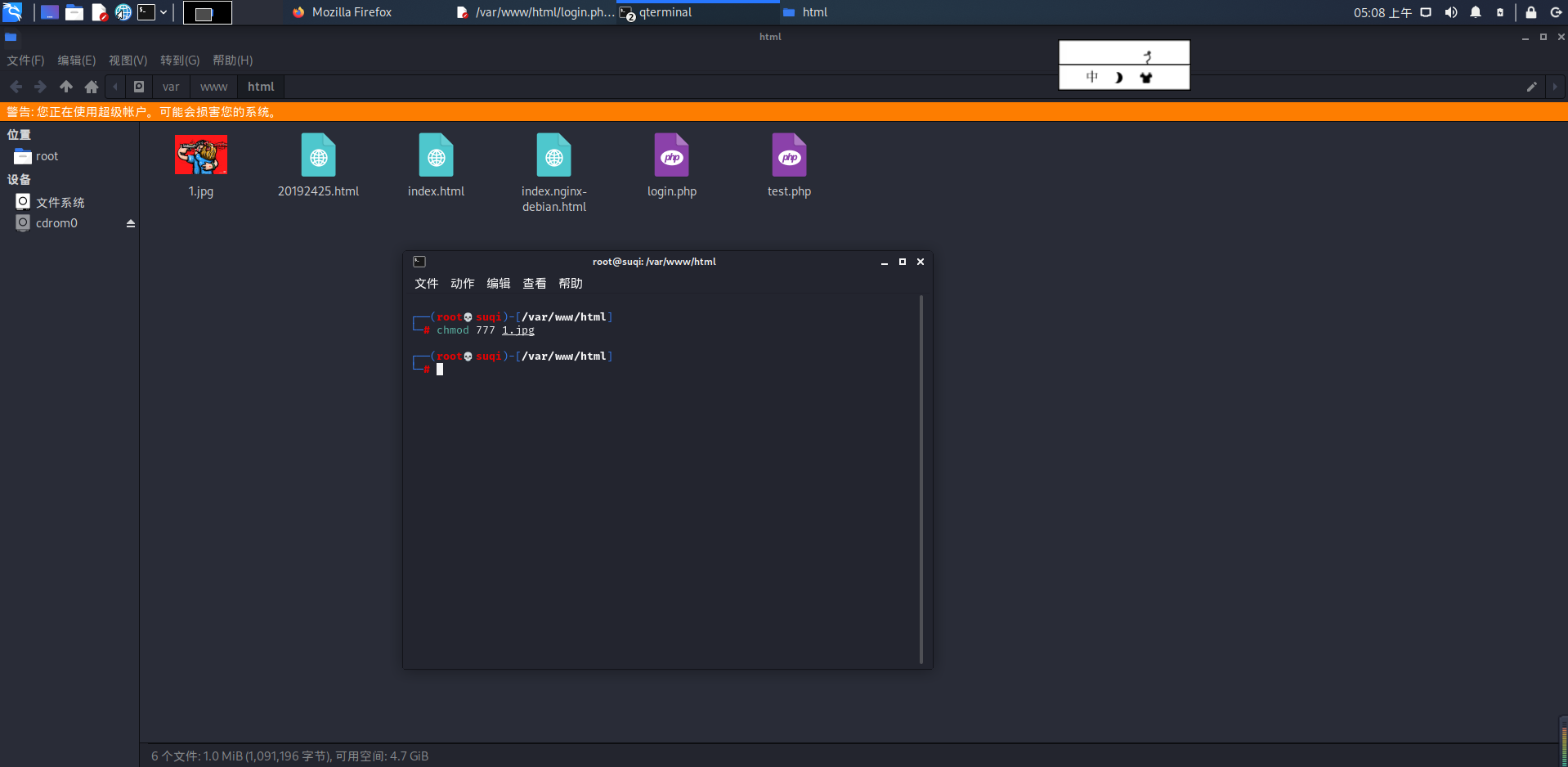
问题1解决方案:尝试修改图片权限 chmod 777 1.jpg。

-
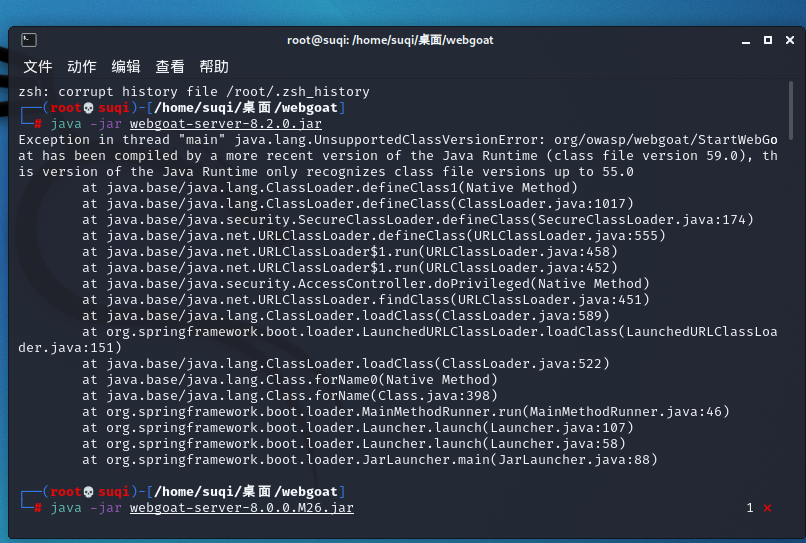
问题2:在安装webgoat时候出现如下报错。

-
问题2解决方案:版本不匹配的原因,选择较低版本的webgoat解决此问题。
4.学习感悟、思考等
本次实验是Web的综合应用,感觉任务量还是比较大的,本次实验主要是基于Web安全方面的,我们进行了常见的网络攻击方式,包括SQL注入攻击、XSS攻击等等。这几种攻击方式于我而言,SQL注入是了解的相对较多的一种,理解起来没有那么难。
本次实验也是本学期最后一次实验了,以这样一个综合性的实验结尾,让我对网络攻防有了更深刻的认识。现在网络上的攻击无处不在,攻击者远比我们聪明。所以我们一定要提高自己的网络安全意识,不在网络上明文传输重要的信息,不随意点击不明来源的超链接,规范自己的信息输入等,降低自己被攻击的可能性。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通