简单的 VSCode 插件离线安装方法
简单的 VSCode 插件离线安装方法
一、引言
最近想要使用 VSCode 来进行项目的开发工作,无奈工作机上无法上网。这就涉及到了相关插件的离线安装的问题。
在参考了 VSCode 插件离线安装 这篇博客的方法之后,我成功离线安装了插件。
可是令我惊奇的事情是:
可能是 VSCode 社区了解到了我们离线安装插件的需求,现在在插件的页面上,已经有了下载链接了,也就是不用我们再去手动组下载链接了。那么我们离线安装 VSCode 插件的步骤将会大大减少。
二、离线安装 VSCode 插件
接下来,我来总结下 VSCode 插件离线安装的步骤:
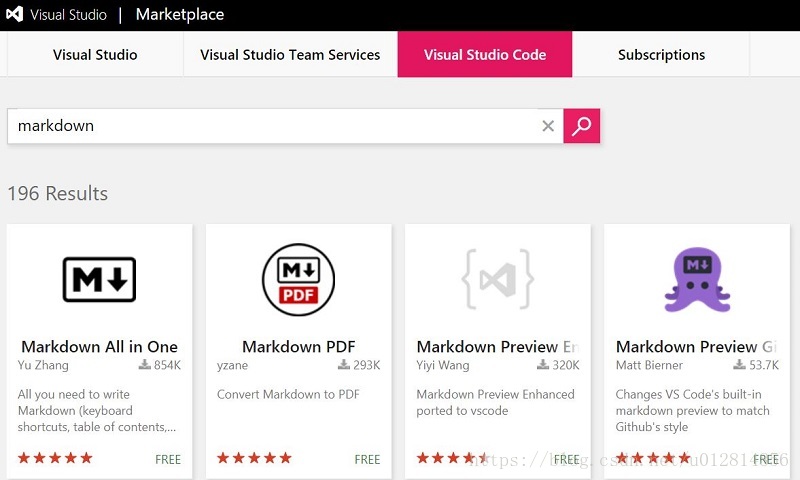
1. 打开 VSCode 插件市场网址 Extensions for the Visual Studio family of product,输入你想要的插件名称,比如这里我想要安装的是 Markdown All in One 插件
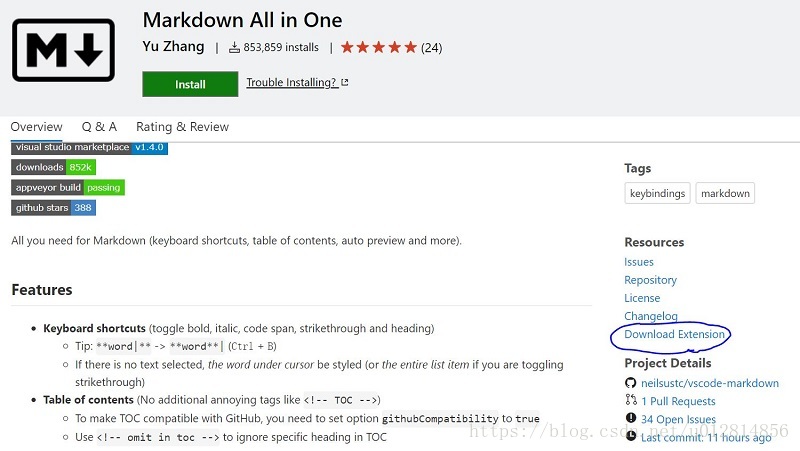
2. 点击进入插件主页,点击右侧的 Download Extension 链接,得到下载下来的离线安装包,以 .vsix 为扩展名结尾
3. 把下载下来的离线安装包拷贝到 VSCode 的安装目录下的 bin 目录下,比如我的 VSCode 安装在 D:\Microsoft VS Code\,因此这里我应该拷贝到 D:\Microsoft VS Code\bin 这个目录下
4. 在第 3 步的 bin 目录下右键点击 在此处打开命令窗口,输入命令,最后面的参数换成你下载的插件离线安装包的名字即可:
code --install-extension yzhang.markdown-all-in-one-1.4.0.vsix
- 1
待看到如下提示即意味着安装成功,就可以打开 VSCode 进行查看了
Extension ‘yzhang.markdown-all-in-one-1.4.0.vsix’ was successfully installed!
至此,离线安装 VSCode 插件就算结束了 _
三、总结
VSCode 比 Sublime 强大的一点就是:
它一直在更新
VSCode 拥有着强大的社区在不断的完善这款伟大的产品,这也是我那么喜欢 VSCode 的原因。正因为这样,它长时间不会脱离这个时代,并且已经隐隐约约的超过了此前的霸主 Sublime。
Enjoy It :)
四、补充
2019-01-15 应评论区更新
感谢 liuxmoo 的评论,让我发现原来 vs code 本身支持插件的导入,无需像本博客这样麻烦的手动安装:
liuxmoo: vsocde 编辑器会自己提出加入本地插件包的 怎么掉出来,不需要向文章这样来做的。
liuxmoo: 找到了,直接点击 EXTENSIONS 后面的 … 符号,选择 install from VXIS 然后选择本地相应的插件包,插入,reload 即可。
希望大家能够采用这个方法来离线安装 vs code 的插件,我或许真的有点误人子弟了哈 ^_^
参考链接:https://blog.csdn.net/u012814856/article/details/80684376