
1 <style>
2 .nav ul {
3 overflow: hidden;
4 }
5
6 .nav ul li {
7 float: left;
8 margin: 0 20px;
9 }
10 </style>
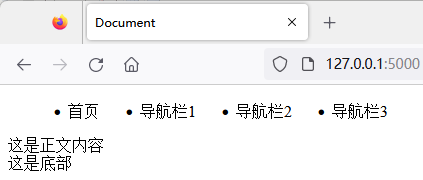
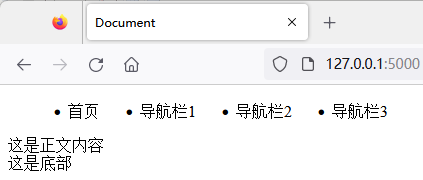
11 <nav class="nav">
12 <ul>
13 <li>首页</li>
14 <li>导航栏1</li>
15 <li>导航栏2</li>
16 <li>导航栏3</li>
17 </ul>
18 </nav>
1 <!DOCTYPE html>
2 <html lang="en">
3
4 <head>
5 <meta charset="UTF-8">
6 <meta http-equiv="X-UA-Compatible" content="IE=edge">
7 <meta name="viewport" content="width=device-width, initial-scale=1.0">
8 <title>Document</title>
9 </head>
10
11 <body>
12 {% include "common/header.html" %}
13 <div class="content">这是正文内容</div>
14 {% include "common/footer.html" %}
15 </body>
16
17 </html>
1 @app.route("/")
2 def index():
3 return render_template("index.html")