【需求征集系统】打卡(五)
完成了形式审核预览和提交,部门审核预览和提交。管理界面增设所属(管理员/部门)
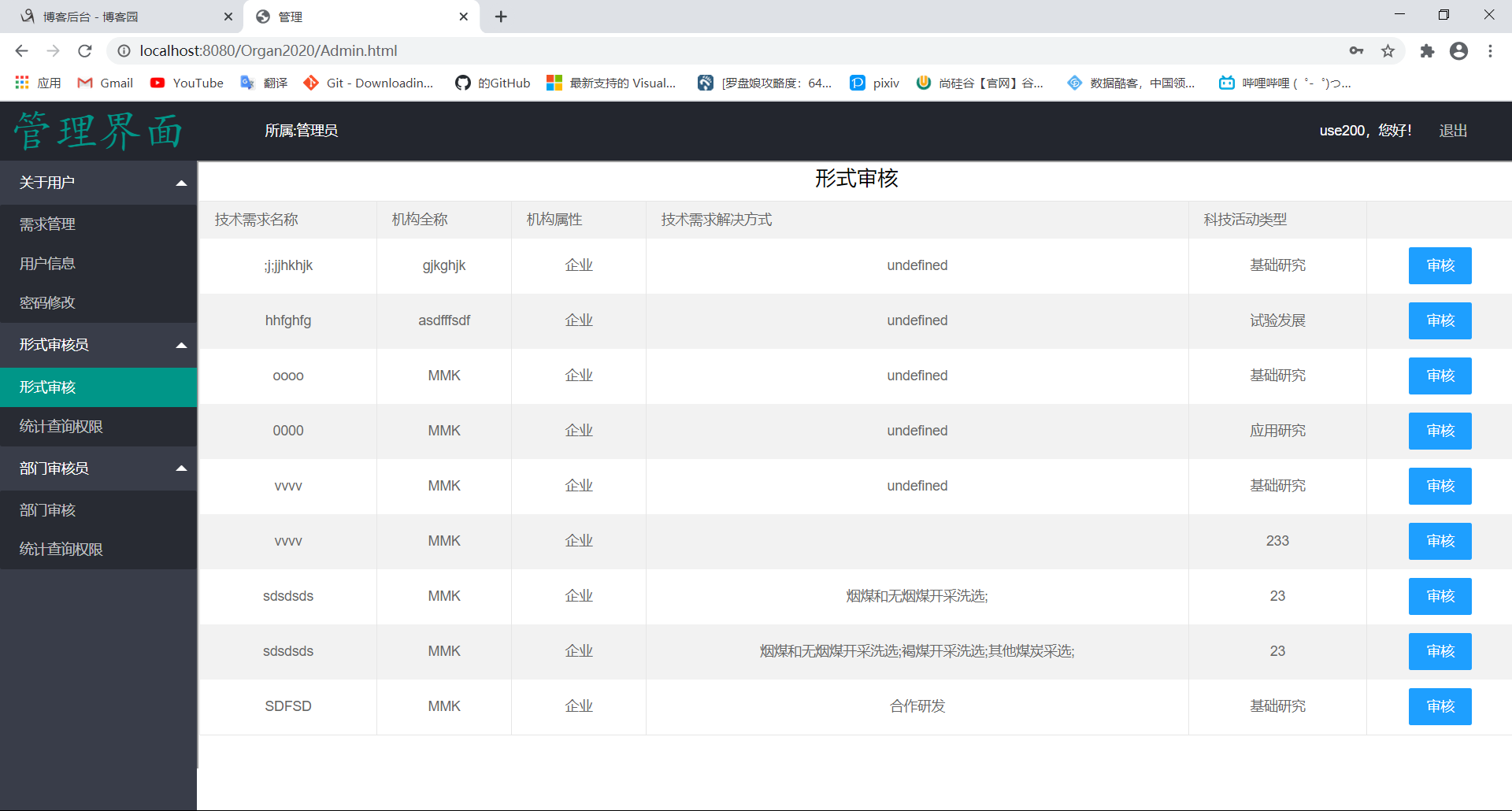
形式审核预览:

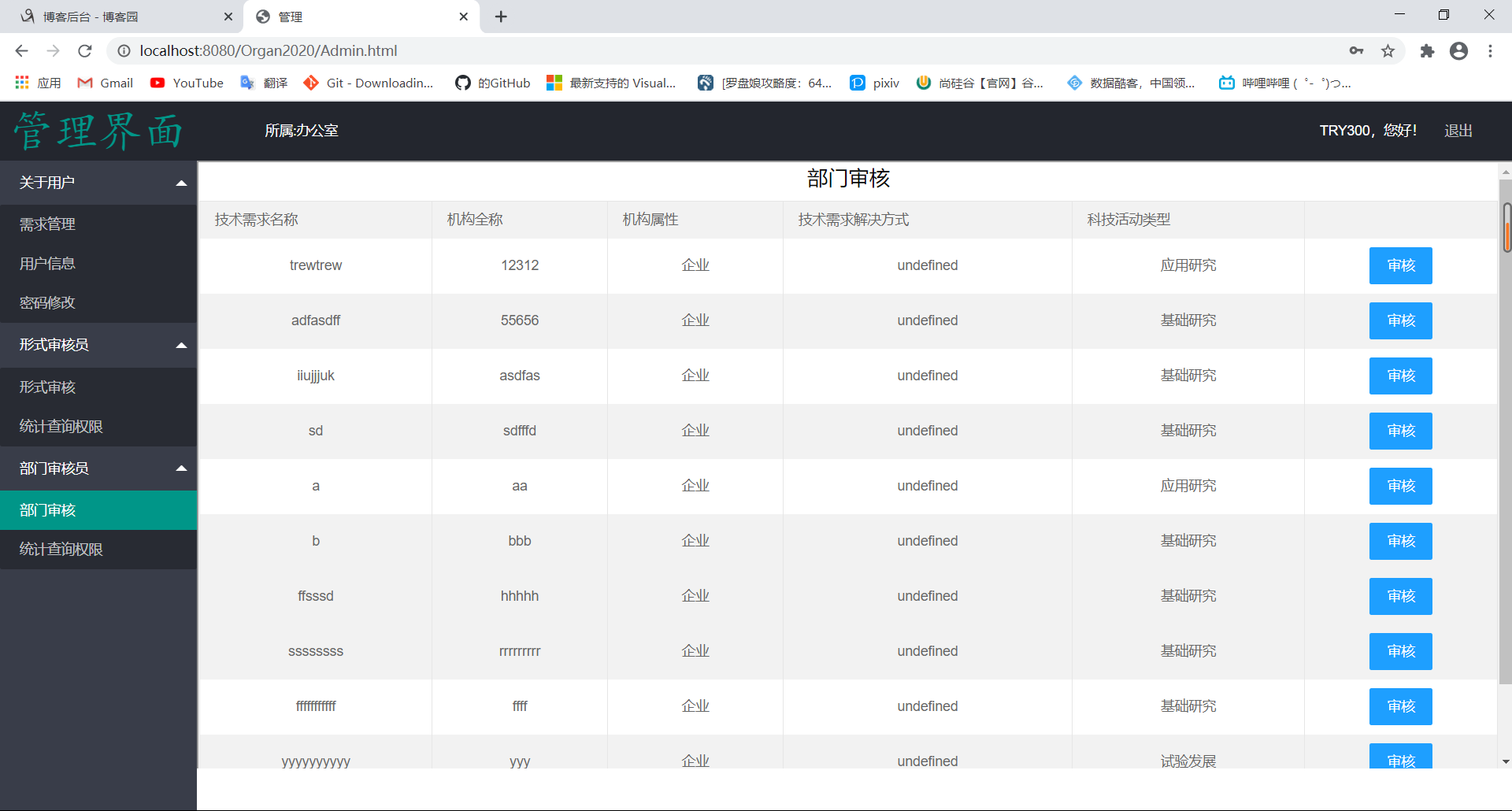
部门审核预览:

提交界面不做演示。
给出预览的界面代码:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>形式审核表</title> 6 <script type="text/javascript" src="js/jquery.js"></script> 7 <script type="text/javascript" src="js/cookie.js"></script> 8 <script src="layui/layui.js"></script> 9 <link rel="stylesheet" type="text/css" href="layui/css/layui.css"/> 10 <style type="text/css"> 11 body{ 12 text-align:center; 13 } 14 div{ 15 margin:auto; 16 } 17 </style> 18 <script> 19 $(function(){ 20 var method="FormalS" 21 $.ajax({ 22 type:"post", 23 url:"OrganServlet", 24 datatype:"json", 25 data:{"method":method}, 26 success:function(msg){ 27 var json=JSON.parse(msg); 28 size=json.length; 29 tr="<tr><th>技术需求名称</th><th>机构全称</th><th>机构属性</th><th>技术需求解决方式</th><th>科技活动类型</th><th></th></tr>"; 30 $('.head').append(tr); 31 for(i=0;i<size;i++){ 32 $('.main').append("<tr></tr>"); 33 } 34 $('.main tr').each(function(i){ 35 $(this).append("<td>"+json[i].jsxqmc+"</td>"); 36 $(this).append("<td>"+json[i].jgmc+"</td>"); 37 $(this).append("<td>"+json[i].jgsx+"</td>"); 38 $(this).append("<td>"+json[i].jsxqjjfs+"</td>"); 39 $(this).append("<td>"+json[i].yjlx+"</td>"); 40 $(this).append("<td>"+"<button type='button' id='FormalRe' class='layui-btn layui-btn-normal'>审核</button>"+"</td>"); 41 }) 42 $('.main button#FormalRe').each(function(i){ 43 $(this).click(function(){ 44 location="FormalReview.html?wjid="+json[i].wjid; 45 }) 46 }) 47 }, 48 error:function(){ 49 alert("请求失败"); 50 } 51 }); 52 }); 53 </script> 54 </head> 55 <body> 56 <h2>形式审核</h2> 57 <table class="layui-table"lay-skin="row" lay-even=""> 58 <thead class="head"> 59 </thead> 60 <tbody class="main"></tbody> 61 </table> 62 </body> 63 </html>
修改BUG:
一,layui下form表单会自动提交,导致ajax页面跳转出现错误,在属性上增设onclick="return false";
二,由于疏忽在设计表结构时,作为用户权限的列名设置为limit,但是limit在MySQL内属于关键字,因此在后台编写SQL语句时直接使用limit会报错,需要改正。
三,调整了一下表结构,方便后续使用。


