ASP.NET网站开发步骤
一、解决方案设置
1、新建解决方案。

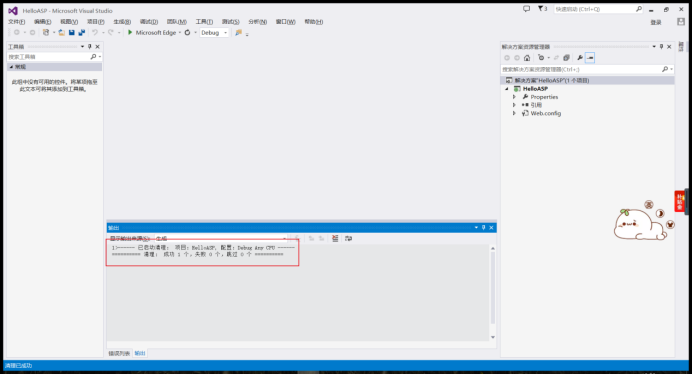
2、选中解决方案,点击鼠标“右键”—>从弹出对话框中,选择“清理解决方案”。

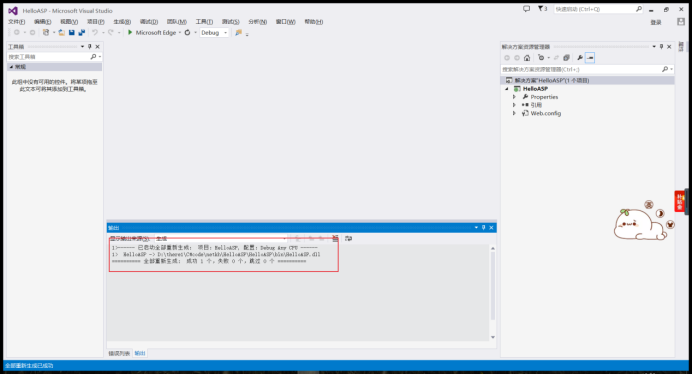
3、待第2步“清理解决方案”结束后,选中“解决方案”—>点击鼠标“右键”—>在弹出对话框中,选择“重新生成解决方案”。

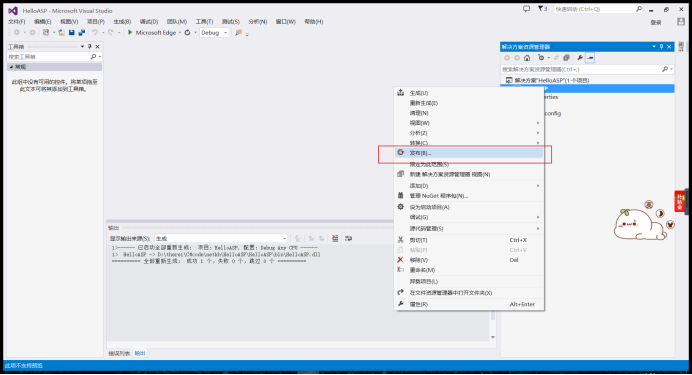
4、待第3步“重新生成解决方案”结束后,选择web运用程序,如下图中“testDemo”—>点击鼠标“右键”—>在弹出对话框中,选择“发布”。

5、设置“配置文件”节点,点击“下一步”。

6、设置“连接”节点,点击“下一步”。

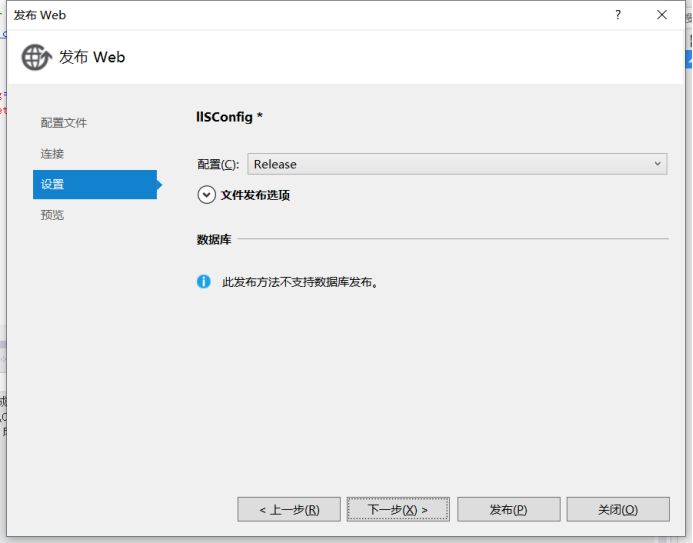
7、设置“设置”节点,点击“下一步”。

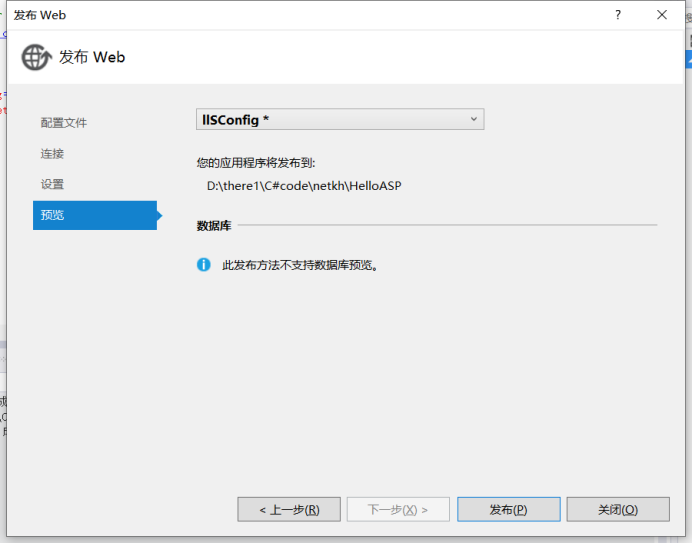
8、设置“预览”节点,点击“发布”。

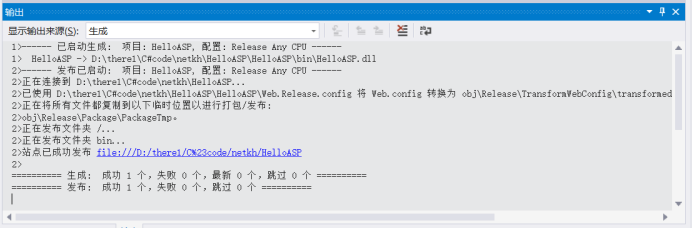
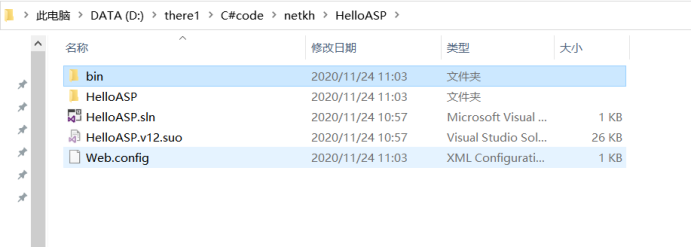
9、发布后的文件如下图,此时文件发布成功,发布成功后,点开文件夹,所有页面的.cs文件都放进bin里面了。


二、IIS安装
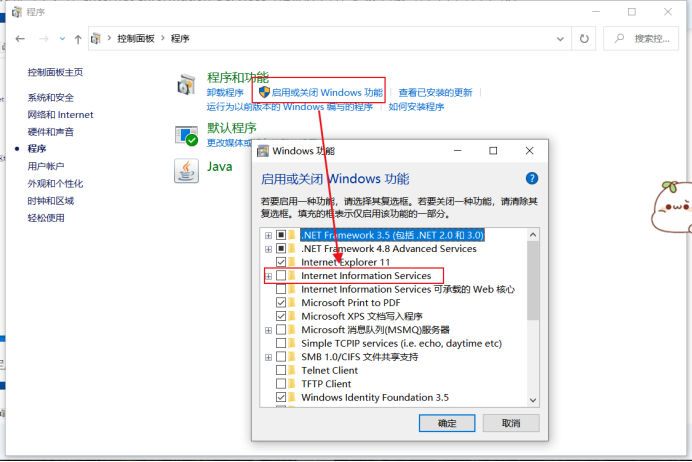
1、打开“控制面板”—>选择“程序”。

2、在弹出对话框中选择“启用或关闭Windows功能”。

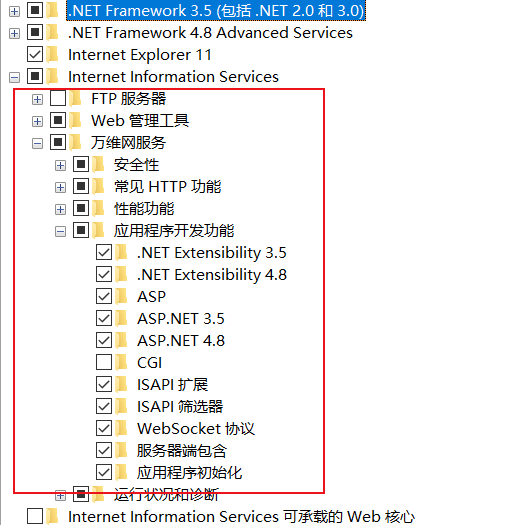
3、在弹出对话框中,选择“Internet Information Services”(如果初学者,建议全部选择,对于老手,按需选择),点击“确定”。

4、点击确定后,系统正在运用所做的更改。

5、运用程序更改结束后,重新启动。系统重新启动后,则IIS配置结束。

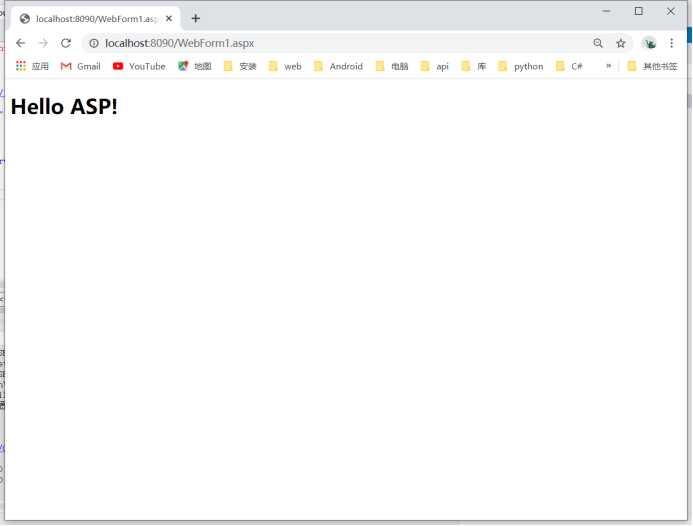
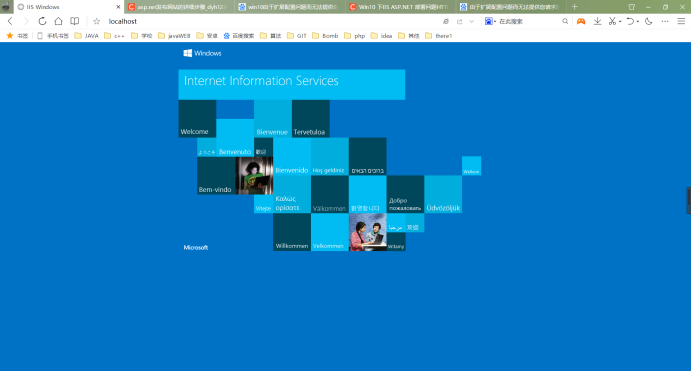
6、重启电脑后,测试IIS配置是否成功。在浏览器栏,输入“http://localhost”,若出现如下界面,则表示IIS安装成功。

三、IIS发布网站
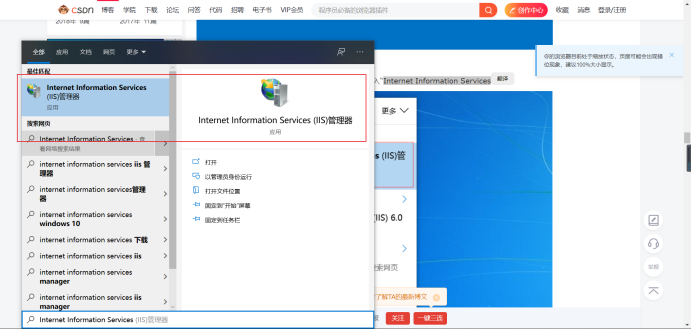
1、在“我是Cortana,小娜,有问题尽量问我”输入框输入“Internet Information Services”.

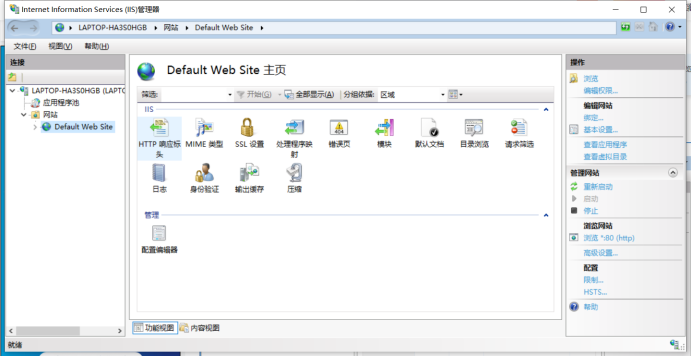
2、打开IIS主界面。

3、选择“网站”—>点击鼠标“右键”,在弹出对话框中,选择“添加网站”。

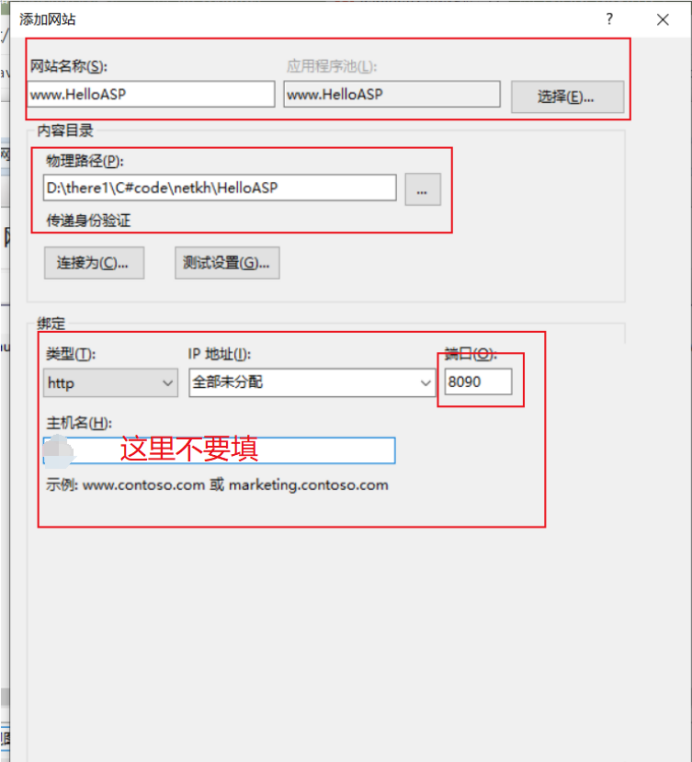
4、在弹出对话框中,设置相关参数。

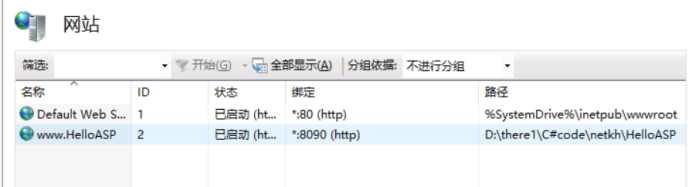
5、此时,IIS主界面,“网站”多了一个站点“www.testWebSite”,即是刚才给站点取得名字。

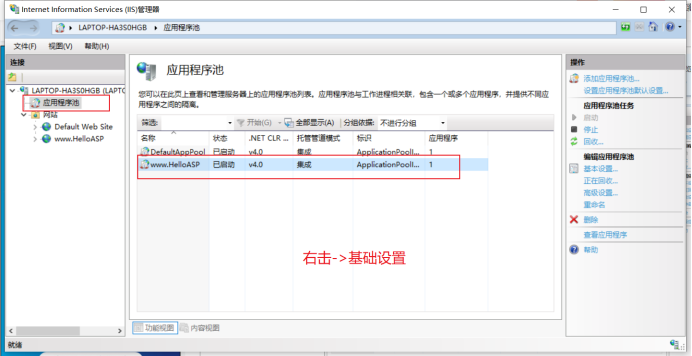
6、配置运用程序池

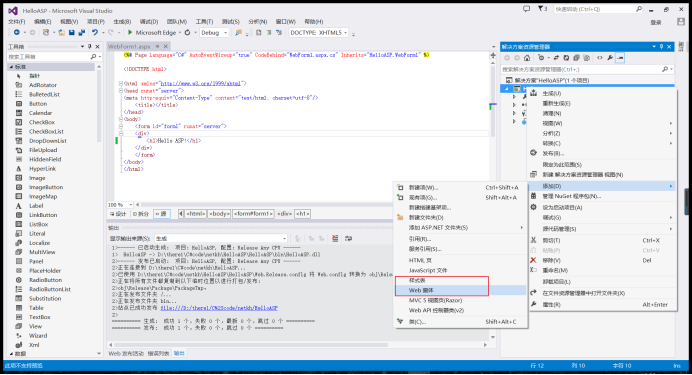
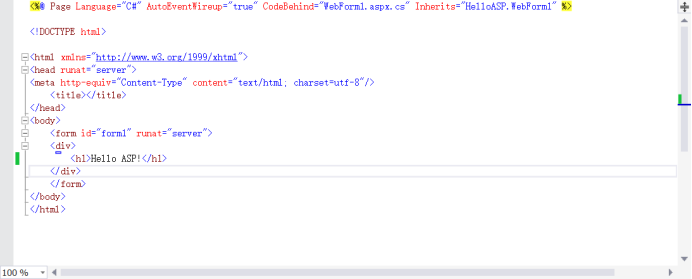
7、添加web窗体


8、重新发布

9、测试