C#统计图表
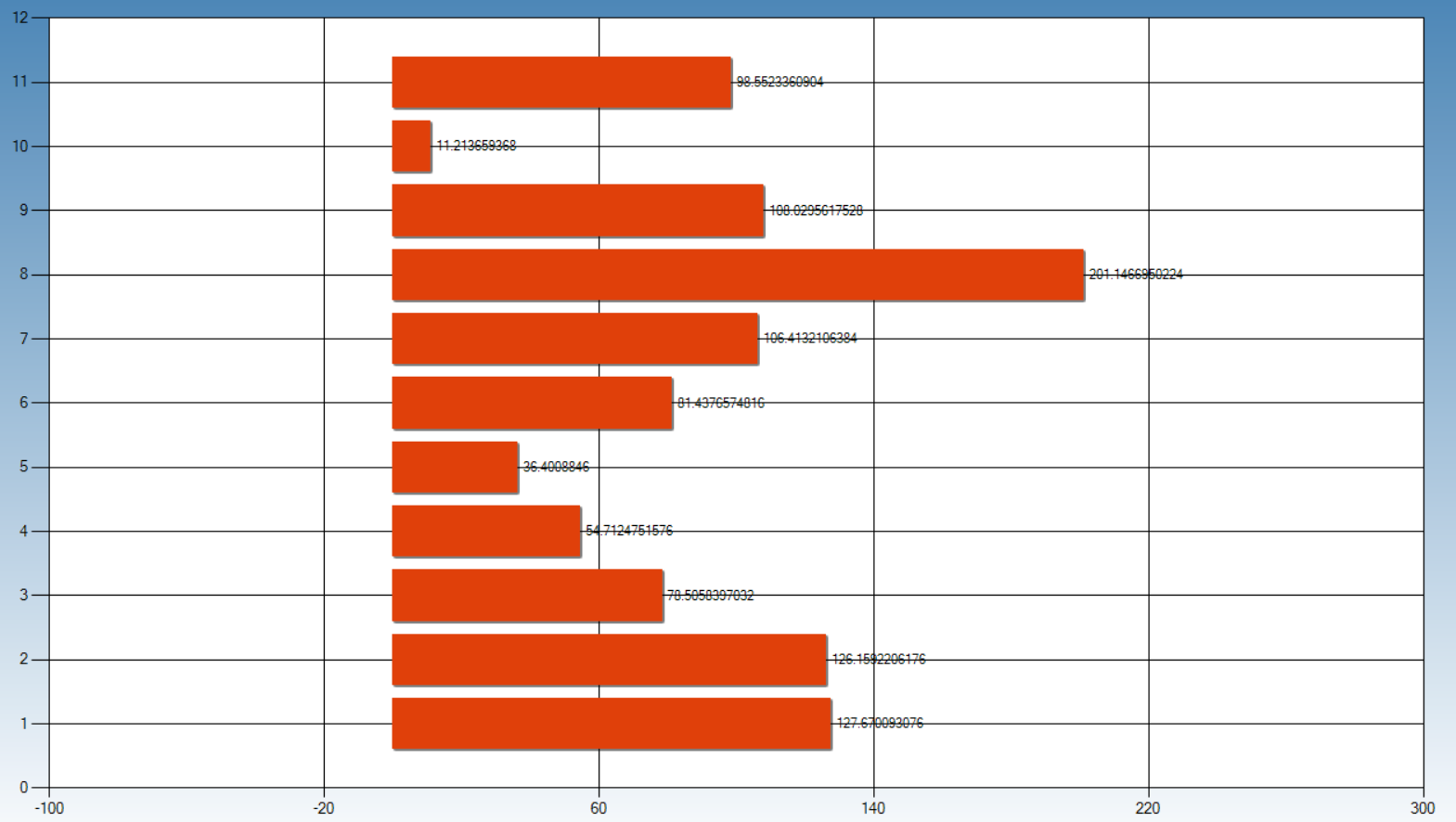
一、先看看效果



二、工具介绍
1、简介:图表控件Microsoft Chart Controls for Microsoft .NET Framework 3.5,通过它,可让您的项目及报表,轻松套用各种功能强大的 2D、3D、实时变化的动态图表;且透过 AJAX,可让图表及里面的数据,每秒钟都持续更新;使用者透过浏览器,可和图表做各种互动设定。
2、dll下载:System.Windows.Forms.DataVisualization.dll


3、上图样例代码:

using System; using System.Collections.Generic; using System.ComponentModel; using System.Data; using System.Drawing; using System.Linq; using System.Text; using System.Threading.Tasks; using System.Windows.Forms; using System.Windows.Forms.DataVisualization.Charting; namespace GCGL { public partial class frmChert : WeifenLuo.WinFormsUI.Docking.DockContent { private Series dataTable1Series = new Series("2020盈亏表"); Random rd = new Random(); public frmChert() { InitializeComponent(); } private void frmChert_Load(object sender, EventArgs e) { this.TabText = "统计图表"; initData(); initStyle(); } public void initStyle() { //图表框架及背景设置 chart2.BackGradientStyle = System.Windows.Forms.DataVisualization.Charting.GradientStyle.TopBottom; chart2.BackSecondaryColor = System.Drawing.Color.White; chart2.BorderlineColor = System.Drawing.Color.FromArgb(((int)(((byte)(26)))), ((int)(((byte)(59)))), ((int)(((byte)(105))))); chart2.BorderlineDashStyle = System.Windows.Forms.DataVisualization.Charting.ChartDashStyle.Solid; chart2.BorderlineWidth = 2; chart2.BorderSkin.SkinStyle = System.Windows.Forms.DataVisualization.Charting.BorderSkinStyle.Emboss; chart2.BackColor = Color.SteelBlue; chart2.Dock = DockStyle.Fill; //设置是否在 Chart 中显示 坐标点值 dataTable1Series.IsValueShownAsLabel = true; dataTable1Series.Color = System.Drawing.Color.FromArgb(((int)(((byte)(224)))), ((int)(((byte)(64)))), ((int)(((byte)(10))))); dataTable1Series.ShadowOffset = 1; dataTable1Series.YValuesPerPoint = 2; chart2.ChartAreas[0].AxisY.Maximum = 300.0;//设置Y轴最大值 chart2.ChartAreas[0].AxisY.Minimum = -100.0; //设置Y轴最小值 //chart2.Series[0].LegendText = "";//系列名字 chart2.Series[0].LegendToolTip = "Target Output";//鼠标放到系列上出现的文字 } public void initData() { DataTable dataTable1 = new System.Data.DataTable(); dataTable1.Columns.Add("日期", typeof(Int32)); dataTable1.Columns.Add("金额", typeof(double)); for (int i = 0; i < 11; i++) { dataTable1.Rows.Add((i+1), 1032.0*rd.Next()/10000000000); } chart2.Series.Clear();//清空表中的数据 //第一个表中的数据 dataTable1Series.Points.DataBind(dataTable1.AsEnumerable(), "日期", "金额", ""); dataTable1Series.XValueType = ChartValueType.Int32; //设置X轴类型为时间 dataTable1Series.ChartType = SeriesChartType.Pie; //设置Y轴为折线 chart2.Series.Add(dataTable1Series); } } }
4、常用属性
chart1.Series[0].ChartType = SeriesChartType.Line;//设置曲线类型 chart1.Series[0].XValueType = ChartValueType.DateTime;//设置X轴绑定值的类型 chart1.Series[0].LegendToolTip = "Target Output";//鼠标放到系列上出现的文字 chart1.Series[0].LegendText = "Target Output";//系列名字 chart1.ChartAreas[0].AxisX.Minimum = 1;//坐标最小值,这样的话,X轴坐标是从1开始 chart1.Series[0].IsValueShownAsLabel = true;//值作为标签显示在图表中 chart1.Series[0].BorderWidth = 3;//设置线宽 chart1.ChartAreas[0].AxisX.Interval = 1;//设置X轴间距,这样的话,就间距固定为1 double max = 120, min = 0; chart1.ChartAreas[0].AxisY.Maximum = max;//设置Y轴最大值 chart1.ChartAreas[0].AxisY.Minimum = min; //设置Y轴最小值
5、数据绑定:
private Series dataTable1Series = new Series("2020盈亏表"); public void initData() { DataTable dataTable1 = new System.Data.DataTable(); dataTable1.Columns.Add("日期", typeof(Int32)); dataTable1.Columns.Add("金额", typeof(double)); for (int i = 0; i < 11; i++) { dataTable1.Rows.Add((i+1), 1032.0*rd.Next()/10000000000); } chart2.Series.Clear();//清空表中的数据 //第一个表中的数据 dataTable1Series.Points.DataBind(dataTable1.AsEnumerable(), "日期", "金额", ""); dataTable1Series.XValueType = ChartValueType.Int32; //设置X轴类型为时间 dataTable1Series.ChartType = SeriesChartType.Pie; //设置Y轴为折线 chart2.Series.Add(dataTable1Series); }




