软件需求与分析大作业进度四
一、说在前面
1、今日工作
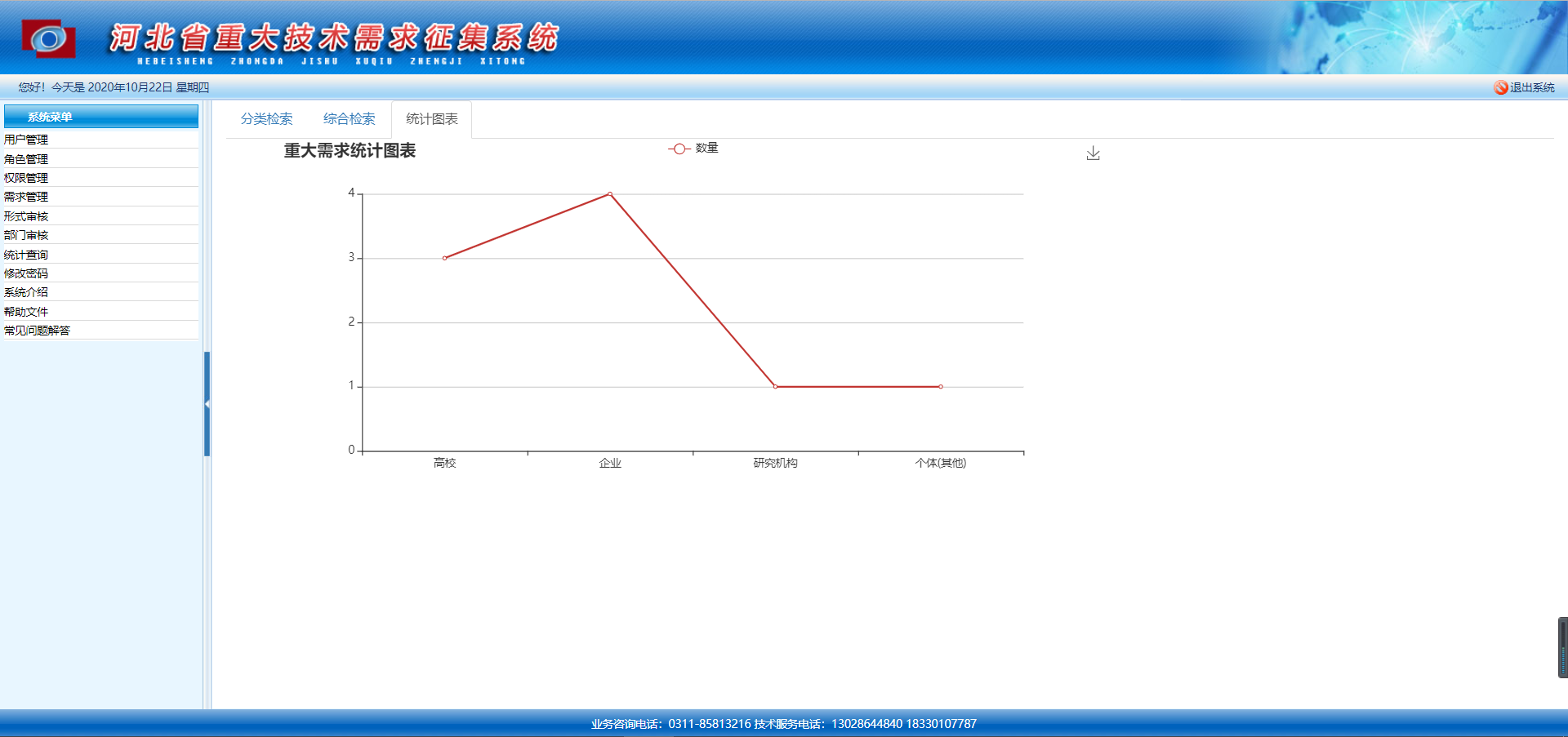
1)完成统计图表。
2)修补漏洞。
2、明日目标任务
1)完善统计图表。
2)按照第八稿更改审核流程。
3、遇到的问题
1)在生成图表时数据格式匹配问题。(解决一部分)
二、成果

三、源代码
1、tongji.jsp

<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8" %> <%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %> <%@ page isELIgnored="false" %> <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! --> <title>首页</title> <!-- Bootstrap --> <link href="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/css/bootstrap.min.css" rel="stylesheet"> <!-- HTML5 shim 和 Respond.js 是为了让 IE8 支持 HTML5 元素和媒体查询(media queries)功能 --> <!-- 警告:通过 file:// 协议(就是直接将 html 页面拖拽到浏览器中)访问页面时 Respond.js 不起作用 --> <!--[if lt IE 9]> <script src="https://cdn.jsdelivr.net/npm/html5shiv@3.7.3/dist/html5shiv.min.js"></script> <script src="https://cdn.jsdelivr.net/npm/respond.js@1.4.2/dest/respond.min.js"></script> <![endif]--> <!-- jQuery (Bootstrap 的所有 JavaScript 插件都依赖 jQuery,所以必须放在前边) --> <script src="https://cdn.jsdelivr.net/npm/jquery@1.12.4/dist/jquery.min.js"></script> <!-- 加载 Bootstrap 的所有 JavaScript 插件。你也可以根据需要只加载单个插件。 --> <script src="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/js/bootstrap.min.js"></script> <script src="../js/echarts.js"></script> <style> p { font-size: 16px; margin-top: 10px; } </style> </head> <body> <div class="container-fluid"> <div class="row-fluid"> <div class="span12"> <div class="tabbable" id="tabs-451449"> <ul class="nav nav-tabs"> <li class="active"> <a href="#panel-169507" data-toggle="tab">分类检索</a> </li> <li> <a id="here" href="#panel-638308" data-toggle="tab">综合检索</a> </li> <li> <a href="#panel-638309" data-toggle="tab">统计图表</a> </li> </ul> <div class="tab-content"> <div class="tab-pane active" id="panel-169507"> <div class="row-fluid"> <div class="span12"> <form method="post" action="cx?method=flcx"> <p> 时效状态: <select name="sxzt" id="sxzt" class="form-control" style="width: 100px;display: inline"> <option>选择</option> <option value="1">有效</option> <option value="0">无效</option> </select> 标引条件: <select name="bytj" id="bytj" class="form-control" style="width: 200px;display: inline"> <option value="jgmc">机构全称</option> <option value="gkglbm">归口管理单位</option> <option value="szdy">所在地域</option> <option value="frdb">法人代表</option> <option value="lxr">联系人</option> <option value="jgsx">机构属性</option> <option value="jsxqmc">技术需求名称</option> <option value="gjz">关键字</option> <option value="zjxqze">拟投入资金总额</option> <option value="jsxqhzms">技术需求解决方式</option> <option value="yjlx">科技活动类型</option> <option value="xkfl">学科分类</option> <option value="xqjsssly">需求技术所属领域</option> <option value="xqjsyyhy">需求技术应用行业</option> </select> <input type="text" name="bytjz" class="form-control" style="width: 150px;display: inline"> <select name="sfmh" id="sfmh" class="form-control" style="width: 150px;display: inline"> <option value="1">模糊查询</option> <option value="0">精准查询</option> </select> </p> <p> 日期条件: 从 <input type="date" name="qxsj" class="form-control" style="width: 150px;display: inline"> 到 <input type="date" name="jzsj" class="form-control" style="width: 150px;display: inline"> <input type="submit" value="查询" class="form-control" style="width: 100px;display: inline"> </p> </form> </div> </div> <div class="row-fluid"> <div class="span12"> <table class="table table-hover table-bordered"> <!-- class="table table-bordered" --> <thead> <tr> <th>需求编号</th> <th>技术需求名称</th> <th>机构属性</th> <th>所在地域</th> <th>机构全称</th> <th>法人代表</th> <th>归口管理单位</th> <th>拟投入资金总额</th> <th>科技活动类型</th> </tr> </thead> <tbody> <c:forEach var="item" items="${xvQiuList}"> <tr> <td>${item.wjid}</td> <td><a href="xvqiu?method=queryById&wjid=${item.wjid}">${item.jsxqmc}</a> </td> <td>${item.jgsx}</td> <td>${item.szdy}</td> <td>${item.jgmc}</td> <td>${item.frdb}</td> <td>${item.gkglbm}</td> <td>${item.zjxqze}</td> <td>${item.yjlx}</td> </tr> </c:forEach> </tbody> </table> </div> </div> </div> <div class="tab-pane" id="panel-638308"> <div class="row-fluid"> <div class="span12"> <table class="table table-bordered"> <tr> <td width="15%">控制条件</td> <td width="84%"> <table name="tbl" id="tbl" class="table table-bordered"> <tr> <td> <button onclick="insert_row()" style="width: 130px;display: inline" class="form-control">添加查询条件 </button> <button onclick="deleteRow(this)" style="width: 130px;display: inline" class="form-control">删除查询条件 </button> </td> </tr> <tr> <td> <select id="h1" name="h" class="form-control" style="width: 100px;display: inline"> <option value="1">并且</option> <option value="2">或者</option> <option value="3">不含</option> </select> <select id="type1" name="type1" class="form-control" style="width: 150px;display: inline"> <option value='jgmc'>机构全称</option> <option value='gkglbm'>归口管理单位</option> <option value='szdy'>所在地域</option> <option value='frdb'>法人代表</option> <option value='lxr'>联系人</option> <option value='jgsx'>机构属性</option> <option value='jsxqmc'>技术需求名称</option> <option value='gjz'>关键字</option> <option value='zjxqze'>拟投入资金总额</option> <option value='jsxqhzms'>技术需求解决方式</option> <option value='yjlx'>科技活动类型</option> <option value='xkfl'>学科分类</option> <option value='xqjsssly'>需求技术所属领域</option> <option value='xqjsyyhy'>需求技术应用行业</option> </select> <input type="text" id="SearchBox1" name="SearchBox1" class="form-control" style="width: 150px;display: inline"> <select id="t1" name="t1" class="form-control" style="width: 100px;display: inline"> <option value='1'>模糊</option> <option value='0'>精确</option> </select> </td> </tr> </table> </td> </tr> <form action="cx?method=zhjs" method="post" onsubmit="return Submit()"> <tr> <td width="15%">时间条件</td> <td width="84%"> <p> 日期条件: 从 <input type="date" name="qxsj" class="form-control" style="width: 150px;display: inline"> 到 <input type="date" name="jzsj" class="form-control" style="width: 150px;display: inline"> </p> </td> </tr> <tr> <td width="15%">选择统计字段:</td> <td width="84%"> <select id="tjzd" name="tjzd" class="form-control" style="width: 100px;display: inline"> <option value='jgsx'>机构属性</option> <option value='yjlx'>科技活动类型</option> <option value='jsxqhzms'>技术需求解决</option> </select> </td> </tr> <tr> <td colspan="2"> <input type="text" name="sql" id="sql" hidden="hidden" style="width: 80%"> <input type="submit" value="查询" class="form-control" style="width: 150px;display: inline;margin-left: 85%"> </td> </tr> </table> </form> </div> </div> <div class="row-fluid"> <div class="span12"> <table class="table table-hover table-bordered"> <!-- class="table table-bordered" --> <thead> <tr> <th>需求编号</th> <th>技术需求名称</th> <th>机构属性</th> <th>所在地域</th> <th>机构全称</th> <th>法人代表</th> <th>归口管理单位</th> <th>拟投入资金总额</th> <th>科技活动类型</th> </tr> </thead> <tbody> <c:forEach var="item" items="${xvQiuList}"> <tr> <td>${item.wjid}</td> <td><a href="xvqiu?method=queryById&wjid=${item.wjid}">${item.jsxqmc}</a> </td> <td>${item.jgsx}</td> <td>${item.szdy}</td> <td>${item.jgmc}</td> <td>${item.frdb}</td> <td>${item.gkglbm}</td> <td>${item.zjxqze}</td> <td>${item.yjlx}</td> </tr> </c:forEach> </tbody> </table> </div> </div> </div> <div class="tab-pane" id="panel-638309"> <div class="row-fluid"> <div class="span12"> <div class="span12"> <!--为echarts准备一个容器,画图就画在里面--> <div id="box" style="width: 900px;height: 400px;margin-left: 4%"></div> </div> </div> </div> <div class="row-fluid"> <%-- <table class="table table-hover table-bordered">--%> <%-- <!-- class="table table-bordered" -->--%> <%-- <thead>--%> <%-- <tr>--%> <%-- <th>需求编号</th>--%> <%-- <th>技术需求名称</th>--%> <%-- <th>机构属性</th>--%> <%-- <th>所在地域</th>--%> <%-- <th>机构全称</th>--%> <%-- <th>法人代表</th>--%> <%-- <th>归口管理单位</th>--%> <%-- <th>拟投入资金总额</th>--%> <%-- <th>科技活动类型</th>--%> <%-- </tr>--%> <%-- </thead>--%> <%-- <tbody>--%> <%-- <c:forEach var="item" items="${xvQiuList}">--%> <%-- <tr>--%> <%-- <td>${item.wjid}</td>--%> <%-- <td><a href="xvqiu?method=queryById&wjid=${item.wjid}">${item.jsxqmc}</a>--%> <%-- </td>--%> <%-- <td>${item.jgsx}</td>--%> <%-- <td>${item.szdy}</td>--%> <%-- <td>${item.jgmc}</td>--%> <%-- <td>${item.frdb}</td>--%> <%-- <td>${item.gkglbm}</td>--%> <%-- <td>${item.zjxqze}</td>--%> <%-- <td>${item.yjlx}</td>--%> <%-- </tr>--%> <%-- </c:forEach>--%> <%-- </tbody>--%> <%-- </table>--%> </div> </div> </div> </div> </div> </div> </div> </body> <script> $(function () { var mydataX = new Array(0); var mydataY = new Array(0); //document.getElementById("here").click(); var location_id = '${kid}'; if (location_id != '') { document.getElementById(location_id).click(); } var tjzd = '${tjzd}'; var data = '${data}'; var json = eval('(' + data + ')'); //alert(data); if(tjzd!=''){ if(tjzd=='jgsx'){ for(var i=0;i<json.length;i++){ mydataX.push(json[i].jgsx); mydataY.push(json[i].num); } //alert(json[0].jgsx); //初始化ehcharts实例 var myChart=echarts.init(document.getElementById("box")); //指定图表的配置项和数据 var option={ //标题 title:{ text:'重大需求统计图表' }, //工具箱 //保存图片 toolbox:{ show:true, feature:{ saveAsImage:{ show:true } } }, //图例-每一条数据的名字叫销量 legend:{ data:['数量'] }, //x轴 xAxis:{ data:mydataX }, //y轴没有显式设置,根据值自动生成y轴 yAxis:{}, //数据-data是最终要显示的数据 series:[{ name:'数量', type:'line', data:mydataY }] }; //使用刚刚指定的配置项和数据项显示图表 myChart.setOption(option); } if(tjzd=='jsxqhzms'){ } if(tjzd=='yjlx'){ } } }); </script> <script type="text/javascript"> var i = 1; var first = 1; function insert_row() { if (i - first >= 5) { alert("不能再加了"); return; } i++; R = tbl.insertRow() //insertRow() 方法用于在表格中的指定位置插入一个新行。 C1 = R.insertCell() //insertCell() 方法用于在 HTML 表的一行的指定位置插入一个空的 <td> 元素。 //C2 = R.insertCell() C1.innerHTML = "<select id='h" + i + "' name='h" + i + "' class='form-control' style='width: 100px;display: inline'>" + "<option value='1' >并且</option>" + "<option value='2' >或者</option>" + "<option value='3'>不含</option>" + "</select>" + "<select id='type" + i + "' name='type" + i + "' class='form-control' style='width: 150px;display: inline;margin-left: 5px'>" + "<option value='jgmc'>机构全称</option>" + "<option value='gkglbm'>归口管理单位</option>" + "<option value='szdy'>所在地域</option>" + "<option value='frdb'>法人代表</option>" + "<option value='lxr'>联系人</option>" + "<option value='jgsx'>机构属性</option>" + "<option value='gjz'>关键字</option>" + "<option value='zjxqze'>拟投入资金总额</option>" + "<option value='jsxqhzms'>技术需求解决方式</option>" + "<option value='yjlx'>科技活动类型</option>" + "<option value='xkfl'>学科分类</option>" + "<option value='xqjsssly'>需求技术所属领域</option>" + "<option value='xqjsyyhy'>需求技术应用行业</option>" + "</select>" + " <input id='SearchBox" + i + "' name='SearchBox" + i + "' class='form-control' style='width: 150px;display: inline'/>" + "<select id='t" + i + "' name='t" + i + "' class='form-control' style='width: 100px;display: inline;margin-left: 5px'>" + "<option value='1' >模糊</option>" + "<option value='0' >精确</option>" + "</select>" if (i % 14 == 2) { $("#type" + i + " option[value='gkglbm']").prop("selected", true); } else if (i % 14 == 3) { $("#type" + i + " option[value='szdy']").prop("selected", true); } else if (i % 14 == 4) { $("#type" + i + " option[value='frdb']").prop("selected", true); } else if (i % 14 == 5) { $("#type" + i + " option[value='lxr']").prop("selected", true); } else if (i % 14 == 6) { $("#type" + i + " option[value='jgsx']").prop("selected", true); } else if (i % 14 == 7) { $("#type" + i + " option[value='jsxqmc']").prop("selected", true); } else if (i % 14 == 8) { $("#type" + i + " option[value='gjz']").prop("selected", true); } else if (i % 14 == 9) { $("#type" + i + " option[value='zjxqze']").prop("selected", true); } else if (i % 14 == 0) { $("#type" + i + " option[value='jsxqhzms']").prop("selected", true); } /*else if (i % 14 == 3) { $("#type" + i + " option[value='yjlx']").prop("selected", true); } else if (i % 14 == 4) { $("#type" + i + " option[value='xkfl']").prop("selected", true); } else if (i % 14 == 5) { $("#type" + i + " option[value='xqjsssly']").prop("selected", true); } else if (i % 14 == 0) { $("#type" + i + " option[value='xqjsyyhy']").prop("selected", true); }*/ } function deleteRow(obj) { alert("确定删除一行吗?"); if (i - first < 1) { alert("不能再删除了"); return; } tbl.deleteRow(obj.parentElement.parentElement.rowIndex+1); first++; } function Submit() { var url = "chaxun?sql = "; var sql = "select * from t_dcwjxx where 1=1 " for (var j = first; j <= i; j++) { var y = $("#type" + j + " option:selected").val(); var box = "SearchBox" + j; var t = $("#t" + j + " option:selected").val(); var h = $("#h" + j + " option:selected").text(); //alert(t); var input = document.getElementById(box).value; if (j <= i) { if (h == "并且") { sql += " and "; } if (h == "或者") { sql += " or "; } } if (h == "不含") { sql += " and " + y + " != '" + input + "' "; } else { if (t == "1") { sql += y + " like '%" + input + "%'"; } else { sql += y + "= '" + input + "' "; } } } //alert(sql); $("#sql").attr("value", sql); //alert(sql); //url+=sql; //window.location.href = url;<button id="Button" type="button" onclick="Submit()">查询</button> //return true; } </script> </html>
2、查询(selvlet)

package com.me.servlet; import com.google.gson.Gson; import com.me.dao.ChaXunDao; import com.me.domain.Tjtb; import com.me.domain.XvQiu; import javax.servlet.ServletException; import javax.servlet.annotation.WebServlet; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import java.io.IOException; import java.util.ArrayList; import java.util.LinkedHashSet; import java.util.List; /** * @Auther: wzs * @Date: 2020/10/21 19:54 * @Description: */ @WebServlet("/templete/cx") public class ChaXunServlet extends HttpServlet { private ChaXunDao dao = new ChaXunDao(); protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { doGet(request,response); } protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { request.setCharacterEncoding("UTF-8"); response.setCharacterEncoding("UTF-8"); String method = request.getParameter("method"); System.out.println(method); if(method.equals("flcx")){ flcx(request,response); }else if(method.equals("zhjs")){ zhjs(request,response); } } private void zhjs(HttpServletRequest request, HttpServletResponse response) throws IOException, ServletException { request.removeAttribute("xvQiuList"); String sql = request.getParameter("sql"); String qxsj = request.getParameter("qxsj"); String jzsj = request.getParameter("jzsj"); String tjzd = request.getParameter("tjzd"); List<Tjtb> list2 = dao.tj(tjzd); List<String> list4 = new ArrayList<String>(); for (Tjtb tjtb : list2) { String tjzdz = tjtb.getTjzdz(); list4.add(tjzdz); } LinkedHashSet<String> hashSet = new LinkedHashSet<>(list4); ArrayList<String> listWithoutDuplicates = new ArrayList<>(hashSet); List<Tjtb> list3 = new ArrayList<Tjtb>(); for (int i = 0; i < listWithoutDuplicates.size(); i++) { Tjtb tjtb = dao.tjtb(tjzd, listWithoutDuplicates.get(i)); list3.add(tjtb); } Gson gson = new Gson(); String json = gson.toJson(list3); request.setAttribute("tjzd",tjzd); request.setAttribute("data",json); System.out.println(json); List<XvQiu> list = dao.zhjs(sql,qxsj,jzsj); request.setAttribute("xvQiuList", list); request.setAttribute("kid","here"); //System.out.println(xvQiuList.get(0).getModel()+"123"); if(list==null) { response.getWriter().write("加载失败!"); }else { request.getRequestDispatcher("tongji.jsp").forward(request, response); } } private void flcx(HttpServletRequest request, HttpServletResponse response) throws IOException, ServletException { String sxzt = request.getParameter("sxzt"); String bytj = request.getParameter("bytj"); String bytjz = request.getParameter("bytjz"); String sfmh = request.getParameter("sfmh"); String qxsj = request.getParameter("qxsj"); String jzsj = request.getParameter("jzsj"); List<XvQiu> list = dao.flcx(sxzt,bytj,bytjz,sfmh,qxsj,jzsj); request.setAttribute("xvQiuList", list); //System.out.println(xvQiuList.get(0).getModel()+"123"); if(list==null) { response.getWriter().write("加载失败!"); }else { request.getRequestDispatcher("tongji.jsp").forward(request, response); } } }
3、查询(dao)

package com.me.dao; import com.me.domain.Tjtb; import com.me.domain.XvQiu; import com.me.utils.DBUtils; import org.apache.commons.dbutils.QueryRunner; import org.apache.commons.dbutils.handlers.BeanHandler; import org.apache.commons.dbutils.handlers.BeanListHandler; import java.sql.SQLException; import java.util.List; /** * @Auther: wzs * @Date: 2020/10/21 20:05 * @Description: */ public class ChaXunDao { public List<XvQiu> flcx(String sxzt, String bytj, String bytjz, String sfmh, String qxsj, String jzsj) { QueryRunner qr = new QueryRunner(DBUtils.getDataSource()); String sql = "select * from t_dcwjxx where 1=1 "; if(sfmh.equals("1")){ if(bytj!=null){ sql += " and "+bytj +" like '%"+bytjz+"%'"; } }else { if(bytj!=null){ sql += " and "+bytj +" = '"+bytjz+"'"; } } if(qxsj!=null&&!qxsj.equals("")){ sql += "and date > '" +qxsj+"' and date < '"+jzsj+"'"; } List<XvQiu> query = null; try { query = qr.query(sql, new BeanListHandler<XvQiu>(XvQiu.class)); } catch (SQLException e) { e.printStackTrace(); } return query; } public List<XvQiu> zhjs(String sql, String qxsj, String jzsj) { QueryRunner qr = new QueryRunner(DBUtils.getDataSource()); if(qxsj!=null&&!qxsj.equals("")){ sql += " and date > '" +qxsj+"' and date < '"+jzsj+"'"; } System.out.println(sql); List<XvQiu> query = null; try { query = qr.query(sql, new BeanListHandler<XvQiu>(XvQiu.class)); } catch (SQLException e) { e.printStackTrace(); } return query; } public List<Tjtb> tj(String tjzd){ QueryRunner qr = new QueryRunner(DBUtils.getDataSource()); String sql = "select "+tjzd+" tjzdz from t_dcwjxx"; //String sql = "select ? ?,count(*) num from t_dcwjxx where ? = ?"; System.out.println(sql); List<Tjtb> query = null; try { query = qr.query(sql, new BeanListHandler<Tjtb>(Tjtb.class)); } catch (SQLException e) { e.printStackTrace(); } return query; } public Tjtb tjtb(String tjzd,String tjzdz) { QueryRunner qr = new QueryRunner(DBUtils.getDataSource()); String sql = "select "+tjzd+" "+tjzd+" ,count(*) num from t_dcwjxx where "+tjzd+" = '"+tjzdz+"'"; //String sql = "select ? ?,count(*) num from t_dcwjxx where ? = ?"; System.out.println(sql); Tjtb query = null; try { query = qr.query(sql, new BeanHandler<Tjtb>(Tjtb.class)); } catch (SQLException e) { e.printStackTrace(); } return query; } public static void main(String[] args) { // List<Tjtb> jgsx = tj("jgsx"); // System.out.println(jgsx.get(0).getTjzdz()); // Tjtb jgsx = tjtb("jgsx","高校"); // System.out.println(jgsx.getNum()); // System.out.println(jgsx.getJgsx()); } }





【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步