软件需求与分析大作业进度二
一、说在前面
1、今日工作
1)完成用户管理、角色管理和权限管理。
2)完善查询。
2、明日目标任务
1)完成网络审核员的审核业务。
2)尝试完成分类检索的功能
3、遇到的问题
1)在将角色分配给用户是,不能确定下拉框选中的是那个角色。(已解决)
2)在改变角色权限是,选中该角色后回显他的原始权限时不需清除上次选择的残留(未解决)
二、成果



三、源代码
1、查询界面

<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <%@ page isELIgnored="false" %> <%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%> <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> <!--框架必需start--> <script type="text/javascript" src="../js/jquery-1.4.js"></script> <script type="text/javascript" src="../js/framework.js"></script> <link href="../css/import_basic.css" rel="stylesheet" type="text/css" /> <link rel="stylesheet" type="text/css" id="skin" /> <!--框架必需end--> <script type="text/javascript" src="../js/nav/ddaccordion.js"></script> <script type="text/javascript" src="../js/text/text-overflow.js"></script> <style type="text/css"> <style type="text/css"> table { border-collapse: collapse; margin: 0 auto; text-align: center; } table td, table th { border: 1px solid #cad9ea; color: #666; height: 30px; } table thead th { background-color: #CCE8EB; width: 175px; } table tr:nth-child(odd) { background: #fff; } table tr:nth-child(even) { background: #F5FAFA; } </style> <script type="text/javascript"> function deletexiqiu(id){ var msg = "确定删除?"; if(confirm(msg)==true){ $.ajax({ url:"xvqiu", async:true, type:"POST", data:{"id":id,"method":"deletexvqiu"}, success:function(data){ var f = data.f; //alert(f); if(f){ alert("删除成功"); window.location="xvqiu?method=searchAll"; } }, error:function(){ alert("删除失败"); }, dataType:"json" }); } } </script> </head> <body> <input type="hidden" value="qvba"> <div class="row" style="background-color:silver; height: 50px"> <form action="xvqiu?method=qltd" method="post"> <h3>技术需求名称: <input type="text" name="title" id="title" placeholder="技术需求名称"> 日期 <input type="text" name="from" id="from" placeholder="yyyy-MM-dd"> <font size="5">--</font> <input type="text" name="to" id="to" placeholder="yyyy-MM-dd"> <input type="submit" value="查询" onclick="query()"> </h3> </form> </div> <table > <!-- class="table table-bordered" --> <thead> <tr> <th>请求编号</th> <th>技术需求名称</th> <th>请求时间</th> <th>保存状态</th> <th>形式审核</th> <th>部门审核</th> <th align="center">操作</th> </tr> </thead> <tbody> <c:forEach var="item" items="${xvQiuList}"> <tr> <td>${item.id}</td> <td><a href="xqif.jsp?title=${item.title}&money=${item.money}&type=${item.type}&model= ${item.model}&context=${item.context}">${item.title}</a></td> <td >${item.date}</td> <td >已保存</td> <td>${item.statuX}</td> <td>${item.statuB}</td> <td><a href="xsif.jsp?title=${item.title}&money=${item.money}&type=${item.type}&model=${item.model}&context=${item.context}">浏览</a></td> </tr> </c:forEach> </tbody> </table> </body> </html>
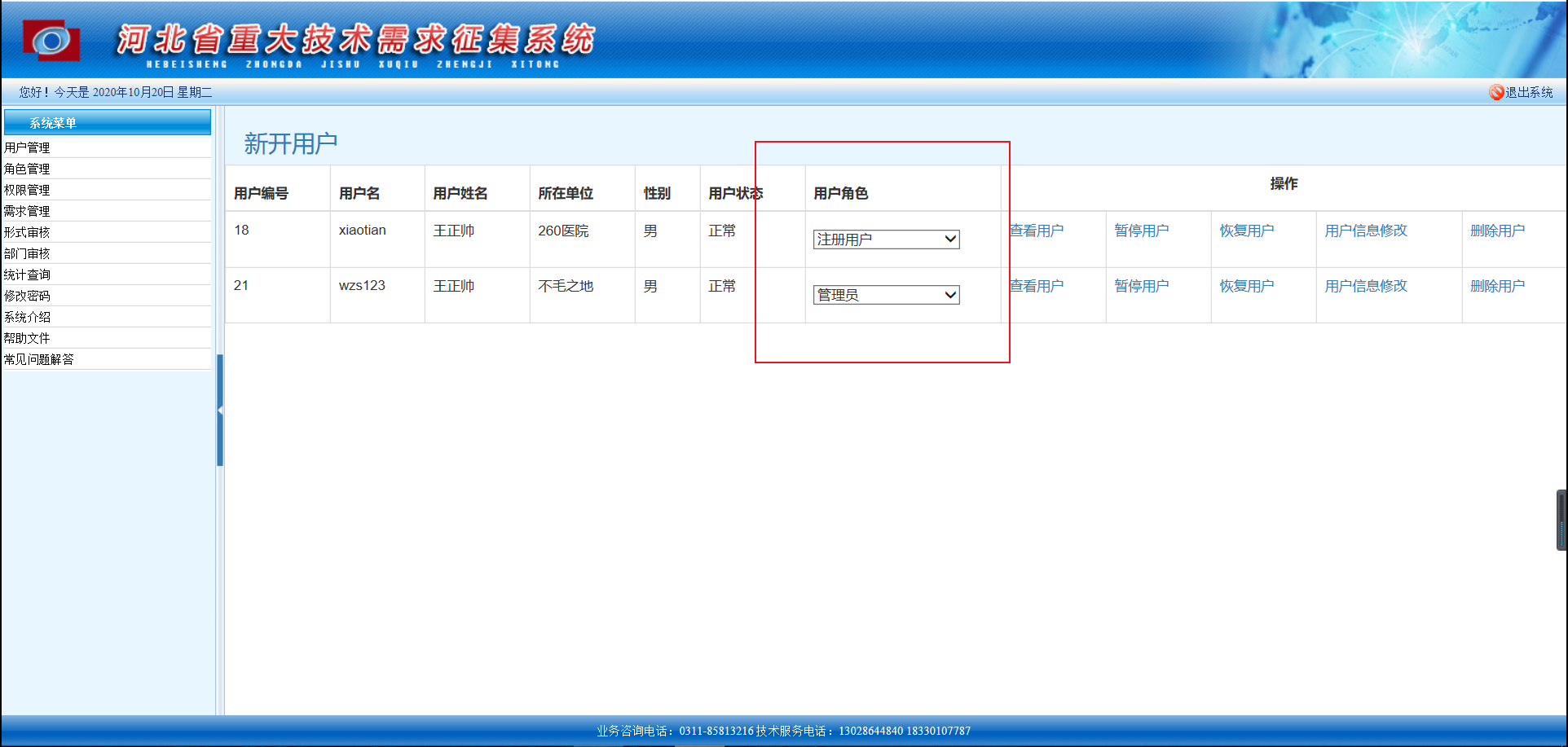
2、用户管理界面

<%-- Created by IntelliJ IDEA. User: hp Date: 2020/10/19 Time: 20:27 To change this template use File | Settings | File Templates. --%> <%@ page contentType="text/html;charset=UTF-8" language="java" %> <%@ page isELIgnored="false" %> <%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%> <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> <link rel="stylesheet" href="../css/bootstrap.min.css" type="text/css" /> <script src="../js/jquery-1.11.3.min.js" type="text/javascript"></script> <script src="../js/bootstrap.min.js" type="text/javascript"></script> </head> <style type="text/css"> .ab { position: relative; top: 20px; left: 35px; right: 30px; } </style> <script type="text/javascript"> function stop(id){ $.ajax({ "async":true, "url":"admin?method=stop", "data":{"id":id}, "type":"POST", "dataType":"json", "success":function(data){ var f = data.f; if(f){ alert("操作成功"); window.location="admin?method=chaAllUser"; }else{ alert("操作失败"); } } }); } function start(id){ $.ajax({ "async":true, "url":"admin?method=start", "data":{"id":id}, "type":"POST", "dataType":"json", "success":function(data){ var f = data.f; if(f){ alert("操作成功"); window.location="admin?method=chaAllUser"; }else{ alert("操作失败"); } } }); } function deleteuser(id){ var msg = "确定删除?"; if(confirm(msg)==true){ $.ajax({ "async":true, "url":"admin?method=delete", "data":{"id":id}, "type":"POST", "dataType":"json", "success":function(data){ var f = data.f; if(f){ alert("删除成功"); window.location="admin?method=chaAllUser"; }else{ alert("删除失败"); } } }); }else{ alert("操作取消!"); } } function juese(name ,id){ var select = "select[name=" + name + "]"; var power = $(select).val(); $.ajax({ "async":true, "url":"admin?method=changePower", "data":{"id":id,"power":power}, "type":"POST", "dataType":"json", "success":function(data){ var f = data.f; if(f){ alert("操作成功"); window.location="admin?method=chaAllUser"; }else{ alert("操作失败"); } } }); } </script> <body> <div class="row" style="background-color: #E8F6FF; height: 60px"> <font size="5" color="white"><a class="ab" href="../zhu/zhuce.jsp">新开用户</a></font> </div> <table class="table table-bordered"> <thead> <tr> <th>用户编号</th> <th>用户名</th> <th>用户姓名</th> <th>所在单位</th> <th>性别</th> <th>用户状态</th> <th>用户角色</th> <th colspan="5" ><p align="center">操作</p></th> </tr> </thead> <tbody> <c:forEach var="item" items="${list}" varStatus="i"> <tr> <td>${item.id}</td> <td>${item.username}</td> <td>${item.name}</td> <td>${item.company }</td> <td>${item.sex}</td> <td> <c:if test="${item.statu == '0'}"> 被停用 </c:if> <c:if test="${item.statu == '1'}"> 正常 </c:if> </td> <td width="200px"> <select class="checkbox" style="width: 150px;height: 20px;display: inline" name="juese${i.index+1 }" onchange="juese('juese${i.index+1 }','${item.id}')" id="juese${i.index+1 }"> <option value ="99">--请选择--</option> <option value ="2" ${item.power == '2'?"selected":""} >网络审核员</option> <option value ="0" ${item.power == '0'?"selected":""}>注册用户</option> <option value ="1" ${item.power == '1'?"selected":""}>管理员</option> </select> </td> <td><a href="admin?method=query&id=${item.id}">查看用户</a></td> <td><a onclick="stop(${item.id})">暂停用户</a></td> <td><a onclick="start(${item.id})">恢复用户</a></td> <td><a href="admin?method=beforeChange&id=${item.id}">用户信息修改</a></td> <td><a onclick="deleteuser(${item.id})">删除用户</a></td> </tr> </c:forEach> </tbody> </table> </body> </html>
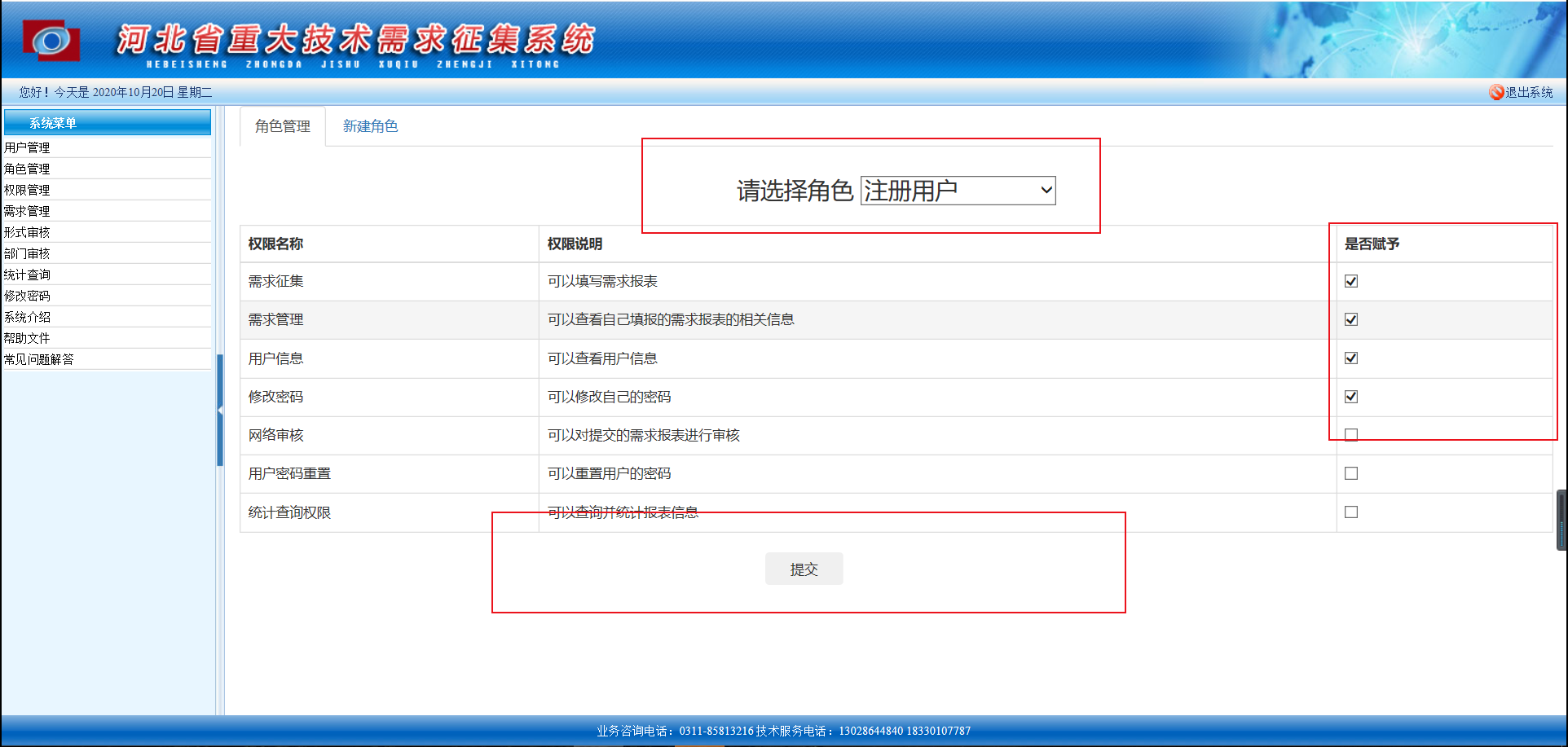
3、角色管理界面

<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8" %> <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! --> <title>首页</title> <!-- Bootstrap --> <link href="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/css/bootstrap.min.css" rel="stylesheet"> <!-- HTML5 shim 和 Respond.js 是为了让 IE8 支持 HTML5 元素和媒体查询(media queries)功能 --> <!-- 警告:通过 file:// 协议(就是直接将 html 页面拖拽到浏览器中)访问页面时 Respond.js 不起作用 --> <!--[if lt IE 9]> <script src="https://cdn.jsdelivr.net/npm/html5shiv@3.7.3/dist/html5shiv.min.js"></script> <script src="https://cdn.jsdelivr.net/npm/respond.js@1.4.2/dest/respond.min.js"></script> <![endif]--> <!-- jQuery (Bootstrap 的所有 JavaScript 插件都依赖 jQuery,所以必须放在前边) --> <script src="https://cdn.jsdelivr.net/npm/jquery@1.12.4/dist/jquery.min.js"></script> <!-- 加载 Bootstrap 的所有 JavaScript 插件。你也可以根据需要只加载单个插件。 --> <script src="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/js/bootstrap.min.js"></script> </head> <body> <div class="container-fluid"> <div class="row-fluid"> <div class="span12"> <div class="tabbable" id="tabs-451449"> <ul class="nav nav-tabs"> <li class="active"> <a href="#panel-169507" data-toggle="tab">角色管理</a> </li> <li> <a href="#panel-638310" data-toggle="tab">新建角色</a> </li> </ul> <div class="tab-content"> <div class="tab-pane active" id="panel-169507"> <form action="admin?method=changeJs" method="post"> <div class="row-fluid"> <div class="span12"> <h3 align="center">请选择角色 <select class="checkbox" style="width: 200px;height: 30px;display: inline" name="js"> <option value="99">--请选择--</option> <option value="2">网络审核员</option> <option value="0">注册用户</option> <option value="1">管理员</option> </select> </h3> </div> </div> <div class="row-fluid"> <div class="span12"> <table class="table table-bordered table-hover"> <thead> <tr> <th>权限名称</th> <th>权限说明</th> <th>是否赋予</th> </tr> </thead> <tbody> <tr> <td>需求征集</td> <td>可以填写需求报表</td> <td><input type="checkbox" name="qx" value="xqzj_qx"></td> </tr> <tr> <td>需求管理</td> <td>可以查看自己填报的需求报表的相关信息</td> <td><input type="checkbox" name="qx" value="xqgl_qx"></td> </tr> <tr> <td>用户信息</td> <td>可以查看用户信息</td> <td><input type="checkbox" name="qx" value="yhxx_qx"></td> </tr> <tr> <td>修改密码</td> <td>可以修改自己的密码</td> <td><input type="checkbox" name="qx" value="yhxg_qx"></td> </tr> <tr> <td>网络审核</td> <td>可以对提交的需求报表进行审核</td> <td><input type="checkbox" name="qx" value="xssh_qx"></td> </tr> <tr> <td>用户密码重置</td> <td>可以重置用户的密码</td> <td><input type="checkbox" name="xqjz"></td> </tr> <tr> <td>统计查询权限</td> <td>可以查询并统计报表信息</td> <td><input type="checkbox" name="qx" value="tjcx_qx"></td> </tr> </tbody> </table> </div> </div> <div class="row-fluid"> <div class="span12"> <button class="btn" type="submit" style="width: 80px;margin-left: 40%">提交</button> </div> </div> </form> </div> <div class="tab-pane" id="panel-638310"> <form action="admin?method=addJs" method="post"> <div class="row-fluid"> <div class="span12"> <h3 style="margin-left: 50px"> 新角色名称: <input type="text" name="jsmc" class="form-control" style="display: inline;width: 200px"> </h3> </div> </div> <div class="row-fluid"> <div class="span12"> <table class="table table-bordered table-hover"> <thead> <tr> <th>权限名称</th> <th>权限说明</th> <th>是否赋予</th> </tr> </thead> <tbody> <tr> <td>需求征集</td> <td>可以填写需求报表</td> <td><input type="checkbox" name="qx" value="xqzj_qx"></td> </tr> <tr> <td>需求管理</td> <td>可以查看自己填报的需求报表的相关信息</td> <td><input type="checkbox" name="qx" value="xqgl_qx"></td> </tr> <tr> <td>用户信息</td> <td>可以查看用户信息</td> <td><input type="checkbox" name="qx" value="yhxx_qx"></td> </tr> <tr> <td>修改密码</td> <td>可以修改自己的密码</td> <td><input type="checkbox" name="qx" value="yhxg_qx"></td> </tr> <tr> <td>网络审核</td> <td>可以对提交的需求报表进行审核</td> <td><input type="checkbox" name="qx" value="xssh_qx"></td> </tr> <tr> <td>用户密码重置</td> <td>可以重置用户的密码</td> <td><input type="checkbox" name="xqjz"></td> </tr> <tr> <td>统计查询权限</td> <td>可以查询并统计报表信息</td> <td><input type="checkbox" name="qx" value="tjcx_qx"></td> </tr> </tbody> </table> </div> </div> <div class="row-fluid"> <div class="span12"> <button class="btn" type="submit" style="width: 80px;margin-left: 40%">提交</button> </div> </div> </form> </div> </div> </div> </div> </div> </div> </body> </html>
4、权限管理界面

<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8" %> <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! --> <title>首页</title> <!-- Bootstrap --> <link href="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/css/bootstrap.min.css" rel="stylesheet"> <!-- HTML5 shim 和 Respond.js 是为了让 IE8 支持 HTML5 元素和媒体查询(media queries)功能 --> <!-- 警告:通过 file:// 协议(就是直接将 html 页面拖拽到浏览器中)访问页面时 Respond.js 不起作用 --> <!--[if lt IE 9]> <script src="https://cdn.jsdelivr.net/npm/html5shiv@3.7.3/dist/html5shiv.min.js"></script> <script src="https://cdn.jsdelivr.net/npm/respond.js@1.4.2/dest/respond.min.js"></script> <![endif]--> <!-- jQuery (Bootstrap 的所有 JavaScript 插件都依赖 jQuery,所以必须放在前边) --> <script src="https://cdn.jsdelivr.net/npm/jquery@1.12.4/dist/jquery.min.js"></script> <!-- 加载 Bootstrap 的所有 JavaScript 插件。你也可以根据需要只加载单个插件。 --> <script src="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/js/bootstrap.min.js"></script> </head> <body> <div class="container-fluid"> <div class="row-fluid"> <div class="span12"> <div class="tabbable" id="tabs-451449"> <ul class="nav nav-tabs"> <li class="active"> <a href="#panel-169507" data-toggle="tab">权限管理</a> </li> <li> <a href="#panel-638310" data-toggle="tab">新建权限</a> </li> </ul> <div class="tab-content"> <div class="tab-pane active" id="panel-169507"> <form action="admin?method=changeJs" method="post"> <div class="row-fluid"> <div class="span12"> <h3 align="center">请选择角色 <select class="checkbox" style="width: 200px;height: 30px;display: inline" name="js"> <option value="99">--请选择--</option> <option value="2">网络审核员</option> <option value="0">注册用户</option> <option value="1">管理员</option> </select> </h3> </div> </div> <div class="row-fluid"> <div class="span12"> <table class="table table-bordered table-hover"> <thead> <tr> <th>权限名称</th> <th>权限说明</th> <th>是否赋予</th> </tr> </thead> <tbody> <tr> <td>需求征集</td> <td>可以填写需求报表</td> <td><input type="checkbox" name="qx" value="xqzj_qx"></td> </tr> <tr> <td>需求管理</td> <td>可以查看自己填报的需求报表的相关信息</td> <td><input type="checkbox" name="qx" value="xqgl_qx"></td> </tr> <tr> <td>用户信息</td> <td>可以查看用户信息</td> <td><input type="checkbox" name="qx" value="yhxx_qx"></td> </tr> <tr> <td>修改密码</td> <td>可以修改自己的密码</td> <td><input type="checkbox" name="qx" value="yhxg_qx"></td> </tr> <tr> <td>网络审核</td> <td>可以对提交的需求报表进行审核</td> <td><input type="checkbox" name="qx" value="xssh_qx"></td> </tr> <tr> <td>用户密码重置</td> <td>可以重置用户的密码</td> <td><input type="checkbox" name="xqjz"></td> </tr> <tr> <td>统计查询权限</td> <td>可以查询并统计报表信息</td> <td><input type="checkbox" name="qx" value="tjcx_qx"></td> </tr> </tbody> </table> </div> </div> <div class="row-fluid"> <div class="span12"> <button class="btn" type="submit" style="width: 80px;margin-left: 40%">提交</button> </div> </div> </form> </div> <div class="tab-pane" id="panel-638310"> <form action="admin?method=addJs" method="post"> <div class="row-fluid"> <div class="span12"> <h3 style="margin-left: 50px"> 新角色名称: <input type="text" name="jsmc" class="form-control" style="display: inline;width: 200px"> </h3> </div> </div> <div class="row-fluid"> <div class="span12"> <table class="table table-bordered table-hover"> <thead> <tr> <th>权限名称</th> <th>权限说明</th> <th>是否赋予</th> </tr> </thead> <tbody> <tr> <td>需求征集</td> <td>可以填写需求报表</td> <td><input type="checkbox" name="qx" value="xqzj_qx"></td> </tr> <tr> <td>需求管理</td> <td>可以查看自己填报的需求报表的相关信息</td> <td><input type="checkbox" name="qx" value="xqgl_qx"></td> </tr> <tr> <td>用户信息</td> <td>可以查看用户信息</td> <td><input type="checkbox" name="qx" value="yhxx_qx"></td> </tr> <tr> <td>修改密码</td> <td>可以修改自己的密码</td> <td><input type="checkbox" name="qx" value="yhxg_qx"></td> </tr> <tr> <td>网络审核</td> <td>可以对提交的需求报表进行审核</td> <td><input type="checkbox" name="qx" value="xssh_qx"></td> </tr> <tr> <td>用户密码重置</td> <td>可以重置用户的密码</td> <td><input type="checkbox" name="xqjz"></td> </tr> <tr> <td>统计查询权限</td> <td>可以查询并统计报表信息</td> <td><input type="checkbox" name="qx" value="tjcx_qx"></td> </tr> </tbody> </table> </div> </div> <div class="row-fluid"> <div class="span12"> <button class="btn" type="submit" style="width: 80px;margin-left: 40%">提交</button> </div> </div> </form> </div> </div> </div> </div> </div> </div> </body> </html>
5、查询servlet

package com.me.servlet; import java.io.IOException; import java.lang.reflect.InvocationTargetException; import java.sql.SQLException; import java.util.List; import java.util.Map; import javax.servlet.ServletException; import javax.servlet.annotation.WebServlet; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import org.apache.commons.beanutils.BeanUtils; import com.google.gson.Gson; import com.me.dao.XvQiuDao; import com.me.domain.XvQiu; import com.me.utils.*; @WebServlet("/templete/xvqiu") public class XvQiuServlet extends HttpServlet { private static final long serialVersionUID = 1L; public XvQiuServlet() { super(); } XvQiuDao dao = new XvQiuDao(); protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { request.setCharacterEncoding("UTF-8"); response.setCharacterEncoding("UTF-8"); String method = request.getParameter("method"); System.out.println(method); if(method.equals("createXvQiu")) { try { createXvQiu(request, response); } catch (IllegalAccessException | InvocationTargetException | SQLException e) { e.printStackTrace(); } }else if(method.equals("searchAll")){ try { searchAll(request, response); } catch (SQLException e) { e.printStackTrace(); } }else if(method.equals("deletexvqiu")){ try { deletexvqiu(request, response); } catch (SQLException e) { e.printStackTrace(); } }else if(method.equals("xqgl")){ try { xqgl(request, response); } catch (SQLException e) { e.printStackTrace(); } }else if(method.equals("sw")){ try { sw(request, response); } catch (SQLException e) { e.printStackTrace(); } }else if(method.equals("xssh")){ try { xssh(request, response); } catch (SQLException e) { e.printStackTrace(); } }else if(method.equals("createXvQiu2")){ try { createXvQiu2(request, response); } catch (IllegalAccessException | InvocationTargetException | SQLException e) { // TODO Auto-generated catch block e.printStackTrace(); } }else if(method.equals("queryById")){ queryById(request,response); } //response.getWriter().append("Served at: ").append(request.getContextPath()); } private void queryById(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { String wjid = request.getParameter("wjid"); XvQiu xvQiu = dao.queryById(wjid); request.setAttribute("xvqiu",xvQiu); request.getRequestDispatcher("shxq.jsp").forward(request,response); } private void xssh(HttpServletRequest request, HttpServletResponse response)throws SQLException, ServletException, IOException { String shjg = request.getParameter("shjg"); String shyj = request.getParameter("shyj"); String title = request.getParameter("title"); boolean f = dao.xssh(shjg,shyj,title); if(f) { sw(request, response); }else { response.getWriter().write("加载失败!"); } } private void sw(HttpServletRequest request, HttpServletResponse response)throws SQLException, ServletException, IOException { List<XvQiu> xvQiuList = dao.sw(); request.setAttribute("xvQiuList", xvQiuList); //System.out.println(xvQiuList.get(0).getModel()+"123"); if(xvQiuList.isEmpty()) { response.getWriter().write("加载失败!"); }else { request.getRequestDispatcher("xssh2.jsp").forward(request, response); } } private void xqgl(HttpServletRequest request, HttpServletResponse response)throws SQLException, ServletException, IOException { String jgmc = request.getParameter("jgmc"); String szdy = request.getParameter("szdy"); String jsxqmc = request.getParameter("jsxqmc"); String gkglbm = request.getParameter("gkglbm"); String jgsx = request.getParameter("jgsx"); String yjlx = request.getParameter("yjlx"); List<XvQiu> xvQiuList = dao.xqgl(jgmc,szdy,jsxqmc,gkglbm,jgsx,yjlx); request.setAttribute("xvQiuList", xvQiuList); //System.out.println(xvQiuList.get(0).getModel()+"123"); if(xvQiuList==null) { response.getWriter().write("加载失败!"); }else { request.getRequestDispatcher("mywj2.jsp").forward(request, response); } } private void deletexvqiu(HttpServletRequest request, HttpServletResponse response)throws SQLException, ServletException, IOException { String id = request.getParameter("id"); boolean f = dao.deletexiqiu(id); System.out.println(id); response.getWriter().write("{\"f\":"+f+"}"); } private void searchAll(HttpServletRequest request, HttpServletResponse response) throws SQLException, ServletException, IOException { List<XvQiu> xvQiuList = dao.searchAll(); request.setAttribute("xvQiuList", xvQiuList); //System.out.println(xvQiuList.get(0).getModel()+"123"); if(xvQiuList.isEmpty()) { response.getWriter().write("加载失败!"); }else { request.getRequestDispatcher("mywj2.jsp").forward(request, response); } } private void createXvQiu2(HttpServletRequest request, HttpServletResponse response) throws IllegalAccessException, InvocationTargetException, SQLException, IOException { Map<String, String[]> map = request.getParameterMap(); XvQiu xvQiu = new XvQiu(); BeanUtils.populate(xvQiu, map); String[] xqjsssly = request.getParameterValues("xqjsssly"); if(xqjsssly!=null) { String xq111=""; for (int i = 0; i < xqjsssly.length; i++) { xq111+=xqjsssly[i]+" "; } xvQiu.setXqjsssly(xq111); } String[] jsxqhzms = request.getParameterValues("jsxqhzms"); String xq22=""; for (int i = 0; i < jsxqhzms.length; i++) { xq22+=jsxqhzms[i]+" "; } xvQiu.setJsxqmc(xq22);; xvQiu.setWjid(Integer.valueOf(Data.getId())); if(xvQiu.getJgsx()==null) { xvQiu.setJgsx(""); } if(xvQiu.getJsxqmc()==null) { xvQiu.setJsxqmc(""); } if(xvQiu.getGjz()==null) { xvQiu.setGjz(""); } if(xvQiu.getJgsx()==null) { xvQiu.setJgsx(""); } if(xvQiu.getYjlx()==null) { xvQiu.setYjlx(""); } System.out.println(xvQiu.toString()); boolean f = dao.createXvQiu(xvQiu); if(f) { response.getWriter().write("添加成功!"); }else { response.getWriter().write("添加失败!"); } } private void createXvQiu(HttpServletRequest request, HttpServletResponse response) throws IllegalAccessException, InvocationTargetException, SQLException, IOException, ServletException { Map<String, String[]> map = request.getParameterMap(); XvQiu xvQiu = new XvQiu(); BeanUtils.populate(xvQiu, map); String[] xqjsssly = request.getParameterValues("xqjsssly"); if(xqjsssly!=null) { String xq111=""; for (int i = 0; i < xqjsssly.length; i++) { xq111+=xqjsssly[i]+" "; } xvQiu.setXqjsssly(xq111); } String[] jsxqhzms = request.getParameterValues("jsxqhzms"); String xq22=""; for (int i = 0; i < jsxqhzms.length; i++) { xq22+=jsxqhzms[i]+" "; } xvQiu.setJsxqmc(xq22);; xvQiu.setWjid(Integer.valueOf(Data.getId())); if(xvQiu.getJgsx()==null) { xvQiu.setJgsx(""); } if(xvQiu.getJsxqmc()==null) { xvQiu.setJsxqmc(""); } if(xvQiu.getGjz()==null) { xvQiu.setGjz(""); } if(xvQiu.getJgsx()==null) { xvQiu.setJgsx(""); } if(xvQiu.getYjlx()==null) { xvQiu.setYjlx(""); } //System.out.println(xvQiu.toString()); //boolean f = dao.createXvQiu(xvQiu); Gson gson = new Gson(); String json = gson.toJson(xvQiu); request.getSession().setAttribute("xq", json); request.getRequestDispatcher("http://localhost:8080/KTCS_war_exploded/xq?method=createXvQiu").forward(request, response); } protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { doGet(request, response); } }
6、后台管理servlet

package com.me.servlet; import com.me.dao.AdminDao; import com.me.domain.Power; import com.me.domain.User; import org.apache.commons.beanutils.BeanUtils; import javax.servlet.ServletException; import javax.servlet.annotation.WebServlet; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import java.io.IOException; import java.lang.reflect.InvocationTargetException; import java.util.ArrayList; import java.util.HashMap; import java.util.List; import java.util.Map; /** * @Auther: wzs * @Date: 2020/10/19 20:16 * @Description: */ @WebServlet("/templete/admin") public class AdminServlet extends HttpServlet { private AdminDao dao = new AdminDao(); protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { doGet(request,response); } protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { request.setCharacterEncoding("UTF-8"); response.setCharacterEncoding("UTF-8"); String method = request.getParameter("method"); System.out.println(method); if(method.equals("chaAllUser")){ chaAllUser(request,response); }else if(method.equals("stop")){ stop(request,response); }else if(method.equals("start")){ start(request,response); }else if(method.equals("delete")){ delete(request,response); }else if(method.equals("query")){ query(request,response); }else if(method.equals("beforeChange")){ beforeChange(request,response); }else if(method.equals("change")){ change(request,response); }else if(method.equals("changePower")){ changePower(request,response); }else if(method.equals("changeJs")){ changeJs(request,response); } } private void changeJs(HttpServletRequest request, HttpServletResponse response) { String js = request.getParameter("js"); String[] qxes = request.getParameterValues("qx"); Map<String, String> map = new HashMap<>(); for (String qx : qxes) { map.put(qx,"1"); } Power power = new Power(); System.out.println(power.toString()); try { BeanUtils.populate(power, map); power.setPower(Integer.valueOf(js)); boolean b = dao.changePower(js, power); if(b){ response.getWriter().write("<h1>修改成功</h1>"); } } catch (IllegalAccessException e) { e.printStackTrace(); } catch (InvocationTargetException e) { e.printStackTrace(); } catch (IOException e) { e.printStackTrace(); } } private void changePower(HttpServletRequest request, HttpServletResponse response) throws IOException { String id = request.getParameter("id"); //Power beforePower = dao.power(Integer.valueOf(id)); String power = request.getParameter("power"); Power afterPower = dao.power(power); boolean f=dao.changePower(id,afterPower); response.getWriter().write("{\"f\":"+f+"}"); } //修改用户信息 private void change(HttpServletRequest request, HttpServletResponse response) { } //修改用户之前查出用户信息 private void beforeChange(HttpServletRequest request, HttpServletResponse response) { String id = request.getParameter("id"); User user = dao.query(id); } //安照 id 查询用户 private void query(HttpServletRequest request, HttpServletResponse response) { String id = request.getParameter("id"); User user = dao.query(id); } //删除用户 private void delete(HttpServletRequest request, HttpServletResponse response) throws IOException { String id = request.getParameter("id"); boolean f = dao.delete(id); response.getWriter().write("{\"f\":"+f+"}"); } //恢复用户 private void start(HttpServletRequest request, HttpServletResponse response) throws IOException { String id = request.getParameter("id"); boolean f = dao.start(id); response.getWriter().write("{\"f\":"+f+"}"); } //暂停用户 private void stop(HttpServletRequest request, HttpServletResponse response) throws IOException { String id = request.getParameter("id"); boolean f = dao.stop(id); response.getWriter().write("{\"f\":"+f+"}"); } //查询所有用户 private void chaAllUser(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { List<User> users = dao.chaAllUser(); List<User> list = new ArrayList<>(); for (User user : users) { Power power = dao.power(user.getId()); user.setPower(power.getPower()); list.add(user); } request.setAttribute("list",list); if (users!=null){ request.getRequestDispatcher("/templete/yhgl.jsp").forward(request,response); }else{ response.getWriter().write("<h1>正在查询.....</h1>"); } } }




