软件需求与分析大作业进度一
一、说在前面
1、今日工作
1)将工程从eclipse 转移到idea。
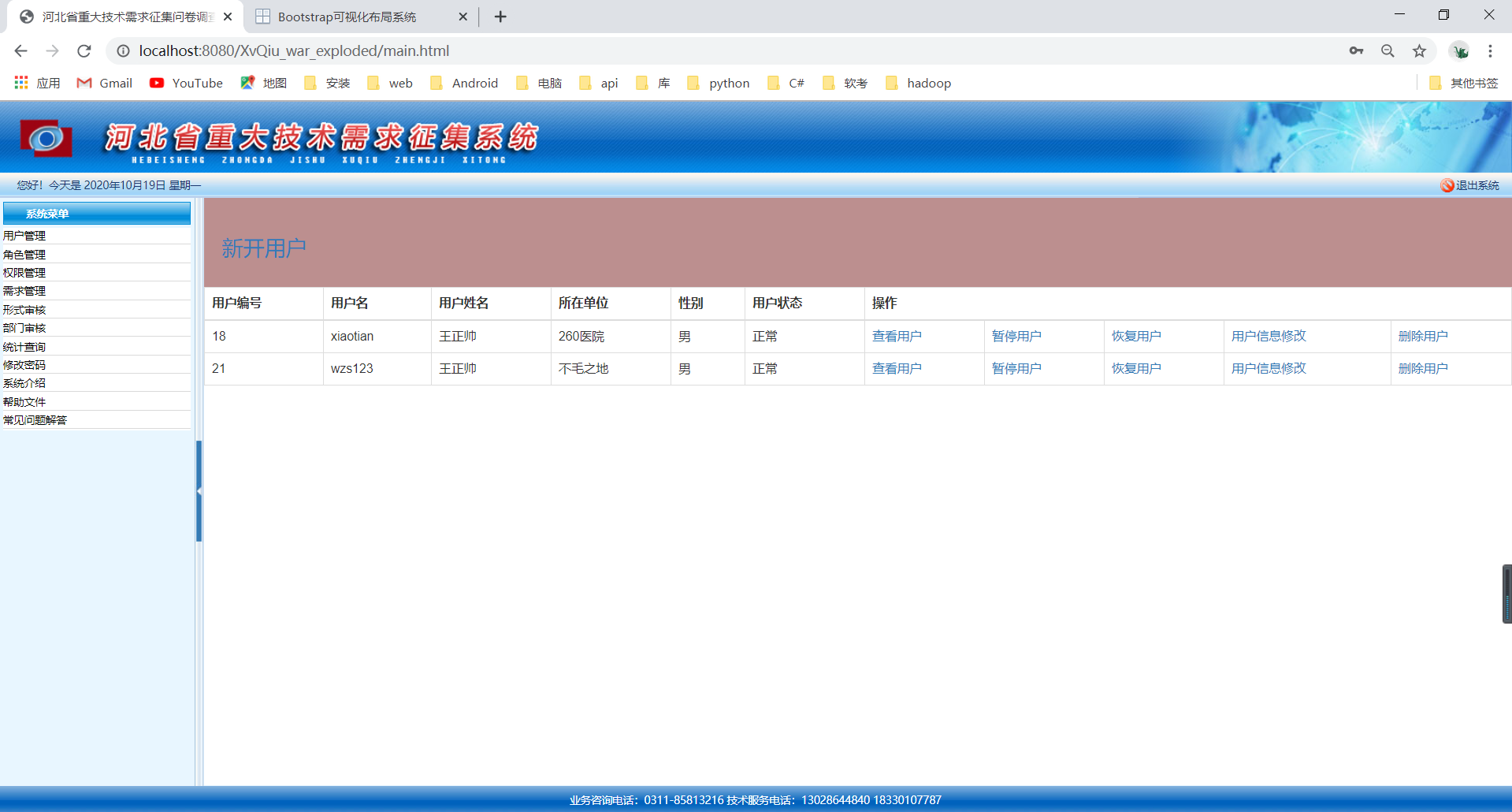
2)完成了用户管理的界面设计和部分业务代码。
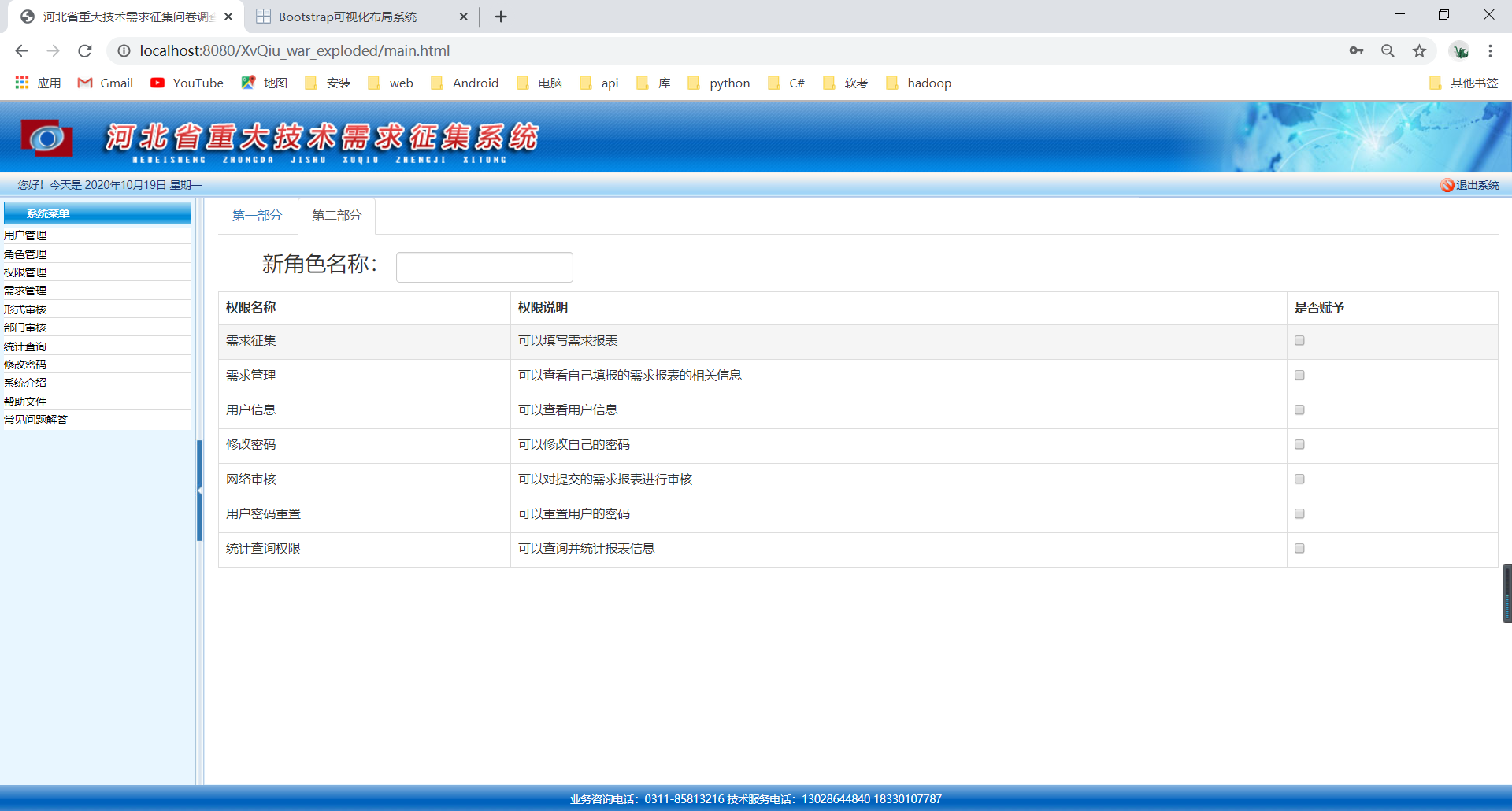
3)完成了角色管理的界面设计。
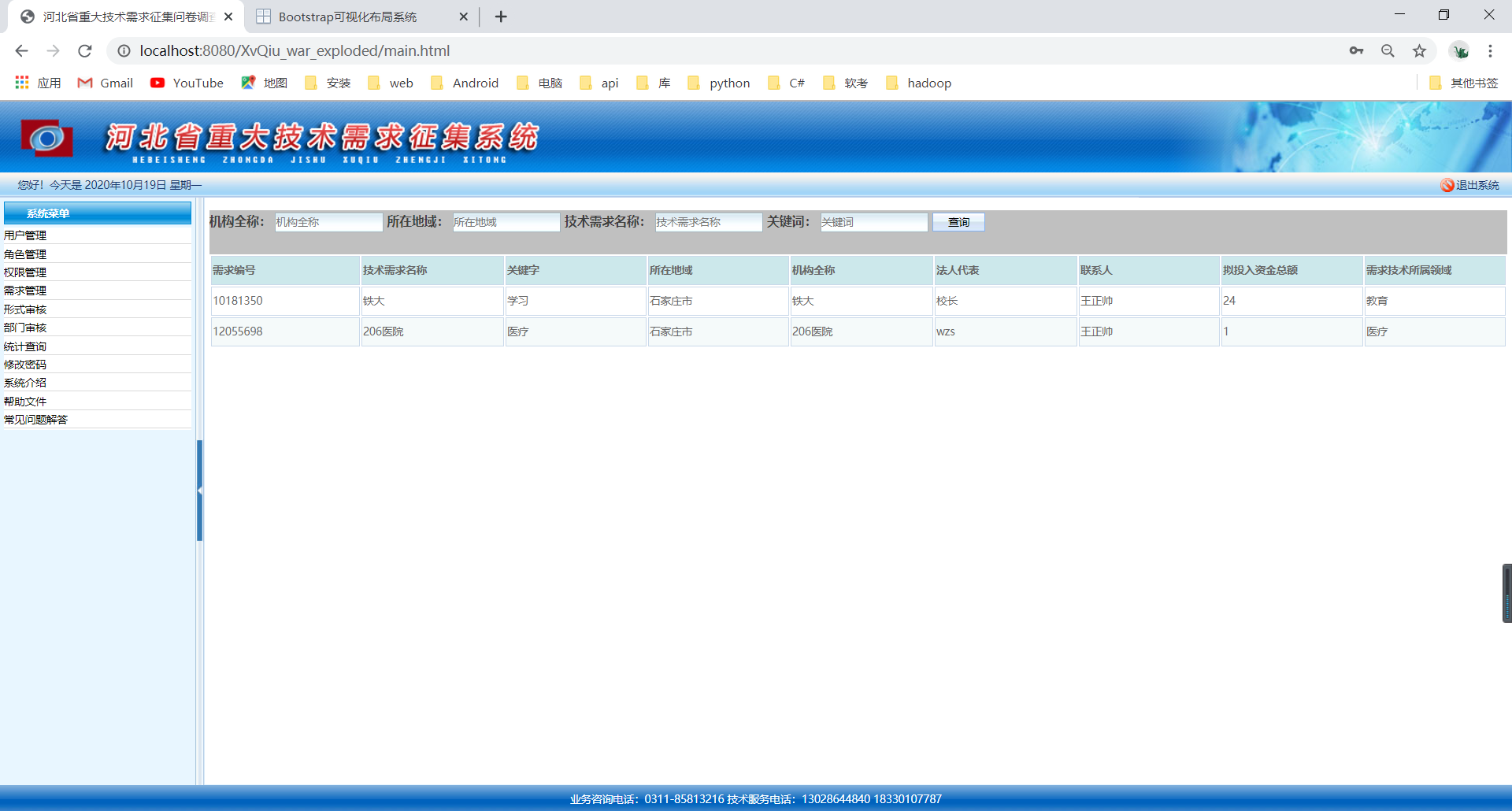
4)完成了简单需求报表的查询。
2、明日目标任务。
1)完成用户管理、角色管理和权限管理。
2)完善查询。
二、成果




三、代码
1、简单查询并显示(jsp)

<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%>
<%@ page isELIgnored="false" %>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<!--框架必需start-->
<script type="text/javascript" src="../js/jquery-1.4.js"></script>
<script type="text/javascript" src="../js/framework.js"></script>
<link href="../css/import_basic.css" rel="stylesheet" type="text/css" />
<link rel="stylesheet" type="text/css" id="skin" />
<!--框架必需end-->
<script type="text/javascript" src="../js/nav/ddaccordion.js"></script>
<script type="text/javascript" src="../js/text/text-overflow.js"></script>
<style type="text/css">
table {
border-collapse: collapse;
margin: 0 auto;
text-align: center;
}
table td, table th {
border: 1px solid #cad9ea;
color: #666;
height: 30px;
}
table thead th {
background-color: #CCE8EB;
width: 200px;
}
table tr:nth-child(odd) {
background: #fff;
}
table tr:nth-child(even) {
background: #F5FAFA;
}
</style>
<script type="text/javascript">
function deletexiqiu(id){
var msg = "确定删除?";
if(confirm(msg)==true){
$.ajax({
url:"xvqiu",
async:true,
type:"POST",
data:{"id":id,"method":"deletexvqiu"},
success:function(data){
var f = data.f;
//alert(f);
if(f){
alert("删除成功");
window.location="xvqiu?method=searchAll";
}
},
error:function(){
alert("删除失败");
},
dataType:"json"
});
}
}
</script>
</head>
<body>
<input type="hidden" value="qvba">
<div class="row" style="background-color:silver; height: 50px">
<form action="xvqiu?method=qltd" method="post">
<h3>机构全称:
<input type="text"
name="title" id="title" placeholder="机构全称">
所在地域:
<input type="text"
name="title" id="title" placeholder="所在地域">
技术需求名称:
<input type="text"
name="title" id="title" placeholder="技术需求名称">
关键词:
<input type="text"
name="title" id="title" placeholder="关键词">
<input
type="submit" value="查询" onclick="query()">
</h3>
</form>
</div>
<table >
<!-- class="table table-bordered" -->
<thead>
<tr>
<th>需求编号</th>
<th>技术需求名称</th>
<th>关键字</th>
<th>所在地域</th>
<th>机构全称</th>
<th>法人代表</th>
<th>联系人</th>
<th>拟投入资金总额 </th>
<th>需求技术所属领域 </th>
</tr>
</thead>
<tbody>
<c:forEach var="item" items="${xvQiuList}">
<tr>
<td>${item.wjid}</td>
<td>${item.jsxqmc}</td>
<td>${item.gjz}</td>
<td>${item.szdy}</td>
<td>${item.jgmc}</td>
<td>${item.frdb}</td>
<td>${item.lxr}</td>
<td>${item.zjxqze}</td>
<td>${item.xqjsssly}</td>
</tr>
</c:forEach>
</tbody>
</table>
</body>
</html>
2、用户管理(jsp)

<%--
Created by IntelliJ IDEA.
User: hp
Date: 2020/10/19
Time: 20:27
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%@ page isELIgnored="false" %>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<link rel="stylesheet" href="../css/bootstrap.min.css" type="text/css" />
<script src="../js/jquery-1.11.3.min.js" type="text/javascript"></script>
<script src="../js/bootstrap.min.js" type="text/javascript"></script>
</head>
<style type="text/css">
.ab {
position: relative;
top: 40px;
left: 35px;
right: 30px;
}
</style>
<script type="text/javascript">
function stop(id){
$.ajax({
"async":true,
"url":"admin?method=stop",
"data":{"id":id},
"type":"POST",
"dataType":"json",
"success":function(data){
var f = data.f;
if(f){
alert("操作成功");
window.location="admin?method=chaAllUser";
}else{
alert("操作失败");
}
}
});
}
function start(id){
$.ajax({
"async":true,
"url":"admin?method=start",
"data":{"id":id},
"type":"POST",
"dataType":"json",
"success":function(data){
var f = data.f;
if(f){
alert("操作成功");
window.location="admin?method=chaAllUser";
}else{
alert("操作失败");
}
}
});
}
function deleteuser(id){
var msg = "确定删除?";
if(confirm(msg)==true){
$.ajax({
"async":true,
"url":"admin?method=delete",
"data":{"id":id},
"type":"POST",
"dataType":"json",
"success":function(data){
var f = data.f;
if(f){
alert("删除成功");
window.location="admin?method=chaAllUser";
}else{
alert("删除失败");
}
}
});
}else{
alert("操作取消!");
}
}
</script>
<body>
<div class="row" style="background-color: rosybrown; height: 100px">
<font size="5"><a class="ab" href="create_user.jsp">新开用户</a></font>
</div>
<table class="table table-bordered">
<thead>
<tr>
<th>用户编号</th>
<th>用户名</th>
<th>用户姓名</th>
<th>所在单位</th>
<th>性别</th>
<th>用户状态</th>
<th colspan="6">操作</th>
</tr>
</thead>
<tbody>
<c:forEach var="item" items="${list}" varStatus="i">
<tr>
<td>${item.id}</td>
<td>${item.username}</td>
<td>${item.name}</td>
<td>${item.company }</td>
<td>${item.sex}</td>
<td>
<c:if test="${item.statu == '0'}">
被停用
</c:if>
<c:if test="${item.statu == '1'}">
正常
</c:if>
</td>
<td><a href="admin?method=query&id=${item.id}">查看用户</a></td>
<td><a onclick="stop(${item.id})">暂停用户</a></td>
<td><a onclick="start(${item.id})">恢复用户</a></td>
<td><a href="admin?method=beforeChange&id=${item.id}">用户信息修改</a></td>
<td><a onclick="deleteuser(${item.id})">删除用户</a></td>
</tr>
</c:forEach>
</tbody>
</table>
</body>
</html>
3、角色管理(jsp)

<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! -->
<title>首页</title>
<!-- Bootstrap -->
<link
href="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/css/bootstrap.min.css"
rel="stylesheet">
<!-- HTML5 shim 和 Respond.js 是为了让 IE8 支持 HTML5 元素和媒体查询(media queries)功能 -->
<!-- 警告:通过 file:// 协议(就是直接将 html 页面拖拽到浏览器中)访问页面时 Respond.js 不起作用 -->
<!--[if lt IE 9]>
<script src="https://cdn.jsdelivr.net/npm/html5shiv@3.7.3/dist/html5shiv.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/respond.js@1.4.2/dest/respond.min.js"></script>
<![endif]-->
<!-- jQuery (Bootstrap 的所有 JavaScript 插件都依赖 jQuery,所以必须放在前边) -->
<script
src="https://cdn.jsdelivr.net/npm/jquery@1.12.4/dist/jquery.min.js"></script>
<!-- 加载 Bootstrap 的所有 JavaScript 插件。你也可以根据需要只加载单个插件。 -->
<script
src="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container-fluid">
<div class="row-fluid">
<div class="span12">
<div class="tabbable" id="tabs-451449">
<ul class="nav nav-tabs">
<li class="active">
<a href="#panel-169507" data-toggle="tab">第一部分</a>
</li>
<li>
<a href="#panel-638310" data-toggle="tab">第二部分</a>
</li>
</ul>
<div class="tab-content">
<div class="tab-pane active" id="panel-169507">
<div class="row-fluid">
<div class="span12">
<h3 align="center" >请选择角色
<select class="checkbox" style="width: 200px;height: 30px;display: inline" name="js" >
<option value ="">--请选择--</option>
<option value ="">网络审核员</option>
<option value ="">注册用户</option>
<option value ="">管理员</option>
</select>
</h3>
</div>
</div>
<div class="row-fluid">
<div class="span12">
<table class="table table-bordered table-hover">
<thead>
<tr>
<th>权限名称</th>
<th>权限说明</th>
<th>是否赋予</th>
</tr>
</thead>
<tbody>
<tr>
<td>需求征集</td>
<td>可以填写需求报表</td>
<td><input type="checkbox" name="xqjz"></td>
</tr>
<tr>
<td>需求管理</td>
<td>可以查看自己填报的需求报表的相关信息</td>
<td><input type="checkbox" name="xqjz"></td>
</tr>
<tr>
<td>用户信息</td>
<td>可以查看用户信息</td>
<td><input type="checkbox" name="xqjz"></td>
</tr>
<tr>
<td>修改密码</td>
<td>可以修改自己的密码</td>
<td><input type="checkbox" name="xqjz"></td>
</tr>
<tr>
<td>网络审核</td>
<td>可以对提交的需求报表进行审核</td>
<td><input type="checkbox" name="xqjz"></td>
</tr>
<tr>
<td>用户密码重置</td>
<td>可以重置用户的密码</td>
<td><input type="checkbox" name="xqjz"></td>
</tr>
<tr>
<td>统计查询权限</td>
<td>可以查询并统计报表信息</td>
<td><input type="checkbox" name="xqjz"></td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
<div class="tab-pane" id="panel-638310">
<div class="row-fluid">
<div class="span12">
<h3 style="margin-left: 50px">
新角色名称:
<input type="text" name="jsmc" class="form-control" style="display: inline;width: 200px">
</h3>
</div>
</div>
<div class="row-fluid">
<div class="span12">
<table class="table table-bordered table-hover">
<thead>
<tr>
<th>权限名称</th>
<th>权限说明</th>
<th>是否赋予</th>
</tr>
</thead>
<tbody>
<tr>
<td>需求征集</td>
<td>可以填写需求报表</td>
<td><input type="checkbox" name="xqjz"></td>
</tr>
<tr>
<td>需求管理</td>
<td>可以查看自己填报的需求报表的相关信息</td>
<td><input type="checkbox" name="xqjz"></td>
</tr>
<tr>
<td>用户信息</td>
<td>可以查看用户信息</td>
<td><input type="checkbox" name="xqjz"></td>
</tr>
<tr>
<td>修改密码</td>
<td>可以修改自己的密码</td>
<td><input type="checkbox" name="xqjz"></td>
</tr>
<tr>
<td>网络审核</td>
<td>可以对提交的需求报表进行审核</td>
<td><input type="checkbox" name="xqjz"></td>
</tr>
<tr>
<td>用户密码重置</td>
<td>可以重置用户的密码</td>
<td><input type="checkbox" name="xqjz"></td>
</tr>
<tr>
<td>统计查询权限</td>
<td>可以查询并统计报表信息</td>
<td><input type="checkbox" name="xqjz"></td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
4、用户管理(servlet)

package com.me.servlet;
import com.me.dao.AdminDao;
import com.me.domain.User;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.util.List;
/**
* @Auther: wzs
* @Date: 2020/10/19 20:16
* @Description:
*/
@WebServlet("/templete/admin")
public class AdminServlet extends HttpServlet {
private AdminDao dao = new AdminDao();
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doGet(request,response);
}
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
request.setCharacterEncoding("UTF-8");
response.setCharacterEncoding("UTF-8");
String method = request.getParameter("method");
if(method.equals("chaAllUser")){
chaAllUser(request,response);
}else if(method.equals("stop")){
stop(request,response);
}else if(method.equals("start")){
start(request,response);
}else if(method.equals("delete")){
delete(request,response);
}else if(method.equals("query")){
query(request,response);
}else if(method.equals("beforeChange")){
beforeChange(request,response);
}else if(method.equals("change")){
change(request,response);
}
}
//修改用户信息
private void change(HttpServletRequest request, HttpServletResponse response) {
}
//修改用户之前查出用户信息
private void beforeChange(HttpServletRequest request, HttpServletResponse response) {
String id = request.getParameter("id");
User user = dao.query(id);
}
//安照 id 查询用户
private void query(HttpServletRequest request, HttpServletResponse response) {
String id = request.getParameter("id");
User user = dao.query(id);
}
//删除用户
private void delete(HttpServletRequest request, HttpServletResponse response) throws IOException {
String id = request.getParameter("id");
boolean f = dao.delete(id);
response.getWriter().write("{\"f\":"+f+"}");
}
//恢复用户
private void start(HttpServletRequest request, HttpServletResponse response) throws IOException {
String id = request.getParameter("id");
boolean f = dao.start(id);
response.getWriter().write("{\"f\":"+f+"}");
}
//暂停用户
private void stop(HttpServletRequest request, HttpServletResponse response) throws IOException {
String id = request.getParameter("id");
boolean f = dao.stop(id);
response.getWriter().write("{\"f\":"+f+"}");
}
//查询所有用户
private void chaAllUser(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
List<User> users = dao.chaAllUser();
request.setAttribute("list",users);
if (users!=null){
request.getRequestDispatcher("/templete/yhgl.jsp").forward(request,response);
}else{
response.getWriter().write("<h1>正在查询.....</h1>");
}
}
}
5、用户管理(dao)

package com.me.dao;
import com.me.domain.User;
import com.me.domain.XvQiu;
import com.me.utils.DBUtils;
import org.apache.commons.dbutils.QueryRunner;
import org.apache.commons.dbutils.handlers.BeanHandler;
import org.apache.commons.dbutils.handlers.BeanListHandler;
import java.sql.SQLException;
import java.util.List;
/**
* @Auther: wzs
* @Date: 2020/10/19 20:21
* @Description:
*/
public class AdminDao {
public List<User> chaAllUser() {
QueryRunner qr = new QueryRunner(DBUtils.getDataSource());
String sql = "select * from user";
List<User> query = null;
try {
query = qr.query(sql, new BeanListHandler<User>(User.class));
} catch (SQLException e) {
e.printStackTrace();
}
return query;
}
public boolean stop(String id) {
QueryRunner qr =new QueryRunner(DBUtils.getDataSource());
String sql="update user set statu = 0 where id=? ";
int n = 0;
try {
n = qr.update(sql,id);
} catch (SQLException e) {
e.printStackTrace();
}
if (n > 0) {
return true;
} else {
return false;
}
}
public boolean start(String id) {
QueryRunner qr =new QueryRunner(DBUtils.getDataSource());
String sql="update user set statu = 1 where id=? ";
int n = 0;
try {
n = qr.update(sql,id);
} catch (SQLException e) {
e.printStackTrace();
}
if (n > 0) {
return true;
} else {
return false;
}
}
public boolean delete(String id) {
QueryRunner qr =new QueryRunner(DBUtils.getDataSource());
String sql="delete from user where id=? ";
int n = 0;
try {
n = qr.update(sql,id);
} catch (SQLException e) {
e.printStackTrace();
}
if (n > 0) {
return true;
} else {
return false;
}
}
public User query(String id) {
QueryRunner qr = new QueryRunner(DBUtils.getDataSource());
String sql = "select * from user where id=? ";
User user01 = null;
try {
user01 = qr.query(sql, new BeanHandler<User>(User.class), id);
} catch (SQLException e) {
e.printStackTrace();
}
return user01;
}
}



