全国疫情统计可视化地图
一、要求:
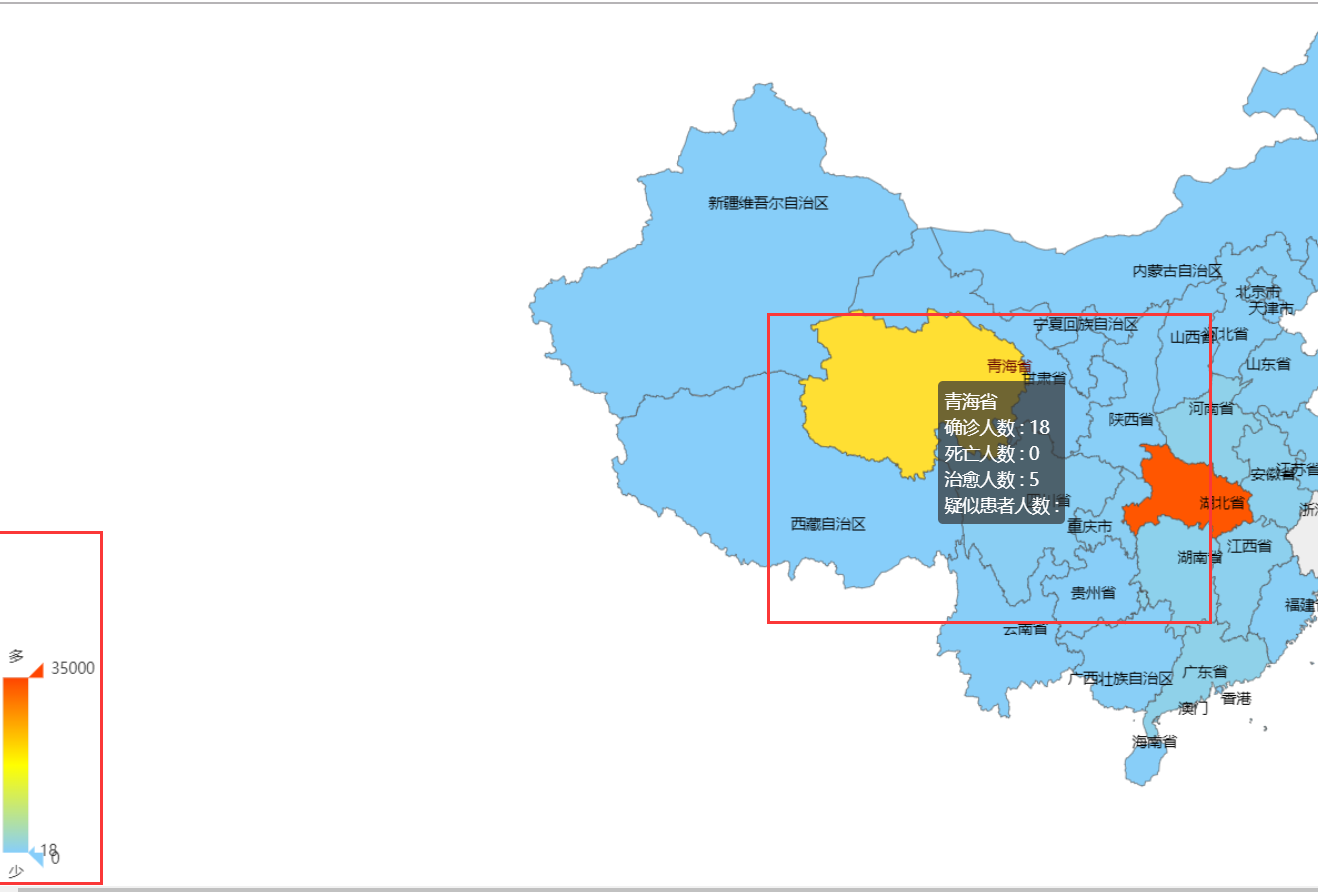
1、可以通过地图的形式来直观显示疫情的大致分布情况,还可以查看具体省份的疫情统计情况。
2、在全国地图上使用不同的颜色代表大概确诊人数区间,颜色的深浅表示疫情的严重程度,可以直观了解高危区域;
3、鼠标移到每个省份会高亮显示、点击鼠标会显示该省具体疫情情况、点击某个省份显示该省疫情的具体情况
4、显示该省份对应的感染患者人数、疑似患者人数、治愈人数、死亡人数;
二、设计思路
1、中国各省份地图界面使用 echart.js 和 china.js 工具显示,以完成要求 1。
2、设置一个从蓝到红的颜色条对于人数从0到35000,之后工具会自动的按照人数比例展示颜色比例,以完成要求 2。
3、自定义,echart 的 tooltip(提示框)按要求去设置提示框的内容,这样就可以实现要求 3、4 鼠标悬停显示详细信息。
4、请求数据,在界面使用ajax请求某天的数据。
5、准备数据,按照用户输入的日期将数据库的数据封装的一个list中。
6、格式转换,使用 Gson 工具将 list 转换成 json 格式的数据,返回给界面。
7、数据处理,将自己的数据转换成 echart 的标准 数据形式(数组)。
三、编写过程中的问题
1、自定义,echart 的 tooltip(提示框)时 只能获取到 name (省的名称)的值和 value (确诊人数)的值(决定颜色),而获取不到自定义的键值对! (注:name、value的名字是固定的不能改)!
解决方法:params['data'].dead_num 而不是直接 params.dead_num(注:这里的'data'是固定的)!
2、chain.js 工具的地区名称和自己的数据的名称不对应
解决方法:自定义名称映射 nameMap

nameMap : { '南海诸岛' : '南海诸岛', '北京' : '北京市', '天津' : '天津市', '上海' : '上海市', '重庆' : '重庆市', '河北' : '河北省', '河南' : '河南省', '云南' : '云南省', '辽宁' : '辽宁省', '黑龙江' : '黑龙江省', '湖南' : '湖南省', '安徽' : '安徽省', '山东' : '山东省', '新疆' : '新疆维吾尔自治区', '江苏' : '江苏省', '浙江' : '浙江省', '江西' : '江西省', '湖北' : '湖北省', '广西' : '广西壮族自治区', '甘肃' : '甘肃省', '山西' : '山西省', '内蒙古' : "内蒙古自治区", '陕西' : '陕西省', '吉林' : '吉林省', '福建' : '福建省', '贵州' : '贵州省', '广东' : '广东省', '青海' : '青海省', '西藏' : '西藏自治区', '四川' : '四川省', '宁夏' : '宁夏回族自治区', '海南' : '海南省', '台湾' : '台湾', '香港' : '香港', '澳门' : '澳门' }
四、源代码
源码下载地址:https://pan.baidu.com/s/13FcLkm7v7KAIfIMSqx4rQQ
提取码:xn0f
1、界面

<!DOCTYPE html> <html style="height: 100%"> <head> <meta charset="utf-8"> <base> <title>地图阶段二</title> <script src="js/jquery-1.11.3.min.js" type="text/javascript"></script> <script type="text/javascript" src="js/echarts.min.js"></script> <script type="text/javascript" src="js/china.js"></script> </head> <body style="height: 100%; margin: 0"> <div class="row" style="background-color: silver; height: 50px"> 日期 <input type="text" name="time" id="time" placeholder="yyyy-MM-dd hh:mm:ss"> <input type="button" value="查询" onclick="tu()"> </div> <div id="main" style="height: 100%"></div> </body> <script type="text/javascript"> function randomData() { return Math.round(Math.random() * 500); } var dt; var mydata1 = new Array(0); function tu() { time = $("#time").val(); //alert(time.substring(0, 2)); $.ajax({ url : "info?method=tu", async : true, type : "POST", data : { "time" : time }, success : function(data) { dt = data; for (var i = 0; i < 33; i++) { var d = { }; d["name"] = dt[i].province;//.substring(0, 2); d["value"] = dt[i].confirmed_num; d["yisi_num"] = dt[i].yisi_num; d["cured_num"] = dt[i].cured_num; d["dead_num"] = dt[i].dead_num; mydata1.push(d); } //var mdata = JSON.stringify(mydata1); var optionMap = { backgroundColor : '#FFFFFF', title : { text : '全国地图大数据', subtext : '', x : 'center' }, tooltip : { formatter : function(params) { return params.name + '<br/>' + '确诊人数 : ' + params.value + '<br/>' + '死亡人数 : ' + params['data'].dead_num + '<br/>' + '治愈人数 : ' + params['data'].cured_num + '<br/>'+ '疑似患者人数 : ' + params['data'].yisi_num; }//数据格式化 }, //左侧小导航图标 visualMap : { min : 0, max : 35000, text : [ '多', '少' ], realtime : false, calculable : true, inRange : { color : [ 'lightskyblue', 'yellow', 'orangered' ] } }, //配置属性 series : [ { type : 'map', mapType : 'china', label : { show : true }, data : mydata1, nameMap : { '南海诸岛' : '南海诸岛', '北京' : '北京市', '天津' : '天津市', '上海' : '上海市', '重庆' : '重庆市', '河北' : '河北省', '河南' : '河南省', '云南' : '云南省', '辽宁' : '辽宁省', '黑龙江' : '黑龙江省', '湖南' : '湖南省', '安徽' : '安徽省', '山东' : '山东省', '新疆' : '新疆维吾尔自治区', '江苏' : '江苏省', '浙江' : '浙江省', '江西' : '江西省', '湖北' : '湖北省', '广西' : '广西壮族自治区', '甘肃' : '甘肃省', '山西' : '山西省', '内蒙古' : "内蒙古自治区", '陕西' : '陕西省', '吉林' : '吉林省', '福建' : '福建省', '贵州' : '贵州省', '广东' : '广东省', '青海' : '青海省', '西藏' : '西藏自治区', '四川' : '四川省', '宁夏' : '宁夏回族自治区', '海南' : '海南省', '台湾' : '台湾', '香港' : '香港', '澳门' : '澳门' } } ] }; //初始化echarts实例 var myChart = echarts.init(document.getElementById('main')); //使用制定的配置项和数据显示图表 myChart.setOption(optionMap); }, error : function() { alert("请求失败"); }, dataType : "json" }); } </script> </html>
2、servlet

package com.me.servlet; import java.io.IOException; import java.sql.SQLException; import java.util.List; import javax.servlet.ServletException; import javax.servlet.annotation.WebServlet; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import com.google.gson.Gson; import com.me.dao.InfoDao; import com.me.domain.Info; /** * * @author 王正帅 * @date: 2020年3月3日 下午3:51:12 * */ @WebServlet("/info") public class InfoServlet extends HttpServlet { private static final long serialVersionUID = 1L; InfoDao dao = new InfoDao(); public InfoServlet() { super(); } protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { request.setCharacterEncoding("UTF-8"); response.setCharacterEncoding("UTF-8"); String method = request.getParameter("method"); if(method.equals("bg")) { try { bg(request, response); } catch (SQLException e) { e.printStackTrace(); } }else if(method.equals("tu")) { try { tu(request, response); } catch (SQLException e) { e.printStackTrace(); } } //response.getWriter().append("Served at: ").append(request.getContextPath()); } /** * @param request * @param response */ private void tu(HttpServletRequest request, HttpServletResponse response)throws SQLException, ServletException, IOException { String time = request.getParameter("time"); List<Info> list = dao.getListT(time); Gson gson = new Gson(); String json = gson.toJson(list); System.out.println(json); response.getWriter().write(json); } /** * @param request * @param response * @throws SQLException * @throws IOException * @throws ServletException */ private void bg(HttpServletRequest request, HttpServletResponse response) throws SQLException, ServletException, IOException { String time = request.getParameter("time"); List<Info> list = dao.getList(time); request.setAttribute("list", list); if(list!=null) { System.out.println(list.get(0).getDate()); request.getRequestDispatcher("di.jsp").forward(request, response); }else { request.getRequestDispatcher("index.jsp").forward(request, response); } } protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { doGet(request, response); } }
3、dao

package com.me.dao; import java.sql.SQLException; import java.util.List; import org.apache.commons.dbutils.QueryRunner; import org.apache.commons.dbutils.handlers.BeanListHandler; import com.me.domain.Info; import com.me.utils.DBUtils; /** * @author 王正帅 * @date: 2020年3月3日 下午3:39:20 * */ public class InfoDao { /** * @return * @throws SQLException */ public List<Info> getList(String date) throws SQLException { QueryRunner qr = new QueryRunner(DBUtils.getDataSource()); String sql = "select * from info1 where date = ?"; List<Info> query = qr.query(sql, new BeanListHandler<Info>(Info.class),date); return query; } public List<Info> getListT(String date) throws SQLException { QueryRunner qr = new QueryRunner(DBUtils.getDataSource()); String sql = "select * from info1 where date = ? "; List<Info> query = qr.query(sql, new BeanListHandler<Info>(Info.class),date); return query; } }
五、运行测试









【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步