团队冲刺(五)
弯弓与烈码小组🐎
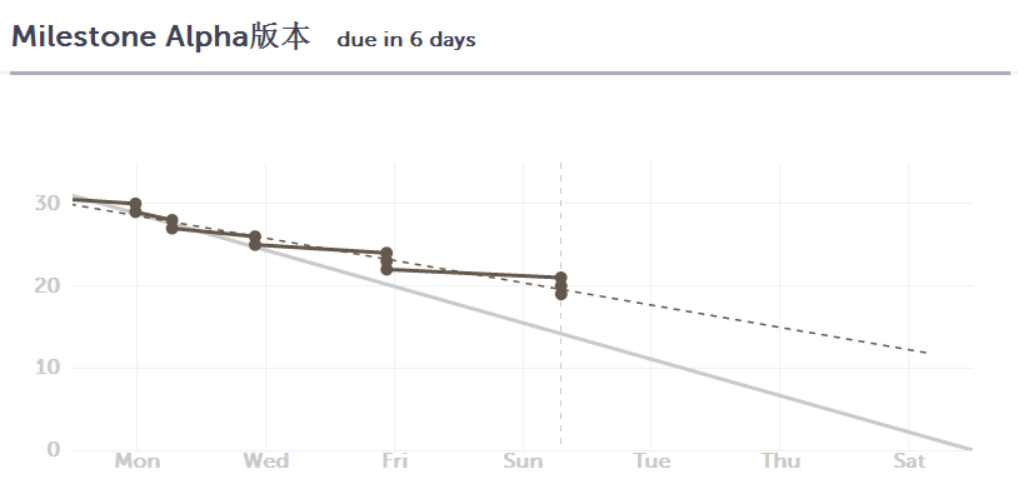
一、项目燃尽图

二、项目进展
已完成
- 完成修改界面
- 修改了“选择”按钮的样式

<%
String path = request.getContextPath();
//用来拼接当前网页的相对路径的。用来表明当前页面的相对路径所使用的根路径,也就是项目名称
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
//可以返回当前页面使用的协议,就是“http”
%>
<!--
功能介绍:修改
-->
<%@ include file="/files/db/conn.jsp"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
//向浏览器传回一些有用的信息,以帮助正确和精确地显示网页内容,与之对应的属性值为content,content中的内容其实就是各个参数的变量值。
<link rel="stylesheet" rev="stylesheet" href="css/style.css" type="text/css" media="all" />
<style type="text/css">
<!--
.atten {font-size:12px;font-weight:normal;color:#F00;}
-->
</style>
<script type="text/javascript">
function checkValue(){
//如果输入为空,则弹出提示对话框“不能为空”。
其中,如果输入是空字符串(长度为0)或者字符串都是由空格组成的,则认为是空。
if(document.form.username.value==""||document.form.username.value==null) //获取表单为exportServlet,name为exportServlet的值
{
alert("不能为空!");
document.form.username.focus();
return false;
}
if(document.form.realname.value==""||document.form.realname.value==null) //姓名
{
alert("不能为空!");
document.form.realname.focus();
return false;
}
if(document.form.password.value==""||document.form.password.value==null) //密码
{
alert("不能为空!");
document.form.password.focus();
return false;
}
if(document.form.zhiwei.value==""||document.form.zhiwei.value==null) //职位
{
alert("不能为空!");
document.form.zhiwei.focus();
return false;
}
if(document.form.tel.value==""||document.form.tel.value==null)
{
alert("不能为空!");
document.form.tel.focus();
return false;
} //电话
if(document.form.email.value==""||document.form.email.value==null) //邮件
{
alert("不能为空!");
document.form.email.focus();
return false;
}
return true;
}
</script>
</head>
<%
ResultSet rs = null; //利用循环ResultSet的元素来获得ResultSet的总行数
try {
String sql = "select * from t_user where id = '"+request.getParameter("ID")+"' ";
rs = stmt.executeQuery(sql);//打开连接:需要使用DriverManager.getConnection()方法来创建一个Connection对象,它表示与数据库服务器的物理连接。
执行查询:需要使用类型为Statement的对象来构建和提交SQL语句,以在选择的数据库的表中查询数据记录。
提取数据:执行SQL查询后,可以从表中获取记录。 清理环境:需要明确地关闭所有数据库资源,而不依赖于JVM的垃圾收集。
if(rs.next()){
%>
<body class="ContentBody">
<form action="files/admin/updateDao.jsp" method="post" name="form" onSubmit="return checkValue()" > //链接信息更新操作
<div class="MainDiv">
<table width="99%" border="0" cellpadding="0" cellspacing="0" class="CContent">
<tr>
<td height="10"> </td>
</tr>
<tr>
<td align="left" ><font color="blue"> 单位管理员信息>>修改</font></td>
</tr>
<tr>
<td class="CPanel">
<table border="0" cellpadding="0" cellspacing="0" style="width:100%">
<input name="id" value="<%=rs.getString("id")%>" type="hidden" /> //为获取结果集当前行的第n列数据。
<tr>
<td width="100%">
<fieldset style="height:100%;">
//用于对表单中的元素进行分组并在文档中区别标出文本。
<legend>单位管理员信息</legend>
<table border="0" cellpadding="2" cellspacing="1" style="width:100%">
<tr>
<td align="right" width="19%">登录帐号:</td>
<td width="35%"><span class="red">
<input name='username' readonly="readonly" type="text" class="text" style="width:354px" value="<%=rs.getString("username")%>"/>
//用于对表单中的元素进行分组并在文档中区别标出文本。
*</span>
</td>
</tr>
<tr>
<td align="right" width="19%">姓名:</td>
<td width="35%"><span class="red">
<input name='realname' type="text" class="text" style="width:354px" value="<%=rs.getString("realname")%>"/>
*</span>
</td>
</tr>
<tr>
<td align="right" width="19%">登录密码:</td>
<td width="35%"><span class="red">
<input name='password' type="text" class="text" style="width:354px" value="<%=rs.getString("password")%>"/>
*</span>
</td>
</tr>
<tr>
<td align="right" width="19%">性别:</td>
<td width="35%"><span class="red">
<select name="sex">
<option value="男" <%if(rs.getString("sex").equals("男")){ %> selected="selected" <%} %> >男</option>
<option value="女" <%if(rs.getString("sex").equals("女")){ %> selected="selected" <%} %> >女</option>
</select>
*</span>
</td>
</tr>
<tr>
<td align="right" width="19%">单位名称:</td>
<td width="35%"><span class="red">
<select name='departmentid' >
<%
stmt2 = conn.createStatement();
ResultSet rs2 = null;
String sql2 = "select * from t_department";
rs2 = stmt2.executeQuery(sql2);
//产生单个结果集(ResultSet)的语句,例如 SELECT 语句。 被使用最多的执行 SQL 语句的方法。这个方法被用来执行 SELECT 语句,它几乎是使用最多的 SQL 语句。但也只能执行查询语句,执行后返回代表查询结果的ResultSet对象。
while(rs2.next()) {
%>
<option value="<%=rs2.getString("id") %>" <%if(rs2.getString("id").equals(rs.getString("departmentid"))){ %> selected="selected" <%} %> ><%=rs2.getString("departmentname") %>
//获取数据表中第二列数据值
</option>
<%
}
%>
</select>
*</span>
</td>
</tr>
<tr>
<td align="right" width="19%">组织名称:</td>
<td width="35%"><span class="red">
<select name='zuzhiid' >
<%
stmt1 = conn.createStatement();
//连接创建一个statement对象,这个对象有executeUpdate方法执行传入的sql语句
ResultSet rs1 = null;
String sql1 = "select * from t_zuzhi";
rs1 = stmt1.executeQuery(sql1);
while(rs1.next()) {
%>
<option value="<%=rs1.getString("id") %>" <%if(rs1.getString("id").equals(rs.getString("zuzhiid"))){ %> selected="selected" <%} %> ><%=rs1.getString("zuzhiname") %> </option>
<%
}
%>
</select>
*</span>
</td>
</tr>
<tr>
<td align="right" width="19%">职位:</td>
<td width="35%"><span class="red">
<input name='zhiwei' type="text" class="text" style="width:354px" value="<%=rs.getString("zhiwei")%>"/>
*</span>
</td>
</tr>
<tr>
<td align="right" width="19%">电话:</td>
<td width="35%"><span class="red">
<input name='tel' type="text" class="text" style="width:354px" value="<%=rs.getString("tel")%>"/>
*</span>
</td>
</tr>
<tr>
<td align="right" width="19%">邮件:</td>
<td width="35%"><span class="red">
<input name='email' type="text" class="text" style="width:354px" value="<%=rs.getString("email")%>"/>
*</span>
</td>
</tr>
</table>
<br />
</fieldset> </td>
</TR>
</TABLE>
</td>
</tr>
<TR>
<TD colspan="2" align="center" height="50px">
<input type="submit" name="submitbut" value="保存" class="button" />
<input type="reset" name="reset" value="重置" class="button" /></TD>
</TR>
</TABLE>
<%
}
} catch (Exception e) {
out.print(e.getMessage()); //只会获得具体的异常名称. 比如说NullPoint 空指针,就告诉你说是空指针
} finally {
if (rs != null) {
try {
rs.close();
} catch (Exception e) {
e.printStackTrace();
}
}
if (stmt != null) {
try {
stmt.close();
} catch (Exception e) {
e.printStackTrace();
}
}
if (conn != null) {
try {
conn.close();
} catch (Exception e) {
e.printStackTrace(); //在命令行打印异常信息在程序中出错的位置及原因。
}
}
}
%>
</div>
</form>
</body>
</html>
四、查缺补漏
|
|
今日进展 |
存在问题 |
明日安排 |
|
张耀元 |
把昨天没写完的修改界面写完了 |
很多代码都要现学呀 |
把登录、添加、修改的关系细化,编写修改信息的数据库 |
|
马梓峻 |
修改了下界面里面的选择按钮,完成信息列表 |
git pull下来的内容有问题,只能把页面抓出来写,然后对这个有点不熟悉,导致混乱。信息列表页面的分页跑到了底端,以及下拉框的下拉内容显示不出来。 |
解决分页问题,完成课题提交页面 |
|
覃泳龙 |
把冠霖说的要看的TP框架的部分全都过了一遍,结束纯理论学习阶段 |
现在遇到很多程序上的问题 |
接下来去看看学长的代码,然后开始敲,完成数据库的编写 |
|
张运鼎 |
中午用 js 写了表单验证功能 |
今天使用 js 实现了对 css 样式的修改,和元素内容的获取和校验。 虽然把效果实现,但是都是边查边用。花了比较多的时间的调试。这都是因为对jquery的不熟悉造成的 |
实现“信息公文发送”的布局 |
|
兰天奇 |
修改了下算法,然后生成了管理员、用户等的数据测试下分配算法 |
现在遇到很多程序上的问题 |
比赛之余,抽空学习bootstrap,然后把角色分配情况界面的表格部分完成 |
|
潘浩东 |
和运鼎讨论时间设置界面的风格和排版,最近实验较多,所以没有什么时间实现功能,在研究如何把耀元的算法导入框架中 |
感觉时间不够啊,要把重点放到后台功能的实现上面了,比如算法的导入和实现 |
尽可能无法把匹配设置界面的后台功能都实现,但是我尽量完成匹配设置界面的后台功能。 |
|
王冠霖 |
冲刺博客的撰写,项目进度的把控 |
时间感觉不够用,很多都是自己不懂的知识 |
大致了解下队员的进度,然后督促其任务的完成 |
五、心得体会
王冠霖
抽空开了次会议,大致了解了下队员的进度。算法方面的测试数据已经完成了,大家加把油就快结束了!
张耀元
感觉自制力还是有待提升,有时会想着出去玩,没法专心敲代码。要抓紧时间了,明天希望可以努力多做一点界面。
张运鼎
这是我第一次学习的时候没练习,需要学习的东西还有很多。
兰天奇
这次会议看见队友这么用心,一起讨论做出一件事情还是很好的,很感谢有他们的陪伴,感谢娄老师带给我们这样一个机会,最后的冲刺了,希望大家加油,也存在很多不足吧,这次实践也算是一种锻炼,学到了很多东西,对于Java有了一定理解。
马梓峻
这次冲刺,有里程碑的意义,我们根据要求,做了详细的需求分析,完成了大体的内容,我觉得最重要的是,要在学习中发现问题,发现问题中,解决问题。磨刀不误砍柴功!多花点时间熟悉前端框架的使用,可以提高编写页面的效率。



