基于openssl的CA系统构建及应用
北京电子科技学院
《信息安全工程技术应用》课程设计报告
( 20181335张耀元)基于openssl的CA系统构建及应用个人实验报告

指导老师:娄嘉鹏
提交时间:2020年11月7日
一、个人贡献
1、了解、搭建CA,生成、颁发证书;
2、对openssl命令解释;
3、制作设计网站前端;
4、ssl 对web的加锁应用;
5、参与调试;
二、设计中的困难及解决办法
1、tomcat打开组件缺失,出现以下错误提示

解决办法:经过查找资料,缺少了tcnative.pdb和tcnative.dll文件,下载后放在tomcat/bin目录下,重新打开即可。
2、tomcat/conf/server配置出现多个版本,且还是不能正常打开
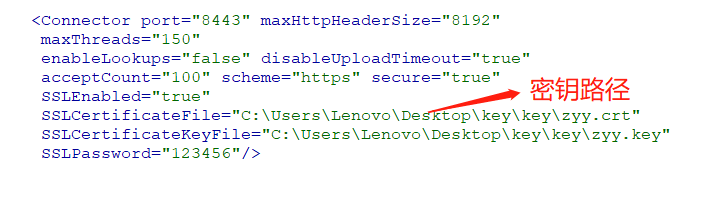
解决办法:(1)最终的配置:

(2)还需要将8443端口释放:

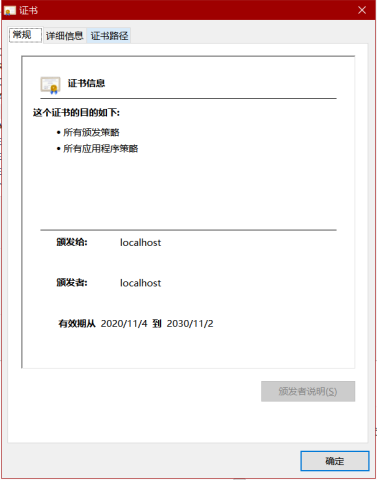
3、打开https://localhost:8443,出现localhost拒绝连接请求
解决办法:将证书导入至受信任的根证书颁发机构
三、体会及收获
(一)学习收获
1、学习openssl,利用openssl生成CA证书,并使用Apache服务器给搭建的服务器颁发证书。
Openssl:首先我先了解了openssl,这是一个为了保证通信网络安全、加密、认证两端身份的开放源代码软件包。包括了三部分:SSL协议、密码算法库和应用程序库,我们要使用的就是openssl的应用程序库。
CA:通过查找资料,CA是一个证书签发的机构,负责签发证书、认证证书、管理已颁发证书的机关。采用公开密钥基础技术,专门提供网络身份认证服务,负责签发和管理数字证书,且具有权威性和公正性的第三方信任机构。CA的作用类似于我们现实生活中颁发证件的机构,如身份证办理机构等。
证书的内容包括:电子签证机关的信息、公钥用户信息、公钥、权威机构的签字和有效期等等,证书的格式和验证方法普遍遵循X.509 国际标准。
其作用:1、验证你打开的HTTPS网站是不是可信
2、验证你所安装的文件是不是遭到篡改
常见数字证书格式:
1)、 pem:Privacy Enhanced Mail,一般为文本格式,以-----BEGIN...开头,以-----END...结尾。中间的内容是 BASE64 编码。这种格式可以保存证书和私钥,有时我们也把PEM 格式的私钥的后缀改为.key以区别证书与私钥。
BEGIN CERTIFICATE指证书,BEGIN RSA PRIVATE KEY为私钥。
2)、der:用二进制der编码方法储存的证书,二进制格式,只有证书信息,没有私钥。
3)、crt:有可能用der,也有可能用pem编码
4)、jks:Java Key Storage,JAVA的专属格式,利用keytool可以进行格式转换。一般用于 Tomcat 服务器。
5)、PFX 或 P12公钥加密标准 #12 (PKCS#12) 可包含所有私钥、公钥和证书。其以二进制格式存储,也称为 PFX 文件。通常可以将Apache/OpenSSL使用的“KEY文件 + CRT文件”格式合并转换为标准的PFX文件。转换时需要输入PFX文件的加密密码。
如何用openssl生成CA证书:
我们选择crt数字证书格式:
1、genrsa -out xxx.key 2048
# genrsa :用来生成 RSA 私有秘钥,-out filename :将生成的私钥保存至filename文件,若未指定输出文件,则为标准输出。#
2、req -new -out westwood.csr -key westwood.key
#req:生成证书请求文件, 查看验证证书请求文件,还有就是生成自签名证书。
-new:说明生成证书请求文件
-out:指定生成的证书请求或者自签名证书名称
-key:指定已有的秘钥文件生成秘钥请求,只与生成证书请求选项-new配合。#
3、x509 -req -in westwood.csr -out westwood.crt -signkey westwood.key -days 3650
#-in filename:指定证书输入文件,若同时指定了"-req"选项,则表示输入文件为证书请求文件。
-out filename:指定输出文件
-signkey:传递指定私有密钥文件
-days:输出证书有效期#
4、解释一下出现的名词
KEY 通常指私钥。
CSR 是Certificate Signing Request的缩写,即证书签名请求,可以理解成公钥,生成证书时要把这个提交给权威的证书颁发机构。
CRT 即 certificate的缩写,即证书。
X.509 是一种证书格式.对X.509证书来说,认证者总是CA或由CA指定的人,一份X.509证书是一些标准字段的集合,这些字段包含有关用户或设备及其相应公钥的信息。
X.509的证书文件,一般以.crt结尾,根据该文件的内容编码格式,可以分为以下二种格式:
PEM - Privacy Enhanced Mail,打开看文本格式,以"-----BEGIN..."开头, "-----END..."结尾,内容是BASE64编码.
Apache和*NIX服务器偏向于使用这种编码格式.
DER - Distinguished Encoding Rules,打开看是二进制格式,不可读.
Java和Windows服务器偏向于使用这种编码格式
2、web前端的制作及应用
Html常用标签类
<!DOCTYPE html> //指定文档的类型,为html类型
<html> //开始标签,对应结束标签
<head> //html必备标签,表示头部
<title> //设置网页标题,最后显示在浏览器的头部
</title>
<meta charset="utf-8" /> //定义字符集,utf-8 解释中文乱码
</head>
<body> //html必备标签,表示身体
</body>
</html>
1、 <!-- -->:写注释的快捷键,或者是注释掉一部分内容,用ctrl+/ 。 并注意浏览器只解释标签,不解释注释里面的。 写注释的好处就是提高代码的可读性
2、<h1>~<h6> </h1>~</h6> : 标题标签 其中可以以 属性名=“属性值”的方式设置标题样式,<h1 align="center" > 标题 </h1> align="center" 用来设置对齐方式,居中对齐
3、<p>段落标签</p> : 每一个段落之间会空一行,段落里面会有很多的嵌套
4、<em>斜体</em>: 斜体的运用不广泛,但是有的时候必须要,em为斜体的标签元素
5、<strong>加粗</strong>: 加粗很常见,有的时候加粗的文字不一定是标题,有的可能就是直接加粗
6、<font color="red" size="7" face="微软雅黑">字体标签</font>: 可以设置字体的颜色。大小:1到7,数字越大,字体越大。还可以设置字体的系列样式,例子用的微软雅黑
7、<hr />: 水平线,横线,它就是一条直线,并且它是一个单标签
8、<img src="" alt="" width="" height="" />: 单标签,src指定图片的路径。alt图片资源路径没用时,替代的文本。width和height用来设置图片的宽度和高度
9、<a href="index.html" target="_blank" >超链接</a>: href设置跳转页面的路径。 target设置窗口的打开方式,是重新开一个页面打开,还是就在原来的页面上打开
10、锚点:分为同一个页面的锚点和不同页面的锚点,同一个页面的锚点:<a name="top">顶部</a>
<a href="#top">回到顶部</a>
10、<u>下划线标签</u>: 也属于文本格式化标签
11、<br />: 换行标签,是一个单标签
Css常用属性:
一 CSS文字属性:
color : #999999; /*文字颜色*/
font-family : 宋体,sans-serif; /*文字字体*/
font-size : 9pt; /*文字大小*/
font-variant:small-caps; /*小字体*/
letter-spacing : 1pt; /*字间距离*/
line-height : 200%; /*设置行高*/
font-weight:bold; /*文字粗体*/
text-decoration:line-through; /*加删除线*/
text-decoration: overline; /*加顶线*/
text-decoration:underline; /*加下划线*/
text-decoration:none; /*删除链接下划线*/
text-align:right; /*文字右对齐*/
text-align:left; /*文字左对齐*/
text-align:center; /*文字居中对齐*/
text-align:justify; /*文字分散对齐*/
vertical-align属性
二、CSS边框空白
padding-top:10px; /*上边框留空白*/
三、CSS符号属性
list-style-type:none; /*不编号*/
list-style-type:decimal; /*阿拉伯数字*/
list-style-type:upper-roman; /*大写罗马数字*/
list-style-type:upper-alpha; /*大写英文字母*/
list-style-type:disc; /*实心圆形符号*/
list-style-position:inside; /*缩进*/
四、CSS背景样式
/*背景颜色*/
background:transparent; /*透视背景*/
background-image : url(/image/bg.gif); /*背景图片*/
background-attachment : fixed; /*浮水印固定背景*/
background-repeat : repeat; /*重复排列-网页默认*/
指定背景位置
background-position : 90% 90%; /*背景图片x与y轴的位置*/
background-position : buttom; /*向下对齐*/
background-position : right; /*向右对齐*/
background-position : center; /*居中对齐*/
五、CSS连接属性
a /*所有超链接*/
a:link /*超链接文字格式*/
a:visited /*浏览过的链接文字格式*/
a:active /*按下链接的格式*/
a:hover /*鼠标转到链接*/
六、CSS框线一览表
border-bottom : 1px solid #6699cc; /*下框线*/
border-left : 1px solid #6699cc; /*左框线*/
solid /*实线框*/
dotted /*虚线框*/
七、CSS表单运用
文字方块
按钮
复选框
选择钮
多行文字方块
下拉式菜单 选项1选项2
八、CSS边界样式
margin-top:10px; /*上边界*/
margin-bottom:10px; /*下边界值*/
margin-left:10px; /*左边界值*/
CA证书对web的应用



(二)个人感想
在刚刚拿到这个课题时,对如何完成这个设计一头雾水,不知从何入手,不知道什么是openssl,也只在信安概论初步了解过数字证书的用途,可如果让自己生成就无可奈何了。通过几周的小组合作,先搞清楚的openssl的命令使用方法,再通过查找相关资料,最终成功的生成了证书,而后遇到了我卡的最久的tomcat/server配置问题,最终也是通过查找资料和同学间的互相帮助解决了此问题,解决后其实发现有些问题很小却很致命,容不得半点马虎。Web的制作也花费了大量的时间,要考虑美观和部分简单功能的实现,感觉自己的能力还是不够,导致效率也下降。
此次课程设计,充实、痛苦而又快乐,虽然课题陌生且难度系数较大,但是在自己自学、队员互相帮助下,都能从中真正的学到东西,这种得到知识的快乐不同于老师授课的感觉。这就是此次课程设计学到的,自己通过努力所获得的远比一蹴而就的理解的更加透彻且快乐。
最后感谢娄老师悉心的教导和教育,感谢我的组员对我的帮助。
(三)参考资料
【1】《openssl与网络信息安全——基础、结构和指令》
【2】https://blog.csdn.net/boss666666/article/details/1028464
【3】
https://blog.csdn.net/weixin_38451161/article/details/108180919?utm_medium=distribute.pc_relevant.none-task-blog-utm_term-6&spm=1001.2101.3001.4242



