Vue之组件与父子传值
组件
vue中,一个vue文件称为一个组件(包括html,css,js)
组件的命名必须大写(防止和标签重名)
组件中的data必须是一个函数
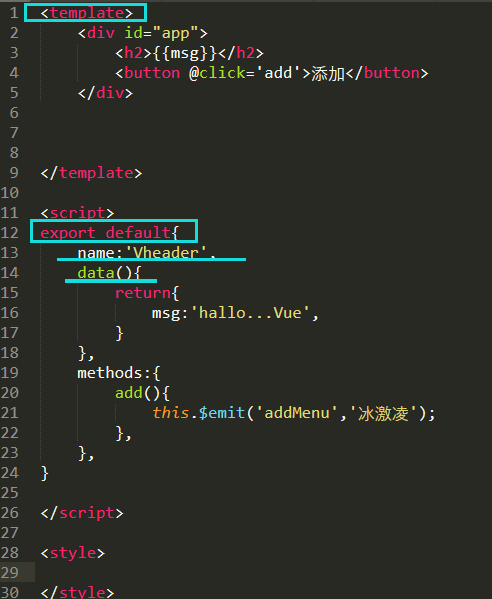
下图中,Vheader.vue
为何要使用组件?
提高代码的重用性

组件的使用:
1.先导入组件
2.以标签的形式写到父组件中

组件的父子传值:
父级往子级传值:
1.在子组件的props进行验证

如果验证的数据类型不一致,控制台会报错
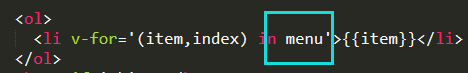
再将数据渲染到标签中

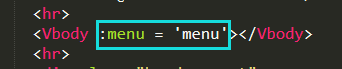
2.给父组件的子组件标签设置自定义的属性


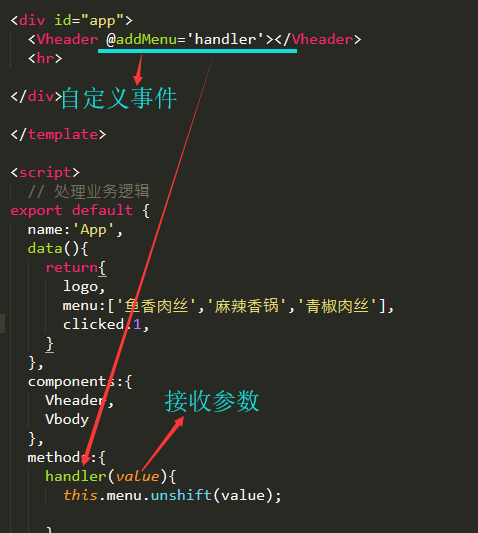
子级往父级传值:
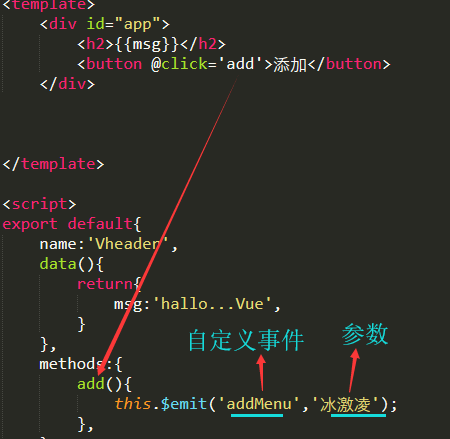
1.在子组件中触发自定义的事件

this.$emit('自定义的事件名',传值参数);
2.在父组件的子组件标签中设置自定义事件

<Vheader @addMenu = 'addHandler'></Vheader>
addMenu:自定义的事件名
addHandler:在当前组件中methods里面声明的事件
......
methods:{
addHandler(value){
//value:就是传过来的参数
this.menus.push(value);
}
}



