2019-2020-2 -20175332 张苗-《网络对抗技术》-exp 8 Web 基础
目录
-
(1).Web前端HTML(0.5分)(能正常安装、启停Apache。理解HTML,理解表单,理解GET与POST方法,编写一个含有表单的HTML。)
-
(2).Web前端javascipt(0.5分)(理解JavaScript的基本功能,理解DOM。编写JavaScript验证用户名、密码的规则)
-
(5).最简单的SQL注入,XSS攻击测试(0.5分)(功能描述:用户能登陆,登陆用户名密码保存在数据库中,登陆成功显示欢迎页面。)
1.实践内容
(1).Web前端HTML(0.5分)(能正常安装、启停Apache。理解HTML,理解表单,理解GET与POST方法,编写一个含有表单的HTML。
- kali中输入
service apache2 start命令,打开Apache服务。

- 在浏览器输入
127.0.0.1,如果可以打开Apache的默认网页,则开启成功

- 使用
cd /var/www/html进入Apache目录下,新建一个含有表单的html文件5332.html
<html>
<head>
<title>20175332</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
</head>
<body>
<h2 align="center">Login</h2>
<center>
<form action="login" method="post">
<input placeholder="Username" name="Name" class="user" type="txt">
<br>
</br>
<input placeholder="Password" name="Password" class="pass" type="password">
<br>
</br>
<input type="submit" value="Login">
</form>
</center>
</body>
</html>
- 在浏览器中输入
/var/www/html/5332.html打开网页

(2).Web前端javascipt(0.5分)(理解JavaScript的基本功能,理解DOM。编写JavaScript验证用户名、密码的规则)
- 在原有基础上添加
Javascript代码,实现对提交用户名密码是否为空的判断功能保存为form.html
<html>
<head>
<title>20175332</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
</head>
<body>
<h2 align="center">Login</h2>
<center>
<form action="login" method="post" name="form_login">
<input placeholder="Username" name="Name" class="user" type="text" onfocus="if (this.value=='Your username') this.value='';" />
<br>
</br>
<input placeholder="Password" name="Password" class="pass" type="password" onfocus="if (this.value=='Your password') this.value='';"/>
<br>
</br>
<input type="submit" value="Login" onClick="return yanzheng()"/>
</form>
</center>
<script>
function yanzheng(){
var sUserName = document.form_login.Name.value ;
var sPassword = document.form_login.Password.value ;
if ((sUserName =="") || (sUserName=="Your username")){
alert("用户名是空的!");
return false ;
}
if ((sPassword =="") || (sPassword=="Your password")){
alert("密码是空的!");
return false ;
}
}
</script>
</body>
</html>
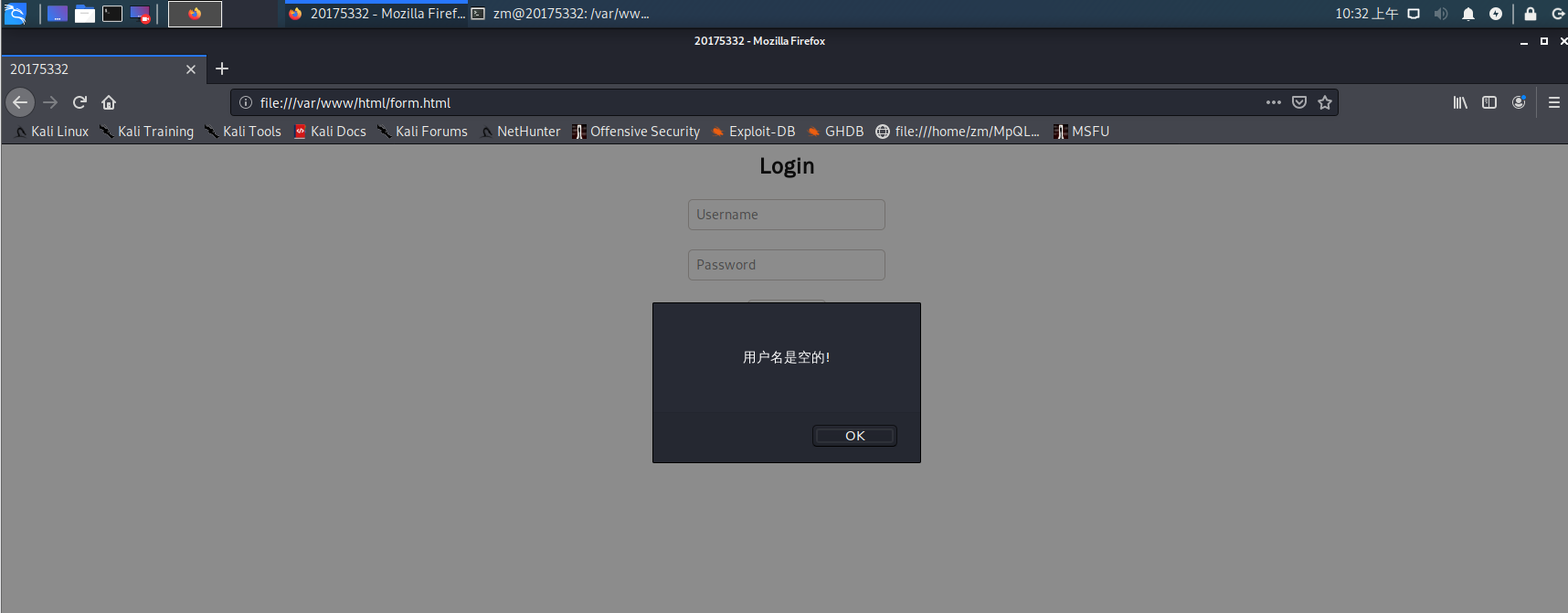
- 访问
/var/www/html/form.html

(3).Web后端:MySQL基础:正常安装、启动MySQL,建库、创建用户、修改密码、建表(0.5分)
- 输入
/etc/init.d/mysql start开启MySQL服务

- 输入
mysql -u root -p使用root权限进入,默认的密码是password
问题:




- 用
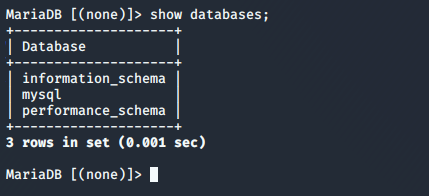
show databases;查看数据库基本信息

-
输入
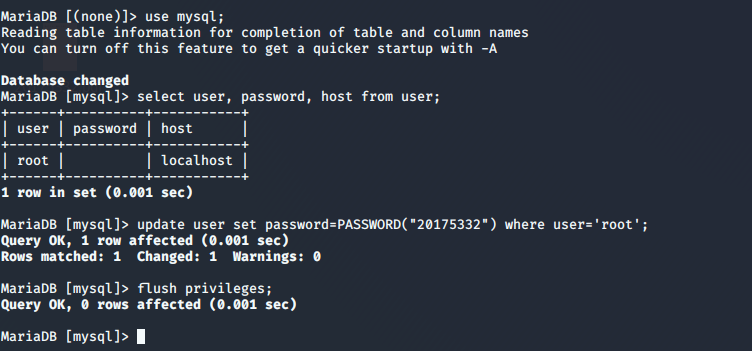
use mysql;选择使用mysql这个数据库 -
输入
select user, password, host from user;查看当前用户信息 -
输入
update user set password=PASSWORD("20175332") where user='root';,修改密码 -
输入
flush privileges;,更新权限

-
输入
exit;退出数据库 -
使用新密码登录,输入
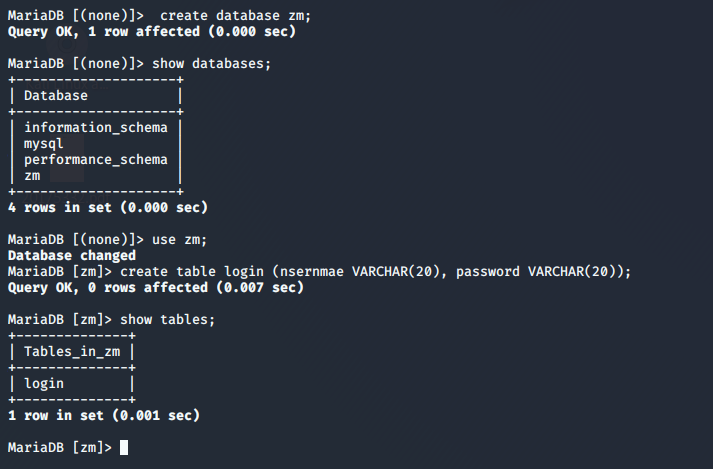
create database zm;建立数据库 -
使用
show databases;查看存在的数据库 -
use zm;使用我们创建的数据库 -
使用
create table login(表名) (nsernmae VARCHAR(20), password VARCHAR(20))(字段设定列表);建立数据库表,并设置字段基本信息 -
使用
show tables;查看表信息

-
使用
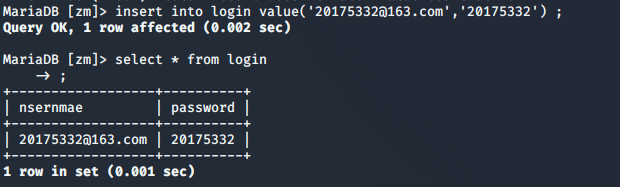
insert into login(表名) value('20175332@163.com','20175332') (values('值1','值2','值3'...));插入数据 -
使用
select * from login(表名);查询表中的数据

- 在MySQL中增加新用户,使用
grant select,insert,update,delete on 数据库.* to 用户名@登录主机(可以是localhost,也可以是远程登录方式的IP) identified by "密码";指令,意思是将对某数据库的所有表的select,insert,update,delete权限授予某ip登录的某用户:
grant select,insert,update,delete on zm.* to zm@localhost identified by "20175332";

- 增加新用户后,
exit退出,然后使用新的用户名和密码进行登录

(4).Web后端:编写PHP网页,连接数据库,进行用户认证(0.5分)
- 在
/var/www/html目录下新建一个PHP测试文件phptest.php,简单了解一下它的一些语法
<?php
echo ($_GET["a"]);
include($_GET["a"]);
echo "Hello word! This is my php test page!<br>";
?>
- 输入
localhost:80/phptest.php,可看到文件的内容:

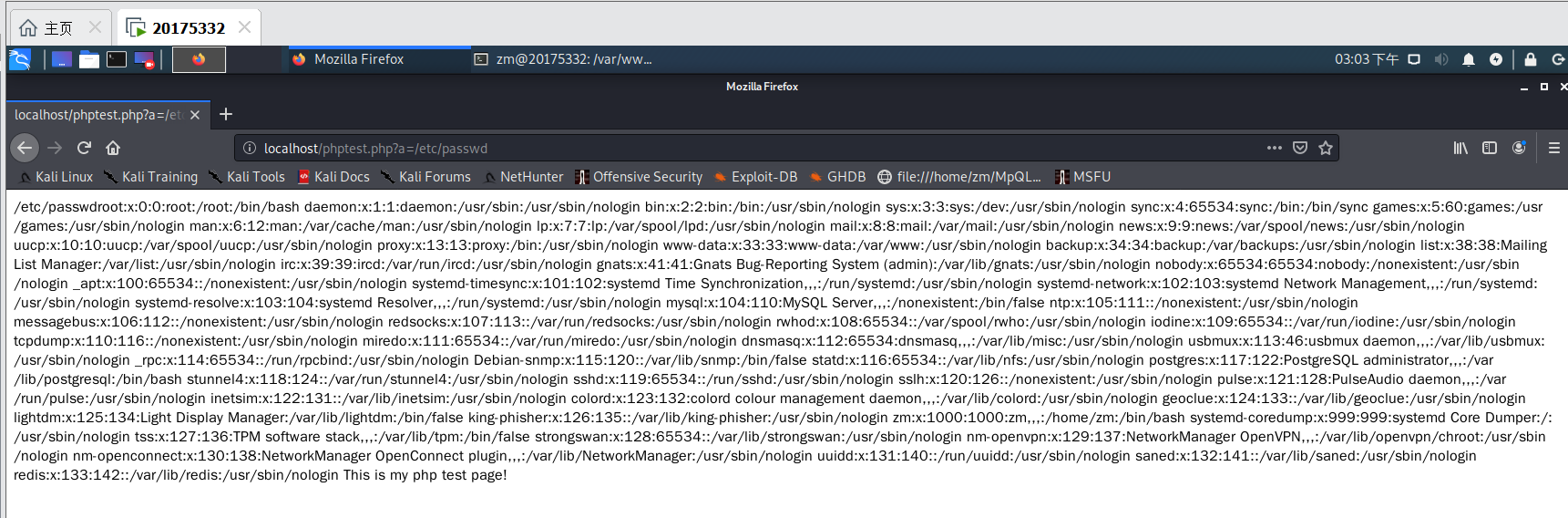
- 输入
localhost:80/phptest.php?a=/etc/passwd,可看到/etc/passwd文件内容

- 利用PHP和MySQL,结合之前编写的登录网页进行登录身份认证,编写
login.php代码
<?php
$uname=$_POST["Name"];
$pwd=$_POST["Password"];
echo $uname;
$query_str="SELECT * FROM login where username='$uname' and password='$pwd';";
$mysqli = new mysqli("127.0.0.1", "zm", "20175332", "zm");
$query_str1="use zm;";
/* check connection */
if ($mysqli->connect_errno) {
printf("Connect failed: %s\n", $mysqli->connect_error);
exit();
}
echo "connection ok!";
/* Select queries return a resultset */
if ($result = $mysqli->query($query_str1))
echo"<br>Success into database!";
echo$uname;
if ($result = $mysqli->query($query_str)) {
if ($result->num_rows > 0 ){
echo "<br> {$uname}:Welcome!!! <br> ";
}
else {
echo "<br> login failed!!!! <br> " ; }
/* free result set */
$result->close();
}
$mysqli->close();
?>
- 浏览器输入
127.0.0.1/5332.html访问自己的登录界面(注意更改5332.html中action),输入用户名和密码进行认证

(5).最简单的SQL注入,XSS攻击测试(0.5分)(功能描述:用户能登陆,登陆用户名密码保存在数据库中,登陆成功显示欢迎页面。
- SQL注入:在用户名输入框输入
' or 1=1#,密码任意输入,可登陆成功

原理:
输入的用户名和代码中select语句组合起来变成了select * from users where username='' or 1=1#' and password='',#相当于注释符,会注释后面的内容,1=1 是永真式,条件永远成立,无论密码是否输入正确,都能够成功登陆。
- XSS:将一张图片放在
/var/www/html目录下,在用户名输入框输入<img src="1.jpg" />:

2.实践问题回答
(1)什么是表单
- 表单是用来读取用户操作的数据的,实现网站前后端的数据传递与操作,包括有文本框、按钮、密码框、隐藏域、多行文本框、复选框等
(2)浏览器可以解析运行什么语言。
- HTML、JavaScript、PHP、Python、XML等脚本语言
(3)WebServer支持哪些动态语言
PHP(HypertextPreprocessor)、ASP(ActiveServerPages)、JSP(JavaServerPages)
3.实践总结与体会
使用表单时一定要注意各个元素的名字要对应好,操作数据库时一定不要忘了加;



