2019-2020-2 20175312 陶光远《网络对抗技术》 Exp8 Web基础
2019-2020-2 20175312 陶光远《网络对抗技术》 Exp8 Web基础
一、实验目标与内容
(1).Web前端HTML(0.5分)
能正常安装、启停Apache。理解HTML,理解表单,理解GET与POST方法,编写一个含有表单的HTML。
(2).Web前端javascipt(0.5分)
理解JavaScript的基本功能,理解DOM。编写JavaScript验证用户名、密码的规则。
(3).Web后端:MySQL基础:正常安装、启动MySQL,建库、创建用户、修改密码、建表(0.5分)
(4).Web后端:编写PHP网页,连接数据库,进行用户认证(0.5分)
(5).最简单的SQL注入,XSS攻击测试(0.5分)
功能描述:用户能登陆,登陆用户名密码保存在数据库中,登陆成功显示欢迎页面。
二、实践步骤
1、Web前端HTML
使用service apache2 start命令打开Apache服务

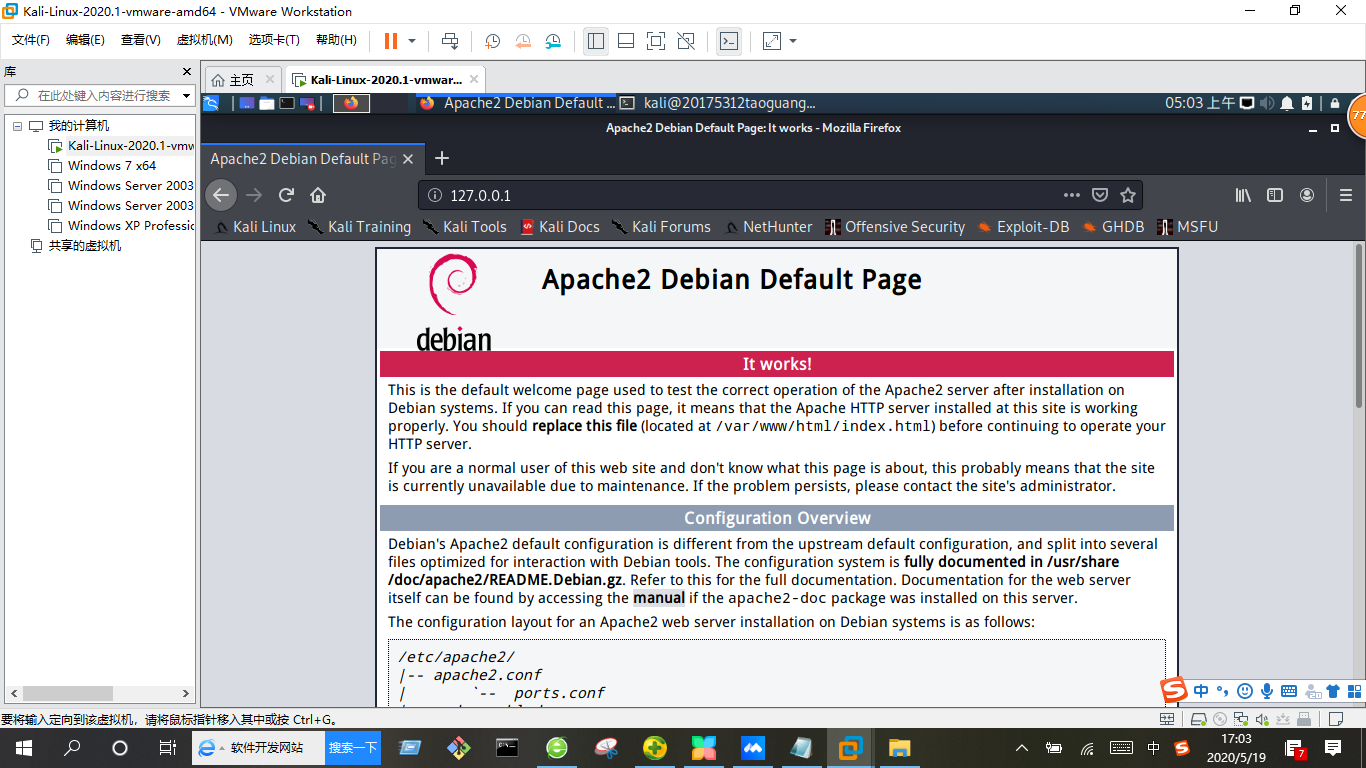
此时在浏览器输入127.0.0.1,打开Apache的默认网页

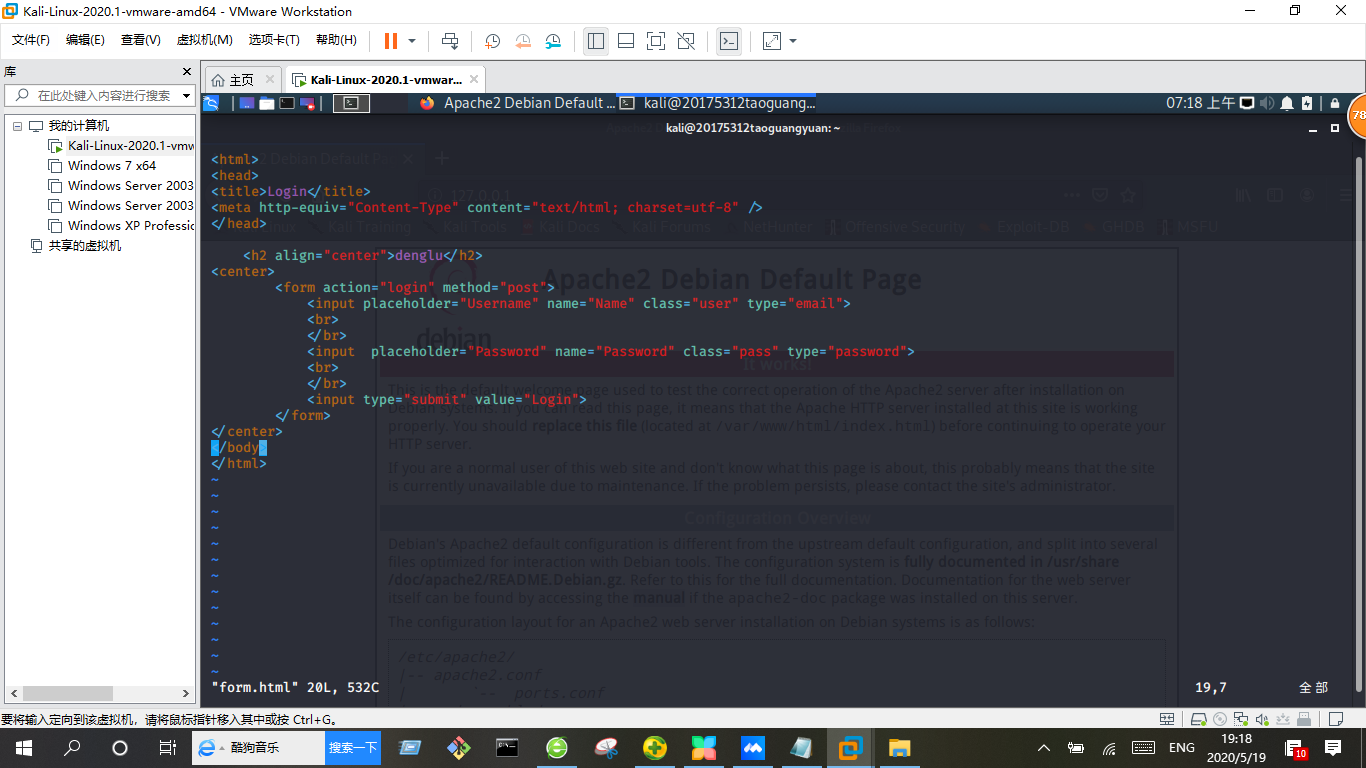
使用cd /var/www/html进入Apache目录下,新建一个html文件form.html,内容如下:

在浏览器中输入/var/www/html/form.html打开网页如下所示:

2、Web前端javascipt
在form.html基础上,添加一段JavaScript代码,完成对用户是否填写用户名和密码的判断,如下图:

在浏览器访问/var/www/html/form.html,如果出现未填写就提交的问题,网页会出现提示:

3、Web后端:MySQL基础:
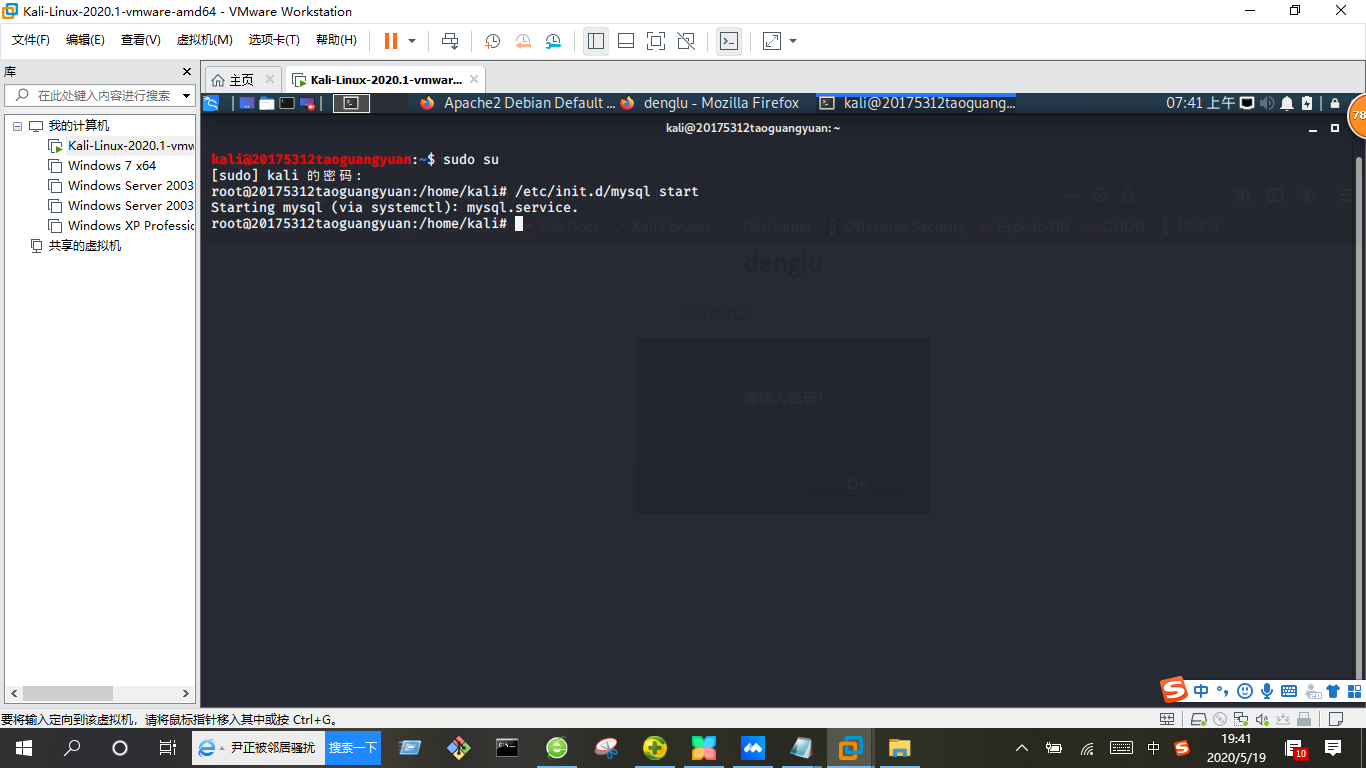
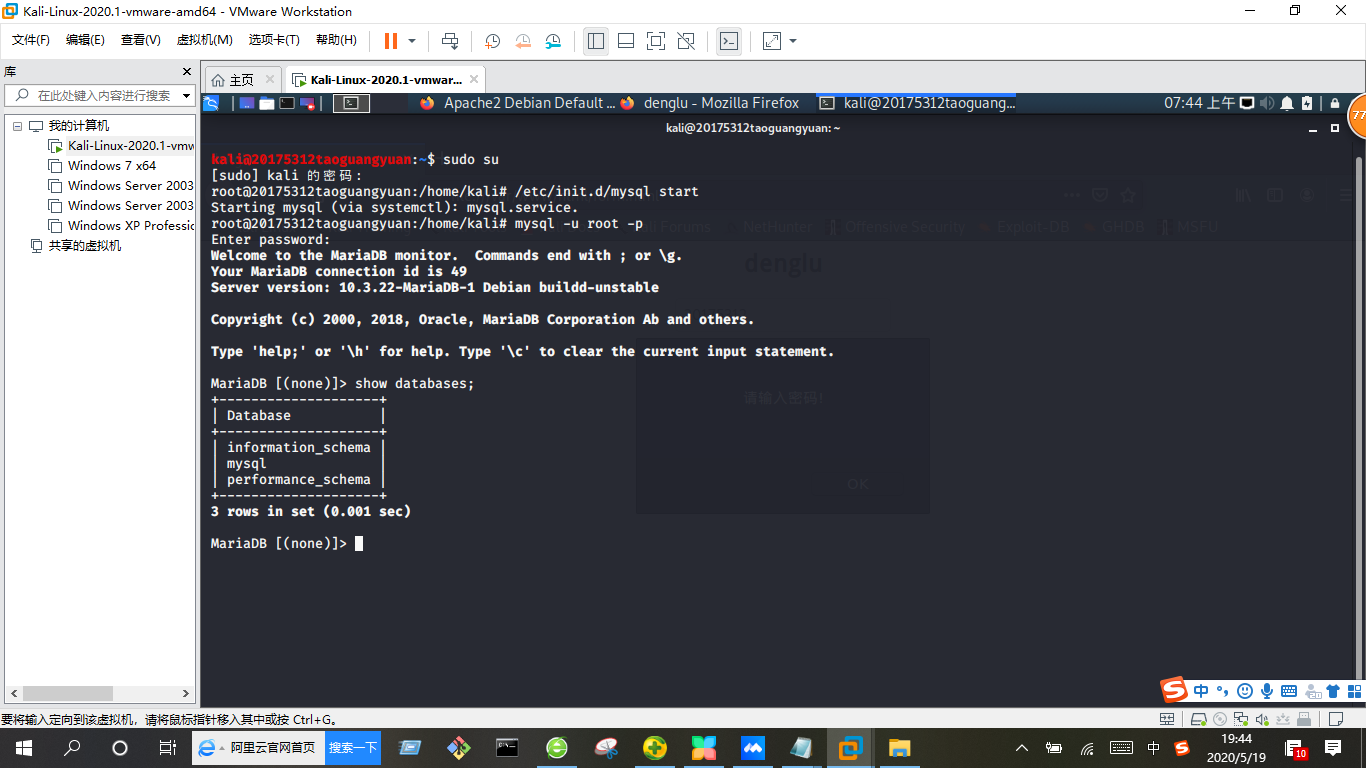
输入/etc/init.d/mysql start开启MySQL服务:

输入mysql -u root -p使用root权限进入,默认的密码是password:

用show databases;查看数据库基本信息:

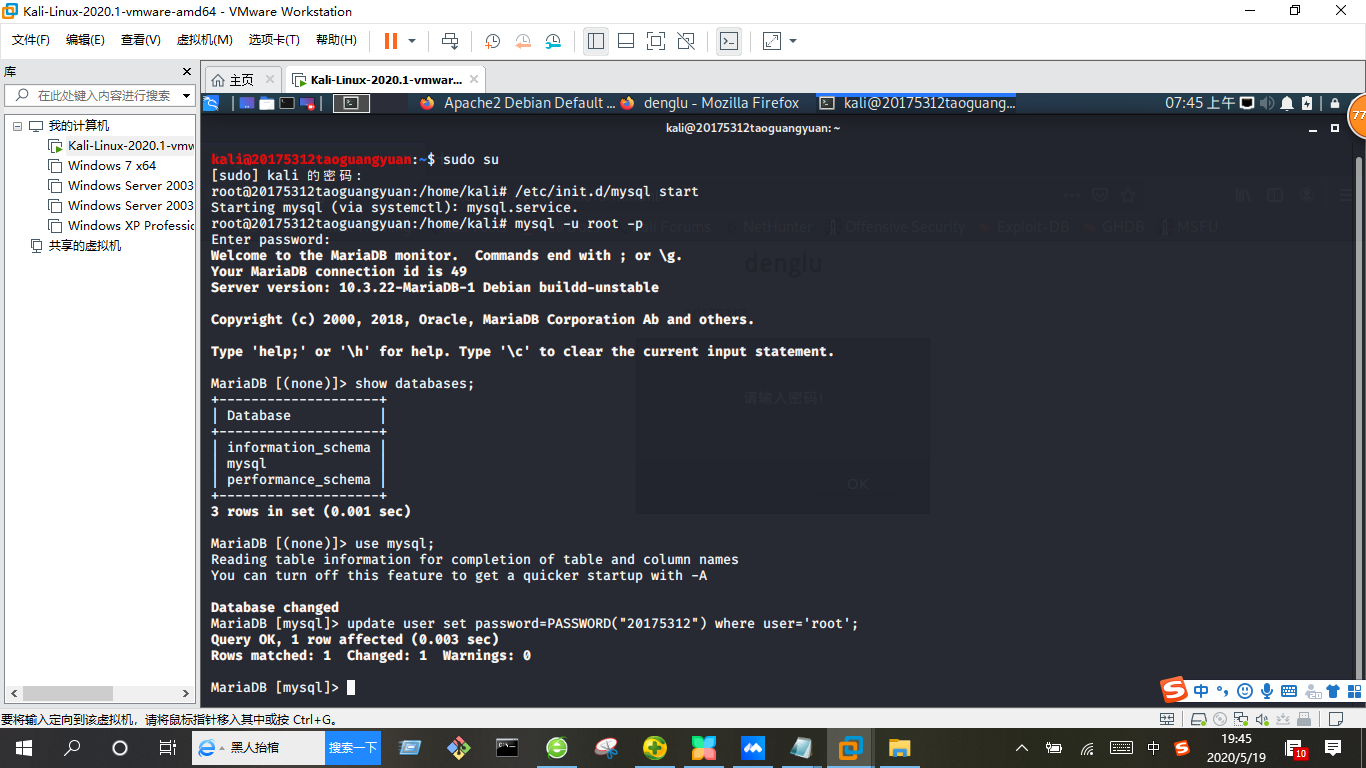
输入use mysql;选择使用mysql这个数据库

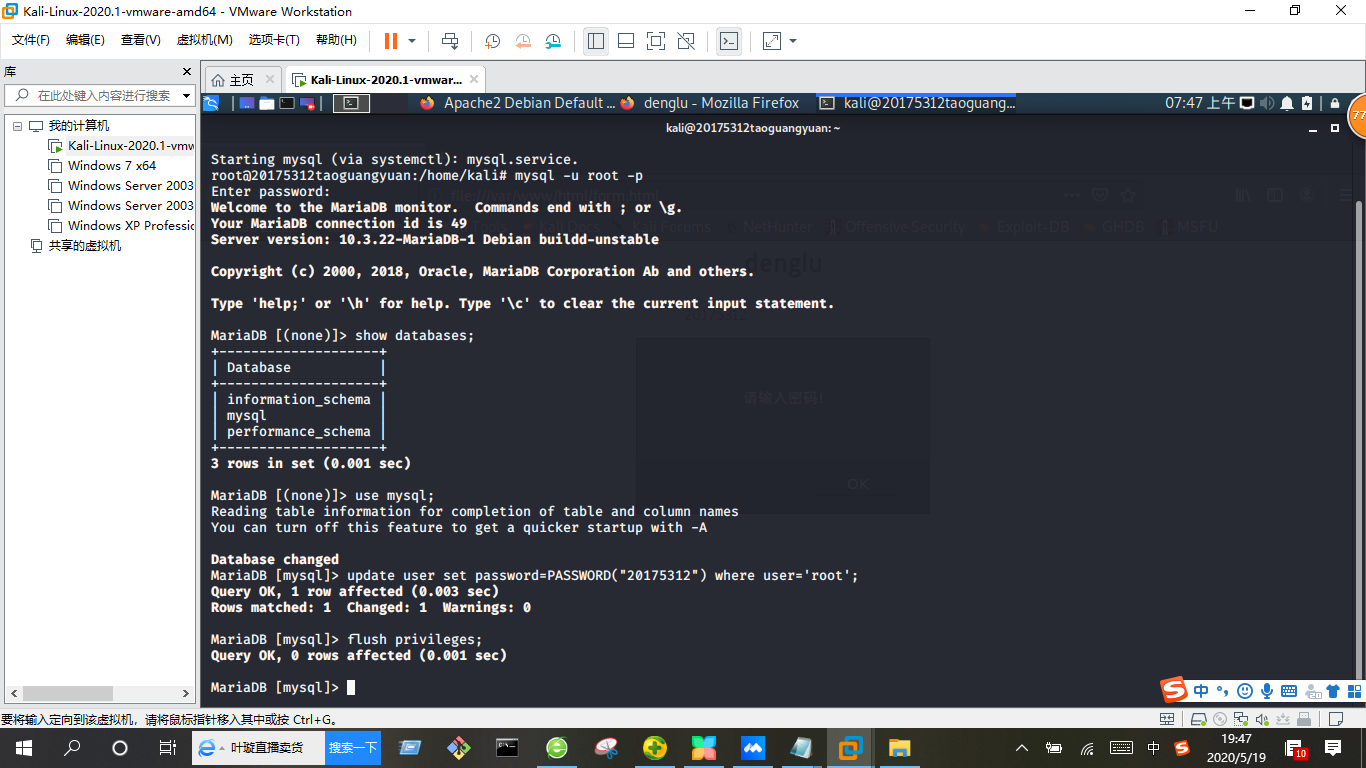
输入update user set password=PASSWORD("新密码") where user='root';,修改密码;

输入flush privileges;,更新权限:

输入exit退出数据库,使用新的密码登录:
输入create database 数据库名称; ,建立数据库:

输入show databases;,查看存在的数据库:
输入use 数据库名称;,使用创建的数据库:
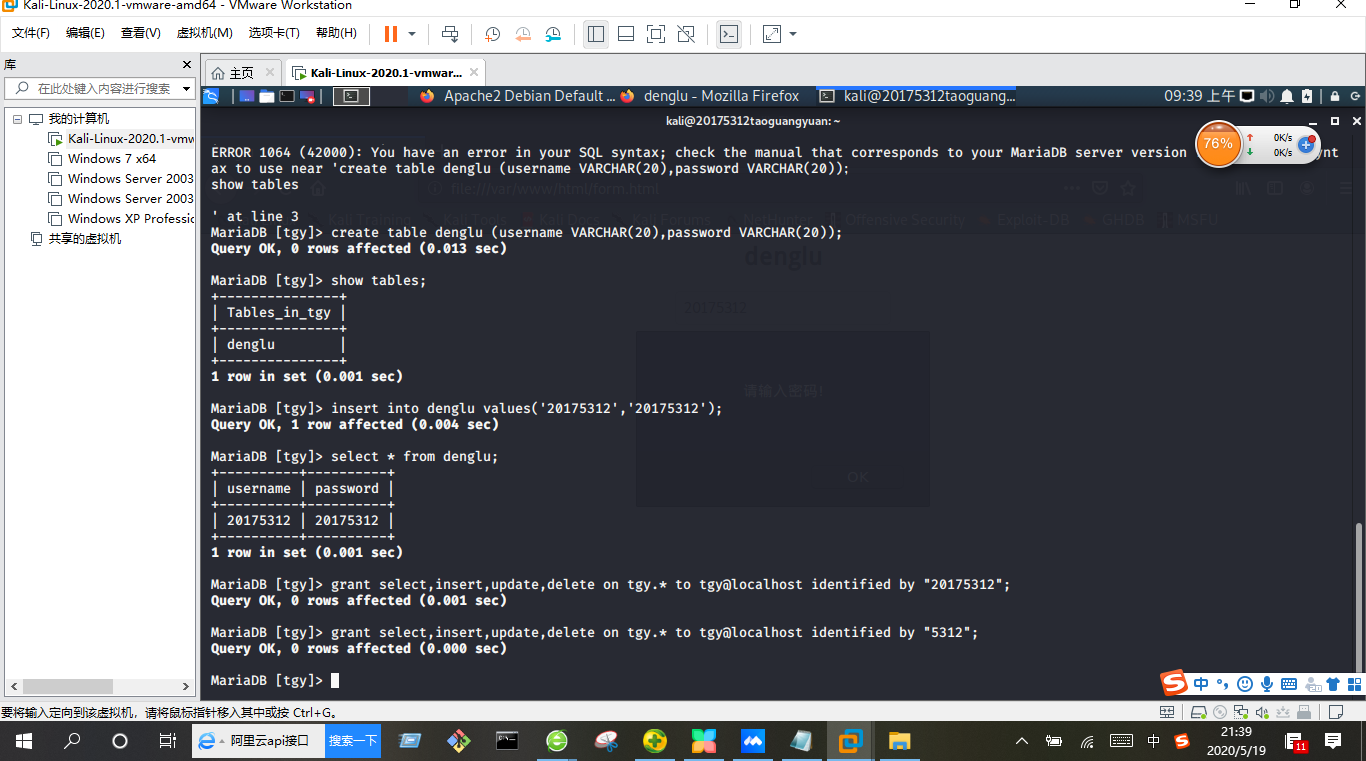
输入create table 表名(字段设定列表);建立数据库表,并设置字段基本信息:
输入show tables;,查看表信息:
输入insert into 表名 values('值1','值2','值3'...);,插入数据:
输入select * from 表名;查询表中的数据:

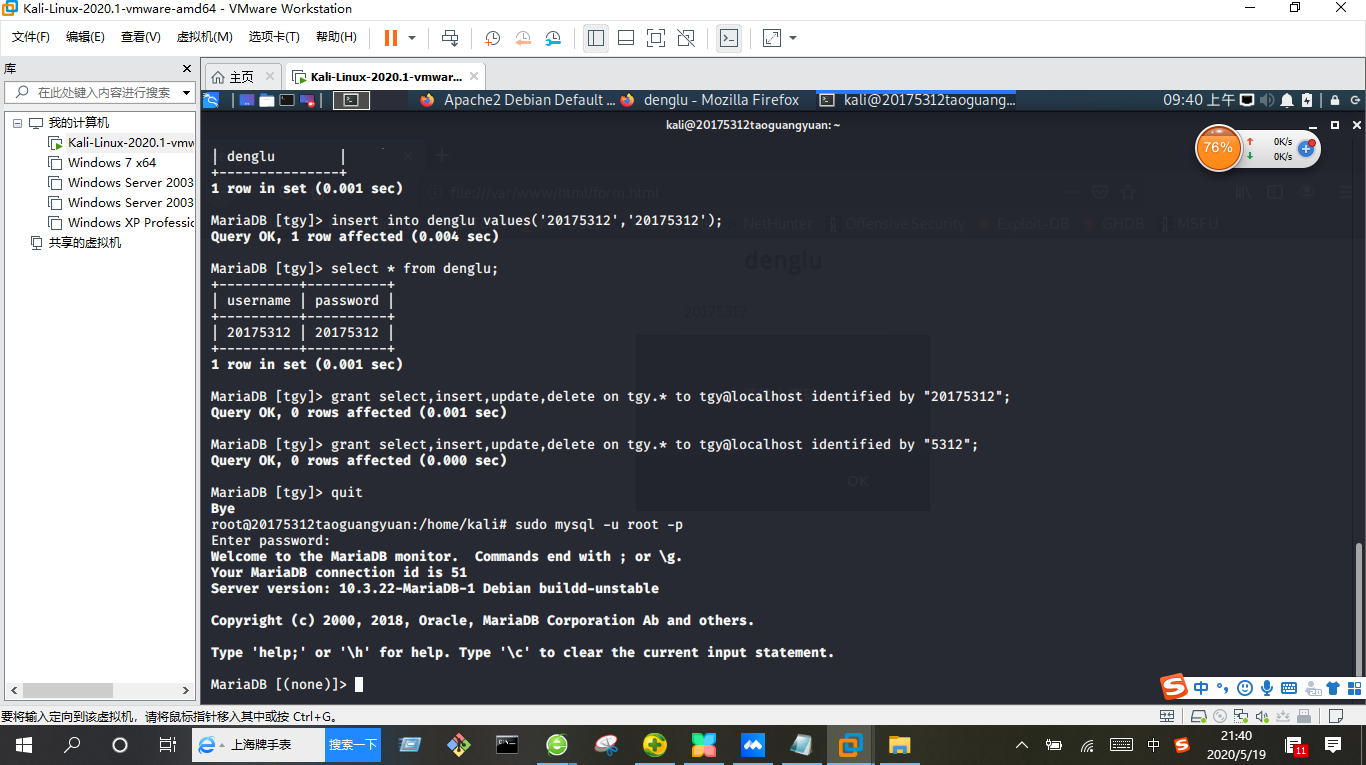
在MySQL中增加新用户,需使用:grant select,insert,update,delete on 数据库.* to 用户名@登录主机(可以是localhost,也可以是远程登录方式的IP) identified by "密码";,意为将对某数据库的所有表的select,insert,update,delete权限授予当前主机localhost登录的用户tgy,20175212 是登录密码:
增加新用户后,exit退出,然后使用新的用户名和密码进行登录:

登陆成功,说明成功增加新用户

4、Web后端:编写PHP网页,连接数据库,进行用户认证
在/var/www/html下新建login.php,代码如下:
connect_errno) { printf("connection ok!"); exit(); } echo "connection ok!"; /* Select queries return a resultset */ if ($result = $mysqli->query($query_str1)) echo"Success into database!"; echo$uname; if ($result = $mysqli->query($query_str)) { if ($result->num_rows > 0 ){ echo "
{$uname}:Welcome!!!
"; } else { echo "
Welcome 20175312
" ; } /* free result set */ $result->close(); } $mysqli->close(); ?>
在浏览器输入127.0.0.1/login.html访问自己的登录界面
输入用户名、密码登陆成功显示:

5.最简单的SQL注入,XSS攻击测试
- SQL注入:
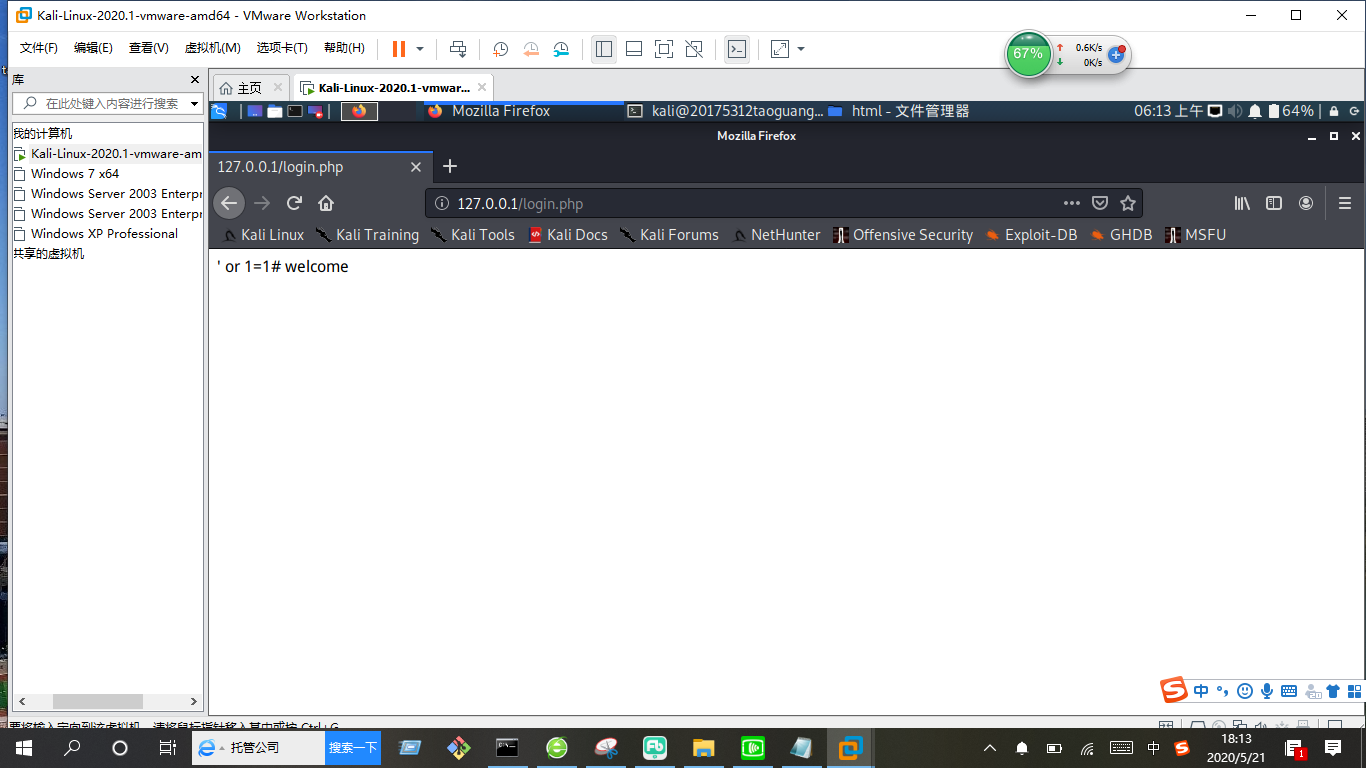
在用户名输入框输入' or 1=1#,密码任意输入,可登陆成功:

输入的用户名和我们的代码中select语句组合起来变成了select * from users where username='' or 1=1#' and password='',#相当于注释符,会把后面的内容都注释掉,而1=1是永真式,所以这个条件永远成立,所以不管密码是否输入正确,都能够成功登陆。
2.XSS攻击
将一张图片放在/var/www/html目录下,在用户名输入框输入 ,密码随意,就可以读取图片了:
,密码随意,就可以读取图片了:

跨站脚本攻击(Cross Site Scripting),为不和层叠样式表(Cascading Style Sheets, CSS)的缩写混淆。故将跨站脚本攻击缩写为XSS。XSS是一种经常出现在web应用中的计算机安全漏洞,它允许恶意web用户将代码植入到提供给其它用户使用的页面中。比如这些代码包括HTML代码和客户端脚本。攻击者利用XSS漏洞旁路掉访问控制——例如同源策略(same origin policy)。这种类型的漏洞由于被骇客用来编写危害性更大的phishing攻击而变得广为人知。
三、问题回答
(1)什么是表单
表单在网页中主要负责数据采集功能。
一个表单有三个基本组成部分:
表单标签:这里面包含了处理表单数据所用CGI程序的URL以及数据提交到服务器的方法
表单域:包含了文本框、密码框、隐藏域、多行文本框、复选框、单选框、下拉选择框和文件上传框等
表单按钮:包括提交按钮、复位按钮和一般按钮;用于将数据传送到服务器上的CGI脚本或者取消输入,还可以用表单按钮来控制其他定义了处理脚本的处理工作
(2)浏览器可以解析运行什么语言。
html、css、javascript(js)、xml等
(3)WebServer支持哪些动态语言
ASP,PHP,JAVASCRIPT,JAVA,CGI等
四、实验收获与感想
本次实验较为简单,代码有基础的模板,操作上也没有太大难度,完成的很顺利。
实验中也没遇到太多疑难问题,基本一遍过,除了开始忘开服务老是显示链接断开出了点问题,也很快解决,整个实验操作用时很短,之后就是撰写报告。
在此次实验中,我对Web的原理有了详尽的了解,实践操作了网站登陆的流程,复习了相关课程内容,收益匪浅。


