2019-2020-2 20175228 李玥琛《网络对抗技术》Exp8 Web基础
1.基础知识
- Web前端
编程语言:html、css、js
运行环境:浏览器
编程用语:在浏览器内部的动态,美观展示形式 - Web后端
编程语言:PHP、JSP、.NET
运行环境:应用服务器
编程用途:对前端提交的数据进行处理并返回相应的HTML网页内容 - 数据库编程
编程语言:PHP、JSP等相应的库,SQL语言
运行环境:数据库服务器
变成用途:基本的数据增、删、改、查 - GET和POST两个方法
两个方法都是像后台传参的一种方法。
最直观的区别就是GET把参数包含在URL中,POST通过request body传递参数
GET产生一个TCP数据包;POST产生两个TCP数据包(火狐就只有一个)。
GET请求参数会被完整保留在浏览器历史记录里,而POST中的参数不会被保留
2.1.Web前端HTML
能正常安装、启停Apache。理解HTML,理解表单,理解GET与POST方法,编写一个含有表单的HTML。
使用sudo service apache2 start命令打开Apache服务

在浏览器输入127.0.0.1,如果可以打开Apache的默认网页,则开启成功

使用cd /var/www/html进入Apache目录下,新建一个简单的含有表单的html文件simple_form.html,内容如下
<head>
<script>
function inputTest(){
//alert(document.getElementById("ppp").value);
if (document.getElementById("ppp").value.length>4){
return true
} else {
return false;
}
}
</script>
</head>
<body>
Please Input Your Name and Password to login
<form action="login.php" method="GET" onsubmit="return inputTest()">
<input type="text" name="username" value="Please Input Your Username"/> <br>
<input type="password" name="password" value="default" id="ppp"/> <br>
<input type="submit" value="Login GET"/>
</form>
<br>
<br>
</body>
</html>
在浏览器中输入http://127.0.0.1/simple_form.html

2.2.Web前端javascipt
理解JavaScript的基本功能,理解DOM。编写JavaScript验证用户名、密码的规则。
在原有simple_form.html基础上,可以添加一段JavaScript代码,以完成对用户是否填写邮箱和密码的判断:
<head>
<script>
function inputTest(){
//alert(document.getElementById("ppp").value);
if (document.getElementById("ppp").value.length>4){
return true
} else {
return false;
}
}
</script>
</head>
<body>
Please Input Your Name and Password to login
<form action="login.php" method="GET" name="form_login" onsubmit="return inputTest()">
<input type="text" name="username" value="Please Input Your Username"/> <br>
<input type="password" name="password" value="default" id="ppp"/> <br>
<input type="submit" value="Login GET" onClick="return valid_Login()"/>
</form>
<br>
<br>
<script language="javascript">
function valid_Login(){
var sUserName = document.form_login.username.value ;
var sPassword = document.form_login.password.value ;
if ((sUserName =="") || (sUserName=="Please Input Your Username")){
alert("Please Input Your Username!");
return false ;
}
if ((sPassword =="") || (sPassword=="default")){
alert("Please Input Your Password!");
return false ;
}
}
</script>
</body>
</html>
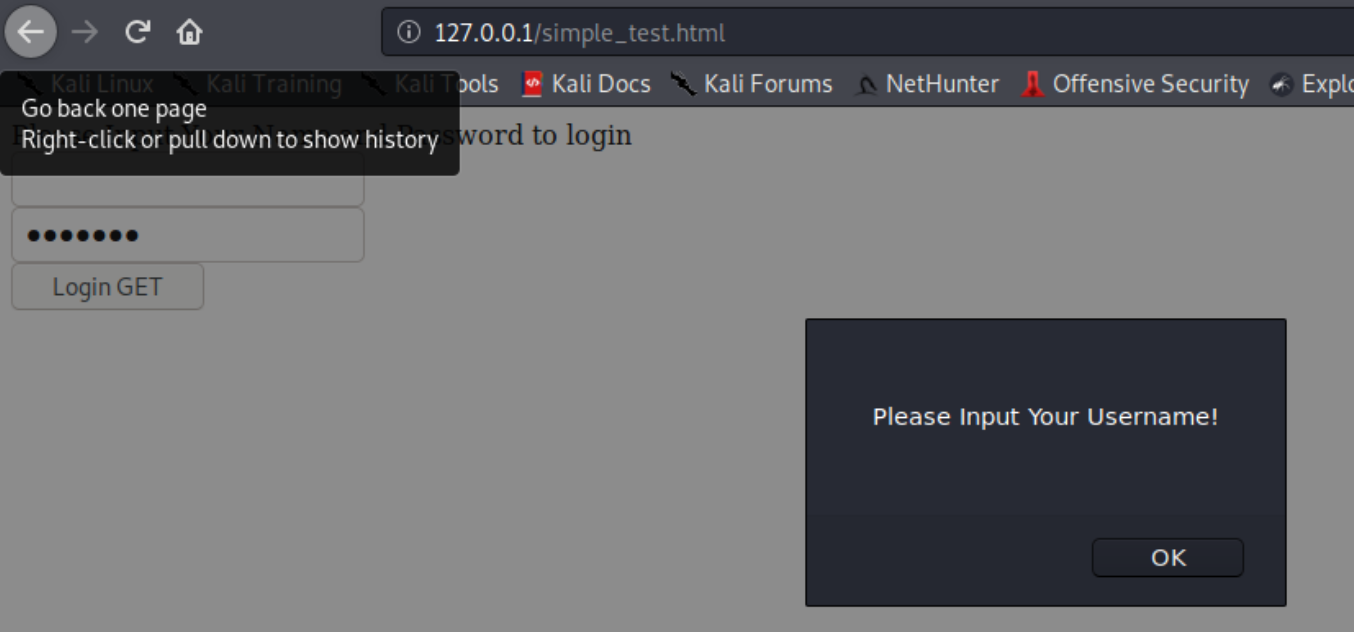
浏览器输入127.0.0.1/simple_test.html:

2.3.Web后端:MySQL基础:正常安装、启动MySQL,建库、创建用户、修改密码、建表
输入/etc/init.d/mysql start启动MySQL

输入mysql -u root -p使用root权限进入

输入use mysql进入mysql模块

输入update user set password=PASSWORD("20175228") where user='root';,修改密码

输入flush privileges;,更新权限

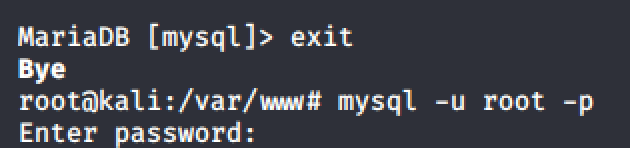
输入exit退出数据库,并输入mysql -u root -p,使用新的密码登录

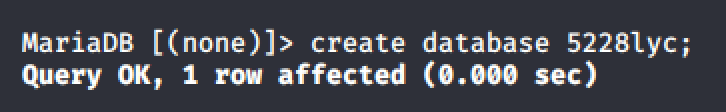
输入create database 5228lyc;建立数据库

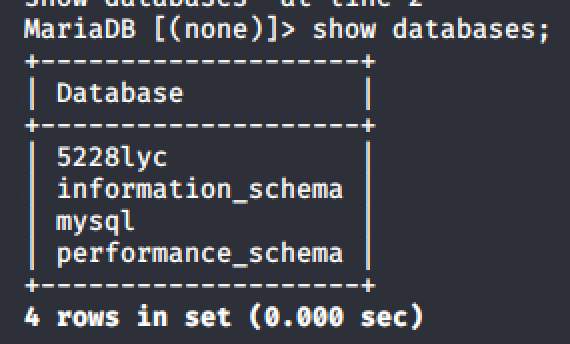
输入show databases;查看存在的数据库

输入use 5228lyc;使用我们创建的数据库

建立数据库表,设置好数据库中的存储信息类型

输入show tables;查看设置好的table

输入`insert into user values('5228lyc','20175228');插入数据

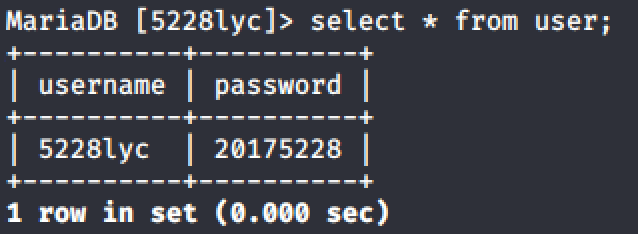
输入select * from user;查询table中的数据

输入grant select,insert,update,delete on 5228lyc.* to lyc@localhost identified by "20175228";在mysql中加入新用户

增加新用户后,使用新的用户名和密码进行登录

登录成功!
2.4.Web后端:编写PHP网页,连接数据库,进行用户认证
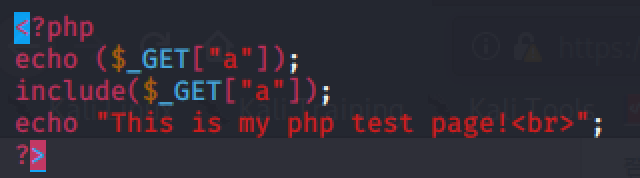
在/var/www/html目录下新建一个PHP测试文件

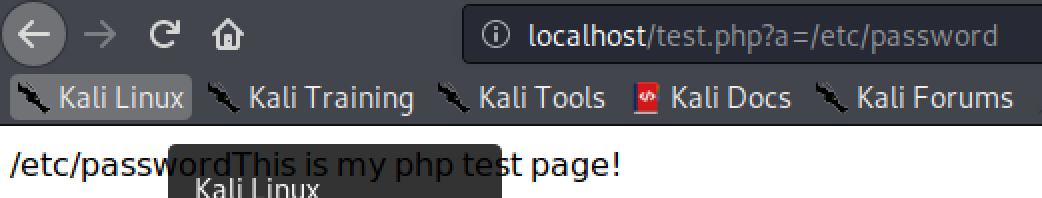
访问localhost:80/test.php?a=/etc/passwd,可看到/etc/passwd文件的内容

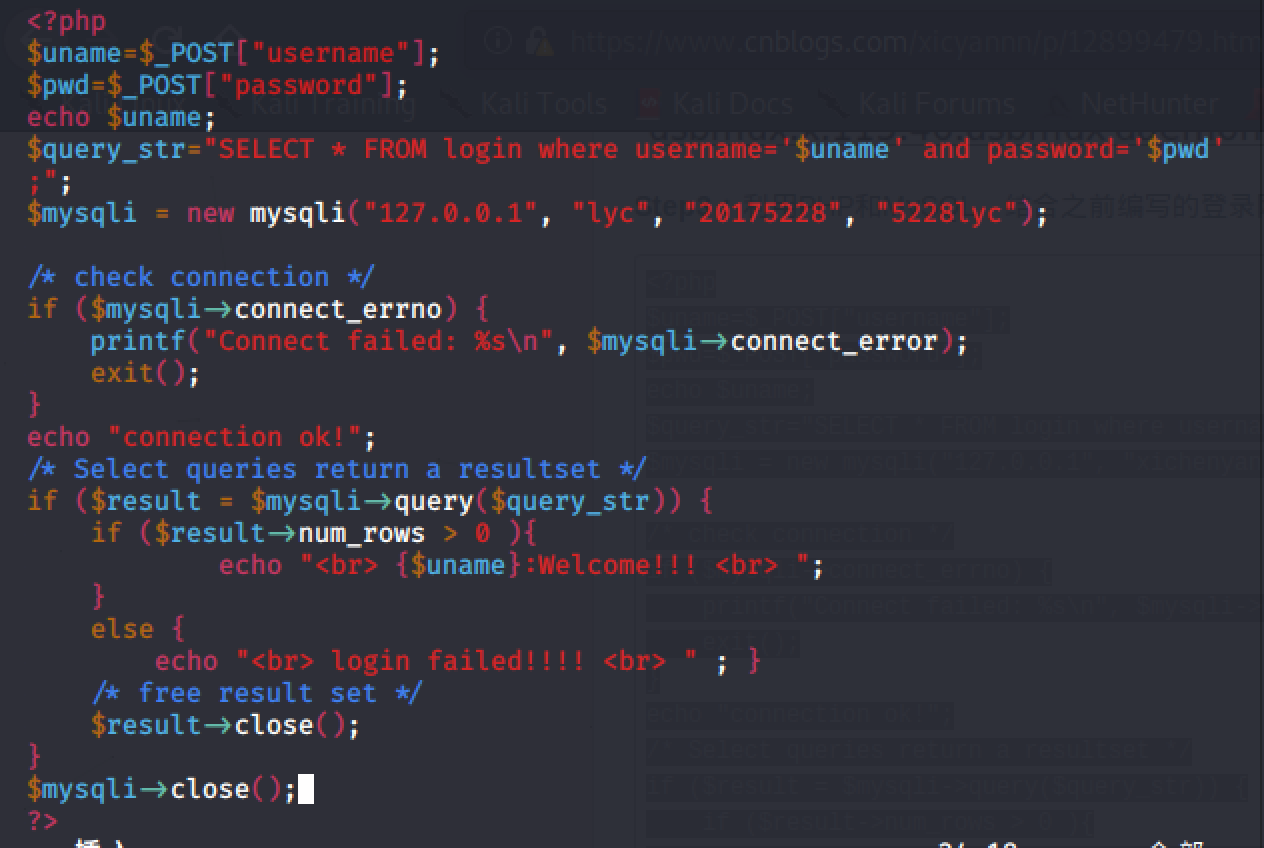
vi login.php

在浏览器输入127.0.0.1/simple_test.html访问自己的登录界面

2.5.最简单的SQL注入,XSS攻击测试
功能描述:用户能登陆,登陆用户名密码保存在数据库中,登陆成功显示欢迎页面。
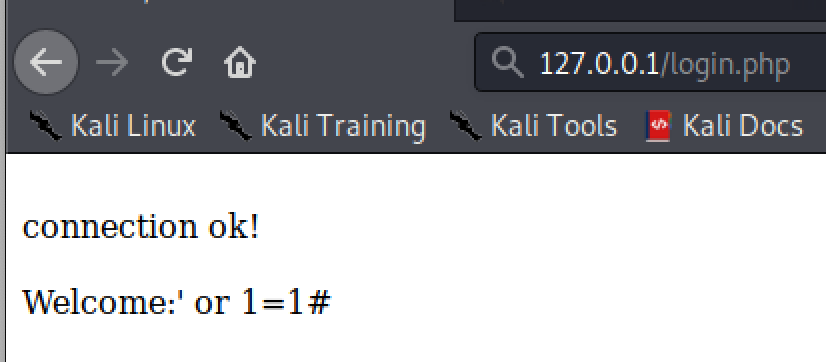
1.sql注入:
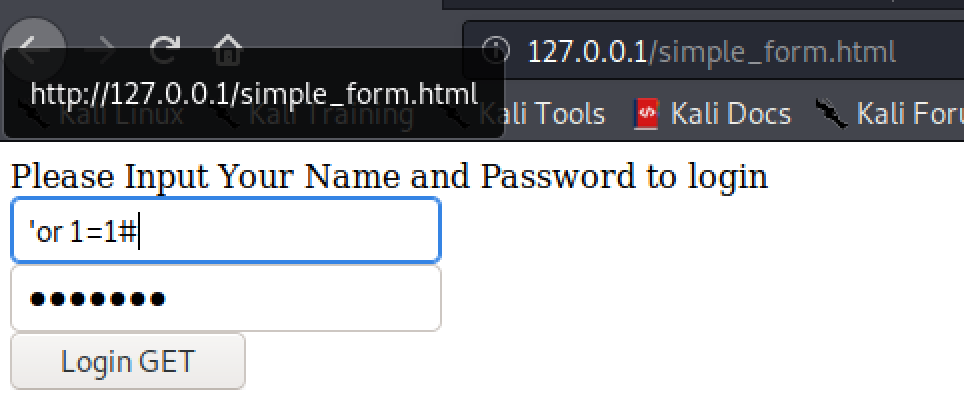
在用户名处输入' or 1=1#,密码随意

登录成功:

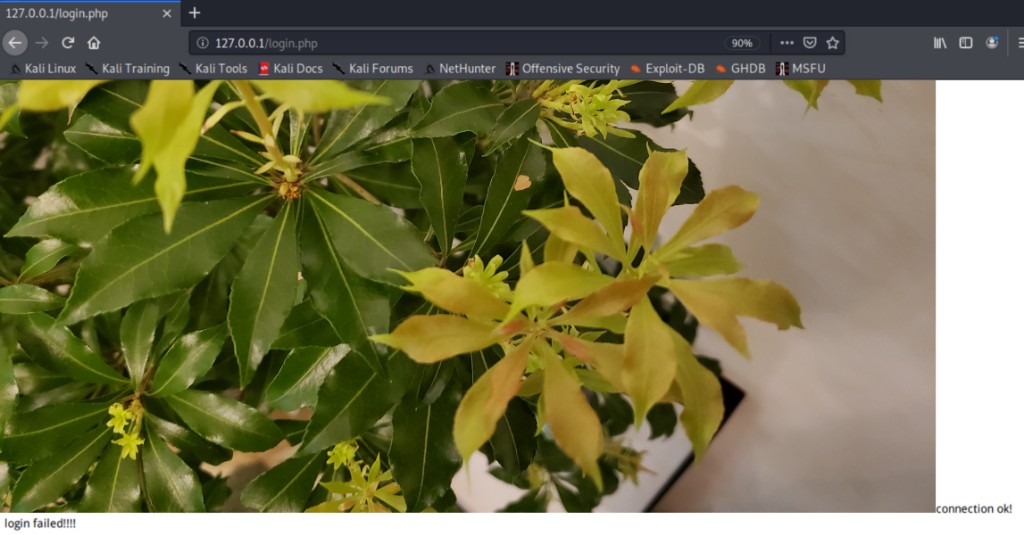
2.xss攻击
将一张图片放在/var/www/html目录下,在用户名输入框输入<img src="hua.jpg" />,密码随意输入,就可以读取图片:

3.1.基础问题回答
(1)什么是表单
表单在网页中主要负责数据采集功能。
一个表单有三个基本组成部分:
- 表单标签:这里面包含了处理表单数据所用CGI程序的URL以及数据提交到服务器的方法。
- 表单域:包含了文本框、密码框、隐藏域、多行文本框、复选框、单选框、下拉选择框和文件上传框等。
- 表单按钮:包括提交按钮、复位按钮和一般按钮;用于将数据传送到服务器上的CGI脚本或者取消输入,还可以用表单按钮来控制其他定义了处理脚本的处理工作。
(2)浏览器可以解析运行什么语言。
HTML、JavaScript、PHP、Python、XML、ASP
(3)WebServer支持哪些动态语言
PHP、ASP、JSP
3.2.实验总结与体会
这次实验运用了一些以前刘念老师所教的内容,还有PHP这种新语言,但总体难度不大,也很少遇到问题,比前几次实验要简单一些。


